今回はWordPressのブロックエディタでよく使う、見出しブロックの使い方を解説します。
見出しは普段の記事作成で必須なので、ここで操作や設定方法を覚えていってください。
見出しブロックの追加方法
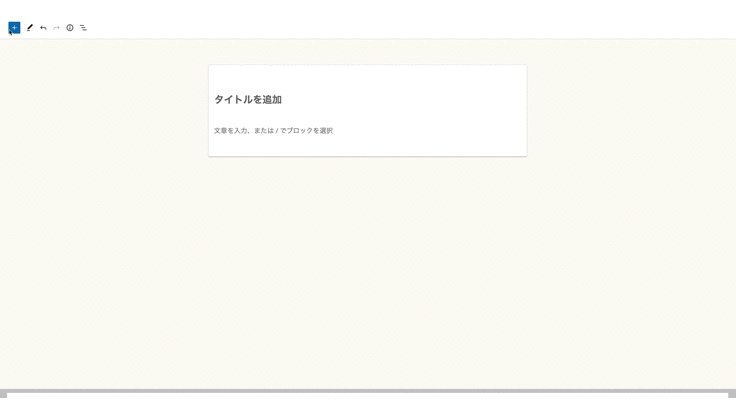
見出しブロックの追加は簡単。

何もない状態で空欄ブロックの右のプラスボタンをクリック⇒見出し

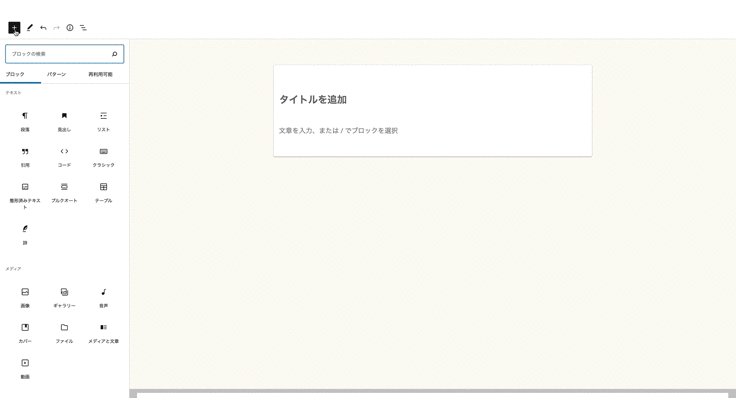
もしくは、投稿画面左上のプラスボタンをクリックして「見出し」を探してください。
見出しブロックの編集(特によく使うもの)
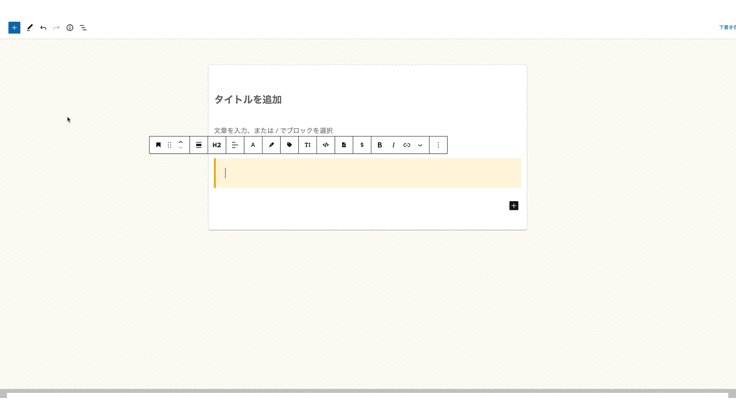
追加が出来たら、見出しの編集をしていきます。
見出しのレベルを変更
見出しで一番使うのが見出しレベルの変更。
- H1〜H6から選べる
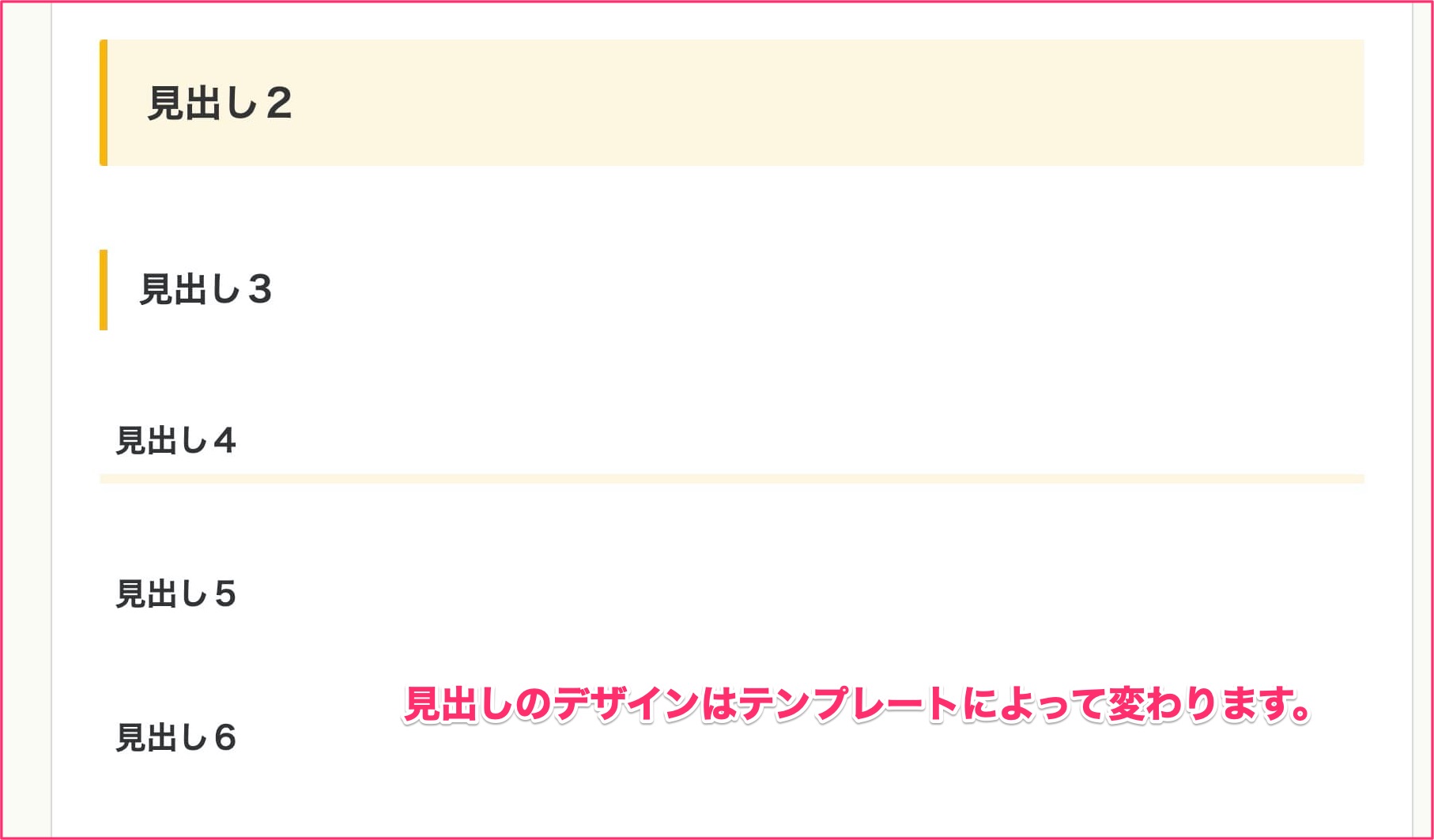
- 見出しのデザイはテンプレートの設定によって変わる

