今回はWordPressテンプレート「JIN」のボックスをグーテンベルクで使う手順と、「記事でボックスを使うポイント」について解説します。
- JINボックスの種類紹介
- ブログ記事でのボックスの使いどころ、ポイント
- 実際の使い方を動画と画像で解説!
- ボックスをカスタマイズしたい場合のやり方
ボックスパターン1:シンプルボックス
まずはJINで使うことが出来るボックスについて。
1つ目がシンプルボックス。これは枠で囲むだけのシンプルなボックス。15種類。
太枠ボックス。文章がここに入力出来ます。
二重線ボックス。文章がここに入力出来ます。
- ポイント1
- ポイント2
- 箇条書き(リスト)もOK
細枠背景色ボックス
細点線背景色ボックス
背景色ボックス
太枠背景色ボックス
左線ボックス
端折れボックス
注意点ボックス
良い例ボックス
悪い例ボックス
参考ボックス
メモボックス
ポイントボックス
ボックスパターン2:見出し付きボックス
ここに文章が入ります。

背景色付きボックス2 画像も入れられます。
- ここに文章が入ります。
- 箇条書きの場合
- ここに文章が入ります。
- 箇条書きの場合
- ここに文章が入ります。
- 箇条書きの場合
- ここに文章が入ります。
- 箇条書きの場合
ボックス内には段落、リスト、画像、動画などのブロックを追加出来るよ。よく使うのはリスト(箇条書き)。
記事でボックスを使うタイミングとメリット
ボックスを使う最大のメリットは、「読者さんが見やすくなること」。
記事で注意説明とかを普通にしても文章って流し読みされていることが多いので「読んでもらえない」ということが結構多い。
なので、読んでほしい部分をはっきり見せて「あ、こういう注意点があるんだ」とか「なるほど、この記事のポイントはここか」って読者さんに伝わるってのが大事。
箇条書きやメリットデメリットを強調したい時便利。
「記事内でボックスを使うタイミング」に関しては北っちがよく使うやり方は以下の通り。
- 商品レビューのメリットデメリットを箇条書きでまとめたい場合
- 必要な道具や具材(料理系など)を、一覧紹介したい場合
- 長めの注意点や補足説明を追加する場合
- 冒頭やまとめ部分で「記事のポイントを完結に伝える」場合
商品レビュー記事でメリットとデメリットをそれぞれボックス使ってまとめるのはめちゃくちゃ使ってます。
冒頭文やまとめの「箇条書きにしたポイントをボックスで囲んで表示」っていうのはこの記事の最初でもやってます。
JINのボックスの作り方(グーテンベルク版)
それじゃあ実際にボックスを作ってみよう。
WordPressで新規投稿を開いてください。

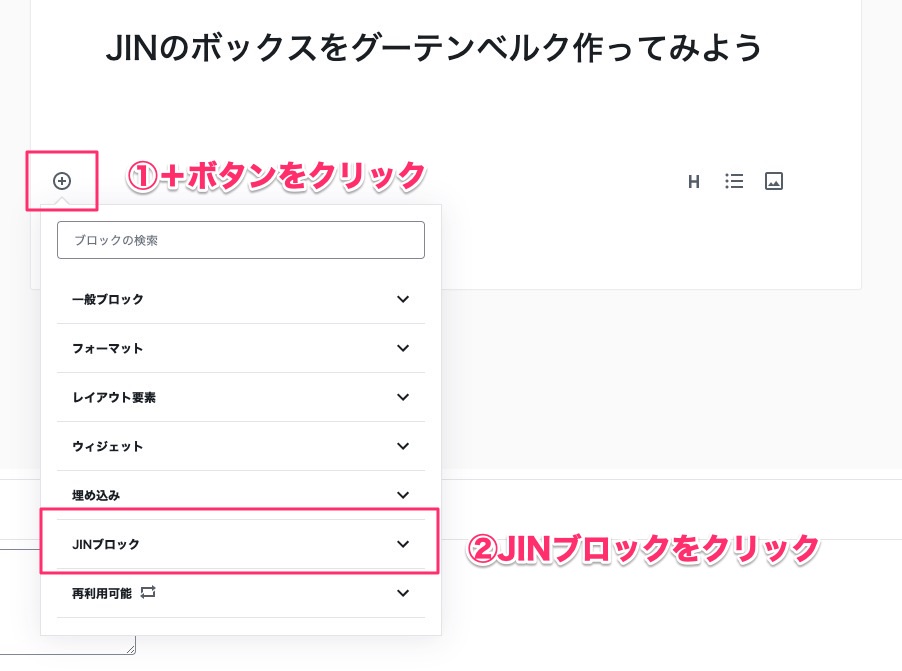
「+ボタン」をクリックして「JINブロック」をクリック。(少しスクロールして下の方)

