WordPressテンプレートのJINには、カテゴリーページ用にアイキャッチを設定したり、通常の記事のように文章や記事リンクを追加することが出来ます。
今回は「JINのカテゴリーページにアイキャッチ画像と記事を設定する方法」について動画と画像付きで解説します。
- JINでカテゴリーページにアイキャッチ画像の設定方法を知りたい
- カテゴリーページにまとめ記事のような項目、おすすめ記事のリンクを用意したい
カテゴリーページの設定をすると何がいいの?
カテゴリーページにアイキャッチや文章を設定するとどんなことがいいのか?についてお話しておくね。
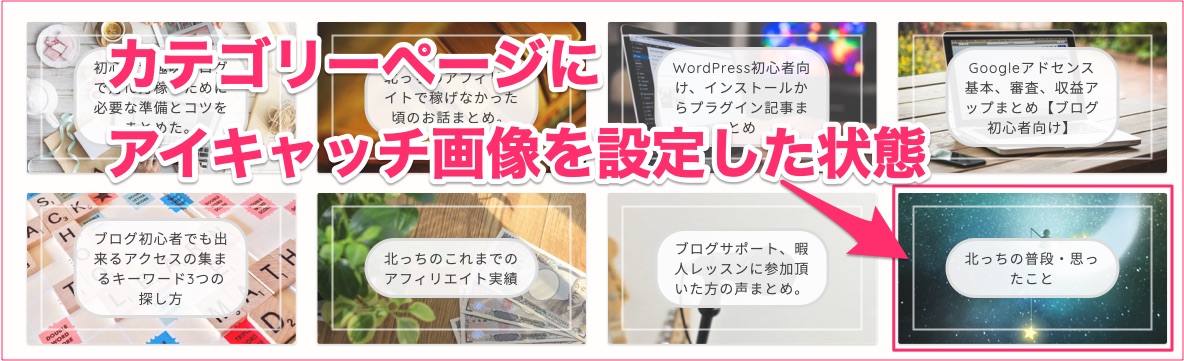
カテゴリーにアイキャッチを設定すればピックアップコンテンツに表示される!
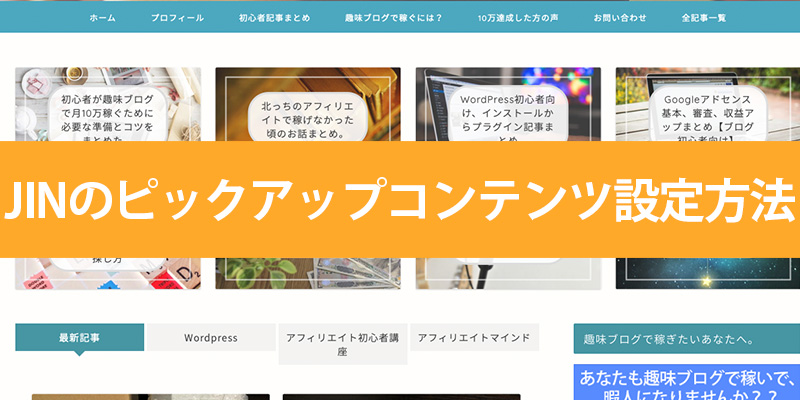
JINはトップページで使えるピックアップコンテンツというものがあります。
ピックアップコンテンツについてはこちら

