ブログを読みやすくするために、記事に間に入れるのが見出し。でも、ブログを始めたばかりだと、どうやって使えばいいのかわからないよね。
実はなんとなく使うんじゃなくて、ちゃんと読者さんと検索エンジンが喜ぶ見出しの使い方があるんだよ。
そこで今回は見出しの基本的な使い方と、注意点を解説するよー。
記事に見出しが必要な理由とメリット
見出しをつけるのは2つの意味がある。
- 読者と検索エンジンの両方に記事の要点を伝えやすくなる。興味を持ってもらえる
- また、実際に記事を読むときに見出しがあることで読みやすくなる
これは実際に例をみてもらった方が早いので、下の2つの画像を見てね。
実際の例

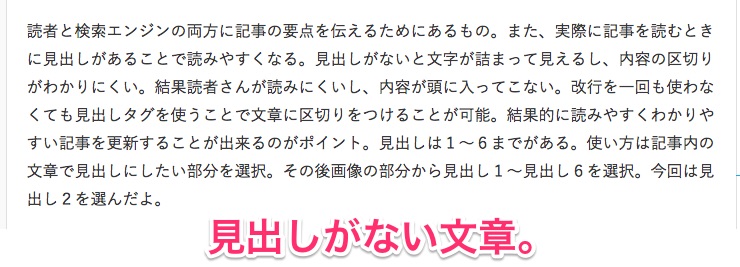
なんていうか、ずーっと同じ文字サイズで改行もない。シンプルに「読みにくい!!」って思ったんじゃないかな。
対して、これに見出しをつけたものがこちら。
 パット見でみやすくなったのがわかるかな?
パット見でみやすくなったのがわかるかな?
見出し部分の文章は通常の文章よりも文字が大きくなったり、太くなる。また、装飾がついたりもするよ。(※テンプレートによってデザインは異なる)
読者と検索エンジンの両方に記事の要点を伝えるためにあるもの。また、実際に記事を読むときに見出しがあることで読みやすくなる。
見出しがないと文字が詰まって見えるし、内容の区切りがわかりにくい。結果読者さんが読みにくいし、内容が頭に入ってこない。
改行を一回も使わなくても見出しタグを使うことで文章に区切りをつけることが可能。結果的に読みやすくわかりやすい記事を更新することが出来るのがポイント。
見出しの使い方と注意点
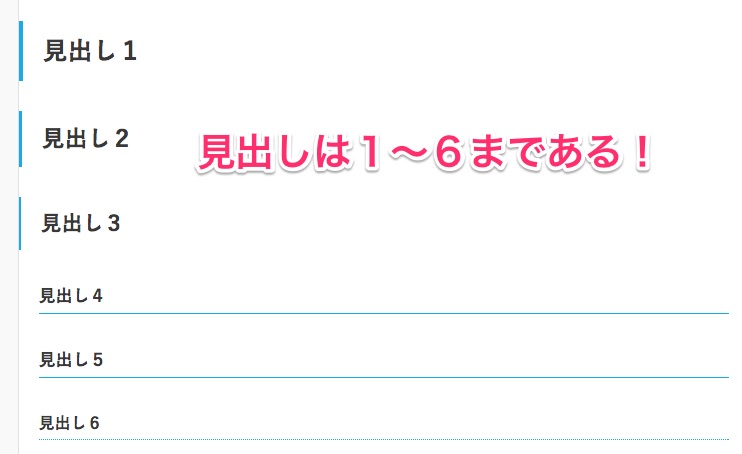
見出しは1〜6までがある。

