今回は「JINのボタンでASPのアフィリエイトリンクを作る方法」と「違反になるのかASPに聞いた結果」をお届けします。
かなり調べてみたんですがこれ!という答えがなかったので、主要ASPに問い合わせを行い、お返事をもらいました。
結論から言うと「基本的にブロックエディタでボタン作成はダメ。やるなら工夫が必要(後述)」というこがわかりました。
JINのボタンは2種類あります。
まずはボタンがどういうものかの解説から。(分かる人は飛ばしてOK)
1つ目がシンプルボタン

2つ目がリッチボタン

リッチボタンはアニメーションがつけられます。より動きで目立たせるってことですね。
ただどちらがいいとかは好みもあるので、そこまで気にしなくていいかと。
これにアフィリエイトリンクを入れて、クリック出来るようにしたい。これが今回のテーマです。
JINのボタンブロックにアフィリエイトリンクを入れるには?
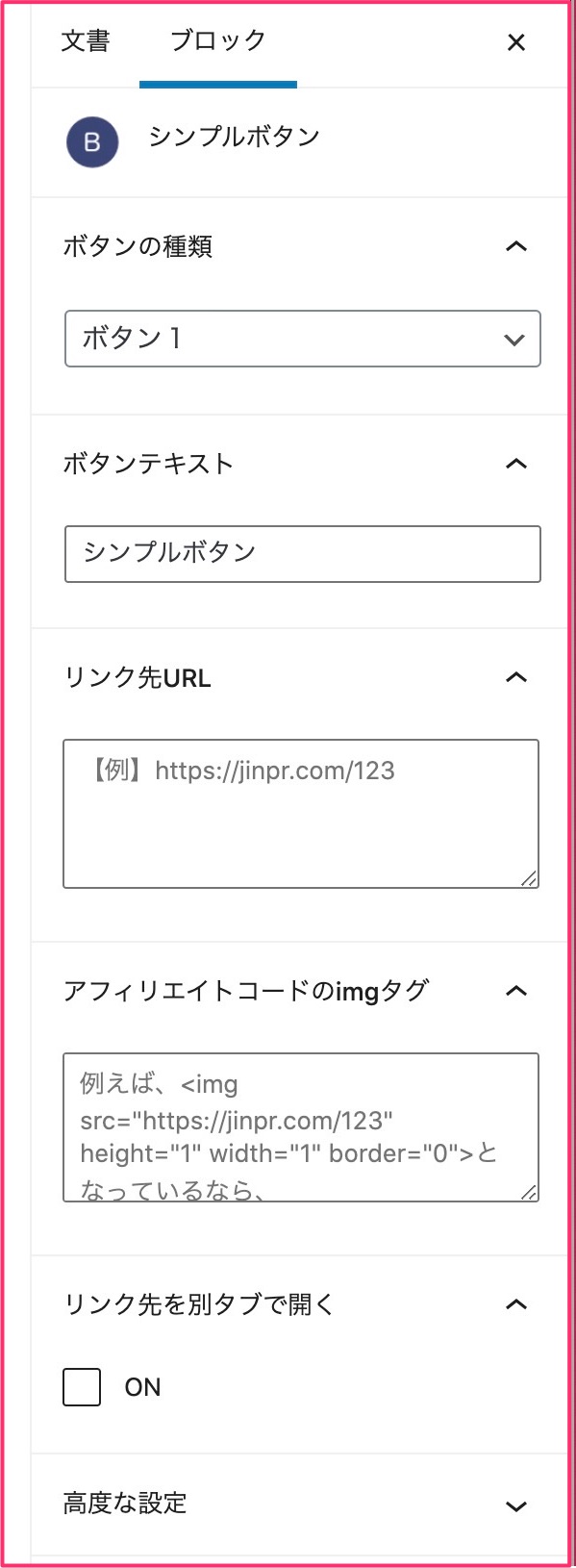
シンプルボタンの設定項目は以下の通り。

- ボタンの種類
- ボタンテキスト
- リンク先URL
- アフィリエイトコードのimgタグ
- リンク先を別タブで開く
この5つ。
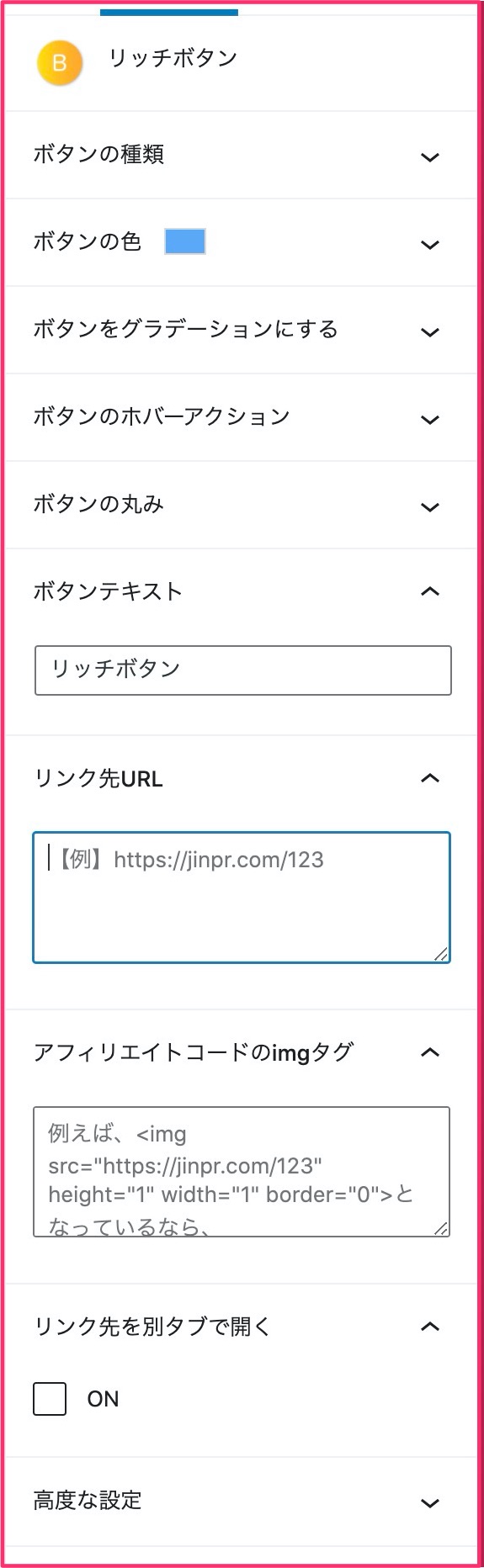
リッチボタンの場合は以下の通り。