やり方は簡単で見出しブロックを選択している状態で、H2と表示されている部分をクリック⇒変更したい見出しレベルをクリック。
見出しを追加した段階ではH2になっています。これを記事の構成に合わせて見出し1(H2)から見出し6(H6)に変更してください。

この時、見出しのデザインはお使いのテンプレートに依存します。色やデザインを帰る場合はテンプレートの設定を変更してくださいね。
また、見出し1は記事タイトルで使用されていることが多いため記事内では使わないことをオススメします。
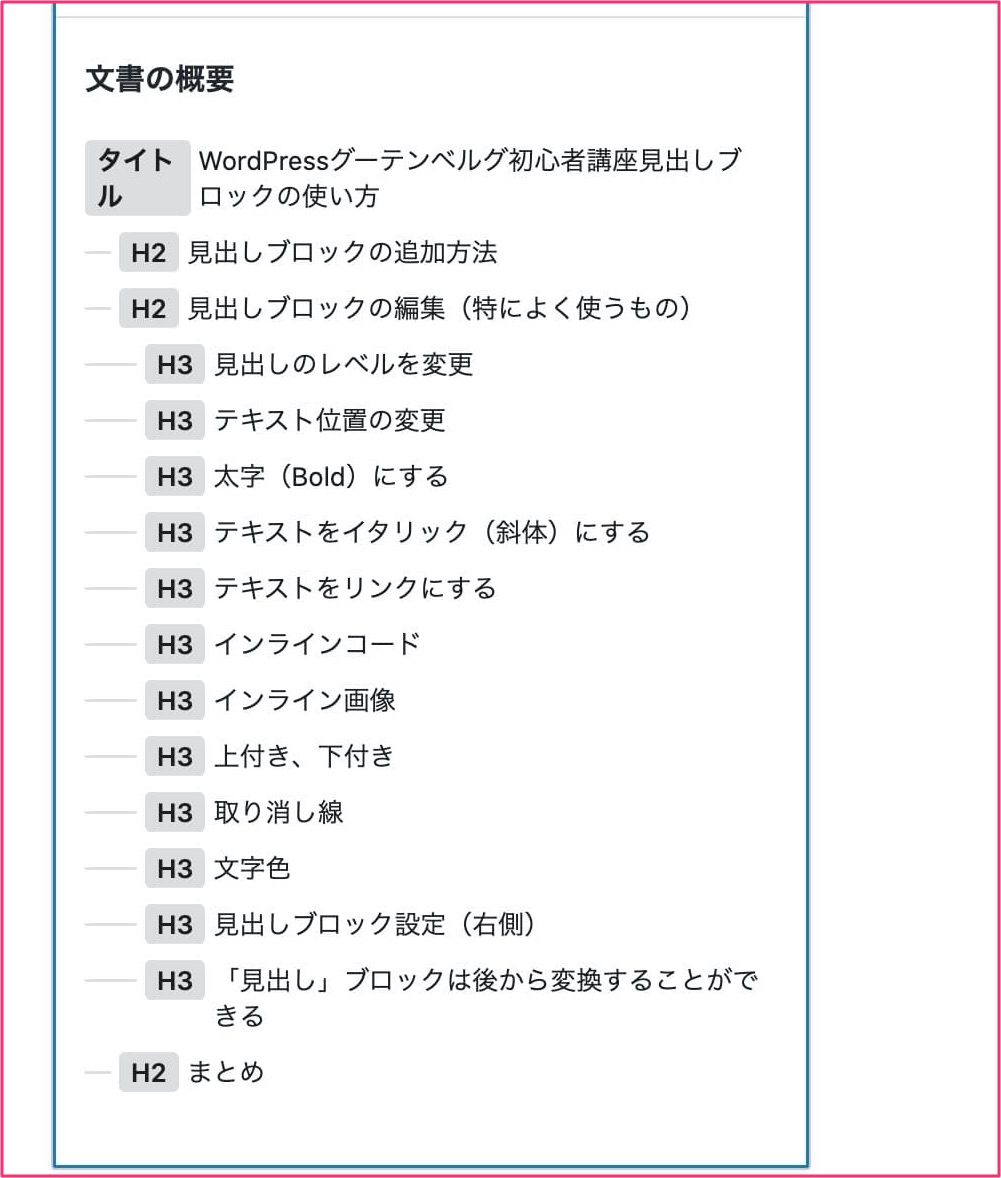
記事全体の見出し構成をチェックしたい場合は画面上部の[コンテンツ構造]ボタンをクリックしてください。

