WordPressに関するSEOのことはこの1つでほぼ完了するのが、All in One SEO Pack。
今回はAll in One SEO Packの中の「ソーシャメディア」設定をしてOGPの設定をする手順を1から解説します。
- All in One SEO Packを使ったOGP設定の方法がわかる
- Twitter、Facebookと記事を連携させることが出来て拡散力が高まる
- 記事毎のAll in One SEO Packのソーシャル設定方法がわかる
OGPについて
OGPというのはOpen Graph Protcolのこと。
これはSNS(TwitterやFacebook)にブログの記事を投稿した際の画像や記事タイトル、詳細を正確に表示させるもの。
このOGP設定をしておかないとSNSで記事のURLを投稿してもアイキャッチ画像が表示されなかったり、タイトルが表示されない。
つまり、読者が「何の記事かすぐにわからない」ということになってしまいます。
All in One SEO Packを使う前の注意点
All in One SEO Packを使ってOGP設定をする前に、大事な注意点を2つ伝えておきます。
もしかしたらあなたはAll in One SEO Packを使わなくてもいいかもしれないので。
 北っち
北っち必ず確認してね!
1.他のOGP出力機能があるプラグインと重複していないか?
1つ目が他のプラグインとの兼ね合い。
OGPの設定が出来るプラグインはAll in One SEO Packだけじゃない。他にも以下のプラグインがあります。
- Yoast SEO
- Jetpack
- Open Graph Pro
もしあなたが今これらのプラグインでOGP設定をしている場合は、All in One SEO Packを使わなくてもOKです。
2.テーマにOGP設定が予め搭載されていないか?
2つ目が今使っているWordPressのテンプレートについて。
最近のテンプレートは有料、無料問わず「最初からOGP設定が出来る項目がある」ことが多いです。
OGP設定項目があるテンプレートは以下の通り。
| SANGO | ○ |
| JIN | ○ |
| SWELL | ○ |
| AFFINGER(WING) | ○ |
| LION MEDIA | ○ |
| Cocoon | ○ |
| 賢威 | ○ |
All in One SEO Packのインストール方法

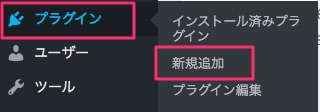
まずはあなたのワードプレス管理画面から左メニュー→「プラグイン」→「新規追加」をクリック。
検索欄にAll in One SEO Packと入力。検索結果が表示されるので、All in One SEO Packの「今すぐインストール」をクリック。

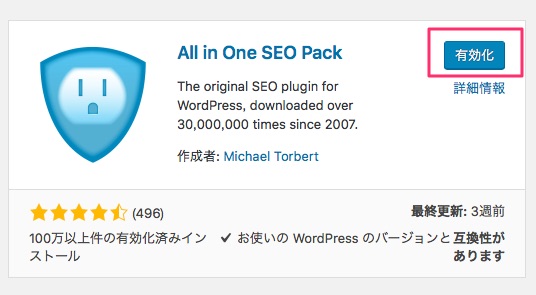
インストール出来たら「有効化」をクリック。これでインストールはOK。

有効化すると説明文が表示されるけど、特に読まなくてもOK。
All in One SEO PackでOGP設定をする手順
ここから本格的にOGP設定の手順に入っていきます。
 北っち
北っち細かいけど1つ1つ頑張ってやってみてね!
1.機能管理の「ソーシャルメディア」を有効しよう

