今回はWordPressのブロックエディタでよく使う「画像ブロック」の使い方を解説します。
画像の挿入の仕方や細かい編集、設定なども合わせて解説します。
解説環境
- WordPressのバージョン 5.6.2
- テンプレートはCocoonを使用
動画解説はこちら
【簡単】画像を記事に追加する方法
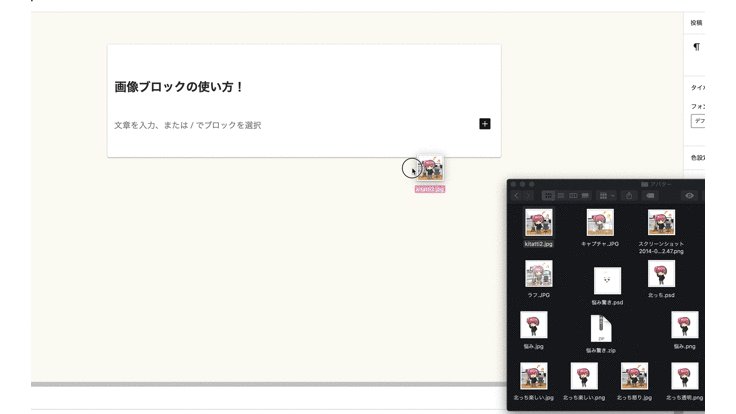
まず最初に一番簡単な画像の追加方法を解説します。

追加したい画像を用意して、パソコンから記事投稿画面にマウスでクリックしたままドラッグアンドドロップで持ってきてください。
これだけで画像が追加されます。ブロックを作らなくてもOK。
画像ブロックの追加方法
まずは画像ブロックを追加します。