北っちが今使っているDigipressのMAGJAMだとこんな感じ。1〜3と4〜6でデザインが違うね。

趣味ブログで愛用してる、Open CageのSTORKはこんな感じ。

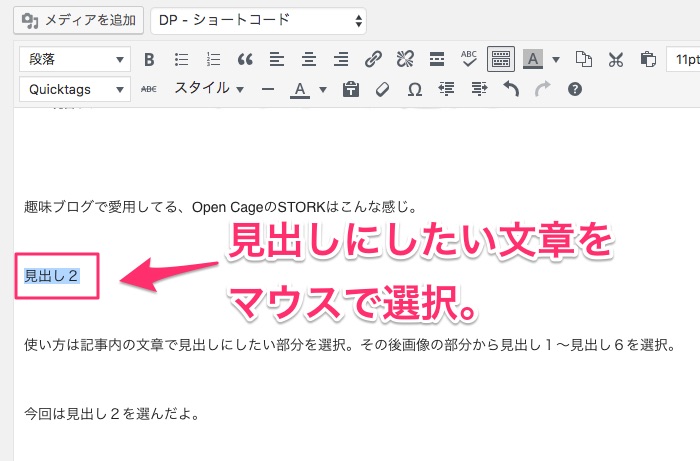
使い方は記事内の文章で見出しにしたい部分を選択。画像でいうと「見出し2」っていう文章ね。

その後画像の部分から見出し1〜見出し6を選択。今回は見出し3を選んだよ。

投稿画面で見出しが適用されるよ。このまま記事を書いて、更新すればOK。
見出しの順番を守ること!
見出しタグは1〜6まであるんだけど、適当に使うのはNG。実は使う順番があるんだよ。
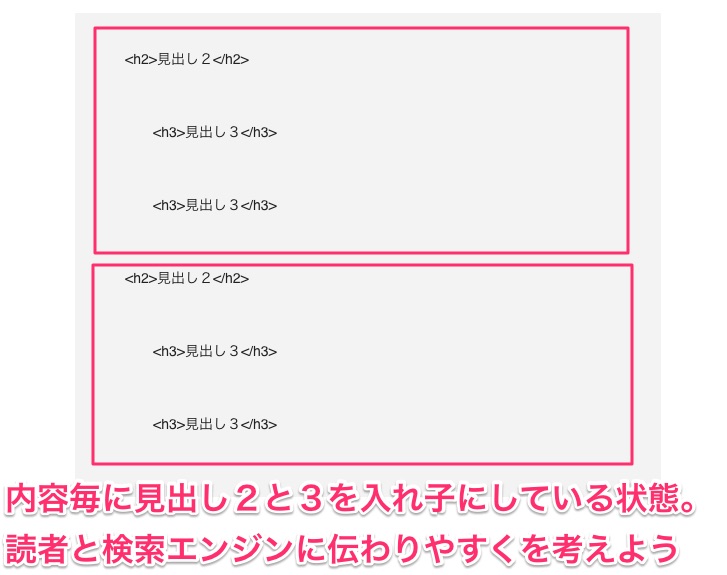
見出し1の下は見出し2、見出し2の下には見出し3。
記事を最初から読んだときに、数字の小さい順番に見出しが並んでいること。数字を飛ばすのも無し。
見出し2の次に見出し4はダメ。見出し3を使おう。
これをまずは守って見出しを使ってね。ただし、内容を端的に伝えるのが見出しの役目でもある。

だからこういうのであれば大丈夫。

上のがだめな例。北っちも最初この間違い結構やってたから。また、デザイン(見た目)とか文字の大きさが好みで見出しを使うのはやめようね。
あくまでも読者さんに見やすく、わかりやすくするものなので。
文字の大きさとか色っていうのは装飾が別で出来るのでそっちを使おう。
記事本文は見出し2から使うこと
見出し1はブログ記事のタイトルとして使われていることが多い。見出し1は一番大切かつ、1記事に対して1つっていうのが基本。
なので記事本文では見出し2から使うようにするとよいよ。たまーに見出し2が記事タイトルに設定されているテンプレートもあるけど。
目次を作成するのも見出しが必要
記事毎に目次を表示させることで、読者さんに何が書いてあるのか伝えやすくなる。この目次を作成するプラグイン「Table of Contents Plus」。
これも記事に見出しを入れることで目次が自動で作られるので覚えておいてね。