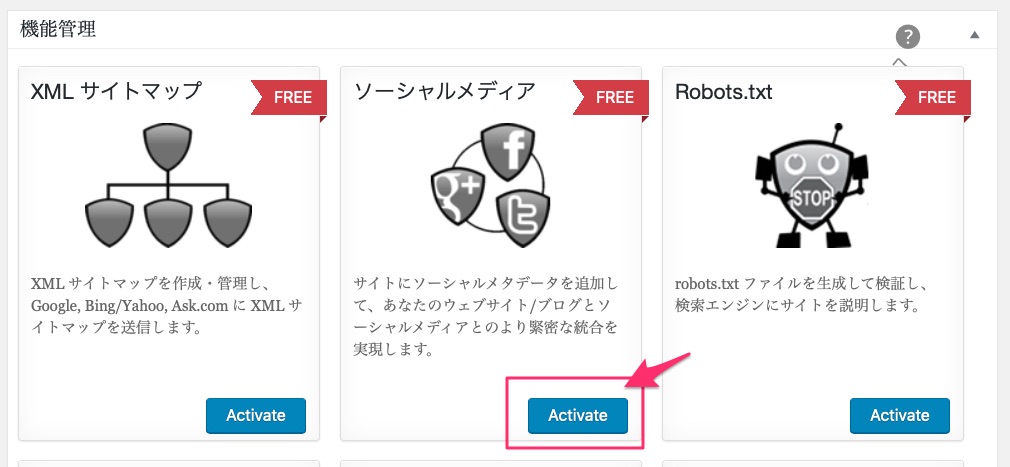
WordPress管理画面左メニューから「All in One SEO Pack」⇒「機能管理」をクリック。

ソーシャルメディアの項目の「Activate」ボタンをクリック。

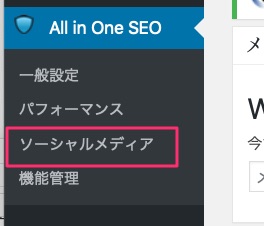
All in One SEO Packのメニューに「ソーシャルメディア」の項目が表示されていればOK。
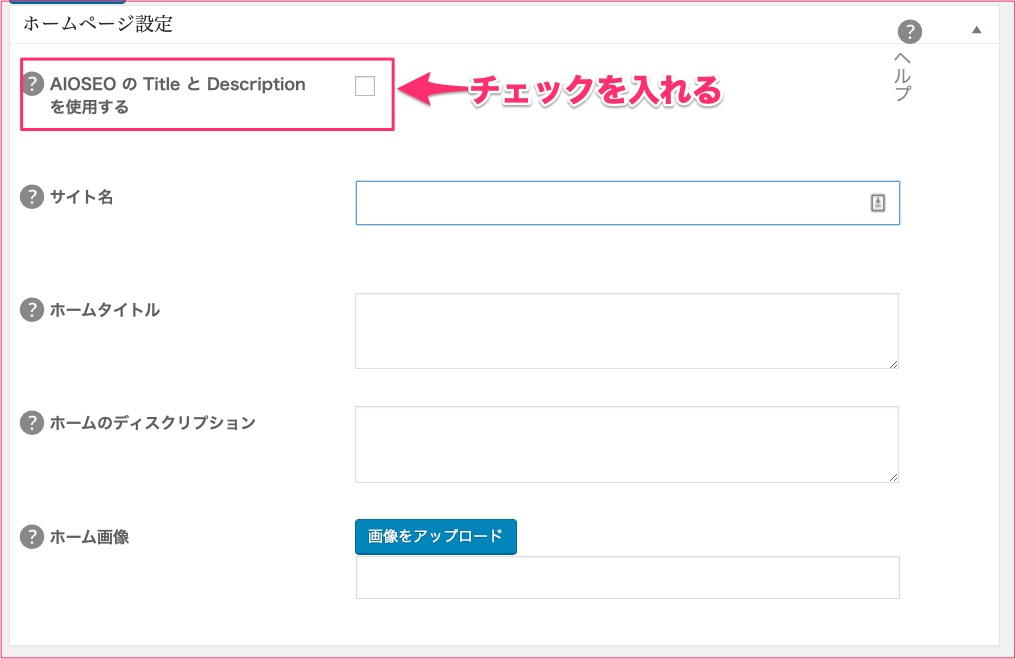
2.ホームページ設定

