WordPressブログにアドセンスを表示させる時によく見かけるのが、「続きを読む」の下にアドセンスを配置するやり方。
今回は初心者でも出来る、プラグイン「Master Post advert」を使った表示方法を解説するよー。
続きを読むの下のアドセンス広告ってどこ?
その前に、具体的なアドセンスの配置場所がわかんない、っていうあなた。まずはこれを見てね。

はい、ココ。これが「続きを読む」の下にアドセンスを表示させるってこと。実際のやり方も後で説明するので順番に読んでね。
Master post advertのインストール方法
まずはWordPressのプラグイン(拡張機能)、Master post advertをインストールしよう。

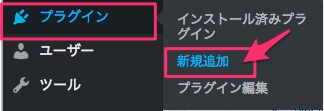
あなたのWordPressブログ管理画面から、左メニュー→「プラグイン」→「新規追加」をクリック。

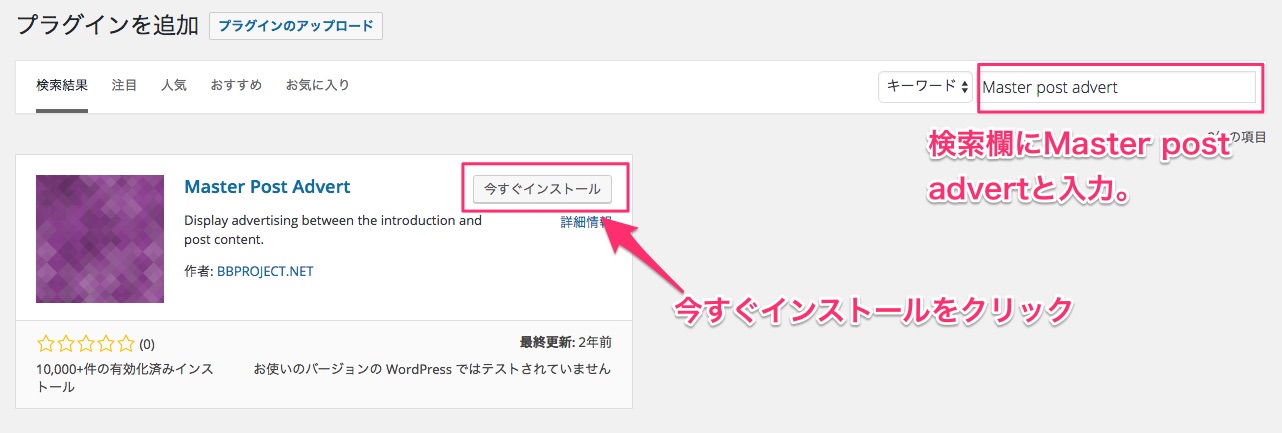
右上の検索欄に「Master post advert」と入力して検索。そしたらプラグインが表示されるので、「今すぐインストール」をクリック。

インストールが自動で始まるので、少し待つ。完了したら「プラグインを有効化」をクリックすること。これでインストールはOK。
Master post advertの設定方法
次に、Master post advertを設定しよう。

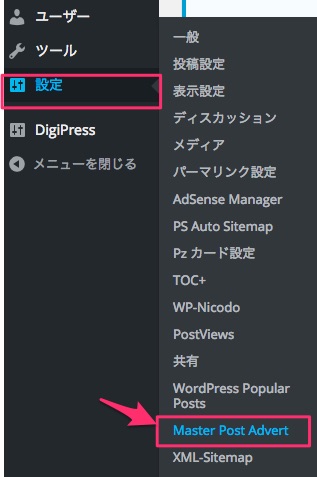
WordPress管理画面左メニュー→「設定」→「Master post advert」をクリック。

