今回は記事内の見出しから目次を自動で作成するプラグイン、Rich Table of Contentをご紹介。
国産かつきれいなデザインで、ブログの目次をおしゃれに見やすくしたい場合におすすめ。JIN以外のテンプレートでも利用出来るので試してみてね。
【解説】動画はこちら
Rich Table of Contentのインストール方法

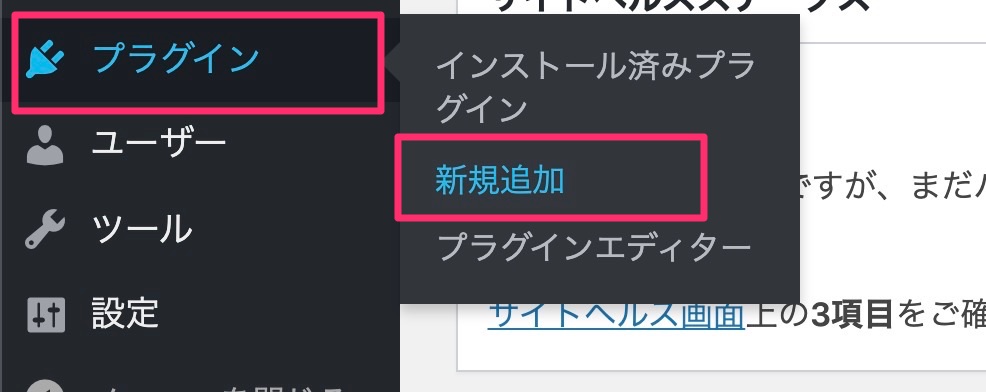
WordPress管理画面の左メニューから「プラグイン」⇒「新規追加」をクリック。

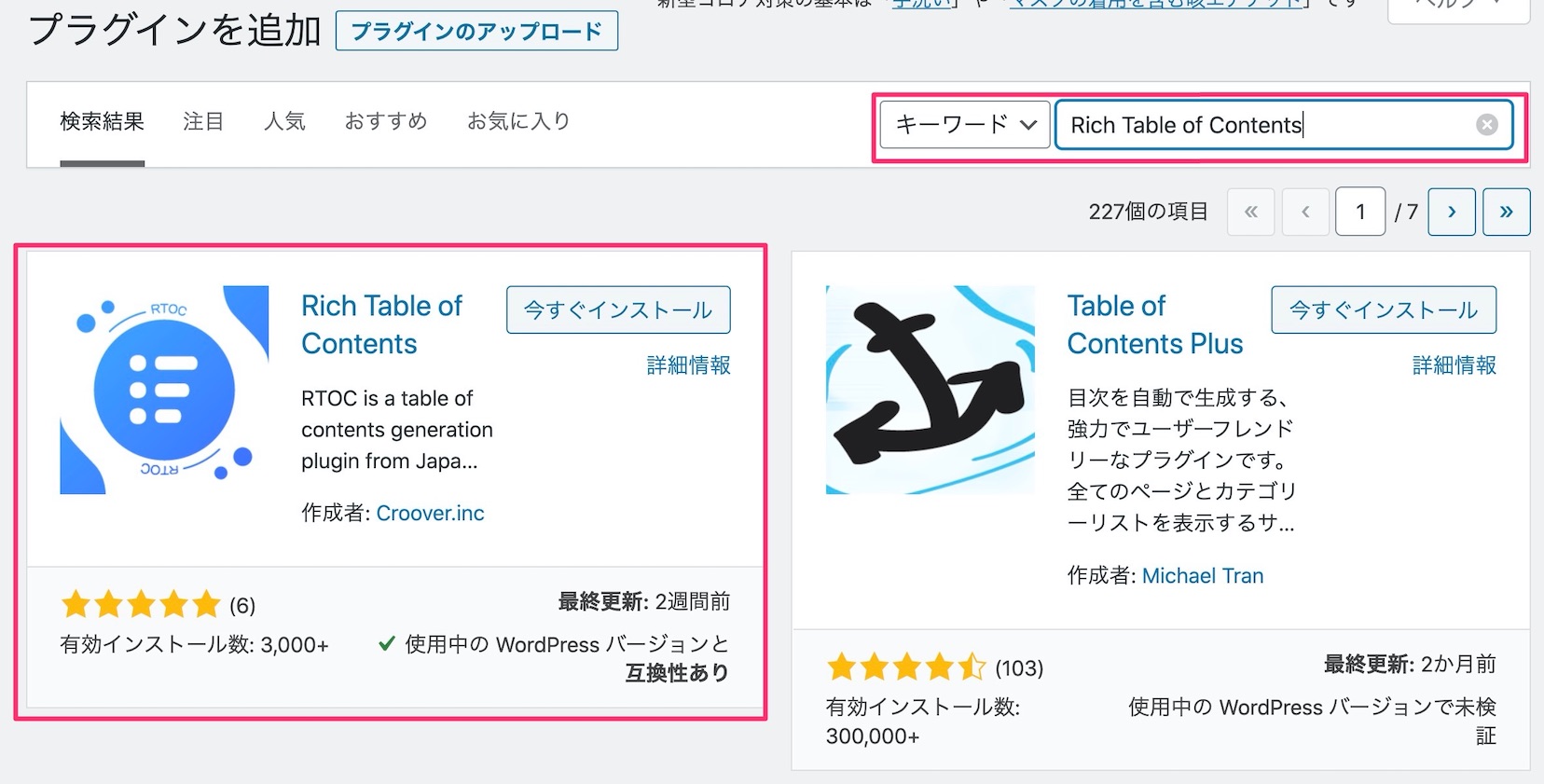
右上の検索欄で「Rich Table of Content」と入力。

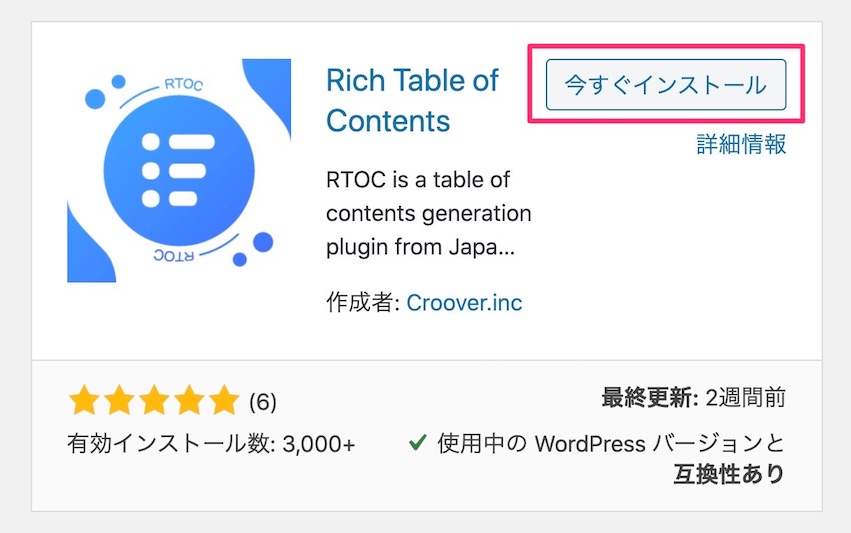