ここには通常の記事、固定ページ、カテゴリーページなどが自由に設定出来るんだけど、画像は記事のアイキャッチが表示されます。
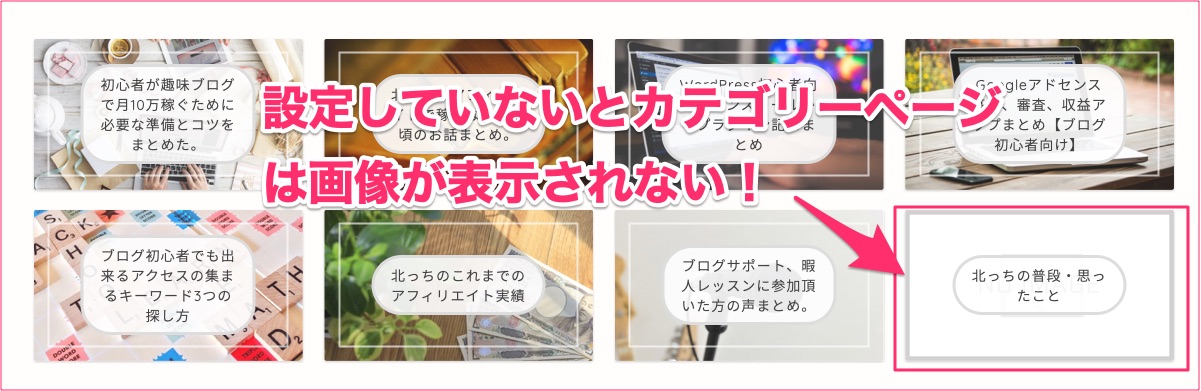
そのため、今回の設定をしないままカテゴリーページを設定すると、画像が表示されなくて悲しいことに・・・。


 北っち
北っちカテゴリーページで読んで欲しい記事を優先的にお知らせ出来る
通常、カテゴリーページはそのカテゴリー内にある記事が「新しい順」で一覧表示されます。
ただ、記事数が多いと昔の記事まで移動が面倒だし読みたい記事を探すのも一苦労。
そんな時に、カテゴリーページの最初にあらかじめ読んでほしい記事を用意しておいたり、シリーズ形式で記事のリンクを並べたりすることで読者さんがスムーズに目的の記事へ辿り着くことが出来るようになります。

画像のように、北っちはこのカテゴリーで読んで欲しい記事を記事のリンクとして用意してあります。
カテゴリーページへのアイキャッチ設定&記事追加方法
動画での解説はこちら。
以下は画像と文章での解説になります!

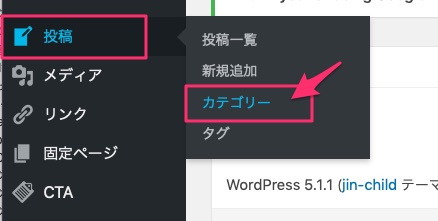
まずはWordPress管理画面左メニューより「投稿」⇒「カテゴリー」をクリック。

