きれいなデザインと初心者でも扱いやすい操作性で人気のWordPressテンプレート、STORK。
北っちも趣味ブログで活用してるんだけど、記事下にある、「ABOUT この記事をかいた人」っていうのを表示させる方法がわからないというお問い合わせを頂いたので、今回はこの設定方法を解説するよ。
「ABOUT この記事をかいた人」ってどこに表示されるの?
まず、「この記事をかいた人」っていうのがどこに表示されるかだけど、記事が終わって、CTA、関連記事一覧の下あたり。
表示した場合はこんな感じ。

左にアバター(画像)、そんで名前(ハンドルネーム)、自己紹介文が表示されるよ。また、SNS(Twitter、Facebook、Google+)も設定することで各SNSのリンクへ飛べるようにもなる。
これがあることであなたのことを少しでも知ってもらえたり、記事を書いた人が読者から見えるので安心にもつながるよ。
あなたのプロフィールから設定すればOK!
じゃあ、これをどうやって設定するかなんだけど、やり方は簡単。

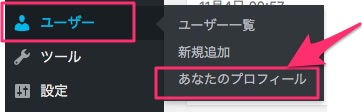
WordPress管理画面の左メニューから「ユーザー」⇒「あなたのプロフィール」をクリック。

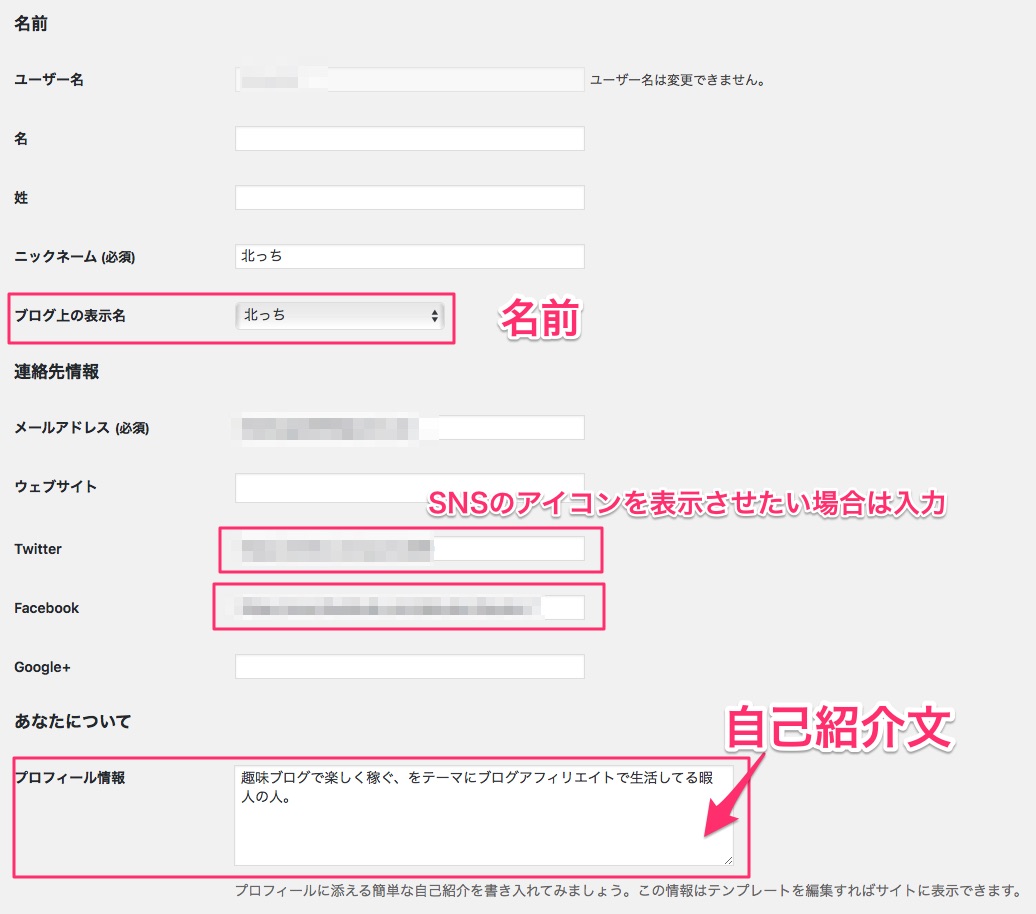
プロフィール画面になったら少し下にスクロールしよう。画像の赤枠で囲んだところを入力。
- ブログ上の表示名⇒表示される名前
- Twitter、Facebook、Google+⇒表示させたいものがあれば各SNSのページリンクを記入
- プロフィール情報⇒簡単に言ってしまうと自己紹介文。
画像(写真)の設定方法は??
アバター画像に関しては、同じくプロフィール画面で設定が可能。

さっきのプロフィール情報の下に、プロフィール写真の設定項目があるよ。
ただし、通常WordPressのプロフィール画像設定は「Gravater」っていうサイトに登録しないといけないんだよね。無料だし、別に問題はないんだけど英語のサイトだったりで結構めんどくさい。
なので、北っち的にはプラグインを利用したプロフィール画像の表示をさせるのがおすすめ。
WP User Avaterっていうプラグインを使用すると、プロフィール画像を簡単に設定できるよ。
ここまで出来たら「プロフィールを更新」をクリック。
これで「この記事をかいた人」が表示されるようになる。一回設定すればOKなので、ぜひやってみてねー。







