今回は無料で簡単におしゃれな画像が作れるサービス「canva」を紹介。
ブログのヘッダーやサムネイル、SNSのヘッダーなどおしゃれな画像を自分で作りたいってあなたは要チェック。
この記事のサムネイルのcanvaで作ってるよ。(後で詳しく解説します)
\ フリー版もあり /
動画でCANVAの使い方を解説
CANVAで出来ること
CANVAはブラウザ上で使える「画像やロゴを作成するための無料ソフト」。
web上で使う画像はだいたい作れます。
- ヘッダー画像
- 記事のサムネイル
- 記事内の解説用画像
- youtube動画のサムネイル
- SNSのヘッダー画像
こういったものを全て作ることが可能です。
画像を加工、編集するソフトで有名なのがPhotoshop。
北っちも使ってるけど、ぶっちゃけ初心者がこれをいじるのは最初かなり苦戦します。
それに、Photoshopは有料で高機能なんだけどブログのサムネイルだとか、SNSのヘッダー、youtubeのサムネイル画像くらいならPhotoshopを無理に使わなくても大丈夫。
あなたが「無料で、簡単におしゃれな画像が作りたい!」と思うなら是非使ってみてください。
CANVAのメリット
まず、実際に北っちが触って感じたメリットはこの3つ。
1. デザイン知識無しで、直感的な操作でおしゃれな画像が作れる
デザインとかわからなくても全然OK。他のソフトよりも圧倒的に簡単なのがCANVAの最大のメリット。
操作も使えばほぼ分かる。
それに、もともとおしゃれなテンプレート(レイアウト)がいくつも用意されているので
- とりあえず気になるテンプレート選ぶ
- テキスト(文章)入れたり、画像変えてみる
だけでそれっぽい画像になります。
この記事のサムネイルはCANVAで作ってるけど、作業時間は10分かかってないくらい。慣れればもっと早く出来るよ。
 北っち
北っち画像を作るのが苦手だったり、画像編集ソフト難しそうって思ってる人にこそ触ってほしい。
2.無料で使える画像素材がたくさんあるので困らない
画像を作る時は色んな画像素材があった方が、バリエーションが作りやすいです。
今は無料で配布されている画像素材もたくさんあるので、それを使ってもいい。
でもCANVA自体にもたくさんの画像やアイコン、図形の素材があるのでこっちの方が楽。
いろんなサイトから素材を集めて来るっていう手間を大幅にカットすることが出来ちゃいます。

3.自分で画像をアップロードして使う事も可能
2つ目の続きみたいになるけれど、
- 自分で撮影した写真
- ブログのアバター
- 他サイトで配布されている素材
こういった自分で用意した画像もCANVAでは使うことが出来ます。
CANVAのデメリット
続いて、北っちが使って気になったデメリットは2つ。
1.文字の縁取りが出来ない
文字の装飾で結構使うのが「縁取り」。えっとこういうやつ↓

これはPhotoshopで作ったもの。ブログのサムネイルとかyoutubeのサムネとかでよく見かけると思います。
で、CANVAはこれが出来ないんですよね・・・。無理やりテキストを重ねてそれっぽくすることは出来るけれど、だったら別のソフト使った方が楽。
無料版だから出来ないのかもしれないけれど、結構これは痛い。
2.人物や商品の切り抜きが出来ない
これも人によってはめっちゃ使うんだけど、自分の写真やスマホで撮影したレビューしたいものだけを切り抜くっていうのが出来ない。
これは別のソフトで先に背景が透明の切り抜き画像を用意しておく必要があります。
サムネイルで自分の写真を合成で載せたいとか、レビューする商品の撮影した画像をはめ込みたいとかの時にこれは使います。
別のソフトで用意すればいいんだけど、Photoshopとかだと当然1つのソフトで完結出来るのでこの辺はちょっと気になる。
ただし、使わない人は全然使わないので気にならないなら問題無し。
CANVAで記事のサムネイルの作る手順
ここからはこの記事のサムネイル画像をサンプルとして、実際にCANVAを使って画像を作る流れ、操作方法について解説します。
CANVAは無料登録が必要なので、先に登録だけ済ませておいてくださいね!
\ フリー版から始められます /
1.画像サイズを指定
まず最初に、画像の大きさを決めます。
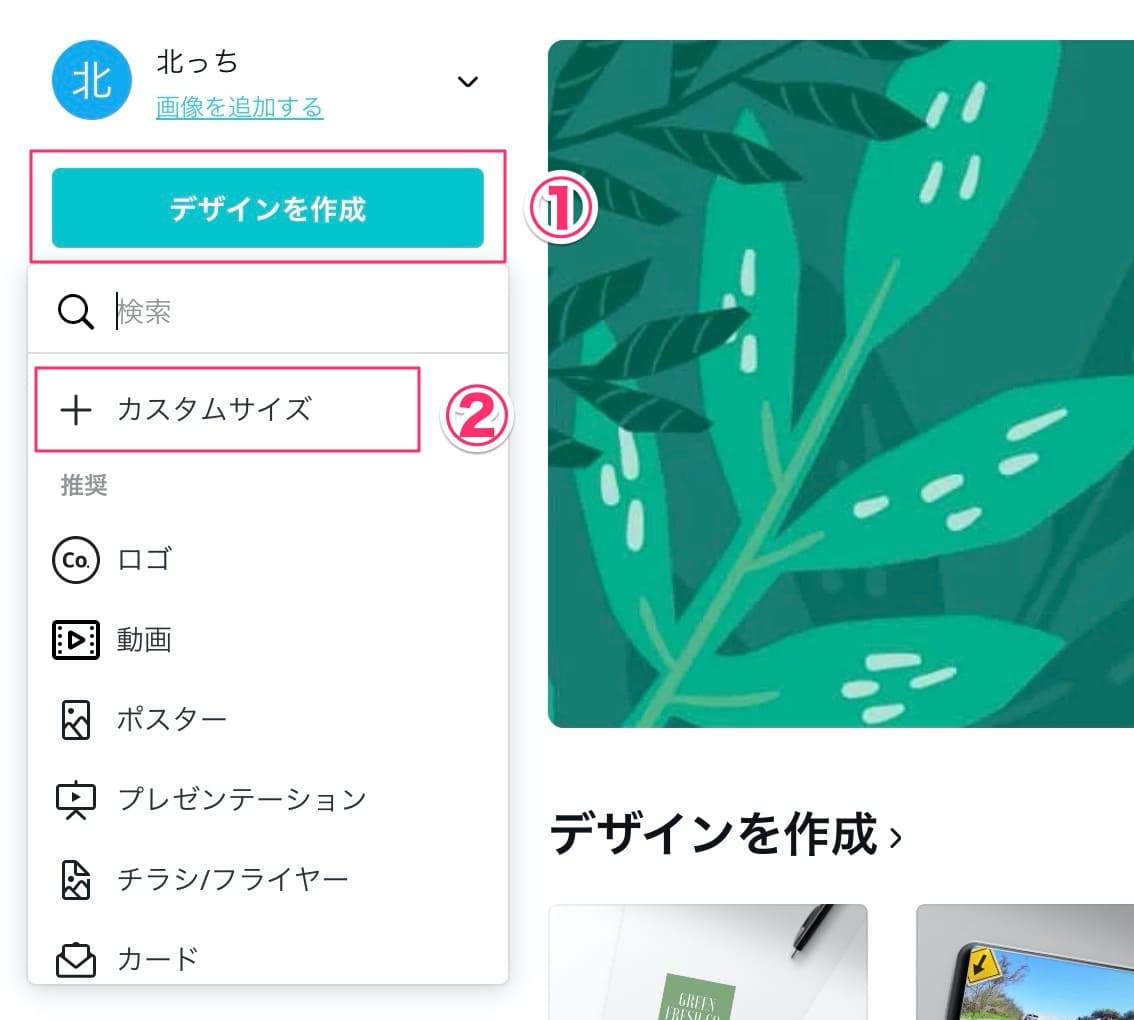
左上の「デザインを作成」をクリック。

すると、いろんな画像サイズのテンプレートを選ぶことが出来ます。(推奨の部分)
ただし、今回は自分でサイズ指定をする方法を覚えるという意味でも「カスタムサイズ」をクリックしてください。
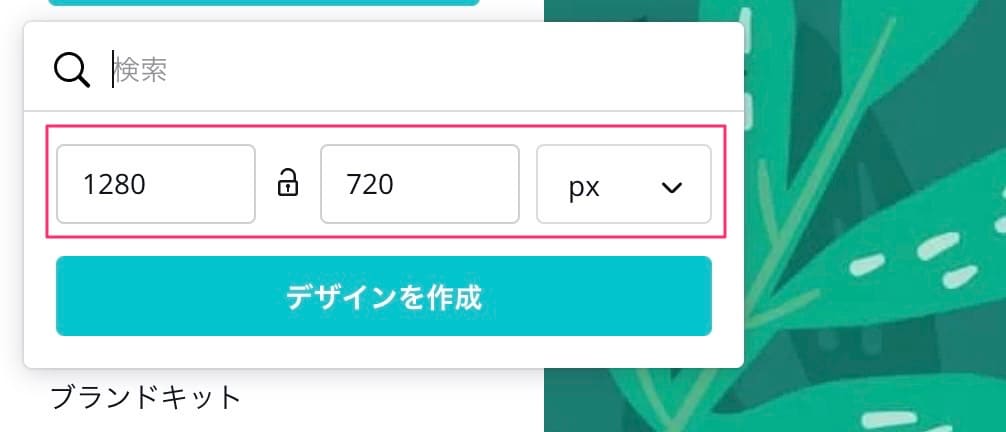
今回のサムネイル画像は「1280(幅)×720(高さ)」と入力します。
「px」の部分はそのままでOK。「デザインを作成」をクリック。

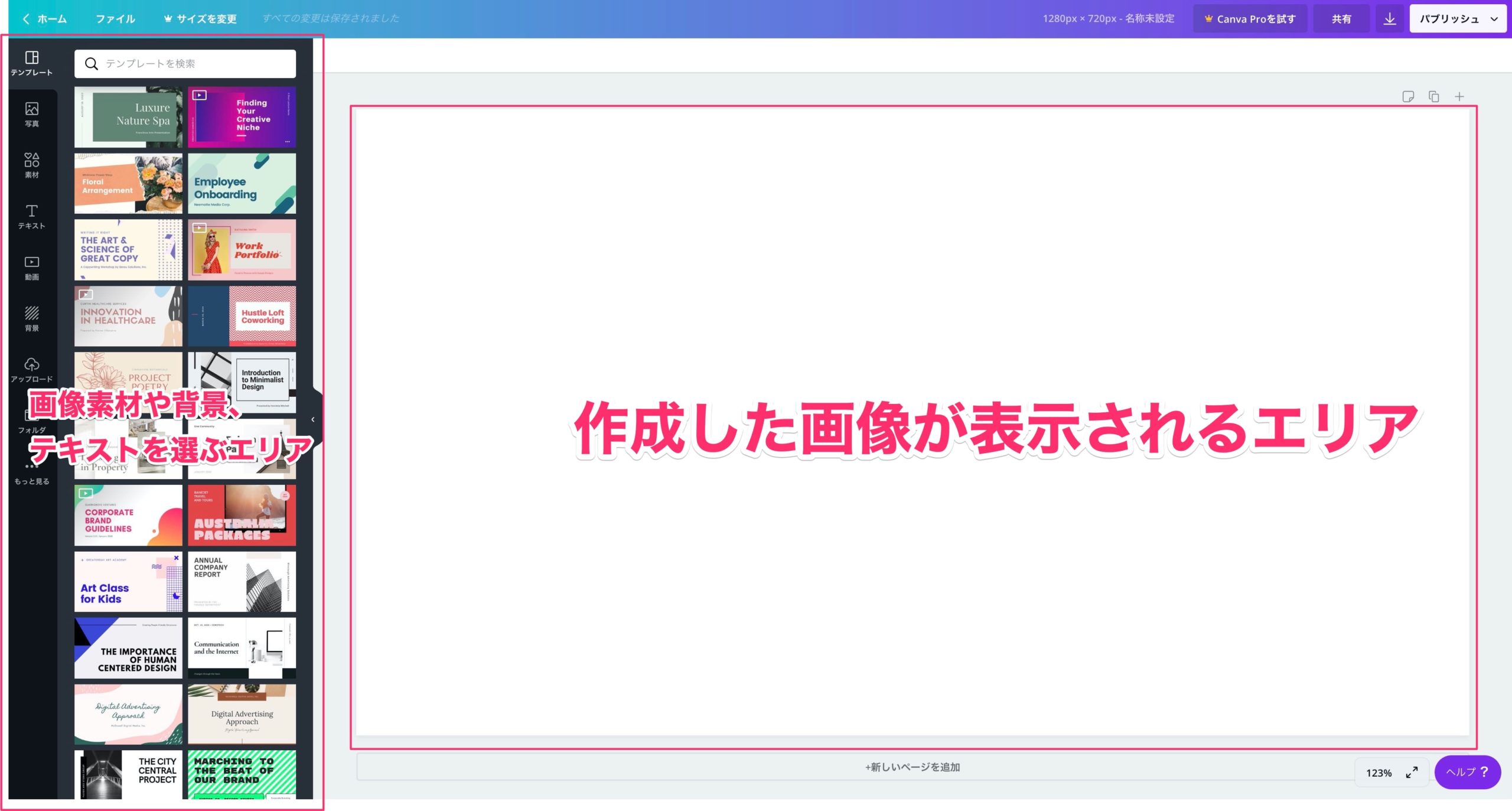
画面が変わって、実際の画像を作るところになります。

2.テンプレートを選ぶ
次に全体のデザインをテンプレートから選んでみましょう。
canvaは1からオリジナルの画像を作る事も出来るけど、初心者は左のテンプレートに注目。
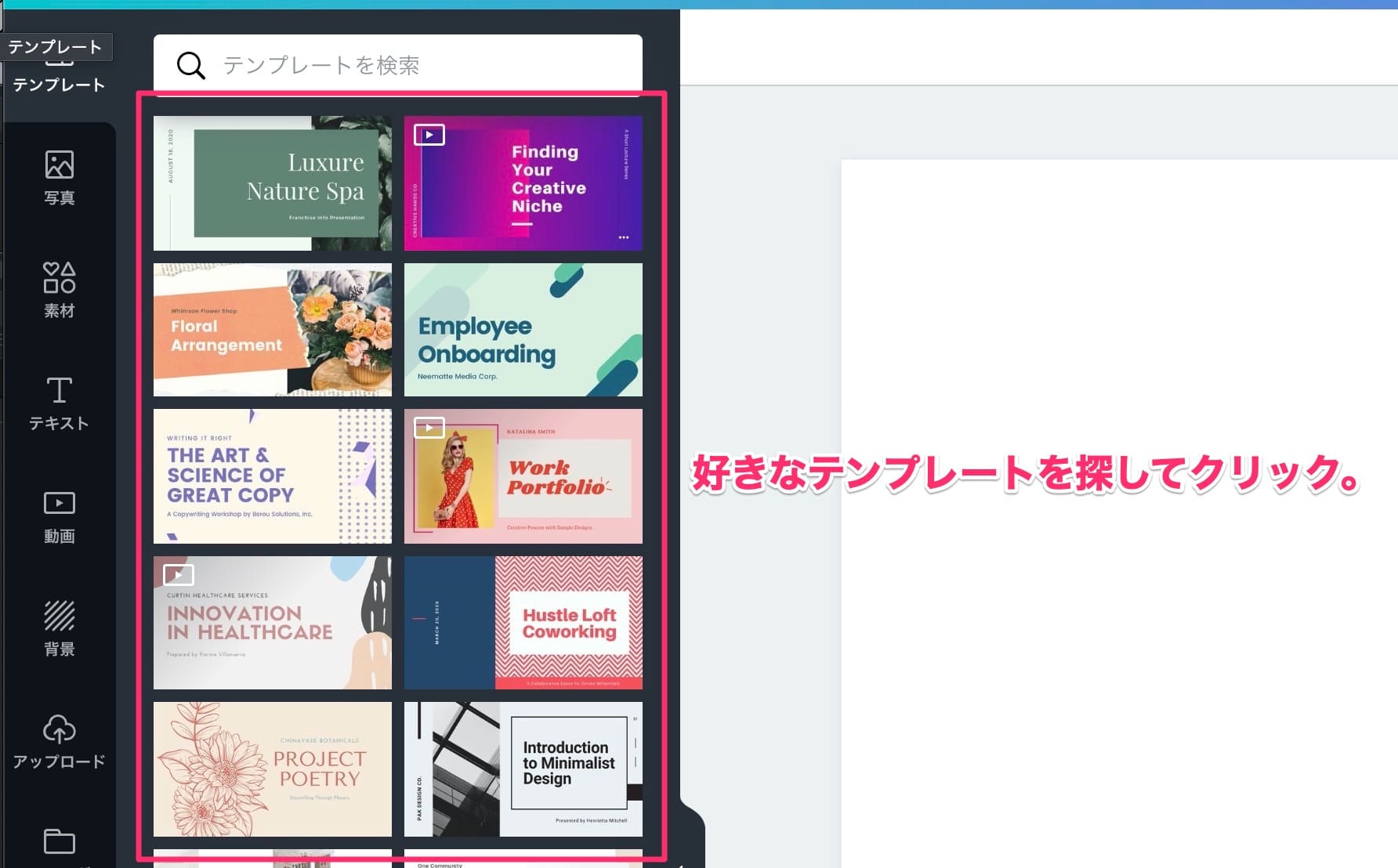
ここから「自分が気に入ったテンプレートをクリック」してみてください。

