少し前にこんな質問を頂きました。
[deco_bg image=”paper5″ width=”400″]
ルレアを購入してひとまずリファインスノーで
アドセンス広告を貼ろうとしているのですが、
スマホで見た時に300×250がはみ出てしまいます。
テンプレートの、幅は最大まで
広げましたがはみでます。
いまの時代スマホ用で300×250を
貼れないのは致命的ですが、
解決策はありますか?
[/deco_bg]
アドセンスの広告がはみ出してしまうのはまずい
Googleアドセンスを表示させたいけど、
スマホで自分のブログを見ると
広告がはみ出ちゃうとのこと。
やっぱりはみ出してる広告は
クリックしたいとも思わないし
見た目的にも残念ですよね。
これね、ちゃんと対応策はあるんです。
まずはあなたがブログで使っている
テンプレートをチェックしましょう。
質問された方はLUREAに付属している
リファインスノーだそうな。
これは僕がメインのブログで
利用しているものと同じですね。
で、このテンプレートはレスポンシブ対応のもの。
レスポンシブというのは
スマホなどでサイトを表示させた時に
スマホサイズでブログの見た目を
切り替えてくれる機能。
ざっくりですがこんな感じです。
この機能は便利なんですが、
質問者さんのように広告がはみ出してしまうのは
ちょっとよろしくないですよね。
グーグルアドセンスのレスポンシブ広告を使おう
そこで使うのがグーグルアドセンスの
広告にあるレスポンシブデザイン対応広告。
これはあなたのブログが表示される
媒体(パソコン、スマホ、タブレット)によって
広告のサイズが自動で切り替わるというもの。
これを一緒に作っていきましょう。
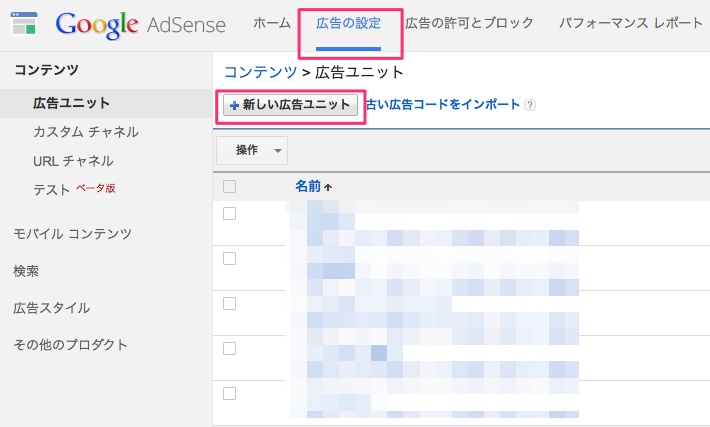
