今回はWordPressに投稿した記事をSNSで見やすく、わかりやすく表示させるためのOGP設定方法を解説します。
- OGP設定がなぜ必要なのか、そのメリットが分かる
- OGP設定の具体的な方法がわかる
- OGP設定をする場合の画像サイズがわかる
OGP設定とは?(出来ること)
OGPっていうのは「Open Graph Protocol」の略称です。
これはFacebookやTwitterなどのSNSで記事やブログの情報を正しく、画像つきでわかりやすく表示させるためのHTMLタグのこと。
実際に見てもらった方が早いので、Twitterで記事のURLを投稿した場合の画像がこちら。

画像が大きく出て、タイトルと説明が表示されてるのがわかるかな。
OGP設定をしていないと画像は表示されないのでパット見で目立たないです。
OGPを設定するメリットは?
「OGP設定をして見やすくなるのはわかったけど、なんで見やすくするの?」
っていう部分、気になるよね。それには2つの理由があります。
1.SNSで拡散されやすくなる(見栄えもよい)
SNSには色んな人がいろんな投稿をしてる。
Twitterとかわかりやすいんだけど、秒単位でいろんなつぶやきが流れていくんだよね。
なので、ただ画像もなく記事のURLをつぶやいたとしてもほとんどの人が見逃してしまうんだよ。
SNSのフォロワーさんに少しでも目を止めてもらうには目立たせること!
パット見で「あ、この記事気になる!」って思ってもらうのはすごく大事d。それがきっかけで拡散してくれたり、いいねしてくれたりが起こるので。
2.アクセスアップに繋がる
2つ目がブログのアクセスアップに繋がるということ。
SNS上であなたの記事が目立てば、「ちょっと読んでみようかな?」って思ってくれる人も当然増えます。
- 画像付きの記事URLが流れてきて気になったからとりあえず見てみよう
- あ、これすごくわかりやすかったから友達にも教えよう!(RT、シェア)
- お、友達から流れてきたこの記事、面白そう・・・(読んで見る)
流れとしてはこんな感じ。検索だけじゃなくてSNSからのアクセスも今は大事なポイント。
せっかくSNSという便利なものがあるんだから、活かせるところは最大限活かしていくべき。
 北っち
北っちOGPの設定方法
 北っち
北っち1.プラグインで設定
1つ目がプラグインを使う方法。これはどんなWordPressブログでも可能。
プラグインで設定する場合は「All in One SEO Pack」を使うのがおすすめ。

ただし、テンプレートでOGP設定項目が用意されている場合は2の方法でやること!
2.テンプレートの機能から設定
最近のWordPressのテンプレートにはOGP設定をする項目が予め用意されていることも結構あります。
なので、プラグインを使わなくてもOK。北っちの今使っている「JIN」もそうです。

OGP設定項目が用意されているテンプレートは以下の通り。
| SANGO | ○ |
|---|---|
| JIN | ○ |
| AFFINGER(WING) | ○ |
| LION MEDIA | ○ |
| Cocoon | ○ |
| Simplicity2 | ○ |
| 賢威 | ○ |
OGP設定が正しく出来ているか確認する方法
設定が出来たら、一応OGP設定が正しく出来ているのかチェックしてみよう。
 北っち
北っちFacebook for developersを使う
Facebookの場合は「Facebook for developers」というツールを使います。
⇒Facebook for developers シェアデバッガー

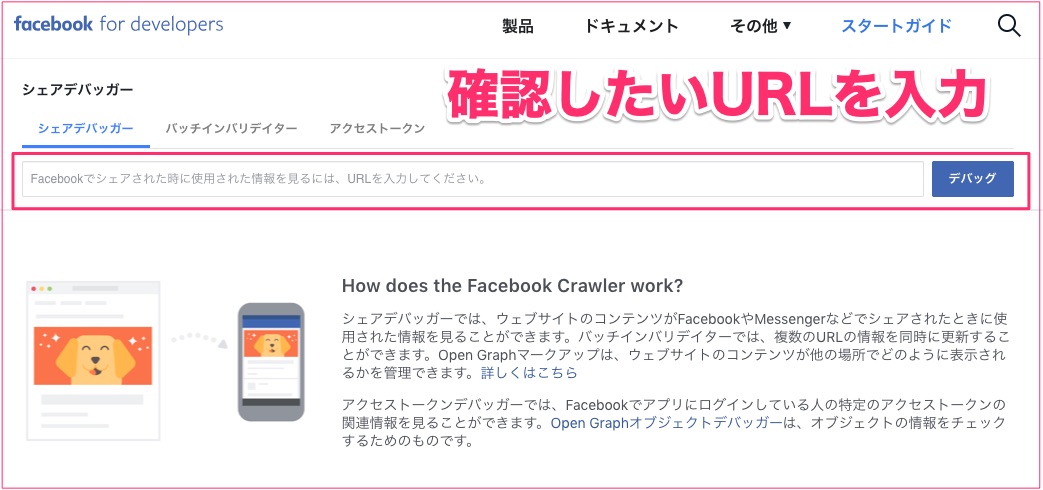
「シェアデバッガー」になっていることを確認して、赤枠で囲んだ部分に表示を確認したい記事URLを入力。
その後「デバッグ」ボタンをクリック。