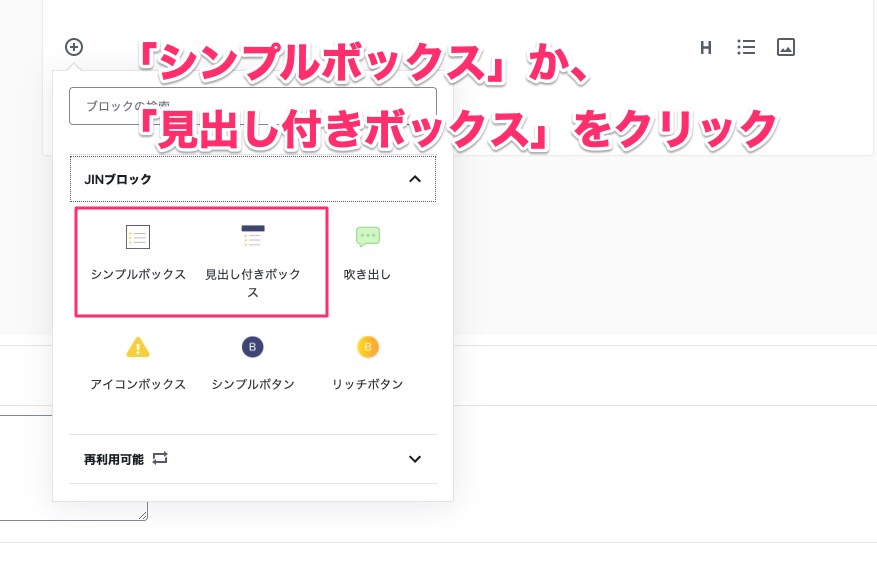
「シンプルボックス」か「見出し付きボックス」を選んでクリック。

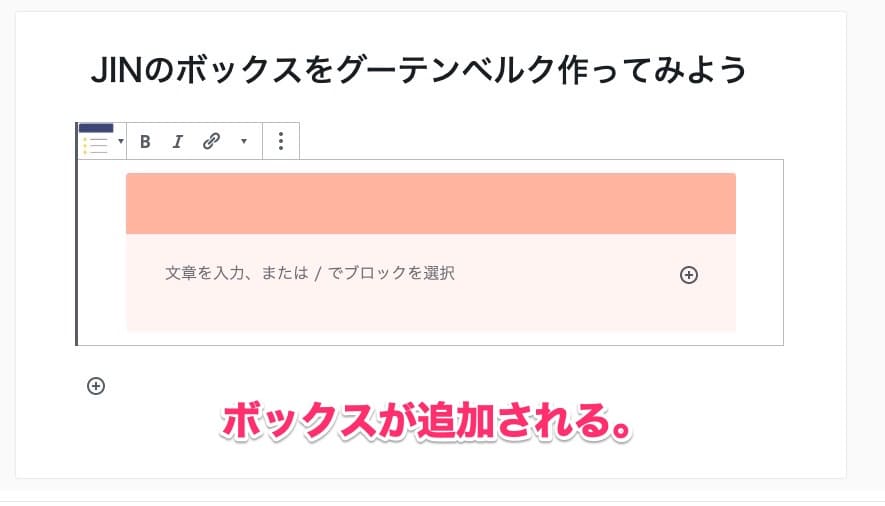
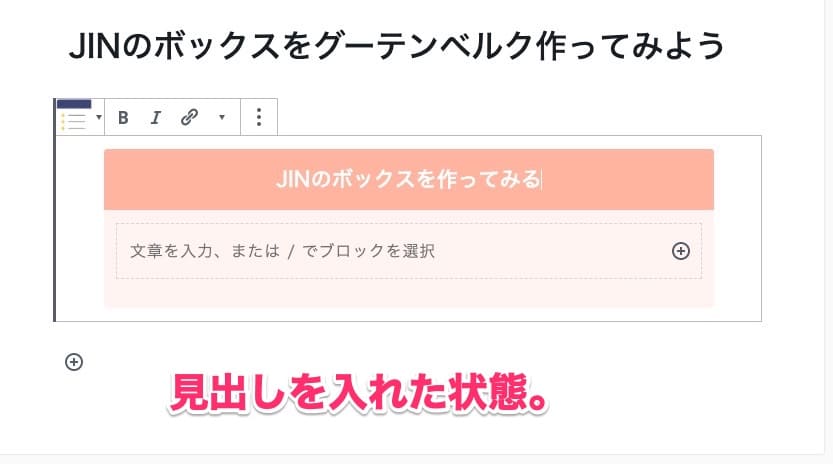
ボックスが追加されました。今回は見出しボックスを使ってます。

