今回はWordPressのテンプレートの中でも
- ウィジェットが豊富
- 初心者でもカスタマイズが簡単
- スマホからの見た目がキレイでわかりやすい
っていう点を抑えたテンプレート、Open cageのSTORKをレビュー。購入を決めた理由や、実際使ってみた感想、問題点などをまとめたよー。
STORKの機能、良かった点
ウィジェットの数が豊富。
北っちがテンプレート選びで重視するのがウィジェットの数。多ければいいというものではないけど、予めウィジェットがきちんと用意されていると自分が配置したいテキストや、カテゴリーをサクッとレイアウト出来るのが嬉しい。
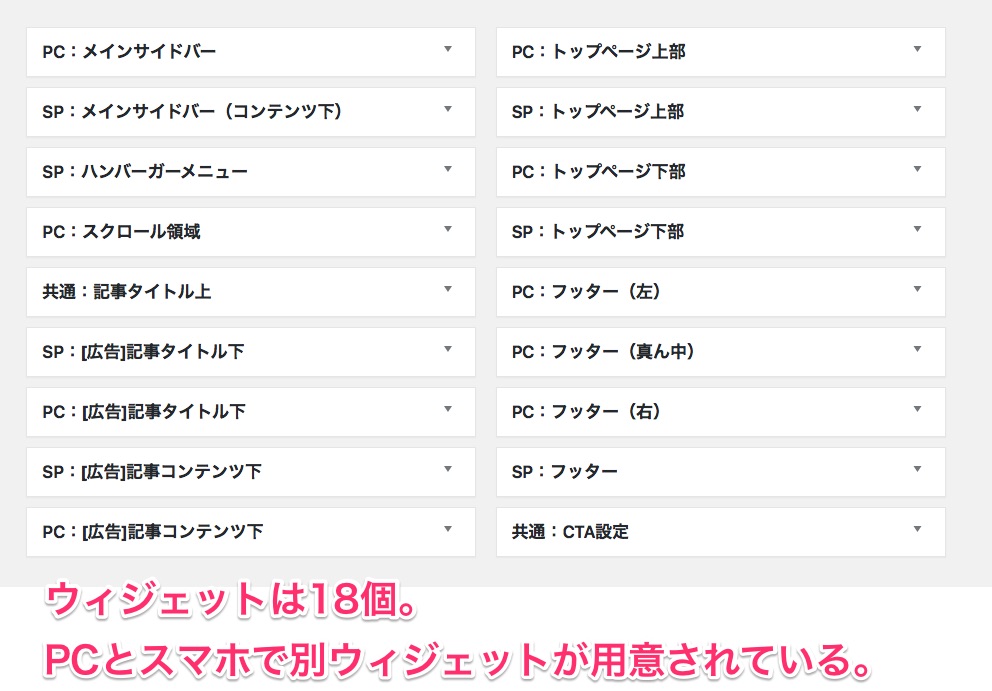
STORKのウィジェットは以下の通り。

ウィジェット数は18個。これは北っちが他に持っているテンプレートと比べても割りと多い方。その理由として、PC(パソコン)とスマホのそれぞれにウィジェットが用意されているから。
これが別れていると、パソコンからアクセスした読者さんと、スマホからアクセスした読者さんのそれぞれに異なるバナーやテキストリンクを表示させることが可能。
画面の大きさが違うので、パソコンとスマホのレイアウトは切り分けてレイアウト出来た方が便利なのだ。
カスタマイズが簡単で初心者でもわかりやすい
WordPressのテンプレートといえばカスタマイズ。自分なりに色やメニュー、アイコンやテキストをいじくりたいもの。
でもカスタマイズは知識が必要なことが多く、適当にいじるとブログが真っ白になったり、ログイン出来なくなったりする。
STORKはそういう知識がないブログ初心者でも、カスタマイズが出来るようにメニューが用意されてるのがポイント。