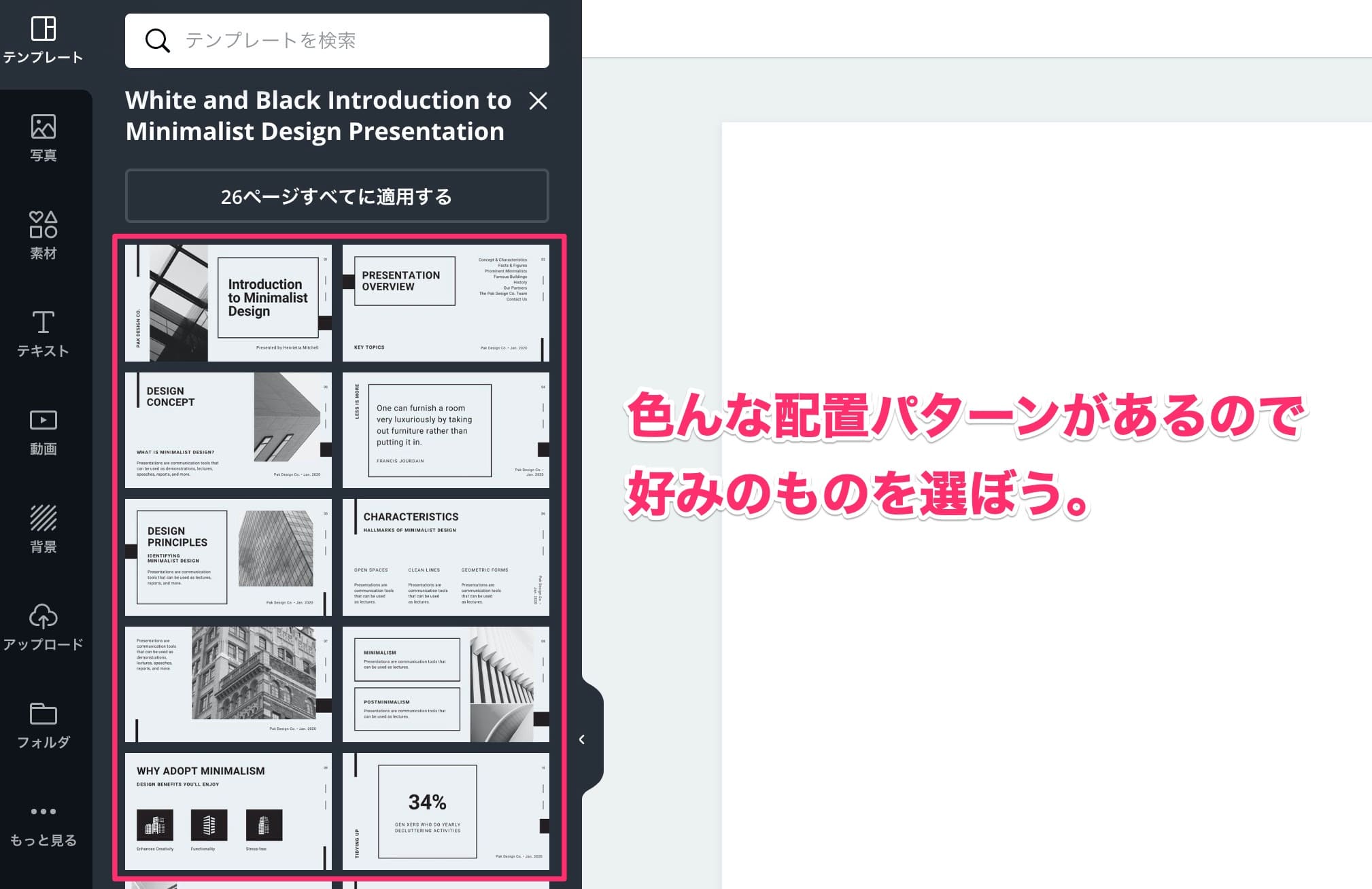
すると、クリックしたテンプレートを基準に更にいろんなレイアウトデザインが表示されます。ここで一番好みのものをクリック。

すると、右側の作成エリアにクリックしたデザインがそのまま表示されます。

この状態を基準にして、文字や画像を入れ替えていきます。
 北っち
北っち慣れるまではこのやり方の方がデザインが崩壊しないのでおすすめ。もとがかっこいいので失敗が少ないです。
3.文字変更装飾、追加。
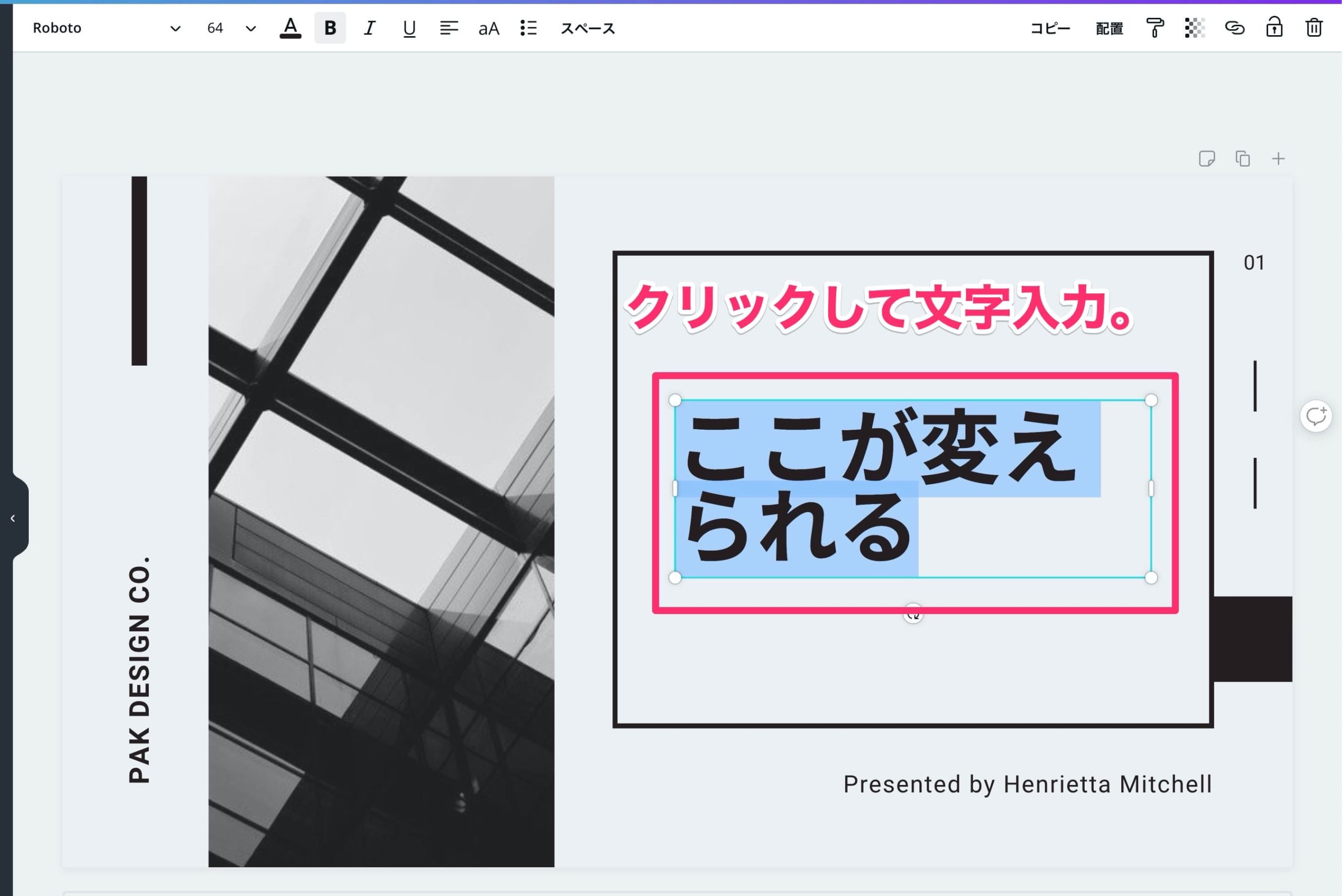
ここから文字を変更していきます。
既に英語が入ってるところをクリックすると文字が入力出来ます。

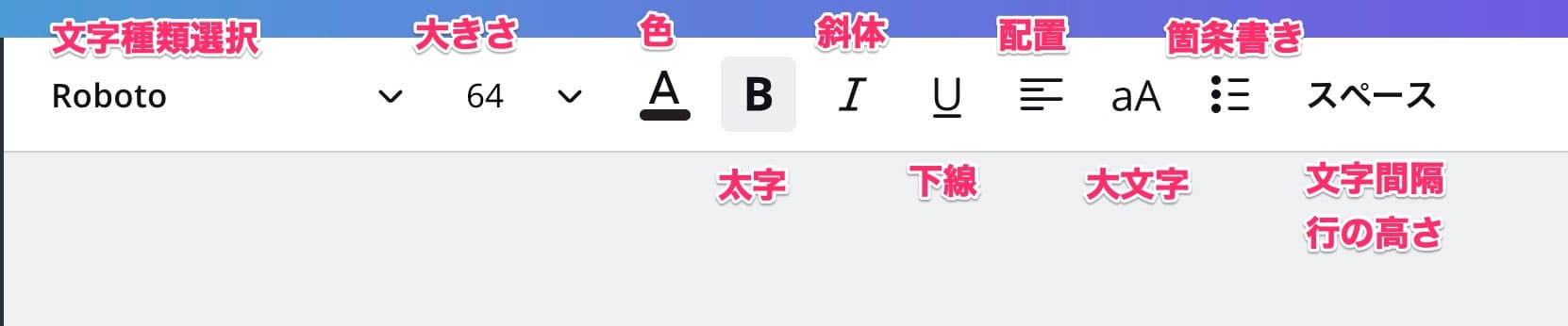
- テキストのフォント変更
- 文字の大きさ変更
- 色の変更
- 太字にする
- 斜体にする
- 下線を引く
- 配置(左、真ん中、右)
- 大文字(英語のみ)
- 箇条書き
- スペース(文字間隔、行の高さ、テキストボックス固定)
文字の装飾はこれだけのことが可能です。ほぼ何でも出来る。

文字を入力しているボックス自体の大きさや幅、配置などはマウスで自由に動かせるのでやってみてね。
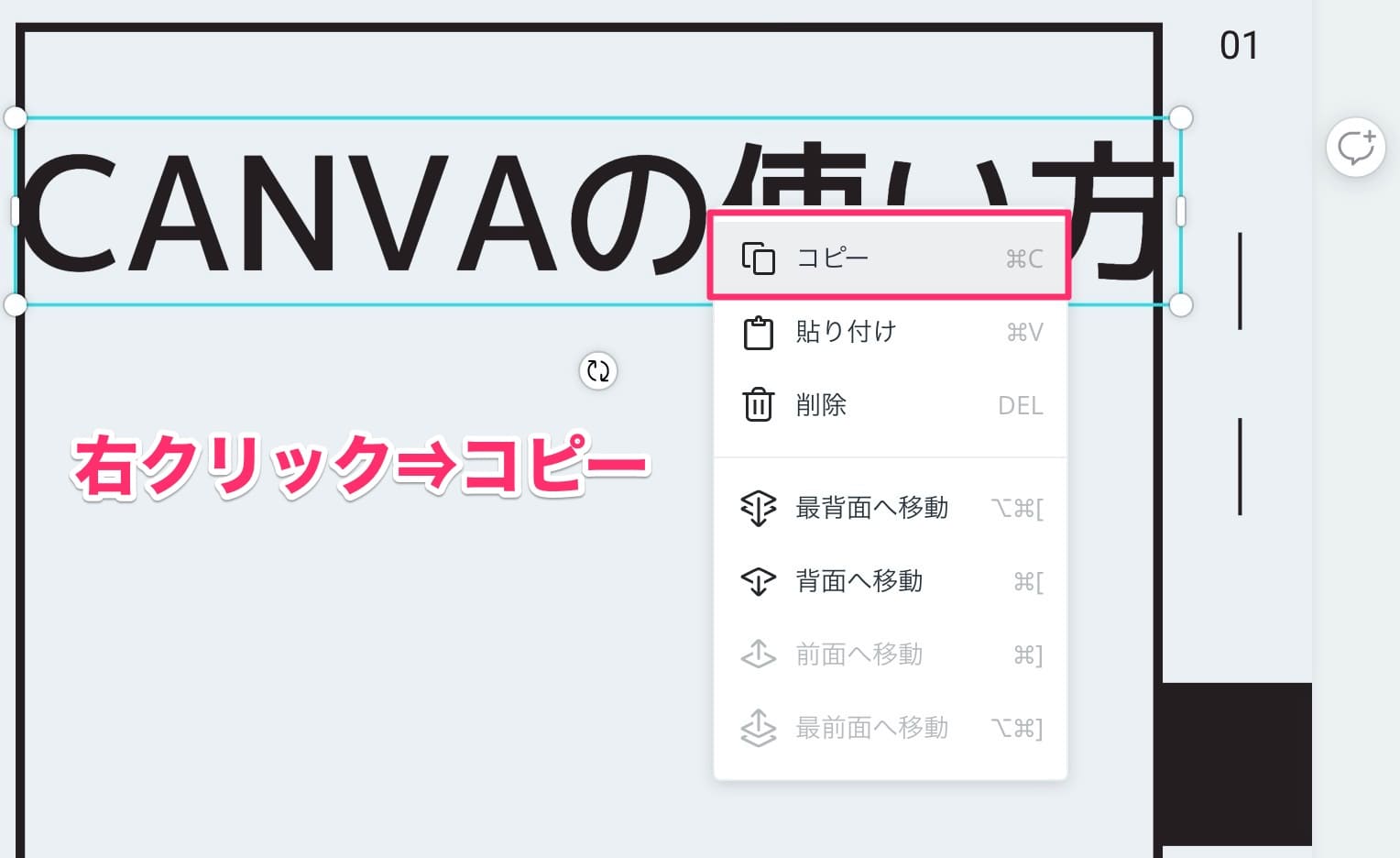
それから、新しく文字を追加したい場合は右クリック⇒「コピー」をクリック。

