ここではWordPressのヘッダーについての基本知識と、実際の設定方法。
また、「ヘッダーってどこ?」「ヘッダーには何を表示させたらいいの?」とお悩みのあなたへ、ブログ初心者におすすめの表示させる項目について解説します。
注意事項
今回の解説は以下のテンプレートであれば全て再現することが可能です。
- Cocoon(無料テンプレート)
- JIN
- AFFINGER5
- STORK 19
- SANGO
- DIVER
- SWELL
- THE THOR
ブログのヘッダーエリアは?
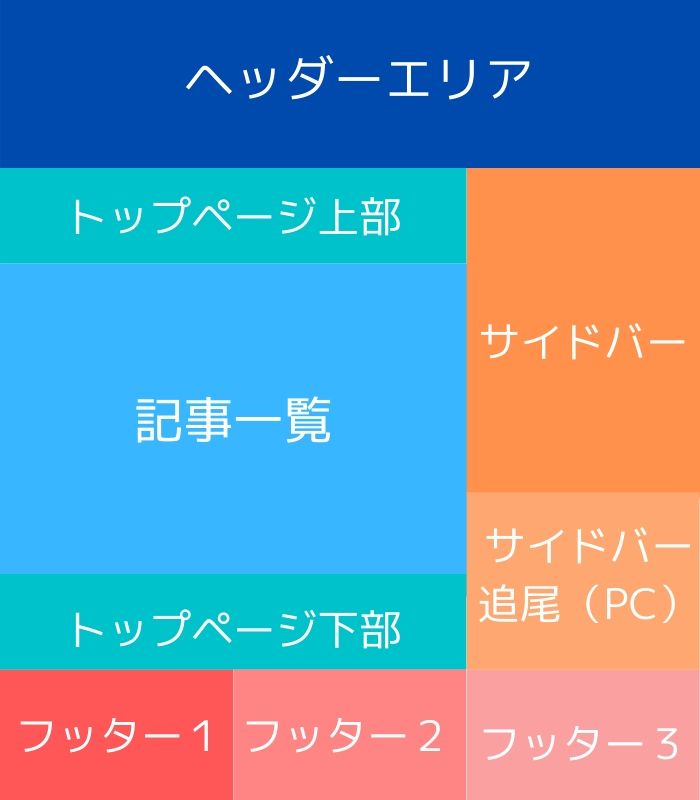
ブログのヘッダーエリアとは画像の濃い青の部分のこと。

