WordPressのブログで記事作成をする時、「よく使うタグをぱっと呼び出せたらいいのに・・・」「もっと記事の作成にかかる時間を短縮出来ないかなあ」と思ってるあなた。
今回紹介するプラグイン、AddQuicktagを使ってみてね。自分がよく使うタグをさっと使えるこのプラグインで記事作成の効率アップすべし。
AddQuicktagで出来ることって?
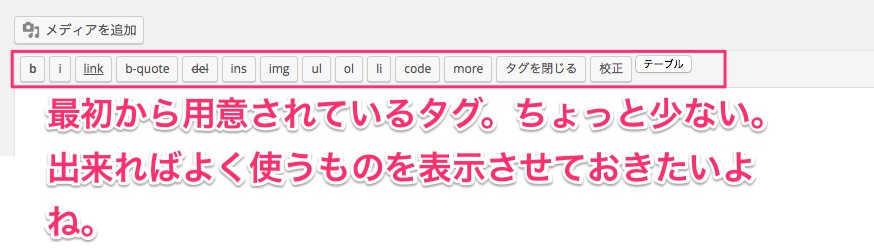
まずは普段のWordPressの記事投稿画面。こんな感じ。

テキストモードの場合、こんな感じで文章を装飾するためのタグが用意されてる。けど、人によっては使わないものもあるしここに載ってないけどよく使うものもある。
そういうあなただけのタグを表示させておくために使えるのAddQuicktag。よく使う装飾を設定しておけばすぐに使うことが出来るよ。
ちなみに、このプラグインはビジュアルモードでも有効。ビジュアルモードのでの表示などは後ほど説明するのでまずはインストール、設定を済ませよう。
AddQuicktagのインストール方法
そしたらインストールしてくよー。

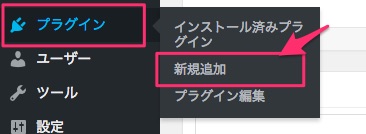
あなたのWordPress管理画面の左メニューから「プラグイン」→「新規追加」をクリック。

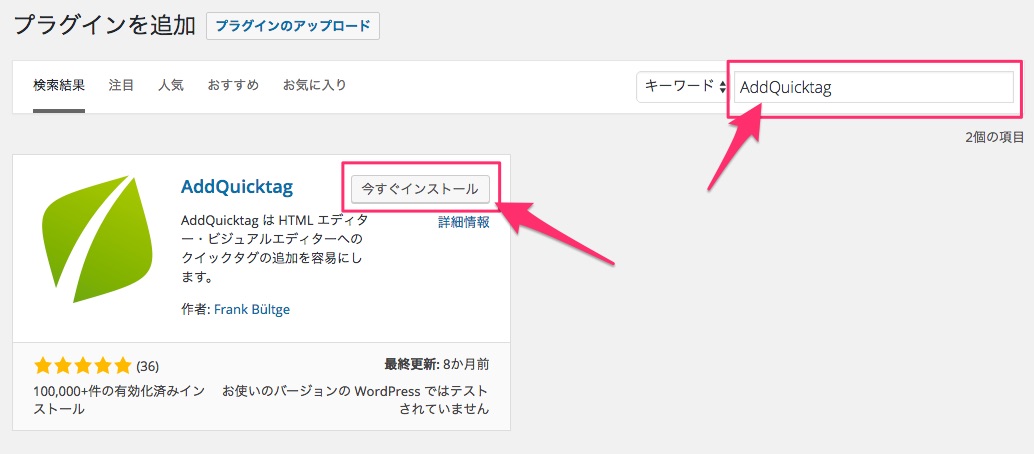
プラグインを追加の画面になるので、右の検索欄に「AddQuicktag」と入力。画像と同じように表示されたら、「今すぐインストール」をクリック。