この記事を書いていた時の見出し構成です。このようにどの見出しを使っているか一覧でチェックすることが出来ます。
見出しレベルの使い方についてはこちらも参考にしてみてください。
https://kitacchi869.com/13518.html基本は数字の小さい順に、大きいものを入れ子にしていきます。見出し2の下に見出し3、見出し3の下に見出し4という形です。
テキスト位置の変更
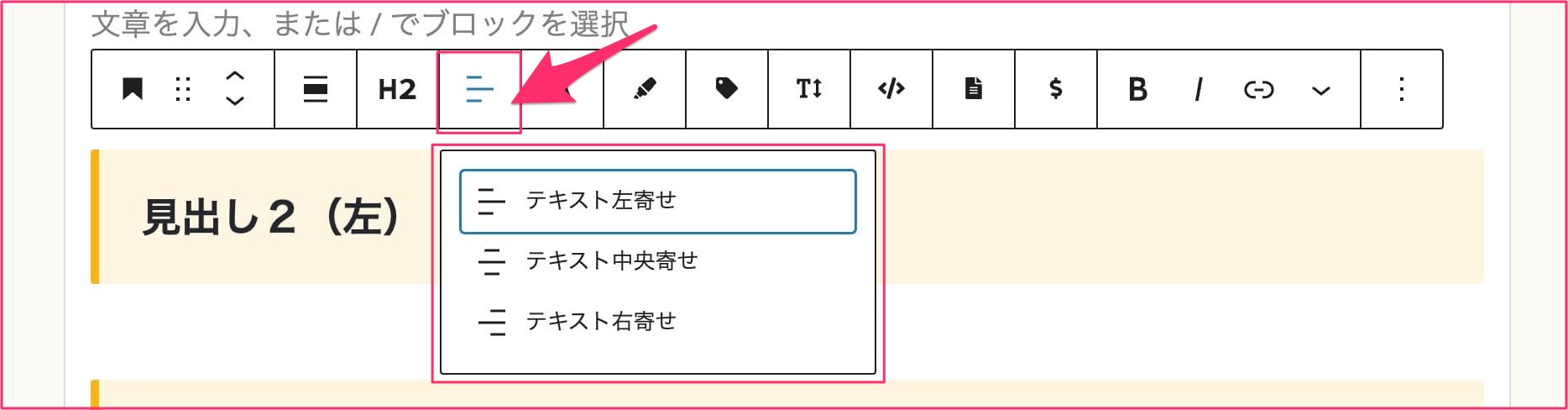
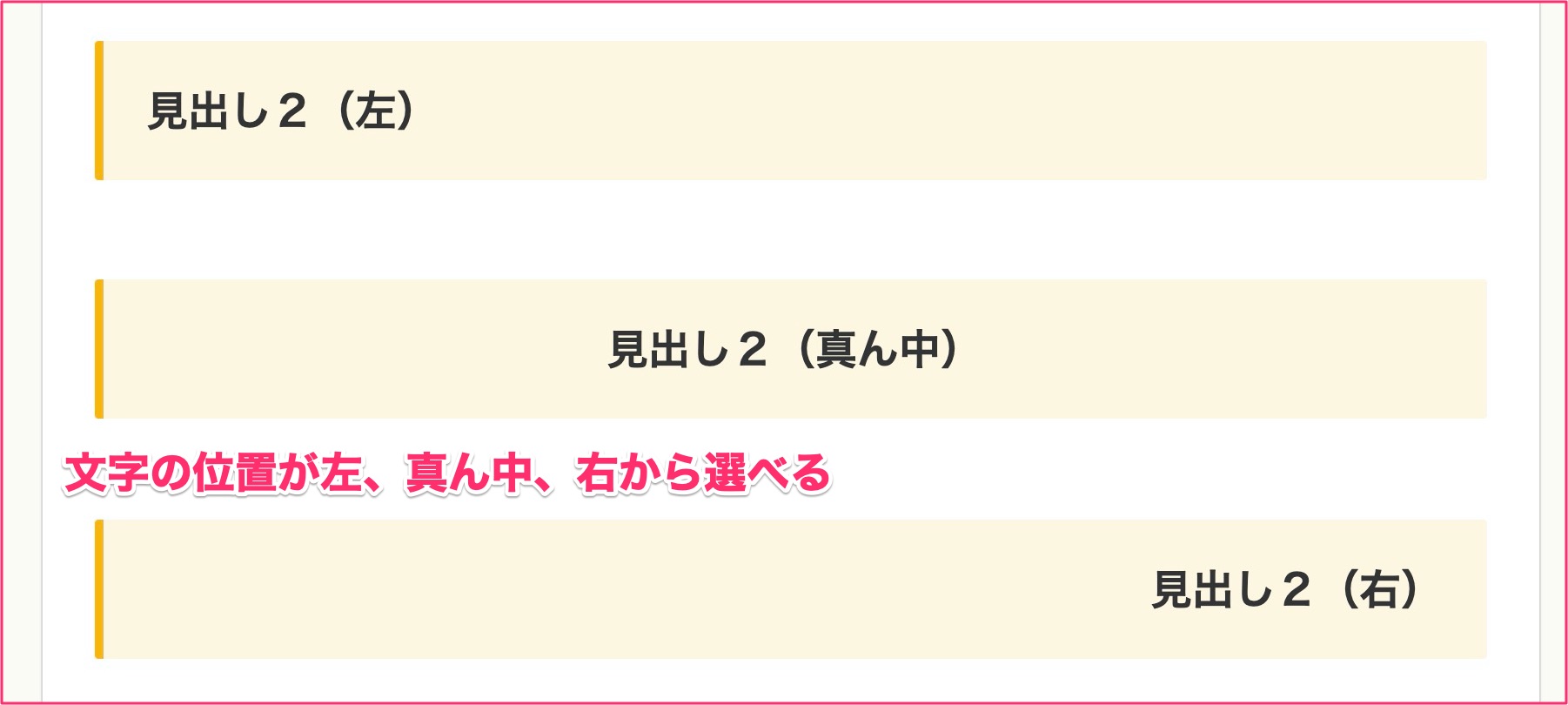
見出しのテキスト位置を、左、真ん中、右から選ぶことが出来ます。