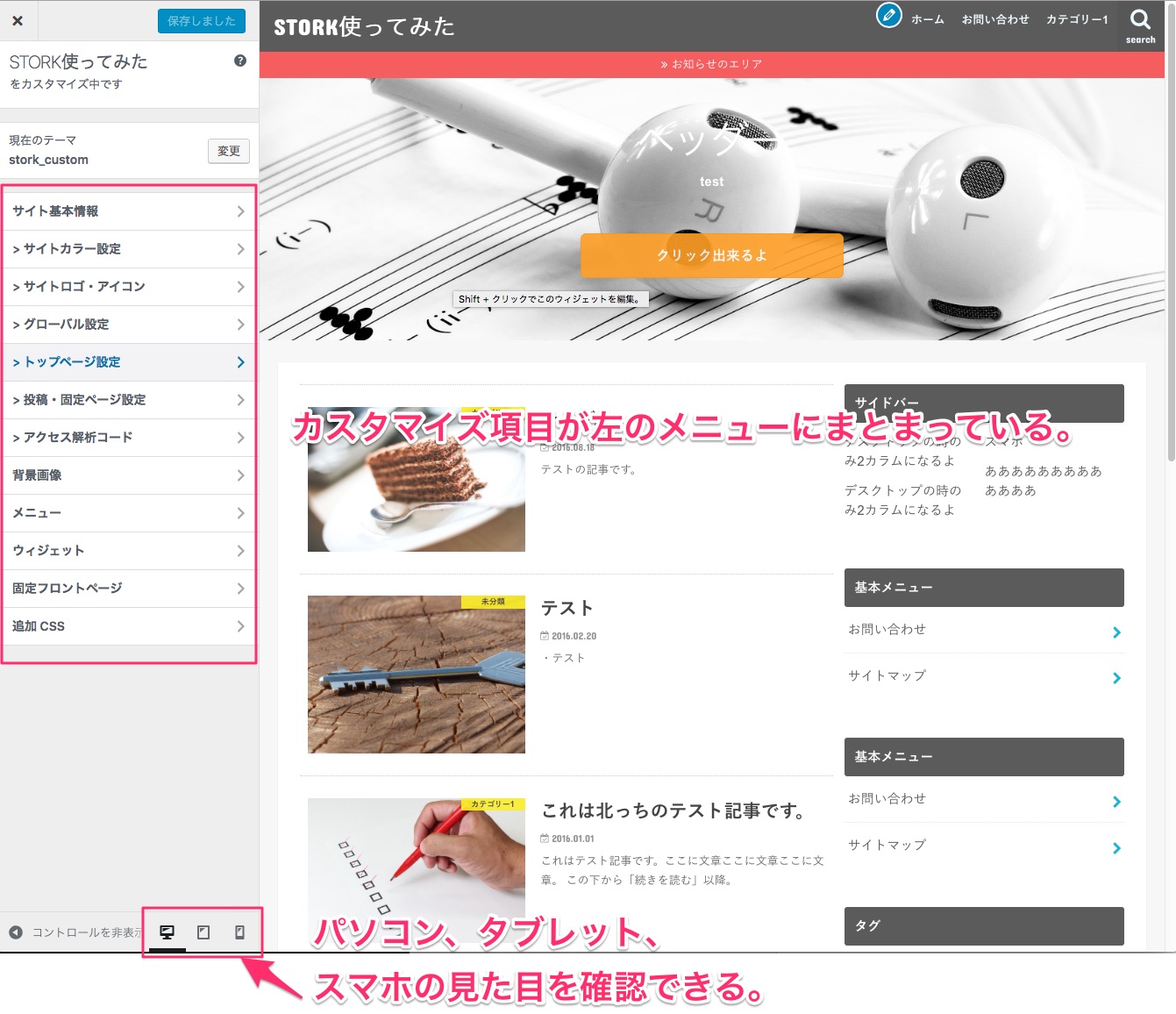
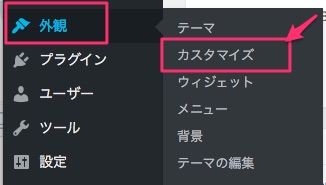
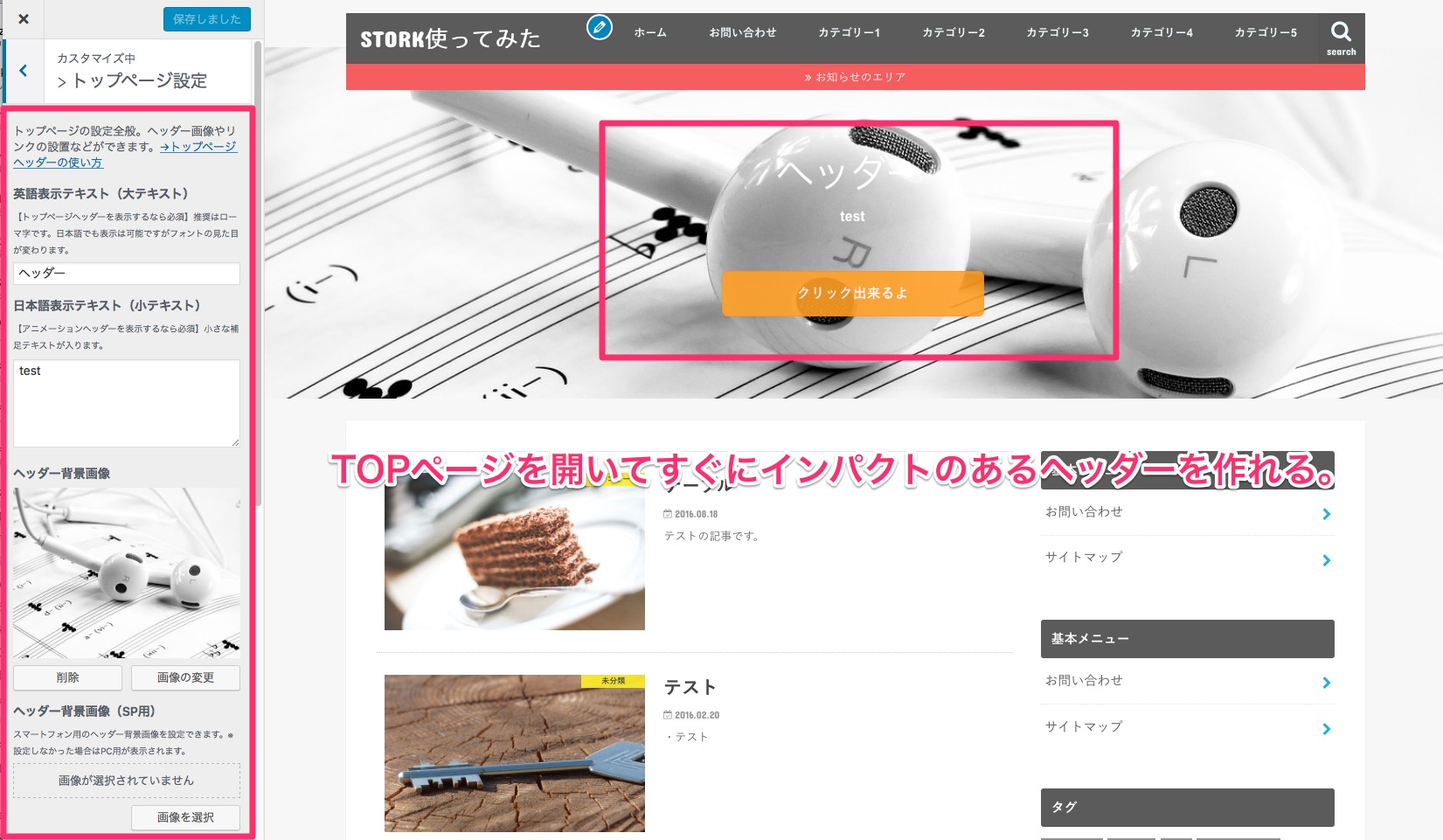
「外観」⇒「カスタマイズ」をクリック。下の画像はクリックで拡大可能。
左に設定項目が並んで、変更したいものを1つ1つ設定していく。変更したところはリアルタイムで右側の画面に反映されるので、どこをいじったら何が変化するのかがわかりやすい。
STORKはマニュアルももちろんあるけど、この触りながら変化を見てカスタマイズ出来るっていうのが初心者にとってかなりありがたい機能の一つになってると思う。