- ボタンの種類
- ボタンの色
- ボタンをグラデーションにする
- ボタンのホバーアクション
- ボタンの丸み
- ボタンテキスト
- リンク先URL
- アフィリエイトコードのimgタグ
- リンク先を別タブで開く
デザイン的な設定部分は今回使わないので、必要な部分だけ赤文字にしています。
このボタンをアフィリエイトリンクにする場合は
- ボタンテキスト(文章)
- リンク先URL
- アフィリエイトコードのimタグ
この3つを記入すればボタンにすることは一応可能です。
ただ、これってASPのアフィリエイトリンクを改変していることになっちゃうんですね。
なので、基本的にはNGです。ただ、ASPによって微妙に対応が違ったためここから実際に問い合わせた内容とお返事を掲載します。
ASPに問い合わせてみた結果!
北っちがメールでお問い合わせしたASPは以下の5つ。
- A8.net
- Afb
- アクセストレード
- バリューコマース
- もしもアフィリエイト
実際のお問い合わせはこのようにしました。

いつもお世話になっております。
本日はWordPressのテンプレート、JINで見られるような
ボタンをアフィリエイトリンク化する際についての質問です。
JINではグーテンベルク対応のボタンブロックがありますが、
この際、
・アフィリエイトリンク(URLのみ)と
・インプレッションを計測するimgのタグ(img内のURLのみ)
を記入する欄が用意されています。

例えば上記のアフィリエイトリンクをボタン化すると

このようになります。
これはもともとA8様の用意して頂いているソースコードからリンクを使って作成していますが、このような場合規約にあるようなリンク改変にあたるのでしょうか。
どこにも詳しく書いていないため、質問させて頂きました。
よろしくお願い致します。
同じような内容で5つ全てのASPに問い合わせたところ、以下のような回答が頂けました。
 北っち
北っちどのASPもそうだけどすぐお返事が頂きました。忙しいのに、ありがとうございます。
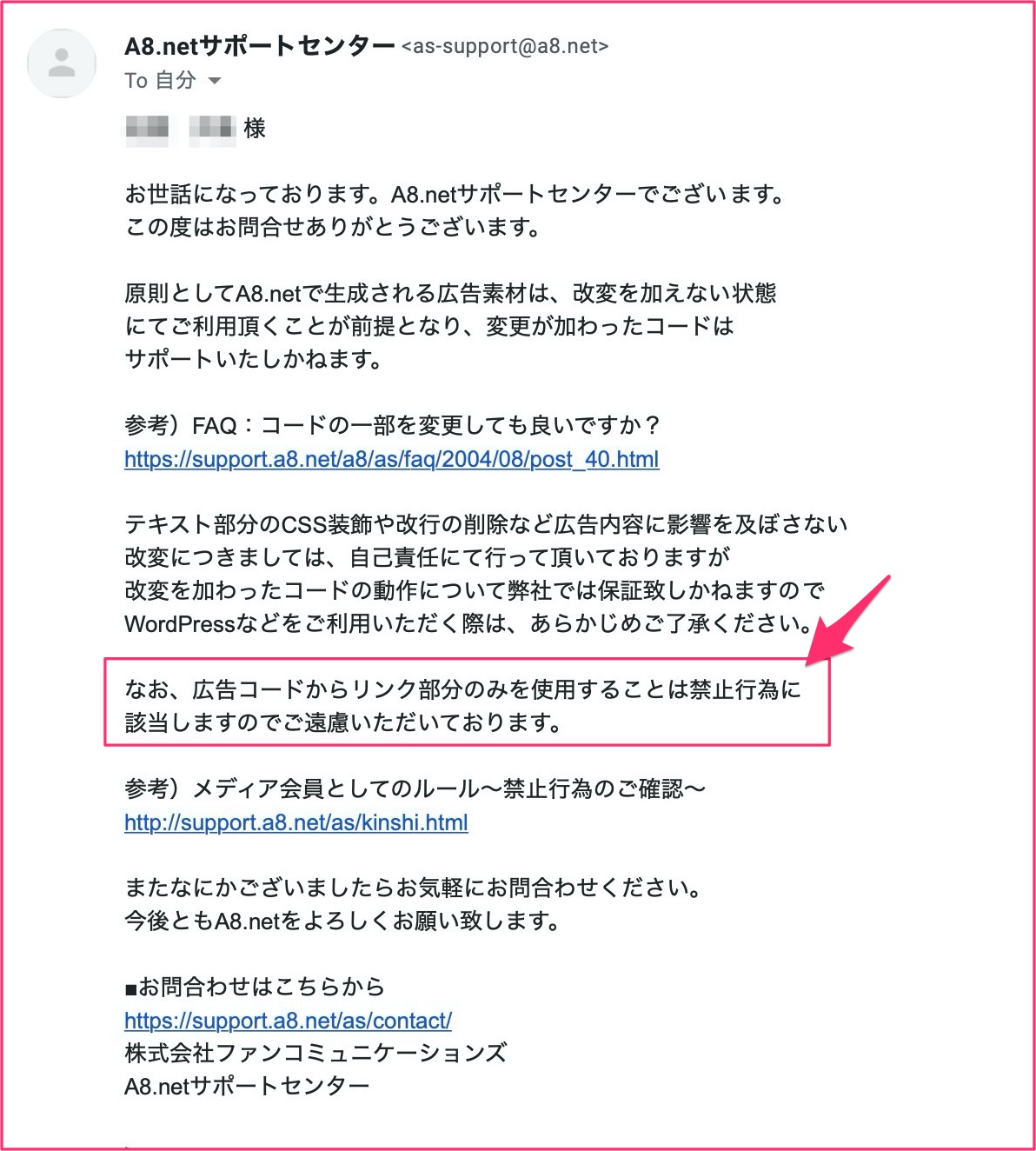
A8.net 基本ダメ!