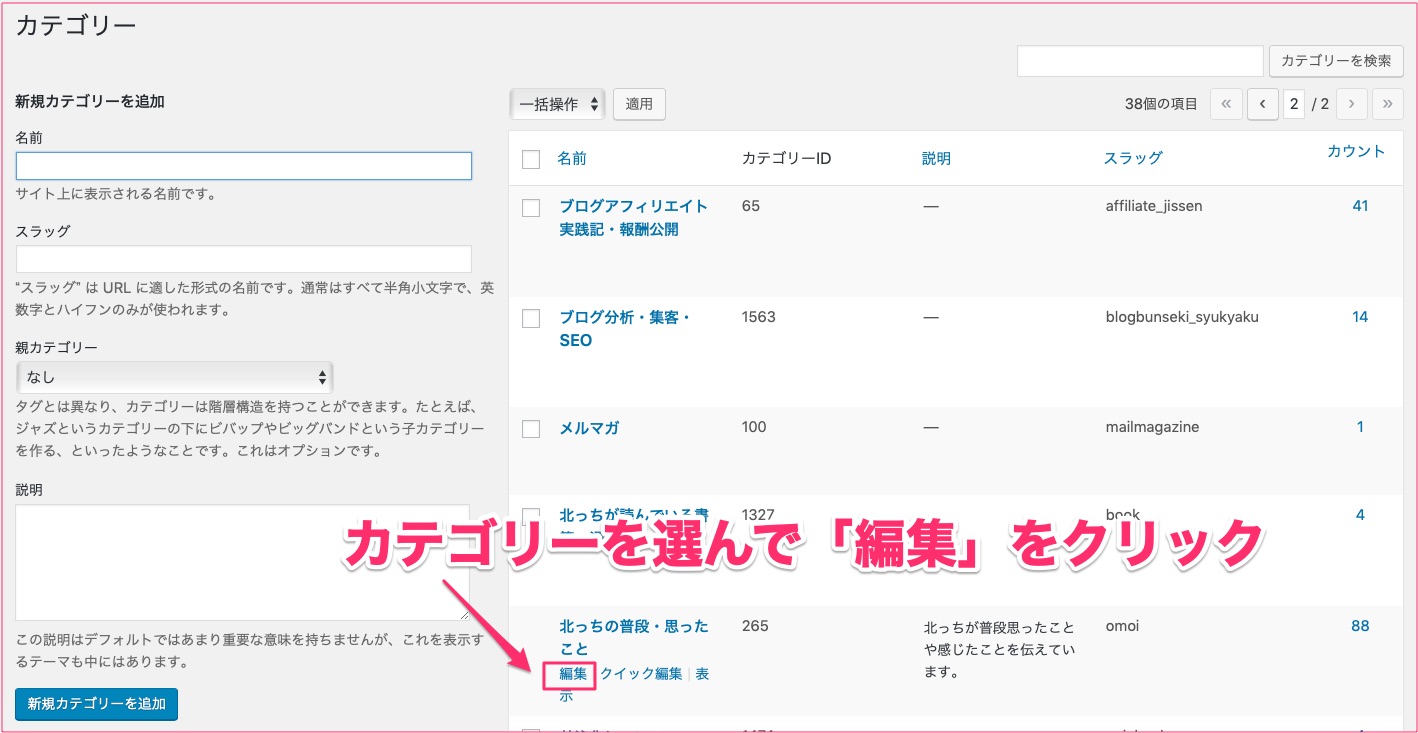
カテゴリー一覧から、アイキャッチ画像や文章を追加したいカテゴリーを選び、「編集」をクリック。