アドセンスの「広告の設定」から
「新しい広告ユニット」をクリック。
名前にはあなたがわかる広告名を入れてください。
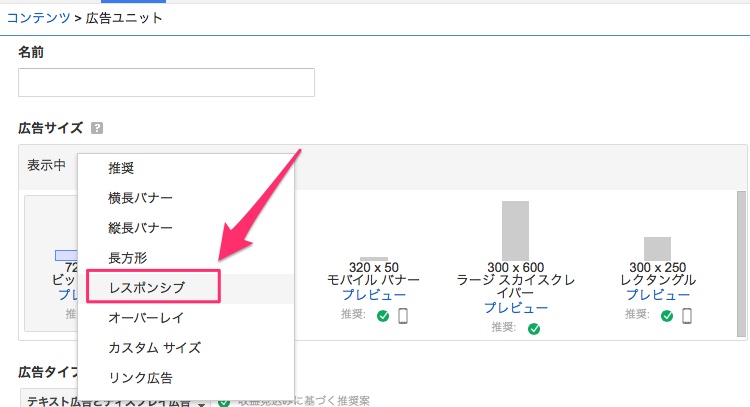
その次の広告サイズが重要です。
「レスポンシブ」を選択してクリック。
画像と同じ広告サイズが表示されていればOK。
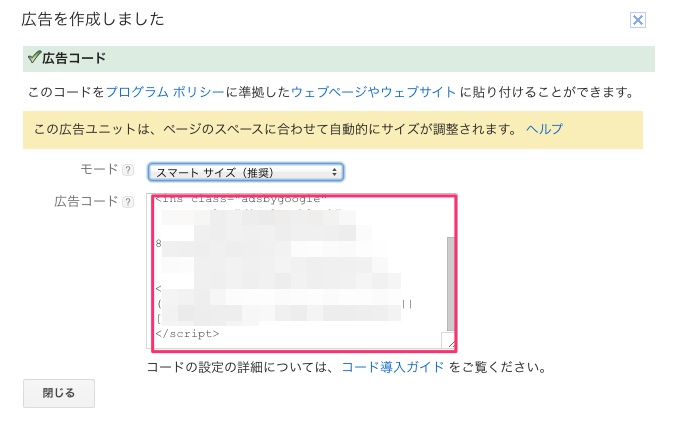
「保存してコードを取得」をクリック。
「広告コード」をコピーして
ブログの表示させたい部分へ貼り付けてください。
これで準備はOKです。
実際に見えるレスポンシブ広告をチェックしてみる
実際にスマホやタブレットで
アドセンス広告をチェックしてみましょう。
スマホやiPhoneをお持ちならそこから
自分のブログにアクセスすればOK。
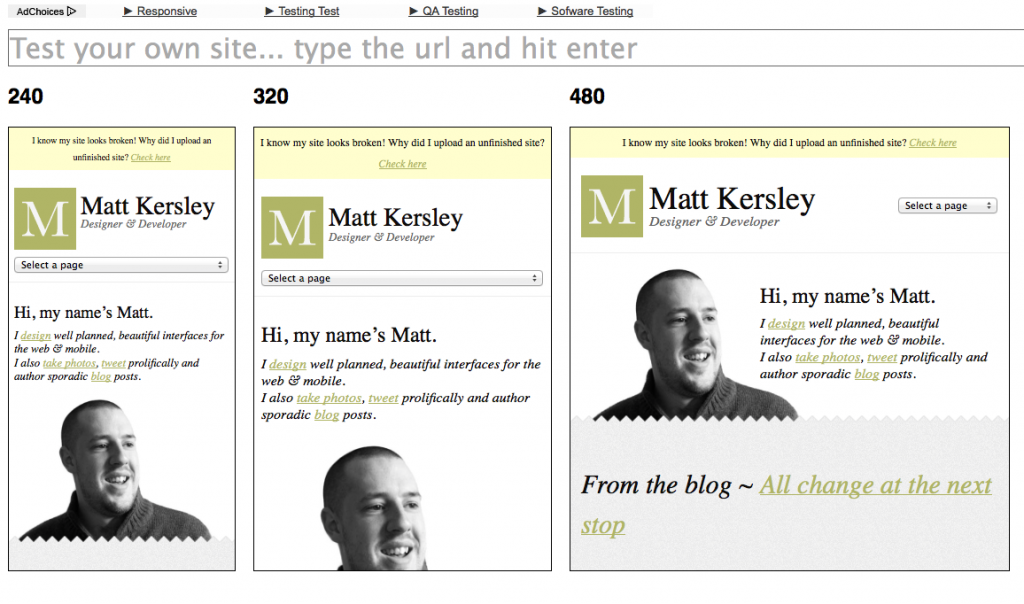
でも正直面倒なので、このサイトを使いましょう。
このサイトはURLを入力するだけでサイズ毎の
ブログの表示を一覧でチェック出来ちゃいます。
右手にある、チェックボタンは「Device sizes」を選択。
あとはあなたのブログのURLを入力しましょう。
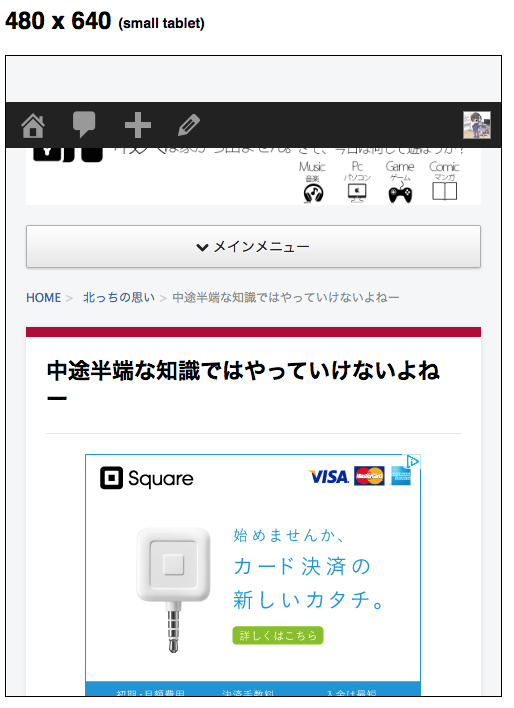
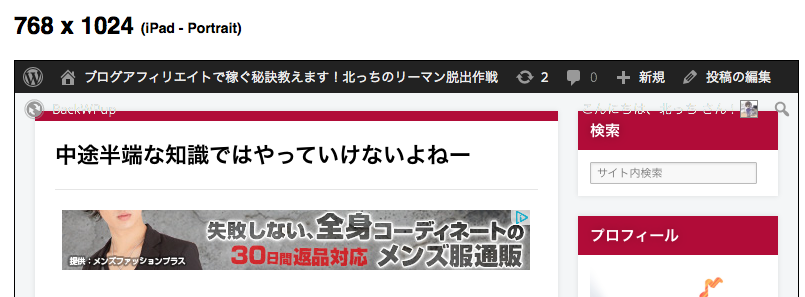
北っちのブログで実際にやってみると・・・
サイズによって、アドセンスの広告も
はみ出さずに変更されているのがわかるかと。
おすすめのレスポンシブデザイン対応のテンプレートはどれ?
グーグルアドセンスのレスポンシブ広告は
あなたのブログテンプレートがレスポンシブ対応であることが必須。
レスポンシブ対応で使いやすいテンプレートはこれが一番。