ほとんどの設定がここで出来るし、下のアイコンを切り替えると、パソコン、タブレット、スマホでのブログの見た目をそれぞれチェック出来る。
スマホ開いて毎回チェックしなくてもいいのが楽。これならHTMLやCSSといったカスタマイズの知識がなくてもあなたの好みのデザインをブログで作ることが出来るよ。
あと、個人的にいいなあって思ったのが「アクセス解析コード」。ここにGoogleアナリティクスのコードを入れたら、それでアクセス解析使えるようになるってのが地味だけど「すごく初心者向けになってるなあ」って思った。
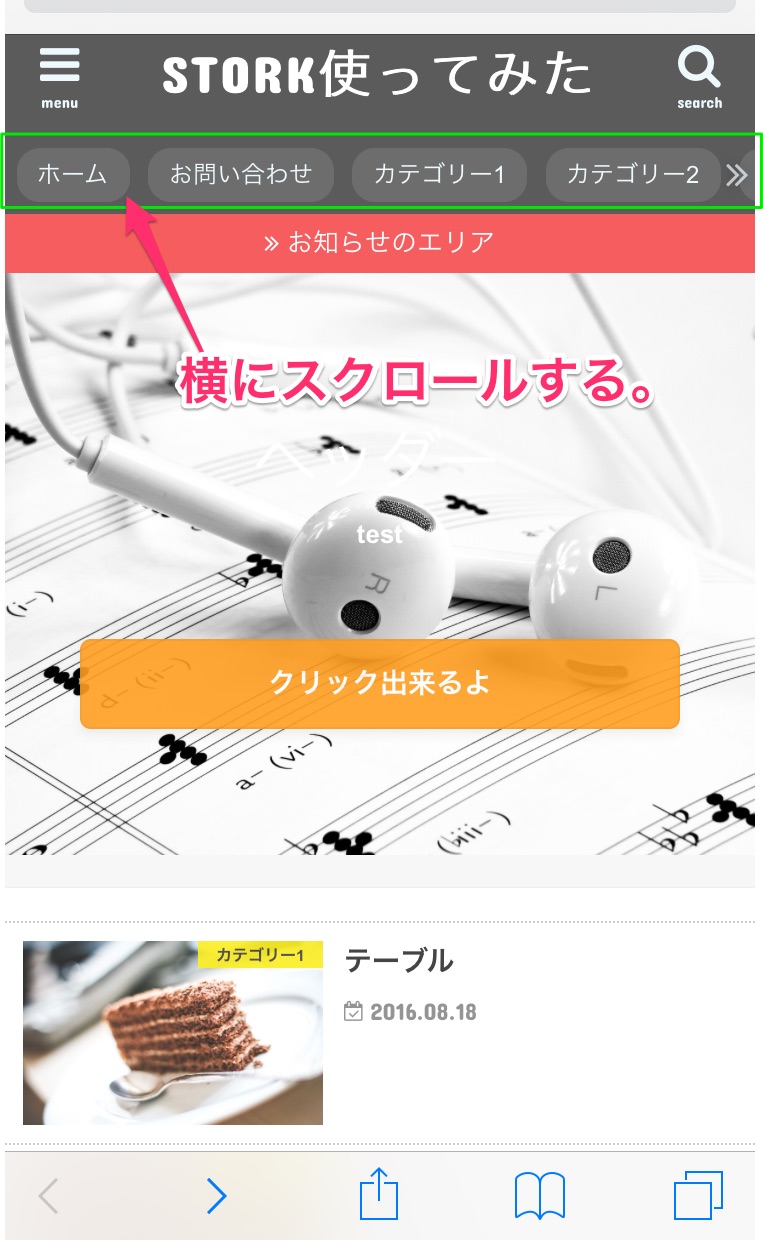
スマホ専用グローバルメニューがある
これぶっちゃけ最初有効性がわからなかった機能その1。

