この記事ではWordPressのブロックエディター(Gutenberg)で記事投稿方法、実際のエディタ画面の解説をしていきます。
ブロックエディタ(Gutenberg)とは?
WordPressを使って記事作成する場合、このブロックエディタというものを使用します。
段落ごとにブロックで構成されているためにこう呼ばれています。以前はよくあるWordのような形式だったのですがWordPress5.0からブロックエディタが採用されました。
これからWordPressでブログを書くという場合はこの形式に慣れることが最初のステップになります。
 北っち
北っち北っちは以前のバージョンから使ってるけれど・・・慣れると圧倒的にブロックエディタの方が楽。特にブログ初心者はこっちの方が操作が直感的だからオススメ。
【基本】ブロックエディタの見方と設定

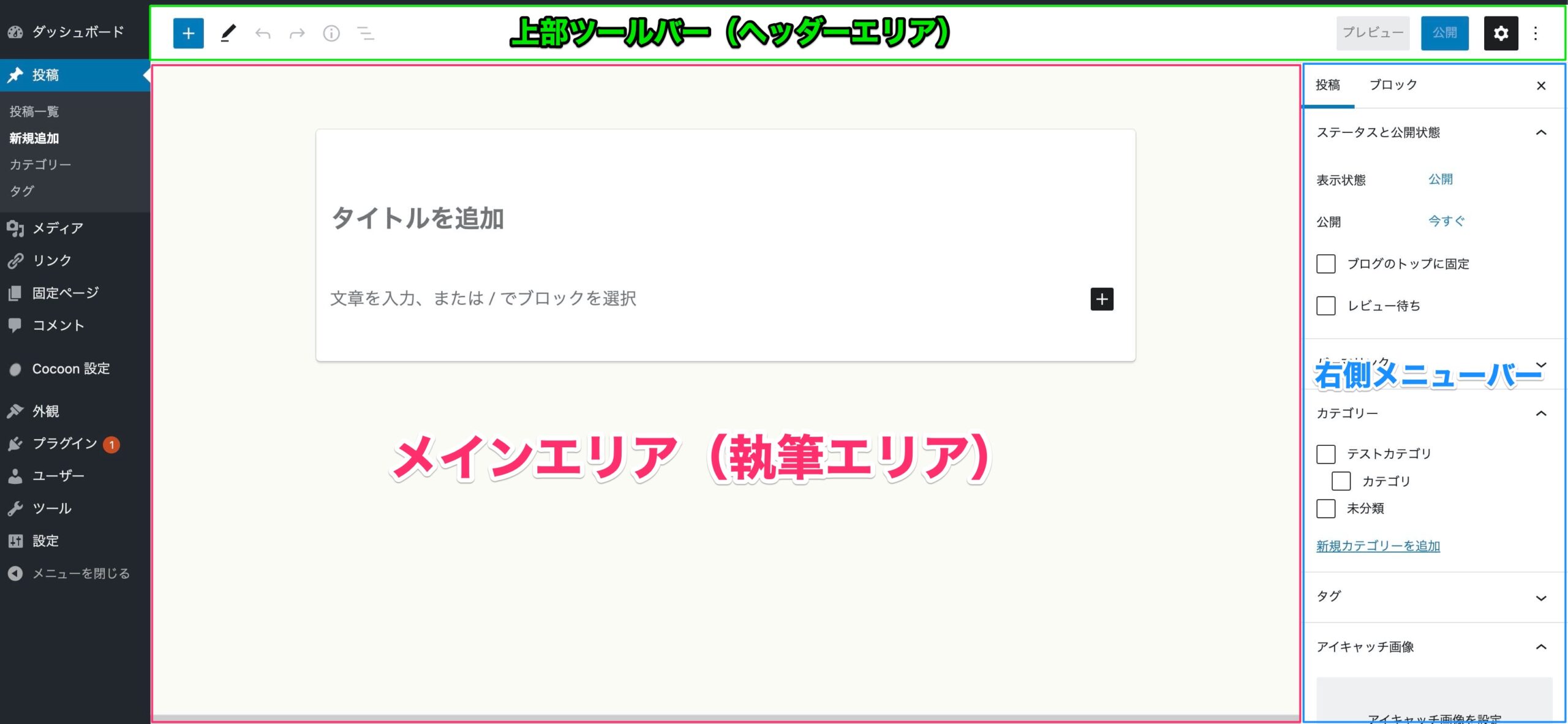
これがブロックエディタでの記事作成画面になります。この画面を表示するには左メニューの「投稿⇒新規追加」をクリックすればOKです。
メインエリア(執筆エリア)
まずはメインエリア。ここに文章や画像、動画を追加していって記事を作成していきます。
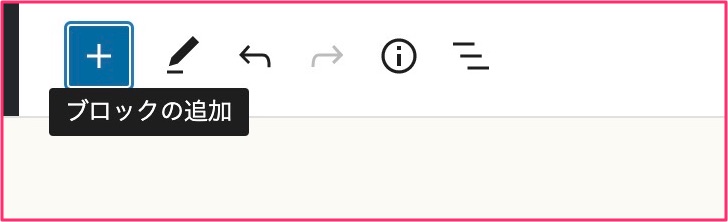
文章を書くにはまずブロックを追加します。左上の青い+マークをクリックしてください。

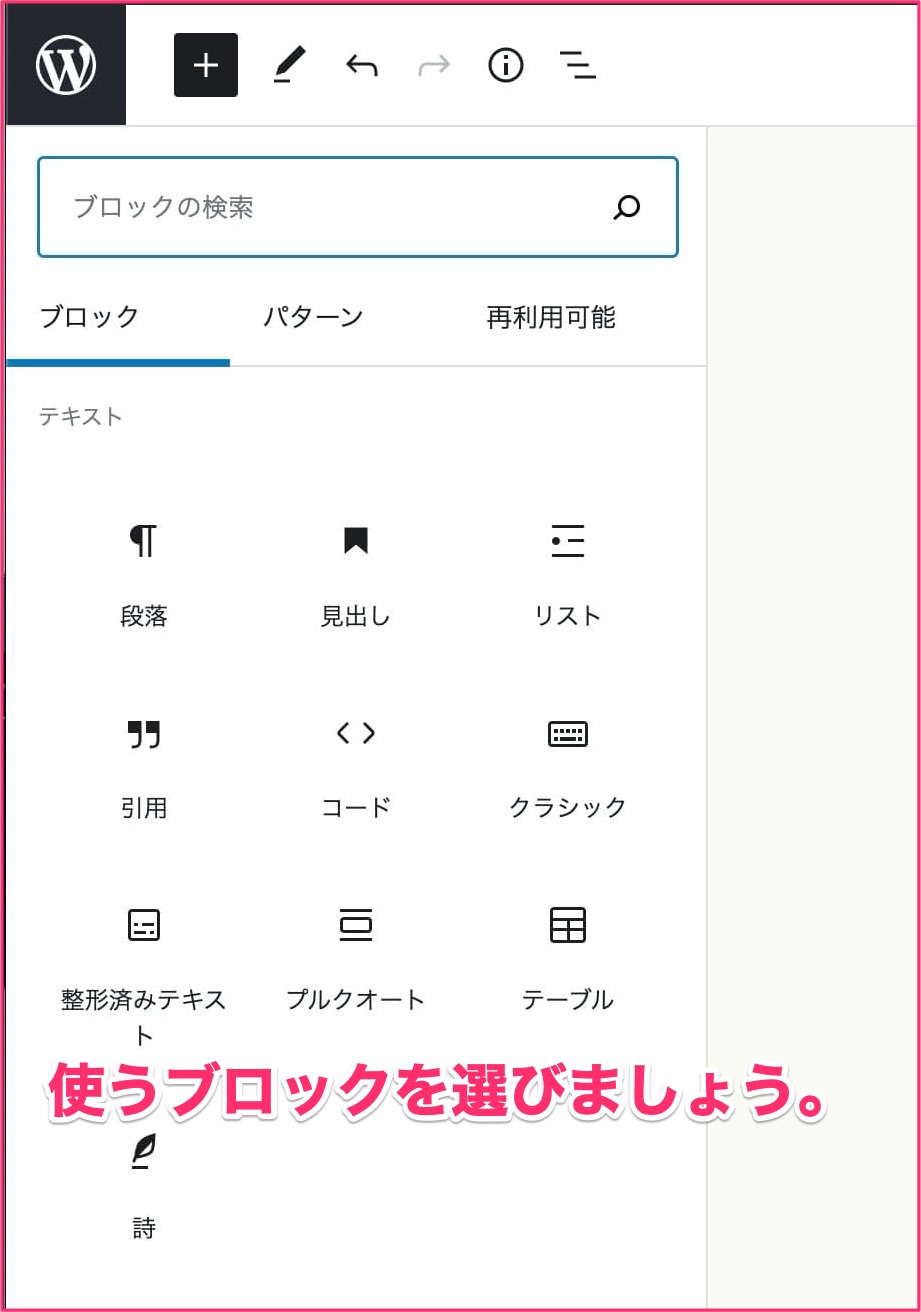
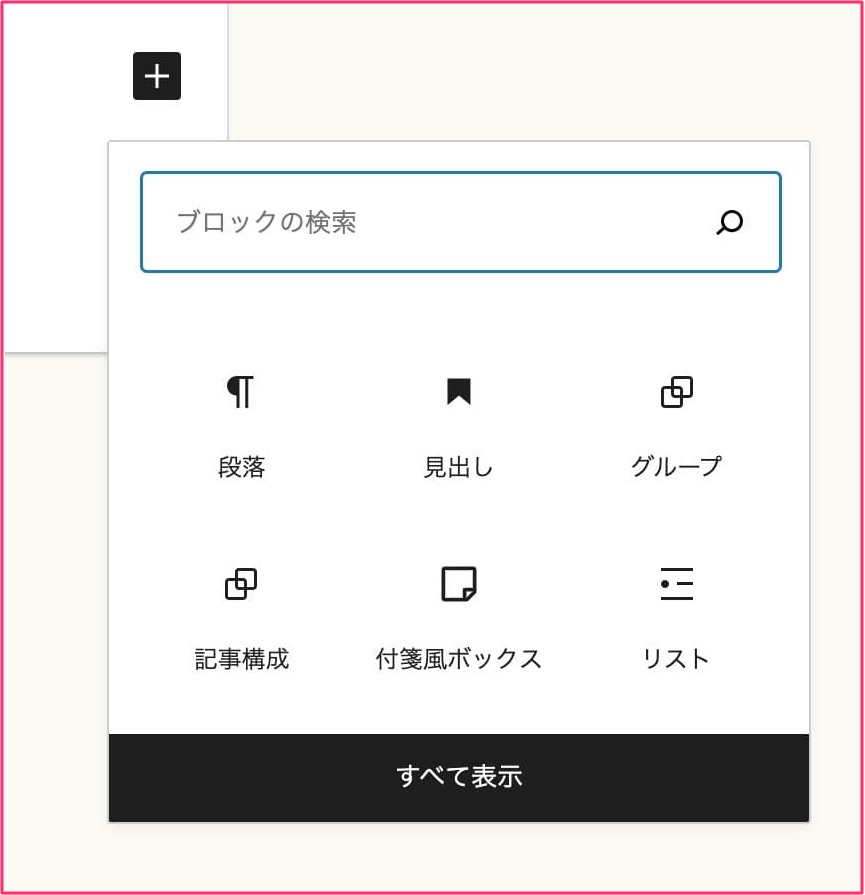
すると、いろんなブロックが表示されます。ここからあなたが追加したいものを選んでクリックすればOK。