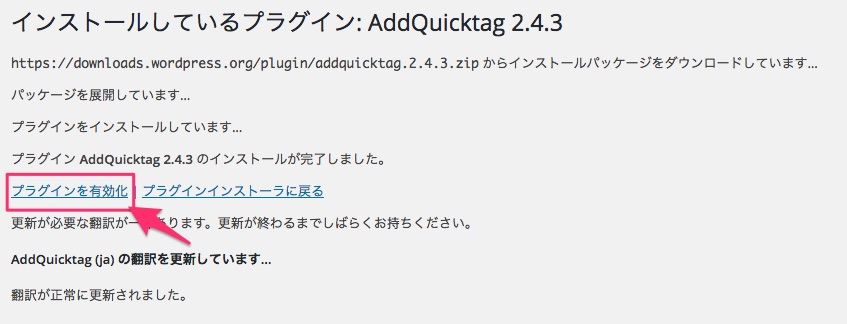
インストールが自動で始まるので、終わったら「プラグインを有効化」のところをクリック。これでインストールは完了。
AddQuicktagによく使うタグを設定しよう
それじゃあ設定してくよー。

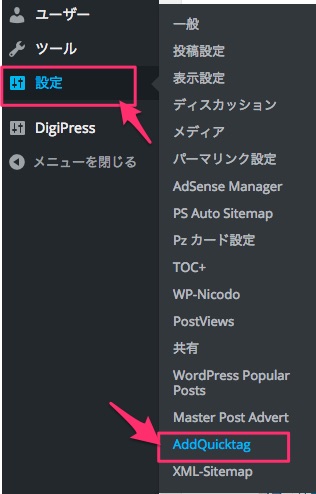
管理画面左メニューの「設定」→「AddQuicktag」をクリック。

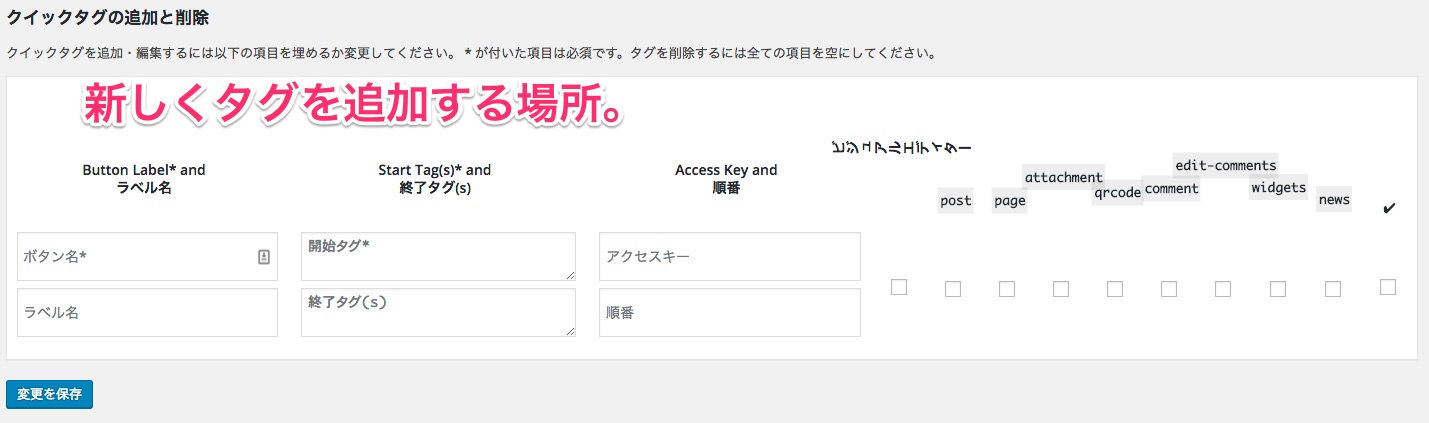
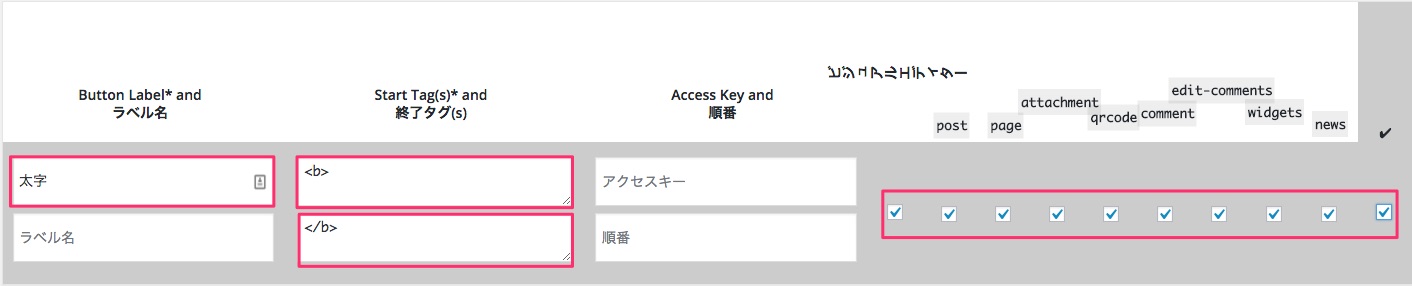
最初に見えるのが自分で好みのタグを追加するエリア。ここであなたの好みの装飾タグ、ショートコード、定型文なんかを追加することが出来るよ。
Butto Label