画像の通り、メニューが横にスライドしていくってもの。確かに見やすくてわかりやすいけどメニューをスマホで横に動かすっていうのが結構違和感あった。
知ってたら使うけど、知らないと使わないってかわからないと思う。なので、使い方を考えて行く必要があるかな。それでも、機能自体はめっちゃ便利だしこの機能あるテンプレートは少ない。
ハンバーガーメニューに個別のコンテンツを表示させられる。
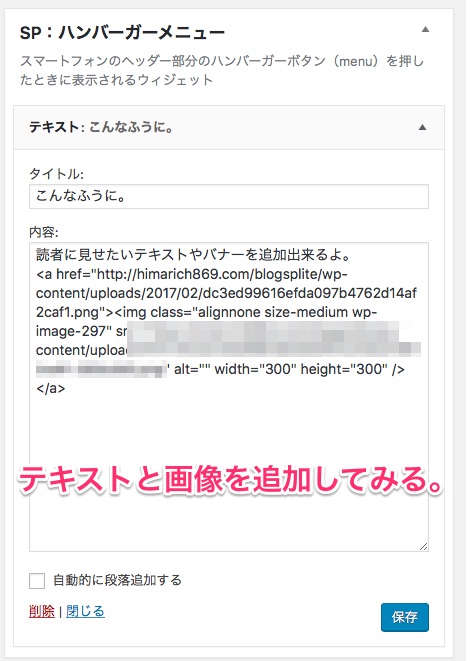
ウィジェットの中に「SP:ハンバーガーメニュー」ってのがあるんだけど、これが結構使える。
例えば以下のように設定して保存。

