WordPressテンプレートの中でわかりやすく、手軽にキレイなブログを作れるのがOpen cageのSTORK。
今回はSTORKを使用する際に、アドセンスの広告をmoreタグ下、つまり「続きを読む」の下に表示させる方法を説明するよー。
STORKで、「続きを読む」の下にアドセンスを表示させる手順
STORKでは、プラグインなどを追加しなくても最初からmoreタグの下にアドセンスを表示させるための場所が用意されているよ。
それがfunction.phpという部分。ただ、これは子テーマを適用してることが前提なので、STORKの子テーマをダウンロードしていない場合はOpen cageの公式サイトから子テーマをダウンロードしよう。

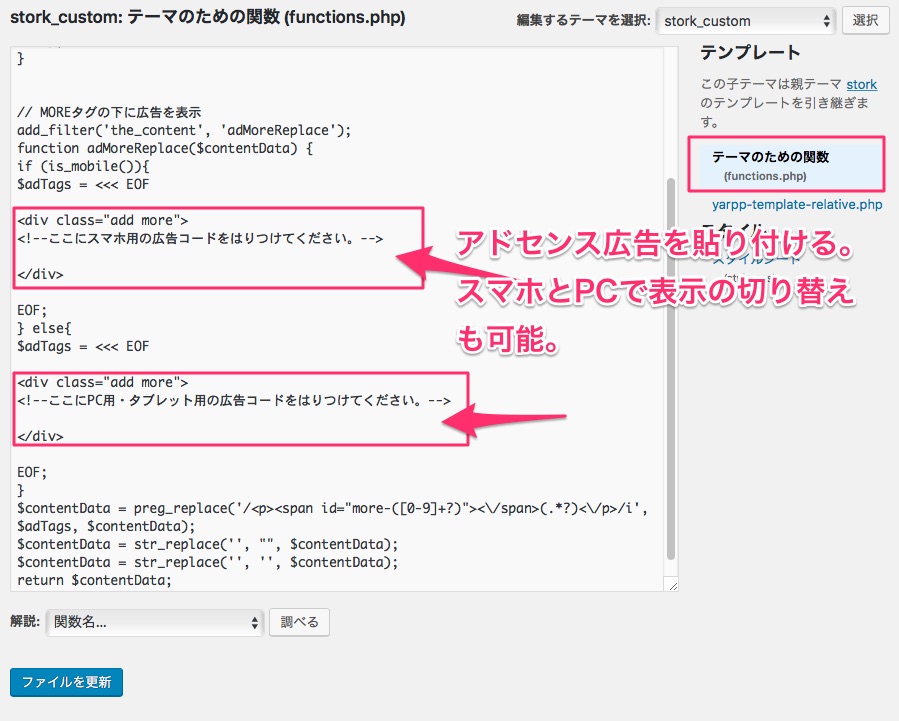
子テーマを適用後、「外観⇒テーマ編集⇒テーマのための関数(function.php)」をクリック。
赤枠で囲った部分がアドセンスを貼り付ける場所。2箇所あるのは、スマホ用と、PC&タブレット用に広告を切り替えることが出来るから。

同じ広告を表示するのであれば、同じコードを貼り付ければOK。貼り付け終わったら、「ファイルを更新」をクリック。

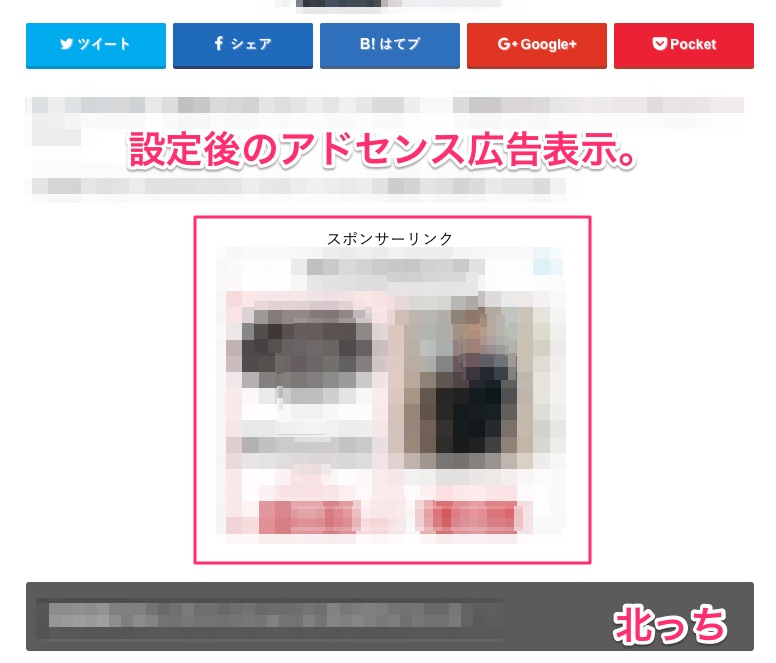
こんな感じになっていればOK。ちょっと表示までに時間がかかることもあるので、少し時間をおいて確認してね。
Master Post Advertは使用しない
北っちが最初STORKをブログに導入した時、moreタグ下にアドセンスを表示させるためのプラグイン、Master Post Advertがインストールされてた。
で、そうなるとアドセンスの広告は表示されない。
「え、なんで表示されねーの??」って思って調べたり人に聞いた結果・・・プラグインの機能と、STORKにもともと用意されている部分が噛み合ってしまってエラーになるというのが原因。
ブログが真っ白とかになったりはしないけど、アドセンス広告は表示されない。なので、基本的には上記で話したやり方を使ってね。プラグイン無しで出来るならその方がブログも軽くなるし、無駄なエラーが起きる可能性も低くなるので。
こういう細かい部分が最初から用意されているのは嬉しいね。ただ、Open cageにこの説明載ってないんだけどね・・・。お問い合せでメールして教えてもらったので。
同じように困ってたら参考にしてみてね。