「今すぐインストール」クリック。

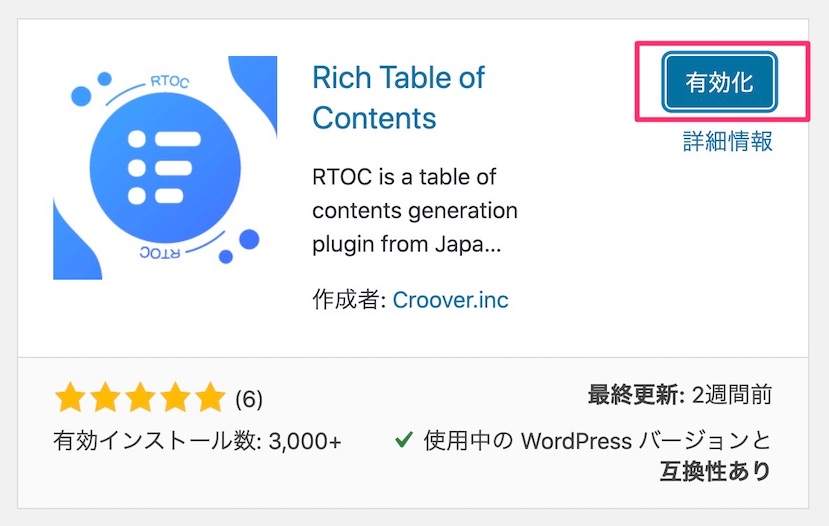
有効化をクリック。これでインストールは完了です。

Rich Table of Contentの設定項目
ここからはRich Table of Contentの設定をしていきます。
Rich Table of Contentは目次のデザインを簡単に変える事が出来るのでやってみてね。

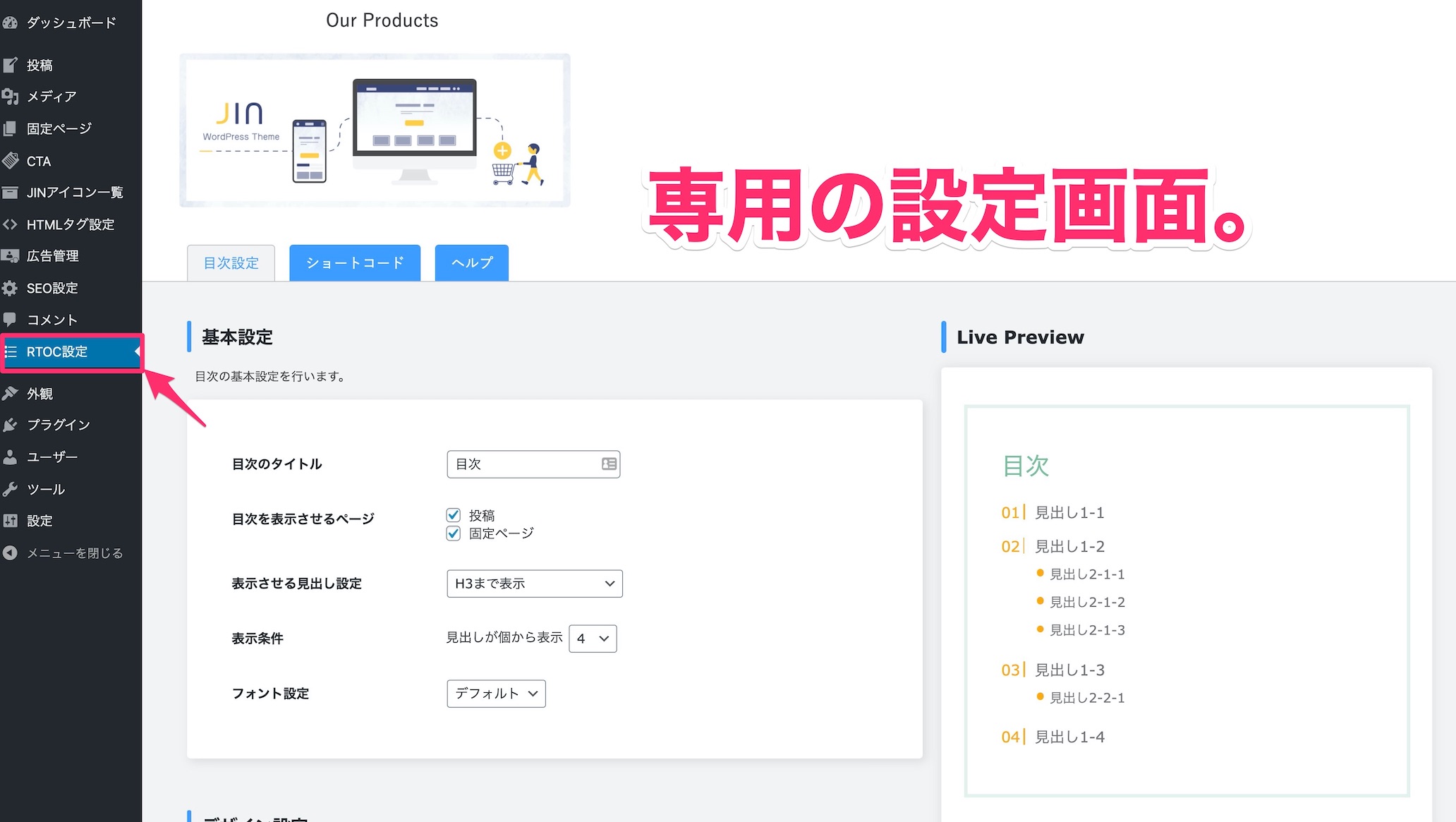
WordPressの左メニューに「RTOC設定」っていう項目が追加されているのでここをクリック。
ここで設定が出来ます。また、右側には実際の目次がどのように表示されるのかプレビュー画面が表示されるので確認しながらやってみてください。