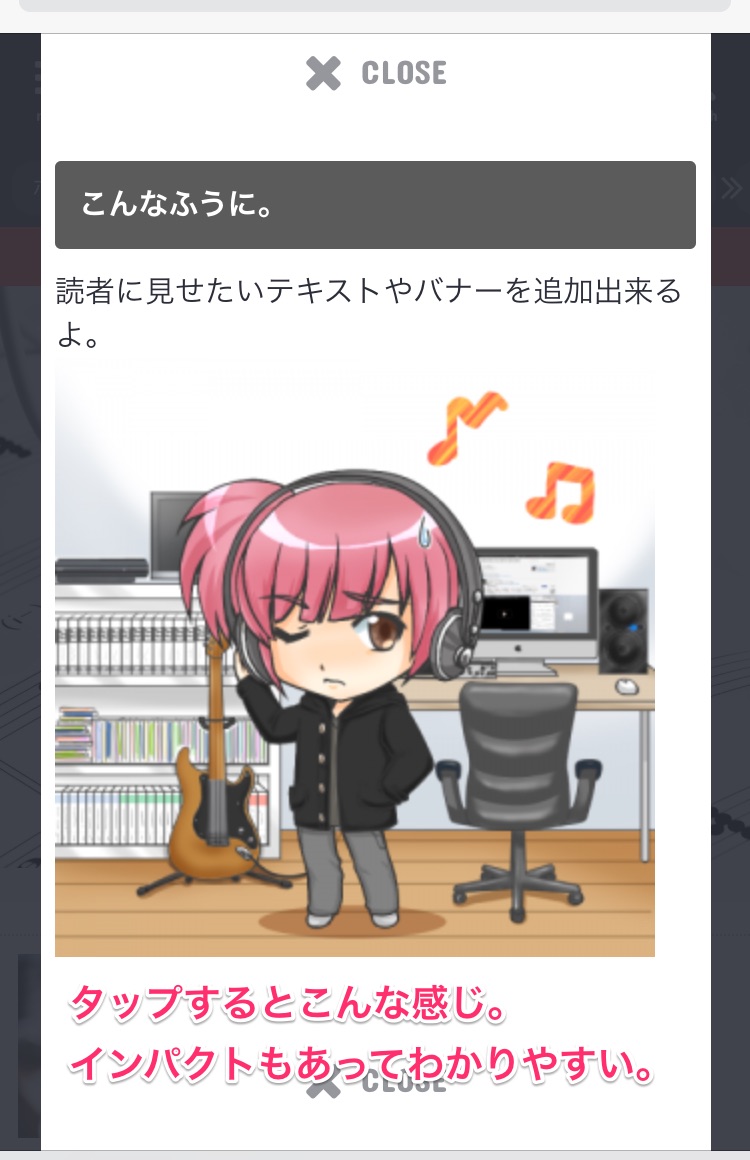
そして、スマホの方でブログの左上、3本線のところをタップ。

するとこうなる。

ここにはグローバルメニューとは別に読者さに表示させたい画像(バナー)やテキストを表示させられる。こことさっきの横スクロールグローバルメニューを組み合わせて考えればかなり応用の効く機能。
もちろん、慣れないうちは難しく考えずになんとなく表示させたいものを入れておくだけでもOK。かんたんにそれっぽく見えるのがSTORKのいいところ。
他のテンプレートはここがグローバルメニューになっていることがほとんどなので、この使い方は出来ない。欠点としては慣れるまではちょっとびっくりする読者さんが多いかも。
グローバルメニュー下の「お知らせエリア」で情報をお届け。
PC、スマホ問わずグローバルメニュー下にお知らせを追加することが可能。新着情報記事を告知したり、読者さんに読んでほしい記事を載せたりが出来る。(クリックで拡大)
これ自体はこのあと紹介する機能でも出来るんだけど、このお知らせエリアの一番いいところ、それは「場所を取らない」こと。シンプルで幅も取らないのでウザくならない。告知系ってどうしてもブログ運営者が押してる感じが出てそれが嫌いって読者も多いからね。
さりげなく、でも記事を読む邪魔をしないこの配慮はすげー嬉しい。
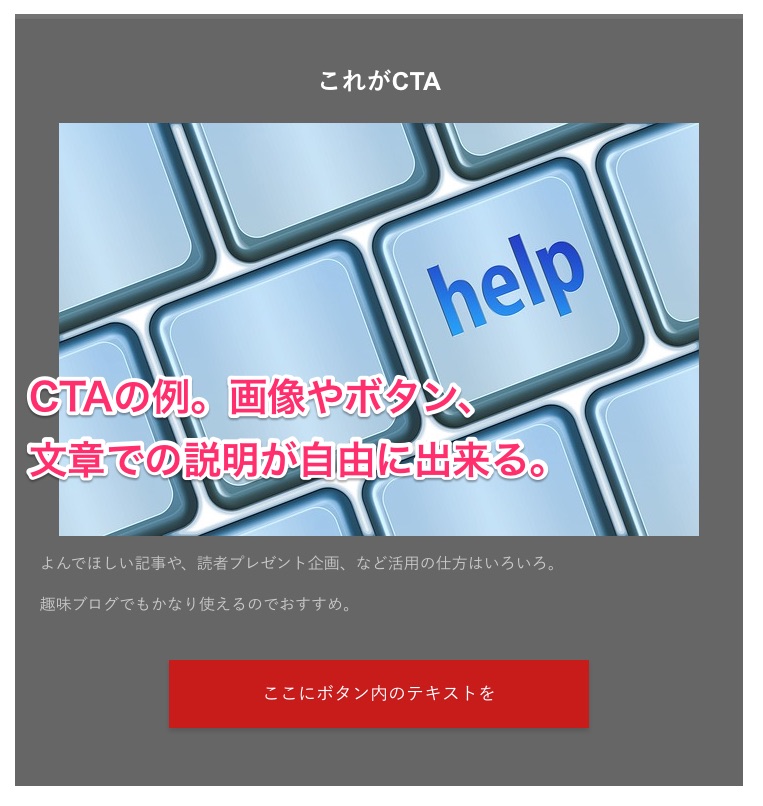
CTAがデフォルトでついてる。設定もかんたん。
CTAってのはCall to Actionの略。読者さんに「この記事読んで!」とか「この特典上げるよ!」とかをお伝えして行動してもらうこと。

