WordPressのブログで設定しておきたいのが「アイキャッチ画像」。
でも「アイキャッチ画像って何?」とか「どうやって設定したらいいの?なんかメリットがあるの?」っていうあなたに、
アイキャッチ画像の基本とメリット(設定しないデメリット)、アイキャッチ画像の設定の仕方を説明するよ。
アイキャッチ画像(サムネイル)って何?
っていうか「アイキャッチとかサムネイルって何?」って思ったあなた。
ブログの記事一覧などでこんなのを見たことないかな?

こういうの。この画像部分のことをアイキャッチ、サムネイルって呼ぶよ。
要するに、記事一覧が表示されたときに横に表示される画像のこと。
アイキャッチ画像を設定するメリットは
- 読者さんの目を惹くので、記事を読んでくれる確率がアップ
- ブログ全体が華やかになり、デザイン的にもきれいに見える(整っている)
- タイトルを読まない読者さんへ記事内容を伝えることも出来る
ここに記事に関連する画像を入れたり、画像に文章をいれたりして読者さんが「お、これ読んでみようかな?」って目を留める役割があるよ。
CDでいうジャケット、本で言う表紙みたいなものだと思って貰えればOK。最近だとyoutubeの動画とかもアイキャッチを使ってるね。
アイキャッチを設定していないとこうなる。

「NO IMAGE」って書いてあるんだけど、「画像ないですよー」ってこと。あなたが使ってるブログのテンプレートによるけれど、アイキャッチを設定していないとこういう見た目になるよ。
アイキャッチを設定しないデメリットとしては
- 記事が中途半端に見える
