WordPress5.0からの新しくなったブロックエディタ(Gutenberg)。
今回は初心者向け、Gutenbergエディタの操作解説講座(動画)をまとめました。
上から順番にGutenbergの基本をお届けしているので、実際に操作しながら記事や動画を見ながらやってみてください。
最初は少し慣れが必要ですが使いこなせるとかなり便利です。
また、最近のテンプレートはどんどんGutenberg対応が進んでいるので今の内にしっかり覚えておきましょう。
基本の投稿画面解説

ブロックの使い方について
Gutenbergエディタでは、「ブロック」というものを組み合わせて記事を書いていきます。
このブロックにはいろんな種類があるんだけど、まずは基本的なことを覚えておくこと。
記事タイトルと見出しの作り方

段落(本文)ブロックの使い方、改行や装飾
本文を書くときは「段落ブロック」。一番よく使うブロックですね。
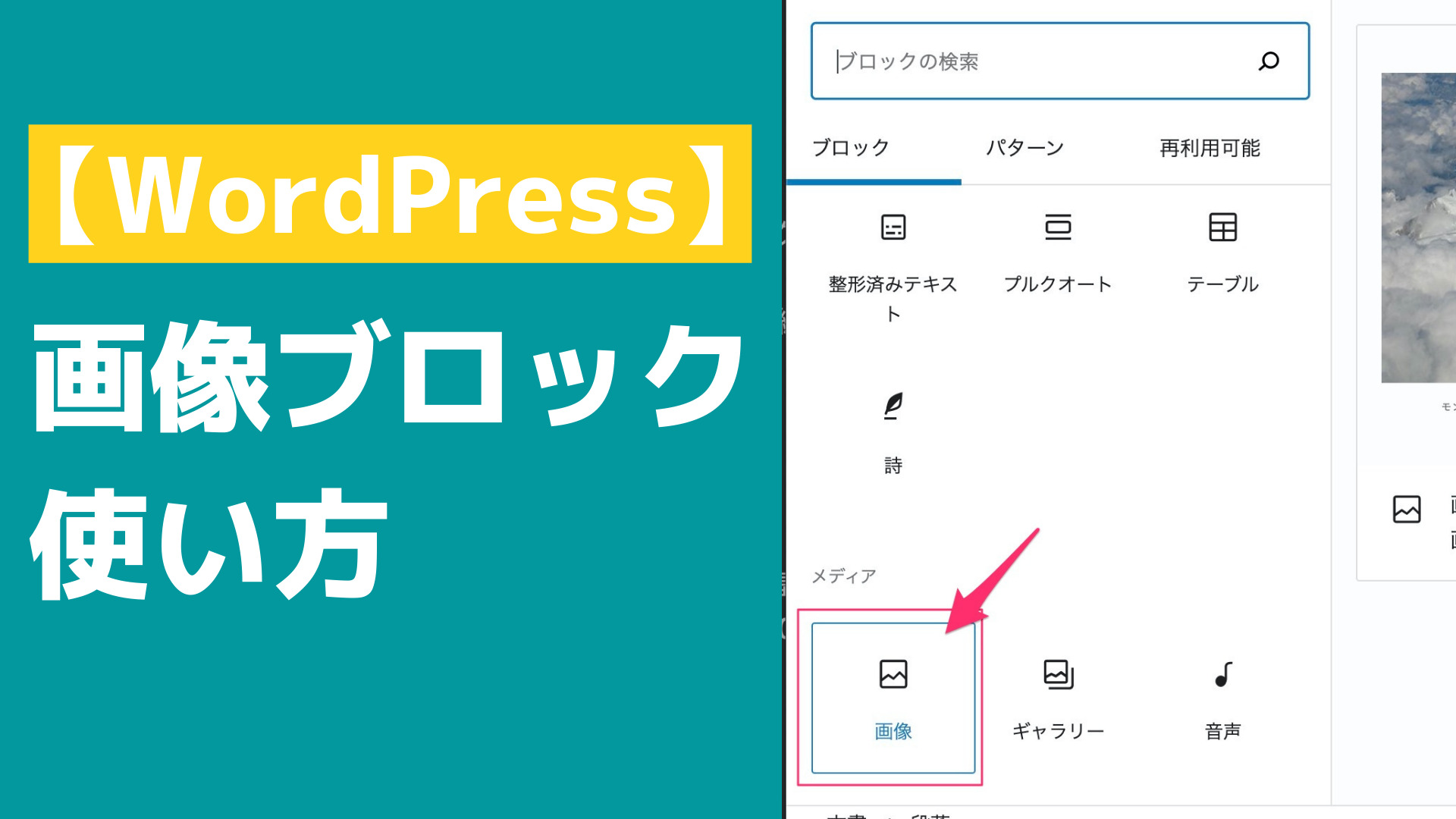
画像ブロックの使い方と設定
画像を追加する場合には「画像ブロック」。
クラシックエディタの頃よりも直感的に追加出来るので割と好きです。

引用ブロックの使い方と設定
文章や画像を引用する時に使う「引用ブロック」。
参考として引用を使う場面は多いのでしっかり覚えておくべし。
リスト(箇条書き)ブロックの使い方
スペーサー(余白)ブロックの使い方
意図的に記事で空白を作りたい時に便利なのが「スペーサーブロック」。
空間の幅は自由に変えられるので、地味に便利なブロック。
音声ブロックの使い方
曲や音声を記事に埋め込みたい時は「音声ブロック」。その場ですぐに再生も出来て便利。
記事にSNSの投稿を埋め込む方法
SNSの埋め込みもGutenbergはとても簡単。
Twitter、Instagram、youtubeなどの基本的なSNSにしっかり対応。