初期設定は左寄せになっています。

太字(Bold)にする
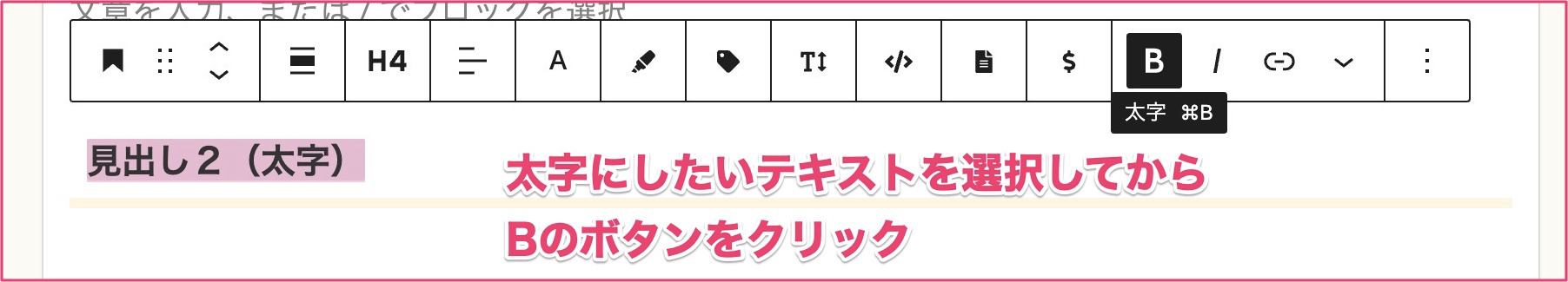
見出しの文字を太字にします。

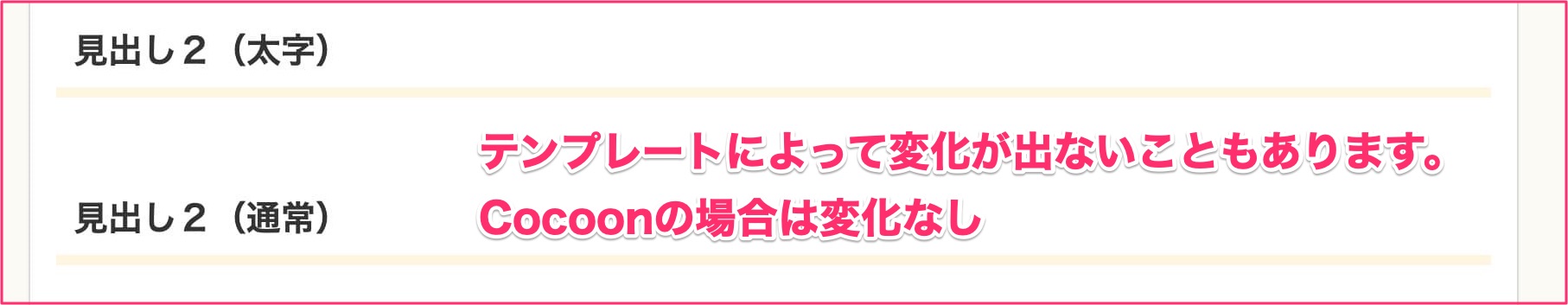
ただし、cocoonのテンプレートでは最初から見出しが太字になっているのでクリックしても変化がありませんでした。

他のテンプレートでも効果がない場合もあることを覚えておいてください。
テキストをイタリック(斜体)にする
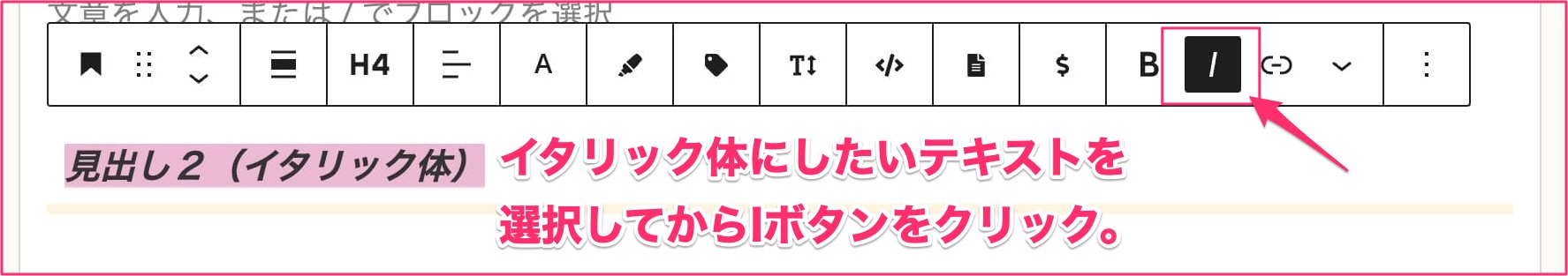
見出しの文字をイタリック体(斜体)にします。