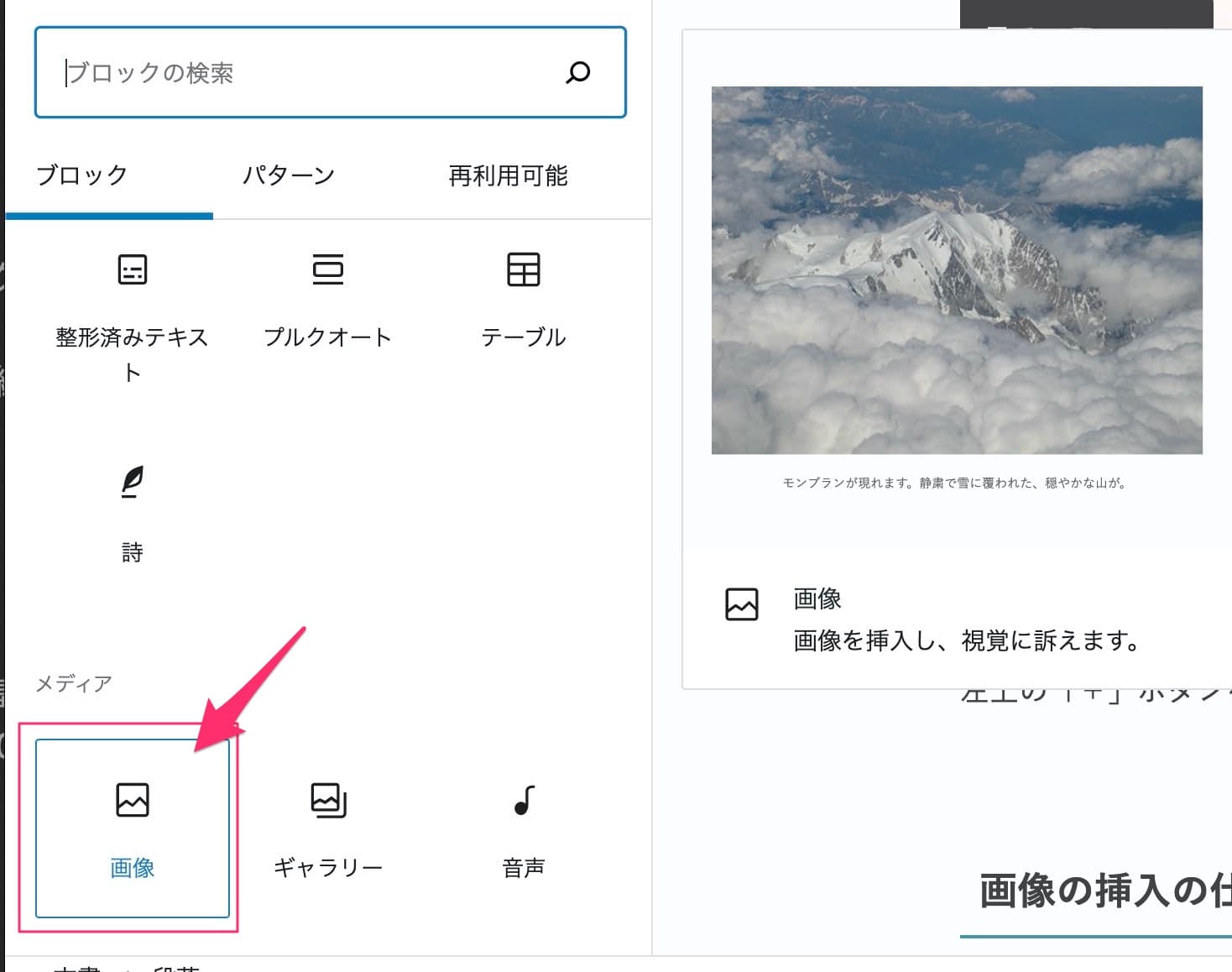
左上の「+」ボタンをクリックして、「画像」をクリックします。
画像の挿入の仕方

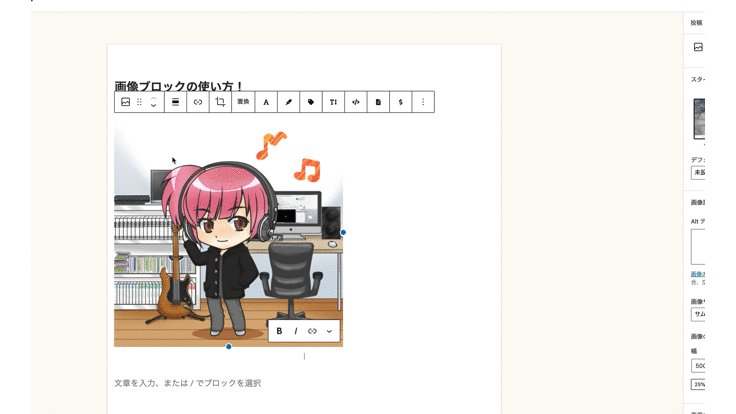
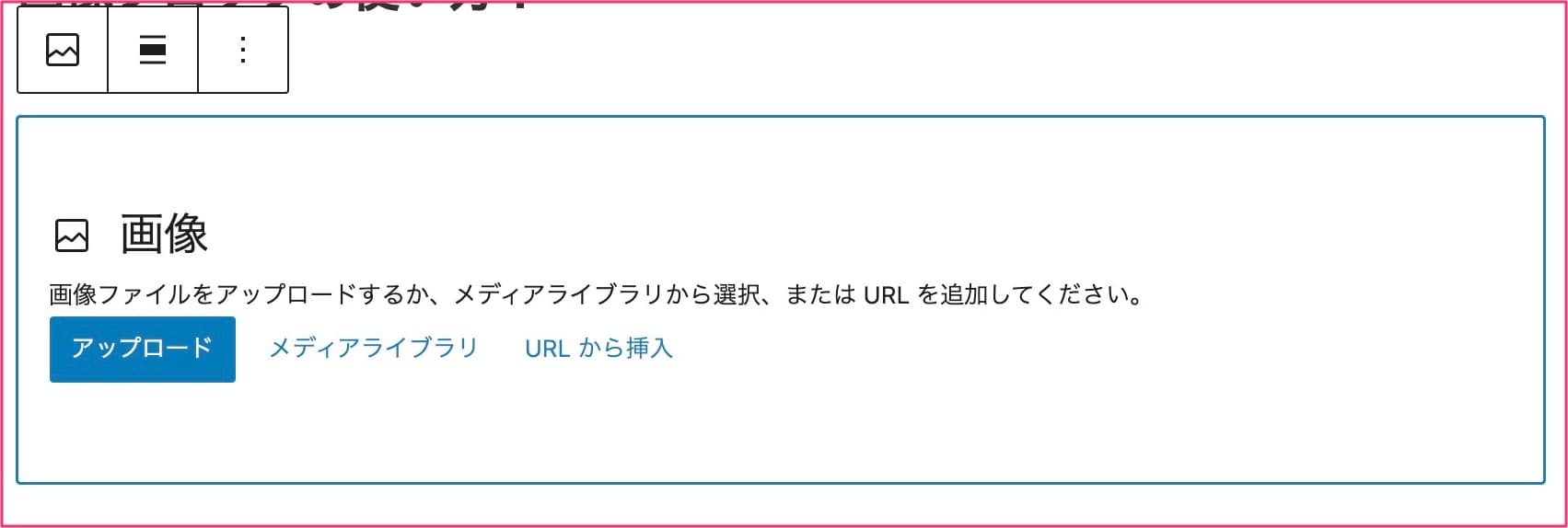
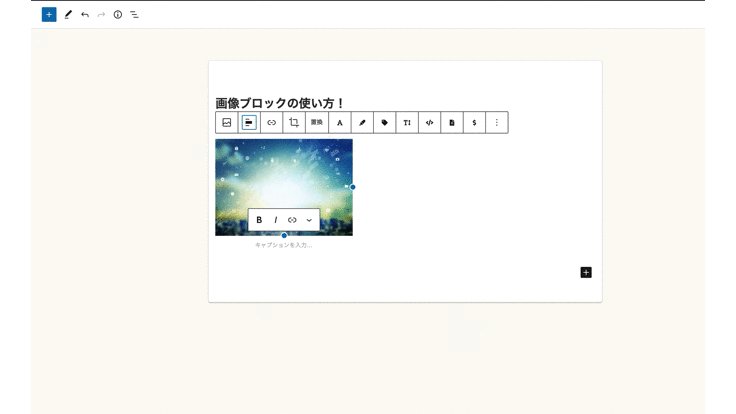
画像ブロックを追加するとこのような画面になり、3つの方法で画像を追加することが出来ます。
- アップロード
- メディアライブラリ
- URLから挿入
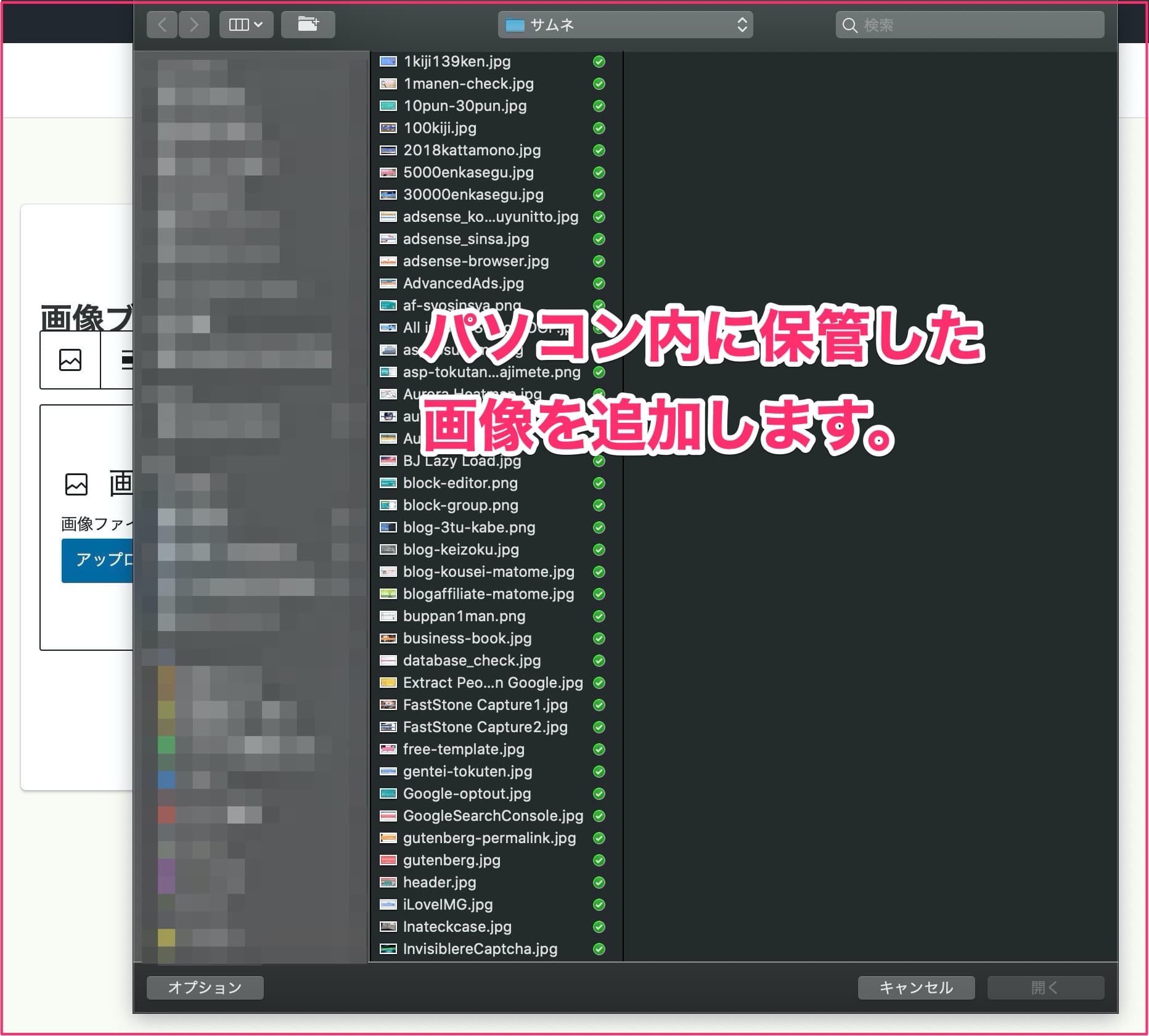
アップロード