上記の赤枠の通り、リンク部分のみを抜き出してボタンのURL欄に記入すること自体がNGとなります。
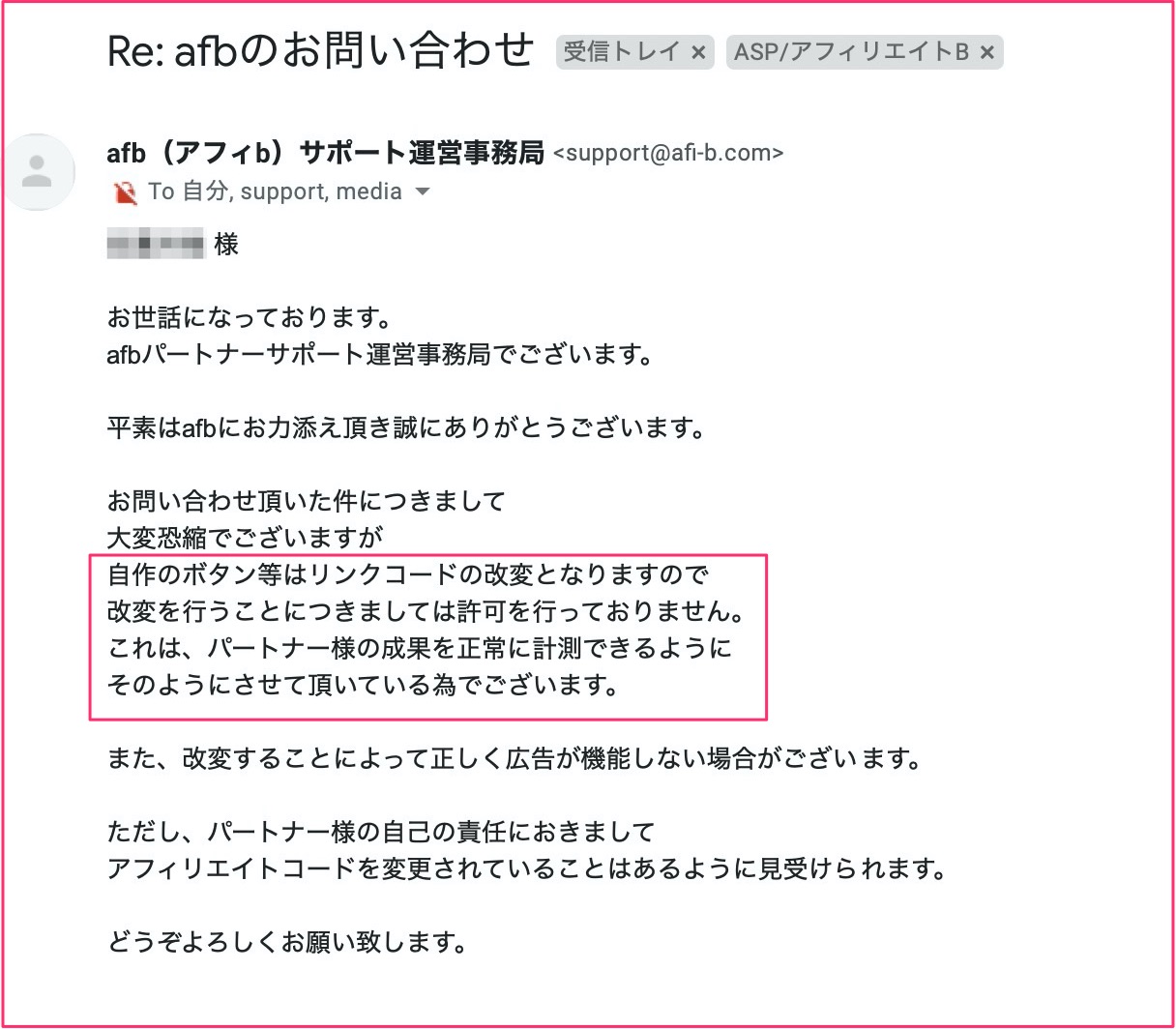
Afb 基本ダメ!
次に、こちらも有名なAfb。

Afbに関しても同じく基本ダメ。ただ、自己責任において変更をしている人はいる、ということ。
つまり、「やるのは自己責任なのでそれで何かあっても対応出来ませんよ」ということです。
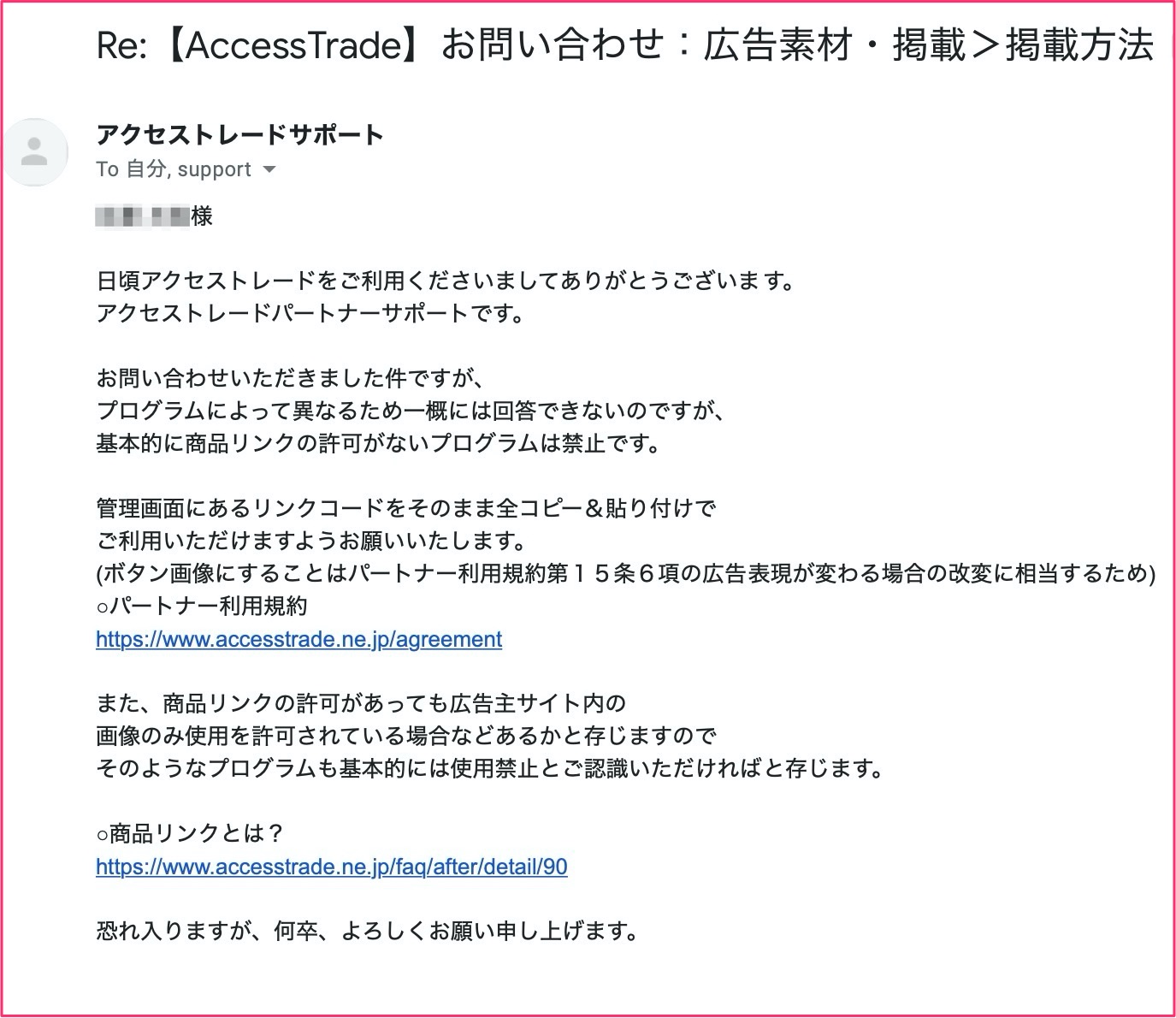
アクセストレード
次にアクセストレード、使ってる人とそうでない人が結構分かれると思っています。

