ブログの分析でよく使うのがGoogle Analyticsのようなアクセス解析ツール。
それも便利なんだけど、今回は視覚的にあなたのブログのどこが見られているのか、クリックされているのかを知るためのヒートマップが使えるWordPressプラグイン「Aurora Heatmap」を紹介するよ。
- 無料で複数のブログに使える
- アクセス制限がない!!(超大事)
- 有料版でも他のサービスよりダントツで安い
動画解説はこちら
ヒートマップって何?
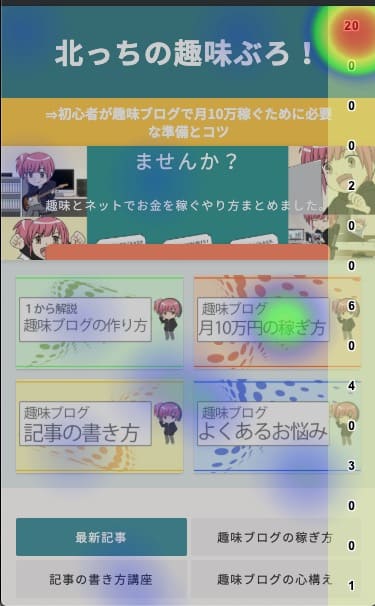
ヒートマップっていうのは、あなたのブログのよく読まれている箇所をサーモグラフィーのように赤〜青の色で解析したもの。
マップでわかることは
- クリックされている場所
- 離脱された場所
- よく読んでいる場所
っていうのがわかります。(有料、無料で出来ることに差はあります。)
例えば今回のAurora Heatmap(無料版)だと「記事のどこがクリックされているのか?」っていうのを計測して実際にチェックすることが出来るよ。


たくさんクリックされた場所ほど赤に近づいた色になっていきます。
これをチェックすることで
- よくクリックされる場所はどこか?
- クリック率の悪いバナーやリンクはどれか?
というのを判断しながらレイアウトを変えたり、バナー画像を変更したりする際の判断が出来るようになります。
 北っち
北っちAurora Heatmap無料版の2大メリット
Aurora Heatmapの大きなメリットは以下の2つ。
- 無料なのに複数ブログで使える
- 無料なのにアクセス制限がない!!!
北っちは以前、無料版のヒートマップツールを使っていたことがあるんだけど、この2つが決定的にネックになってました。
複数のブログを持っていると、無料版は1サイト(1つのドメインだけ)とかが多いので全部のブログのデータを分析することが出来ない。
また、アクセスにも制限があって例えば「50,000PV行ったら月が変わるまでデータは計測されません」みたいなことになります。
実際何度も制限がかかって「これ意味ないな・・・」って思ってました。
なのでAurora Heatmapがこの2つを解決してくれると知ったとき「無料でここまで出来るのやべえな・・・」と感動したんだよね。
一応表でまとめておくと無料版の機能はこの通り。
| 無料で出来る分析 | クリック分析 |
|---|---|
| PV数 | 制限なし! |
| サイト数 | 制限なし! |
| 分析ページ数 | 制限なし! |
| データ保存期間 | 1ヶ月 |
とりあえずで使うには十分すぎると思うよ。
Aurora Heatmapのインストール、設定方法
Aurora Heatmapのインストールと設定方法です。

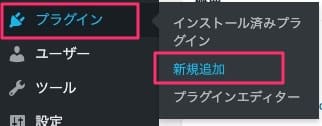
WordPress管理画面左メニューから「プラグイン」⇒「新規追加」をクリック。

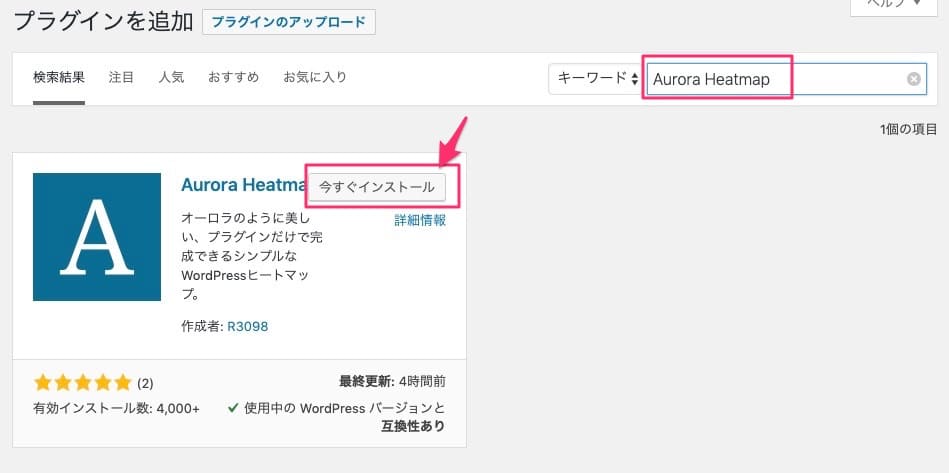
プラグインを追加の画面で、右上の検索欄に「Aurora Heatmap」と入力。
検索結果が表示されるので「今すぐインストール」をクリック。