JINでイタリック体にした場合の画像がこちらです。

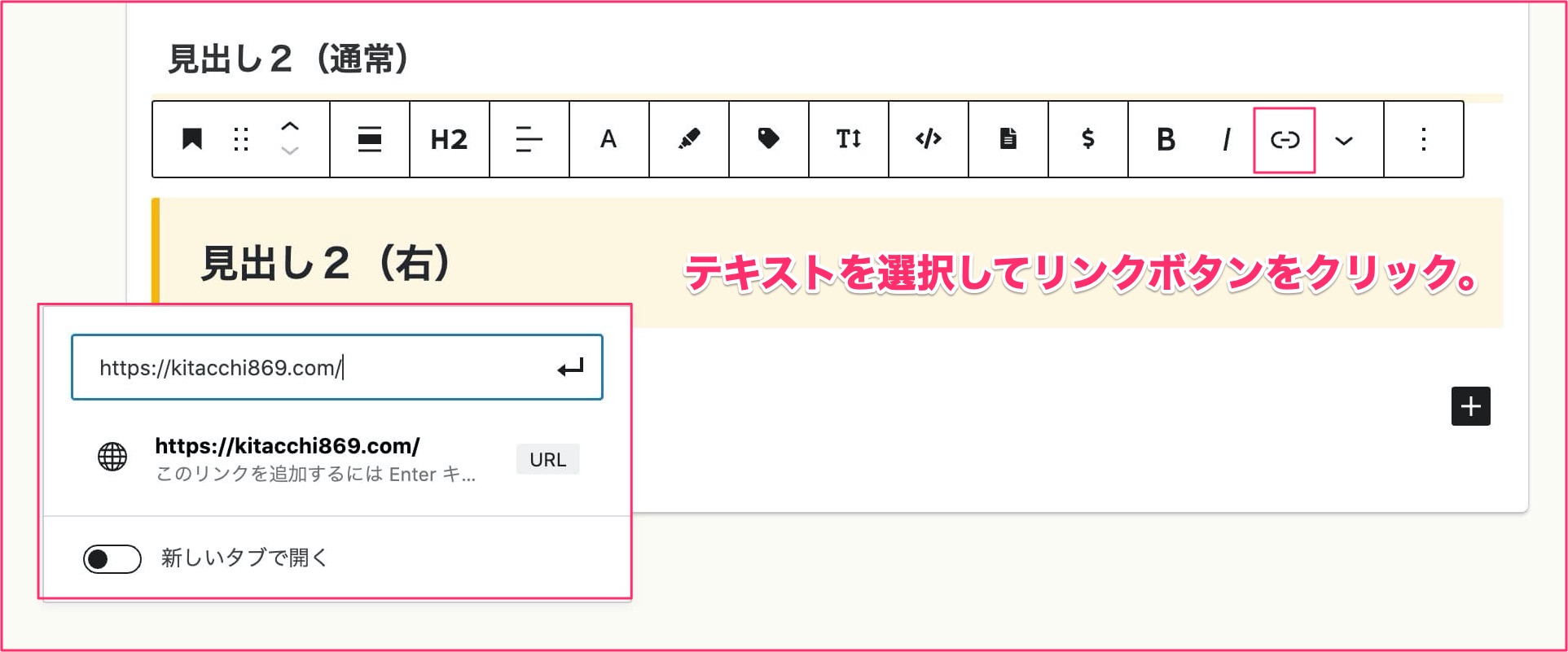
テキストをリンクにする
見出し部分のテキストをリンクにします。

JINでの表示になります。

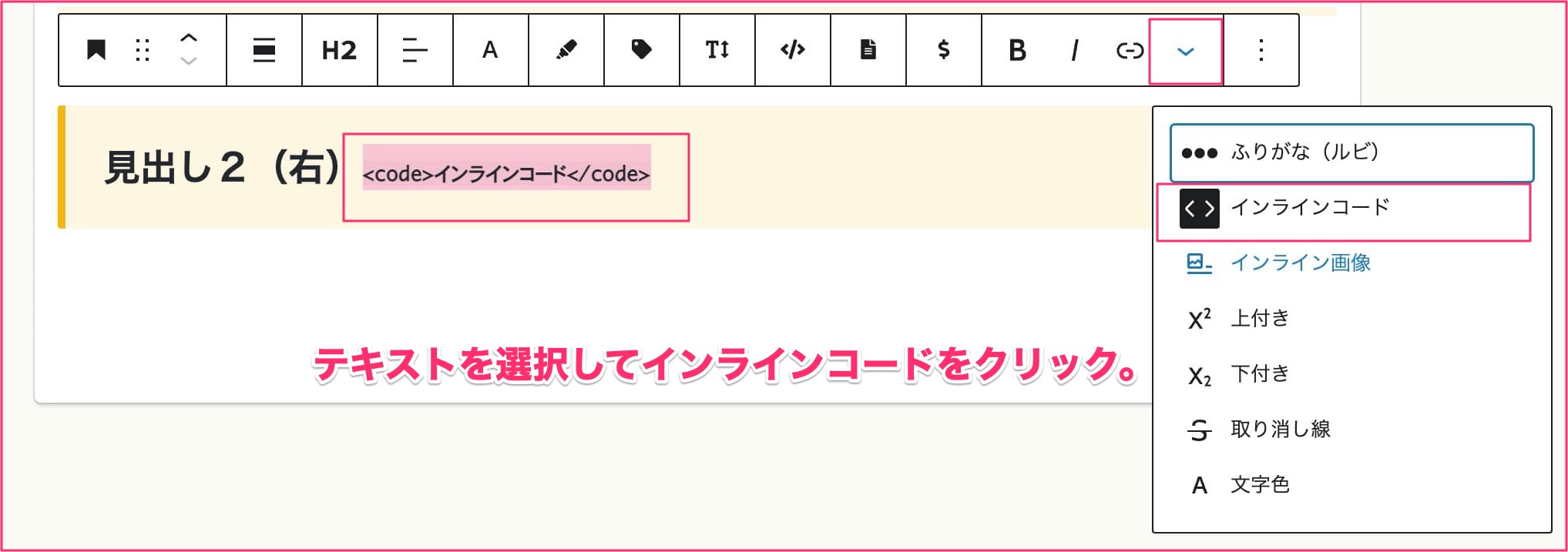
インラインコード<code>コード</code>
インラインコードは見出し内にHTMLなどのコードを書く場合に使用します。