「プログラムによって異なるため、一概には回答出来ないが基本取得したコードはそのまま使ってください」ということ。
JINのボタンは画像ではなく、CSSボタンなので上記にあるパートナー利用う規約15条6条には厳密にはあたらないかと。
ただ、こちらも
6.パートナーは、次の各号に該当する場合は、当社が配信する広告表示用のリンクコードを改変し、または第三者を介して改変させてはならないものとします。なお、次の各号に該当しない場合においては、当社は、パートナーによるリンクコードの改変を許容するものとしますが、成果の反映に支障をきたした場合は、パートナーがその責任を負うものとします。
アクセストレード パートナー利用規約
ここにあるように改変したら「それは自己責任ですよ」ということが書かれています。
なのでリンクだけを抽出して作るJINのボタンではやらない方が無難です。
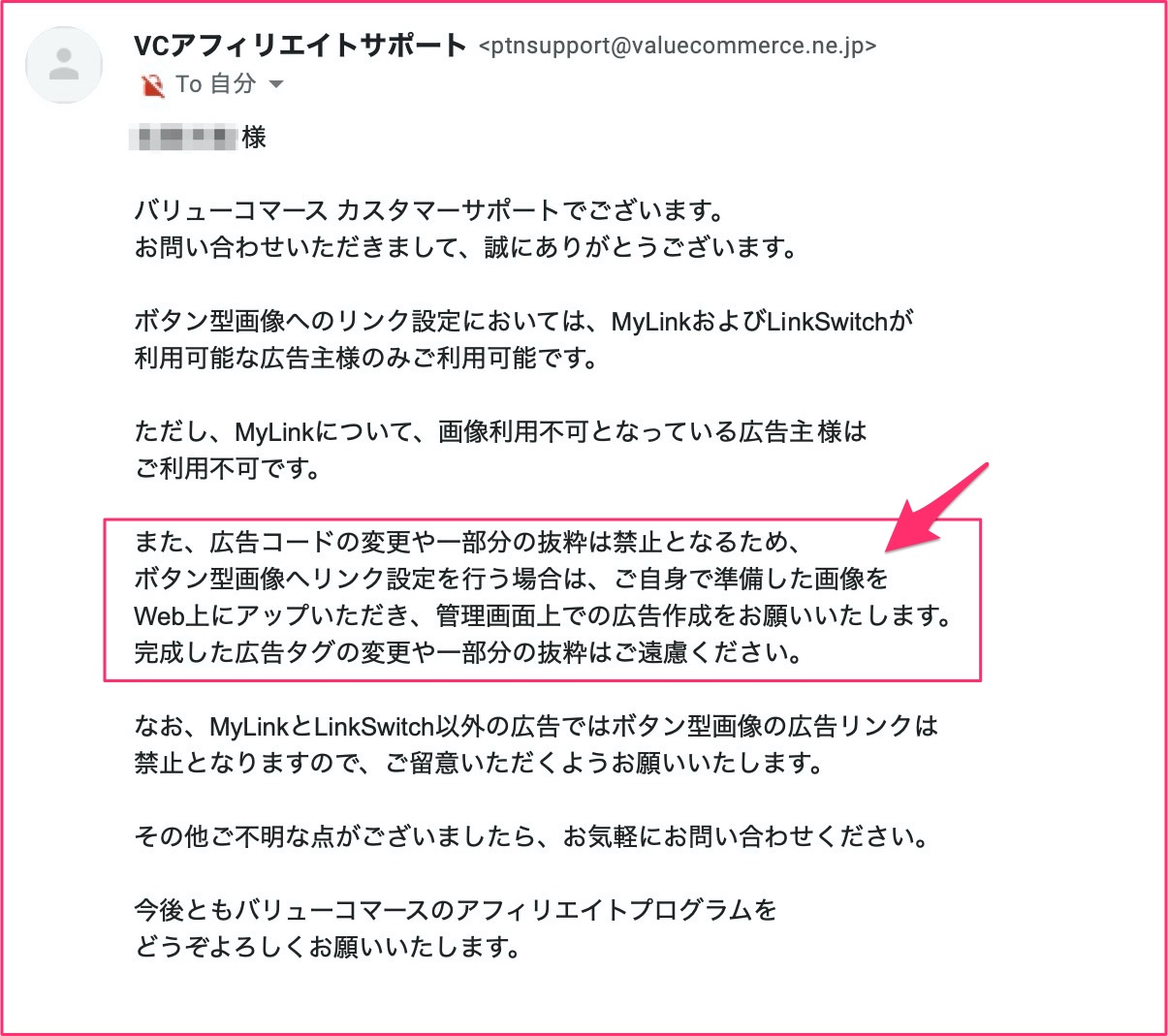
バリューコマース
こちらも使っている人が分かれそうなバリューコマース。