「こういうのってメルマガとか、自分の商品がないと意味ないんじゃないの?」
「自分のブログでいまいち活かし方がわからない・・・」
って思った?北っちも実際に使うまでは「よくわからんけど、使わなくてもまあいいか。」って思ってた・・・が。
これあった方がいい。普通に便利。どの記事の下にもこれが表示されるので読者さんがどこから来てもあなたが伝えたいこと、見せたい記事をアピールすることが出来る。
記事下はさらっとでも読んだ人が見る場所なのでここはしっかり活かすこと。
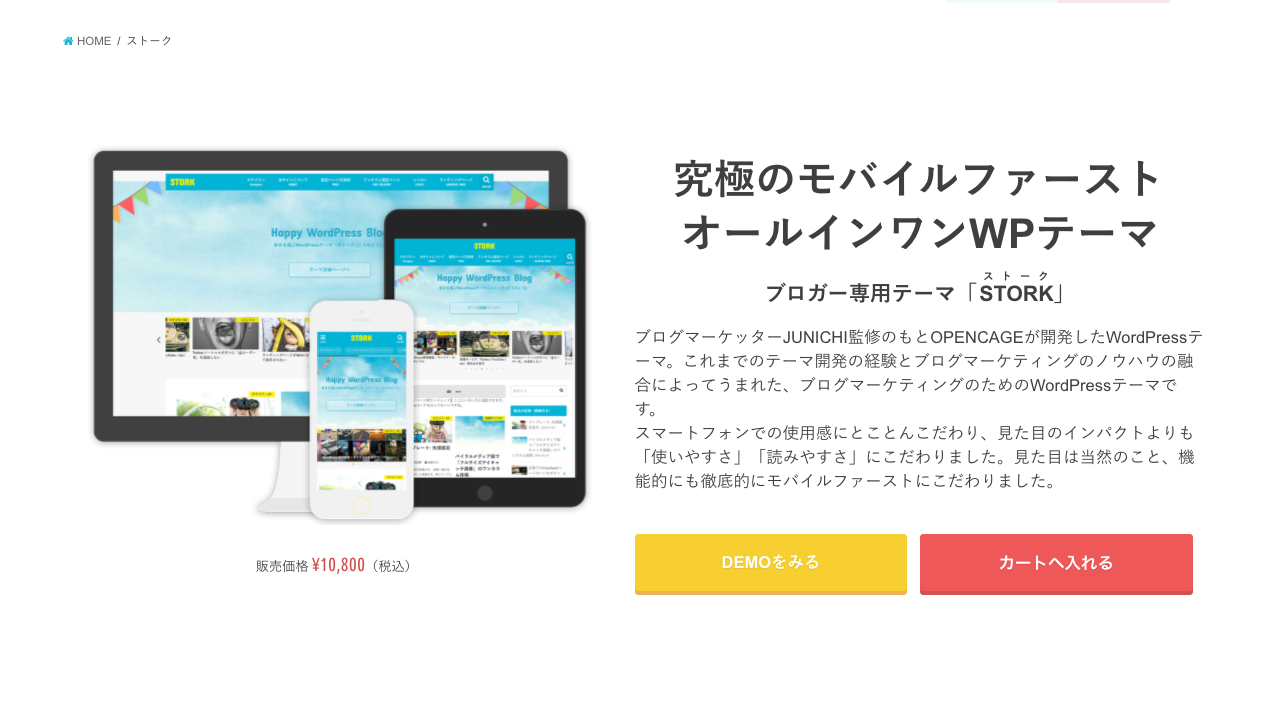
TOPページボタン付きのヘッダーを表示させられる
※クリックで拡大

