サイトマップというのは簡単にいうと
全記事一覧のこと。
これを用意しておけば読者さんが
すべての記事を一覧でチェックすることが可能です。
それをお手軽に実現出来るのが
Dagon Design Sitemap Generatorというプラグイン。
Dagon Design Sitemap Generatorのインストール方法
通常ワードプレスのプラグインは
管理画面のプラグイン新規追加で
検索すれば出てきます。
が、このDagon Design Sitemap Generatorは
検索に入れても出てきません。
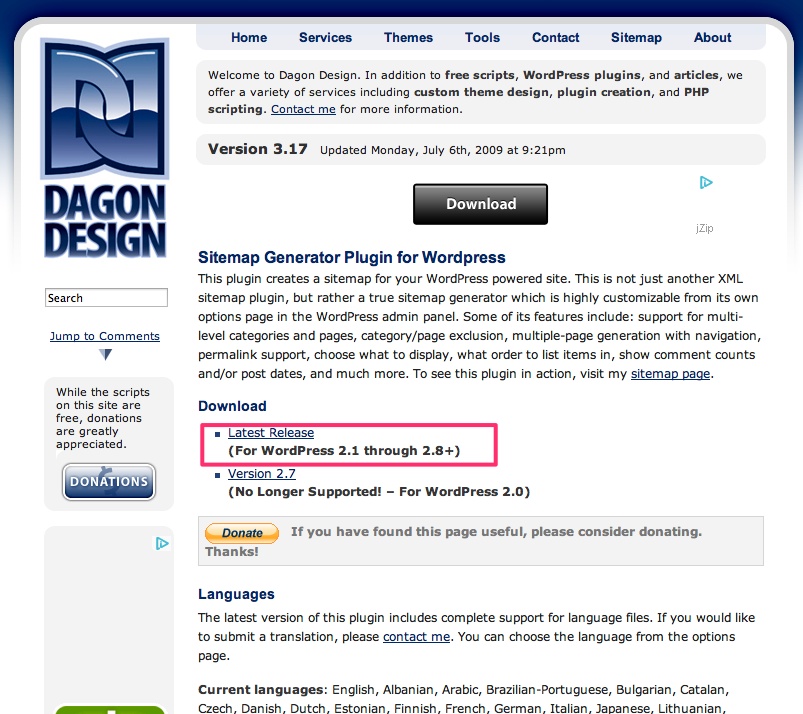
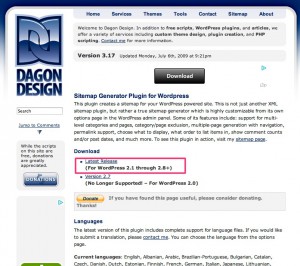
なので、製作者さんのサイトから
直接ダウンロードしましょう。
→Dagon_Design_Sitemap_Generatorの公式サイトはこちら
赤枠で囲んだ「Last Updates」をクリック。
するとDagon Design Sitemap Generatorの
ダウンロードが開始されます。
ダウンロードしたフォルダは
ZIP形式で圧縮されていますが
解凍せずにそのままにしておきましょう。
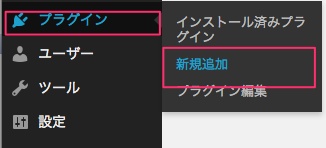
そしたらワードプレスの管理画面へ。
左メニューのプラグインから
新規追加をクリックしましょう。
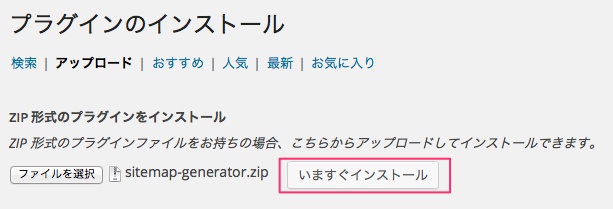
プラグインのインストール画面になります。
ここで検索ではなく、「アップロード」を
クリックしましょう。

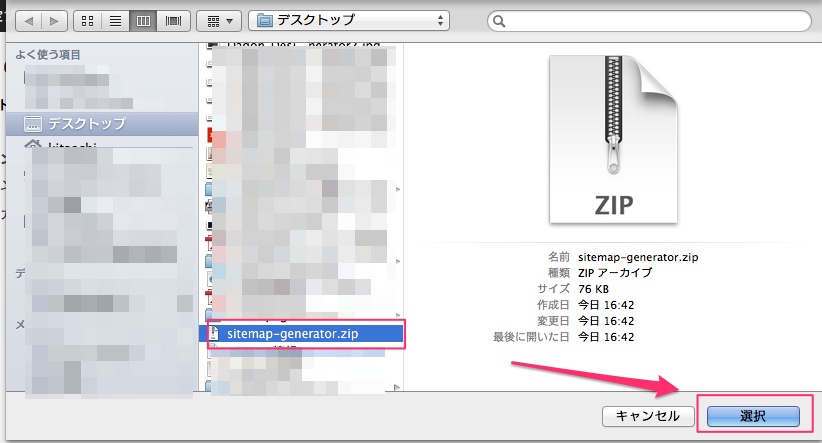