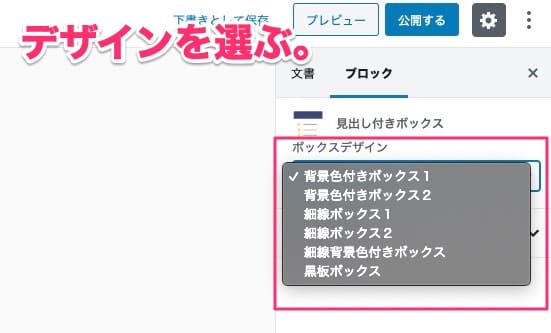
ボックスのデザインを選ぶには右上の「ボックスデザイン」をクリック。ここから好みのデザインを選んでください。

デザインが決まったら見出しを入力。

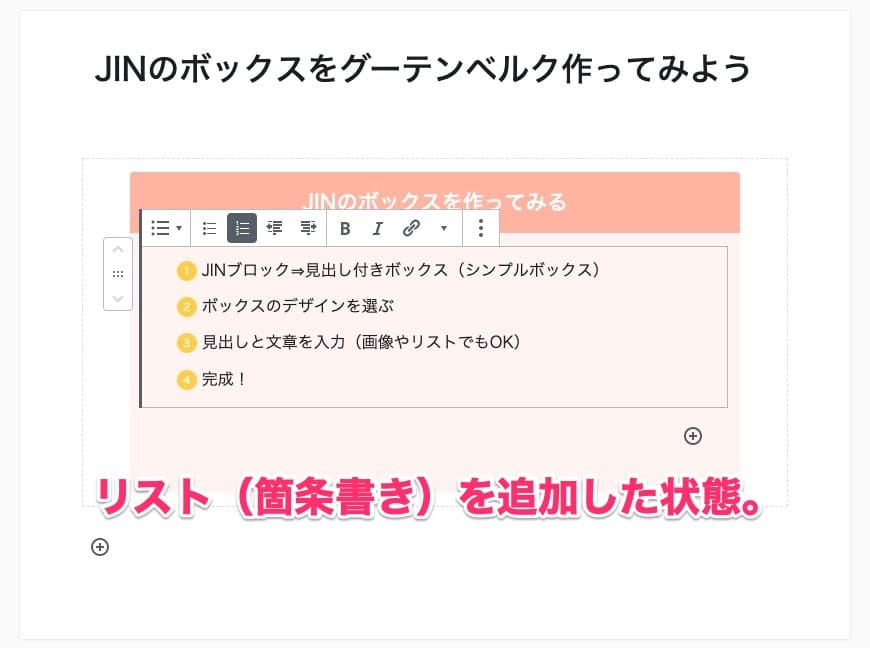
次に文章も入力。今回はリストブロックを使って箇条書きにしました。これで完成です。
シンプルボックスの色と文字を変更する方法
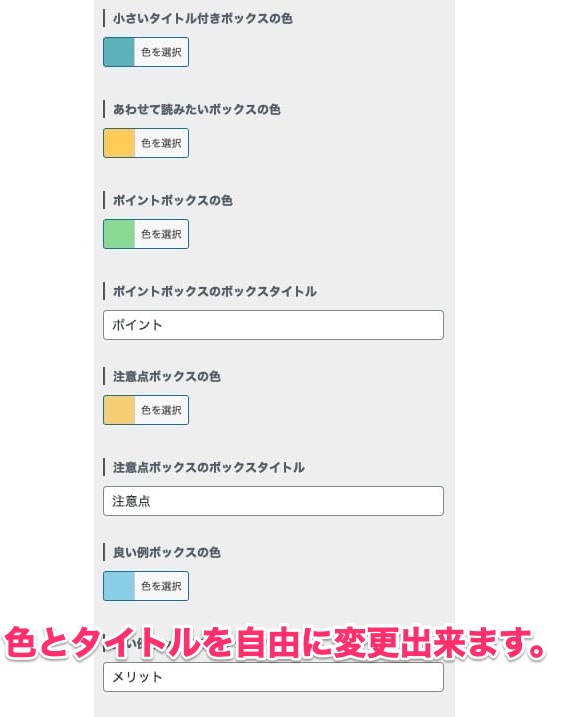
シンプルボックスに関しては15個のボックスの各色と、タイトル(テキスト)を自由に変更することが出来ます。
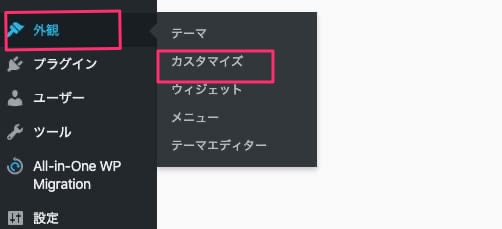
「外観」⇒「カスタマイズ」をクリック。