ブログを開いた時に大きな画像とボタンが表示される。これもインパクトでかい。基本的にブログって検索からアクセスが来るため最初は記事ページにアクセスが集中する。
でも、コツコツ記事を積み重ねていくとあなたのブログのTOPページが検索エンジンで上位になってくる。そういうときにTOPページへアクセスした読者さんを目的のページへと導いてあげるのが大切。
その役割としてこのヘッダーを使ってみるといいよ。文字とボタンに関しては非表示にも出来るので、単純に「大きなヘッダー画像をブログのTOPページに表示させたい」という場合でもOK。
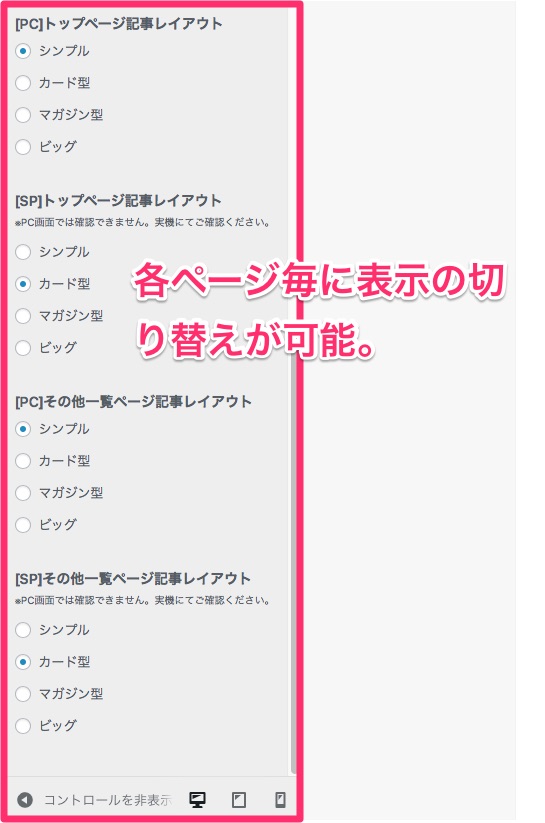
記事の表示形式が多い、トップページとその他で切り替えも可能
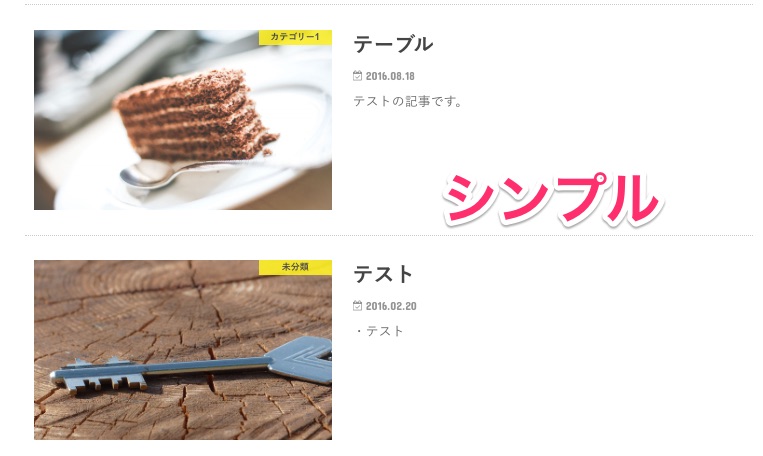
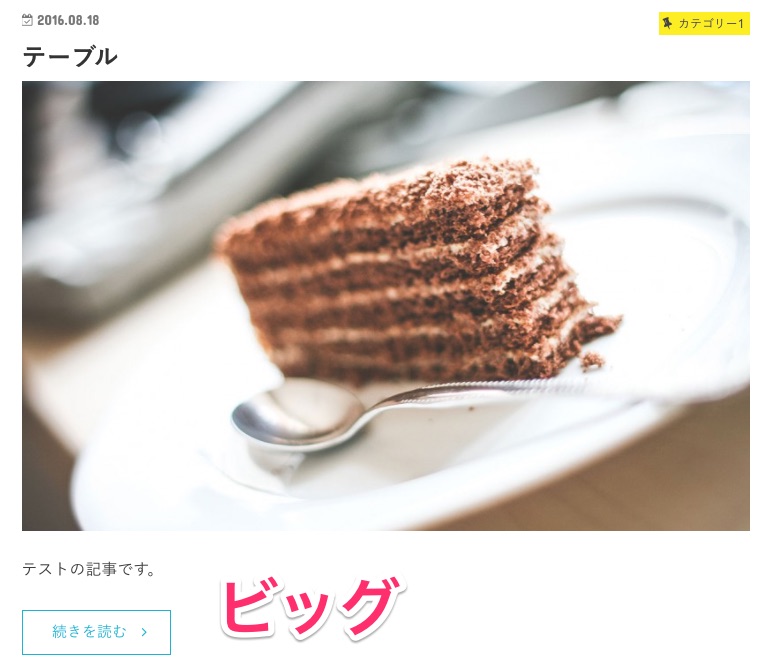
STORKの記事一覧表示は4種類。
シンプル