ブログを開いて最初に見える部分で、ブログのタイトルや画像が表示されることが多いです。
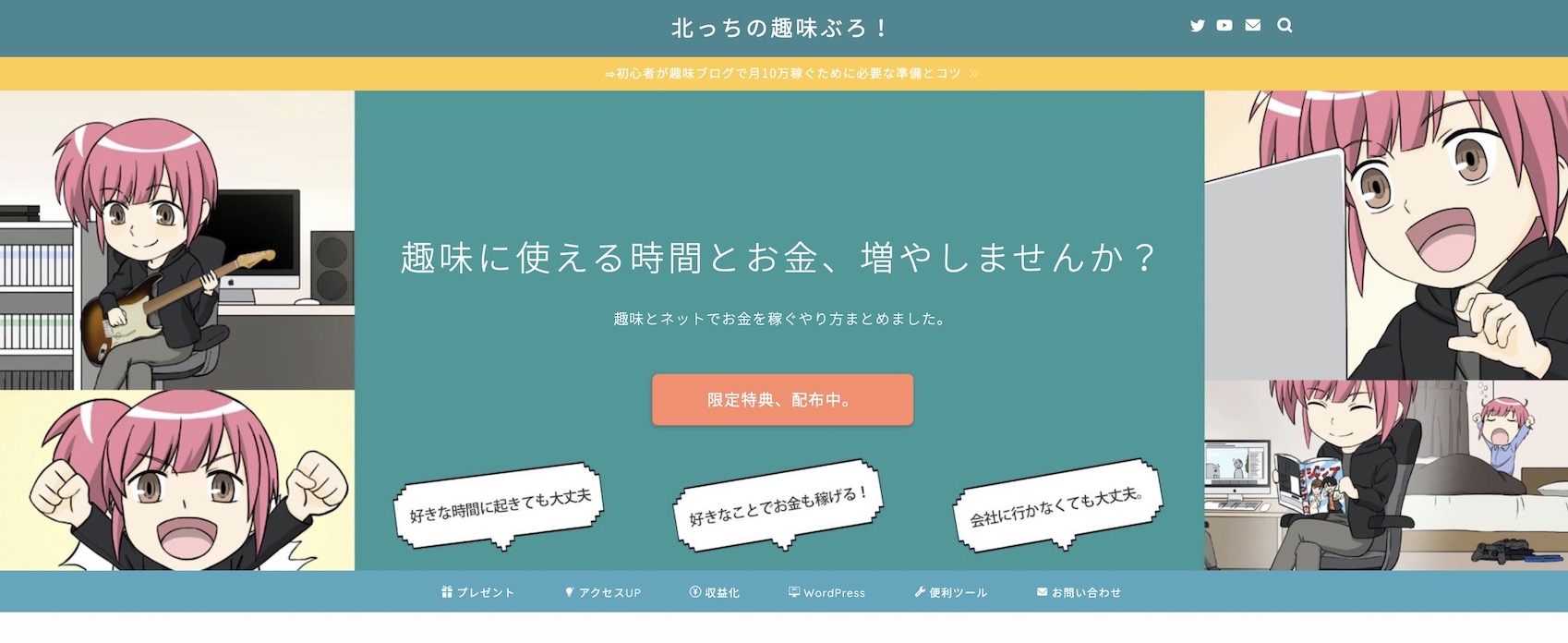
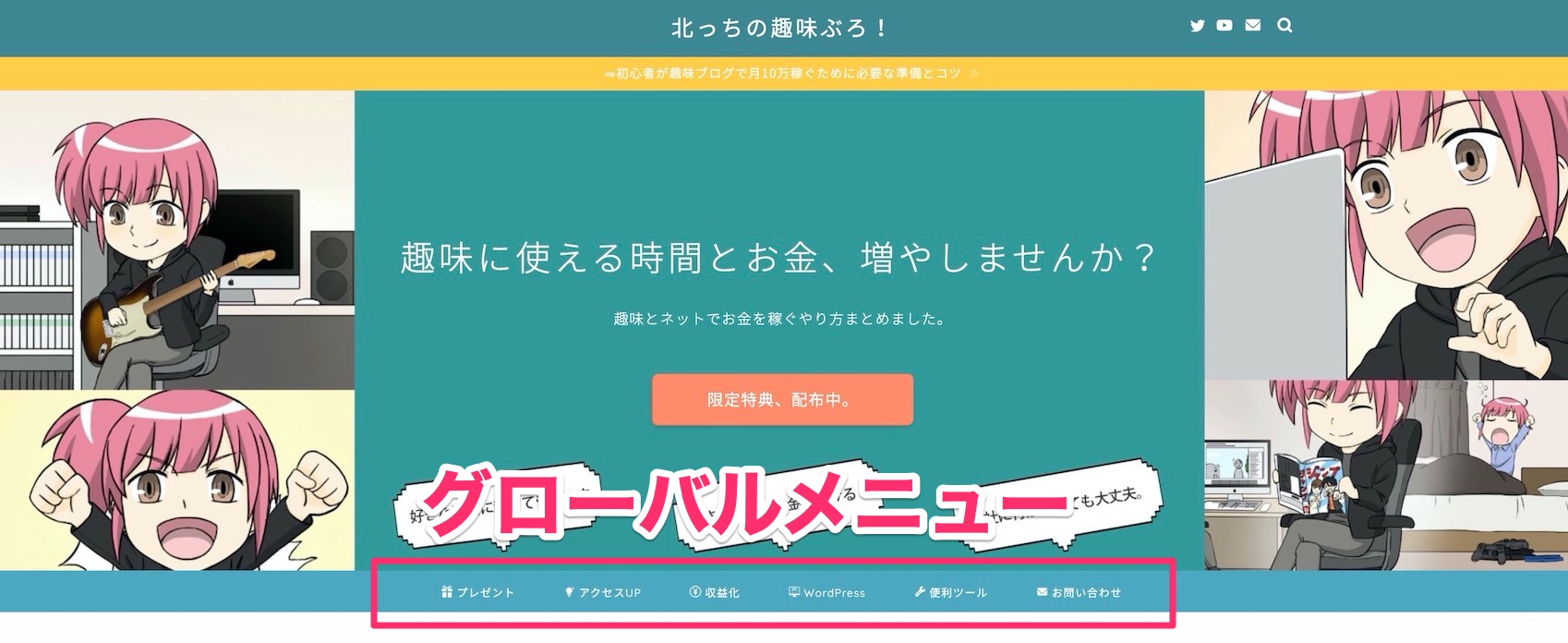
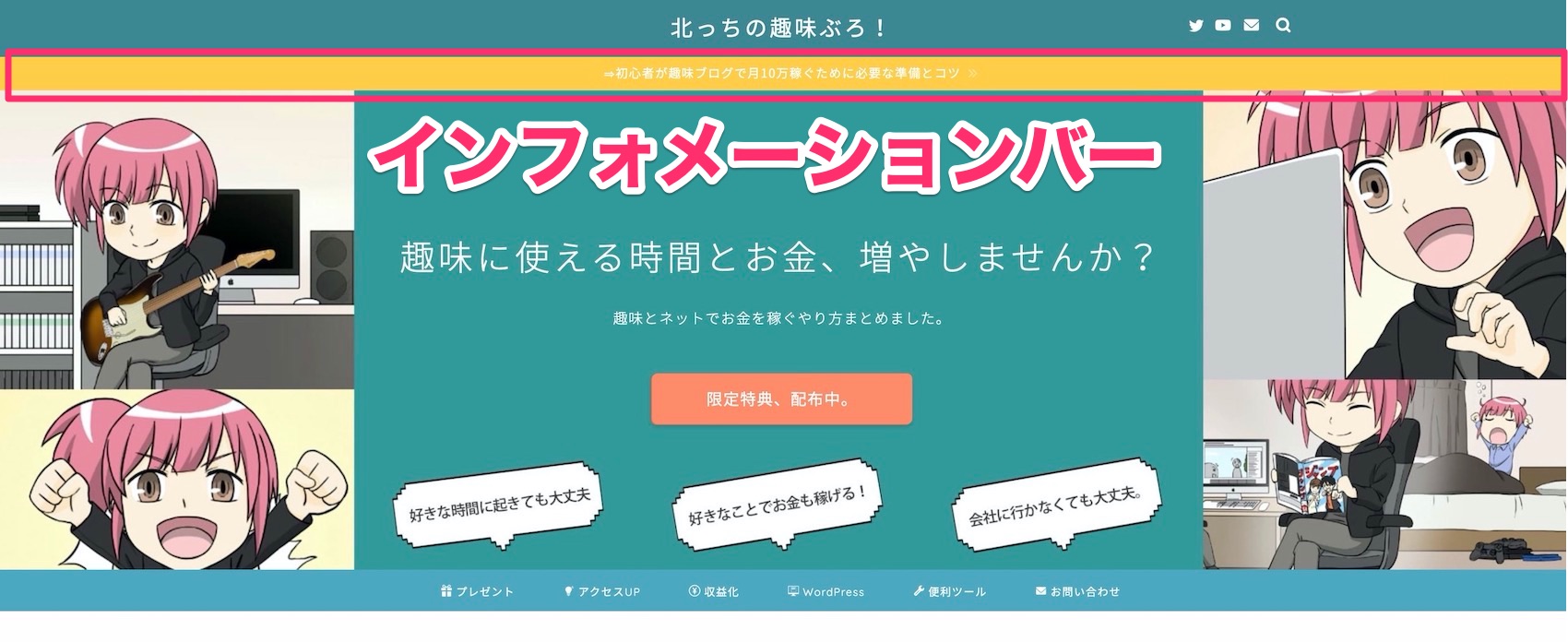
北っちのブログの場合、ヘッダーはこんな表示になっています。