パソコンに保管した画像を追加する方法。
クリックするとパソコンフォルダ画面が開くので、追加したい画像をクリックして選んでください。
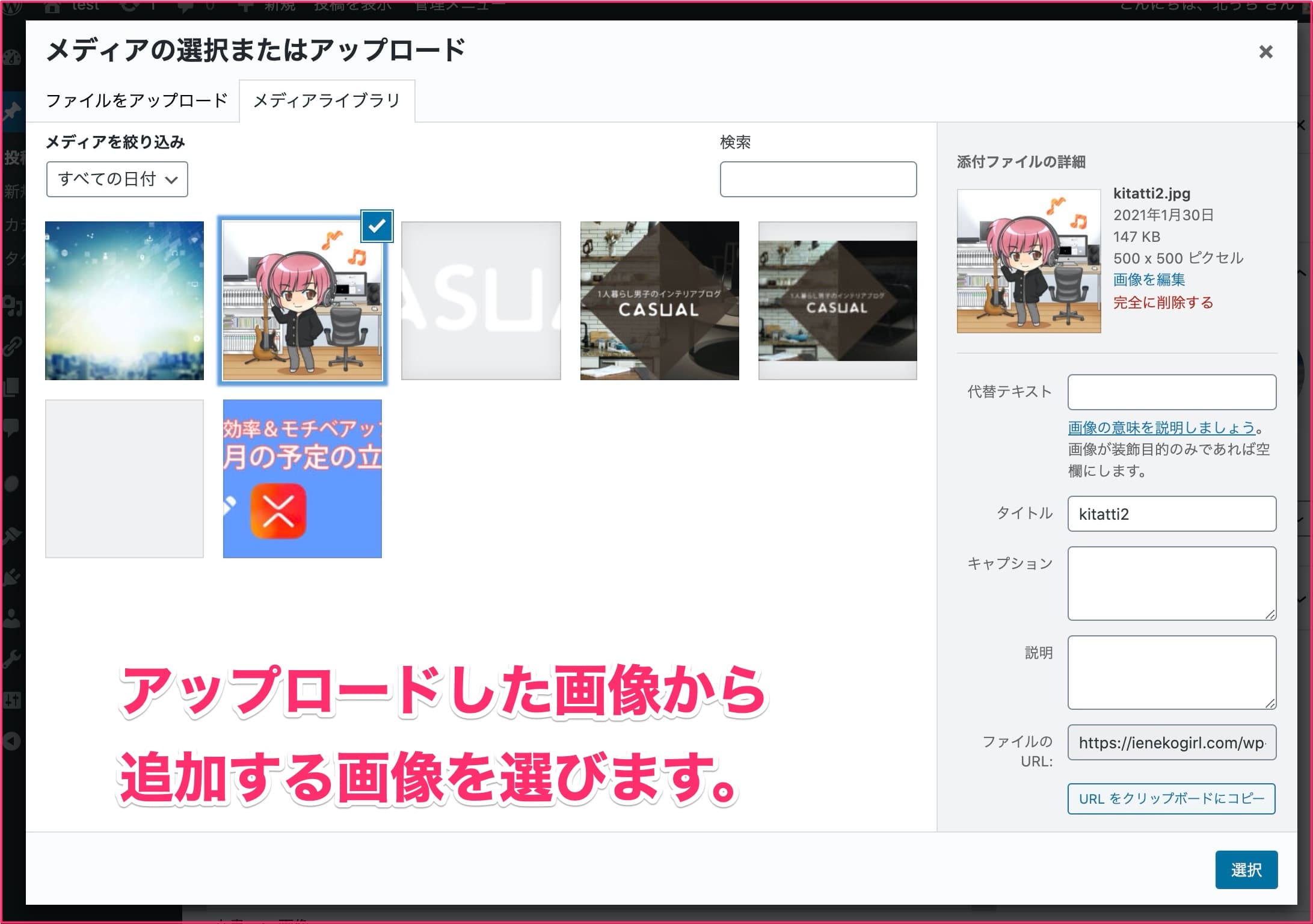
メディアライブラリ

既にWordPress内にアップロードした画像から選ぶ方法。
既にアップロードされた画像が一覧で表示されるので追加したい画像をクリックしてください。
画像が多い場合、検索で探すことも可能です。
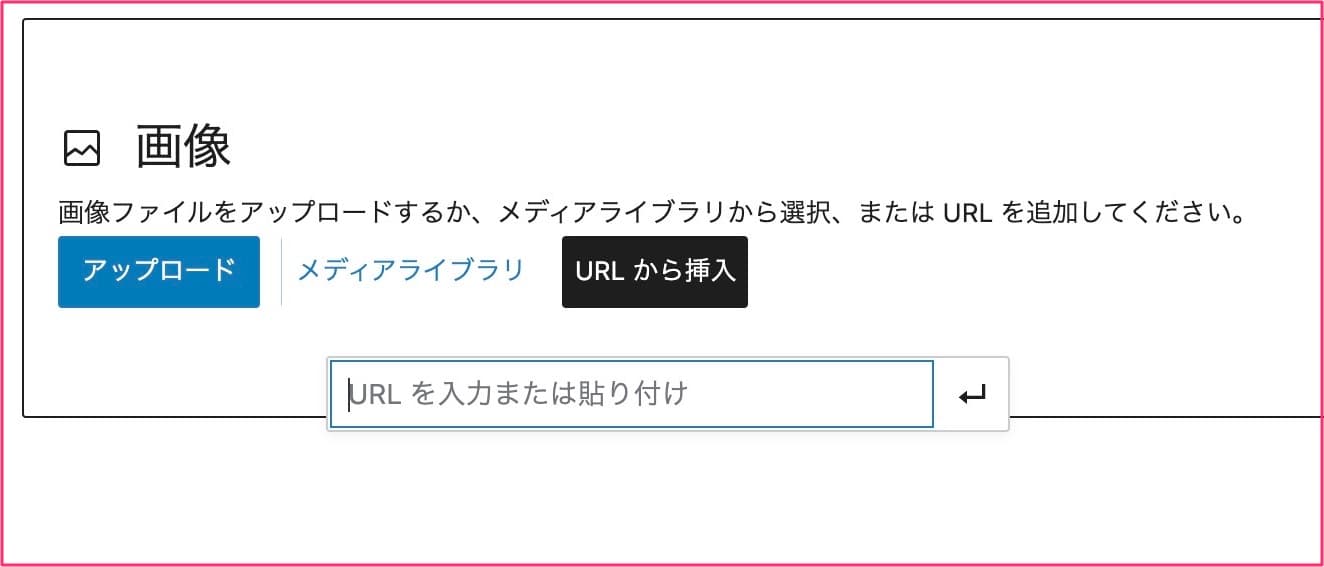
URLから挿入