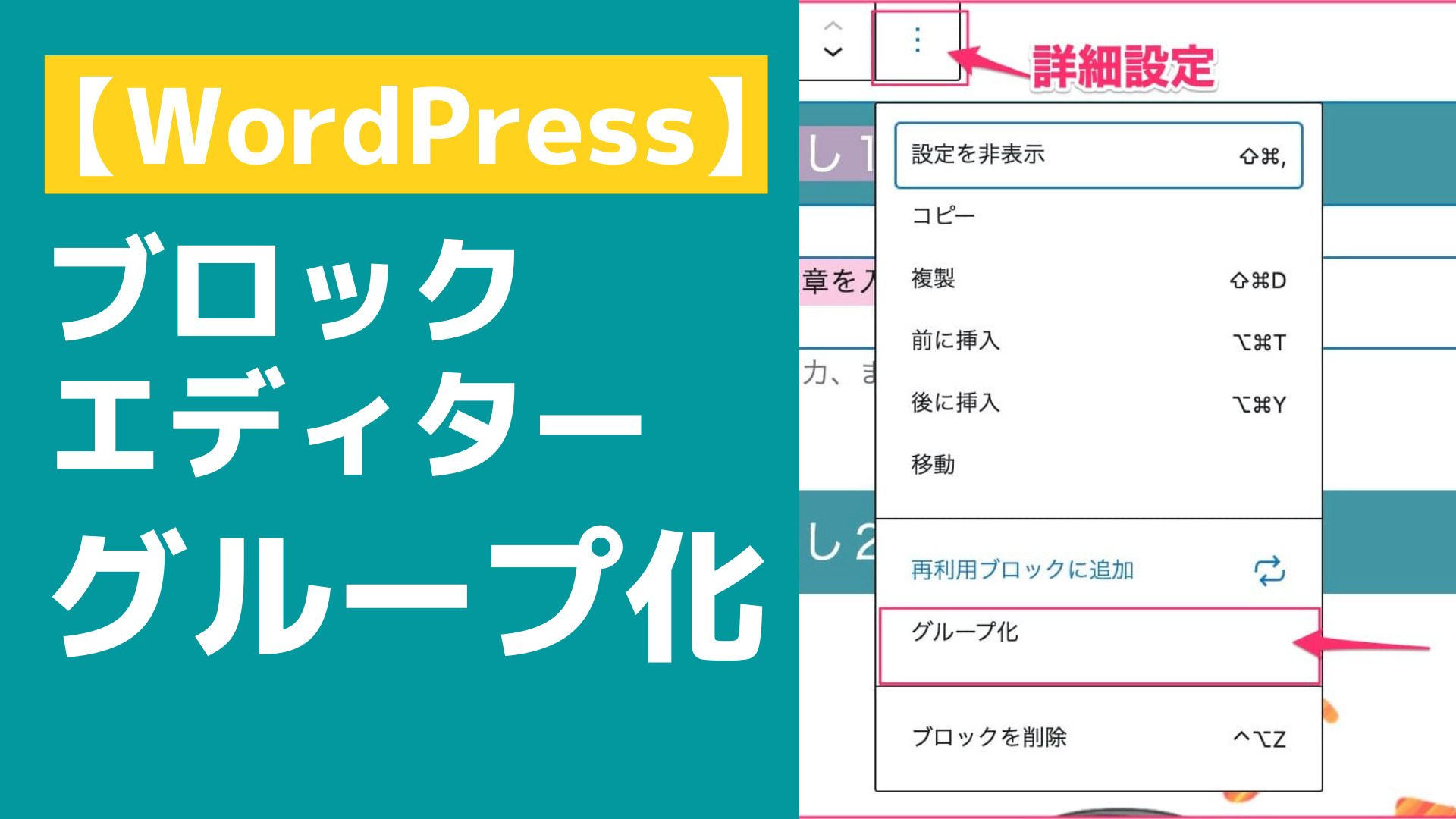
グループ化の使い方
グループ化はアップデートで追加された新機能。
見出しと本文をグループにして記事構成を簡単に入れ替えたり出来るので、使い出すとかなり便利な機能。

クラシックブロックの使い方
クラシックブロックは以前と同じ感覚で使えるエディタブロック。
テンプレート的にまだ対応していないショートコードとかを使う場合に使います。
ちなみに、以前のエディタで書いた記事をGutenbergで開くとクラシックブロックで開かれます。
ソースコードブロックの使い方
プログラミングやカスタマイズ系の記事を書く時に使うのが「ソースコードブロック」。
出番はそこまでないけれど、ないと困る。
再利用ブロック
普段からよく使う文章、ブロックの組み合わせ、ボタンなどは再利用ブロックに登録しておきましょう。
これを使うと劇的に記事作成の効率がアップします。

記事のパーマリンク設定方法
記事のパーマリンクを変更したい時の方法について。
WordPressのおすすめテンプレート、プラグインを知りたい場合はこちら
操作がわかったら、記事を実際に書いてみましょう!

北っちの限定メルマガでは、記事の書き方やブログの収益化の仕方、デザインの作り方などなど・・・「自分の趣味や好きなことと、ブログやSNSを組み合わせてお金を稼ぐ方法」についてお届けしています。
登録は無料で、初心者でも「どうやって好きなことでお金を稼ぐのか?」を動画とテキストでまとめた講座をプレゼントしています。
また、特典として
- 趣味を活かしたブログで本業収入の月20万円を超えるまでにやった5つの戦略解説
- 北っちが趣味とブログで月5,000円、10,000円を稼ぐまでの体験談
- 普段のネット通販やサービスを利用しながらお金を稼ぐ方法
についても合わせてプレゼント致します。
以下のボタンをクリックし、無料ダウンロードの請求フォームにアクセスしてください。