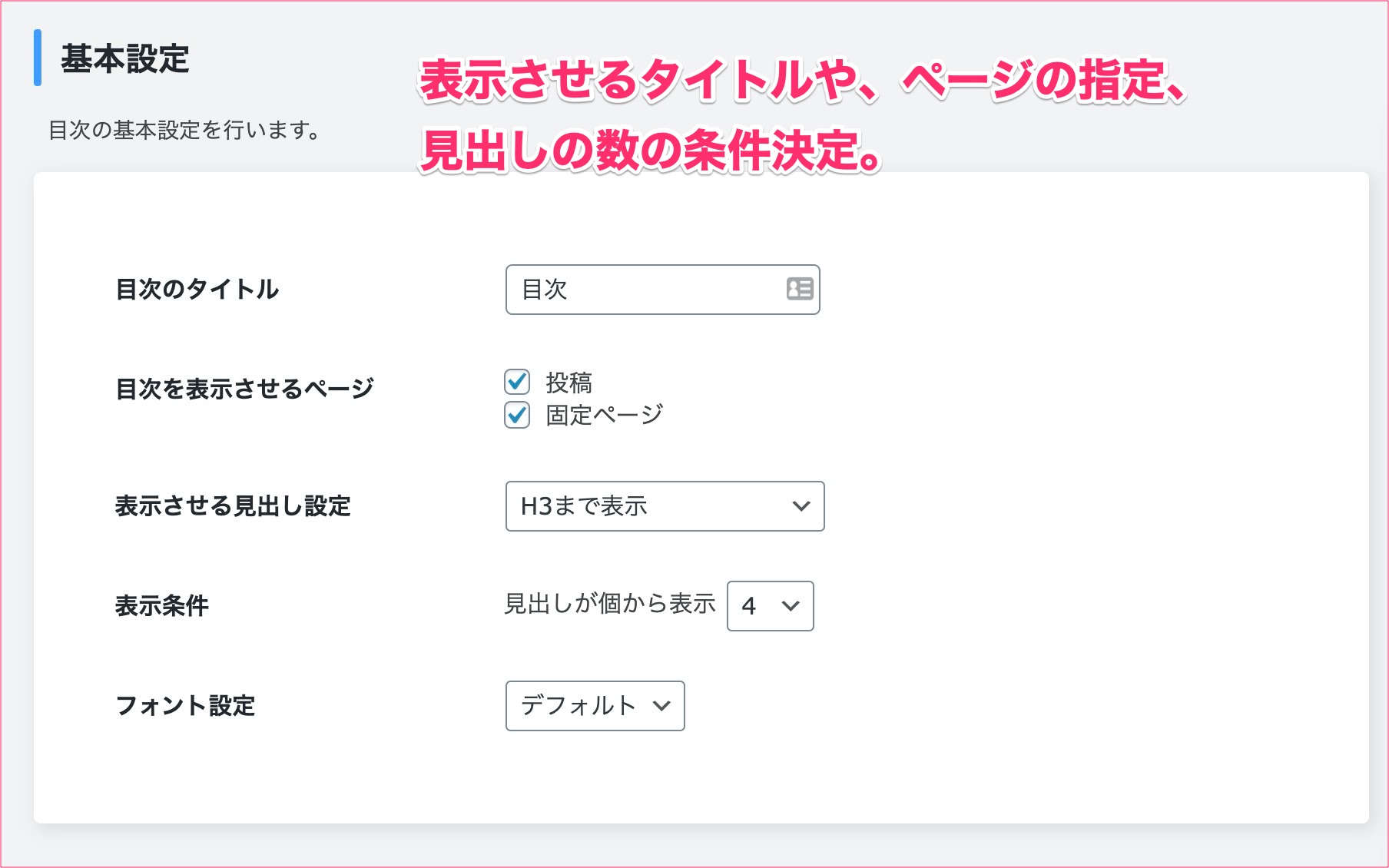
基本設定

目次のタイトル
初期設定では「Contents」という表示になっています。ここを変えると目次のタイトルを自由に変更可能。
わかりやすく「目次」とか「記事メニュー」とかにするのがオススメ。
目次を表示させるページ
目次を表示させるページを「投稿」と「固定ページ」で一括設定出来ます。
「特定のページだけ目次を非表示にしたい!」っていうのはこのあとの「応用設定」の方で設定可能です。
とりあえず普段の記事には目次を表示させたいので「投稿」にはチェックを入れておきましょう。
「固定ページ」は好みでどうぞ。
表示させる見出し設定
これは見出し(H2、H3、H4)のどこまでを目次に表示させるかを設定する項目。