レンタルサーバーなどにアップロードした画像のURLを記入することで画像を追加する方法。
他のサイトの画像をなどを利用する際に使用します。
あまり使いませんが一応覚えておきましょう。また、利用規約を必ず確認してください。
注意点

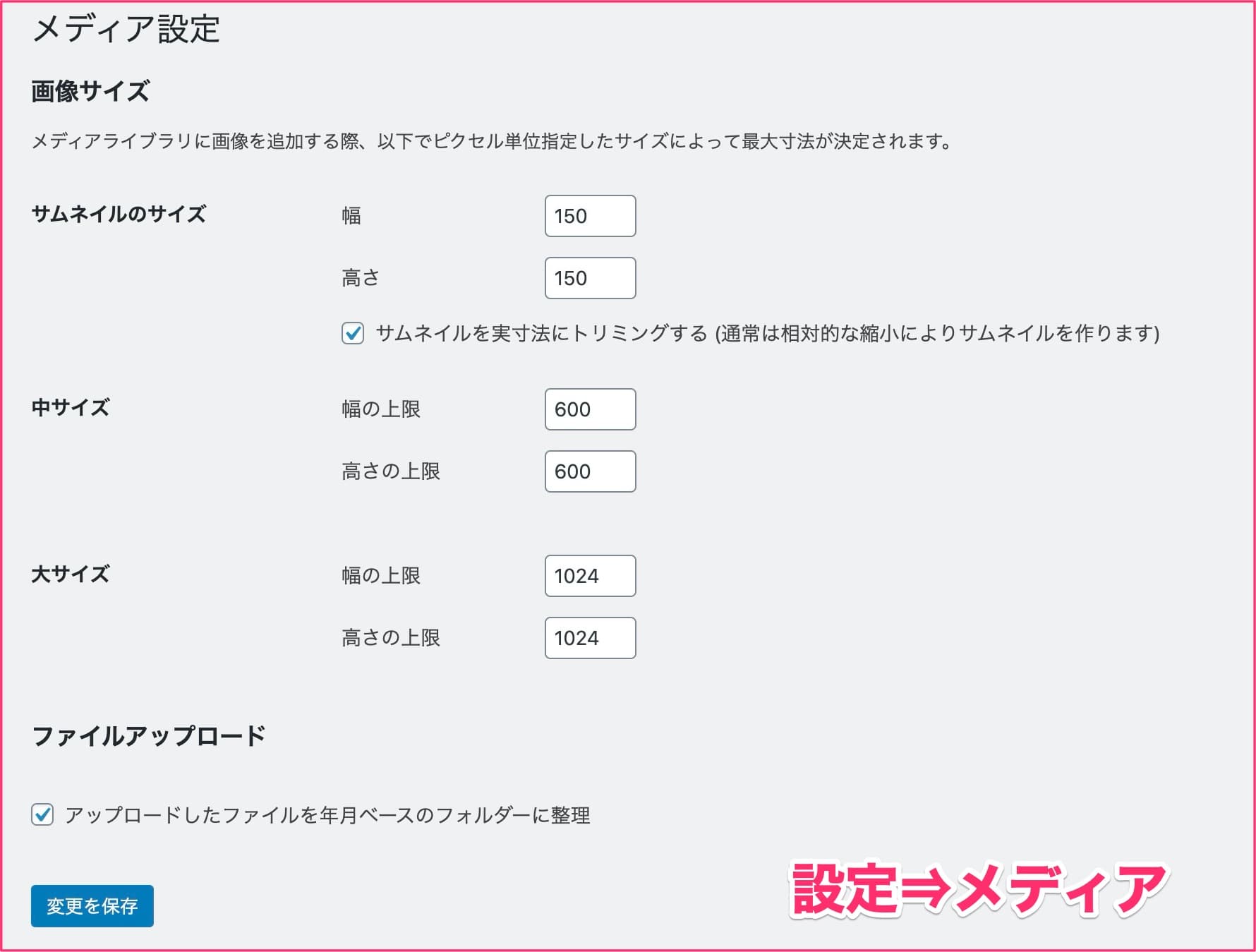
ここで注意点です。画像をWordPressにアップロードすると、元の画像と一緒に別のサイズの画像も複製されます。
これはWordPress管理画面の「設定⇒メディア」から変更することが可能です。
全て「0」にすると別サイズの画像は作成されなくなります。レンタルサーバーの容量削減になるので気になる方はやってみてください。
より詳しい解説はこちらが参考になります。

追加した画像を編集する方法
ここからは追加した画像の編集や細かい設定について解説します。
画像ブロックで出来る編集
- 配置の変更
- リンクの追加
- 切り抜き
- 置換(画像の変更)
- スタイル
- Altテキスト(代替テキスト)
- 画像サイズ
- 画像の寸法
- 変換(別のブロックに変更)
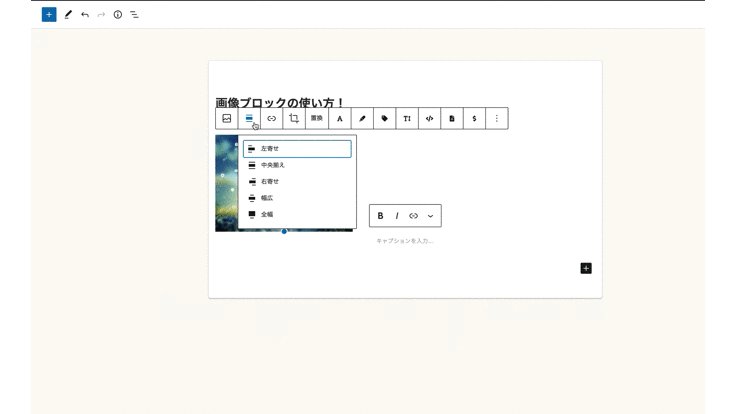
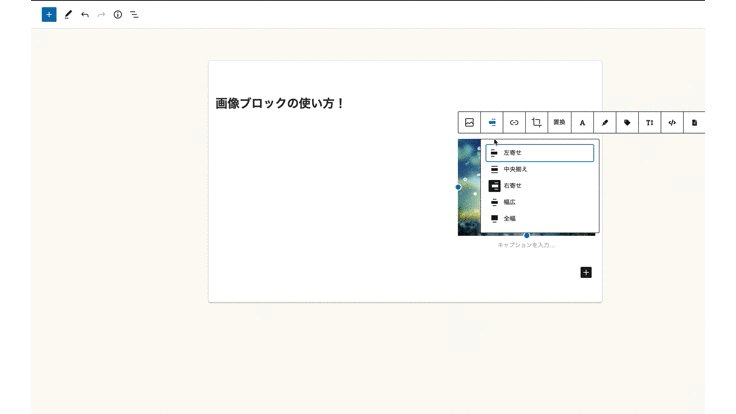
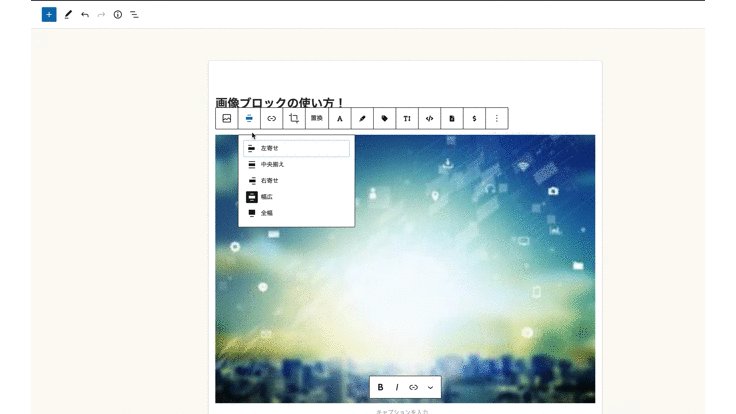
配置を変更する

