Open cageさんが販売してる、WordPressテンプレートのSTORKには最初から関連表示機能がついてる。
で、これ便利なんだけど同じく関連記事を表示させるプラグイン、Yet Another Related Posts Plugin(YARPP)を使ってると、デモサイトとデザインが違うっていうことに気がついたので紹介しておくよー。
STORKの関連記事表示のデザイン
STORKの標準の関連記事表示デザインはこんな感じ。

パソコンで4記事ずつ、最大8記事がきれいに並ぶ感じ。特にこだわりが無ければこのままでいいと思う。
Yet Another Related Posts Pluginをインストールすると・・・
で、プラグインのYet Another Related Posts Pluginをインストール、もしくは既にインストールされているWordPressブログにSTORKを適用すると、関連記事の表示がYet Another Related Posts Pluginのものになる。

北っちはSTORKを導入したらこの表示になった。「あれ、なんかデモサイトとデザイン違う・・・?」って思ったんだよね。
で、調べた結果Yet Another Related Posts Pluginの設定に問題があった。
Yet Another Related Posts Pluginを使う場合の設定

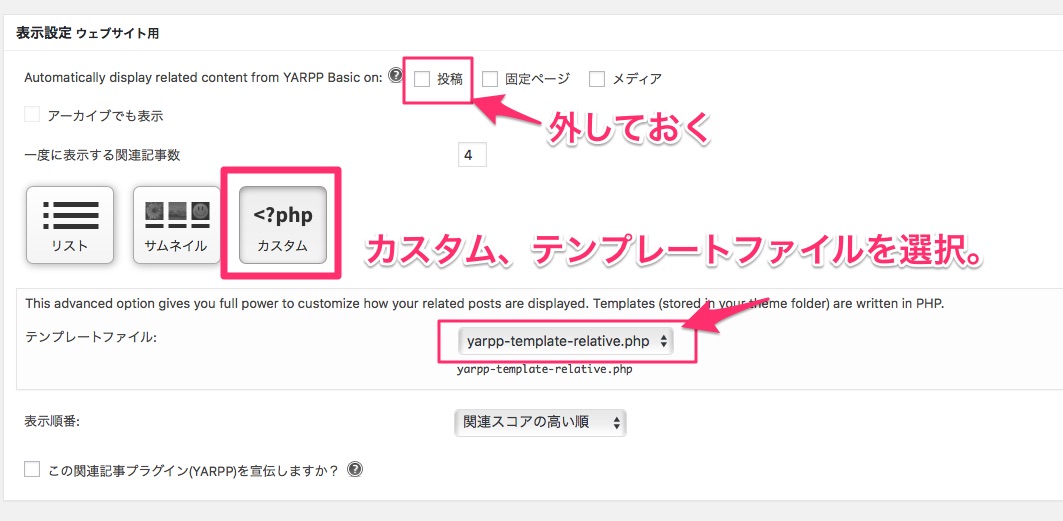
WordPress管理画面の「設定」⇒「YARPP」をクリック。その中の表示設定 ウェブサイト用のところ。
- 投稿のチェックを外す
- 関連記事の表示形式をカスタムに変更
- テンプレートファイルを「yarpp-template-relative.php」に設定
これで表示がデモサイトと同じになるよ。
2つ目の関連記事表示の形式を必ずカスタムにしておくこと。これでSTORK側が作成してくれたデザインを使うことが出来るので。これはアルバトロスやハミングバードでも同じ。
Yet Another Related Posts Pluginをあえて使う理由としては
- 細かく表示させる記事を設定したい
- 記事下にも関連記事を表示させたい
っていうような場合。絶対使わないとだめってこともないし、好みかな。
記事ごとにきちんと関連性の高いものを表示させたい!っていうのであれば使うのがおすすめ。ただ、完璧な設定っていうのはブログ毎で違うのであんまり神経質になりすぎないようにね。
特に設定気にしない。きれいで見やすいデザインならOK!っていう場合は使わなくてOK。関連記事表示で困ってたら参考にしてみてね。