するとファイルを選択する場所があります。
(赤枠で囲んだところです。)
ここをクリック。すると・・・
sitemap-generator.zipというフォルダを
選択してクリック。(先ほどダウンロードしたものです)
ファイル名が表示されていることを確認し、
「いますぐインストール」をクリック。
インストールが完了したら、
「プラグインの有効化」をクリック。
これでプラグインがインストール完了です。
Dagon_Design_Sitemap_Generatorの設定
次はプラグインの設定です。

ワードプレス管理画面左メニューの
設定から「DDSitemapGen」をクリック。
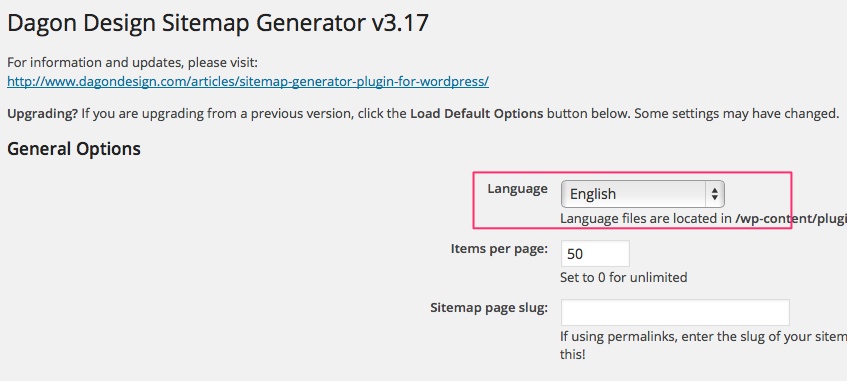
英語の設定画面が表示されます。
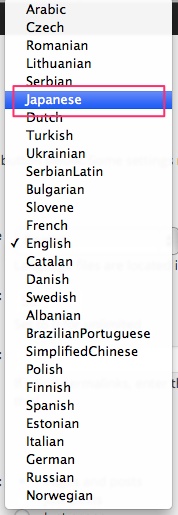
赤枠の「Language」をクリックして
「Japanese」を選択しましょう。
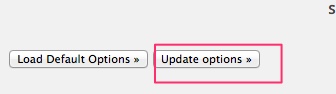
ここまで設定したらまずは
一番したの「Update Options」をクリック。
一回だと何故か反映されないので、
2回クリックしてください。
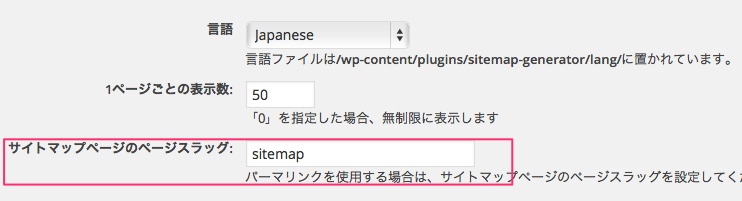
それからサイトマップを表示させるための
スラッグを決定します。
赤枠で囲んでいるところです。
よくわからない場合は
「sitemap」と入力してください。
これでもう一度設定を更新します。
これでDagon_Design_Sitemap_Generatorの
設定は完了になります。
では実際にサイトマップを作ってみましょう。
というのは次回の記事で。