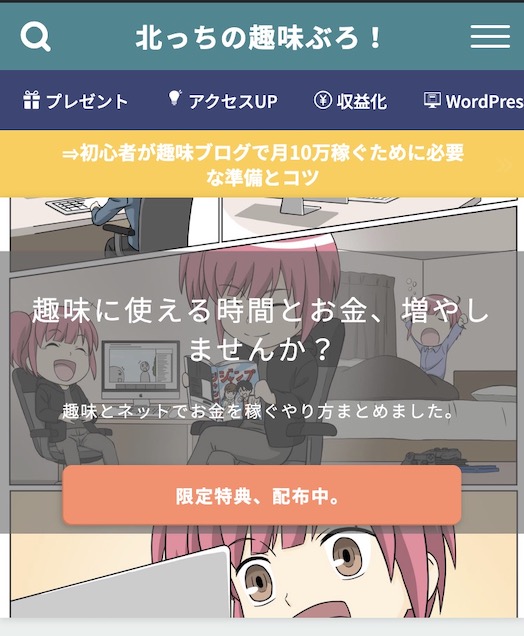
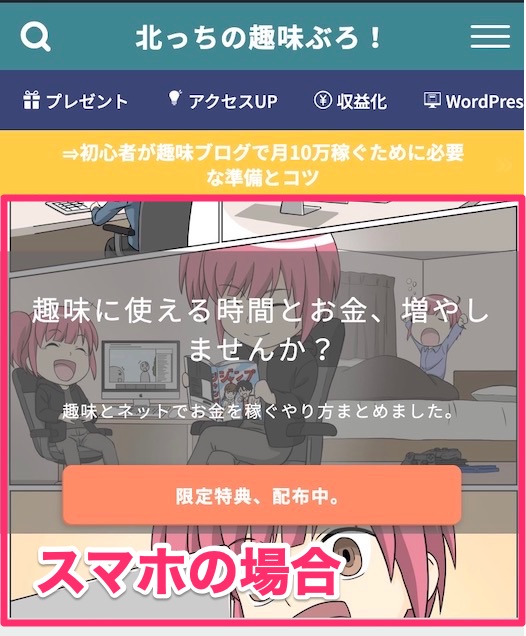
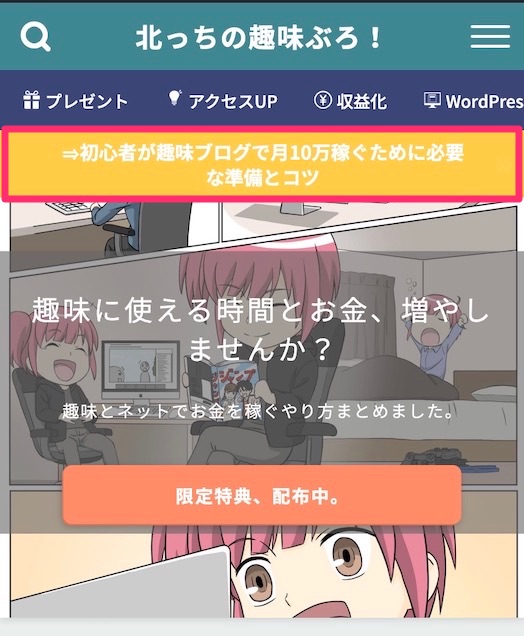
画像の部分全部がヘッダーです。ちなみに、スマホの場合はこんな見た目になります。

