この記事では株式会社ディスカバリーの小澤さんが販売された、スライド表紙テンプレートを徹底レビューします。
実は北っち、このテンプレートを購入してからめちゃくちゃ使い倒しています。(多分、買った人の中で一番使ってると思う)
- 自分のコンテンツを販売する時、おしゃれで見やすい告知画像がほしい人
- セミナーや配信イベント告知で使う画像を手軽に作りたい人
- 目を惹くyoutubeのサムネ画像をササッと作りたい人
- オンラインレッスンやサービスなどの販売ページ(ブログ記事でもOK)で伝わるサムネ画像が欲しい人
\ 北っちの使用例も載ってる /
商品の告知画像は第一印象がすべて。見てもらわないと始まらない。
あなたは自分のコンテンツ(商品やサービス)をブログやTwitterで告知するときどんな風にしていますか?
もし、文章だけで告知しているなら今すぐ画像を使いましょう。例えばこういう感じ。
多分このツイートみたら文章よりも画像に目が行くんじゃないかな。
もしこれが画像無しだったら・・・ぶっちゃけ全然目立たないですよね。よほど北っちのツイートを毎回見てくれてる人以外は気づかずにスルーしちゃうと思います。
SNSだけでなく、ブログやyoutubeで自分のサービスとかを紹介するときもそう。
あなたが自分で作った商品やサービスをちゃんと知ってもらう、興味を持ってもらうためには「見やすくてわかりやすい画像」があるかないかでかなり変わります。
今回紹介する「スライド表紙テンプレートVol1」はこういった自分のコンテンツを販売したり、企画を告知する時の画像を簡単に、そしてわかりやすく作成することが出来る時短ツールです。
実際にどれくらい変わるのか?ビフォーアフターを公開
じゃあ実際にテンプレート有りと無しでどれくらい画像のクオリティやわかりやすさに差が出るのか。北っちのビフォー・アフターをお見せします。
北っちはデザインセンスというものがほぼありません。イラストや画像に関しては習ったこともないです。そんな人が頑張って作った画像がこちら。

だっせえ・・・。速攻でボツにしました。30分以上試行錯誤してこれです。
これを今回紹介するスライドテンプレートで作り直したのがこちら↓

どっちが見やすく、わかりやすいですか?
・・・下の方ですよね。