JINで表示したものがこちらです。

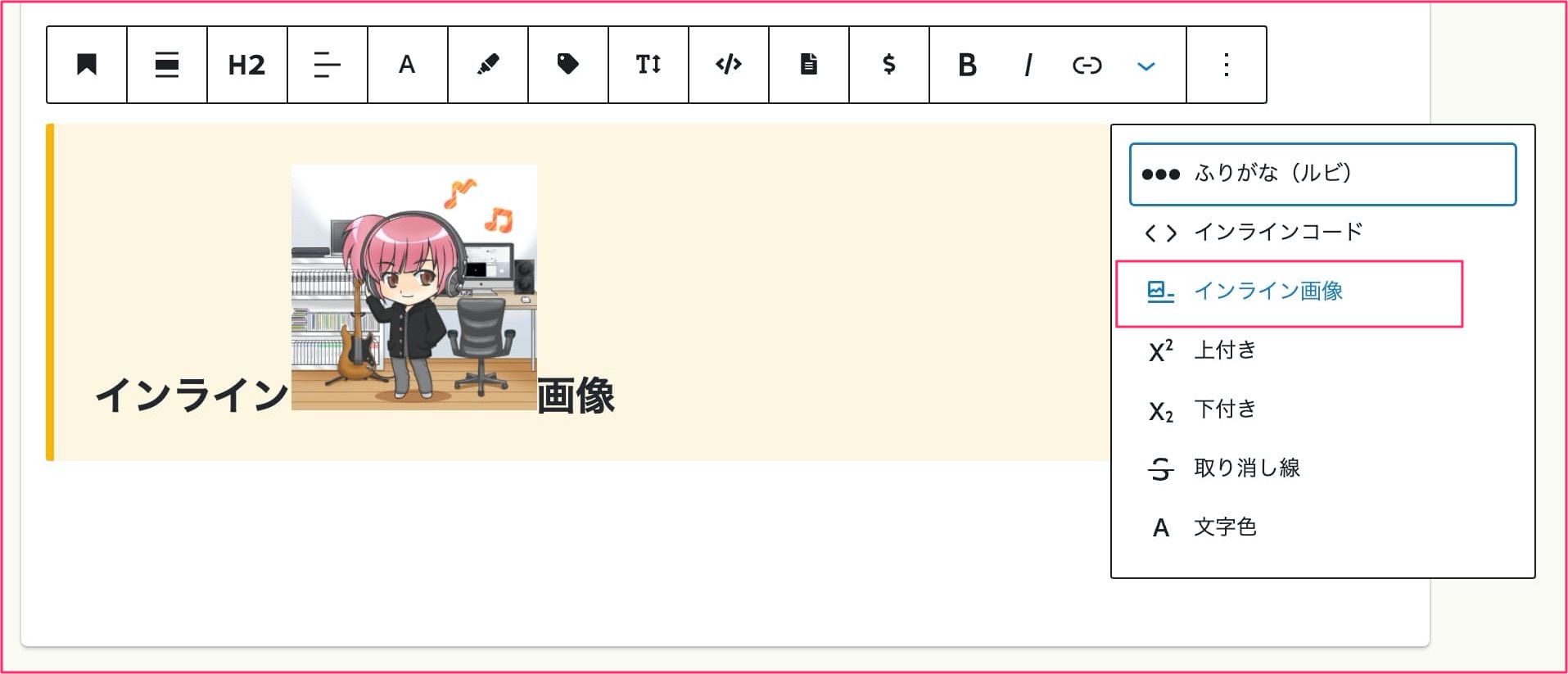
インライン画像
インライン画像は文章の間に画像を差し込みます。

使い所は正直少ないです。

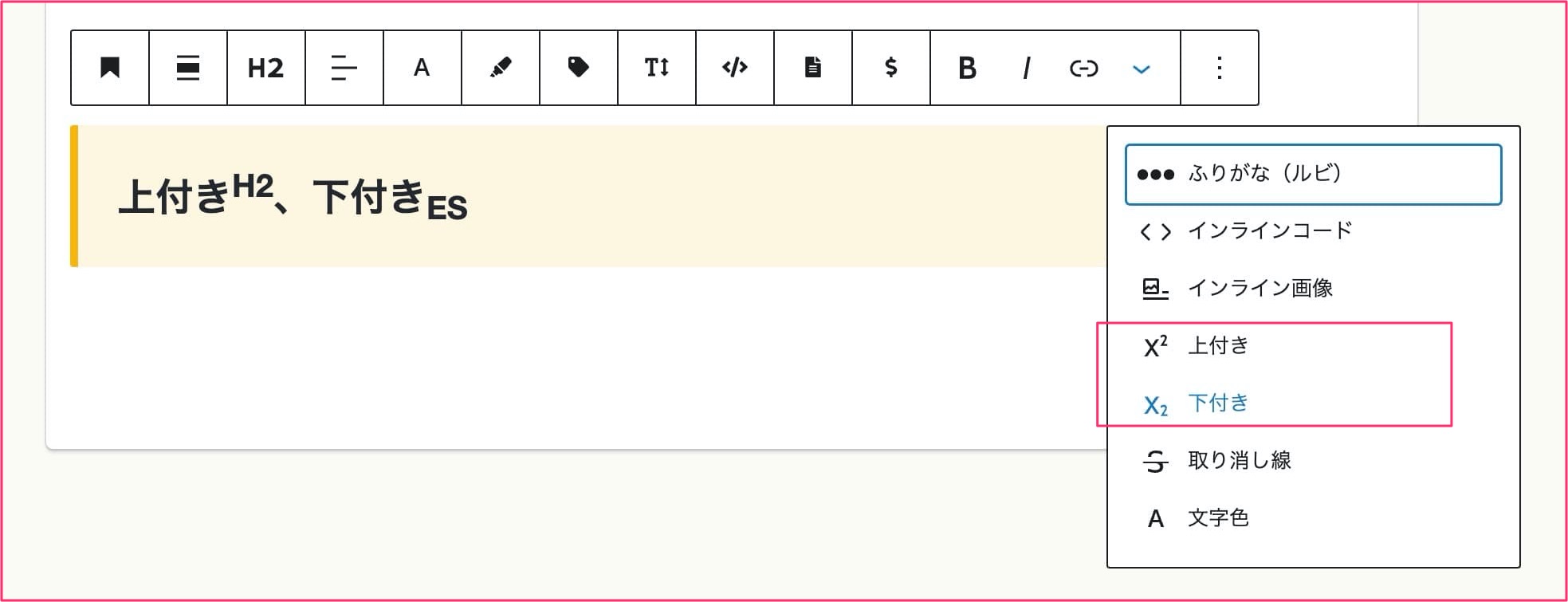
上付き、下付き
選択した文字を上付き、下付きにします。注釈や記号系で使います。

ブログテーマによっては多用しますね。