ホームページ設定はあなたのブログのTOPページがSNSで投稿されたり、シェアされたりした時の表示設定。
まず一番上にある「AIOSEOのTitleとDescriptionを使用する」にチェックを入れる。
これはAll in One SEO Packの一般設定で指定したブログタイトルとディスクリプションを使用するっていうこと。
この設定がまだの場合は以下の記事を参考に設定してください。
⇒All in One SEO Packの初心者向け最新設定方法。

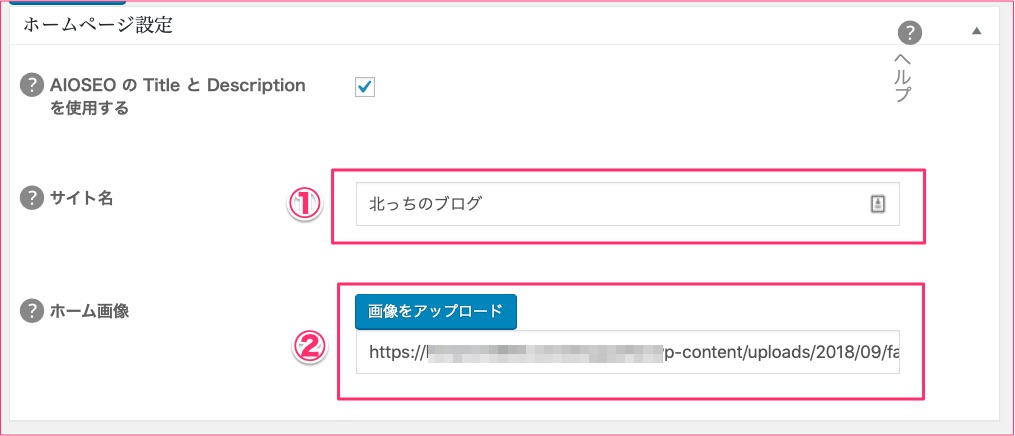
この状態になったら
- サイト名⇒あなたのブログタイトル
- ホーム画像⇒TOPページがシェアされた場合の画像を設定(サイズは横1200px×縦630pxがオススメ)
この2つを設定してください。
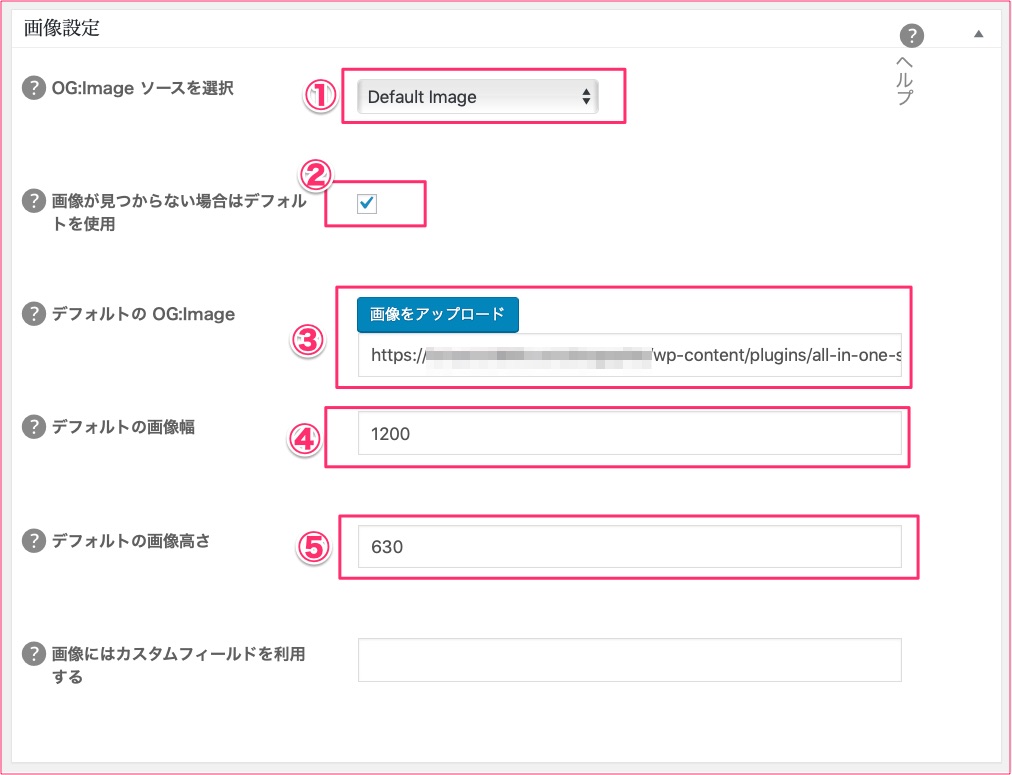
3.画像設定
画像設定はSNSで記事がシェアされた場合の設定。でも、記事毎にソーシャル設定をするのでざっくりやっておけば大丈夫。
 北っち
北っち記事毎のソーシャル設定はこの後説明するからね。