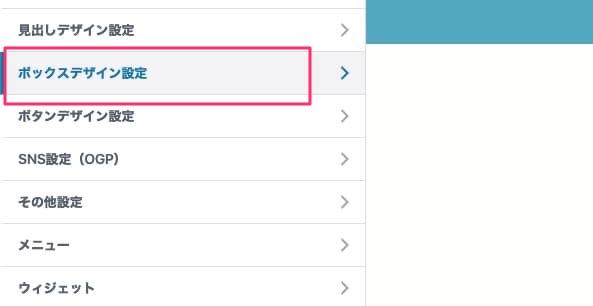
カスタマイズ画面が表示されるので「ボックスデザイン設定」をクリック。

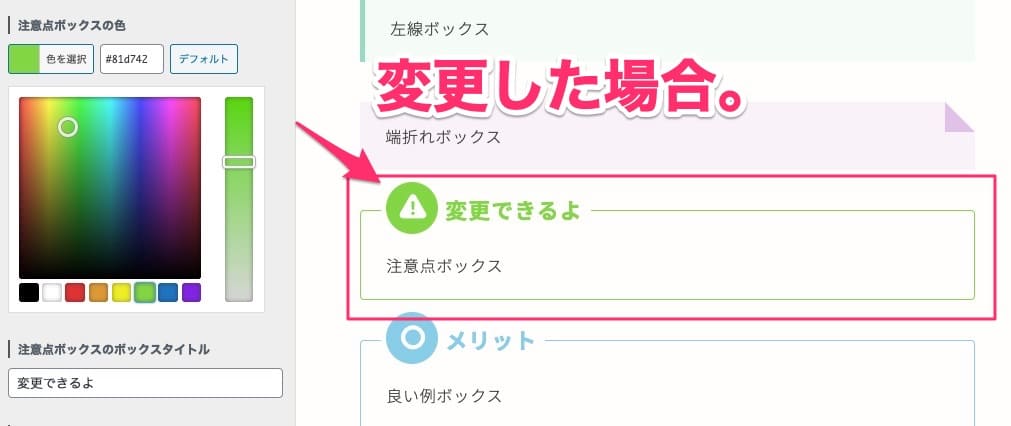
ボックス毎に色(タイトル付きの場合はそこも)を変更出来ます。

例えば注意点ボックスの色とタイトルを変えてみました。

好みで選んでOK。もし初期状態に戻す場合は「デフォルト」をクリック。
変更したら「公開」ボタンをクリックで完了です。
まとめ
ボックスは使いやすいし、記事内の要点をまとめたり、メリットデメリットを一覧にして読者さんが読みやすくなる便利なもの。
普段から使っていけるのでまだ使ってないなら、一度使ってみてね。