テンプレートによってはパソコンとスマホでは見た目が違うこともあるので要チェック。
ヘッダーに配置、表示出来る項目は?
ヘッダーロゴ(サイトロゴ)
ヘッダーロゴはブログの一番上に表示される画像のこと。設定しない場合はここにブログのタイトルが表示されます。
また、「サイトロゴ」と表記しているテンプレートもあるので覚えておいてね。
北っちはブログタイトルを文章で表示しています。
試しにロゴを作成して表示してみました。

こんな感じ。ロゴの大きさやデザインはお好みで変えてみてください。
ロゴ作成にはcanvaやlogomakerのツールを使うのがおすすめ。
ヘッダー画像
「ヘッダー画像」をは横幅が広い画像を表示させることが出来るもの。
北っちのブログだとここです。

スマホだとここ。

ヘッダー画像はインパクト抜群。
画像に文字を入れて「こんなブログですよ!」と伝えたり、北っちのようにボタンを表示させて「見てほしいページ」をまずクリックしてもらうようにすることも可能。
あなたのブログのテーマに合わせた写真を表示させてもOK。
写真がなくても無料素材サイトから画像を選んで、入れるだけでも変わります。
テンプレートによってはパソコンとスマホで表示させるヘッダー画像を別々に設定したりも出来ます。北っちの使っているJINがそれ。
他の表示名としては「アピールエリア」などと言ったりもします。
表示させないことも出来るので、お好みで。
グローバルメニュー
グローバルメニューはここ。