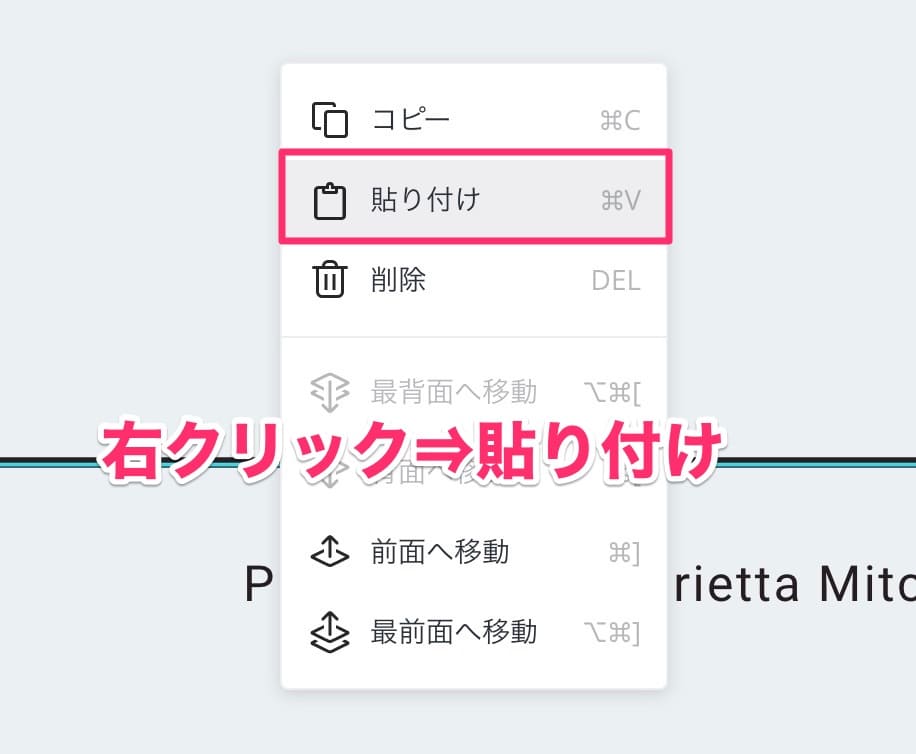
別の場所にマウスカーソルを持っていって、右クリック⇒「貼り付け」をクリック。

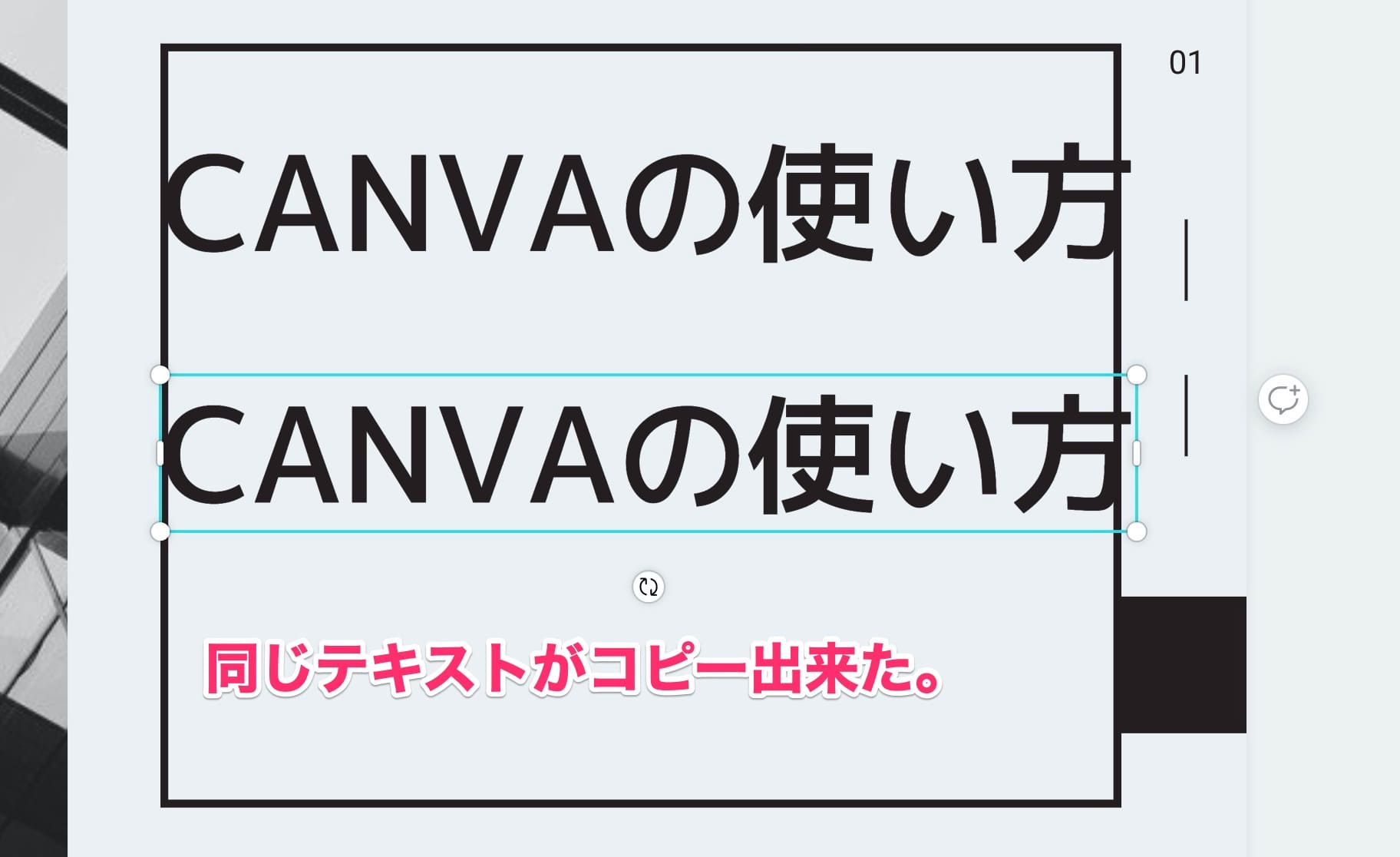
すると同じ文章が複製されます。1からテキストを入れたい場合は左メニューのテキストから出来るよ。

 北っち
北っち同じ文字の種類(フォント)で揃えるときっちりして見えるのでこのやり方が楽。
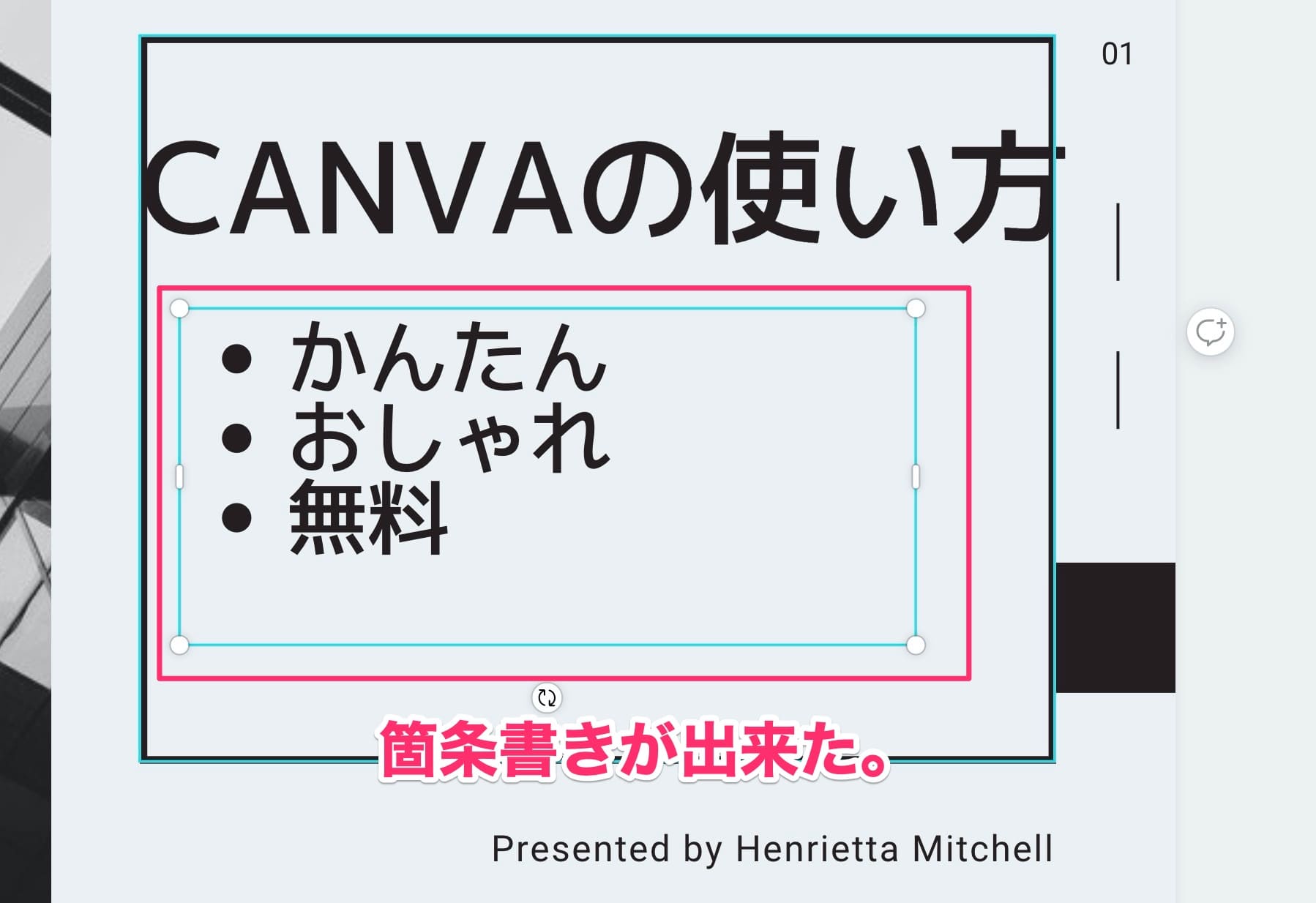
この状態で箇条書きのアイコンをクリックすると箇条書きになります。

これで一旦は完成。
4.枠の変更、いらない文字やデザインの削除
次に、枠の大きさ変更、いらない枠や文字の削除をします。
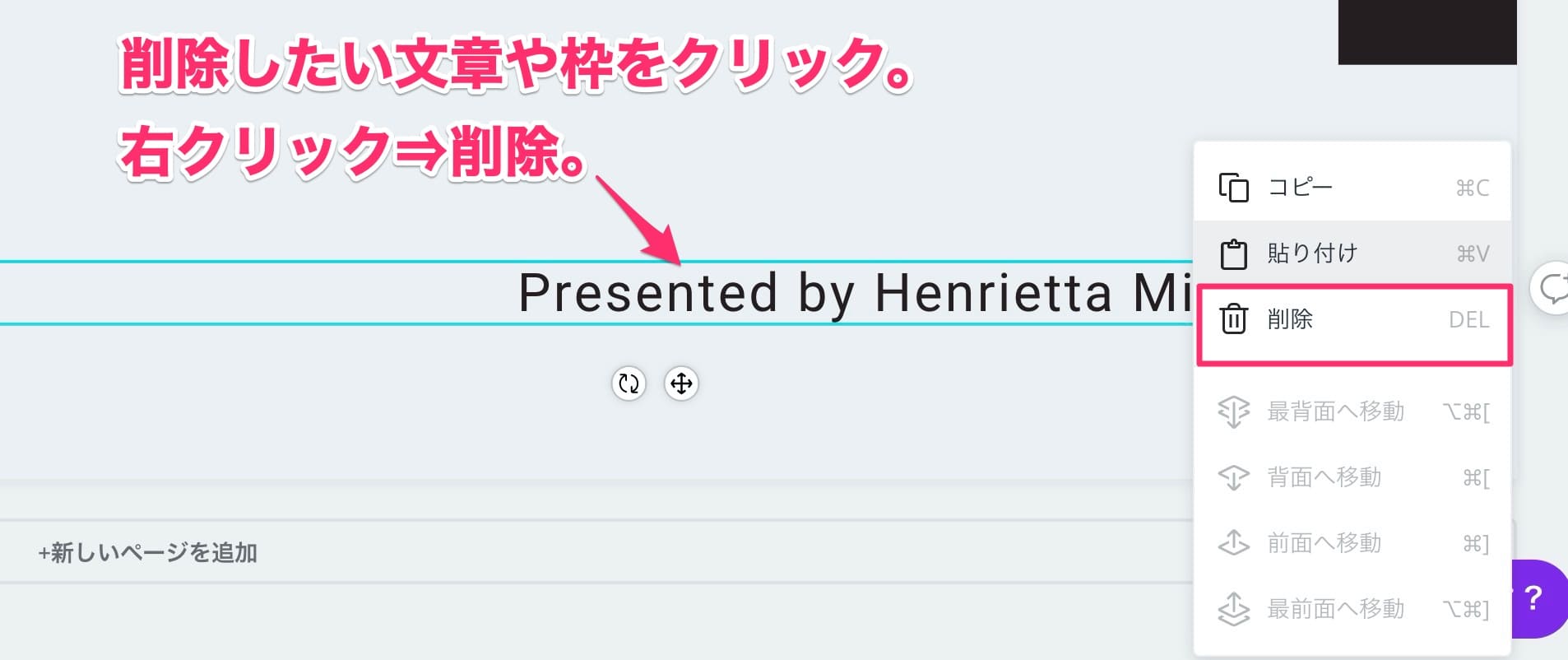
操作は簡単で、削除したい枠や文字をクリック。その状態でキーボードの「del」ボタンをクリック。
もしくは右クリック⇒「削除」でもOK。