見出し4は使うけれど、「目次には表示させたくないなあ・・・」みたいない場合は見出し3まででOK。
北っちも見出し3(H3)で設定しています。
 北っち
北っち設定項目の見出しはH4だから、目次には表示されてないでしょ?
表示条件
この表示条件は「記事内にいくつ見出しがあったら目次を作成するか?」というのを決めるもの。
画像では4なので、「見出しが3つ以下」の場合は目次が表示されません。
1〜10まで設定出来るけれど、3か4くらいがオススメ。
フォント設定
目次のフォント(文字)を選べます。
- デフォルト
- Helvetica
- Noto Sans
3種類あるのでお好みで。
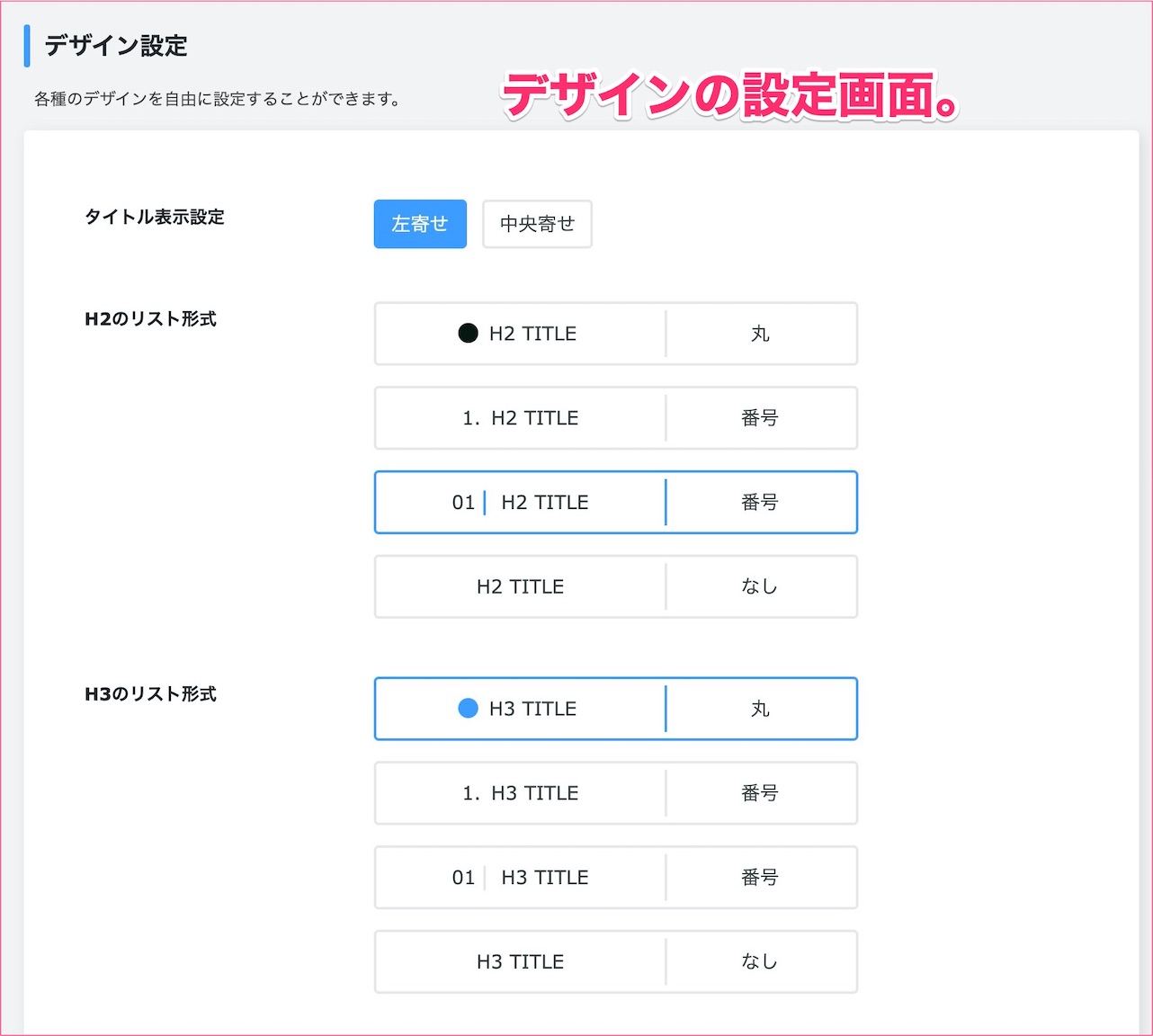
デザイン設定


デザイン設定は目次で表示される項目のデザイン、枠の見た目を選ぶことが出来ます。