もしくは下の図で表示した+ボタンをクリックしてもブロックの追加が可能です。

クリックすると同じように使うブロックを選べます。

これが一番の基本操作になります。
上部ツールバー(ヘッダーエリア)

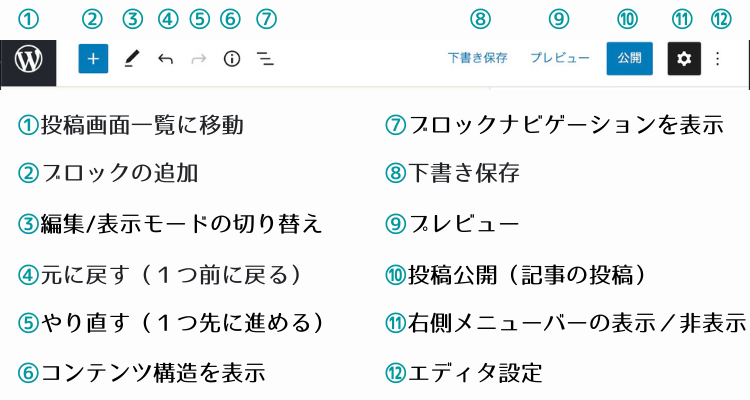
上部のツールバーも普段からよく使います。
記事作成中は書いた記事を「下書き保存」すること、完成したら「公開」ボタンをクリックして公開すること。
この2つは覚えておきましょう。
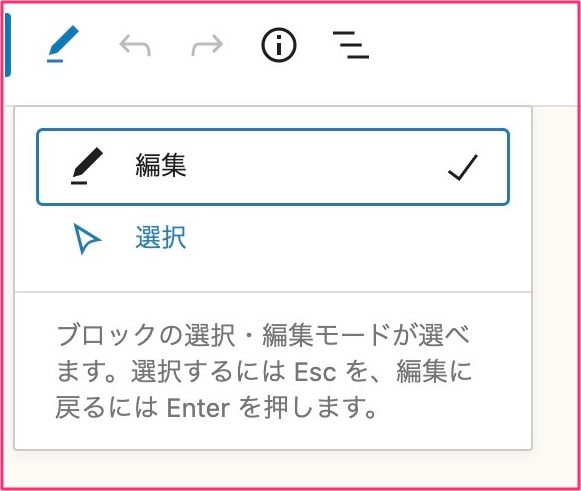
③編集/表示モードの切替
鉛筆のマークはブロックの編集と選択を切り替えることが出来ます。

基本は編集モードでOK。
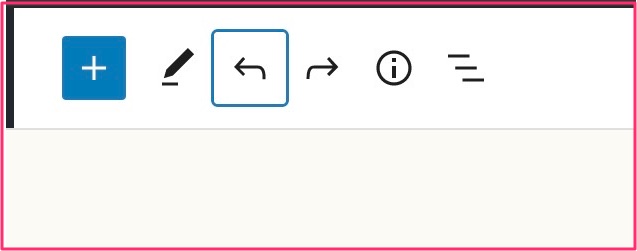
④、⑤元に戻す、やり直す

間違って消してしまったり、やり直したい場合に便利。
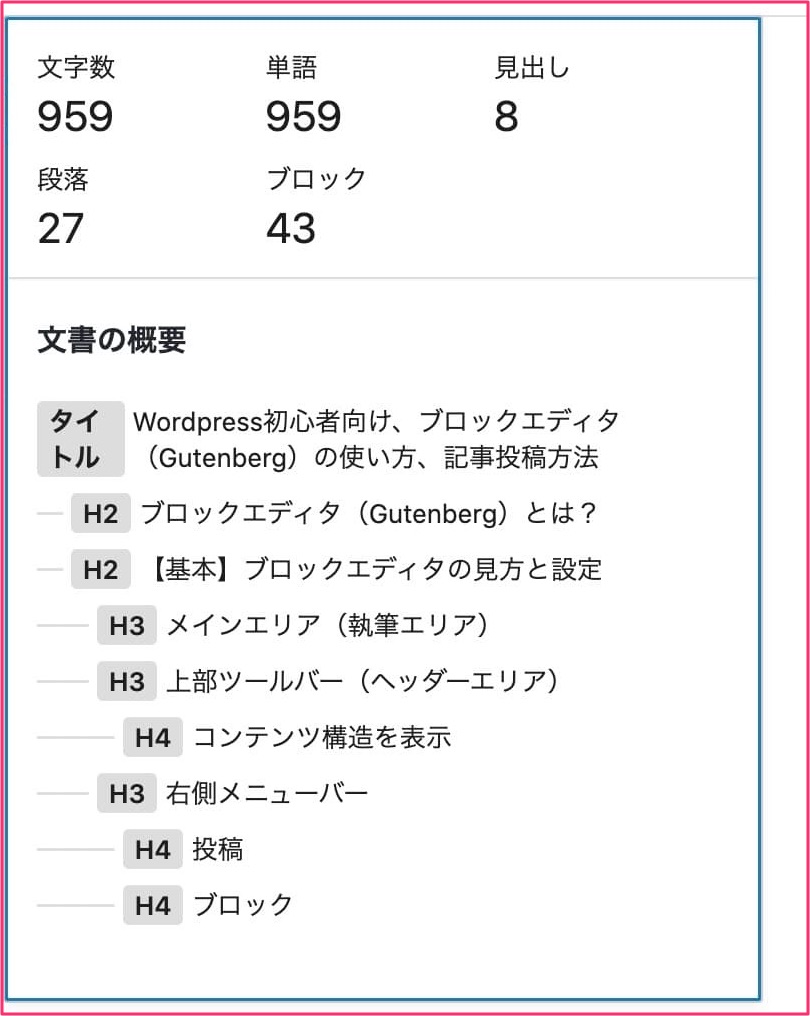
⑥コンテンツ構造を表示
このボタンをクリックすると現在の記事の文字数や見出しの数、単語数などがチェック出来ます。画像はこの記事を書いている途中の状態。