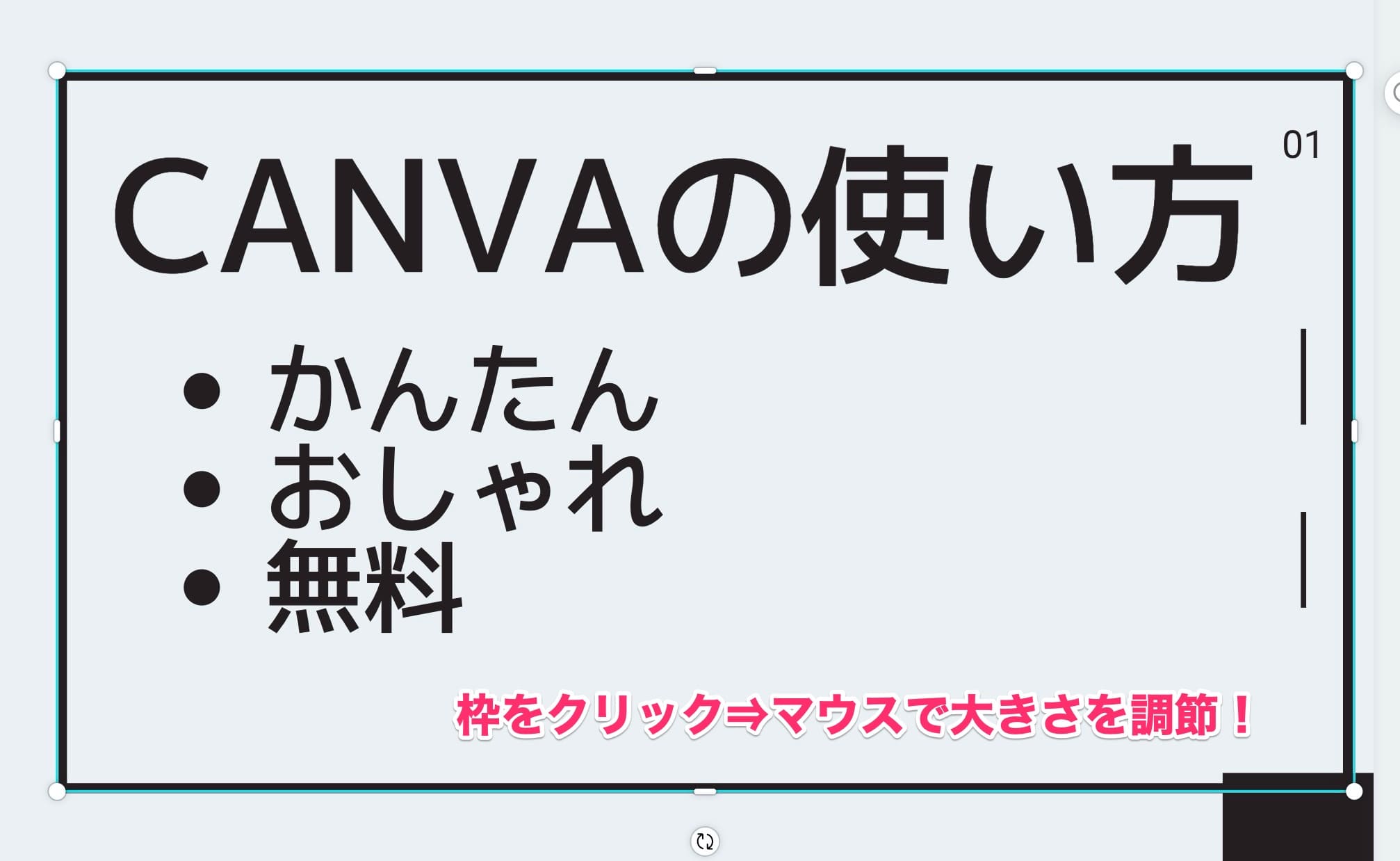
枠の大きさを変更したい時は枠をクリックして、マウスで大きさを調節。この辺直感的でわかりやすいよね。

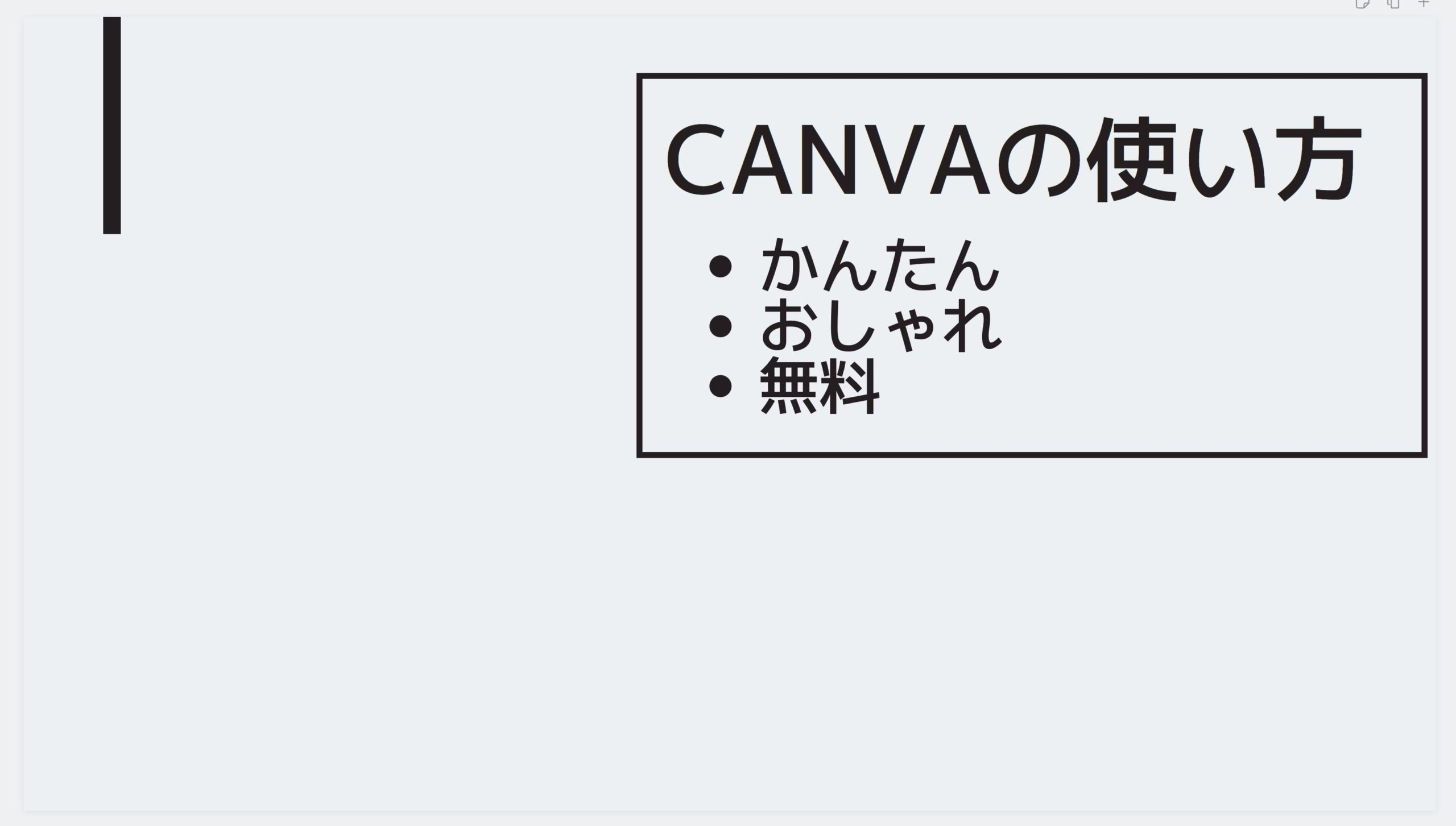
いらないものを削除して、枠を調節した状態がこんな感じ。

 北っち
北っちかなりすっきり。スライドの資料みたい。
5.画像の入れ替え(canva内の画像素材を使う)
次に背景画像にcanva内の画像素材を使います。
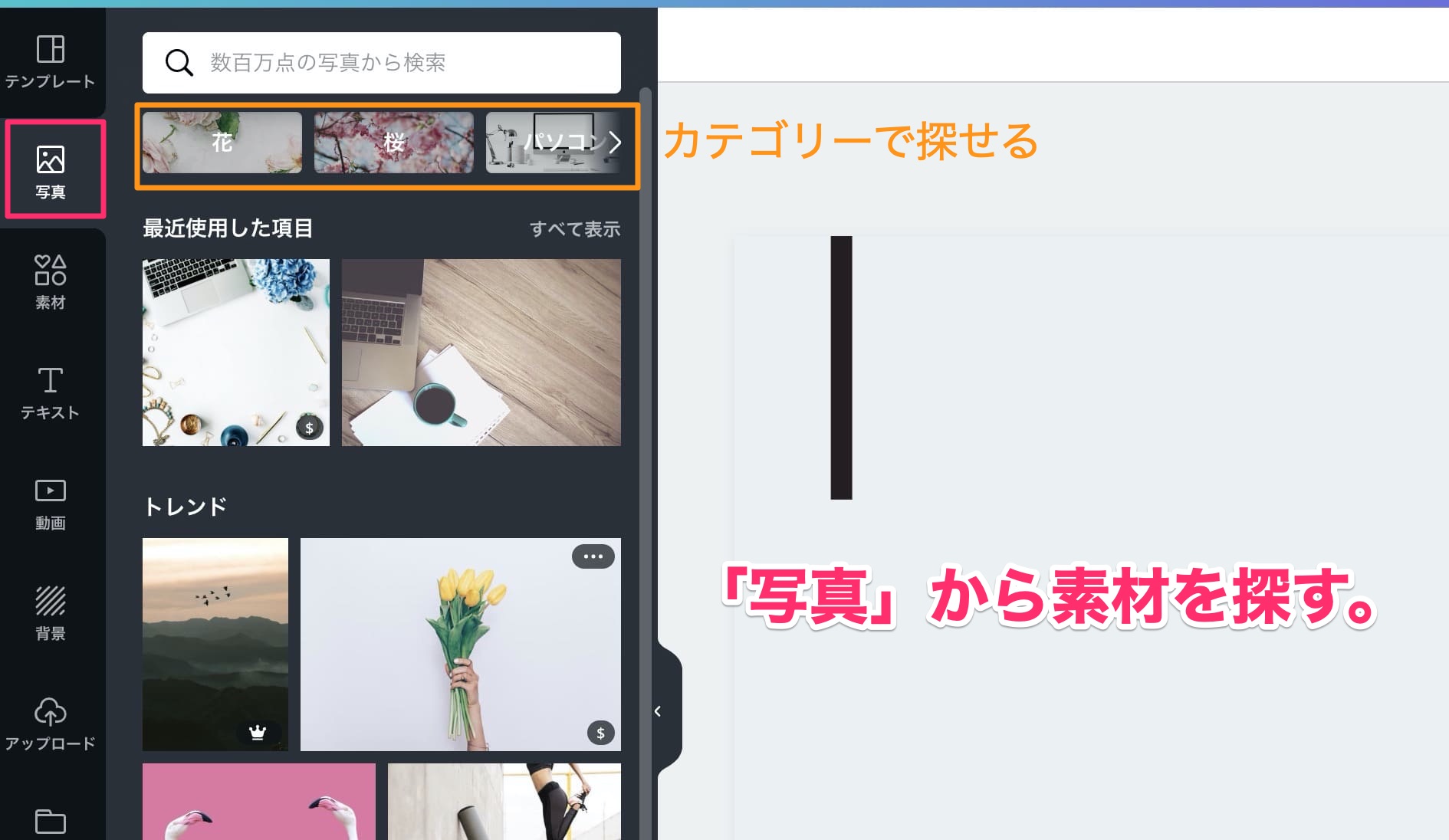
左のメニューから「写真」をクリック。

上のオレンジ枠はカテゴリー。いろんなジャンルに絞って画像を探せます。
その下は最近使用した画像。
画像は無料のものと、1枚毎に有料のものがあります。$マークついてるのが有料。
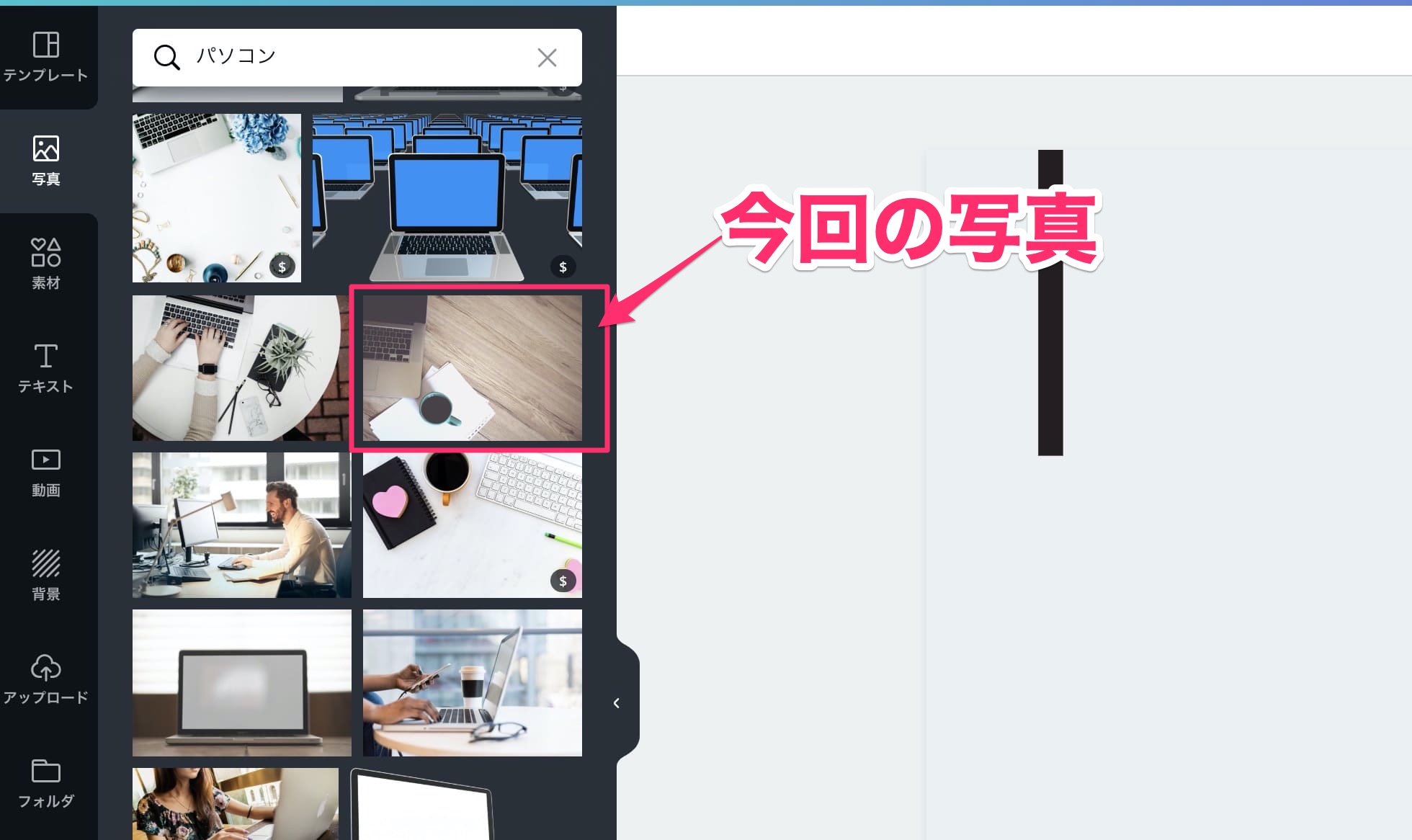
今回はパソコンとコーヒーの写真を選びます。