追加した画像の位置を変更出来ます。
- 左寄せ
- 真ん中
- 右寄せ
- 幅広
- 全幅
から画像の配置を決めることが出来ます。
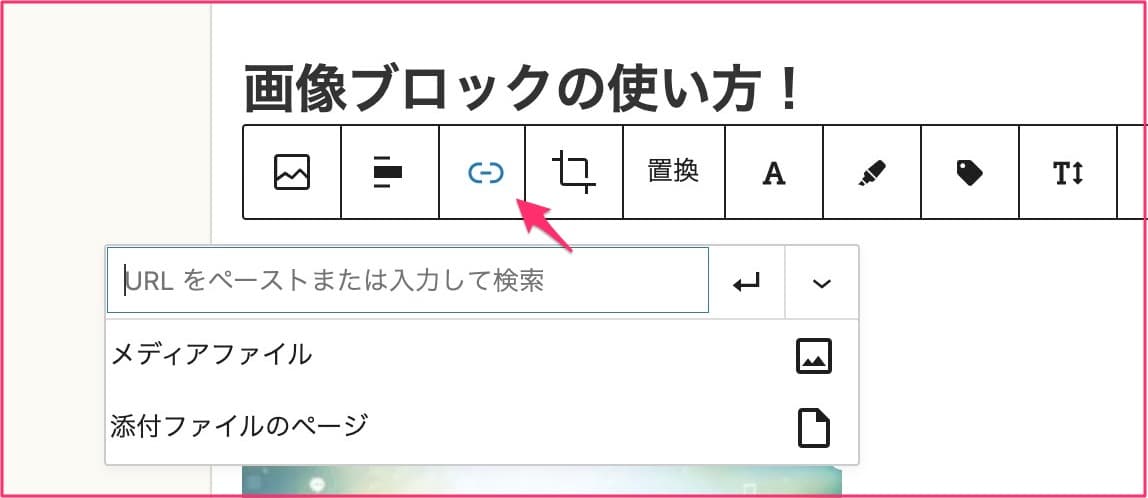
リンクを追加する

画像にリンクを追加することも出来ます。
リンクの種類
- URLを入力(指定のURLへ移動します)
- メディアファイル⇒画面上に画像ファイルのみを表示
- 添付ファイルのページ⇒WordPressが自動生成する「画像ファイルを説明するためのページ」を開く
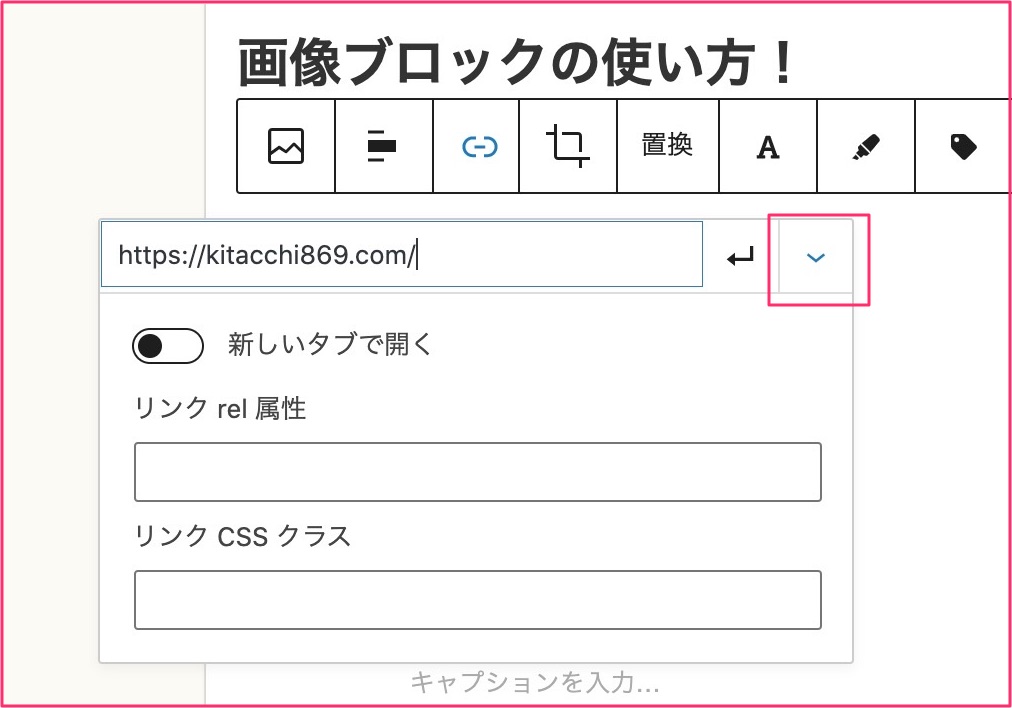
画像をクリックした際に他のサイトや別の記事へ移動してほしい場合に使います。

リンクを記入する場合はリンク設定から「新しいタブで開く」などの設定をすることも可能です。
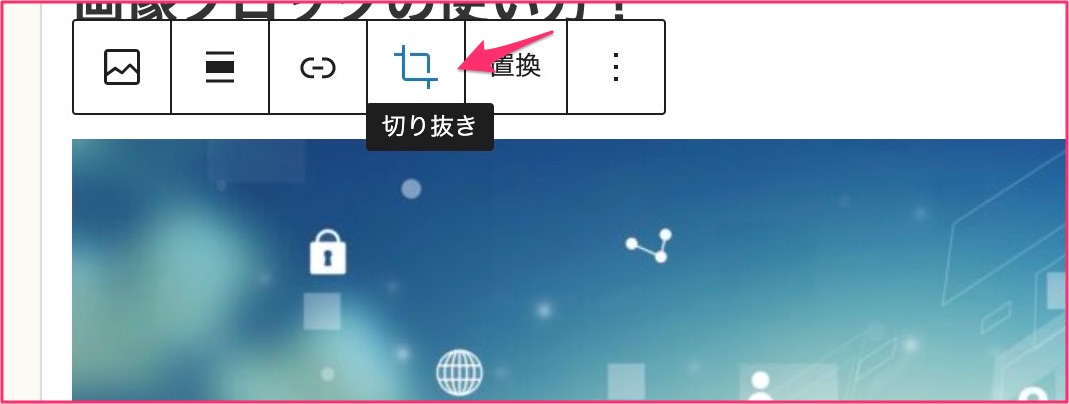
切り抜き(画像編集)