ボタン名が、投稿画面で使うときに表示される名前。あなたがすぐ分かるように名前をつけておこう。「太字」とか「赤色」とかって感じ。
Start Tag(s)and 終了タグ

この開始タグ、終了タグって言うところに実際装飾するタグを入れておくよ。さっきの太字とかだと「<b>ここ太字になる</b>」ってのがタグ。
開始タグの方に<b>、終了タグの方に</b>を入力すればOK。
ちなみに定型文を入れたい時、例えば「どうも、北っちです」みたいな文章を入れたい場合は開始タグの方に文章を入力するだけでOK。定型文入れれるのは結構便利だったりする。
Accsess Key and 順番

アクセスキーは空白でOK。順番は実際にタグを並べる順番なんだけど、特にこだわりが無ければこちらも空白でOK。

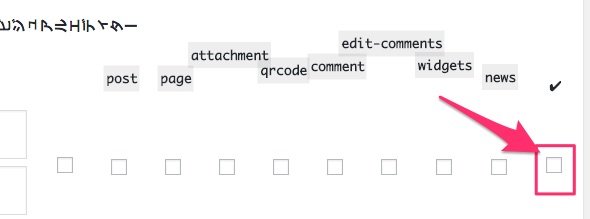
最後に、たくさんチェックするところがあると思うんだけどこれはどこでAddQuicktagを使うか。基本的に全部にチェックを入れておくこと。
一番右のところにチェックを入れると、全てにチェックされるのでやっておこう。
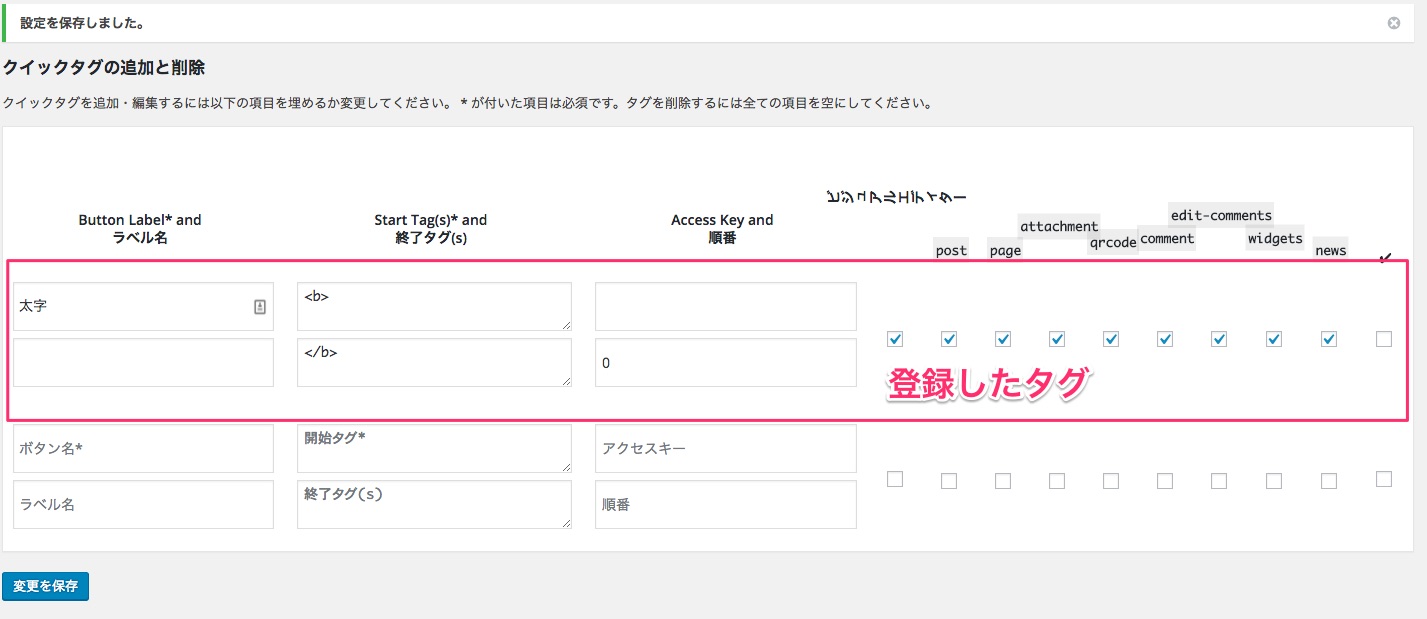
ここまでやるとこんな感じ。