ここは「Default Image」のままでOK。
一応選択出来る項目の説明がこちら。
| Default Image | デフォルト画像 |
|---|---|
| Featured Image | 注目の画像 |
| First Attached Image | 最初に送付されたイメージ |
| First Image in Content | コンテンツ内の最初のイメージ |
| Image From Custom Field | カスタムフィールドからのイメージ |
| Post Author Image | 投稿者画像 |
| First Available Image | 最初に利用可能な画像 |
チェックを入れる。これで記事に画像がなくてもデフォルトの画像が表示されるようになります。
 北っち
北っち記事に画像がなかった場合に表示させたい画像を設定するところ。
The image file should be no more than 5MB.
引用元:Semper Plugins
画像サイズは5MBまでにしてください、とのこと。
画像の横幅。Facebookに合わせて1200と入力。
画像の高さ。Facebookに合わせて630と入力。
4.ソーシャルプロフィールリンク
ソーシャルプロフィールリンクはブログが強化されてきて、爆発的なアクセスや知名度を得た場合にGoogleのナレッジグラフに表示される情報を決める事ができるもの。
ナレッジグラフというのはこういうの。

Googleで何かを検索するとこういうのが出てきた経験ないかな。これがナレッジグラフ。
 北っち
北っち
あなたのSNSプロフィールURLを1つずつ改行して入力。
個人なので「人」にチェック。
表示させたい名前を入力。本名じゃなくてもOK。
5.Facebook設定
次にFacebook上で記事がシェアされた時の設定をします。

ここは空白でOK。
Facebook App IDを設定するところ。
チェックを入れると以下の3つが設定出来ます。
チェックしておく。
チェックしておく。記事のカテゴリーからFacebookに投稿した記事のタグを自動で生成してくれます。
チェックはしなくてもOK。(任意)
チェックすると、記事に指定したタグをFacebookにアップした記事で自動生成してくれます。ぶっちゃけなくてもいいと思う。
投稿と固定ページにチェック。あとは基本的に無しでOK。テンプレートによってランディングページなどがある場合はそこもチェック。
Facebookページを持っている場合は、FacebookページのURLを入力。
Facebookページは個人ページではないので注意!
Facebook上で記事を投稿した場合にユーザー情報に記入してるFacebookのURLが作成者のタグとして使われるもの。チェックしておく。

ユーザー情報は「ユーザー」⇒「あなたのプロフィール」⇒「Facebook」から確認可能。
記事のままでOK。
記事のままでOK。
6.Twitterカードの設定
Twitter上で記事がシェアされた場合の表示設定をします。「ツイッターカード」とも言うね。