記事が長くなってくると記事構成が自分でもわからなくなりがち。割と重宝します。
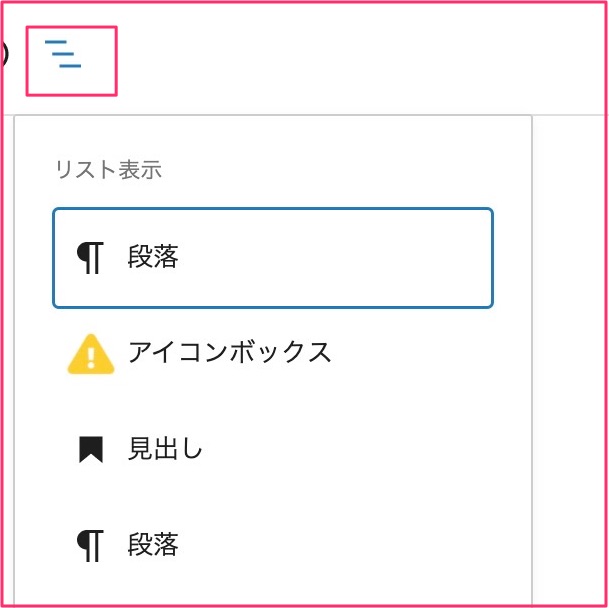
⑦ブロックナビゲーションを表示

今選択しているブロックがどこなのかを把握出来ます。
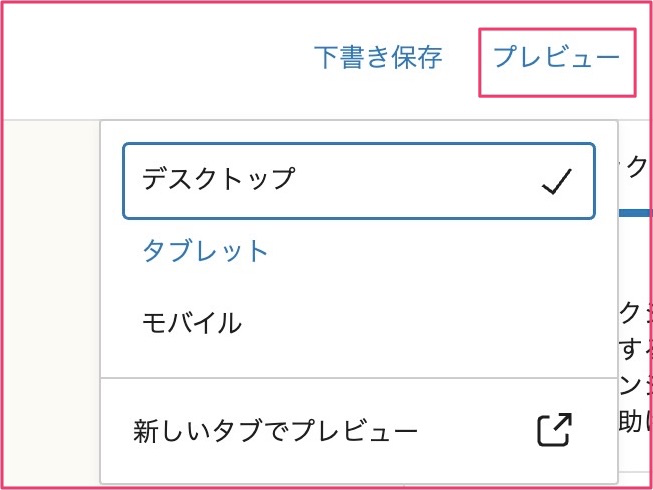
⑨プレビュー(記事の確認)

プレビューは記事が実際にどう表示されるかを確認出来る機能。
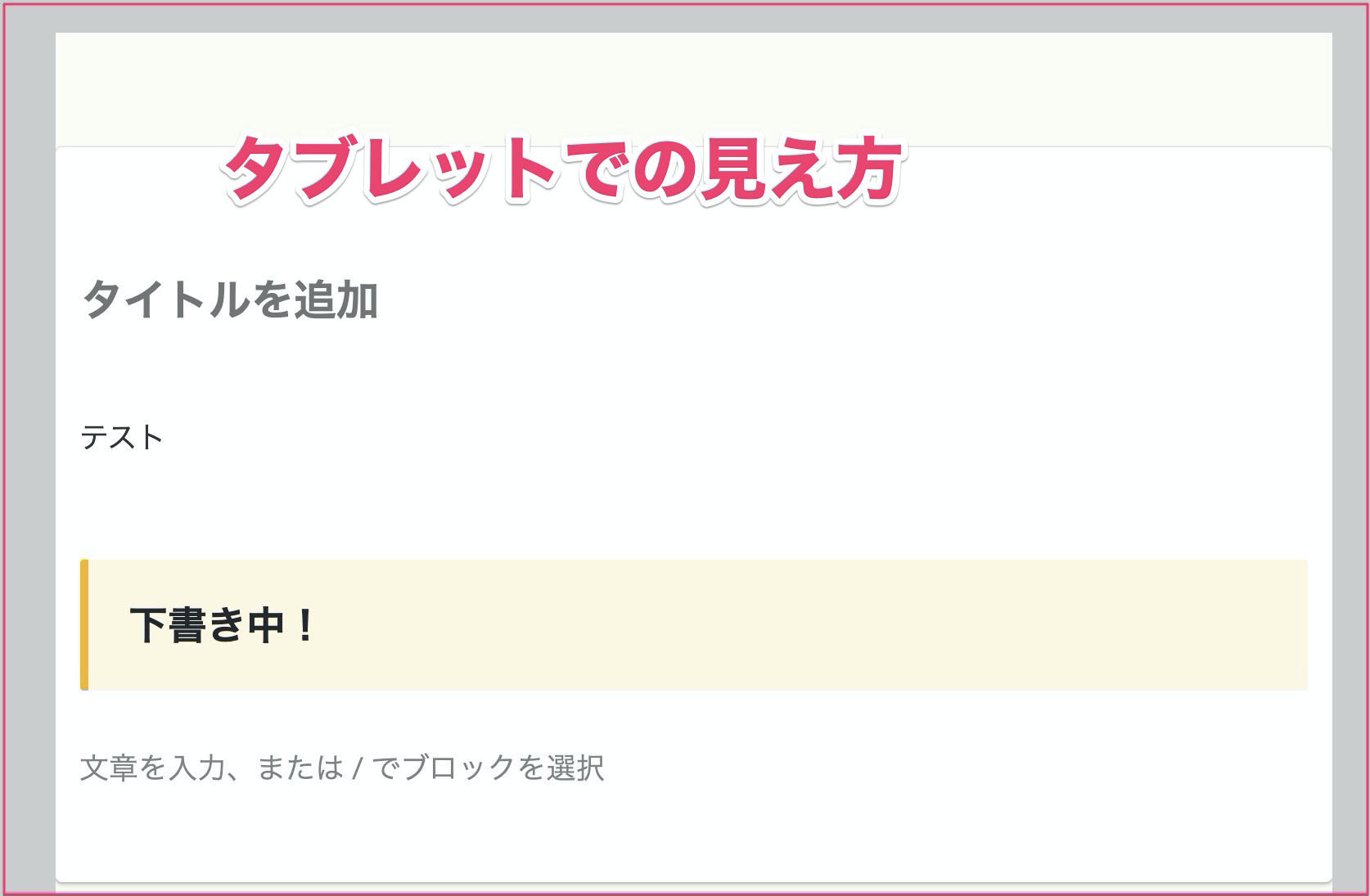
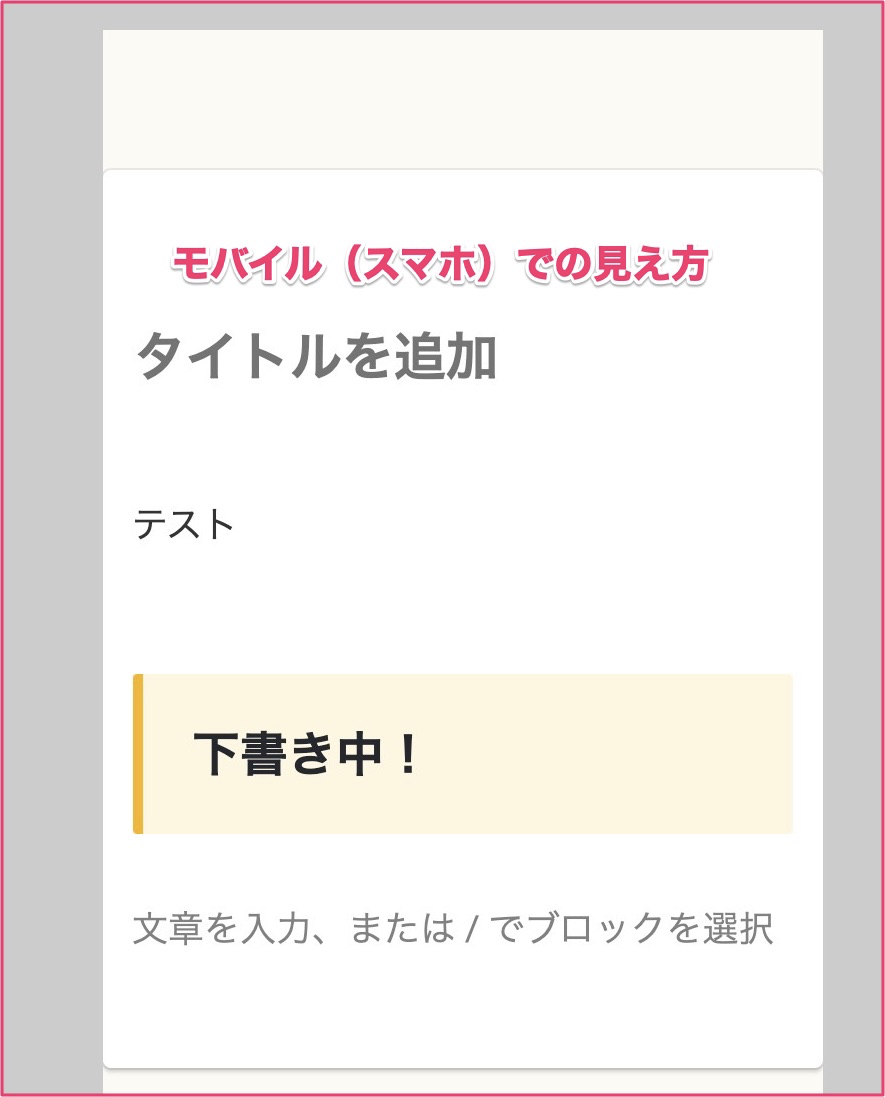
タブレットやモバイル状態での見え方も確認出来ます。
タブレット