クリックするだけで、画像が追加されます。

マウスで大きさや位置を調整してください。
大きさを調節したところ。

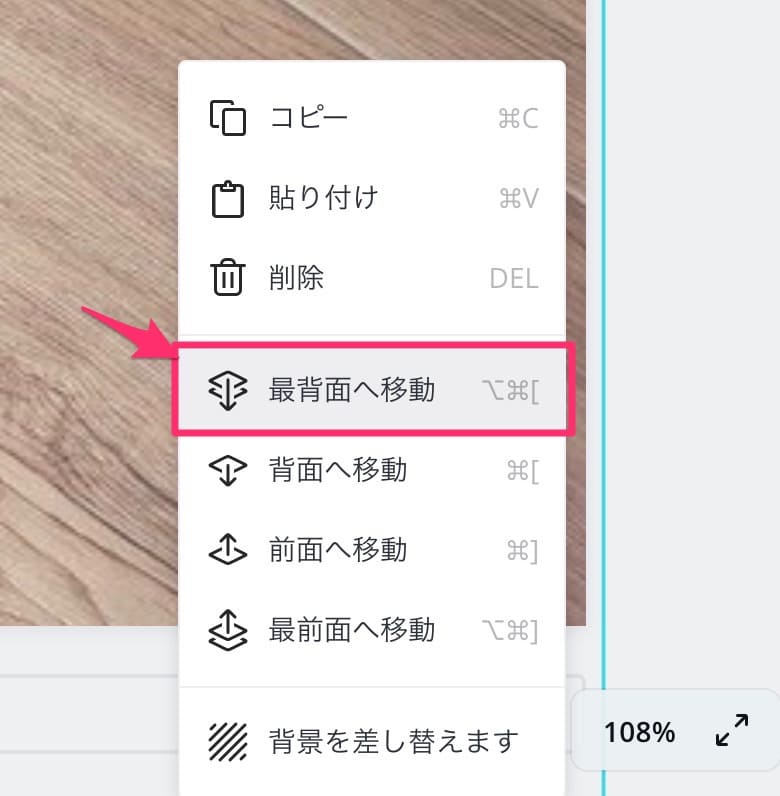
これだと枠が見えないので、写真を右クリック⇒「最背面に移動」をクリックします。

写真が一番後ろに移動しました。

6.自分の持っている画像をアップロードして使う
次に手持ちのアバター画像を追加します。
アバター画像などの自分が持っている画像、写真はアップロードしてから使います。
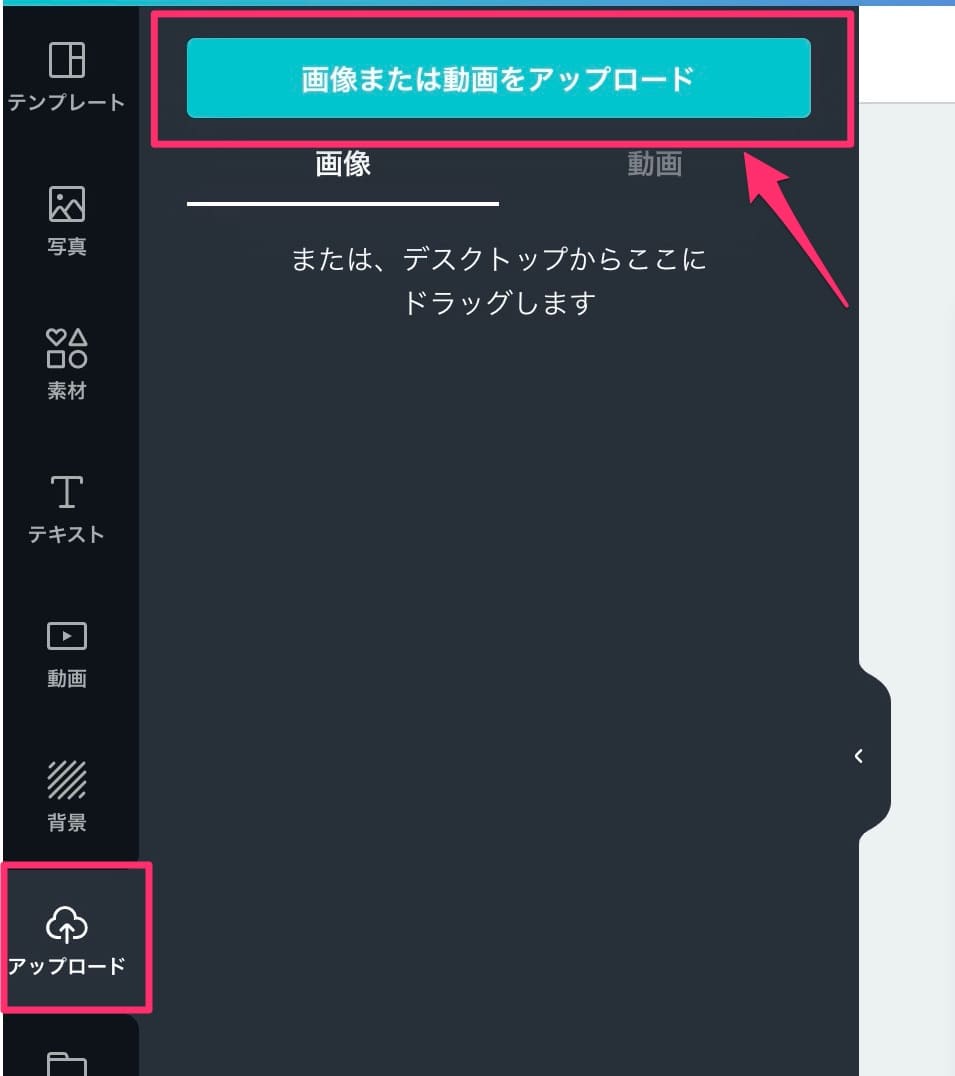
左メニューの「アップロード」⇒「画像または動画をアップロード」をクリック。