カード型

マガジン型

ビッグ

4種類の中から好みの見た目で選んでOK。また、PC(TOPページ、その他)とスマホ(TOPページ、その他)で表示形式を切り替えることが可能。

プラグインを減らすことが出来る
- 関連記事表示プラグインのYet Another Related Posts Plugin
- アドセンス広告を「続きを読むの下」に表示させるMaster Post Advert(子テーマ適用時)
この2つに関してはSTORKでは使わないでOK。理由は既に同じ機能が搭載されているから。北っちはテンプレートを変更した時、上記の2つのプラグインが入っていたので正しい表示がされなくて混乱した。
プラグインを減らすということはエラー回避にもなるし、WordPress自体の高速化にもつながる。「よくわからないなあ・・・」ってあなたは上の2つは必要ない!ってことだけ覚えておいてね。
STORKのダメな点、デメリット
簡単だけど使える機能が多くて混乱する
あれこれ出来るテンプレートにありがちな問題。いろんなところがカスタマイズ出来るし、設定も簡単。
少なくともこれまで見てきた有料テンプレートの中では、ずば抜けて扱いやすいと思う。ただ・・・それでも項目が多い。
なので、最初は設定に時間がかかると思うよ。慣れている場合はすぐ。幸いなことに販売元のOrange Cageさんはメールでお問い合せ出来る。
北っちもわからないことがあってメールしたんだけど、お返事も早くてすぐ解決。対応はかなり素敵なのでそこは安心していい。
使ってる人が多いのでかぶる
これはデメリットっていうのか微妙だけど・・・有名、簡単、ブロガーさんも使用者が多いってことはみんな使う。
なので、被る可能性は結構高いよ。実際ブログを色々見てると、「あ、STORKだ」ってわかるものが結構ある。別にだからなんか困るの?って言うと困ることはないんだけど、あまりにもみんな同じの使ってると萎えるんだよねえ・・・。
画像、色、レイアウトを試行錯誤することでかなりオリジナリティは出せる。でも、そこまでやるなら無理してSTORK使わんでもよくね?ってのが1点。個性にこだわるでのあれば、別のテンプレートの方がよいと思う。
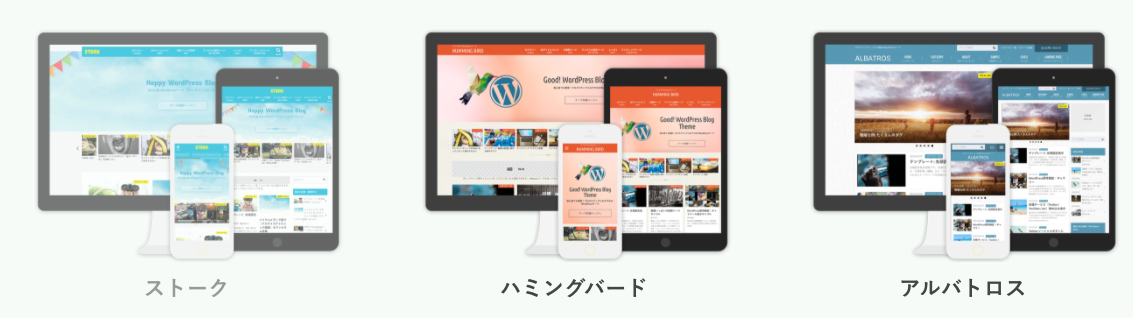
アルバトロス、ハミングバードとの違いは?

Open Cageさんのテンプレートはあと2つあって、アルバトロスとハミングバード。
この2つストークの違いなんだけど、正直見た目くらい。細かい違いはあるけれども開発元が一緒なので大幅な変化はない。北っちがストークを選んだ理由としては
- 3つの中で一番新しかった
- 単純にデザインが3つの中で一番好みだった
っていう理由だから。ブログサポート生さんは「好みがハミングバードだったからそっちにしましたー」って言ってた。なので、この3つで悩む場合は見た目の好みでOK。
他社テンプレートとの比べた場合、メリット&デメリットは?

北っちが持っているテンプレートで比べるね。
TCDテンプレート
うーん、あっちはもう最近企業向けのテンプレートが多いのと、乱発しすぎ。また、カスタマイズがしにくいのも有名で、カスタマイズのサポートサイトが出来たけどそれでも初心者には厳しいと思う。
デザインは数が多いのでTCDの方が優勢だけど、「どうしてもこれがいい!!」っていうのがTCDになければストークやハミングバードをおすすめするなあ。
INFOPLATE 5 WP Pro
サポートの吉田さんはすげーいい人だしめっちゃ丁寧にお答えしてくれる。そこはいいんだけどLUREAのリファイン的なデザインがあんまり。というか今風ではないかな。
ウィジェットなども充実してるけど、スマホでの表示幅が狭い、TOPページの表示がみづらいのがキツイ。既に持っているのなら別として、新しくテンプレートを買うのでどっちがいいかって言われるとOpen Cage。
Digipress
もう圧倒的なマイナー感が好みならおすすめ。北っちのこのブログテンプレートもDigipress。ただし、設定が上記で上げたテンプレートの比じゃないくらい細かい。
マニュアルもすげー長い。「ばっきばきにいじくりたおしてやるぜー!!」って意気込める方以外はオススメできない。CTAとかショートコードとかが別売りなのもちょっと面倒。それを追加購入しても値段はストークとほぼ変わらないんだけどね。
1サイト単位でのライセンス購入になるので、複数のブログを運営している方には不向き。こだわり派向け。
総合評価的なまとめ、感じたこと
これらを踏まえて、総合的な意見は
- 有料でおしゃれなテンプレートが欲しい
- でもカスタマイズは簡単に出来て(初心者向け)、サポートもちゃんとしてるやつ
- ウィジェットや細かい機能もついててほしい
1つでも当てはまるなら是非使ってみてね。もっと簡単でおしゃれで、それこそ値段も安くてっていうのを探したんだけど現状北っちがおすすめするならストーク。
もしくはアルバトロス、ハミングバード。テンプレート選びの参考にしてねー。