モバイル(スマホ)

スマホでのアクセスが多いブログは特に便利ですね。
「新しいタブでプレビュー」クリックすると実際のブログ画面が表示されます。
⑪右側メニューバーの表示/非表示
この後に解説する右側メニューバーの表示、非表示を切り替えることが出来ます。
⑫エディタ設定

エディタ設定はこの投稿画面全体のレイアウトを変えたり、ツールの表示接待をしたりします。
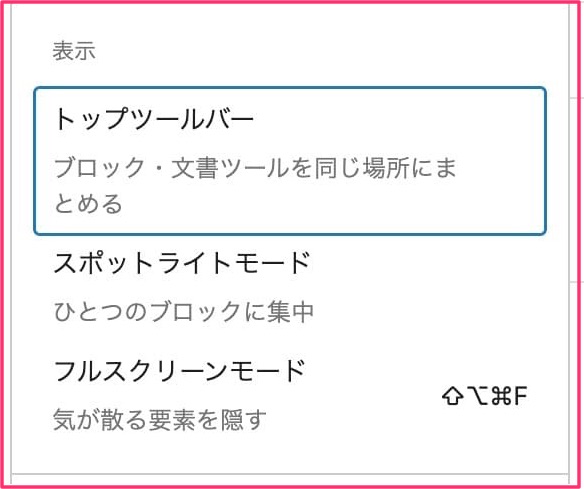
表示形式