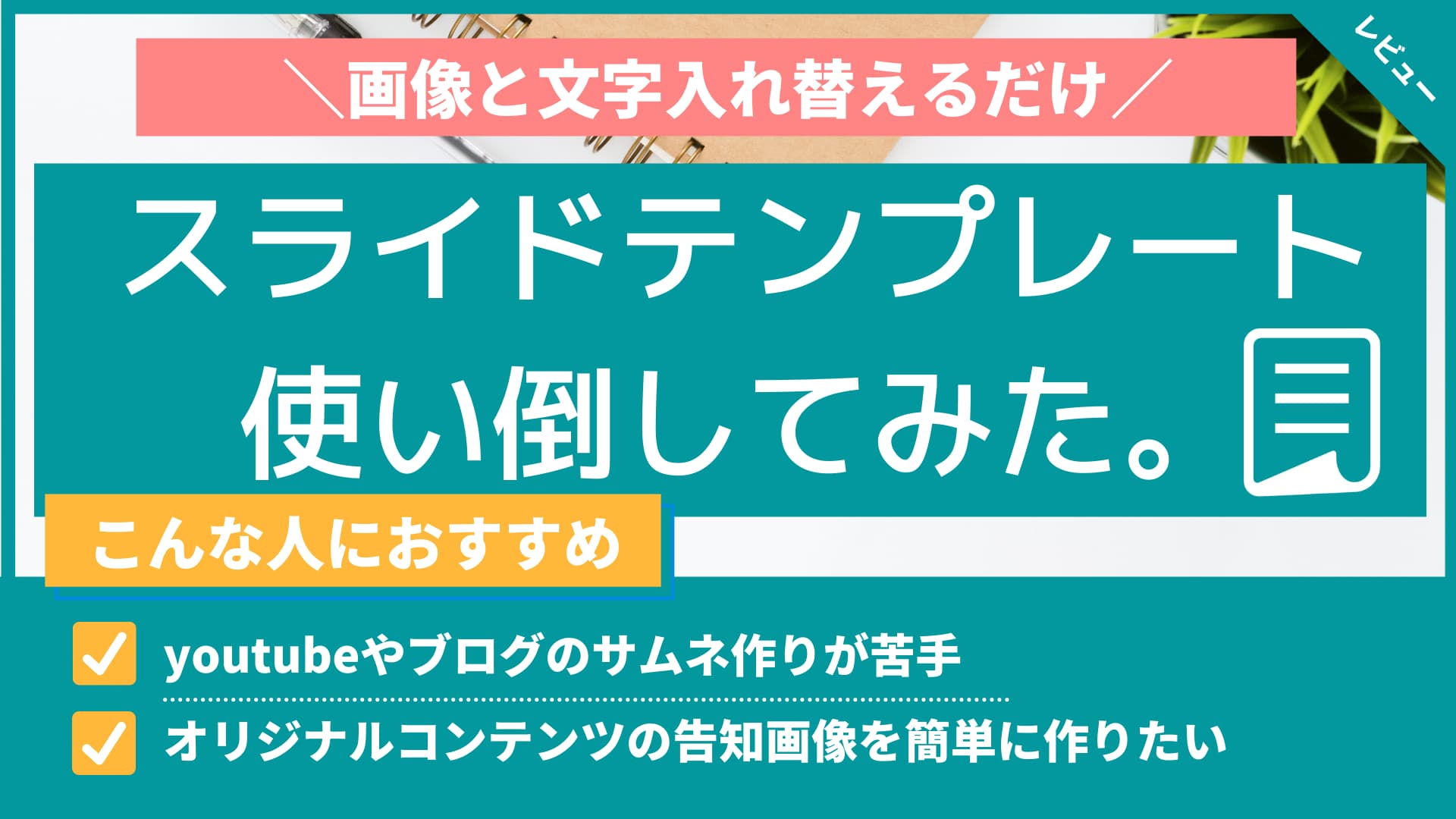
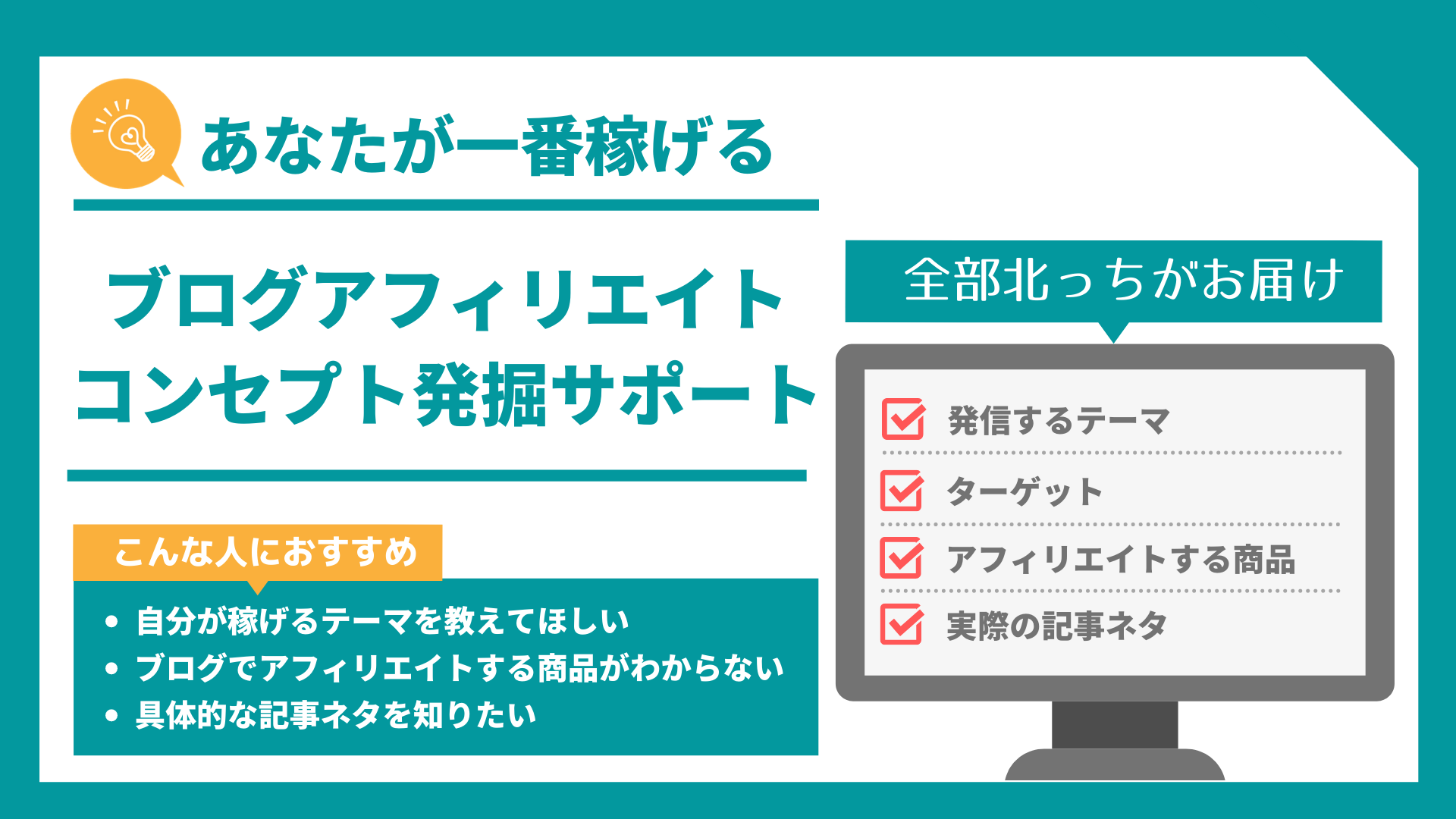
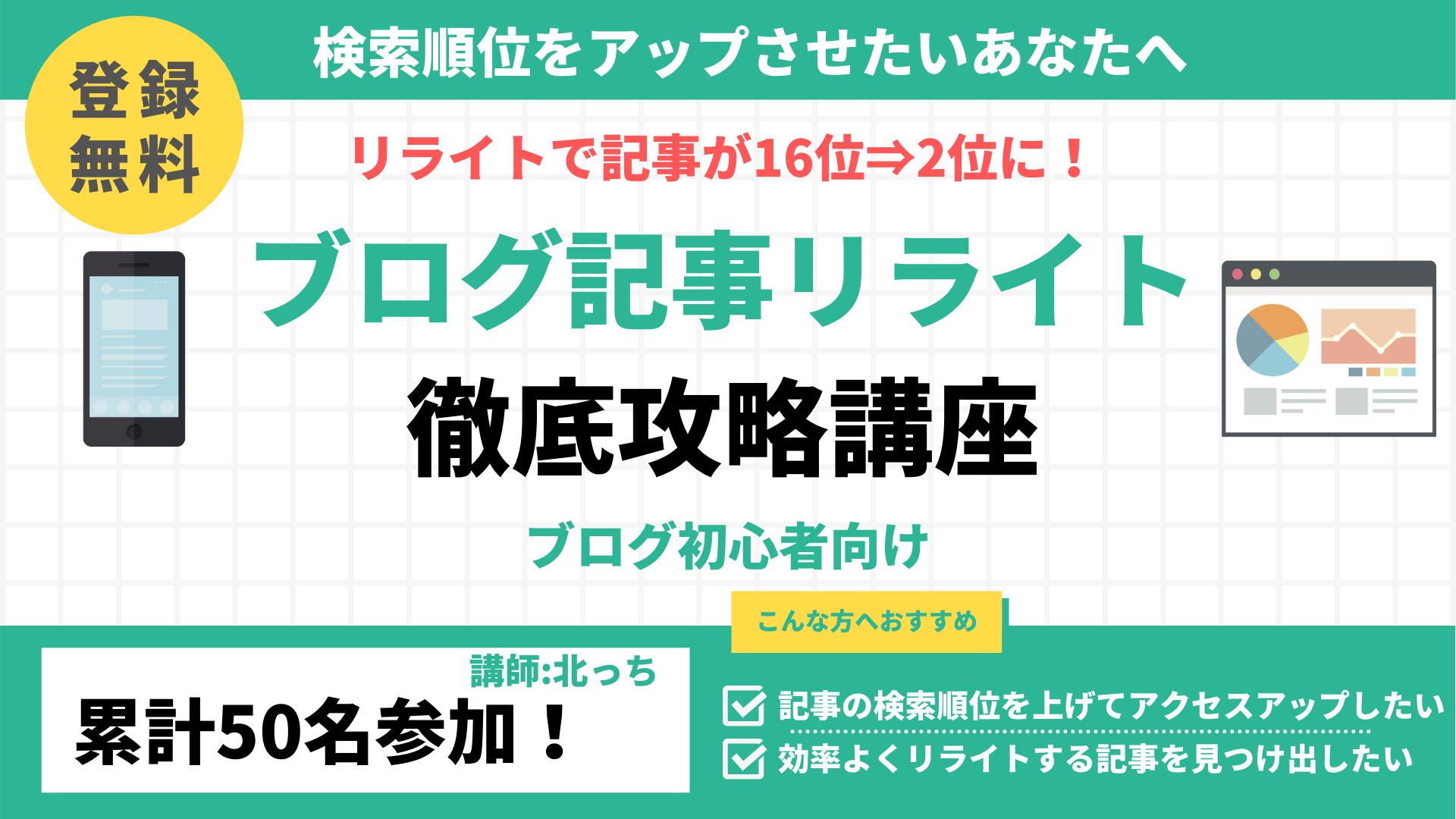
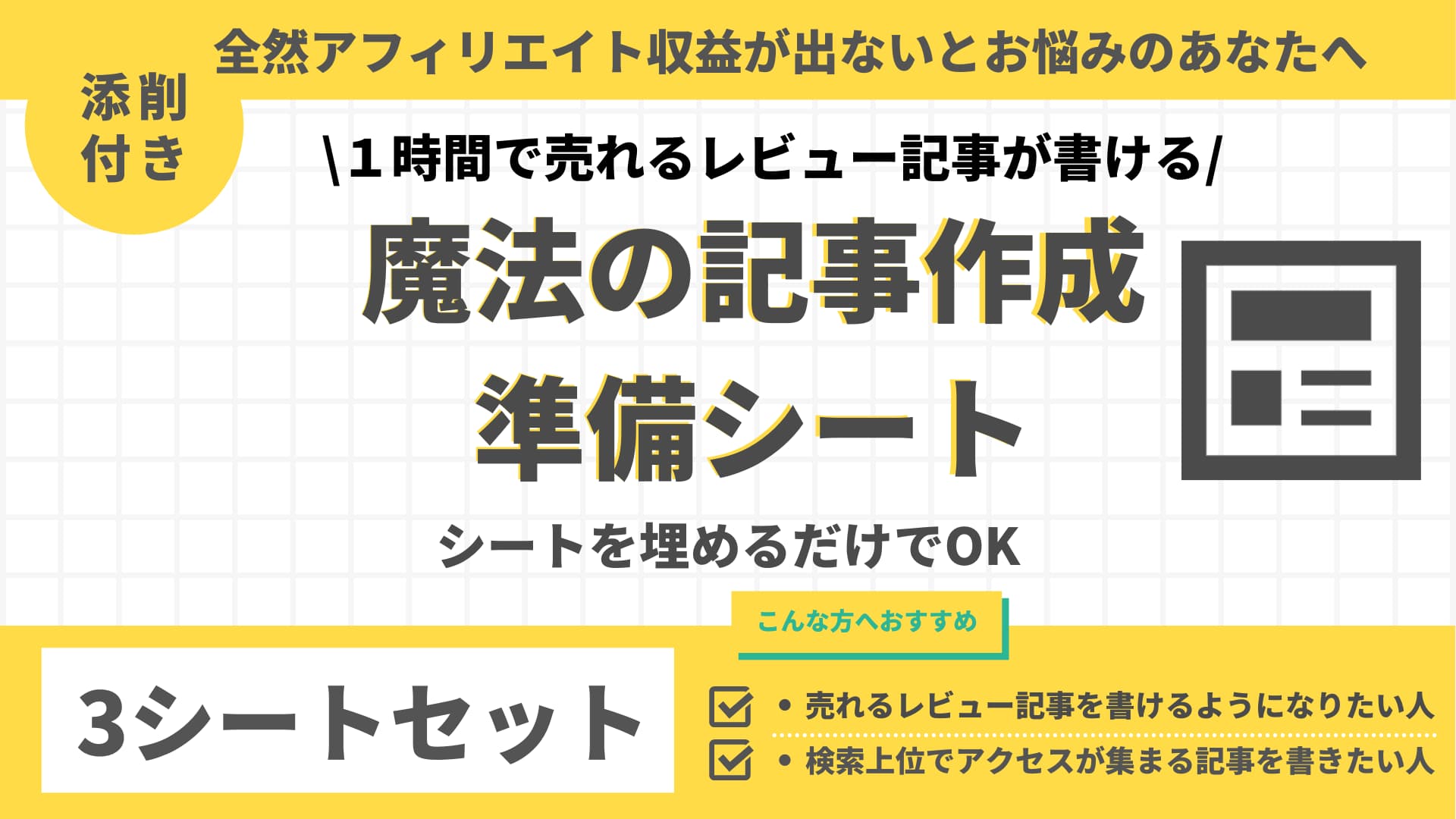
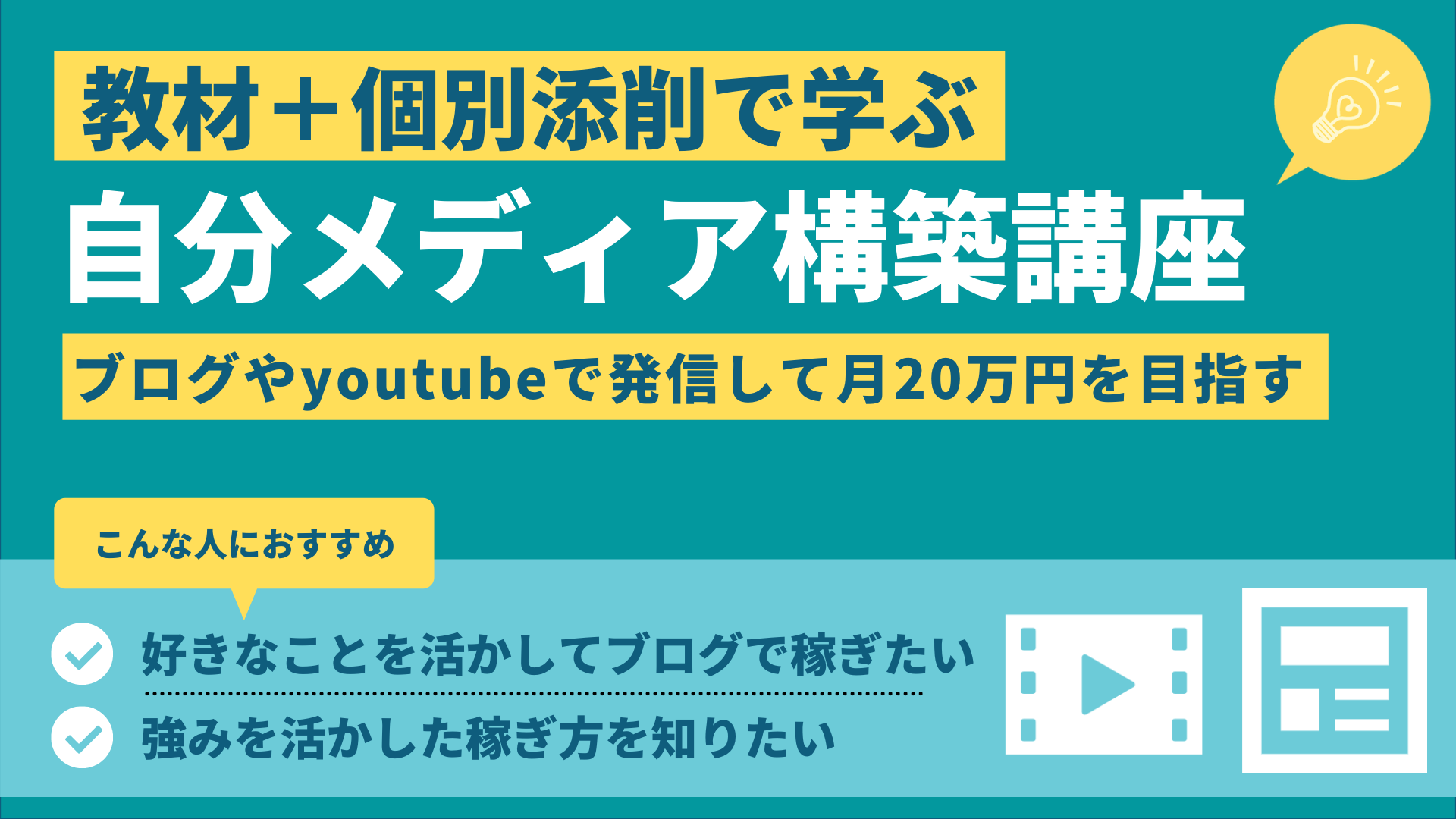
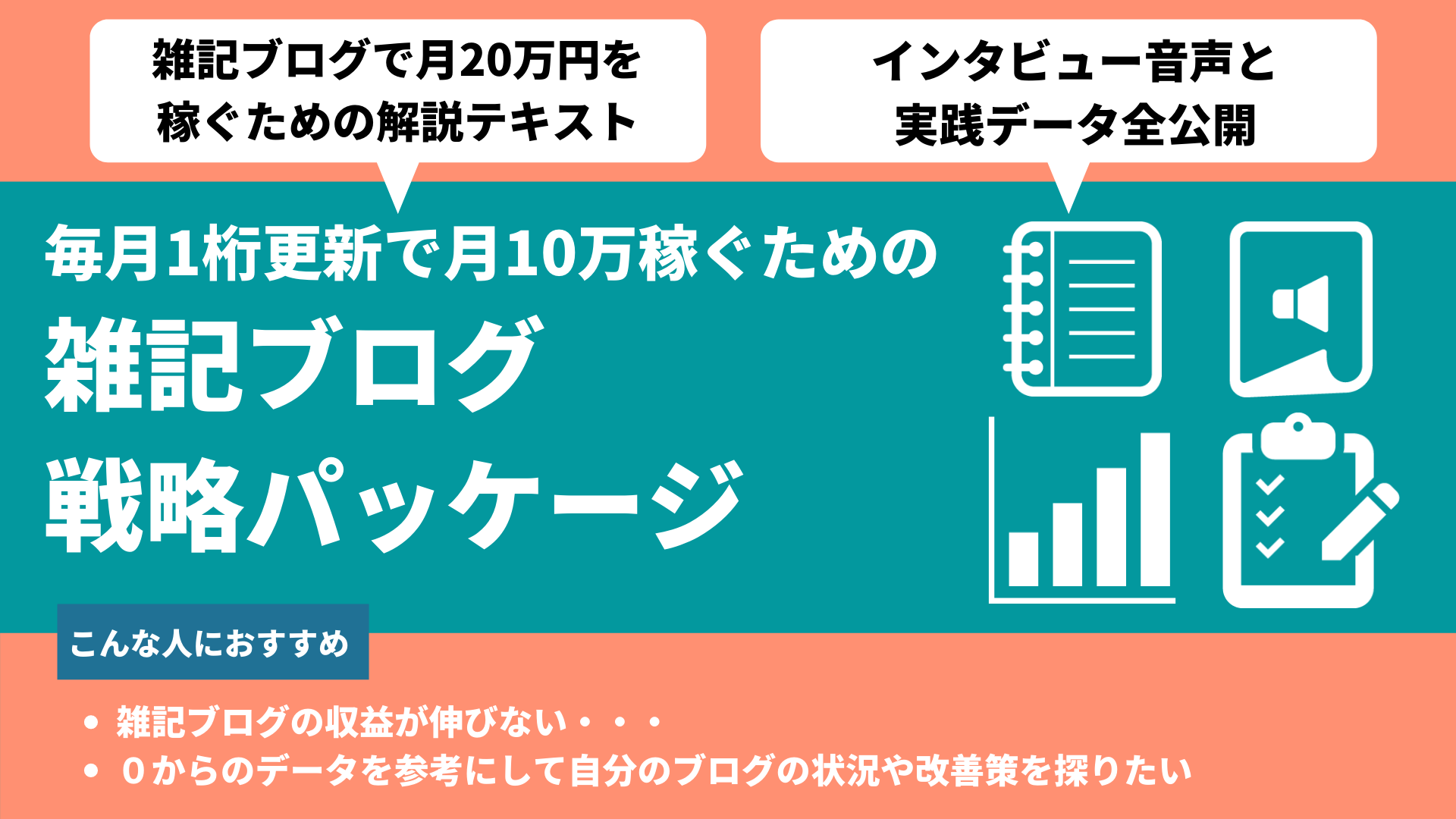
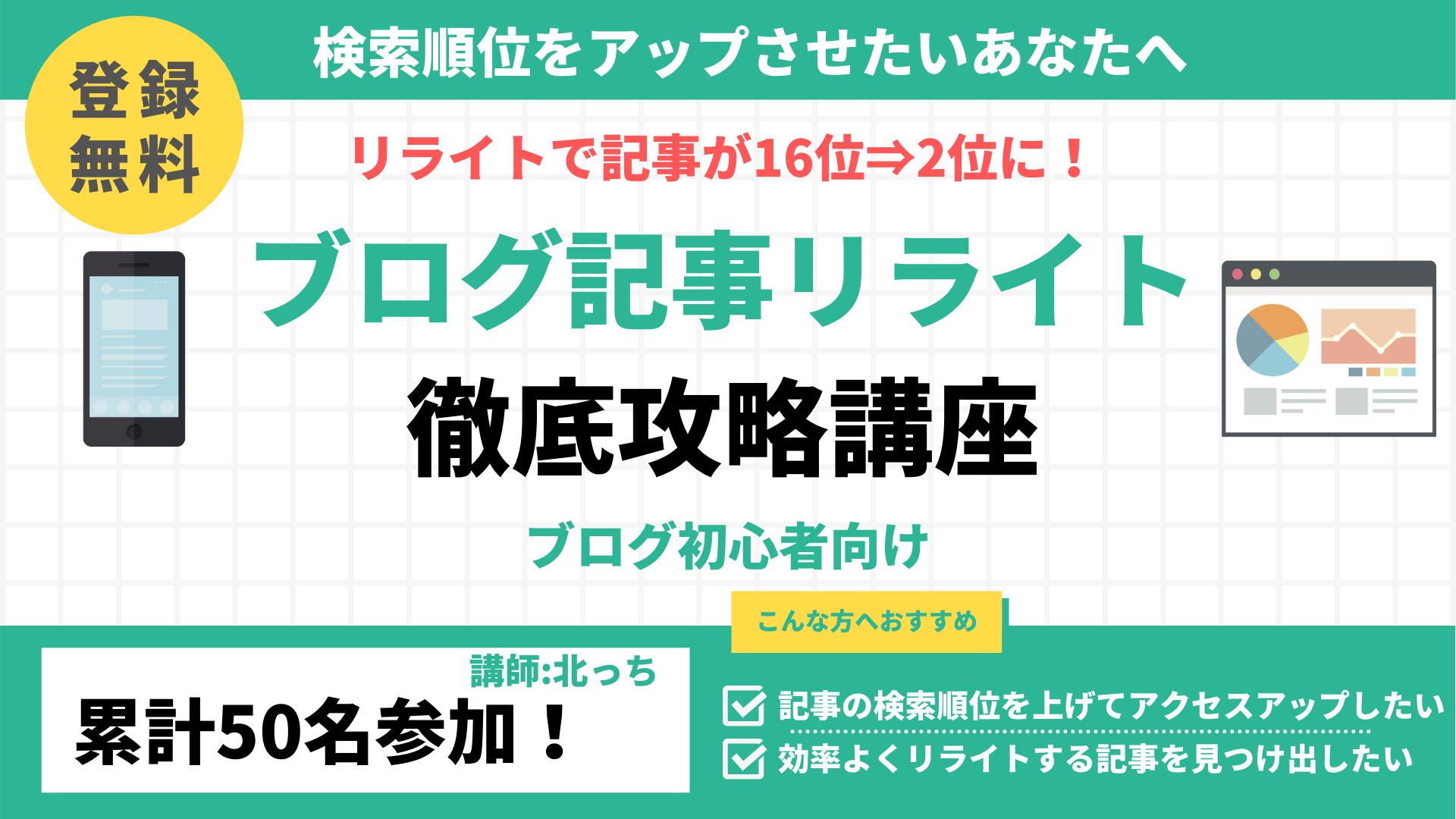
他にもいくつか作った画像を載せときます。
これまでスライドテンプレートで作った画像




こういった画像をデザインセンスなしに、文字と画像をちょっと変えるだけで出来るのがこのスライドテンプレートの最大のメリット。
スライド表紙テンプレートのメリット
どういうものが作れるかわかったとは思うので具体的なメリットを3つお話します。
- デザインとかわからん!って人でも見やすくわかりやすい告知バナーが作れる