アクセストレードと同じ感じです。
赤枠には「広告コードの変更や一部分の抜粋は禁止となるため」とあるのでこれもJINのボタンブロックではNGとなります。
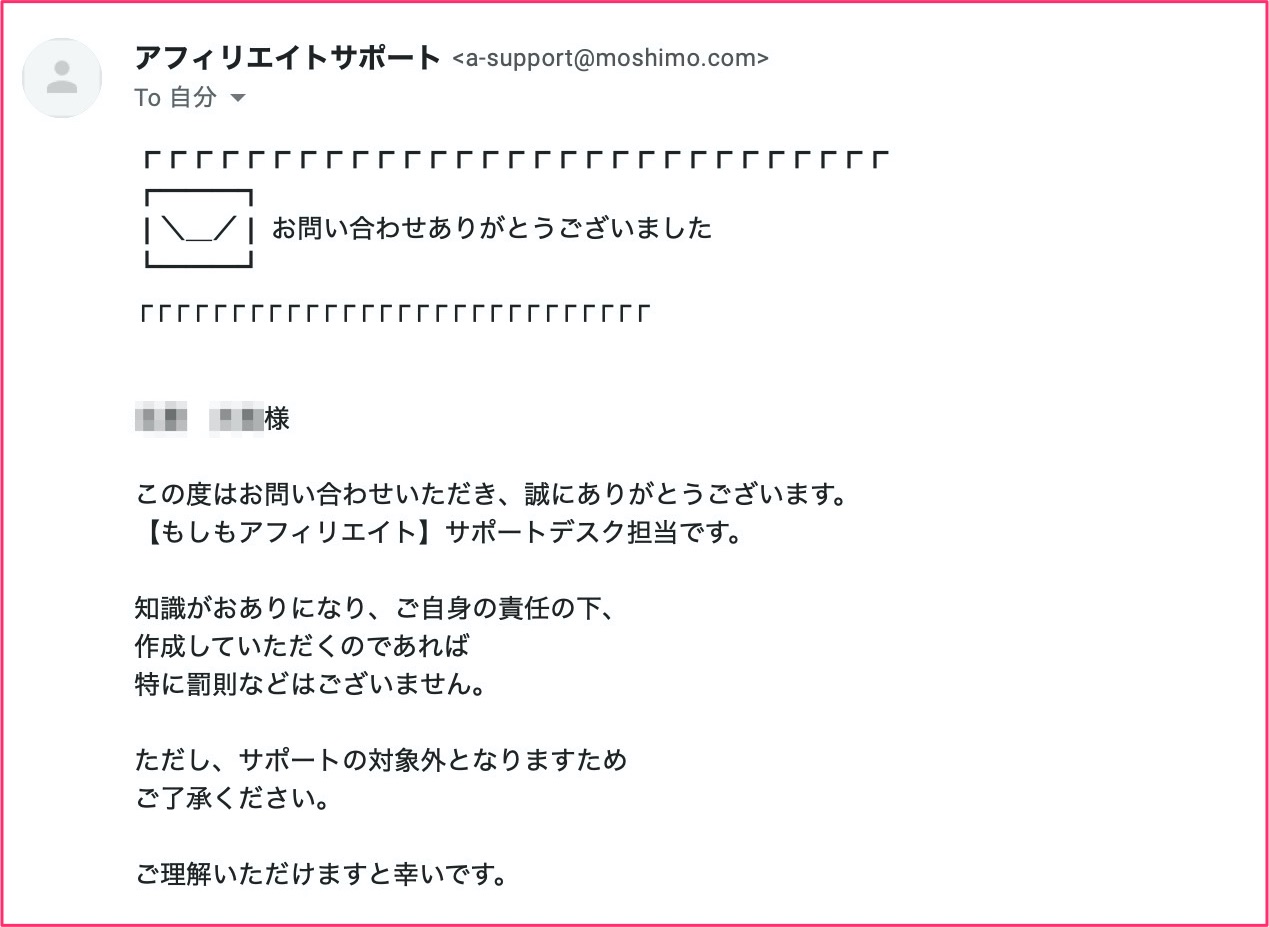
もしもアフィリエイト
最後にもしもアフィリエイト。使ってる方は結構いますよね。

なんと、一番規約的に優しかった。自己責任かつサポート対象外になるけれどやってもOKとのこと。
なので、JINのボタンブロックでももしもアフィリエイトのリンクは作成OKです。
JINで規約違反にならないボタンリンクの作り方
とは言っても、やっぱりNGされたASPさんでもボタンリンク使いたいですよね。
そこで、現状で可能な違反にならないボタンリンクの作り方を解説します。リンクの抜き出しなどもせず、ASPで取得したリンクをそのまま使います。
方法は2つ。
- クラシックブロックを使う
- カスタムHTMLブロックに変換する
1.クラシックブロックを使う(簡単)
1つ目がクラシックブロックを使う方法。これが簡単。
手順としては
- クラシックブロックを追加
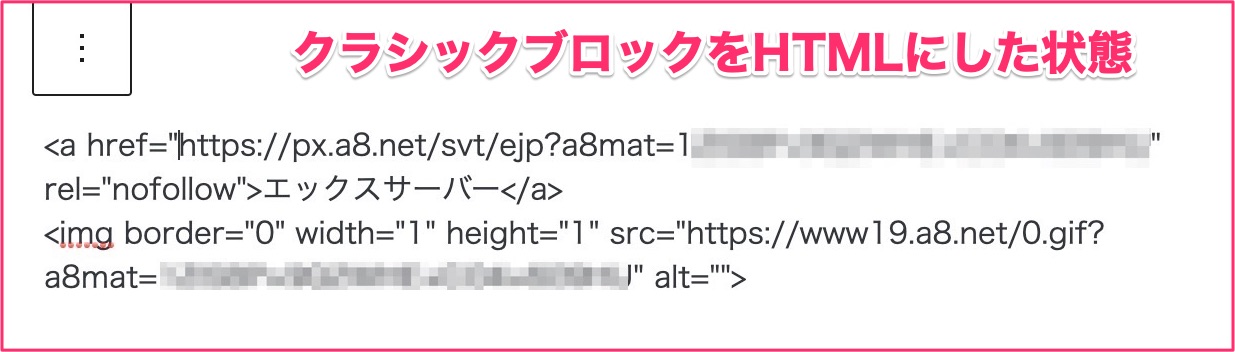
- HTMLに切り替えてASPで取得したコードをそのまま貼り付け
- ビジュアルに戻してから、ショートコードでボタン追加
となります。