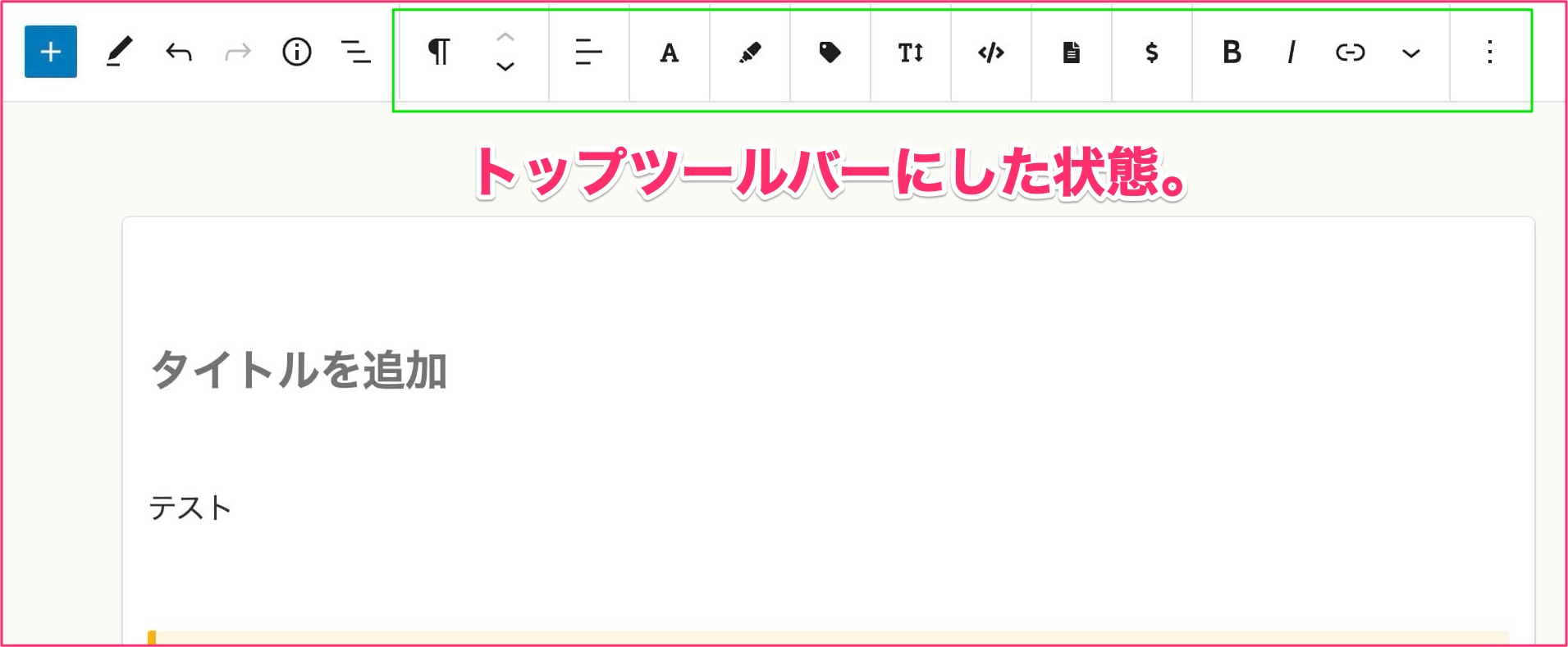
トップツールバー
文字装飾などのツールを上部ツールバーにまとめる機能。

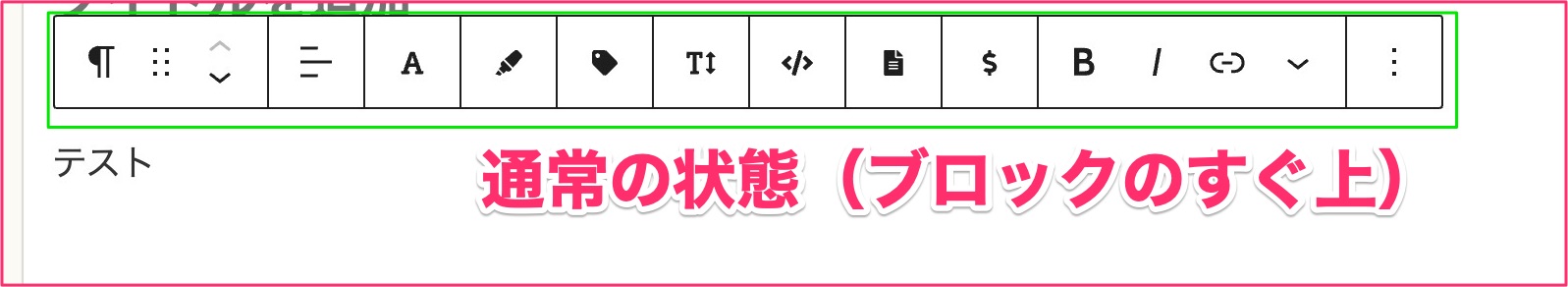
通常はブロック毎のすぐ上に表示されます。

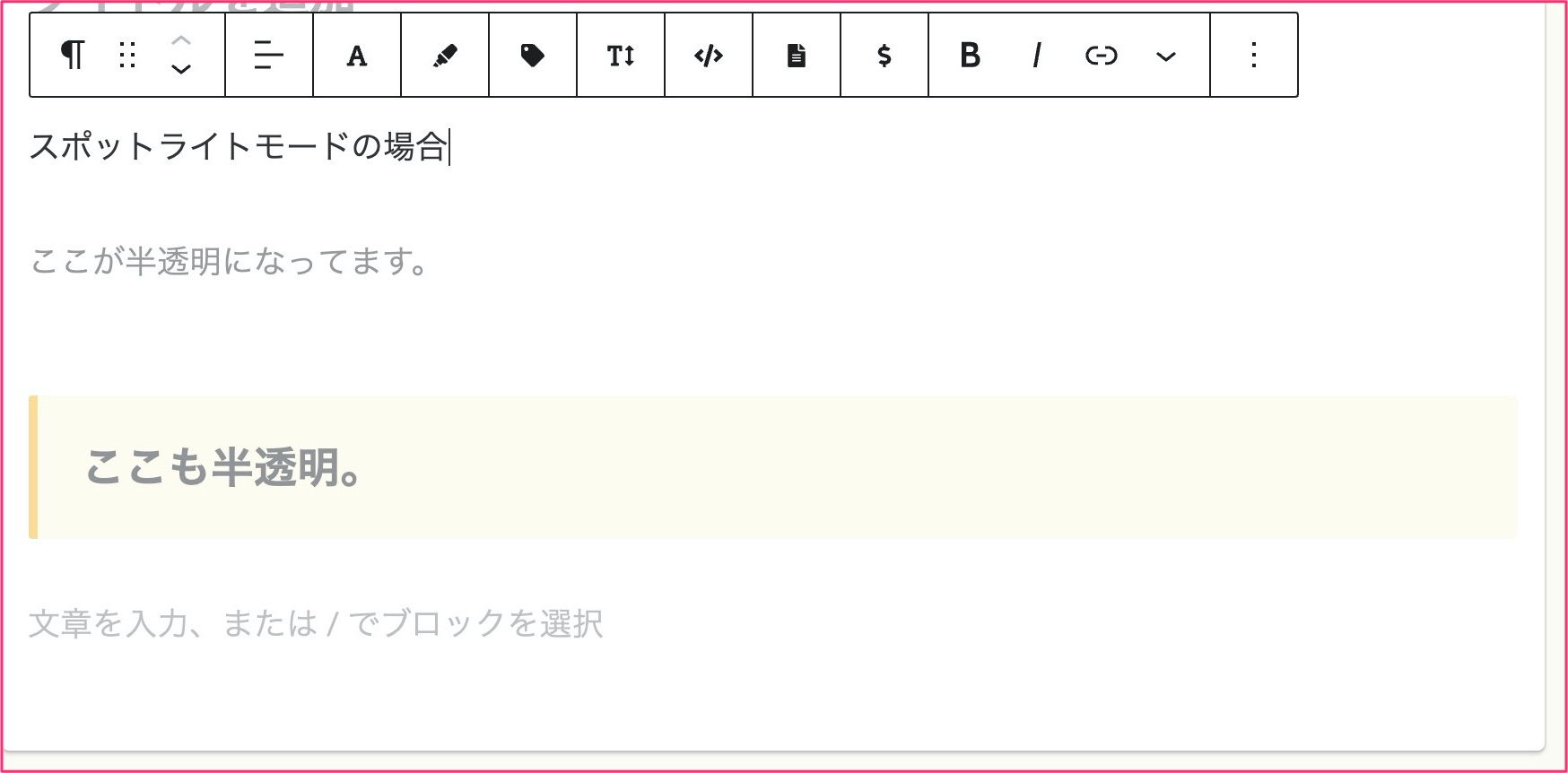
スポットライトモード

選択しているブロック以外が半透明になるモード。どこを選択しているのかはっきり見えるのでわかりやすくなります。
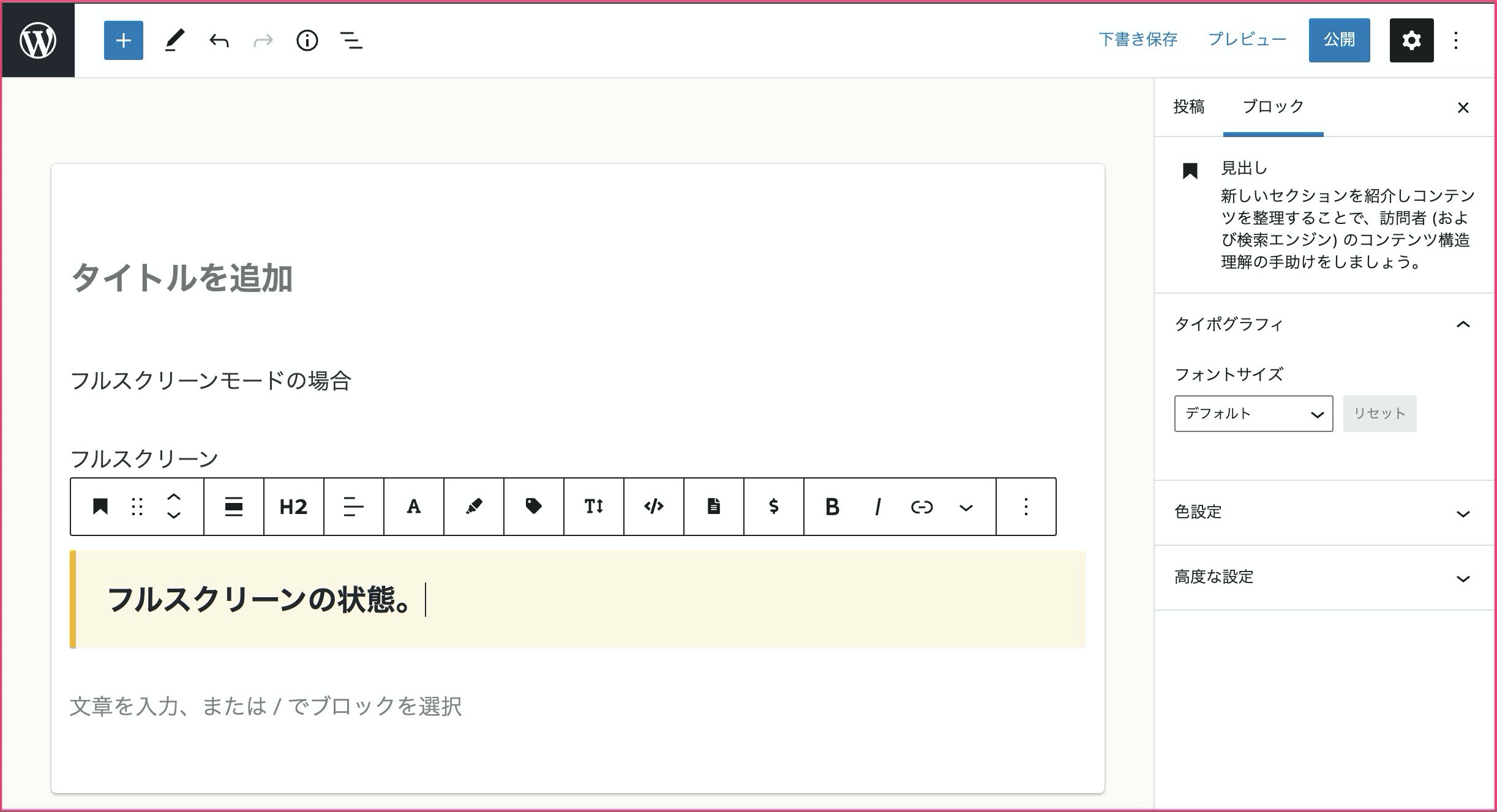
フルスクリーンモード

左メニューを非表示にして、画面を広く記事を書くことだけに特化させたモード。集中して作業したい方向け。
この3つのモードは複合して使えるので、実際にチェックを入れてみて好みの設定にすればOKです。
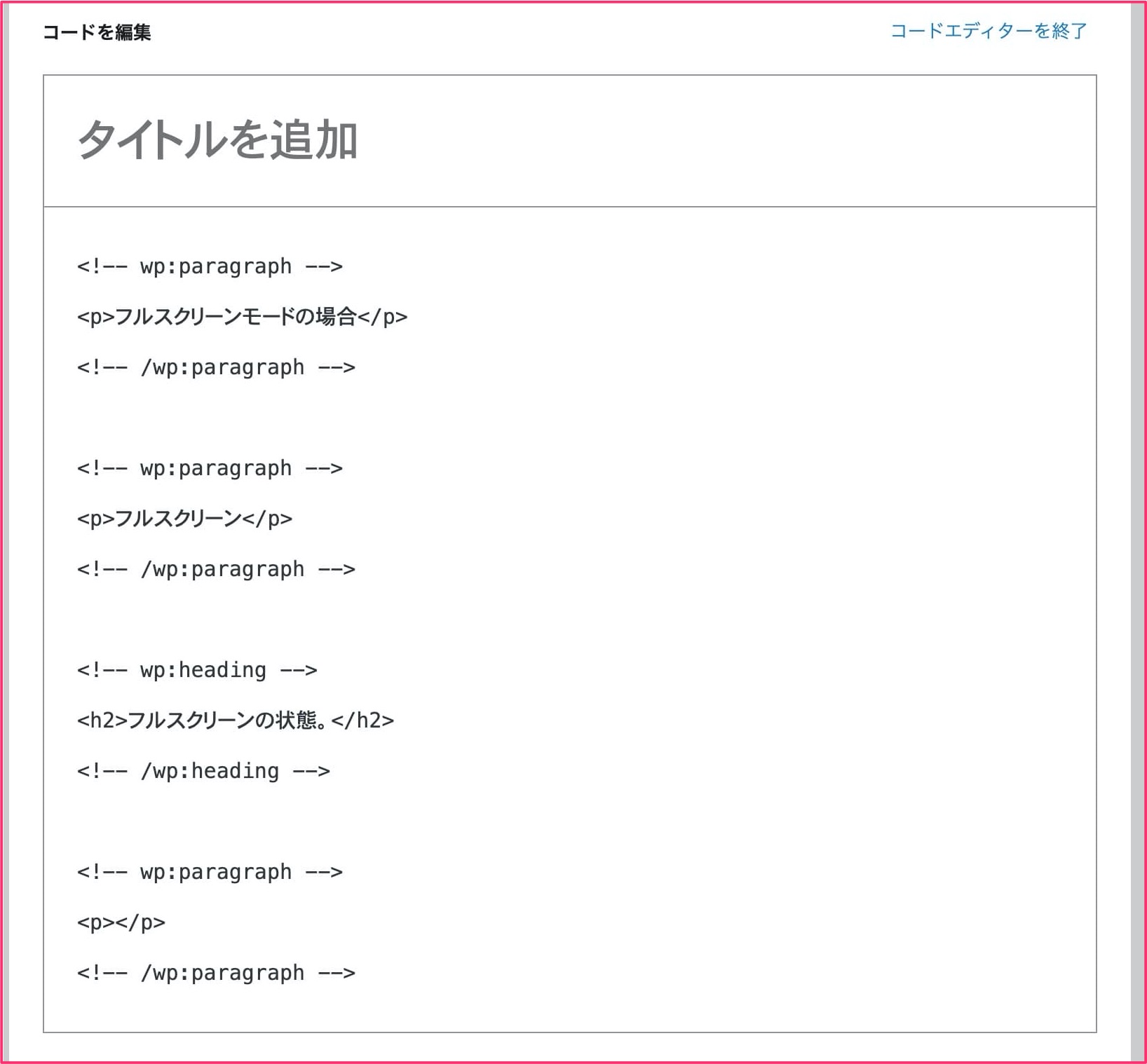
エディター