切り抜きで出来ること
- ズーム
- 縦横比
- 回転
- リスト
ズーム

画像の拡大が出来ます。小さい画像を拡大すると画質が荒れます。
縦横比

正方形や、16:9など画像の縦横比を指定出来ます。ここで指定した比率に合わせて画像の切り抜きがされます。
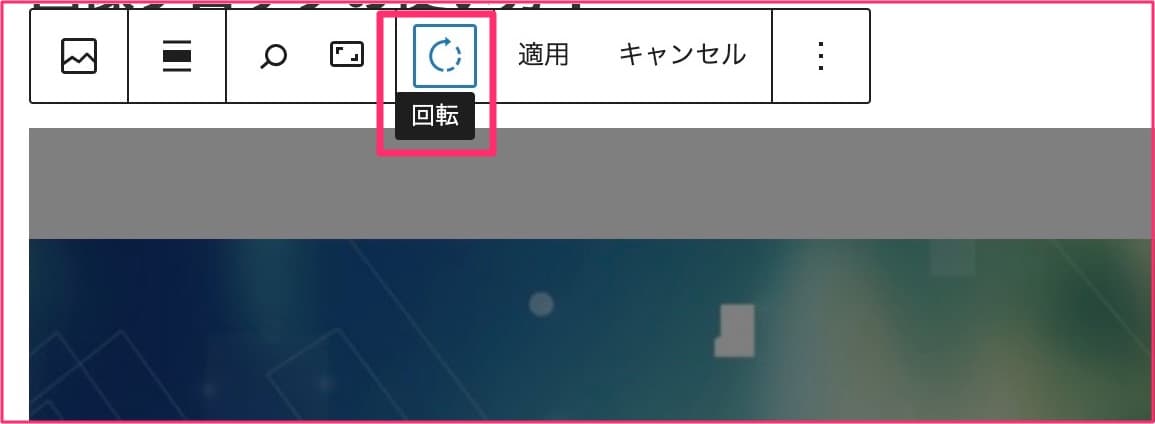
回転

画像を90度ずつ回転させます。
細かい画像加工を行う場合は事前にツールを利用して作業することをおすすめします。

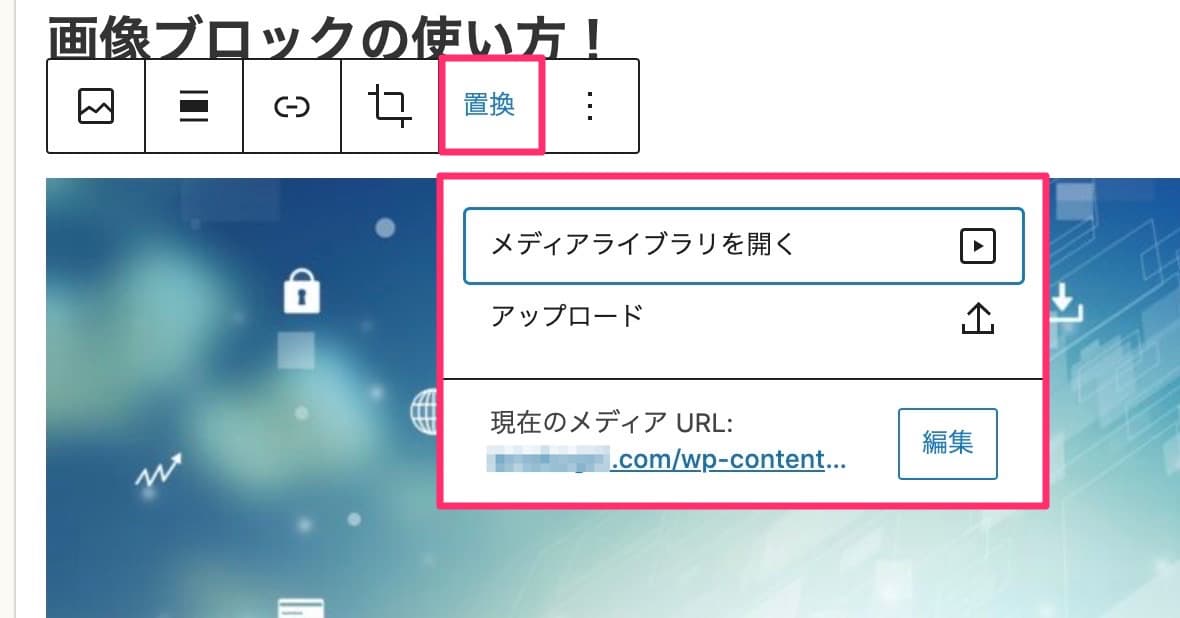
置換(画像を変更)

今の画像を別の画像に変更したい場合は置換をクリックします。変更する場合も
- メディアライブラリから選ぶ
- 新しく画像をアップロード
この2つから選ぶことが出来ます。
また、別の画像を今の画像のところにそのままドラッグアンドドロップで持っていっても変更されます。