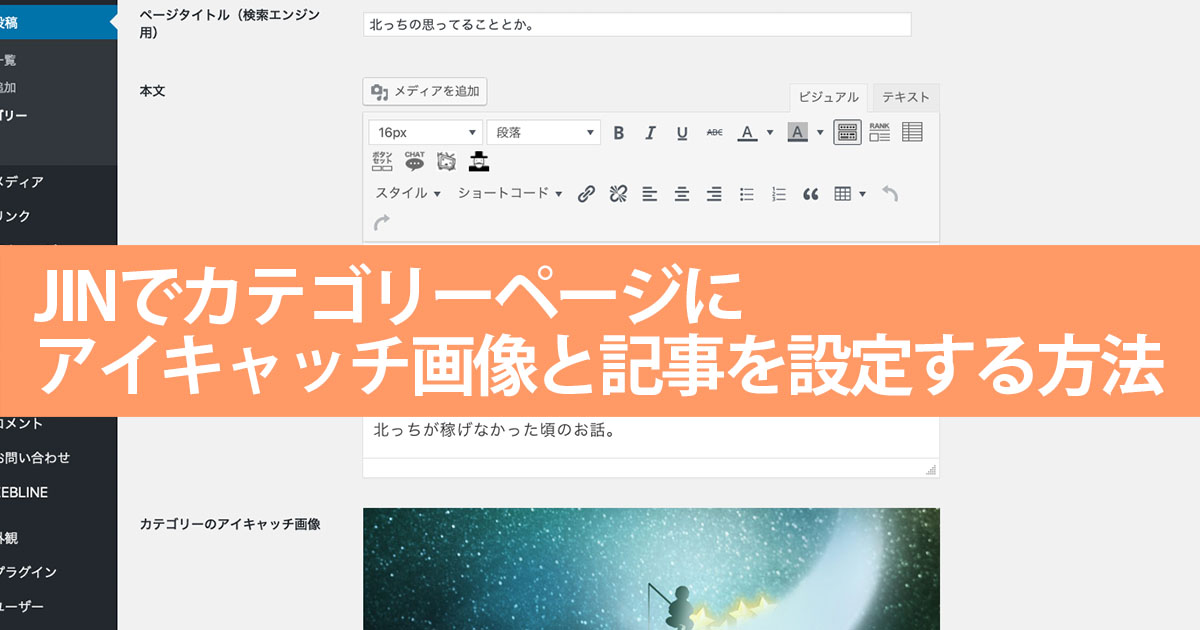
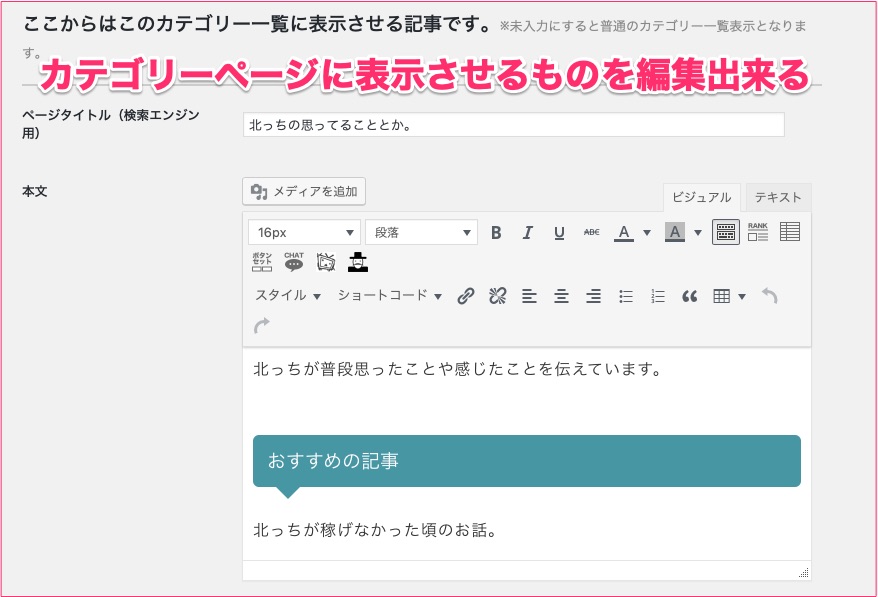
少し下にスクロールすると、こんな感じの画面が出てきます。縦長なので分割しています。
- ページタイトル(検索エンジン用)
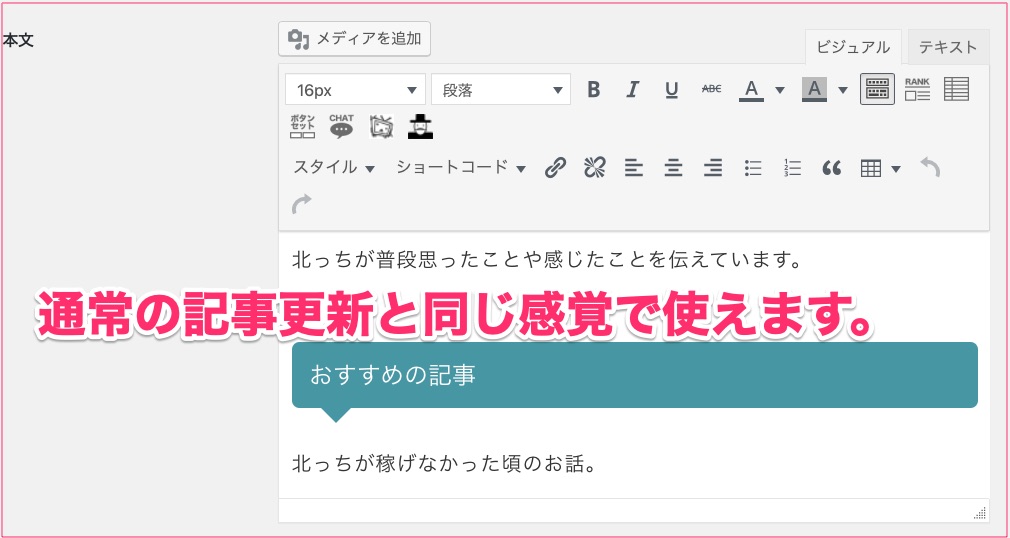
- 本文
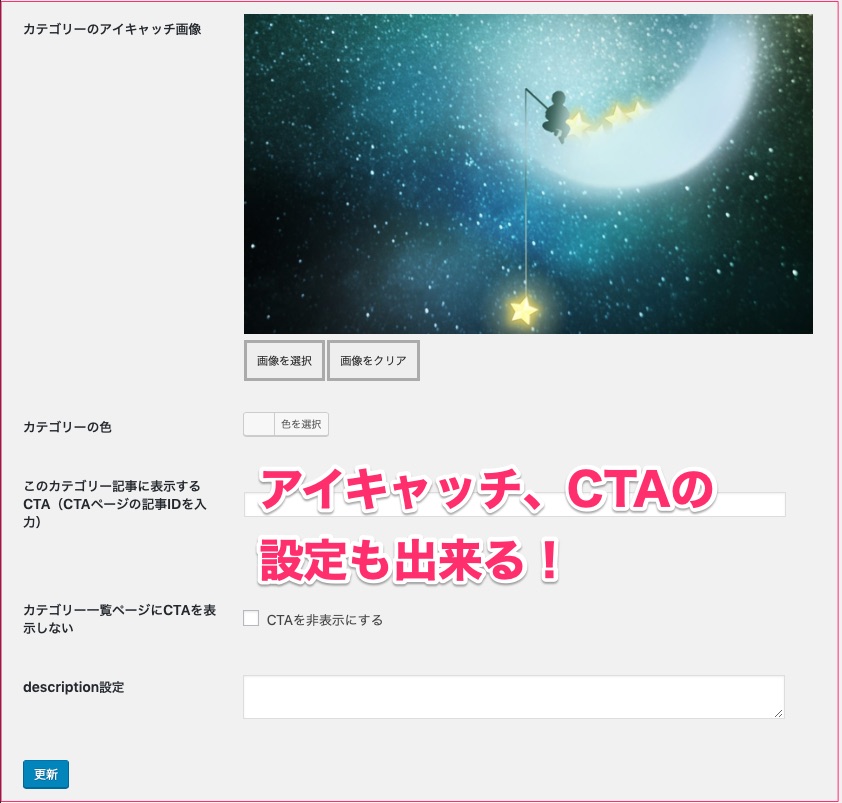
- カテゴリーのアイキャッチ画像

カテゴリーページのページに記事タイトルを付けることが出来ます。検索エンジン用なのでキーワードなどの検索を狙いたい場合は意識してつけましょう。
そうでない場合は自由にしてもらってOK。

通常の記事投稿と同じく、JINのショートコードや装飾は全て使う事が出来ます。
おすすめはカテゴリーの記事で特に読んでほしい記事をリンクで貼っておきましょう。

アイキャッチ画像を選びます。
無料の画像素材サイトはこちらも参考にどうぞ。

この3つを設定すればOKです。
まとめ カテゴリーページも見やすくしていこう
これまでカテゴリーページはただ記事一覧を並べるだけっていう感じの使われ方が多かったけれど、こういう機能があるとより見やすくわかりやすいレイアウトに出来ます。
せっかくJINを使っているのであればぜひ活用してくださいね!