- デザインの種類が14種類もあるのでどんなジャンルにも対応可能
- 編集にはCANVA(無料)を使うのでテンプレート代以外お金はかからない(買い切り)
デザインスキル不要。文字と画像入れ替えるだけでおしゃれ
これが一番うれしいところ。
最初からテンプレートが用意されているので、やることは文字と画像を差し替えるだけ。後はちょっとだけ色変えるくらい。
スライドの初期状態がこちら。もう文字とか色、全体のデザインが完成された状態。

これの文字とアイコンの画像をちょっと変えると・・・

こうなる。ほとんど一緒でしょ?作業時間的には15分くらい。
もしこれを完全に1から作れって言われたら、あなたは作れますか?北っちは絶対ムリです。
かといってデザイナーさんとかに依頼すると結構なお値段がかかります。お金に余裕があるならいいけれど、毎回依頼してたらかなりキツイですよね・・・。また、他のサービスだと年間でライセンス料とかかかったりします。あれも地味に高い。
だったら自分でここまで出来るスライドテンプレート使ったほうが時間的にも金銭的にも楽です。
デザインの種類が14種類もあるのでどんなジャンルにも対応可能
2つ目がテンプレートの種類が14種類と豊富なこと。

こんな感じ。その中でも北っちは6つくらいのテンプレート(note、youtube、メルマガ、WordPress、ビジネス、オールマイティー)をかなり使いまわしています。
これはデザインの好みもあると思うので、好きなものを使えばOK。男性女性問わず使えるデザインがあるのが嬉しいところ。
発信する媒体とか、テーマに合わせてスライドのタイトルが付いてるけれど別にそれ以外でも問題なく使えます。
 北っち
北っち北っちは販売したいものに合わせて、なんとなくで決めてます。それでもクオリティが高い告知バナーが出来上がるってのがすごいところ。
CANVAを使うのでテンプレート代以外お金がかからない(買い切り)

今回のスライドテンプレートは「CANVA」っていう無料の画像作成ツールを使います。
これは有料版もあるけれど、無料版で問題なく使用出来るので気にしなくてOK。
北っちもこれまで見せた画像、全部CANVAの無料版で作ってます。
そして、このスライドテンプレートは買い切りなので1回購入したら追加料金無しで使えます。