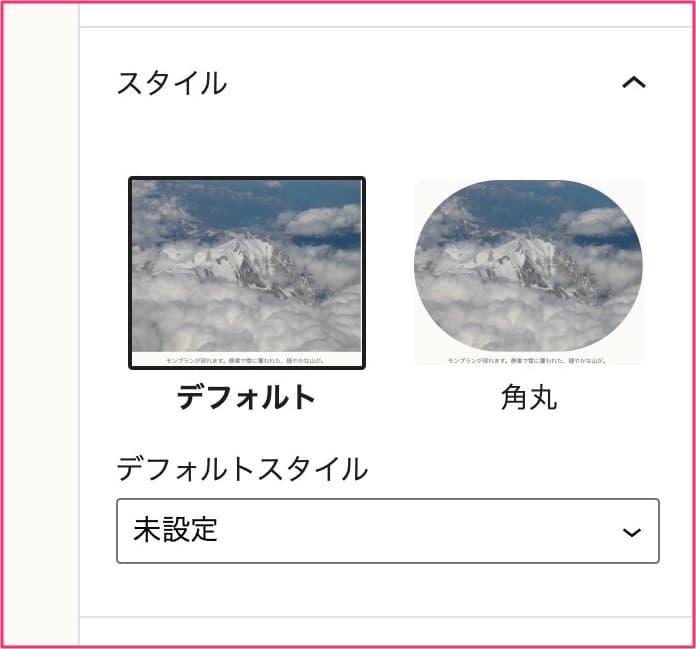
スタイル

スタイルは画像の見た目をクリック1つで簡単に変更できます。Cocoonの場合はデフォルトか、角丸を選ぶことが出来ます。
この種類はテンプレートによって変化するので、お持ちのテンプレートで確認してみてください。
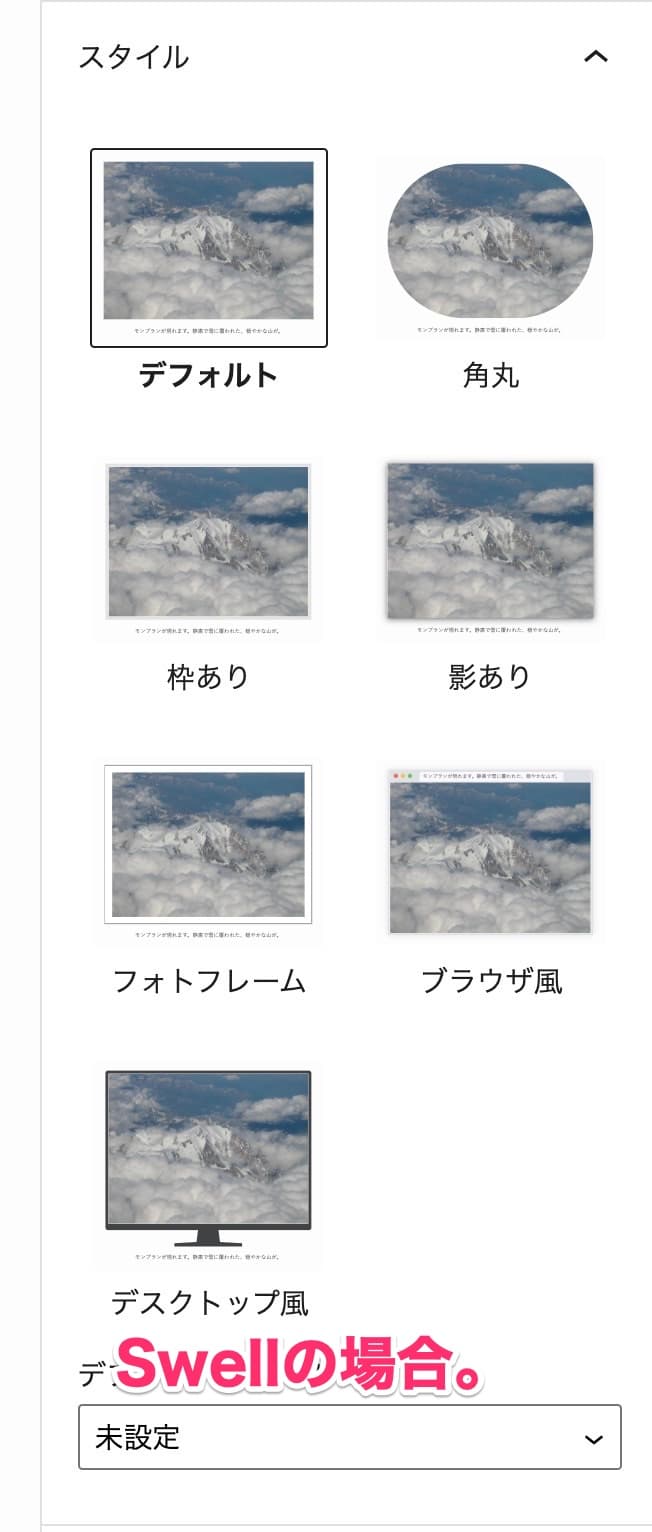
Swellの場合

Swellの場合は7種類ものスタイルが用意されています。
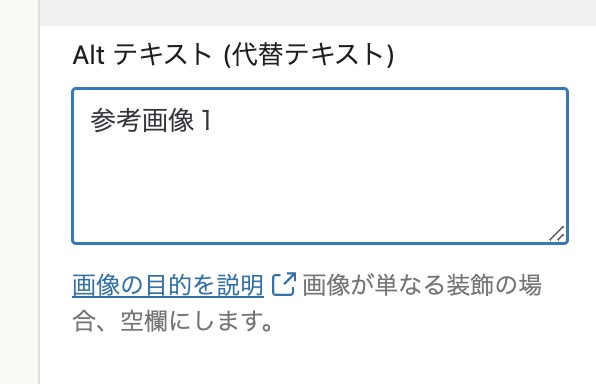
Altテキスト(代替テキスト)

この画像が何であるか文章で伝えるもの。画像についての簡単な説明を入れればOKです。
これは画像が表示されなかった場合や、音声読み上げ機能で読み上げる文字でもあります。
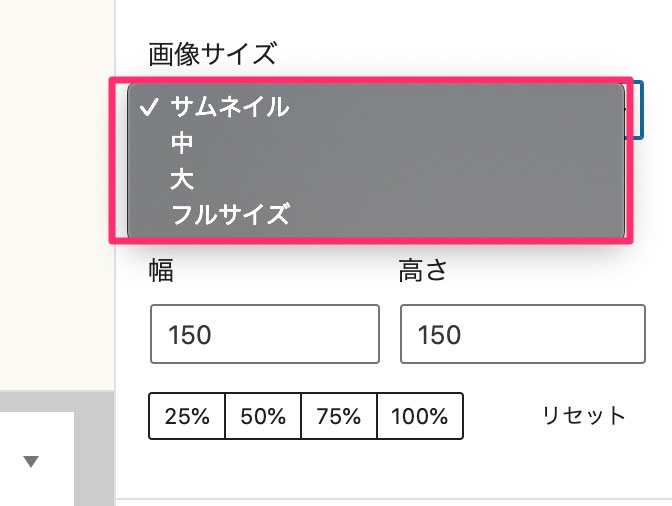
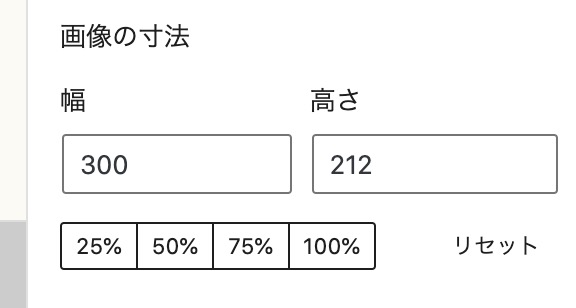
画像サイズ、画像の寸法
画像サイズは注意点でも話した自動で作成されたサイズから選ぶことが可能です。
画像の寸法ではより詳細に数値でサイズを決めることが出来ます。
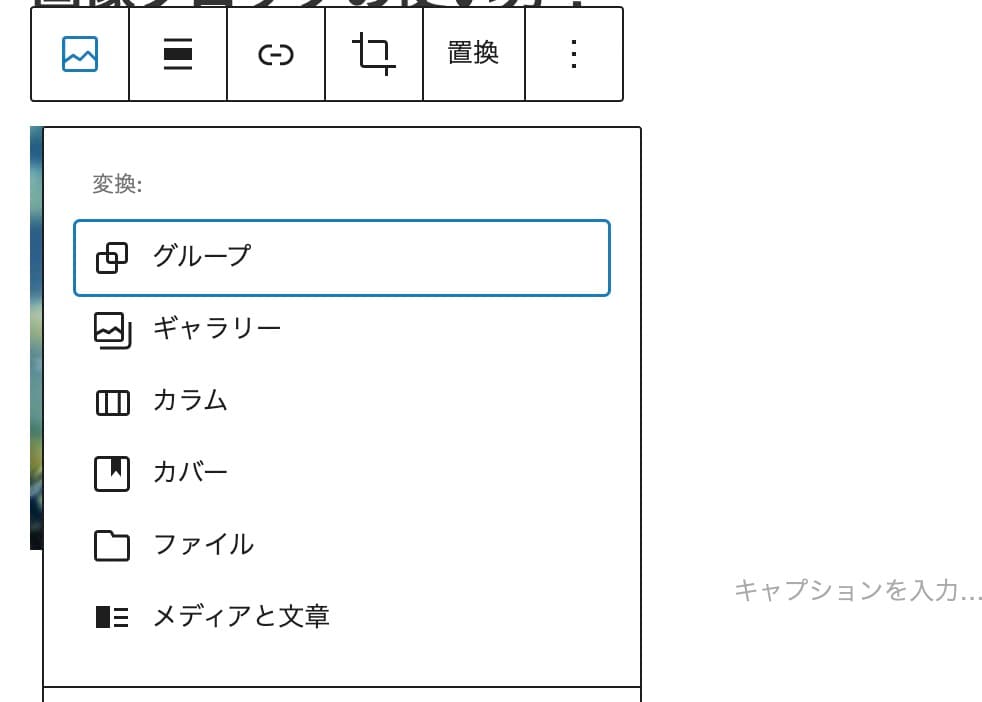
変換(別のブロックへ変更)