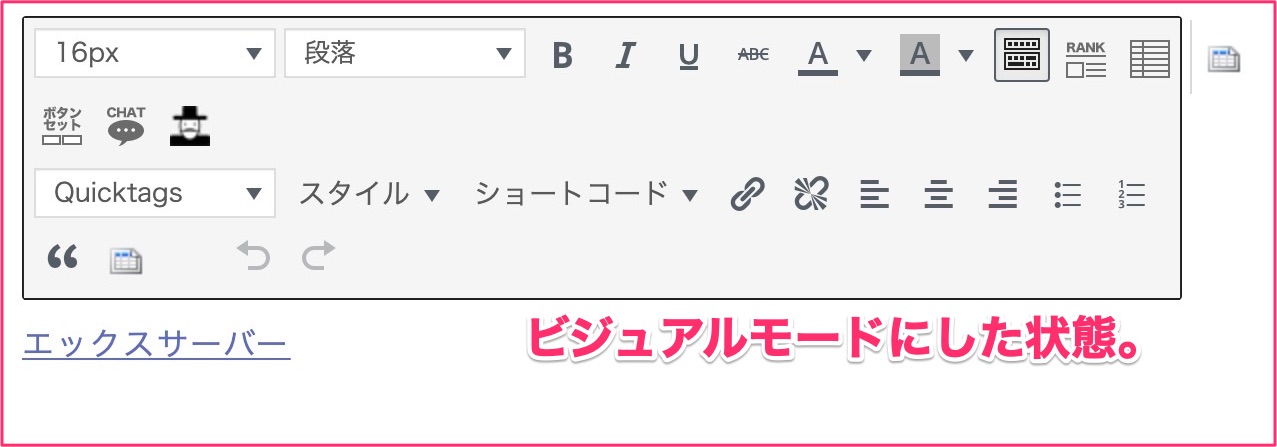
ビジュアルに切り替える。

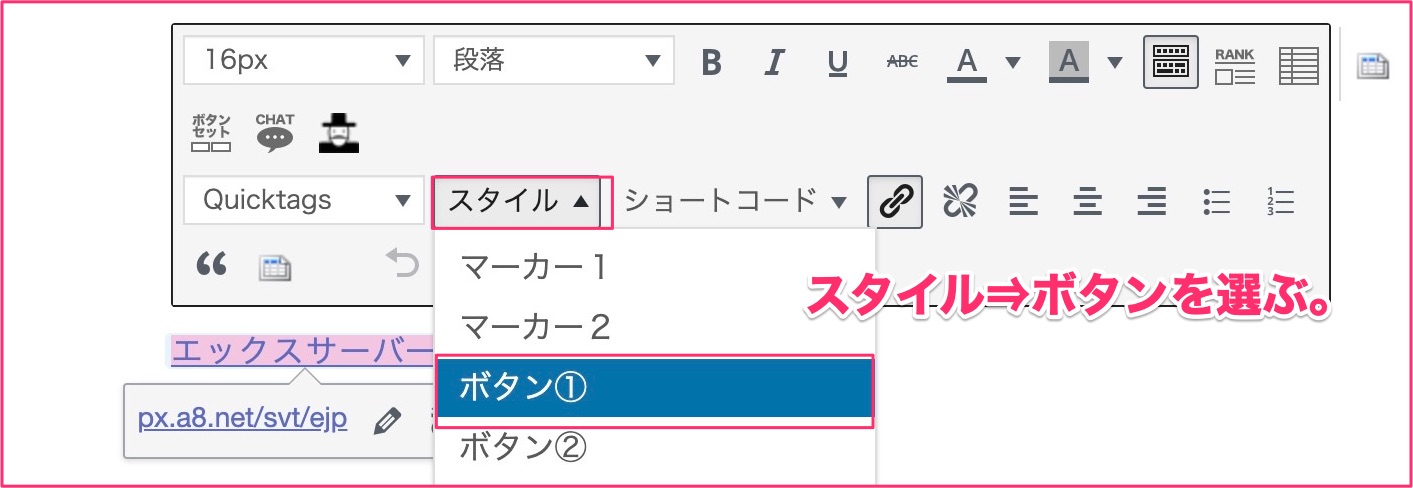
スタイルからボタンを選ぶ。

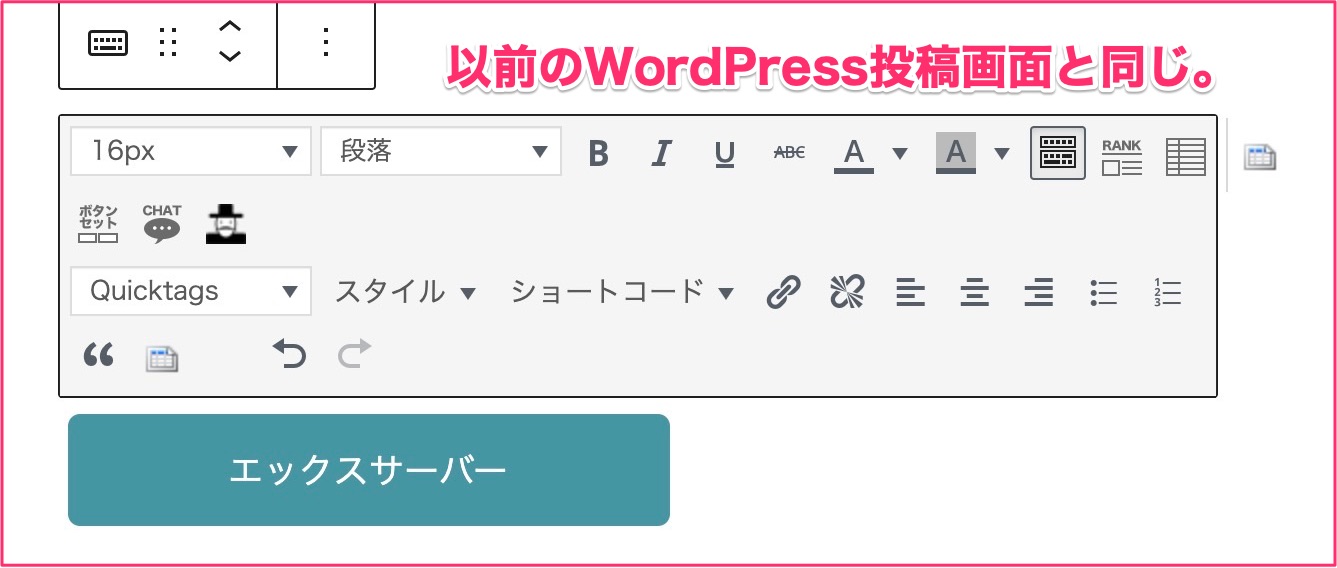
完成。

投稿画面でもちゃんとボタンとして表示されていてわかりやすいですね。
2.カスタムHTMLブロックに変換する
2つ目がカスタムHTMLブロックを使った方法。
まず、ボタンブロックを1つ追加します。