月額料金がかかるツールが多い中で買い切りはとってもありがたい。
デメリット
逆にデメリットや必要ない人についてもお話します。
- 同じテンプレートを使っている人とは被る。
- 普段のブログ記事のサムネとしては使いづらい
同じテンプレートを使っている人とは被る
これはもうどうしようもない。テンプレートをそのまま使えば被る可能性は絶対にあります。
けど、正直被ったところで特に問題はないし周りを見てもまだまだ積極的に使われている人は殆どいません。販売者の小澤さんくらい。
また、色やアイコンを少し変えるだけで印象はかなり変わるのであまり気にしなくてもOK。
普段のブログ記事サムネイルとしては使いづらい
これは結構重要なことで、今回のスライド表紙テンプレートはあくまでもセミナーとかオンラインコンテンツの販売の告知の時に活躍するものです。
なので、普段の記事のサムネイル(アイキャッチ画像)にはあまり向いてません。使えないことはないんだけど、無理に使うものではないです。
なので「おしゃれなアイキャッチ画像を手軽に作りたい!」という場合はまずCANVAをしっかり無料版で使うこと。これで十分です。
もしそれでもわからない場合はヤマカズさんが出している「Canvaマスター講座」がおすすめです。こちらはブログ記事やyoutubeのサムネイルに使えるテンプレートが付属したマニュアルになっています。
北っちからの限定特典
今回、スライド表紙テンプレートを北っちから購入頂いた方限定で以下の特典をプレゼントします。
より簡単かつ見やすい画像を作るために北っちが普段からしている2つのことについて公開します。
CANVA無料版 縁取り画像の作り方(動画解説)
CANVA無料版の欠点として、文字の縁取り機能がありません。縁取りっていうのはこういうの。

でも上の縁取り文字、CANVAの無料版で作ってます。
最近気づいてやってみたら出来たのでこの手順を解説した動画をプレゼントします。
画像の透明切り抜きが出来る無料サイト&アイコン素材サイトの紹介
画像を追加する際、特に人物に多いんですけど「画像から人物だけを切り抜いて使いたい」という場合があります。
これはもともと背景が透明の人物画像を用意することになるんですが、写真とかだと背景が写っていますよね。
そこで、この背景を簡単に取り除いて「透明背景の人物画像」が作成出来るサイトを紹介します。
そしてもう1つはスライドのワンポイントとして使いやすい素材アイコンの配布サイトを紹介します。
北っちも普段から使っているおすすめサイトです。
まとめ
ということでスライド表紙テンプレート使ってきた北っちが徹底レビューしてみました。
SNS上でイベント告知したり、コンテンツ販売をしている(する予定)人で、デザインが苦手なら間違いなく買って幸せになれます。
画像1から時間かけて作るよりも、手軽で見た目のいい告知画像作って時間はコンテンツを作ることに使おう。
- 自分のコンテンツを販売する時、おしゃれで見やすい告知画像がほしい人
- セミナーや配信イベント告知で使う画像を手軽に作りたい人
- 目を惹くyoutubeのサムネ画像をササッと作りたい人
- オンラインレッスンやサービスなどの販売ページ(ブログ記事でもOK)で伝わるサムネ画像が欲しい人
既にデザインが出来るとか、とりあえずブログのサムネイルくらいしか作らないなら無理に必要ないので大丈夫。
そこを踏まえて使ってみてください。
\ 北っちの使用例も載ってる /