出来てたら、変更を保存をクリック。これで登録完了。

タグの登録は1つずつしか出来ないので、必要なだけこれを繰り返す。
下に新しく登録出来る段が増えているここを使おう。ちょっと面倒だけど1回やってしまえば終わりなので。
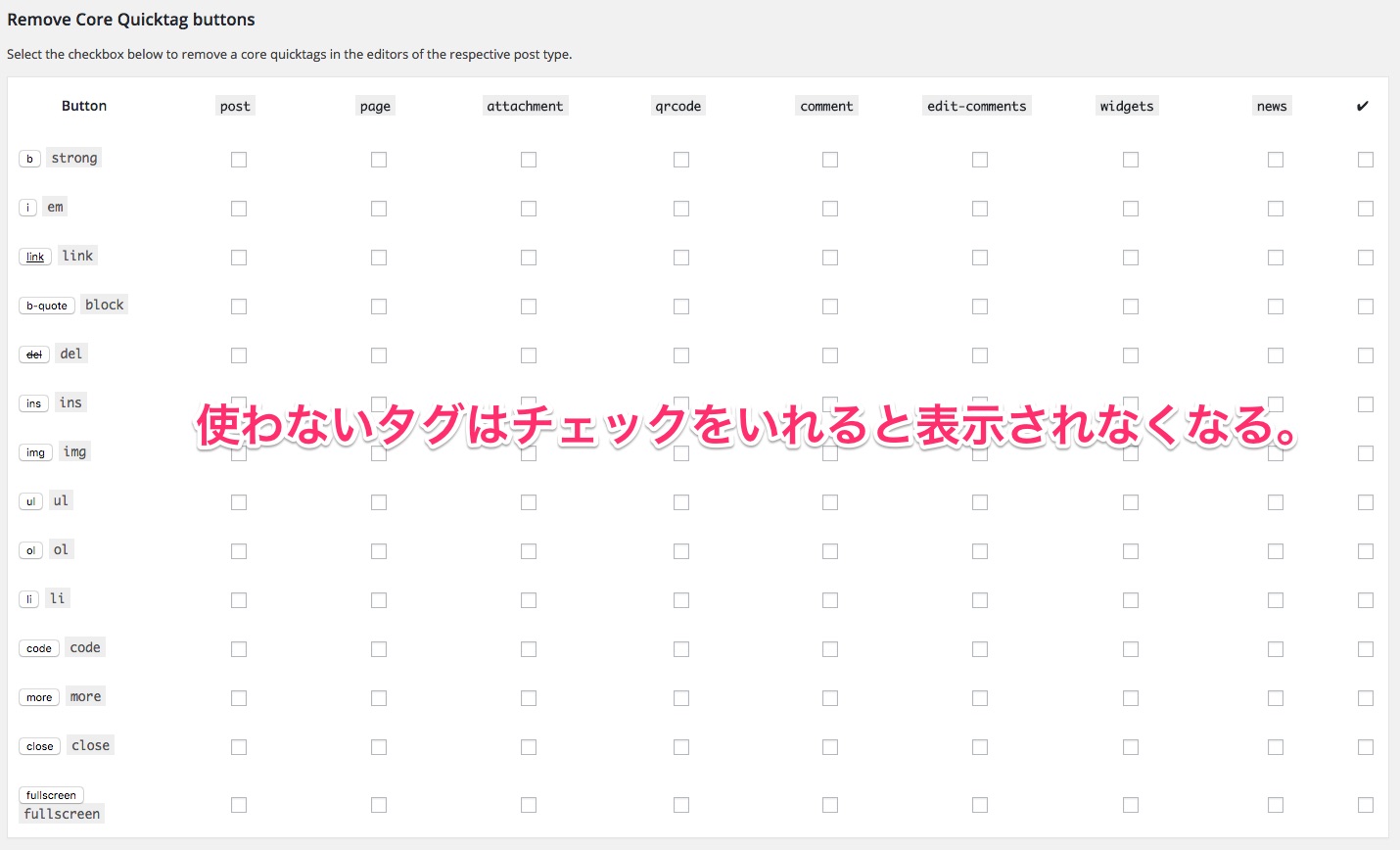
最初から用意されているタグを削除したい