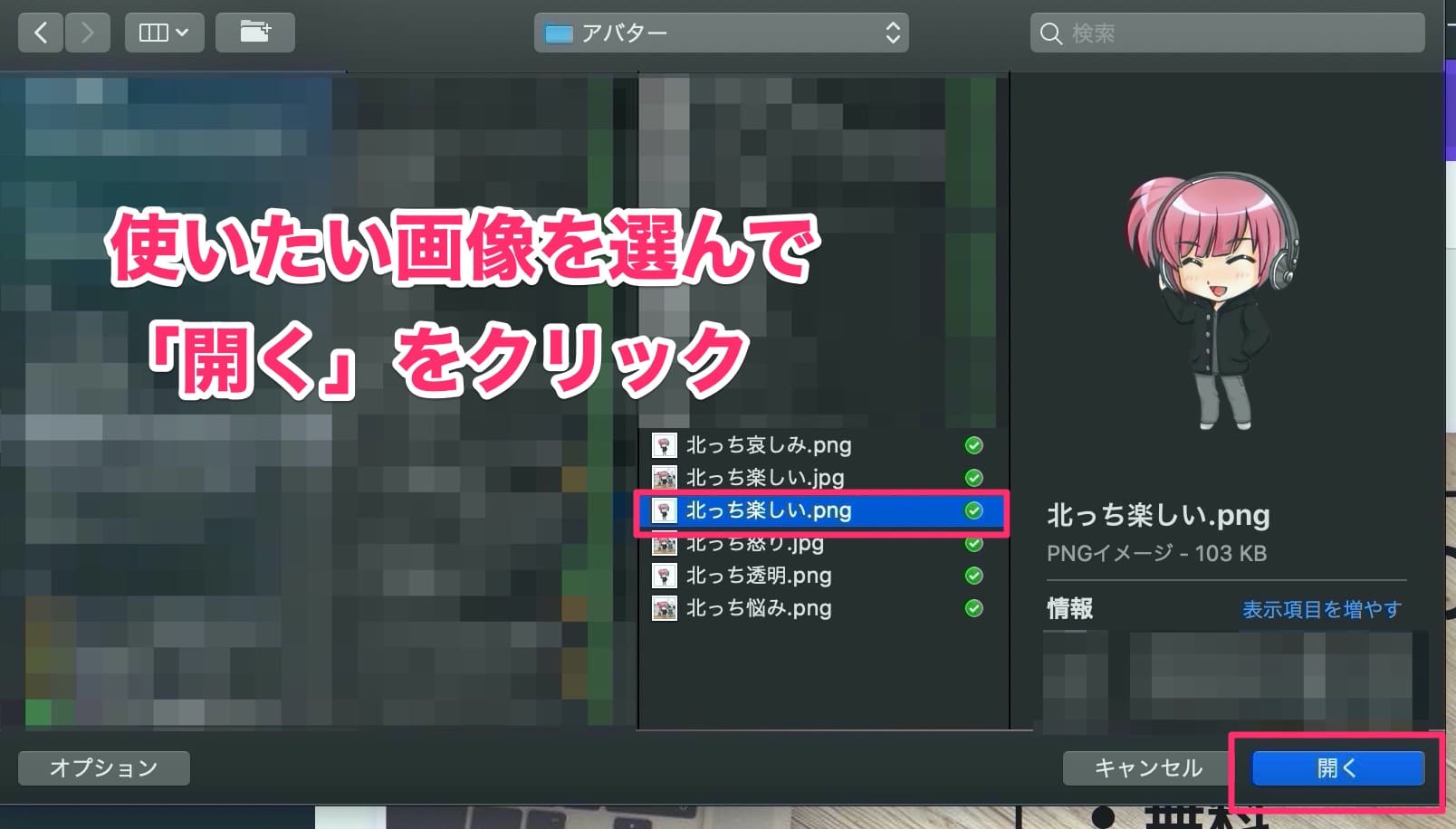
使いたい写真、アバター画像などを選択。

アップロードが完了。この状態で画像をクリックすればOK。

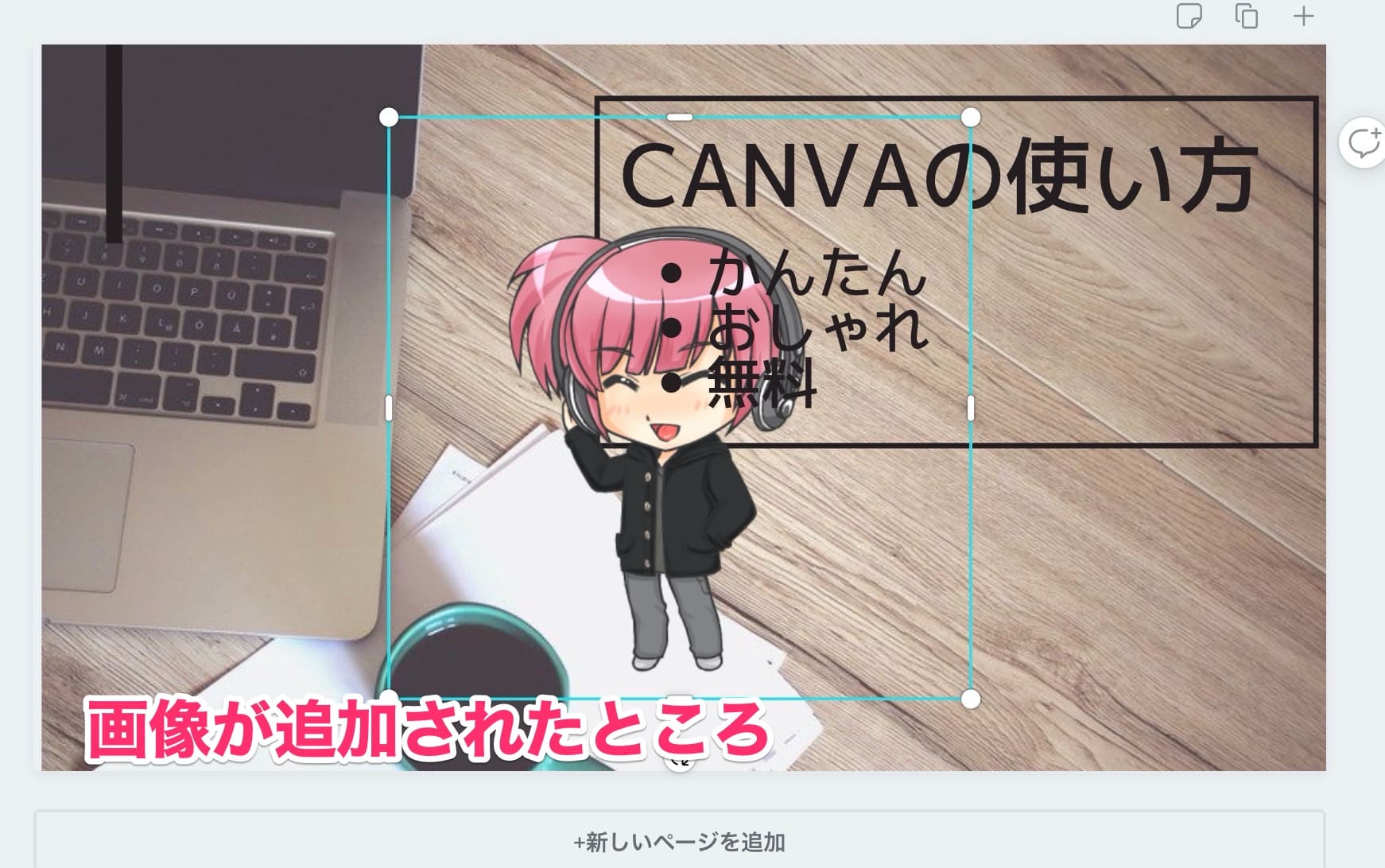
画像が追加されます。

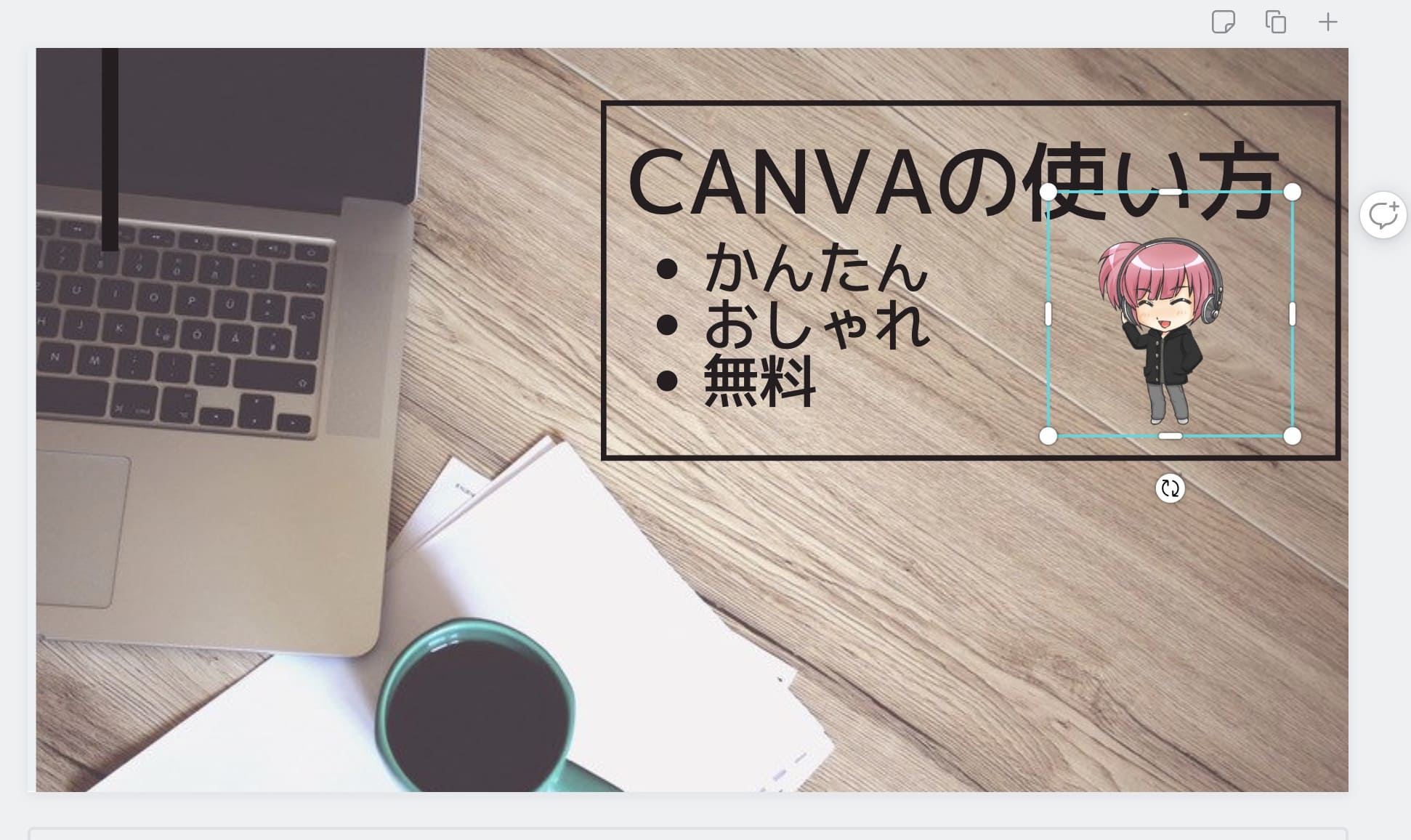
位置と大きさはマウスで調整。

 北っち
北っち大分見た目が良くなってきた。
7.線、背景アイコンを追加
次は文字が見えにくいので枠の部分に長方形の背景を用意。それから、「CANVAの使い方」の下に線を追加します。
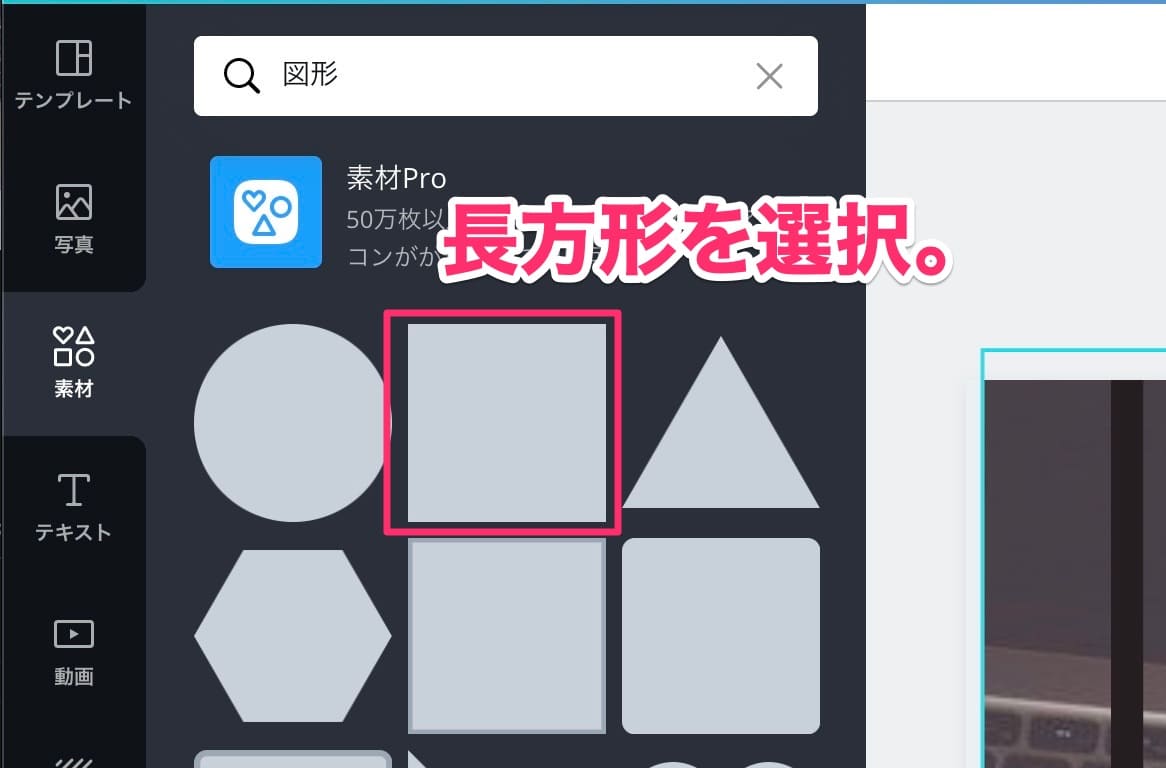
左メニューから「素材」⇒「図形」をクリック。全てを表示でたくさん出てきます。

たくさんあるんだけど、今回は長方形を選択。

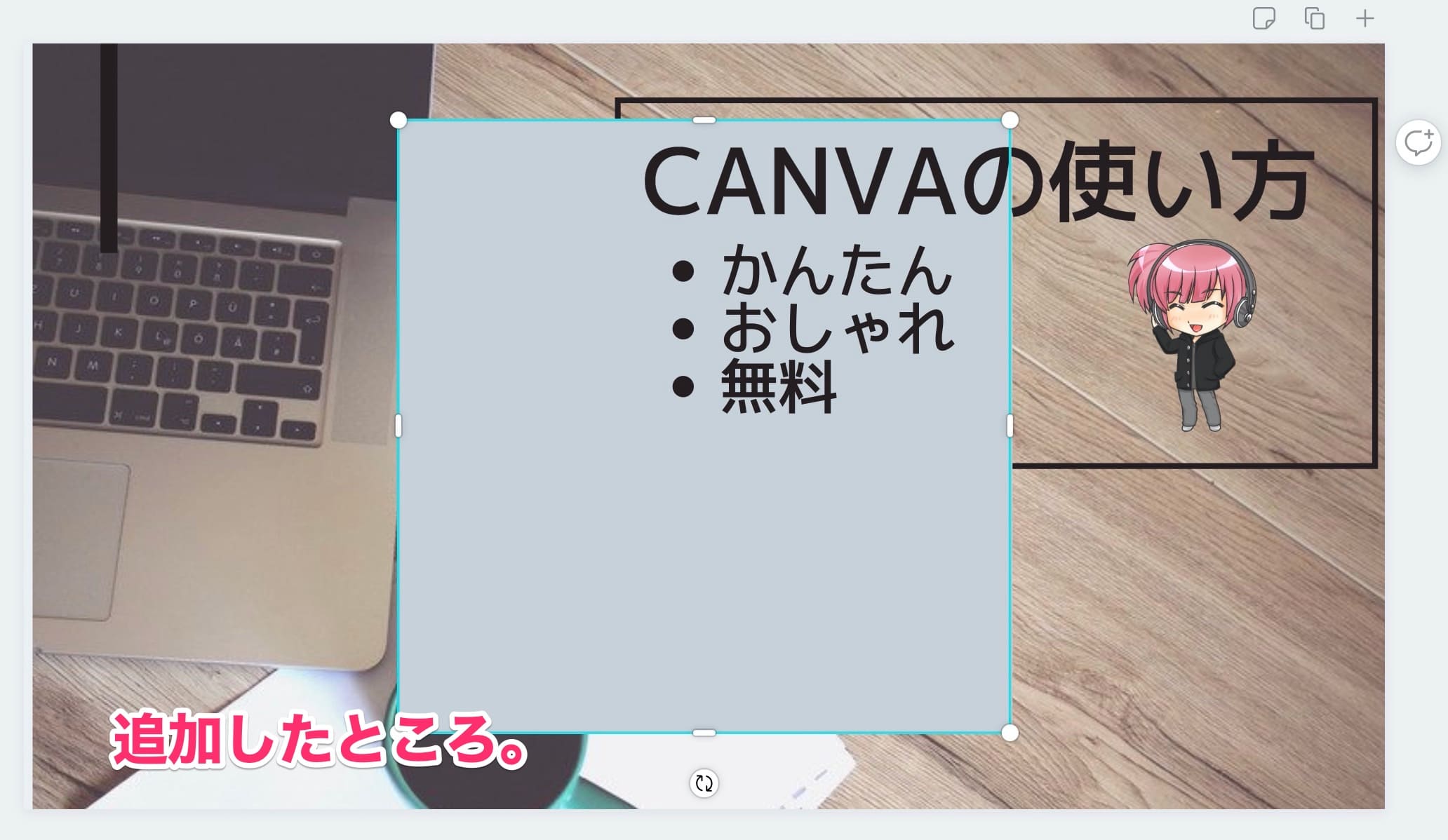
クリックすれば追加されます。

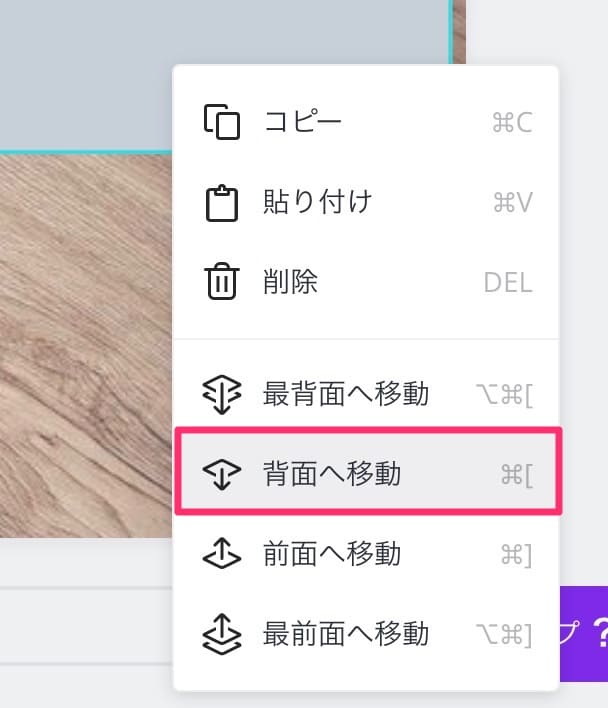
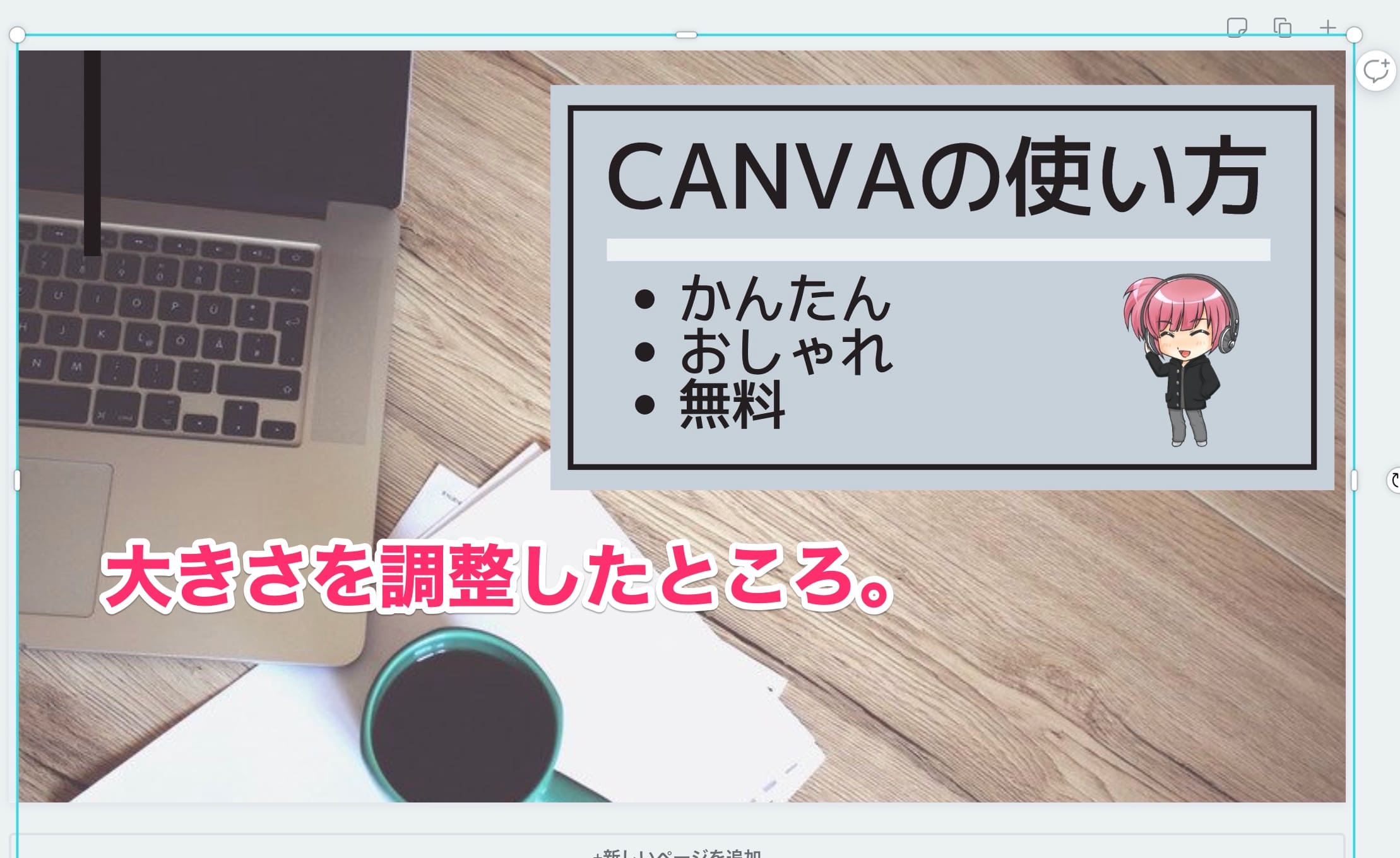
またここで大きさを調節。そして、文字の後ろに配置するので右クリック⇒「背面に移動」をクリック。