タイトルの表示設定
目次のタイトルを「左寄せ」、「中央寄せ」の2つから選べます。
H2のリスト形式
H2見出しの項目を目次で表示させる時のデザインを4つから選べます。
「黒丸、数字、デザイン有りの数字、なし」の4パターン。
見出し2は大きい見出しとして使うので数字ありの2パターンから選ぶのがオススメ。
H3のリスト形式
H3見出しの項目のデザイン設定。こちらも4つ。
ここは好みで決めてOK。
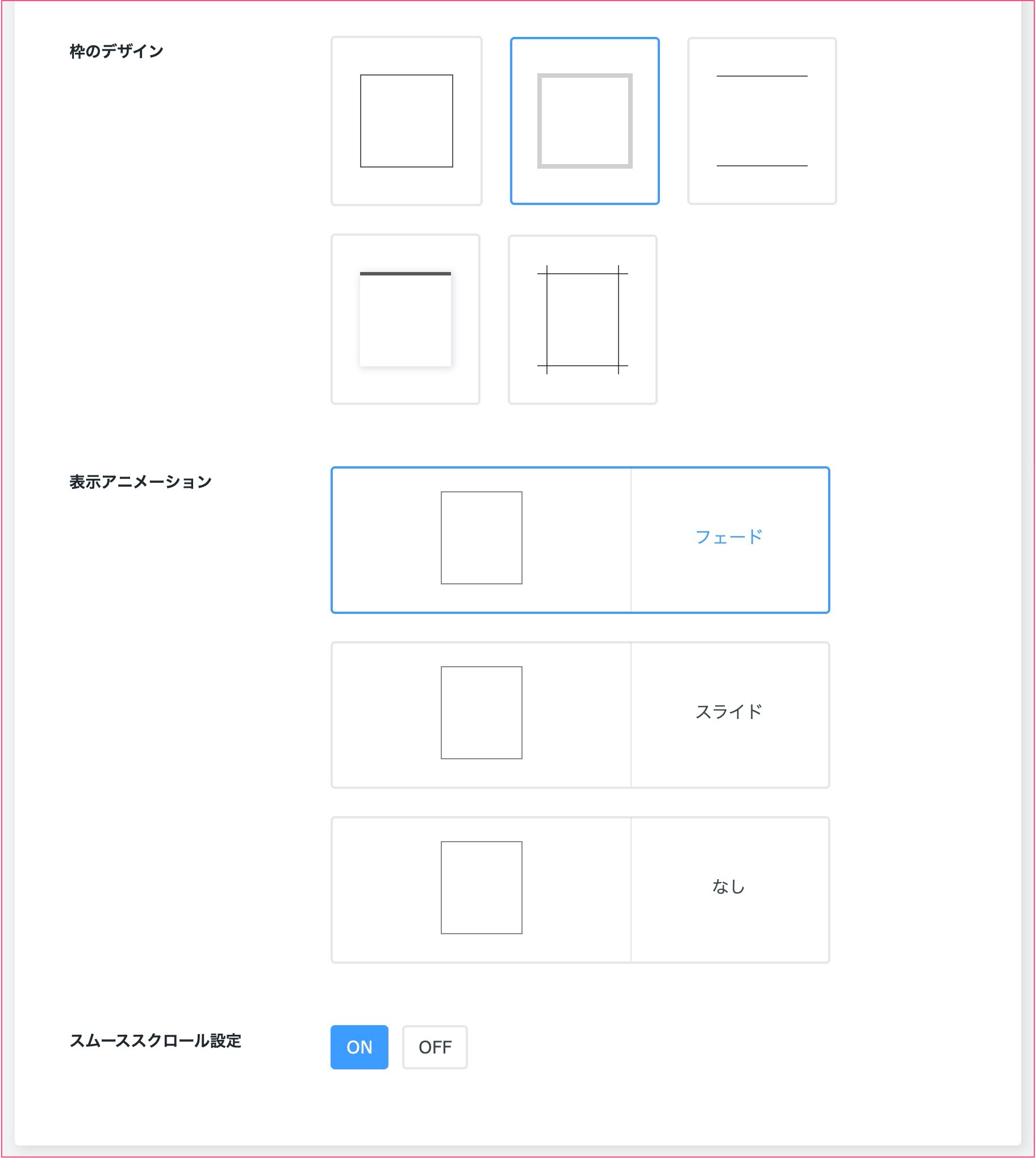
枠のデザイン
目次の枠を5パターンから選べます。
枠を変えるだけで見た目もかなり変わるので試してみてね。
表示アニメーション
目次の表示アニメーションの設定。
フェードとスライド、もしくはアニメーション無しから選べます。