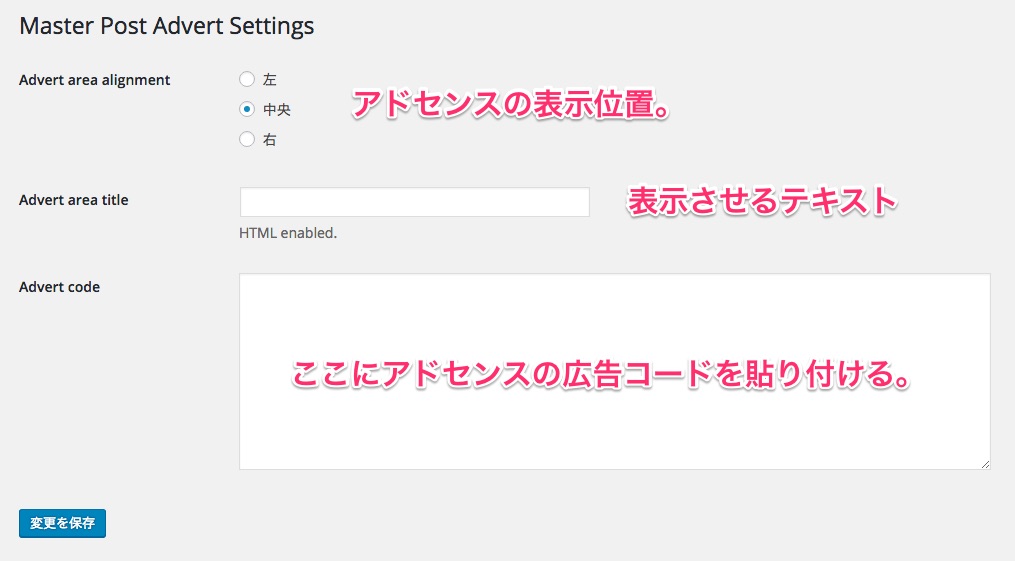
設定画面はこんな感じ。
Advert area alignment:
アドセンスを表示させる位置の設定。
Advert area title;
表示させるテキスト。アドセンスは「スポンサーリンク」と表記をしないといけないので、それをここに入力。
Advert code:
この空白欄にアドセンスの広告コードを貼り付ける
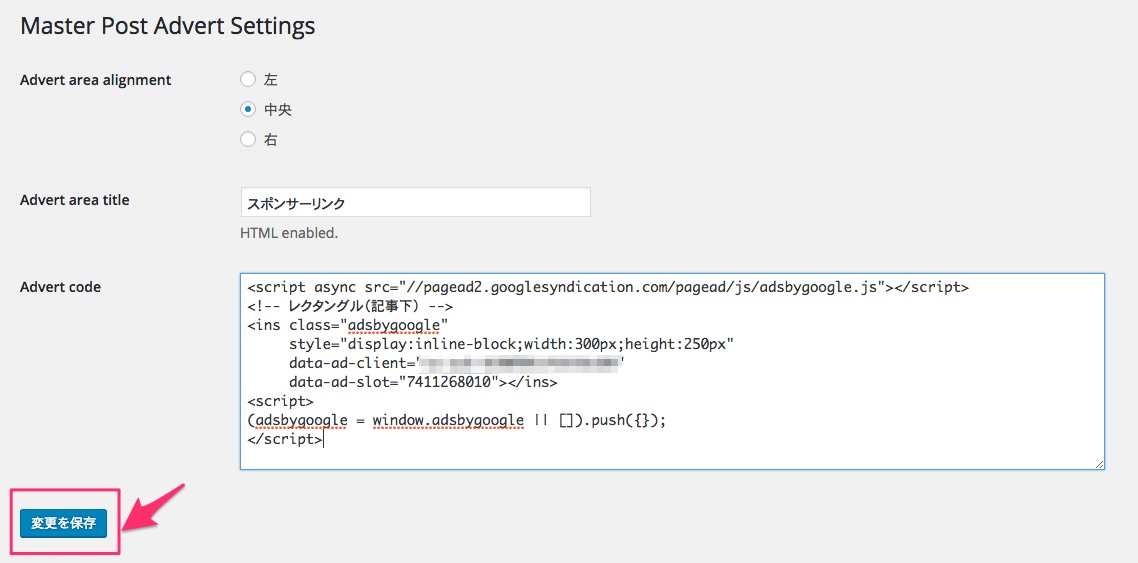
実際にやってみるとこんな風になるよ。