インストールが終わったらそのまま「有効化」のボタンをクリック。

次に設定画面に移ります。

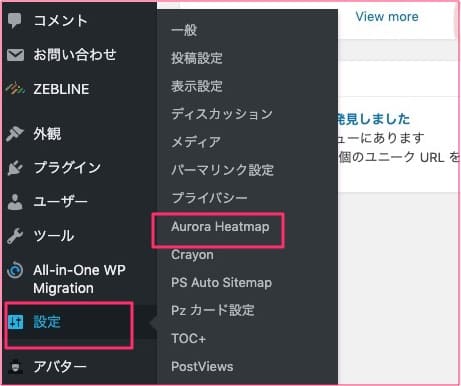
「設定」⇒「Aurora Heatmap」と進みます。

この画面がAurora Heatmapのデータをチェック出来る画面。
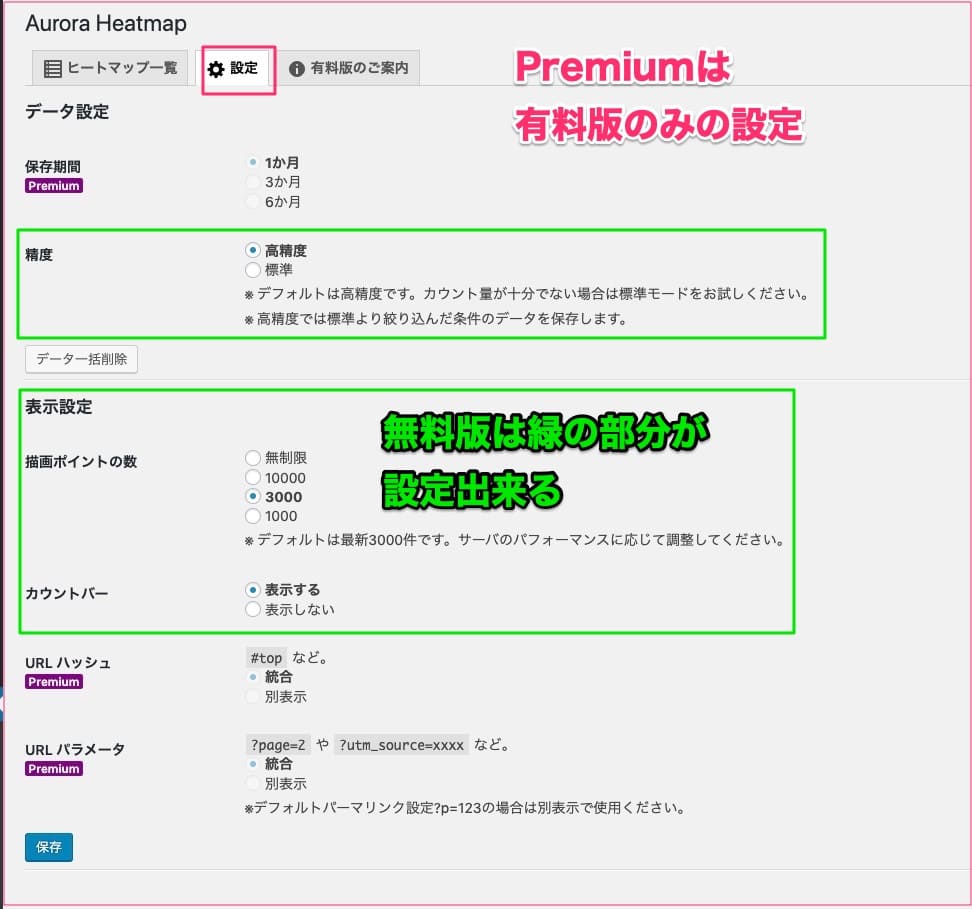
設定変更は上のタブから設定をクリック。

