ワードプレスで記事を投稿するとき、文字を大きくしたり、色をつけたりといろんな装飾をしたい時ってあるよね。デフォルトの投稿画面でもそれなりのことは出来るんだけど、もっと簡単に、かつ初心者でも使いやすいプラグインがあるよ。
TinyMCEAdvancedを使ってみよう。インストールから使い方まで動画で説明したよ。
TinyMCEAdvancedのインストールから使い方
動画はこちら。
まずはプラグインをインストールするところから始めよっか。
TinyMCE Advancedインストールから有効化まで
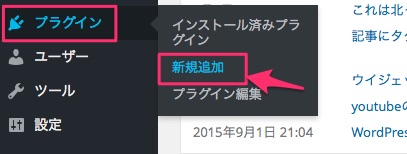
WordPress管理画面の左メニューから「プラグイン」→「新規追加」をクリック。
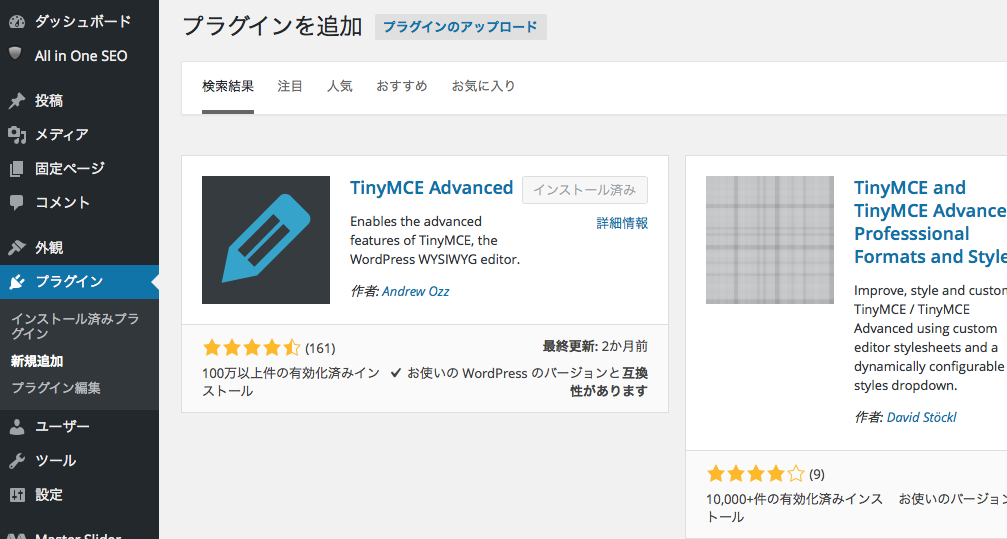
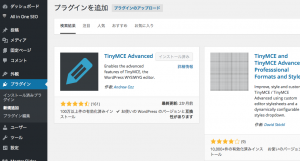
プラグインの新規追加画面になるよ。この状態で右側の検索欄に、「TinyMCE Advanced」と入力。そしてエンターキーを押す。
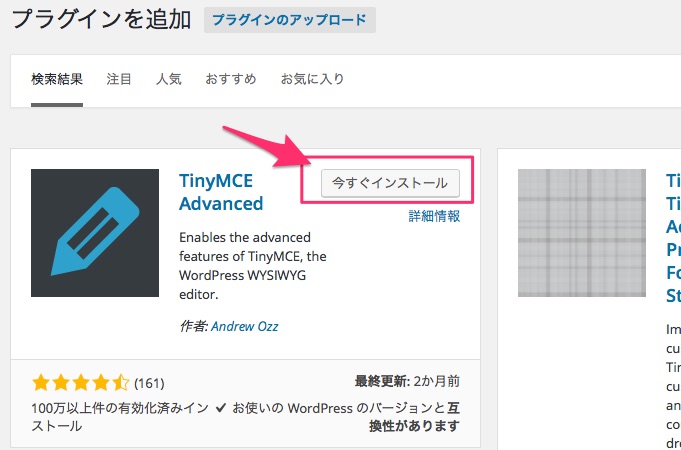
検索結果の一番最初にTinyMCE Advancedが出てくるので、「今すぐインストール」をクリック。
インストールが自動的に始まる。完了後、「プラグインを有効化」をクリック。すると画面が切り替わるよ。
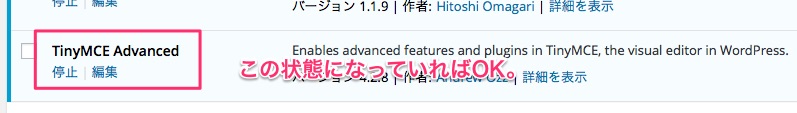
この状態になっていればOK。「有効化」と表示されていた場合はクリックしてね。ここまでインストールの手順。
TinyMCEAdvancedの設定、北っちのおすすめ
じゃあ次はTinyMCEAdvancedの設定をしていこう。この設定をしておくとより快適に記事の装飾が出来るようになるからね。
まずは管理画面左メニューから「設定」→「TinyMCEAdvanced」を選んでクリック。
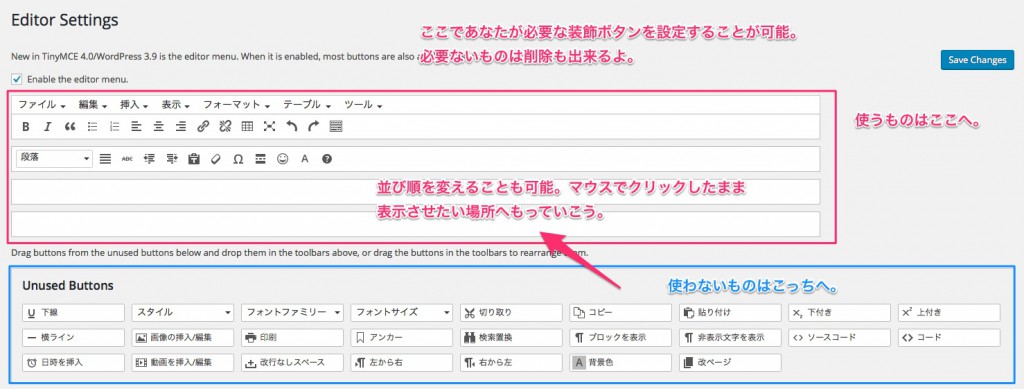
すると設定画面が表示されるよ。赤枠が記事投稿画面に表示される装飾ボタン。ここにあなたがよく使うものを入れておけばOK。逆にいらないものは青い枠のところへマウスでクリックしたまま持っていこう。ボタンの並び替えも出来るよ。
で、北っちがおすすめなのは2つのボタンを追加すること。1つは「フォントサイズ」これは文字の大きさを変える装飾ボタン。もう一つは「背景色」。この2つは北っちはよく使うので追加してるよ。あとは正直デフォルトのままで問題なし。
設定が完了したら、右上の「Save Changes」をクリック。これで保存が完了。
実際の記事投稿画面
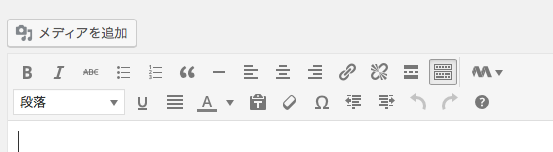
ということで設定が完了した記事投稿画面。初期の状態はこちら。
結構見た目変わってるのわかるかな。記事の装飾は更新の度に必要になるので、少しでも快適に書けるようにしておくのが大事。装飾に困ってるって人はTinyMCEAdvancedを使ってみてねー。