普段から使うのはビジュアルエディター。コードエディターはHTMLのコードチェックなどに使います。

ツール

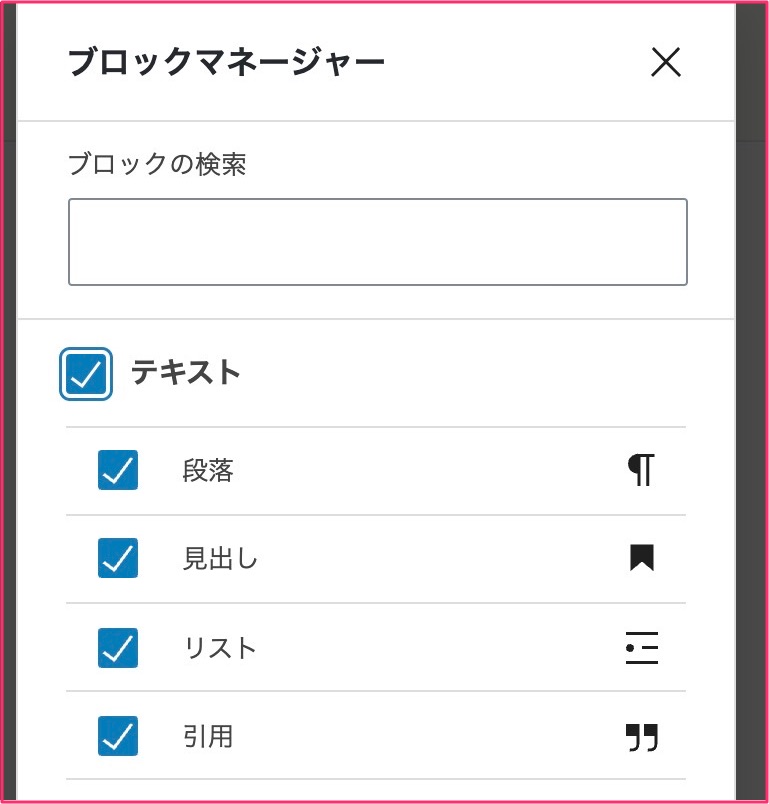
ブロックマネージャー

使用するブロックの有効、無効を設定出来ます。基本は触らないでOK。
すべての再利用ブロックを管理
登録している再利用ブロックを管理出来ます。クリックするとページが切り替わるので注意。