設定は無料版と有料版で出来ることが違うので要注意。
といってもあんまり設定することはありません。
- 精度
- 描画ポイントの数
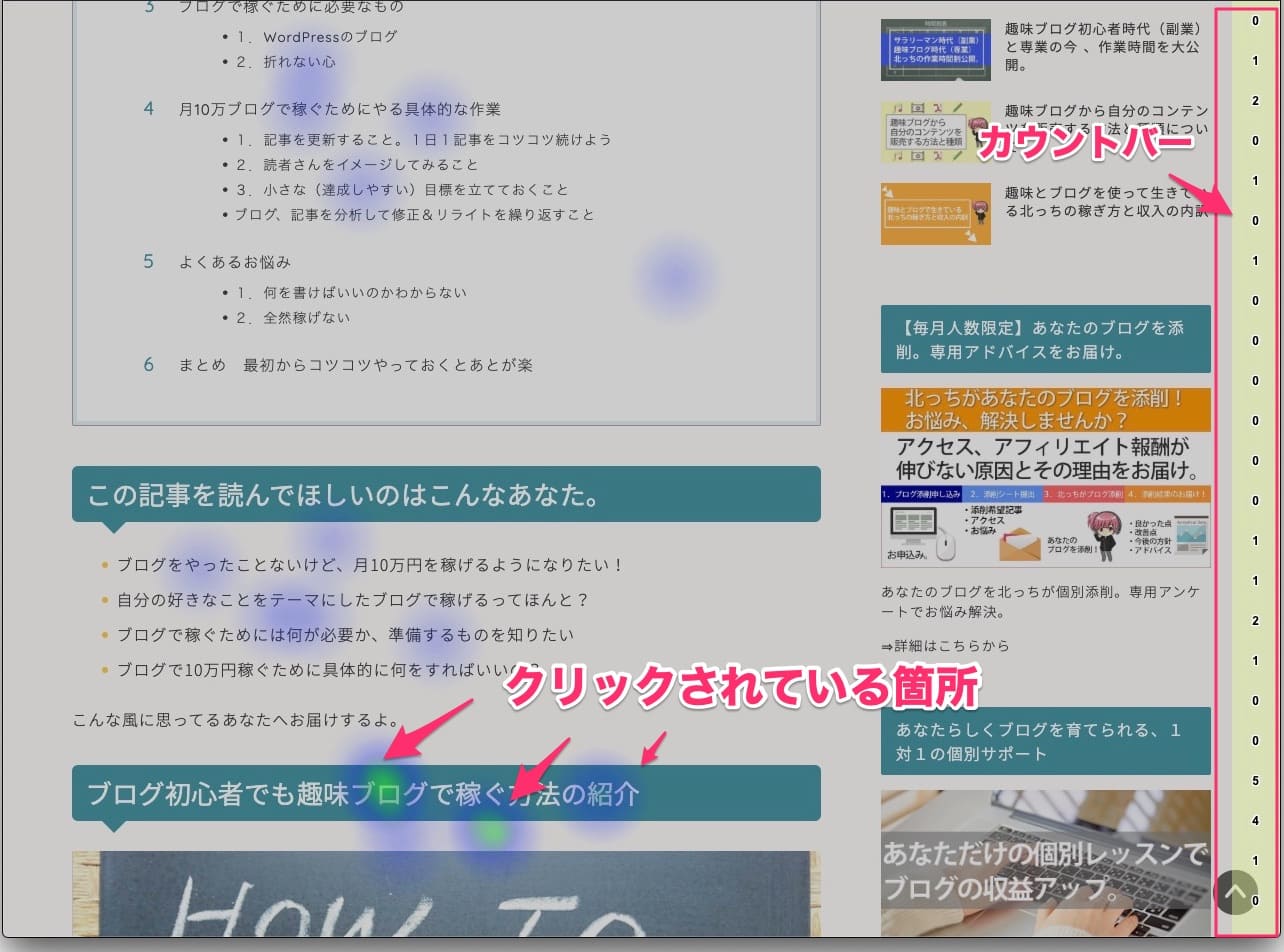
- カウントバー
精度は基本高精度の方がおすすめ。描画ポイントは3000から変えてないけれど、特に困ったことはありません。
実際の画面をチェックする時のカウントバーもあった方が参考になるので表示にしています。
- 保存期間(1〜6ヶ月)
- URLハッシュ
- URLパラメータ
有料版は保存期間を6ヶ月まで伸ばせるのは強いと思う。(無料版は1ヶ月)
ただそれ以外は無理に設定変更しなくてもよいかな。
実際の使い方と分析の考え方
ここからは北っちのこのブログでのAurora Heatmapの画面を見ながら使い方と「データを見てどこを改善するのか」っていう考え方について解説するよ。
あなたが分析苦手なら、参考にしてみてね。
 北っち
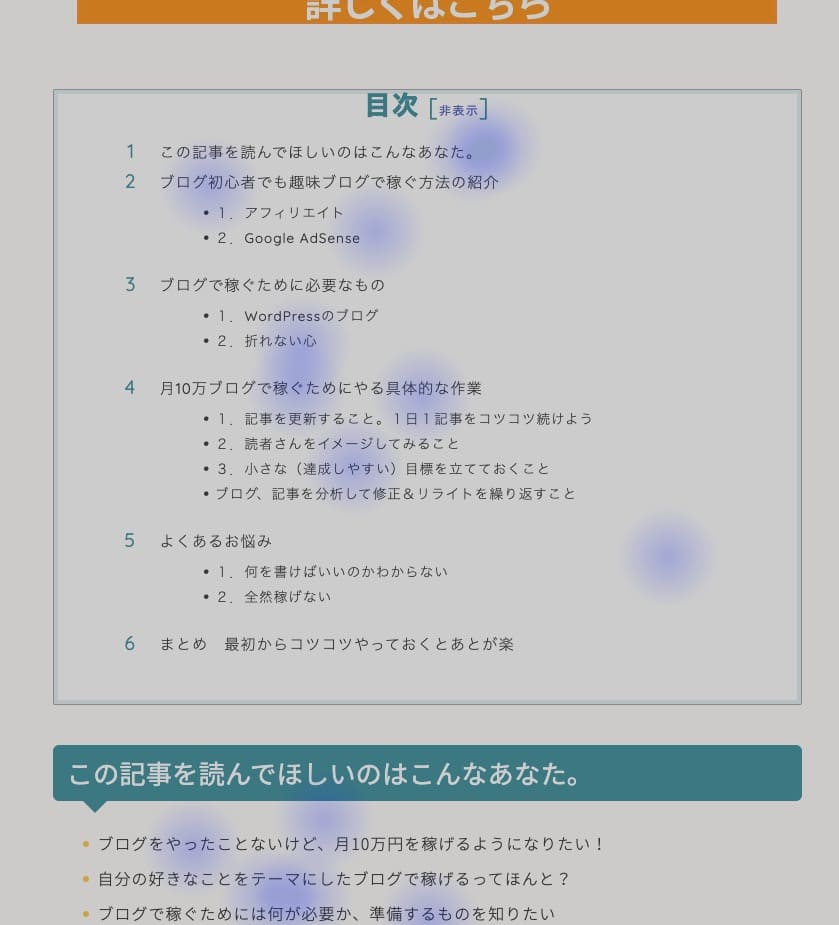
北っち1.ページ毎にクリックされている箇所を知る
まずはデータをチェックしてみよう。
Aurora Heatmapの画面では、パソコン版、スマホ版のそれぞれのクリック分析データがチェック出来るよ。