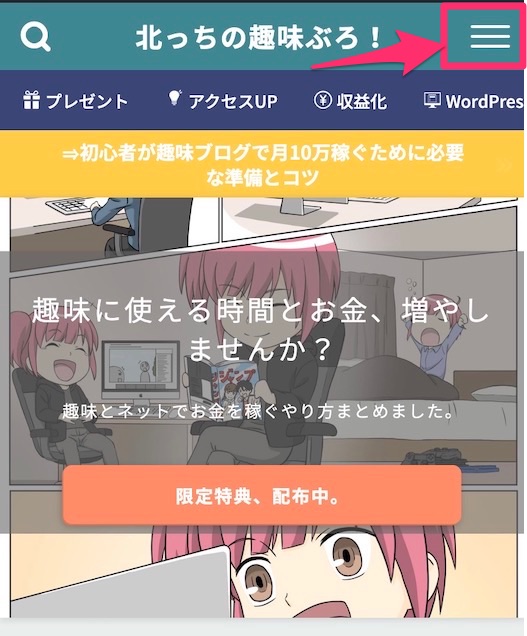
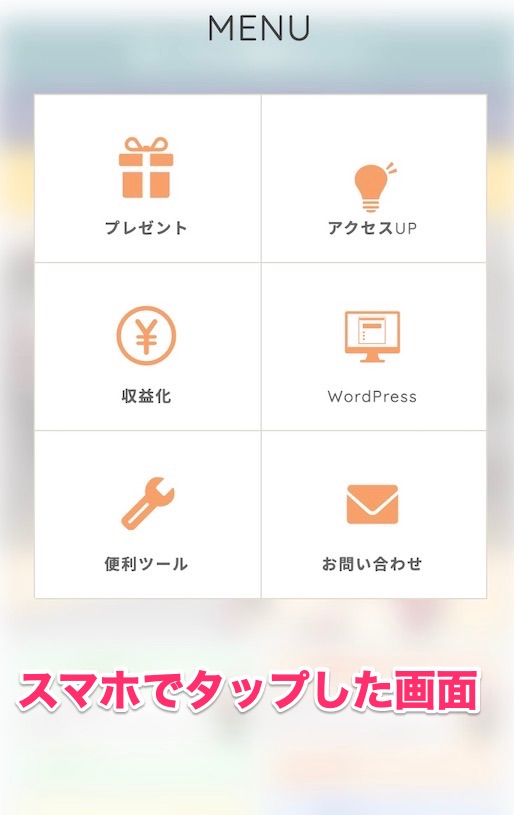
スマホの場合は右上か左上に収納されます。タップしたら開かれる仕組み。


開いた時のデザインはテンプレートによって異なるので実際にやってみてね。
ここはテンプレートではなく、WordPressの「外観」⇒「メニュー」からグローバルメニューの設定をすることで表示させる項目、ページを決めていきます。
https://kitacchi869.com/11448.htmlインフォメーションバー
サイトロゴとヘッダー画像の間にある、お知らせを伝えるための部分。
パソコンだとここ。北っちはわかりやすい用にヘッダーと色を変えています。

スマホだとここ。

「インフォメーションバー」の他には「ヘッダー下お知らせテキスト」や「ヘッダーお知らせ欄」、「ヘッダーテキスト」などの表示になっています。
テンプレート毎に確認してみてください。
これも特定のページにクリックしてもらうために用意したり、名前の通り「お知らせ」を流してもOK。
絶対にリンクにしないといけないわけではないです。
初心者がまず設定すべきなのは?
ヘッダーエリアの項目でブログ初心者に設定してほしいのは以下の3つ。
- ヘッダーロゴ(テキストでもOK)
- グローバルメニュー
- ヘッダー画像
まずはこの3つを設定しておけばブログの見た目としては十分。
あとは記事を書いていって、ある程度ブログが育ってきたらインフォメーションバーも使ってみてください。