今回はWordPressでブログを作成した時の見た目、つまりテンプレートについて。
いろんなテンプレートがあるので、初心者のあなたはどれを選べばいいのかわからないってことも多い。
そこで、北っちがテンプレートを選ぶ時にチェックしているポイントをお伝えするよ。選び方の参考にしてね。
初心者がチェックすべきテンプレート選びのポイント
WordPressはブログのデザインをテンプレートというもので簡単に変えることが出来る。
服を選ぶような感じで、色んな見た目のテンプレートから、お気に入りを見つけて使うことが出来るよ。
やっぱり自分のブログなので、好みの見た目であるほどやる気もアップする。そういうモチベーションにもつながってくるので結構大事。
その中でも、北っちが実際にテンプレートを選ぶ時に注意しているポイントは以下の通り。
- 管理画面の操作性
- レスポンシブweb対応
- 実際に見たときのみやすさ
- 日本語対応(マニュアルなど)
- 見た目のかっこよさ
この5つは絶対にチェックしてる。
管理画面の操作性
初めてWordPressを使う場合、絶対外せないのは管理画面の操作性。最初はどこをイジればいいのかわからないと思うので、テンプレートのカスタマイズも簡単に出来るものがおすすめ。
テンプレートによっては専用のメニューが追加されて、そこで色々設定が出来るものもあるよ。

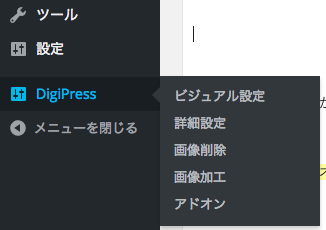
今北っちが使ってるDigipressはこんな感じ。管理画面の左メニューに「Digipress」っていうのが追加されてテンプレートに関する設定は全部ここで出来る。
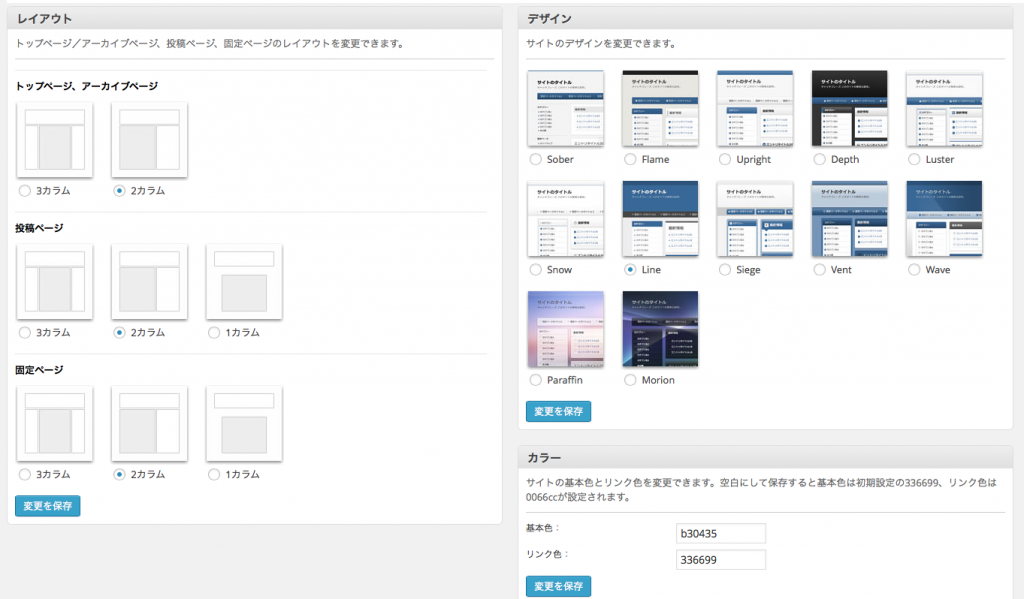
以前使ってたリファインスノーのオプションはこんな感じ。
テンプレートはインストールした後に設定とか色々カスタマイズすることがあるので、なるべくここが使いやすいと感じるものを選ぼう。
スマホ、タブレット向けのレスポンシブweb対応
これはもう必須の機能と言ってもいい。スマホ、タブレットが普及してきた今はパソコンを使わないでネットしてる人も多いよね。
なので、スマホから自分のブログを見たときに見づらかったりするのはかなりまずい。
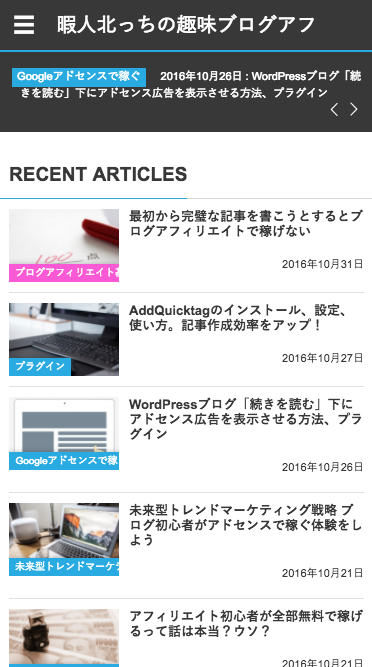
レスポンシブwebとはスマホ、タブレットでブログを見た時に、スマホ仕様のレイアウトに変更してくれる機能。
画像は北っちのブログをスマホで見たもの↓

これがあると携帯からでもブログが見やすく、読者に喜ばれます。
iPhoneでパソコンのサイトをチェックするのめっちゃ面倒だからね・・・。
実際の画面のみやすさ
2つ目の話と被ってる部分もあるんだけど、ブログは自己満足であってはいけない。
あくまでも読者さんに読んでもらうためのもの。つまり、読みやすいブログのデザインっていうのは大切なポイントの一つ。
実際にいろんなブログやサイトさんをチェックしてみよう。で、見やすい、見にくいっていうのをなんとなく感じることがあると思う。
そういうのを参考にしつつ、「このレイアウトわかりやすいなー」とか「どこになにがあるかわかる!」っていうブログさんと似た、もしくは同じテンプレートを選んでみるといいよ。
わかりにくいレイアウトよりも、読者さんに優しいブログを作るための必須事項。
日本語のマニュアル、説明があること
これも重要。設定とかする時に海外のテンプレートは英語のことがほとんど。
慣れていれば大体何が書いてるのかわかるんだけど、初心者にはオススメしない。普通に日本語で説明があるテンプレートのが絶対にいいよ。
国産のテンプレートに関しては基本的に日本語でマニュアルだったり、説明があるのでその中で選ぶのがおすすめ。
見た目のかっこよさ
はい、これは完全に好みwww
人それぞれなので、こういうのがいいっていうのは特にないよ。かっこいい、かわいいと思ったものを選ぶこと。
北っちはもう何回もこのブログのテンプレートを変えているけど、全部「あ、これ使いたい!!」って思ったものだけを使ってきてる。

今のテンプレートはめっちゃ気に入ってる。レイアウトに関してはかなり考えて配置したし。
読者さんが見やすいデザインっていうのと、バランスは必要だけどあなたが「これ!!」って思ったものが正解だよ。
まとめ
ブログのデザインは人によって千差万別。だからこそ個性も出るし、愛着も湧く。
どれを使うにしろ、「あなたがそのデザインを好きか?」それが一番大事。
今回のポイントを参考に、あなたにピッタリのテンプレートを見つけてね。
無料の国産テンプレートおすすめはこちら↓
有料の国産テンプレートおすすめはこちら↓