Remove Core Quicktag buttonsのエリアは、WordPressの標準で用意されているタグを削除するエリア。必要ないものはチェックをいれておくと表示されなくなるよ。
AddQuicktagを使ってみよう
そしたら実際に記事投稿で使ってみよう。

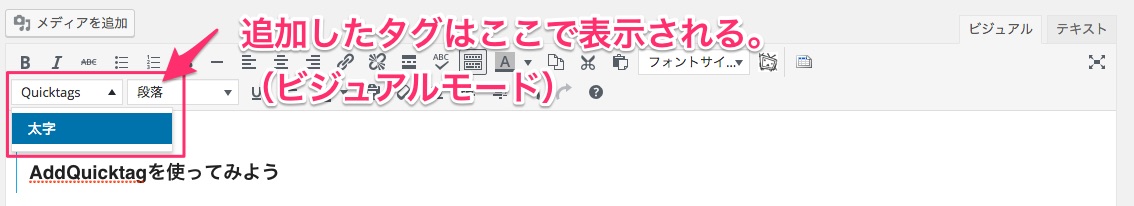
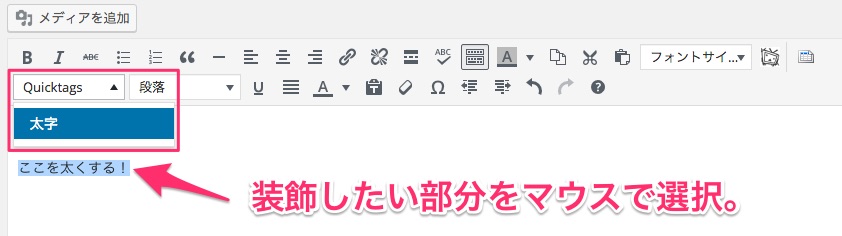
ビジュアルモードだと「Quicktags」っていう風に表示される。ここをクリックすると登録したタグが選べるよ。

テキストモードの場合は、追加したものが順番に並ぶって感じ。

装飾したい文章を入力した後、マウスで選択(青くなる)して作成したタグを選んでクリック。これでOK。
普段の記事作成でよく使うものをぱっと呼び出したい時に使えるので試してみてね。
「めんどくさいからもっと簡単に装飾ボタン増やす方法ないの?」って場合はTinyMceAdvancedがおすすめ。