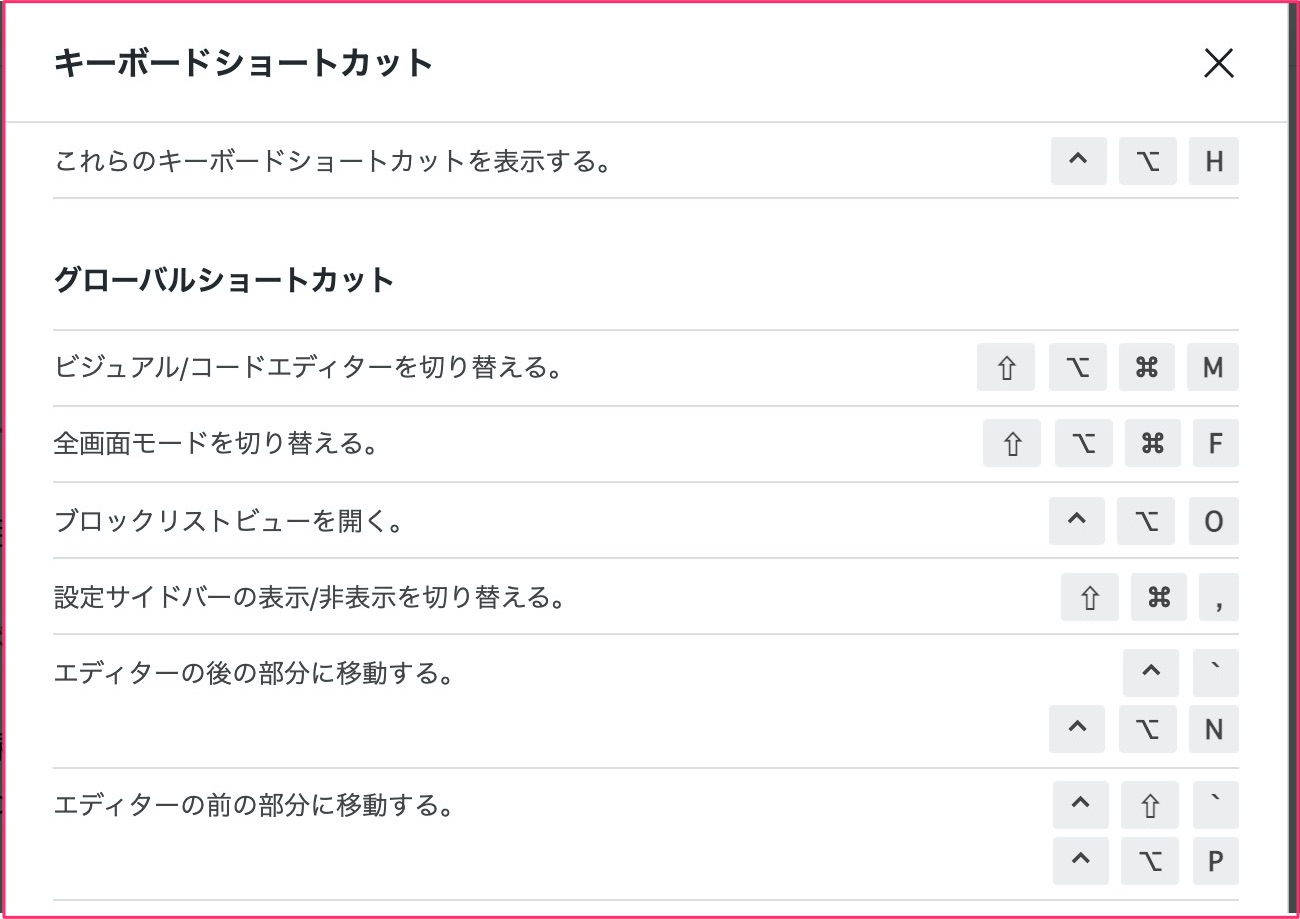
キーボードショートカット

この画面で使えるキーボードショートカットキーを教えてくれます。
ウェルカムガイド
初めてブロックエディタの画面を開いた時と同じ案内が表示されます。
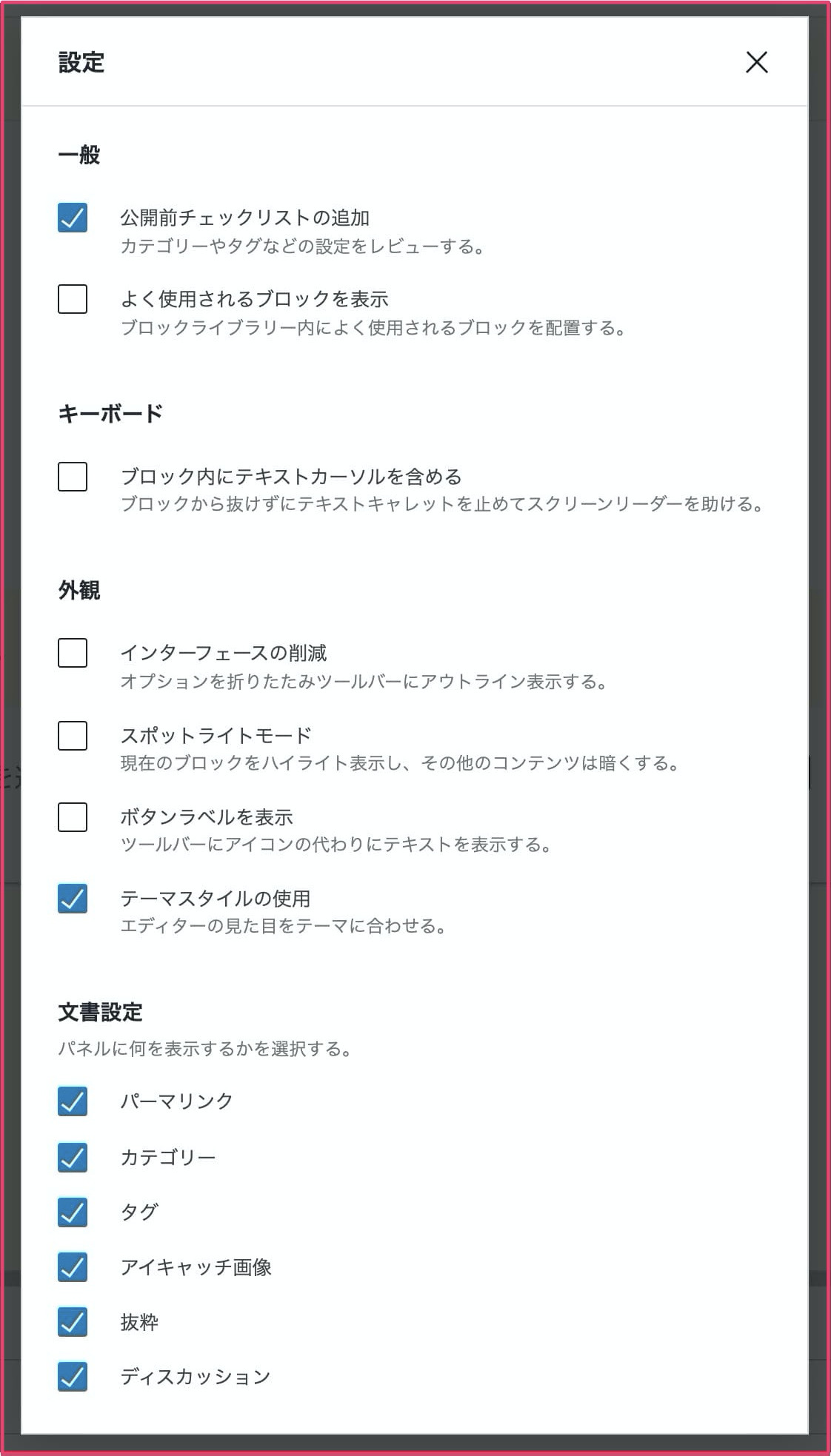
設定

基本的な設定が行なえますが、特に変更しなくても大丈夫です。
右側メニューバー
続いて右側のメニューバーです。ここでは記事全体の設定と、ブロック毎の詳細設定が出来ます。
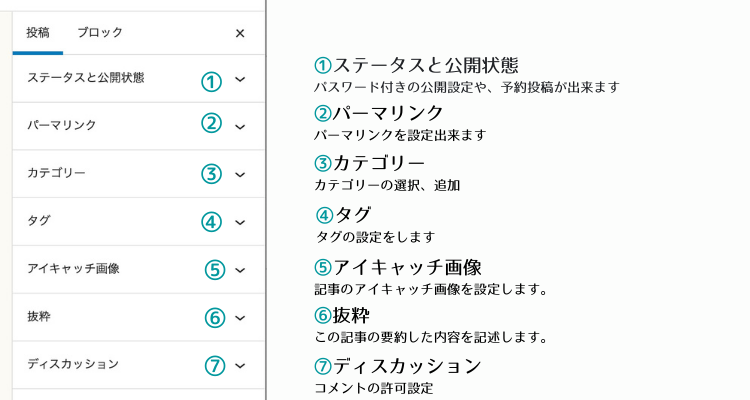
投稿

投稿の場合は7つ。この他にテンプレート独自で設定出来るものが用意されていることもあります。
 北っち
北っち細かい設定は記事投稿の手順で解説します。
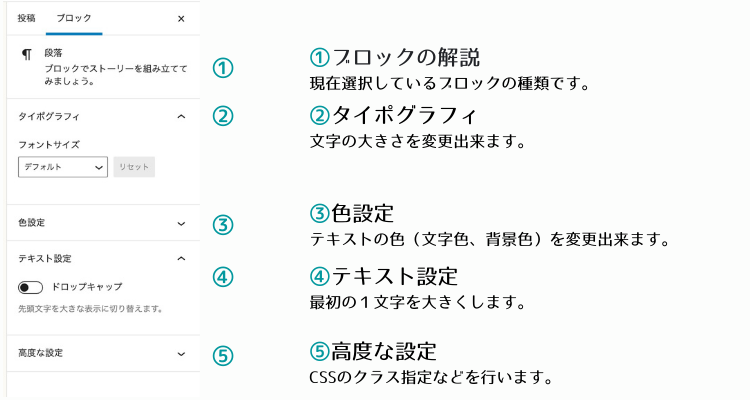
ブロック

ブロックの場合は今選択しているブロックによって設定出来る項目が変化します。
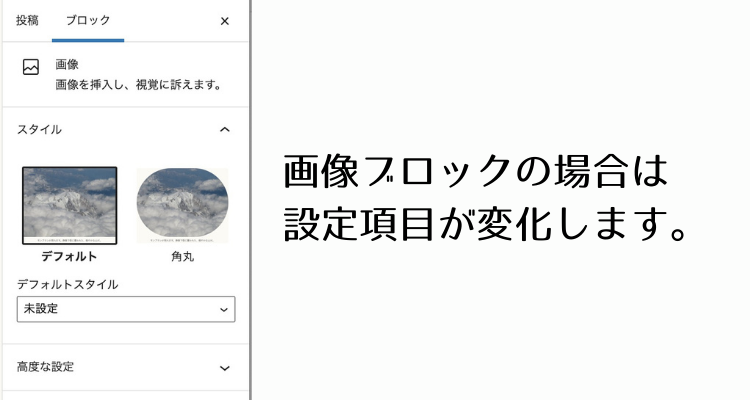
上の画像は段落ブロックですが、これが画像ブロックだと以下のようになります。

記事投稿の流れ
ここからは実際に記事を投稿する手順を解説します。記事作成の手順は大きく分けて4つ。
- タイトルを入力
- 記事内容を作成
- 投稿前の設定
- プレビューして公開
タイトルを入力