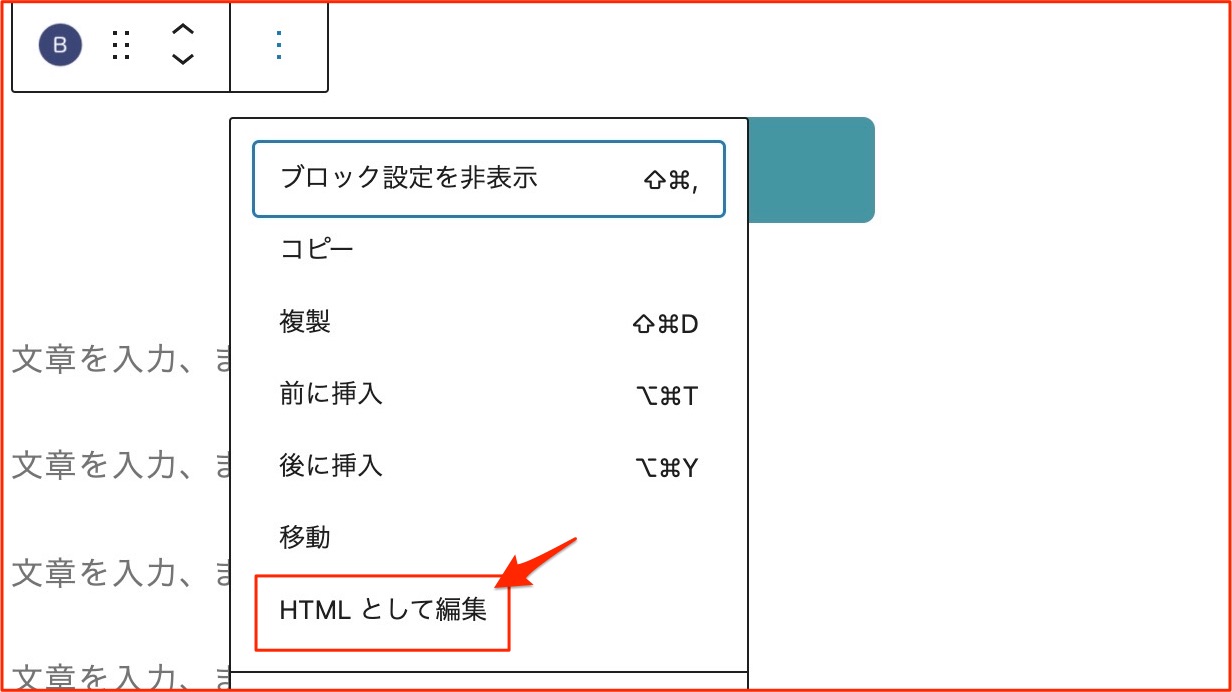
ボタンブロックを「HTMLとして編集」に切り替え。

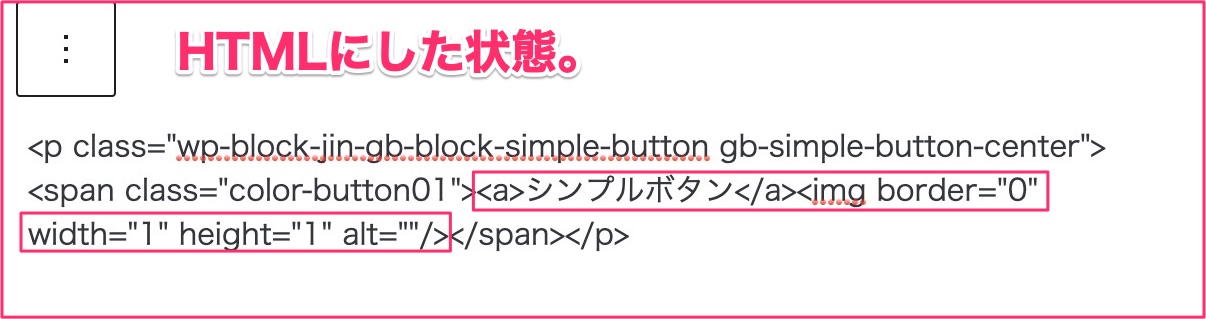
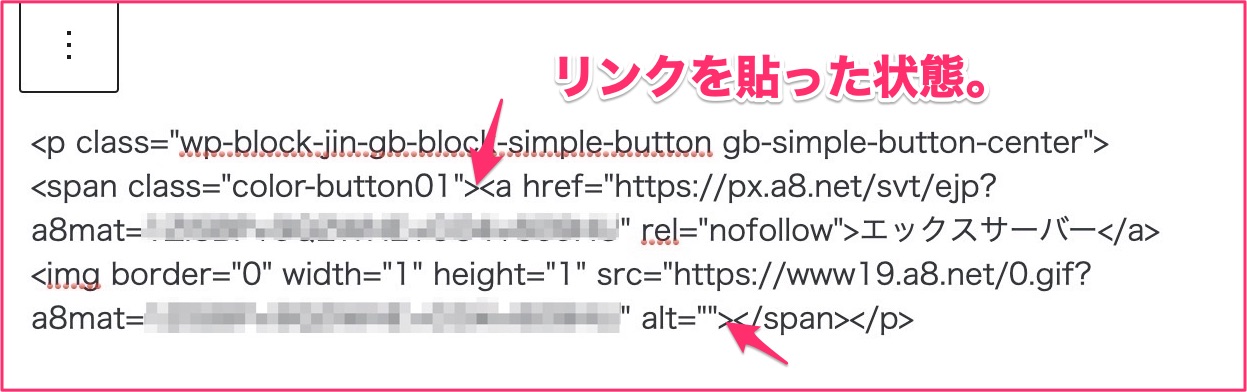
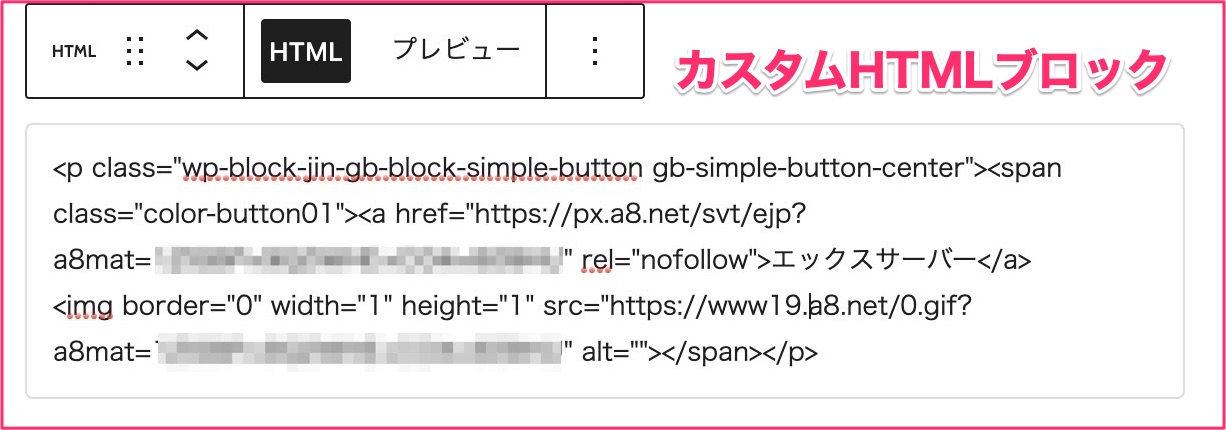
切り替えた状態で、ASPのコードをそのまま貼り付け。このとき、ボタンのコードの間に貼り付けましょう。