ちなみに図形の色も変えられます。
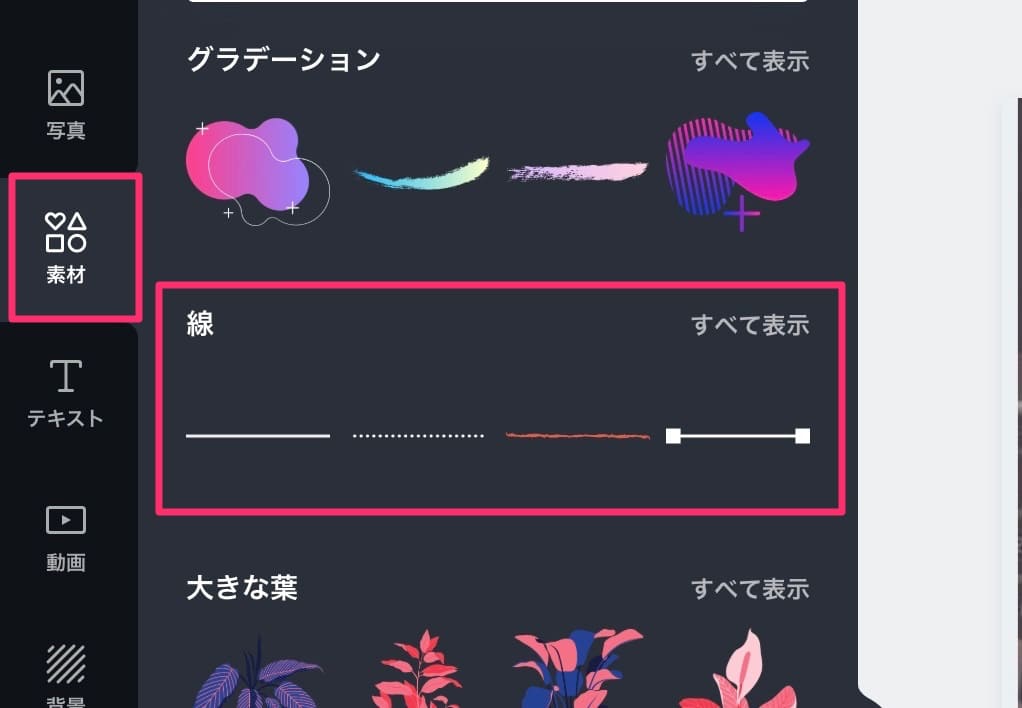
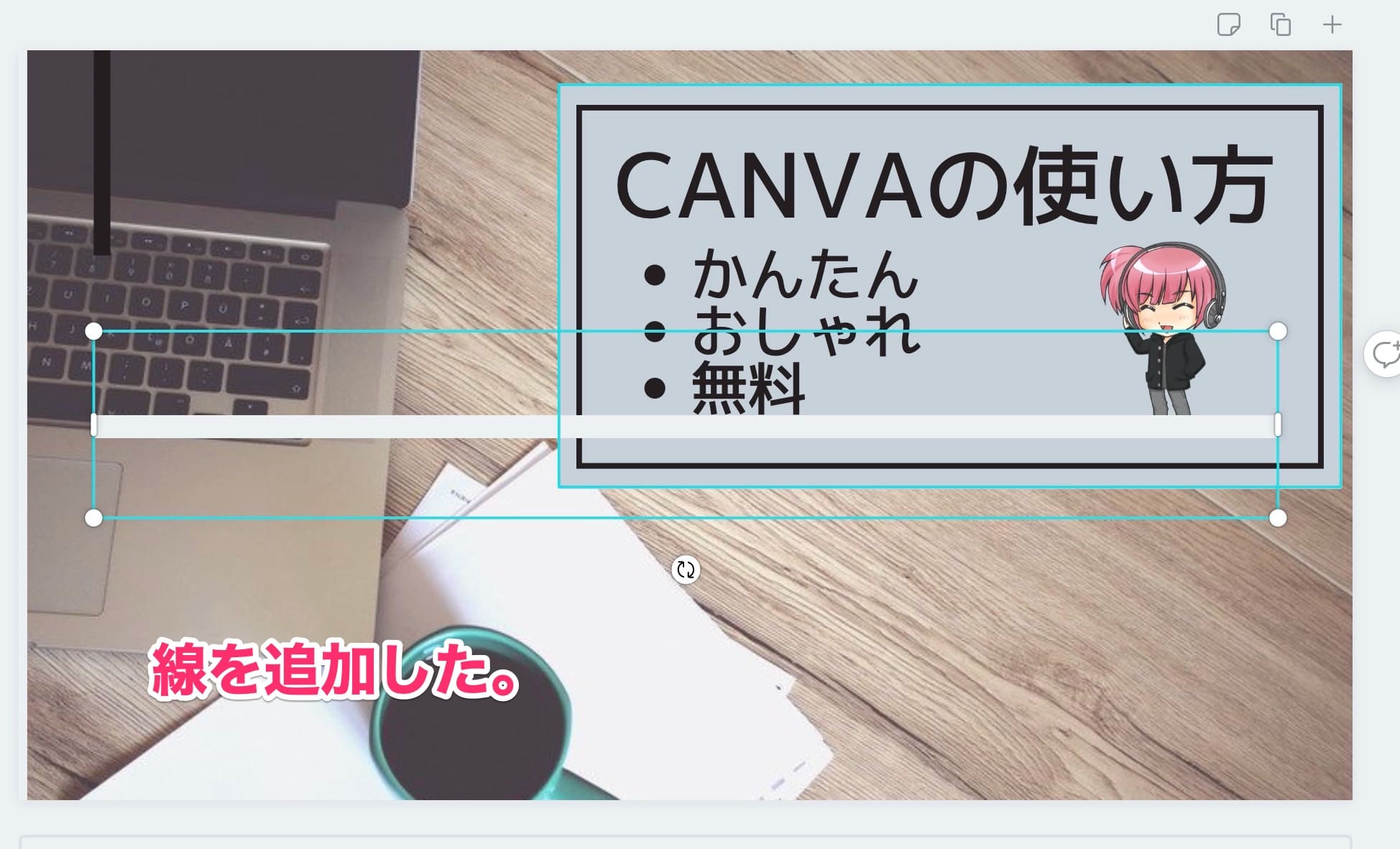
次に線。これも「素材」から「線」を選びます。

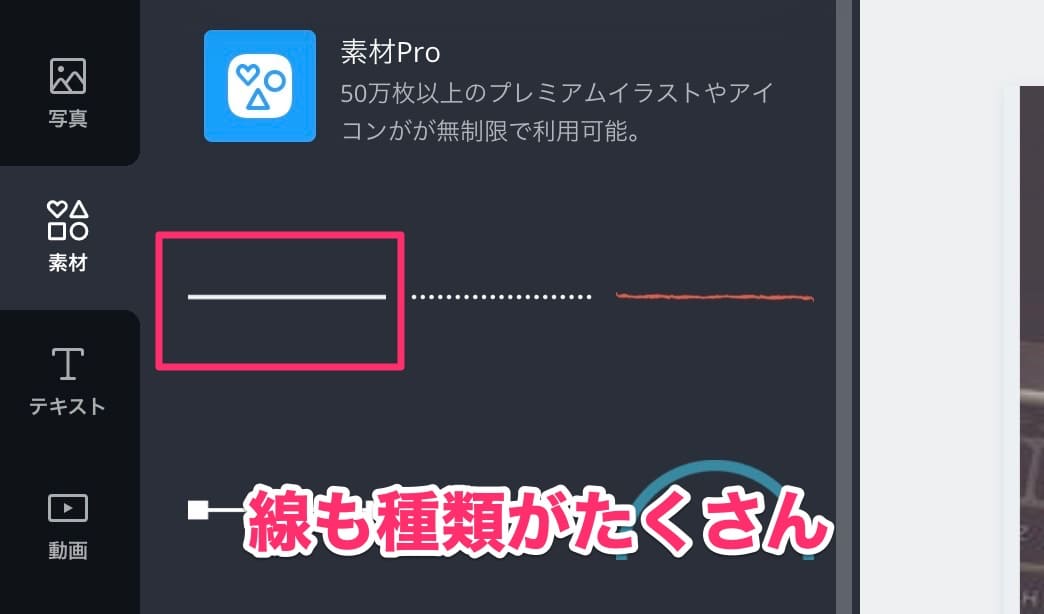
線の種類もかなりあります。今回はシンプルな直線。

クリックすると追加されるので、大きさと位置の調整。

ここまでやるとこうなります。

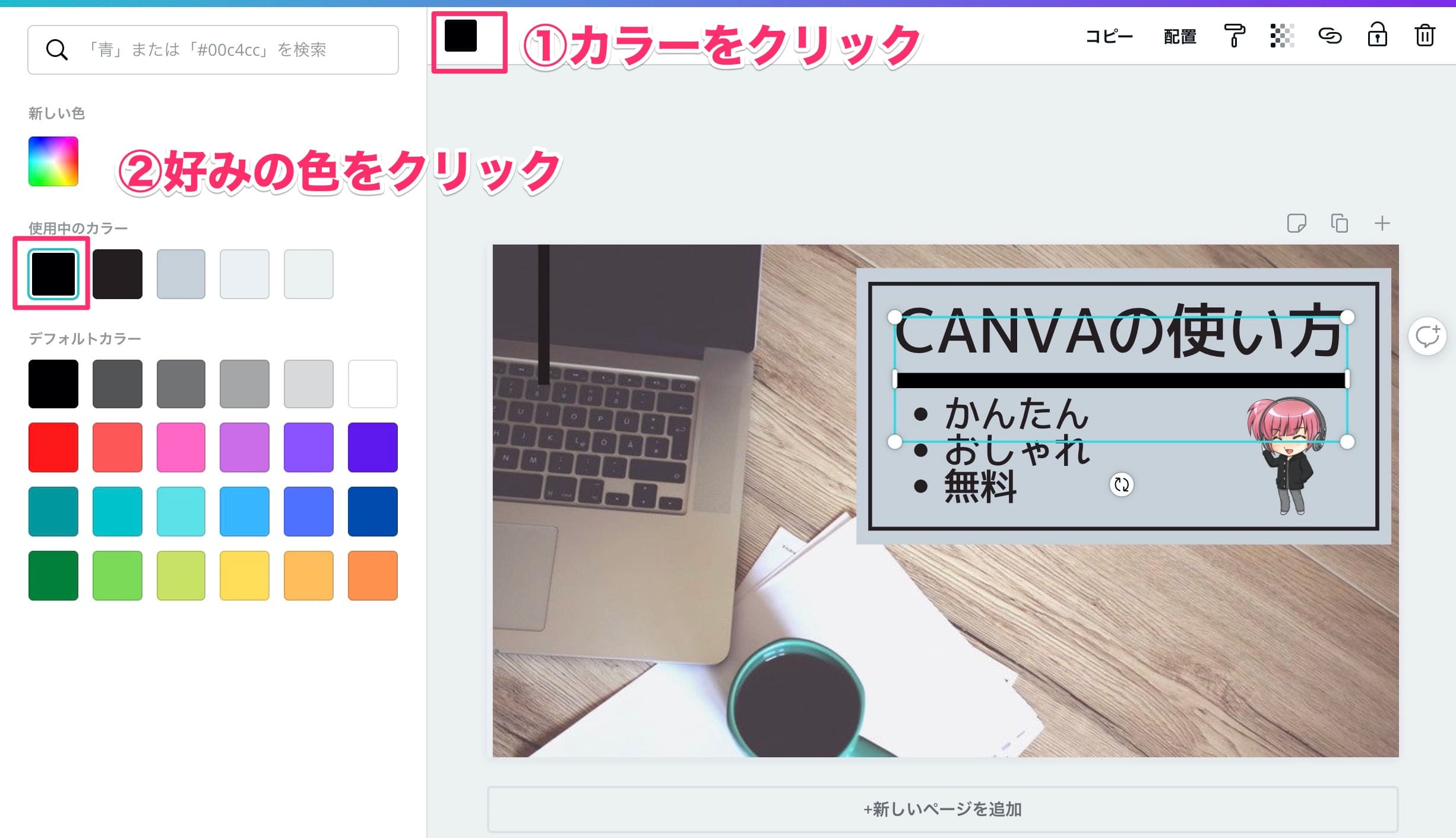
ただ、これだと線の色が白で目立たないので色を変えます。
線をクリックした状態で左上のカラーをクリック。
好みの色に変更。ここでは黒にします。

これで見やすくなりました。
8.フィルターで画像の色合いを変える
これでほぼほぼ完成なんだけど、画像やアイコンの見た目をいじる「フィルター」の解説をしておきます。
フィルターっていうのは「画像の色合いや彩度を一発で変える機能」のこと。
要するに写真やアバターの雰囲気が変わるってことね。
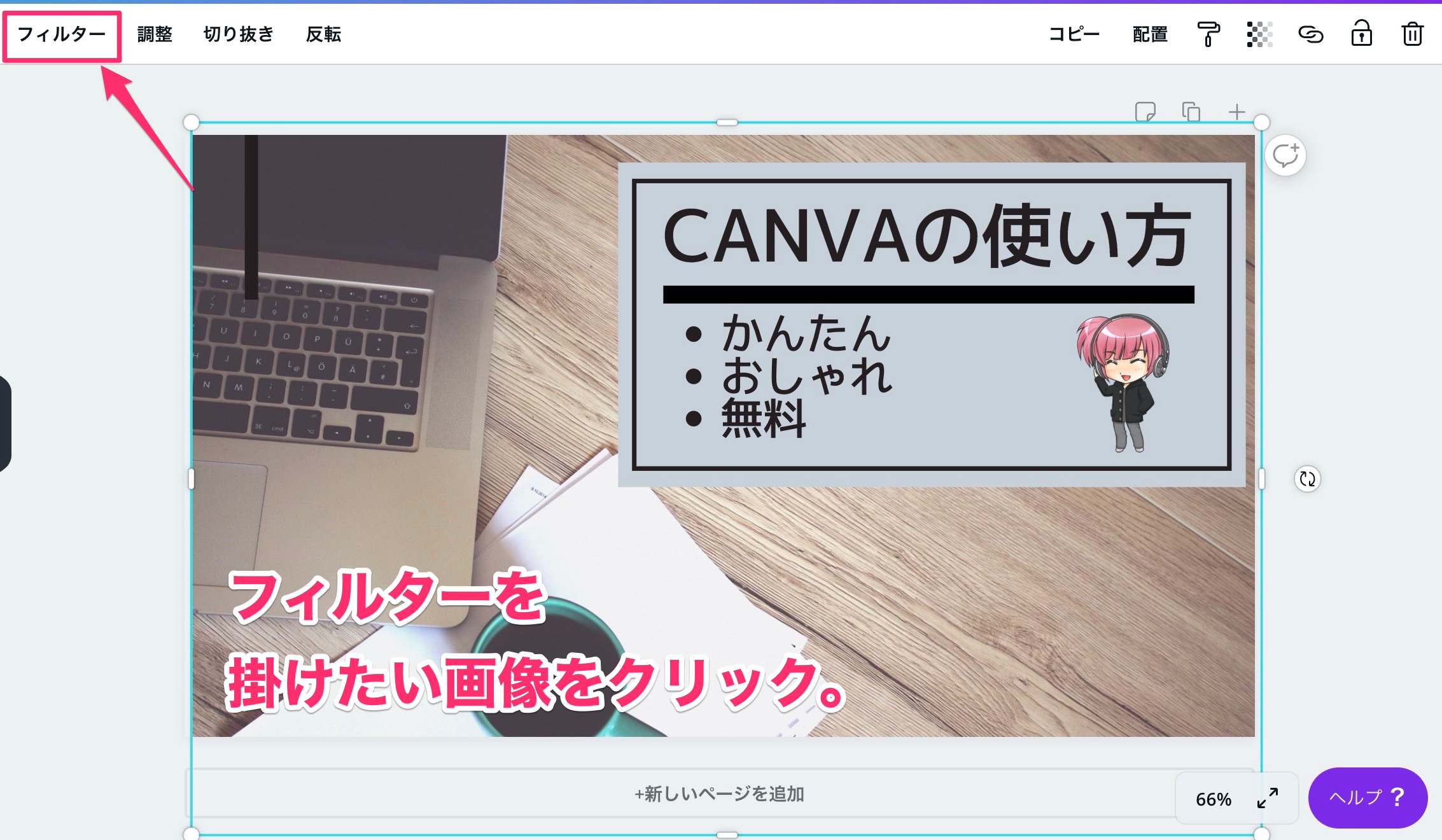
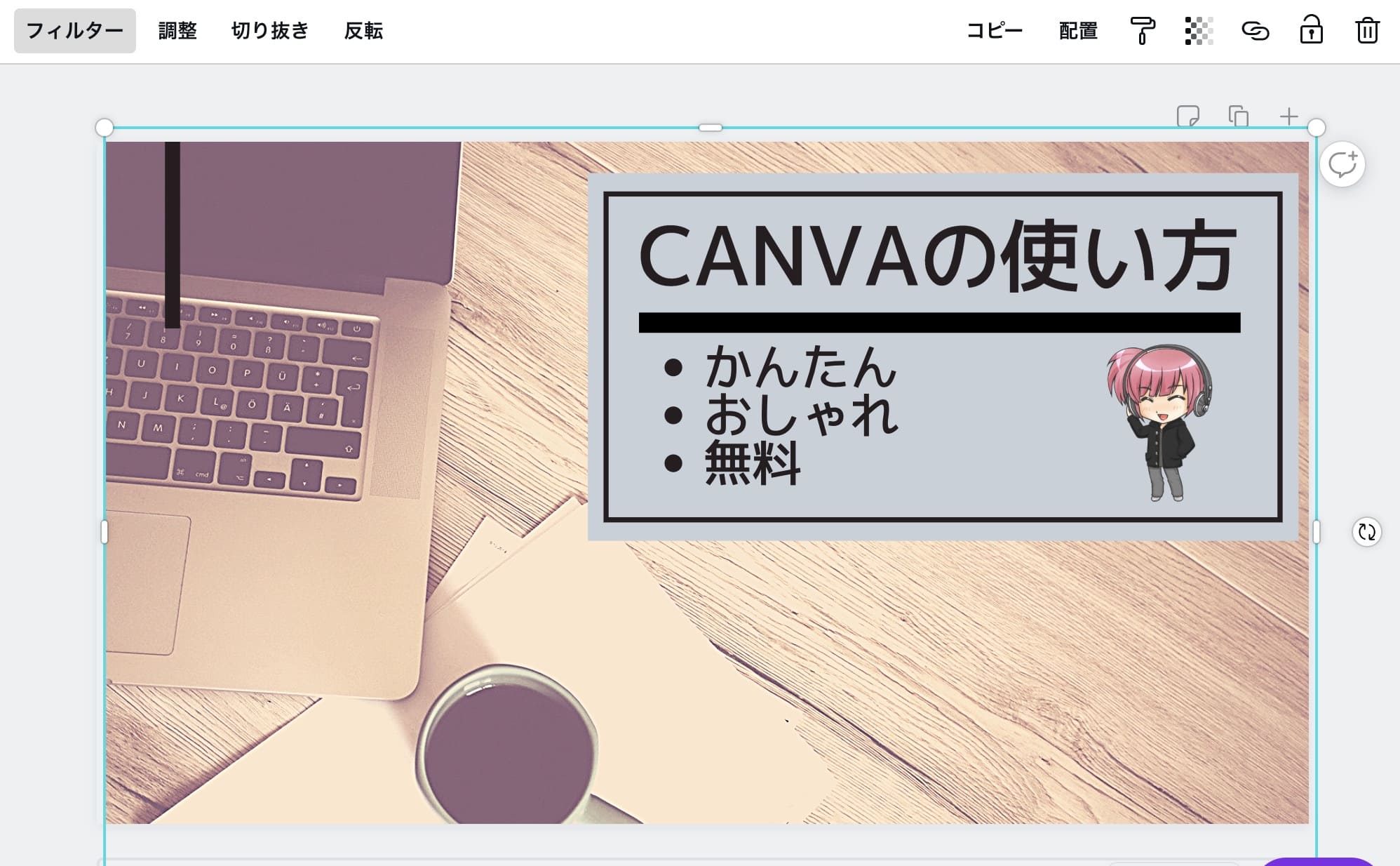
今回は背景の画像にフィルターをかけてみます。
写真をクリックして、左上の「フィルター」をクリック。