これから書く記事のタイトルを入力します。一番上のところで、大きな文字で表示されます。
記事内容を作成
次にブロックを追加して記事本文を作成していきます。

よく使うブロックは以下の通り。
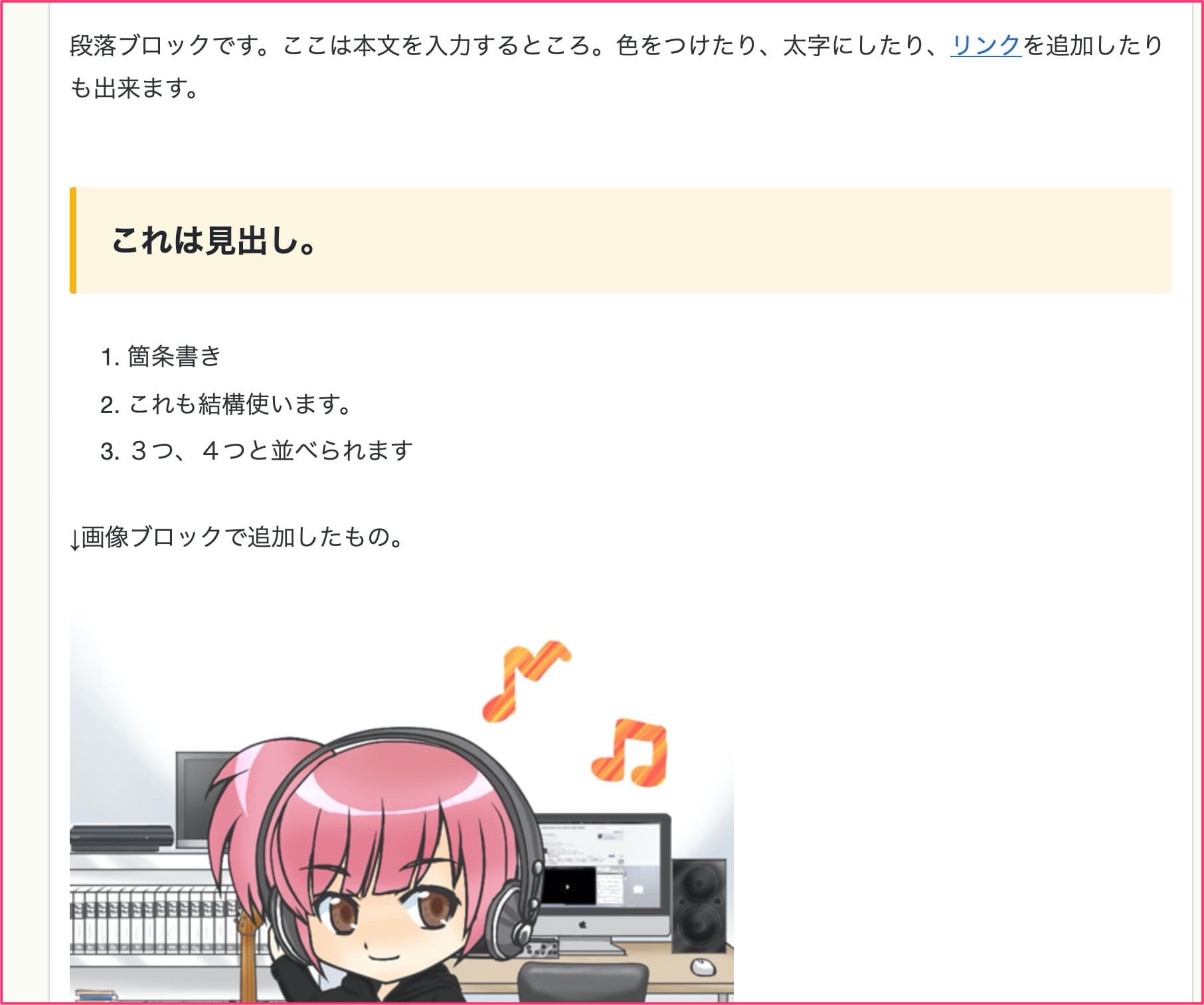
- 段落⇒本文入力
- 見出し⇒記事の内容を見やすく構成
- リスト⇒箇条書きのこと
- 画像
- youtube⇒動画をそのまま埋め込めます
これ以外にもテンプレート毎にオリジナルのブロックがあります。

これらを使うことで記事をより読みやすくすることが可能です。
パーマリンク、カテゴリー、 アイキャッチ、抜粋を設定して投稿
記事が書けたら投稿する前に設定をします。
右側のメニューバーで以下の2つを設定してください。
パーマリンク
パーマリンクは記事毎のURLのこと。ここは自分で決められます。

パーマリンクは初期設定でも必要なので、一度こちらも確認してみてください。

カテゴリー

カテゴリーは書いた記事の内容に合わせて分けていきます。こうすることで読者が他の記事を探しやすくなります。
基本的にカテゴリーは1記事に対して1つ設定してください。
新しくカテゴリーを作成することも可能です。
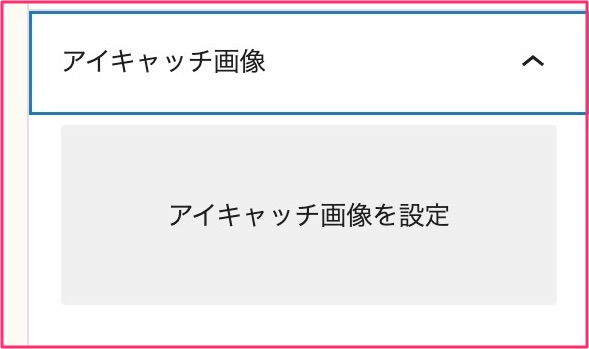
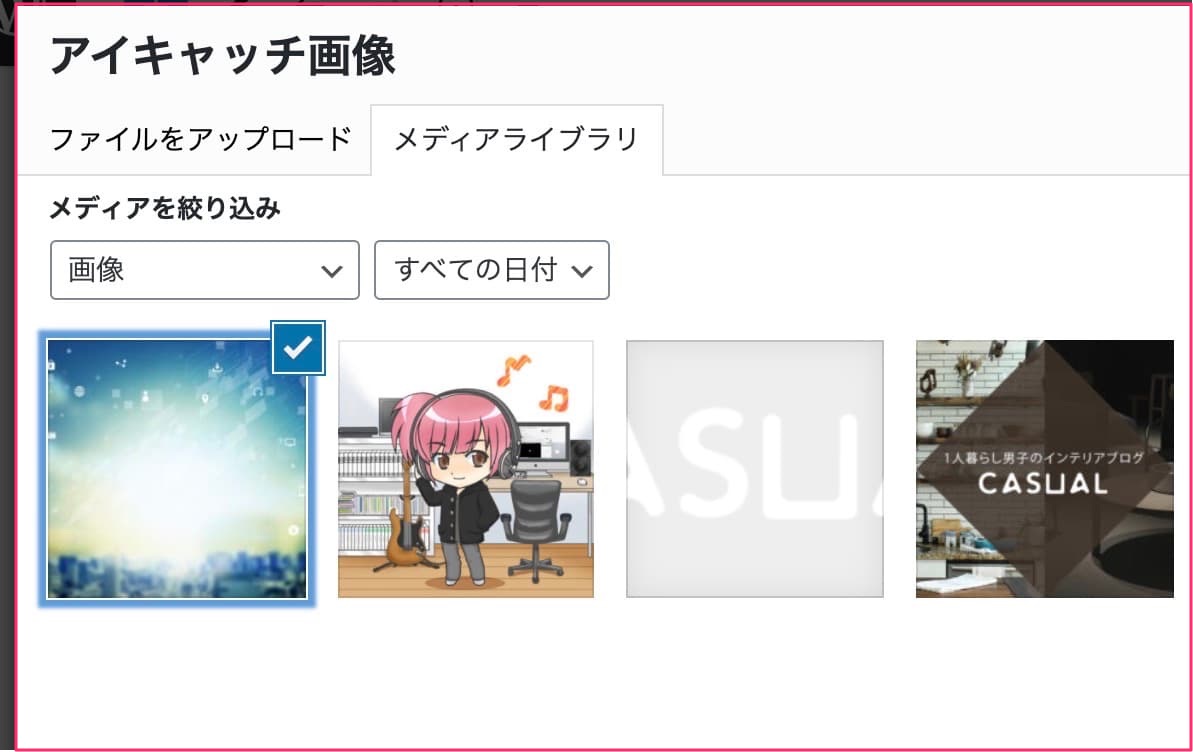
アイキャッチ
アイキャッチとは記事の最初に表示される画像のこと。

その記事がどういった内容なのかを画像で伝えるためのものです。youtube動画のサムネと役割は一緒です。
「アイキャッチ画像を設定」をクリックして、使用したい画像を選べばOK。

ただし、アイキャッチに使う画像を用意する必要があります。

 北っち
北っち上の関連記事のように、アイキャッチが表示されたほうが見栄えもいいしわかりやすいので設定しておこう。
抜粋

抜粋は記事の要約になります。記事の冒頭部分をそのまま入力するのが一番簡単です。
プレビューして確認後、公開
ここまで出来たら、実際に記事がどう見えるのか「プレビュー」で確認しましょう。

誤字脱字、見た目などで気になるところがないかチェックしましょう。
スマホからチェックをしたい場合はこちらのプラグインがおすすめ。他の人に公開前の記事を見てもらう時にも便利です。

ここまで出来たら、「公開」ボタンを押して記事投稿が完了です。
お疲れ様でした。
まとめ
ということで、WordPressのブロックエディター(Gutenberg)で記事投稿方法、実際のエディタ画面の解説でした。
最低限今回のことを知っておけば記事を書いて、投稿することが出来るので、WordPressブログ初心者さんは記事を見ながらやってみてください。
その他のブロックエディタ(Gutenberg)解説はこちらにまとめています。

北っちの限定メルマガでは、記事の書き方やブログの収益化の仕方、デザインの作り方などなど・・・「自分の趣味や好きなことを活かしてネットでお金を稼ぐ方法」についてお届けしています。
登録は無料で、初心者でも「どうやって好きなことでお金を稼ぐのか?」を動画とテキストでまとめた講座をプレゼントしています。
また、特典として
- 趣味を活かしたブログで本業収入の月20万円を超えるまでにやった5つの戦略解説
- 北っちが趣味とブログで月5,000円、10,000円を稼ぐまでの体験談
- 普段のネット通販やサービスを利用しながらお金を稼ぐ方法
についても合わせてプレゼント致します。
以下のボタンをクリックし、無料ダウンロードの請求フォームにアクセスしてください。