赤枠の部分の代わりにASPのコードを貼り付けてください。

<a>からalt=/>の部分までを貼り替えることになります。
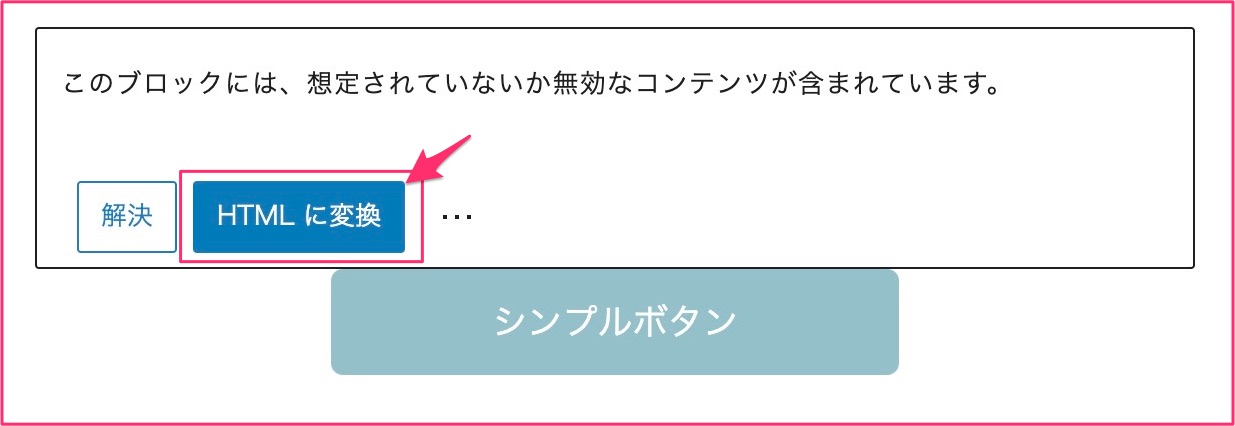
すると「このブロックには、想定されていないか、無効なコンテンツが含まれています」という表示が出てきます。

その下の「HTMLに変換」をクリックしましょう。
すると、ブロックが変換されて「カスタムHTML」というブロックになります。(内容は消えません。)

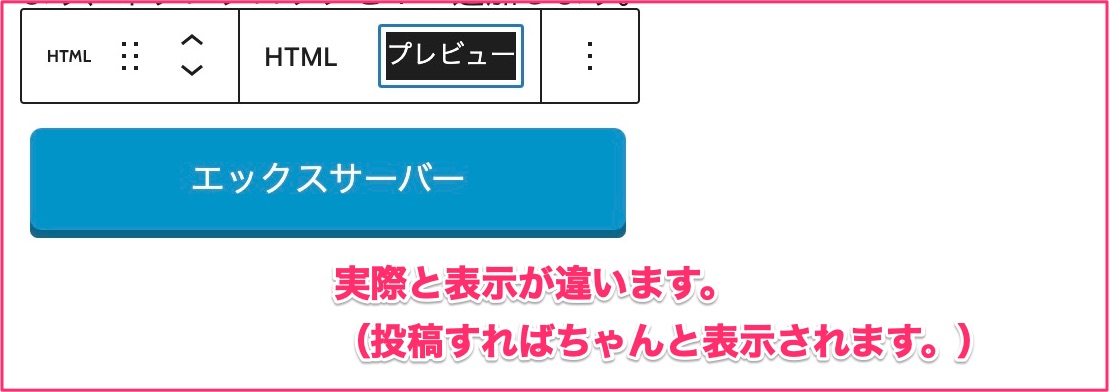
これでボタンが表示されます。プレビューを押してみると・・・

こんな感じで実際のボタンとは見た目が変わって表示されます。
若干わかりづらいのでクラシックブロックを使う方がおすすめ。
楽天やアマゾンのアフィリエイトリンクをボタンにするには?
また、今回取り上げなかった楽天アフィリエイトやAmazonアソシエイトに関しては、JINのボタンよりもRinkerの方が便利かつ使いやすいのでこちらをおすすめします。
面倒なことしなくていいしね。
まとめ:規約を守りつつ、ボタンを活用しましょう
ということでJINのボタンブロックを使ったアフィリエイトリンクの作り方でした。
現状ではそのまま作るとASPの規約違反になってしまうため、作る際は注意してください。
また、他のASPの場合でも一度問い合わせることを北っちはおすすめします。参考にされてみてください。
北っちの限定メルマガでは、記事の書き方やブログの収益化の仕方、デザインの作り方などなど・・・「自分の趣味や好きなことを活かしてネットでお金を稼ぐ方法」についてお届けしています。
登録は無料で、初心者でも「どうやって好きなことでお金を稼ぐのか?」を動画とテキストでまとめた講座をプレゼントしています。
また、特典として
- 趣味を活かしたブログで本業収入の月20万円を超えるまでにやった5つの戦略解説
- 北っちが趣味とブログで月5,000円、10,000円を稼ぐまでの体験談
- 普段のネット通販やサービスを利用しながらお金を稼ぐ方法
についても合わせてプレゼント致します。
以下のボタンをクリックし、無料ダウンロードの請求フォームにアクセスしてください。