これは画像の大きさを変更出来るもの。目立ちやすいように「要約の大きい画像」にするのがおすすめ。

こういう感じね。
あなたのTwitterアカウントを@も含めて入力してください。
 北っち
北っちこれにチェックを入れることで、さっき設定したアカウント名がツイッターの投稿に入るようになります。
それと、WordPressの「ユーザー」⇒「あなたのプロフィール」にTwitterが追加されます。

ここにはあなたのブログのドメインを「http://、あるいはhttps://」を抜いたものを入力してください。以下が説明の原文ね。
This is the domain name for your site. For example, semperplugins.com. You should not include the http://.
引用元:Semper Plugins
 北っち
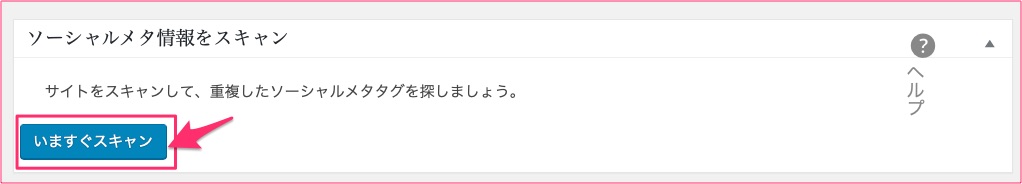
北っち7.ソーシャルメタ情報をスキャン

ここまでの設定が出来たら、「今すぐスキャン」のボタンをクリック。
もしOGPのタグが重複してたりするとここでわかります。

上のように「重複の meta タグが見つかりませんでした。」と表示されていればOK。
8.設定を更新!

一番下にある「設定を更新」ボタンをクリックして設定完了!お疲れ様でした。
記事毎にAll in One SEO Packソーシャル設定する方法
ここからは実際に記事更新をする時に、All in One SEO Packのソーシャル設定の使い方について解説します。
 北っち
北っち
記事投稿画面の上、「表示オプション」をクリック。