両方を一度にチェックするよりも、あなたのブログを見ている人が多い方からチェックしてみよう。

画像のように、数字のところにマウスを持っていくと右に小さな矢印が出ます。
ここをクリックすると実際のページのクリック分析画面が開きます。

こんな感じ。まずここでクリックされている場所チェックしてみてください。
2.データを踏まえて改善策を考えてみよう
チェックが済んだら次に、ここからどう改善するかを考えてみよう。
クリック分析で主にわかるのは
- 読者さんがクリックしやすい場所
- 読者さんが興味のある内容
というこの2点(と北っちは考えています)。
例えば、「サイドバーのバナー、全然クリックされてないなあ・・・」ということがわかったら
- バナー画像を変更して、クリックされるか一定期間おいてみる
- 表示する位置を変更してみる⇒今クリックされている場所に表示させてみる
- そもそもクリックされないなら思い切って削除する
みたいなことが出来る。実際北っちはとりあえず表示させてたバナーとか、ウィジェットなどをこれで削除したりしました。
結果的にスッキリしたデザインになるし、空いたスペースにより読者さんが興味を持つものを表示させることが出来るようになっています。
 北っち
北っちまとめ とりあえず入れておこう。絶対役立つので。
ということで、Aurora Heatmapの紹介と実際の使い方でした。
まだアクセスが少なくてもとりあえず入れておこう。それくらい便利で役立つプラグインなので。
北っちは無料版もう少し使って、最終的に有料版も使おうかと思っています。参考にしてみてね。