- 読者さんが興味をもってくれない(画像を使ってないから)
という感じ。
画像は実際かなり大事で、これがあるかないかで読者さんが記事をクリックするか決まったりもする。(内容がしっかりしているのは大前提!)
また、記事一覧表示をした時にぜーんぶ「NO IMAGE」って表示だとなんか感じ悪くない?「あ、まだ完成していないブログなのかなあ・・・」って感じる読者さんもいる。なので、ちゃんと設定しておこうね。
アイキャッチ画像の設定方法
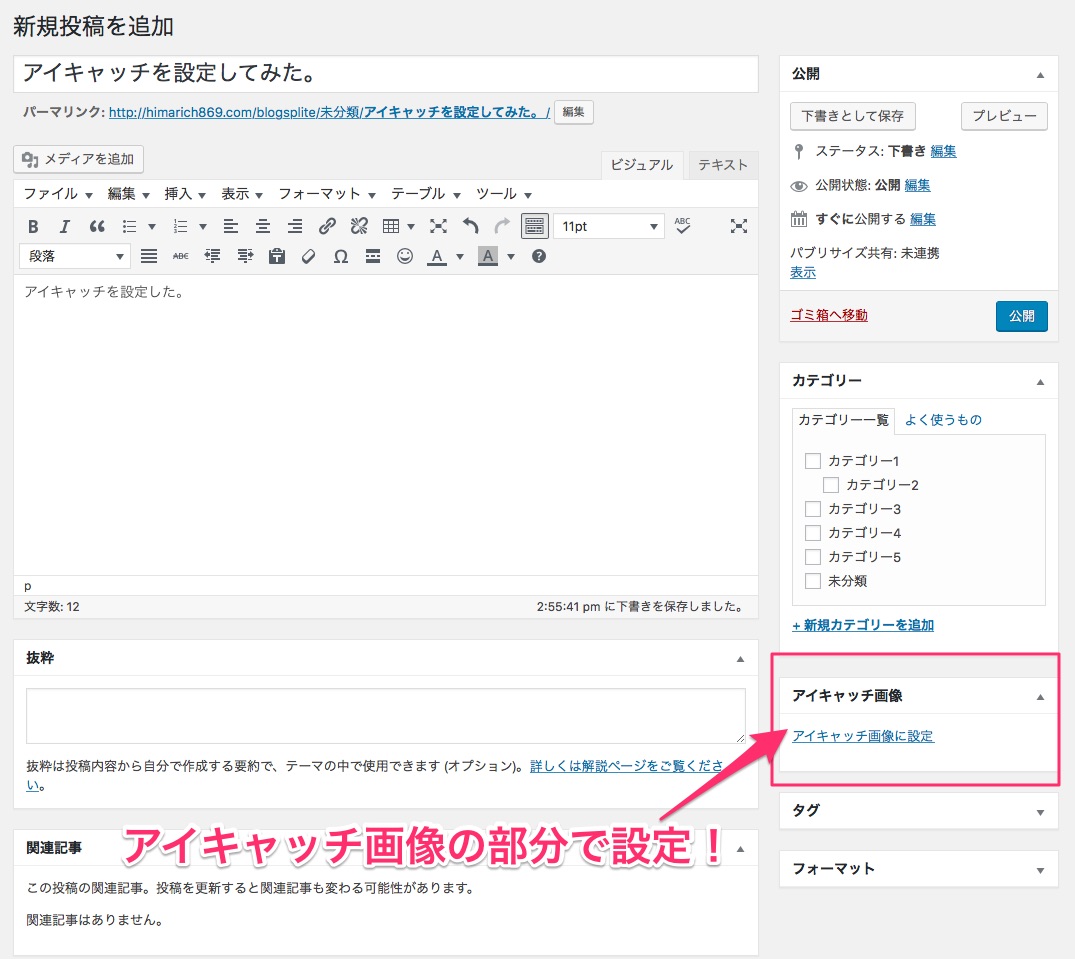
WordPressの管理画面から、「投稿」⇒「新規追加」で記事を作成しよう。

画面の右側に「アイキャッチ画像」という部分があるので、その中の「アイキャッチ画像に設定」という文章をクリック。