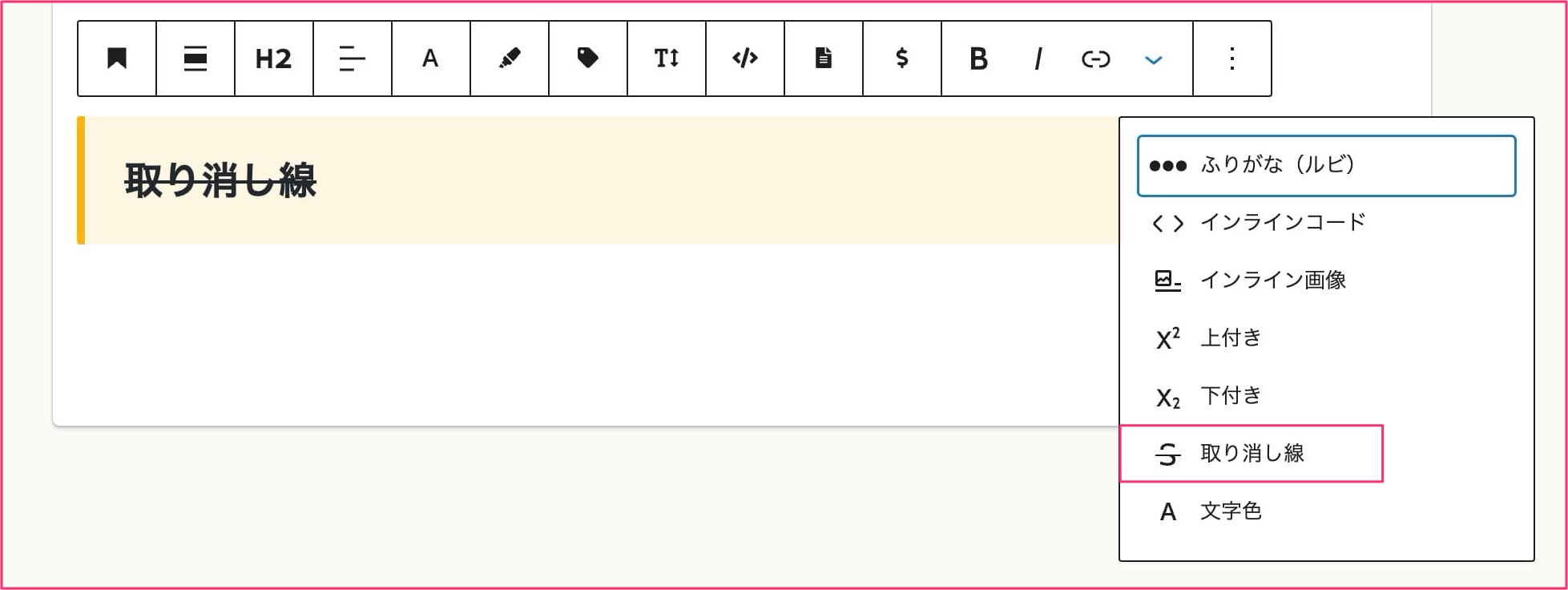
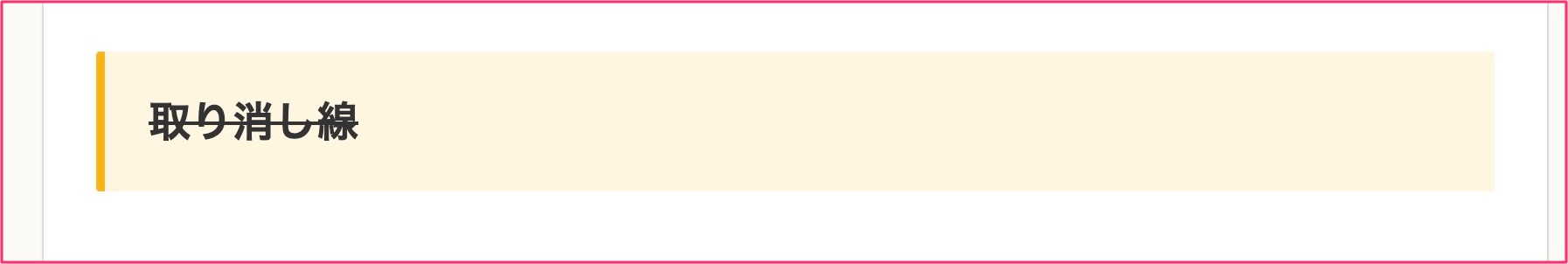
取り消し線
テキストに線を引くもの。


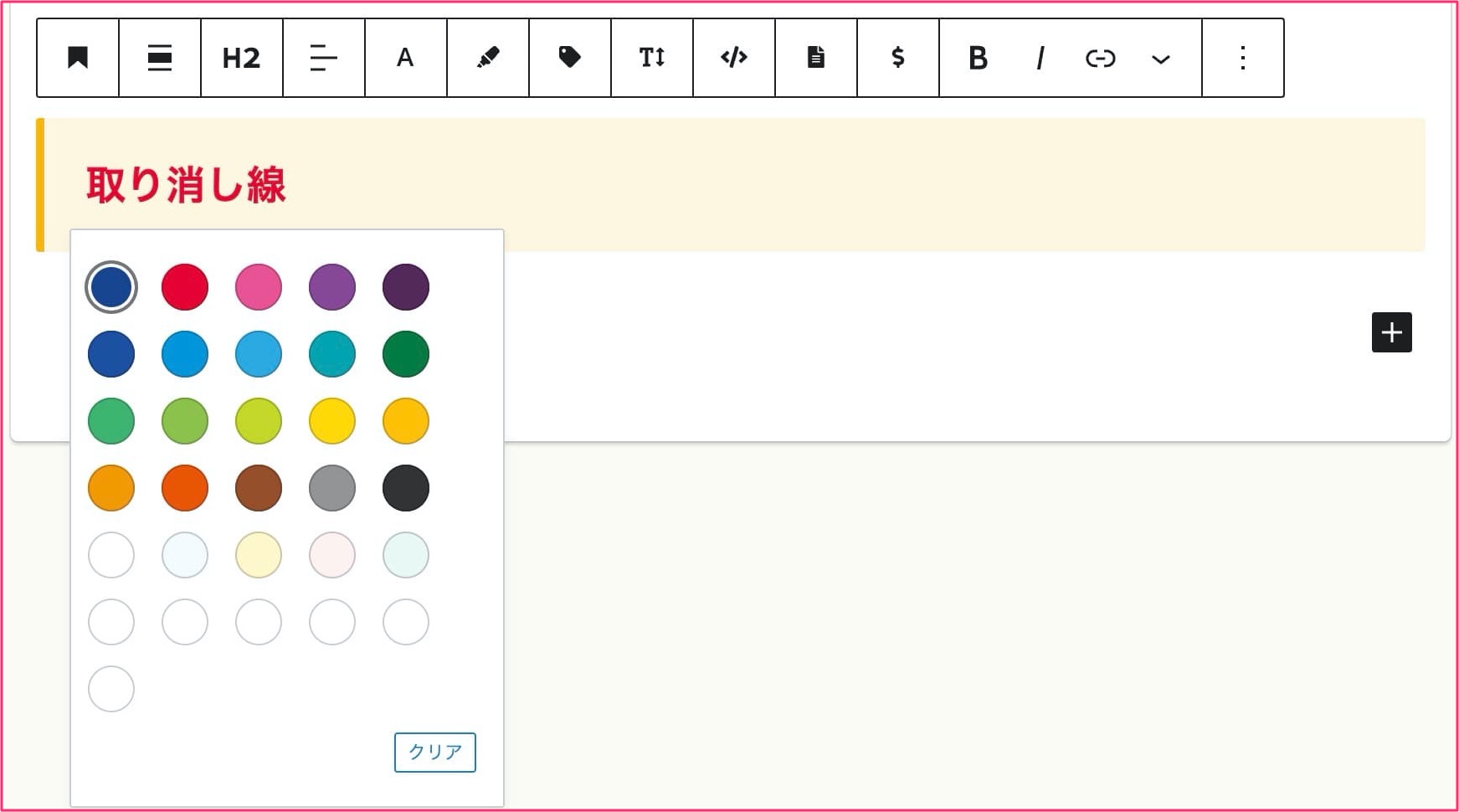
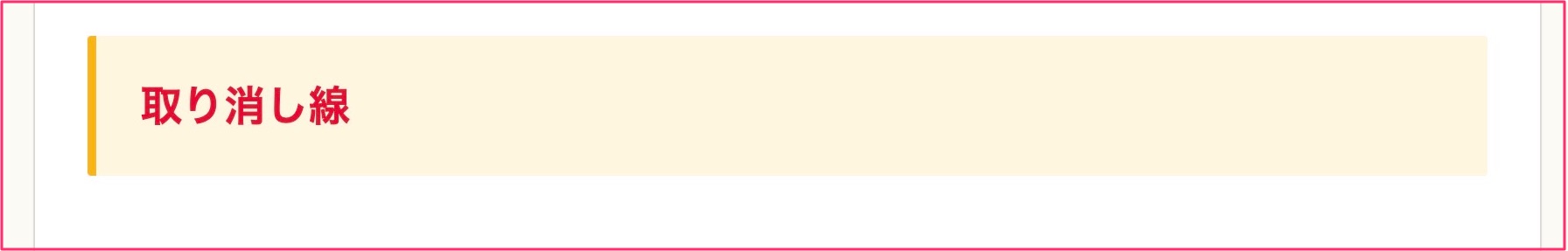
文字色
テキストの色を変更します。