スムーススクロール
スムーススクロールっていうのは、目次の項目をクリックした時に「スーッ」っと移動する動きのこと。
これをオフにすると、クリックした瞬間にジャンプしたみたいな挙動になります。
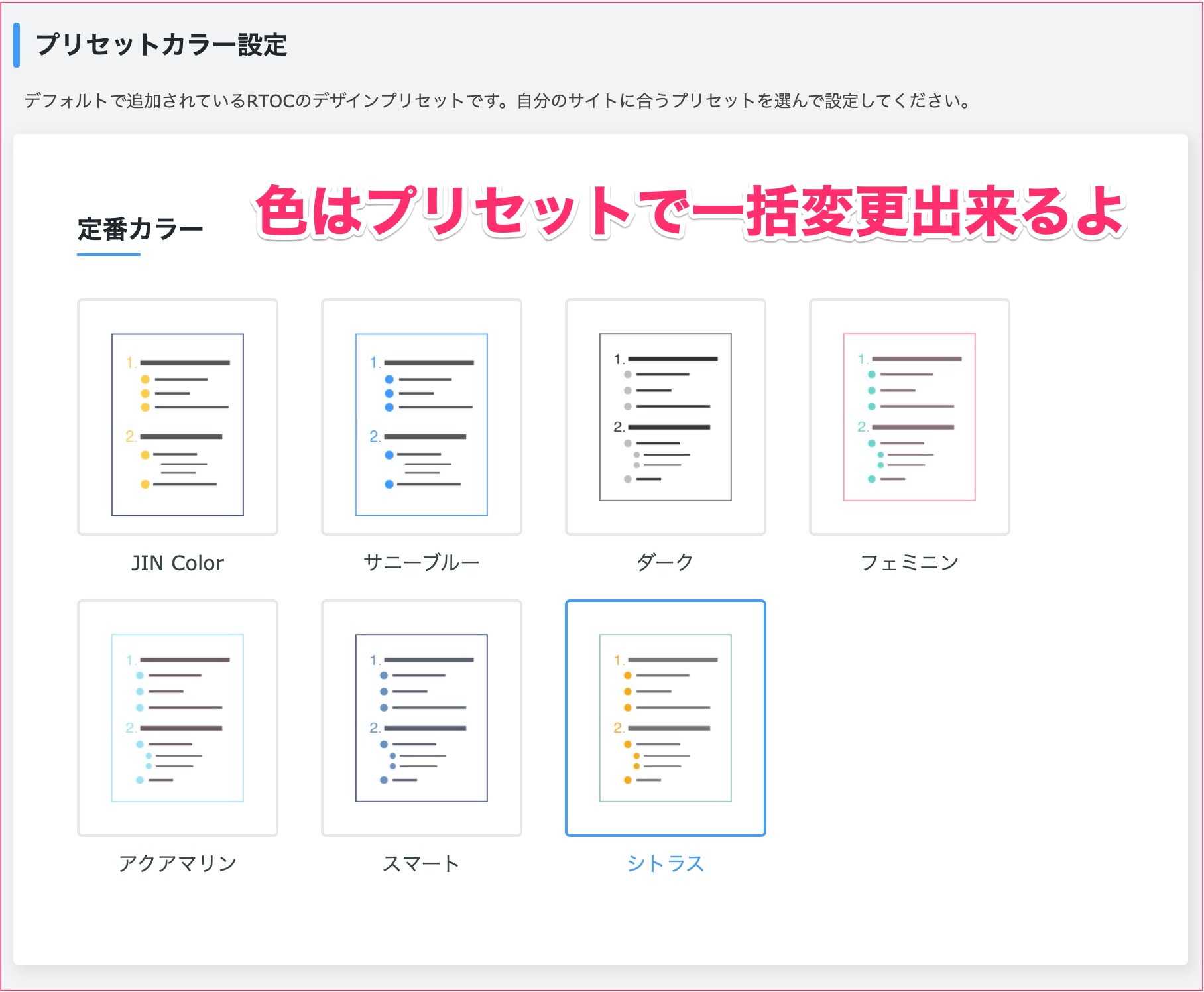
プリセットカラー設定

プリセットカラーは7種類のセットされたパターンから好きなものを選んでOK。
細かく色を設定するのが苦手な人でも「おしゃれな色合い」になるのでおすすめ。
カラー設定(上級者向け)

カラー設定では「プリセットカラー設定」で決めたものを、より細かく色を変更出来ます。
「1つ1つの項目を自分好みにしたい!」という場合におすすめ。
 北っち
北っち色合いとかよくわからない場合はプリセットをそのまま使えば問題なし!