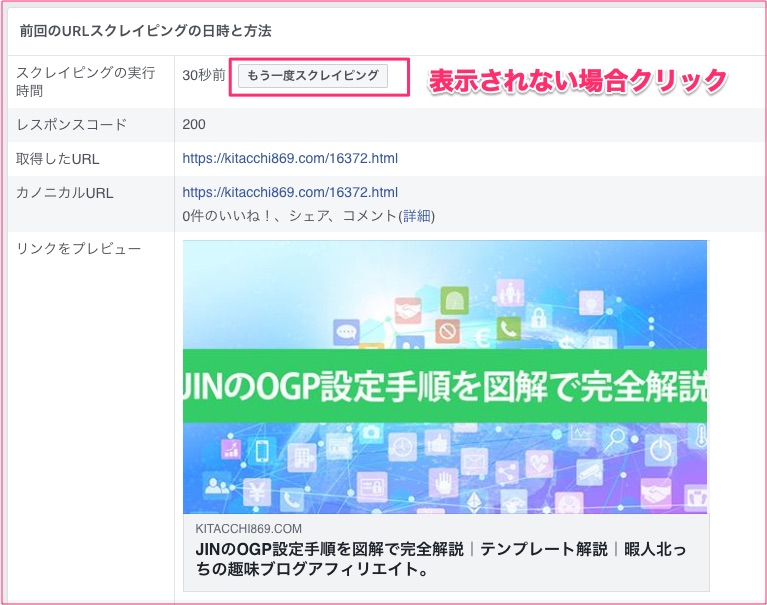
こんな感じで表示されます。もしうまく表示されない場合、「もう一度スクレイピング」をクリックしてみてください。
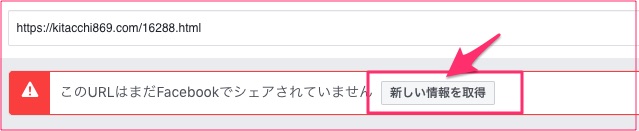
ちなみに、Facebook上に記事URLを投稿していない場合、こんな画面が表示されます。

この場合は「新しい情報を取得」をクリックするとプレビューの画面が見れるようになります。
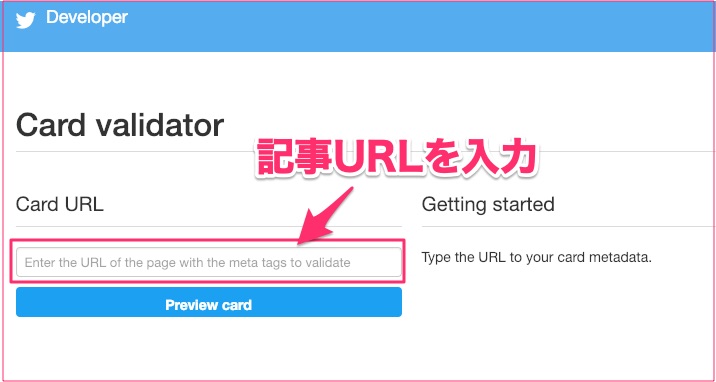
TwitterはCard validatorで確認
Twitterの場合は「Card validator」を使います。

開いた画面の「Card URL」のところに確認したい記事URLを入力して「Preview card」のボタンをクリック。

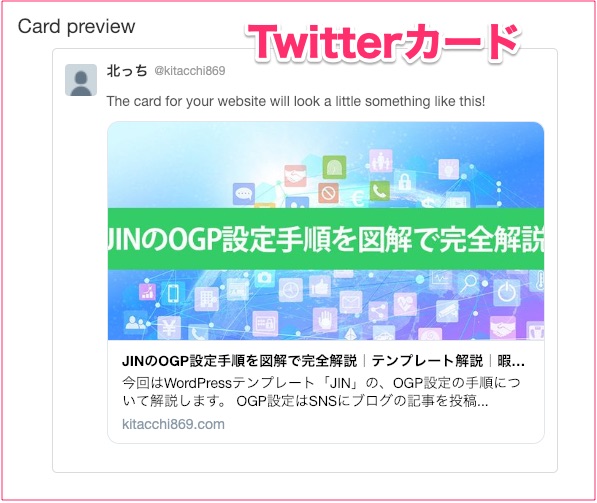
こんな感じで実際の表示が確認出来ます。
注意点 記事のアイキャッチ画像を正しく設定しよう
ここからは注意点について。OGP設定をした場合基本的に記事のアイキャッチ画像(サムネイル)が画像として表示されます。
なので、どんな記事でも必ずアイキャッチ画像を設定すること!
アイキャッチの設定方法についてはこちら

各SNSに対応したアイキャッチ画像サイズは?
また、重要なのが「アイキャッチ画像のサイズ」。
これは「縦630ピクセル×横1200ピクセル」にするのがおすすめ。これはFacebookで画像が大きく表示されるためのサイズだからです。
これより小さくてもだめでは無いんだけど、基本的にはこのサイズで作ることをおすすめします。
また、設定したアイキャッチ画像がFacebook、Twitterでどんな風に表示されるのか確認したい場合はこちらの「アイキャッチ画像チェッカー」が便利。
まとめ
どうだったかな?最後にOGP設定についてもう一度まとめておきます。
- SNS上で記事URL見やすく表示させるためのもの!
- OGP設定をすればSNSで拡散、アクセスアップにもつながる
- アイキャッチ画像が使用されるので画像サイズは630×1200で!
OGP設定はWordPressのブログを作ったら最初にやっておくと後が楽なので、忘れずに設定しておいてね!
その他のWordPressの設定手順はこちら