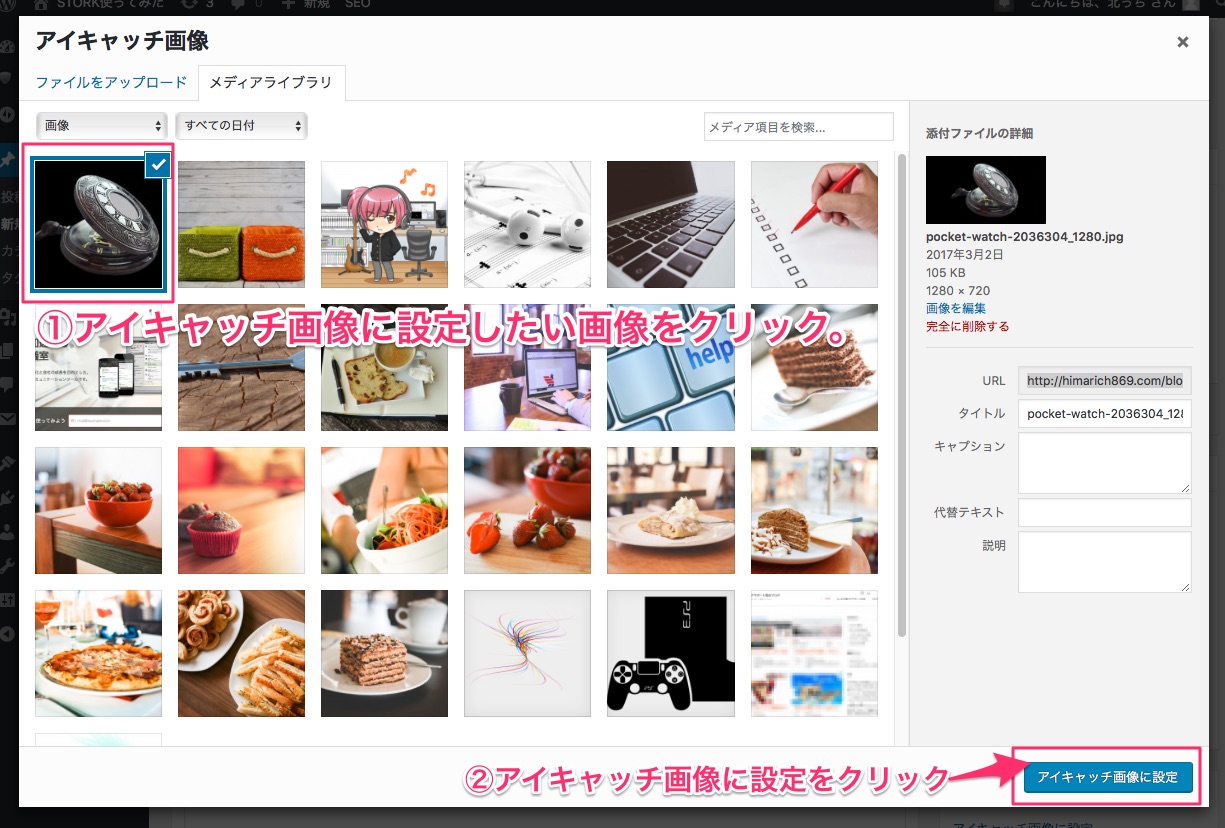
WordPressに画像がある場合

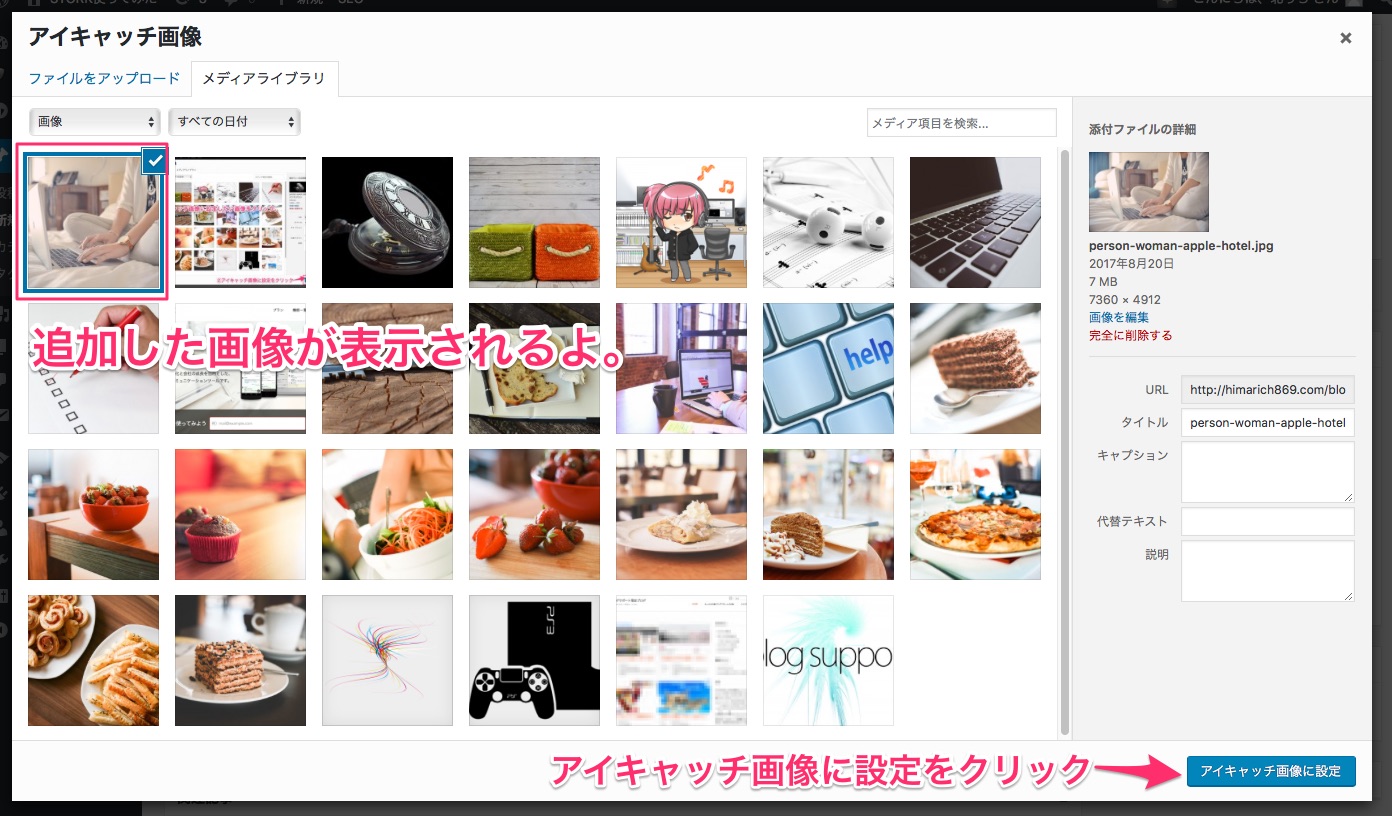
画像が一覧で表示されるので、アイキャッチ画像に設定したい画像をクリック。その後に右下の「アイキャッチ画像に設定」のボタンをクリック。
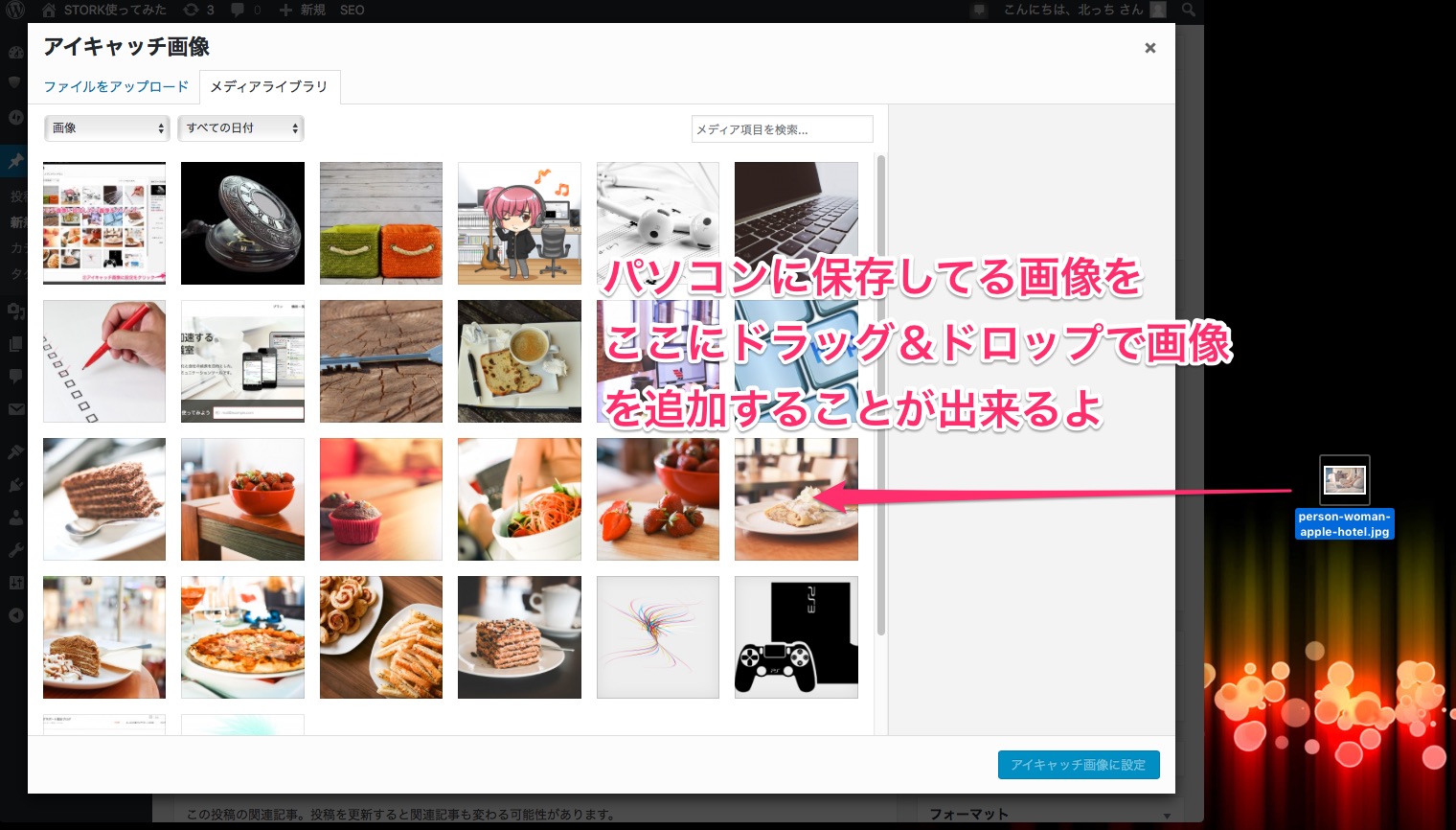
新しく画像を追加する場合(パソコンに保管してる画像を使いたい)

画像素材サイトなどからダウンロードした画像を使う場合は、まずWordPressに画像を追加しよう。パソコンにある画像のファイルをクリックしたまま、アイキャッチ画像のエリアにマウスで持っていこう。