表示させる位置は中央にしておいた。ここまで出来たら「変更を保存」をクリック。これで設定は完了。
Master post advertを使ってみる 記事の投稿
それじゃ、実際に記事を投稿してみよう。

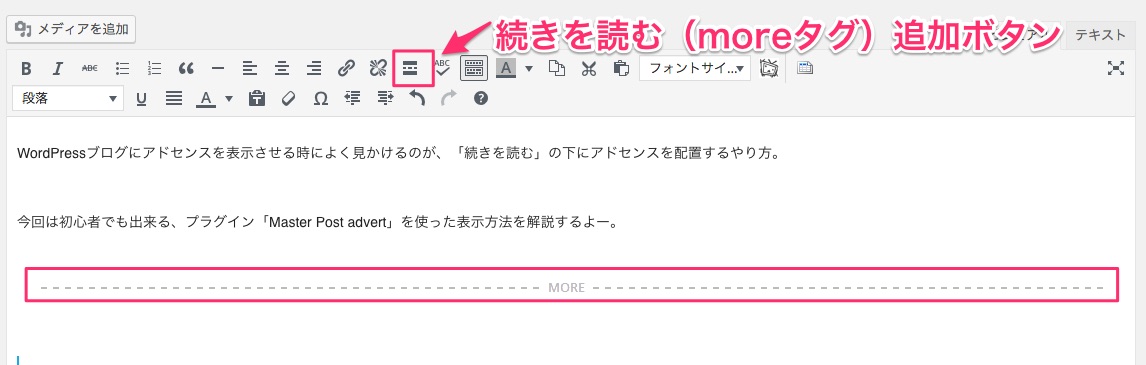
記事を投稿する時に、続きを読むのタグを入れるだけ。moreタグっていうんだけど、赤枠のボタンをクリックするだけでOK。
これをやってないと、アドセンス広告が表示されないので注意してね。
アドセンス広告が表示されない時の対処法
北っちはこれだけでちゃんとアドセンス広告が表示されたんだけど、「やってみたけど表示されない!」っていうお問い合わせも頂いたので。
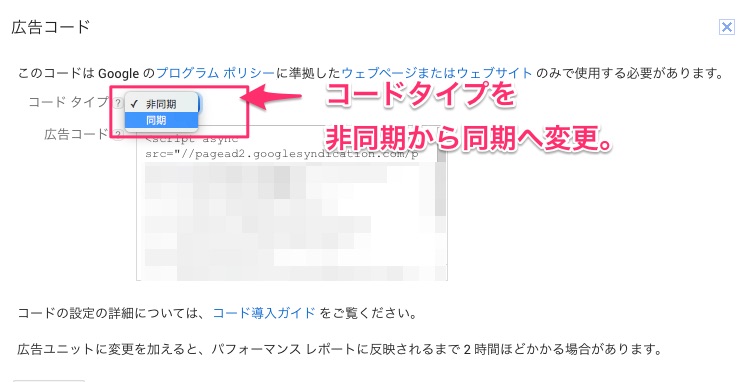
もしこれまでの設定をしてもアドセンスが表示されない場合、Googleアドセンスの管理画面に行こう。

表示させたい広告のコードを取得してみて、コードタイプを「非同期」から「同期」へ変更する。そのあと、もう一回Master post advertの設定画面に広告コードを貼り付けて更新してみてね。
Master post advertでアドセンスを管理するメリット
ちゃんと出来たかな?ぶっちゃけた話、手動で1記事ずつ広告を貼り付けることでも今回と同じ場所にアドセンスを表示させることは可能。
でも、何かエラーが起きたり、「広告のサイズを変えたいなあ・・・」ってなった時に1記事ずつ修正するのはめっちゃ大変。(※実体験。200記事修正とかもうやりたくない)
プラグインで管理しておけば、1回の修正で全ての記事のアドセンスが変わるのでこれが一番大きいメリットだと思うよ。
是非つかってみてねー。
記事中へアドセンスを配置したい場合はこちらがおすすめ。