All in One SEO Packにチェックを入れればOK。

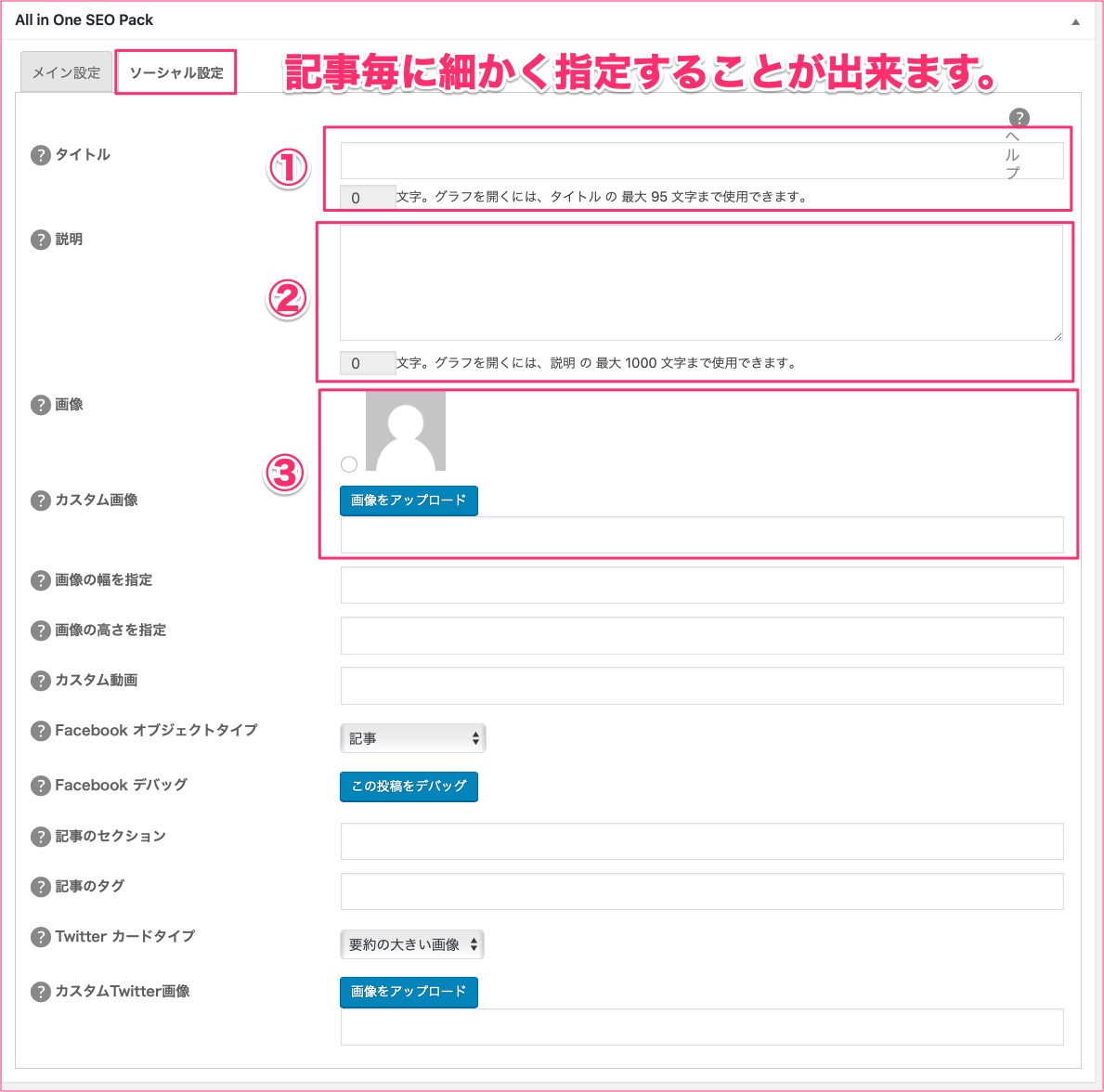
記事毎に設定出来る項目は多いけど、基本的には3つだけでOK。
タイトル
記事タイトルを入力。
説明
記事の冒頭文、あるいは記事を要約したものを文章で入力。長すぎると意味ないので140〜280文字くらいでまとめること。
画像orカスタム画像
SNSに投稿した場合に表示される画像。記事内の画像でもいいし、SNS用に指定したい場合はカスタム画像で好みの画像をアップロードしよう。
 北っち
北っち1記事毎にこの設定をしておけば大丈夫です。
まとめ 設定は面倒だけどやっておこう
お疲れ様でした、All in One SEO Packの設定はこれで終了です。
この設定は後まわしにすると面倒くさいので、WordPressを開設したら最初にやっておくことをおすすめします。
その他のWordPressの設定解説はこちら

北っちがあなたのWordPress、構築します。

「自分でやってみたけれど、どうしてもブログが作れない。」、「WordPressの設定がよくわからなくて止まってしまっている」という場合は北っちがあなたの代わりにWordPressの構築代行をすることも可能です。
また、特典として
- オリジナルブログヘッダーのプレゼント
- ブログ完成後、2週間のアフターサポート
も合わせてご用意しております。
興味のある方は以下のボタンをクリックしてください。
北っちの限定メルマガでは、記事の書き方やブログの収益化の仕方、デザインの作り方などなど・・・「自分の趣味や好きなことを活かしてネットでお金を稼ぐ方法」についてお届けしています。
登録は無料で、初心者でも「どうやって好きなことでお金を稼ぐのか?」を動画とテキストでまとめた講座をプレゼントしています。
また、特典として
- 趣味を活かしたブログで本業収入の月20万円を超えるまでにやった5つの戦略解説
- 北っちが趣味とブログで月5,000円、10,000円を稼ぐまでの体験談
- 普段のネット通販やサービスを利用しながらお金を稼ぐ方法
についても合わせてプレゼント致します。
以下のボタンをクリックし、無料ダウンロードの請求フォームにアクセスしてください。