これで追加される。あとは「アイキャッチ画像に設定」のボタンをクリックでOK。

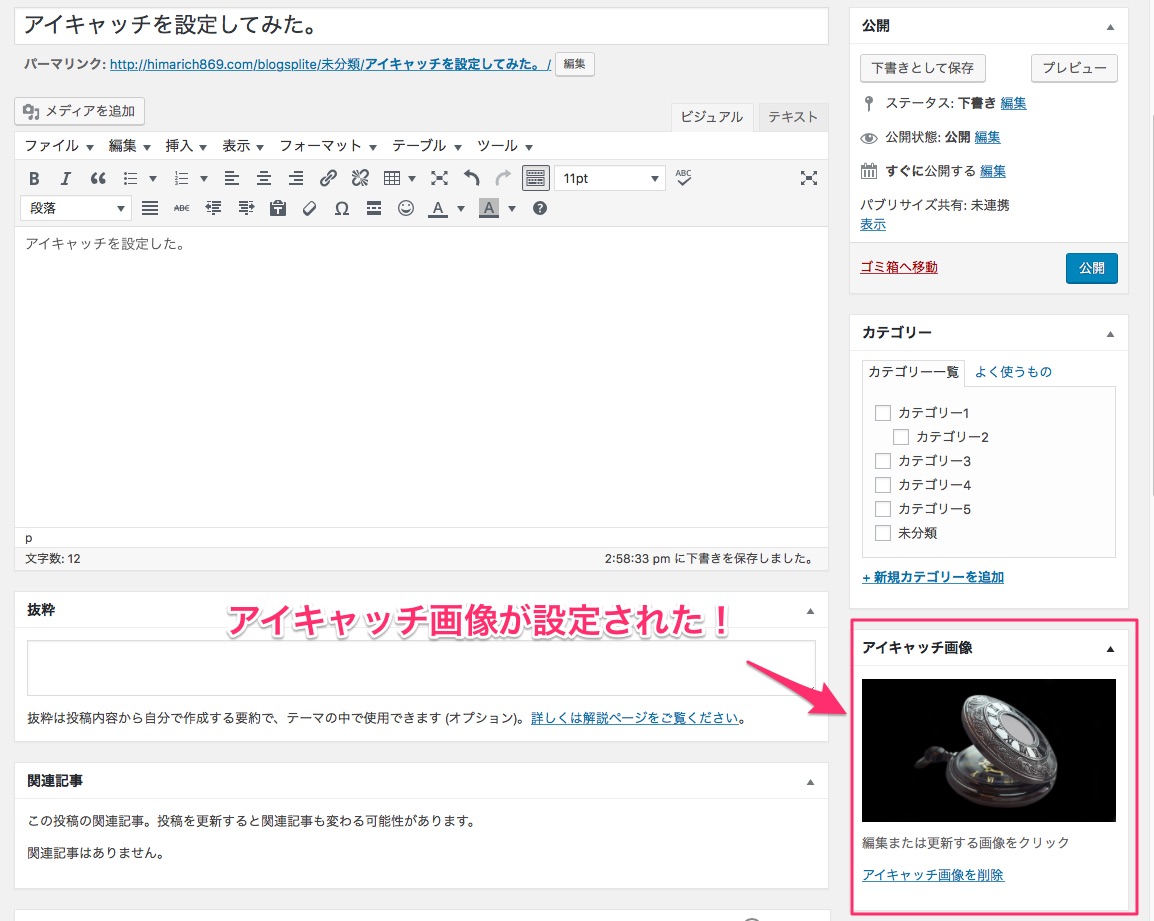
これでアイキャッチ画像の設定が完了。あとはいつもどおり記事を書いて、「公開」ボタンをクリックすればOK。
「アイキャッチ画像」のエリアが表示されていない場合は・・・

記事投稿画面の右端に「表示オプション」っていうのがあるのでここをクリック。
画像のように上がスライドしてくるので、「アイキャッチ画像」の項目にチェックをいれよう。これで表示されるよ。
まとめ 1記事毎にアイキャッチ画像は設定しよう
ちゃんとアイキャッチ画像設定出来たかな?
設定自体は簡単だし、すぐ出来るので1記事更新する度にやっておこうね。