見出しブロック設定(右側)
見出しブロック右側の設定項目は3つ。
- タイポグラフィ
- 色設定
- 高度な設定
タイポグラフィ
文字の大きさを変更出来ます。小、標準、中、大、特大で切り替え可能。
自分で数値を入力することも可能です。
色設定
文字色の変更と同じです。
高度な設定
HTMLアンカーや追加のCSSクラスを記入出来ます。普段は使いません。
HTMLアンカーを作成すると、記事内にその見出しへ飛べるリンクを貼ることが出来るようになります。
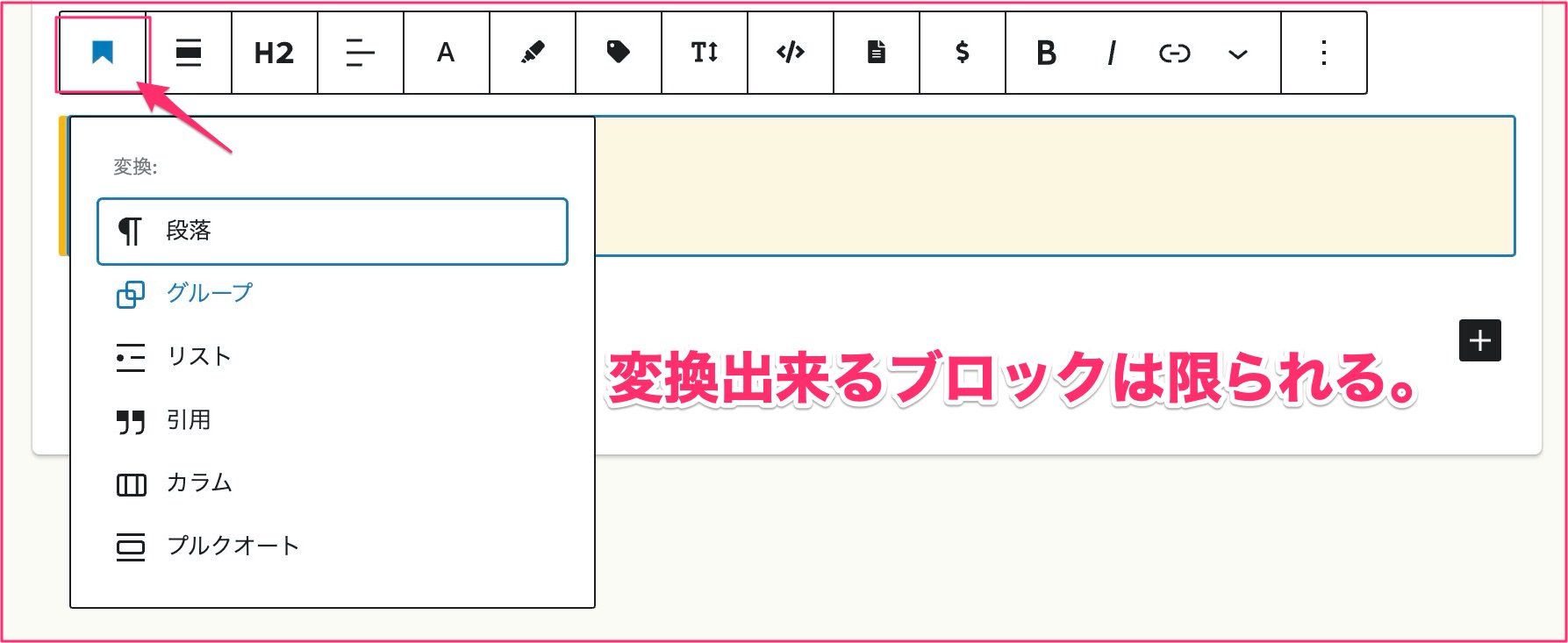
「見出し」ブロックは後から変換することができる
見出しブロックは後から変換することも可能です。ただし変換出来るブロックは決まっています。

まとめ
見出しブロックは普段の記事作成で必須です。
記事全体を見やすく、わかりやすくするために使うので参考になれば幸いです。