画像ブロックから別のブロックに変換することも出来ます。ただし、変換出来るのは以下になります。
- グループ
- ギャラリー
- カラム
- カバー
- ファイル
- メディアと文章

ギャラリーは画像を並べて一覧で表示させます。

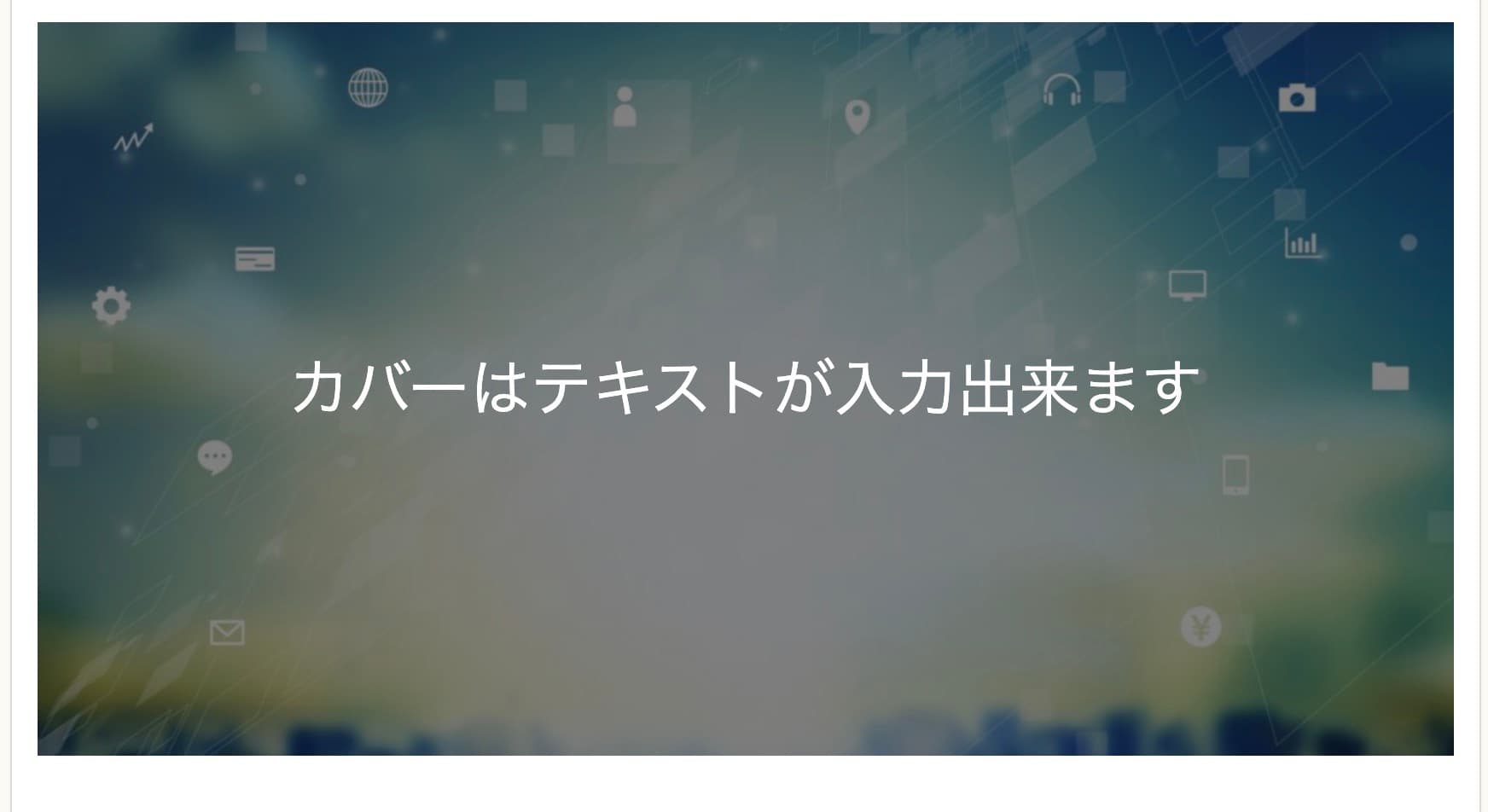
カバーは画像を背景にして文字を重ねることが出来ます。色の変更も可能。

画像をダウンロードするリンクが作成出来ます。

画像と文章を横並びにして表示出来ます。左右逆も可能です。
グループはこちらの記事で解説しています。

まとめ
記事作成で多用する、画像ブロックの使い方と設定の解説でした。
その他のブロックエディタの解説はこちら

稼ぐためのブログを作るにはWordPressの操作を覚えてから、読まれる記事の書き方やブログの収益化の仕方を学んでいく必要があります。
北っちはメルマガにて、アクセスの集まる記事の書き方、アフィリエイトで成果を伸ばすための方法について詳しくお届けしています。
登録は無料で、初心者でも「どうやって好きなこととブログでお金を稼ぐのか?」を動画とテキストでまとめた講座をプレゼントしています。
また、特典として
- 趣味を活かしたブログで本業収入の月20万円を超えるまでにやった5つの戦略解説
- 北っちが趣味とブログで月5,000円、10,000円を稼ぐまでの体験談
- 普段のネット通販やサービスを利用しながらお金を稼ぐ方法
についても合わせてプレゼント致します。
以下のボタンをクリックし、無料ダウンロードの請求フォームにアクセスしてください。