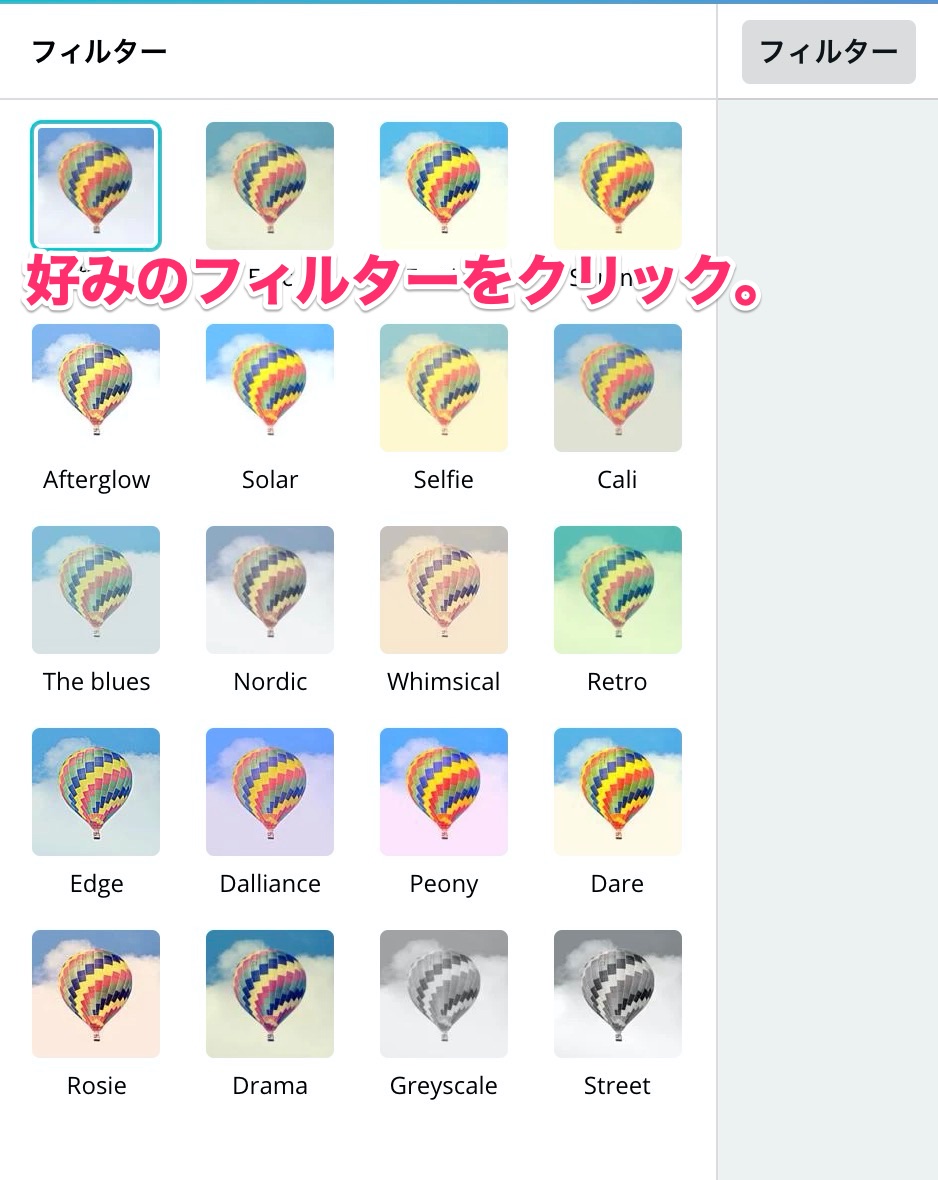
いろんなフィルターが表示されるので、クリックしてみて好みのものを探してみてください。

例えば「Whimsical」のフィルターをクリックするとこうなる。

「Greyscale」をクリックするとこういう感じ。

クリック1つで雰囲気がガラッと変わるので色々試してみるべし。
9.画像ファイルとして書き出す
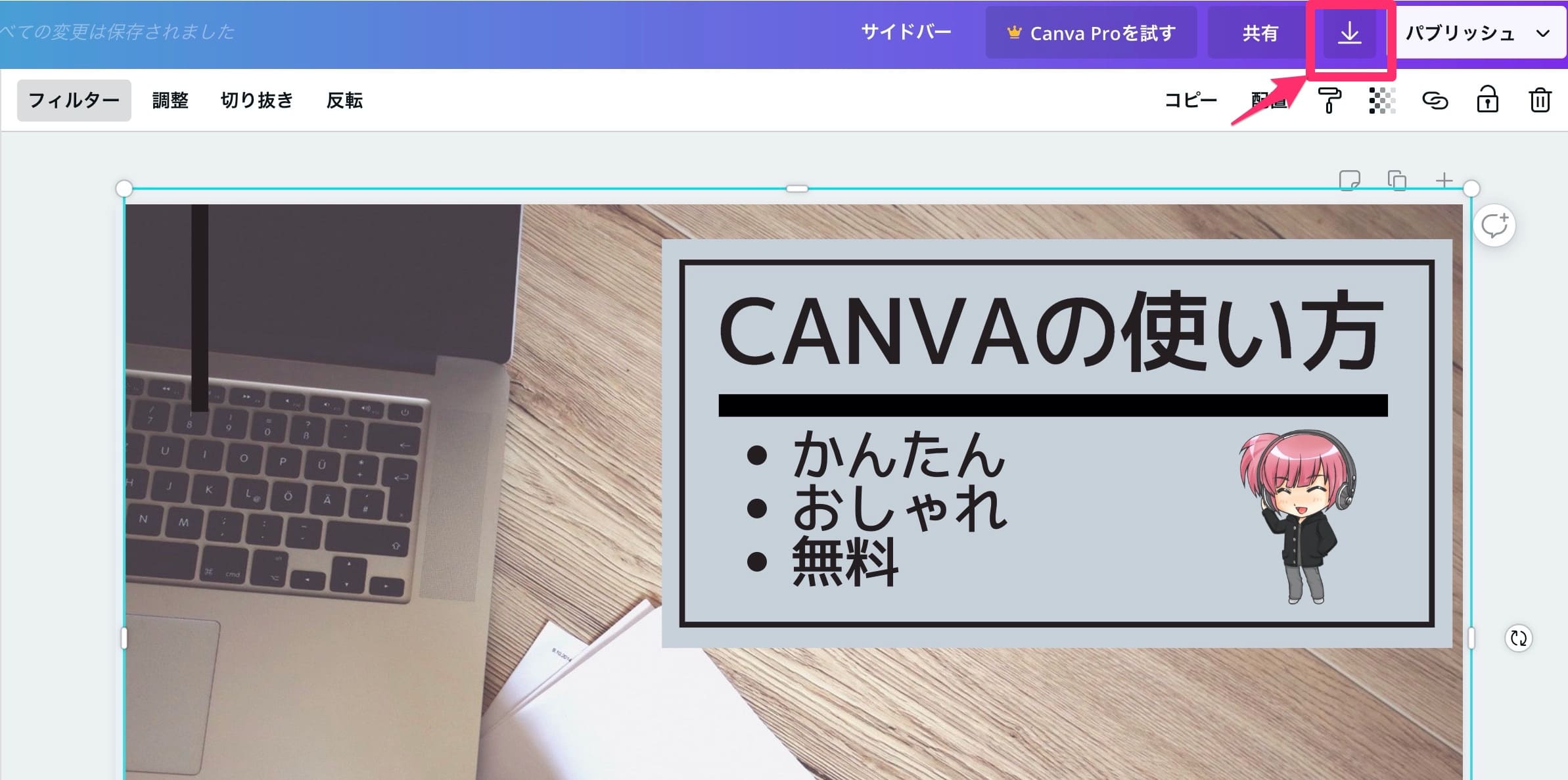
最後に、作った画像を書き出します。
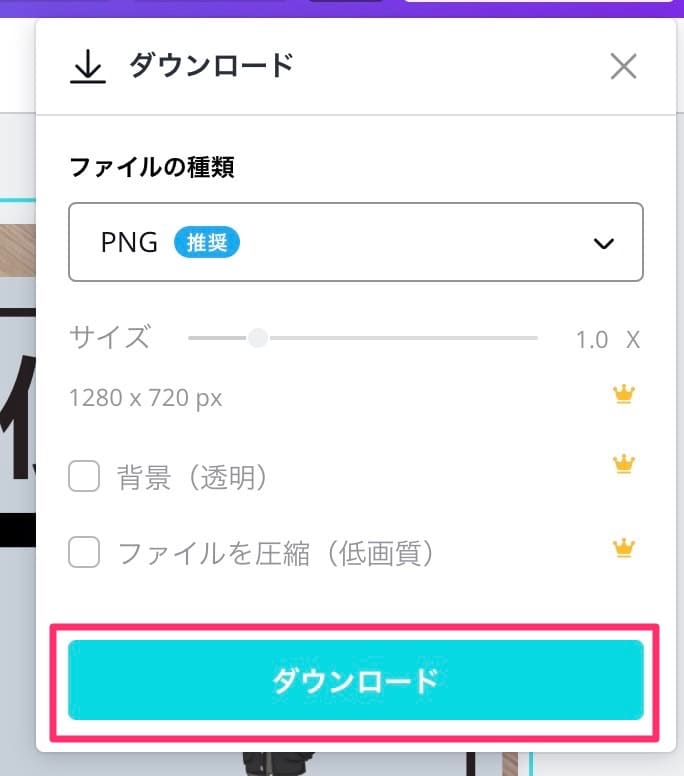
これは簡単で赤枠で囲んだ右上のアイコンをクリック。

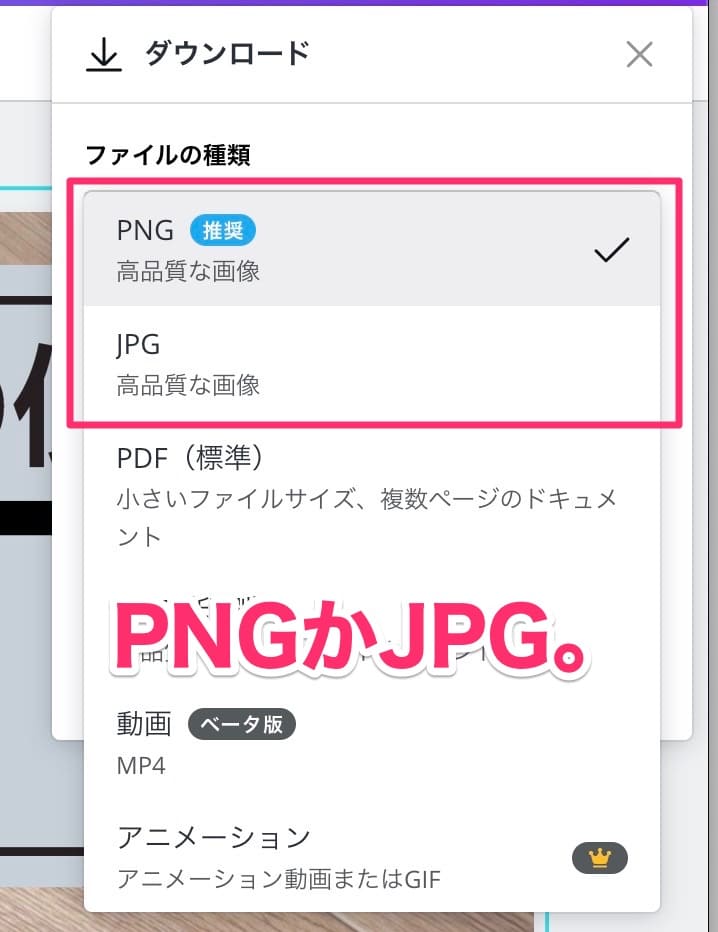
ダウンロードの形式を選べます。基本的にはPNGかJPGを選べばOK。

ダウンロードボタンをクリック。

ダウンロードが始まるのでちょっと待つ。

これでダウンロード完了。お疲れ様でした。
画像作成が苦手なら一度使ってみるべし。
ということでcanvaの解説でした。
画像作成が苦手な人ほど、便利なので使ってみてね。
\ フリー版もあります /
Pro版は機能が増えるので本格的にデザインに凝りたい方向け。30日間はお試し出来るのでそこで試してもいいと思います。

「もっと詳しくCANVAの使い方を解説してほしい!」という場合はヤマカズさんが出している「Canvaマスター講座」がおすすめ。
- 基本操作を1から全部動画で解説
- ブログ記事にすぐ使えるサムネイルのテンプレート28種類付き
使い方とテンプレートが一緒についてくるのでこれだけでCANVAでの画像作成は身につけることが出来ます。
コンテンツの販売やSNSでの告知画像を作る場合は株式会社ディスカバリーが販売している「スライド表紙テンプレートvol1」がおすすめ。

どちらも北っちも普段から使わせてもらってます。さんこうにしてみてねー。