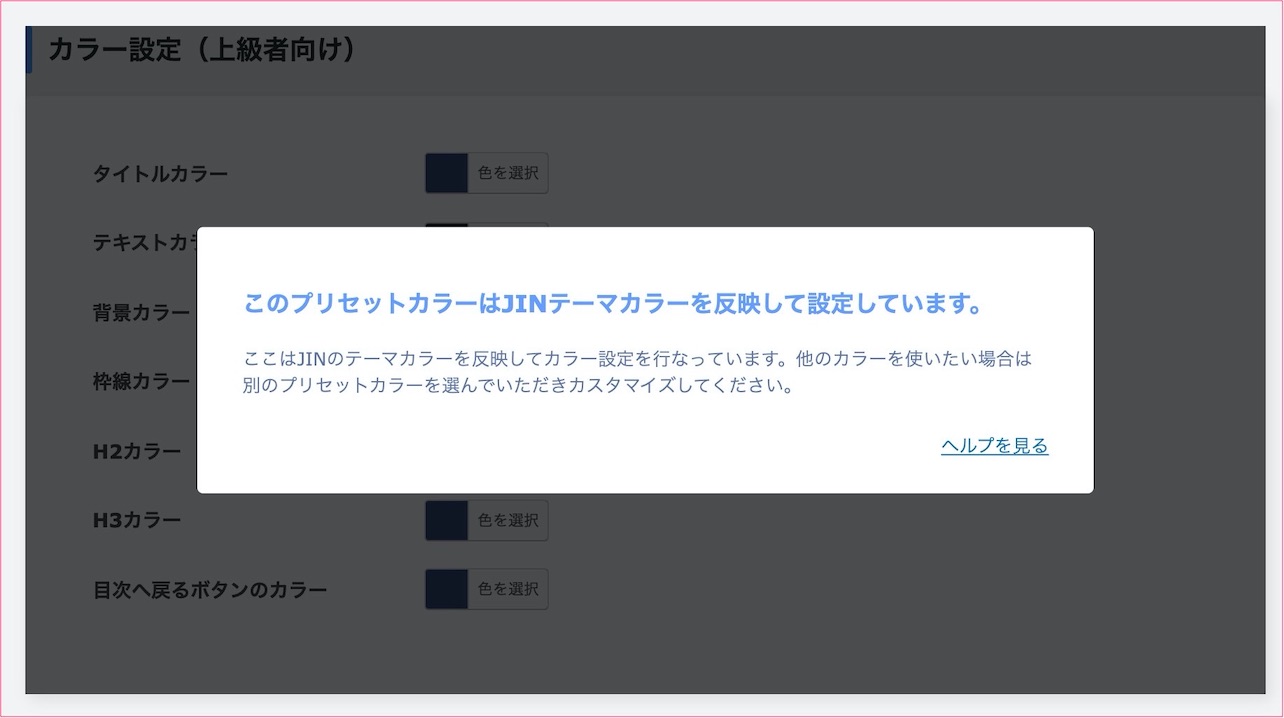
また、「JIN Color」を利用している場合は以下のようになります。

この場合はカラー設定を使えないので、注意してください。
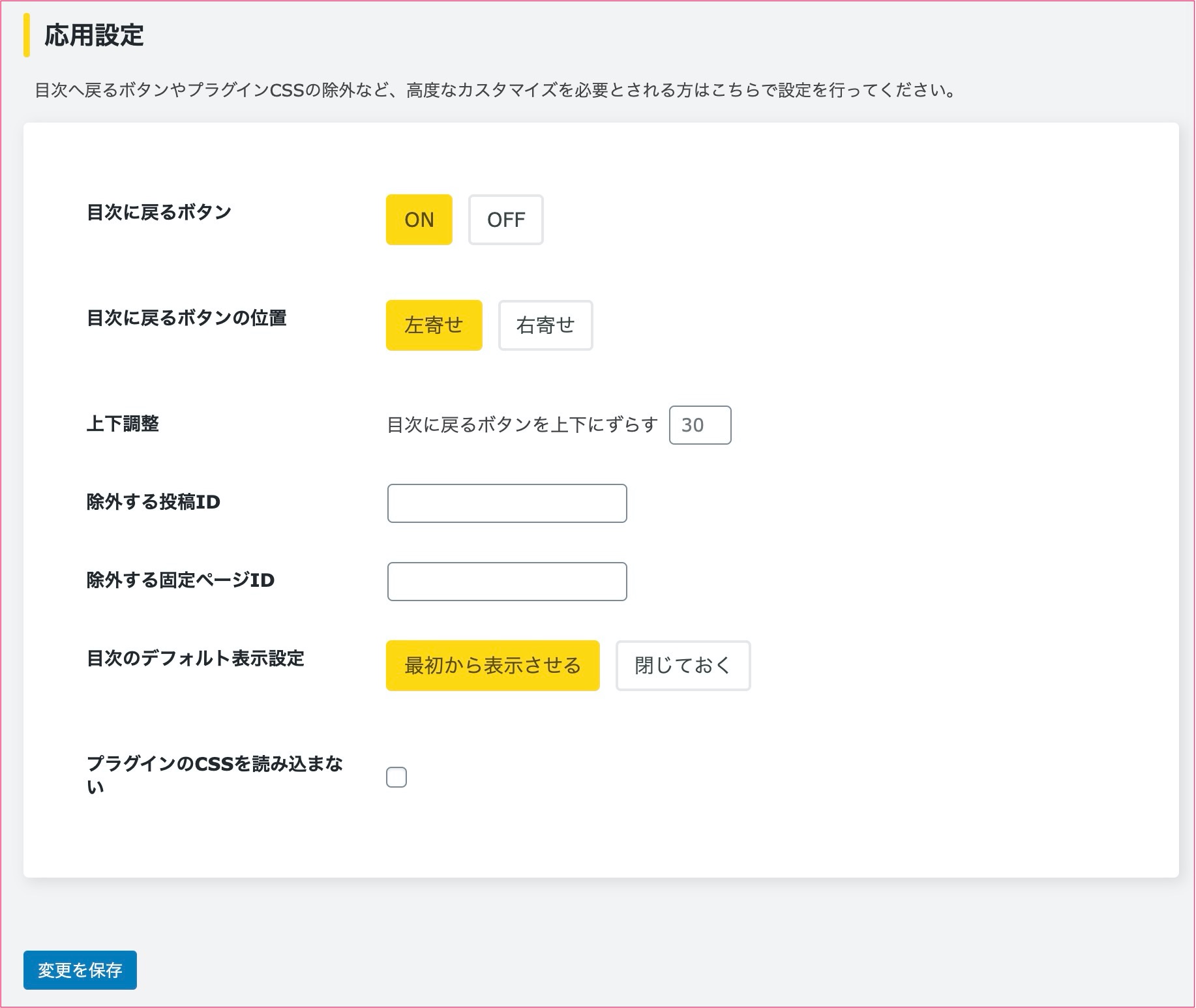
応用設定

最後に応用設定。
目次に戻るボタン

スマホで見た場合に、「目次に戻る」のボタンが表示されます。
OFFにすると表示されなくなります。
目次に戻るボタンの位置
「目次に戻るボタン」を表示している場合の「左右どちらに表示させるか?」を選ぶことが出来ます。初期設定は左。
上下間隔
目次に戻るボタンの位置調整用の項目。気にならなければ触らないでOK。
除外する投稿ID
特定の投稿(記事)で目次を表示させたくない場合に使います。
記事のIDを入力すればOK。
除外する固定ページID
こちらは特定の固定ページで目次を表示させたくない場合の項目。
目次のデフォルト表示設定
目次を「最初から表示させておく」か、「閉じた状態」にしておくか選べます。
プラグインのCSSを読み込まない
基本的にチェックは入れなくてOK。
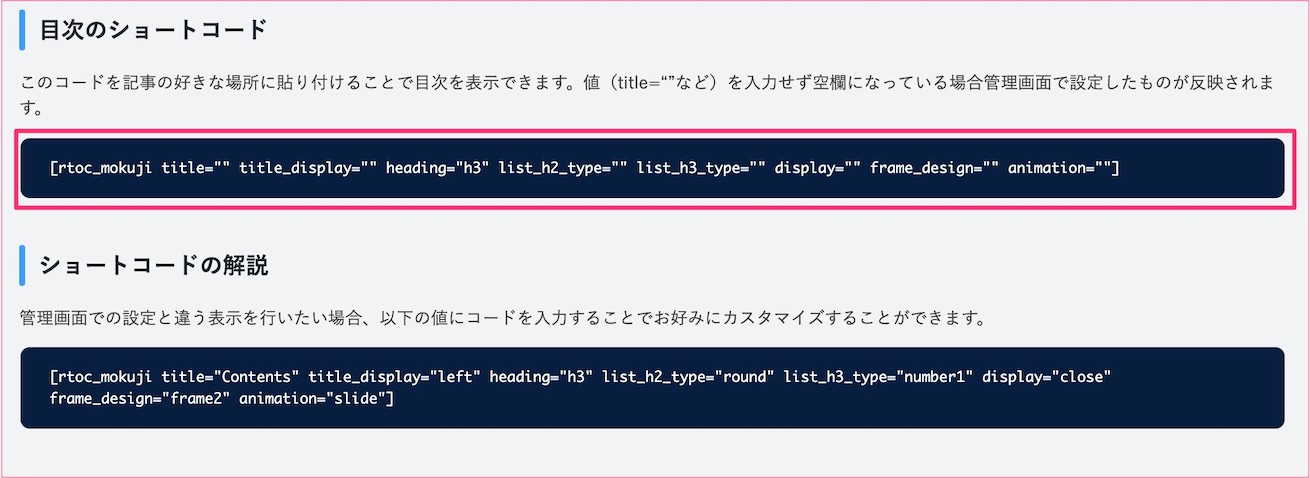
ショートコードも使えます

ショートコードを使って、記事内の特定の位置に目次を表示させることも可能。
ただし、これをやる場合はグーテンベルクの「クラシックブロック」を使ってください。
Table of Contents Plusとどっちがおすすめ?
目次のプラグインとして有名なのが「Table of Contents Plus」。
どっちがいいのかって話だけど、国産であることと設定画面の見やすさデザインで言えば「Rich Table of Content」の方が初心者向けって感じ。
無理に変える必要はないけれど、これからブログを作るとか、目次をちょっと変えたいなって思うなら是非試してみてください。
北っちの限定メルマガでは、記事の書き方やブログの収益化の仕方、デザインの作り方などなど・・・「自分の趣味や好きなことを活かしてネットでお金を稼ぐ方法」についてお届けしています。
登録は無料で、初心者でも「どうやって好きなことでお金を稼ぐのか?」を動画とテキストでまとめた講座をプレゼントしています。
また、特典として
- 趣味を活かしたブログで本業収入の月20万円を超えるまでにやった5つの戦略解説
- 北っちが趣味とブログで月5,000円、10,000円を稼ぐまでの体験談
- 普段のネット通販やサービスを利用しながらお金を稼ぐ方法
についても合わせてプレゼント致します。
以下のボタンをクリックし、無料ダウンロードの請求フォームにアクセスしてください。







