今回はWordPressテンプレート「JIN」の、OGP設定の手順について解説します。
OGP設定はSNSにブログの記事を投稿した際の画像表示をさせるもの。これで見栄えがかなり変わるし、アクセスアップにもつながるので是非やってみてね。
- JINのOGP設定方法がわかる
- 設定出来ているのに画像が表示されない場合の解決策がわかる
JINのOGP設定手順
JINのOGP設定は簡単。

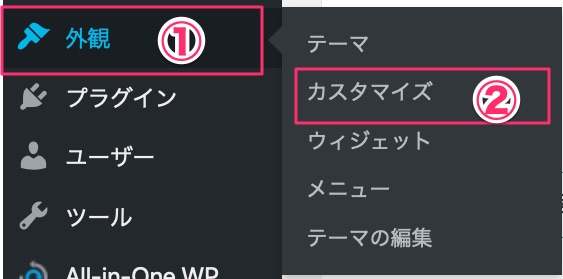
WordPressの管理画面左メニューから「外観」⇒「カスタマイズ」をクリック。

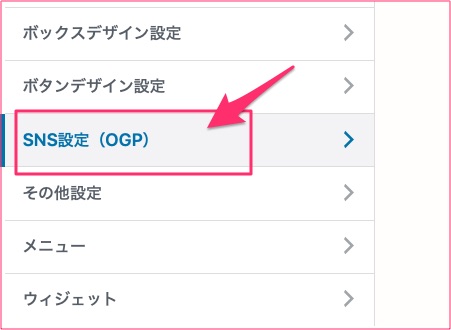
左の項目から「SNS設定(OGP)」をクリック。

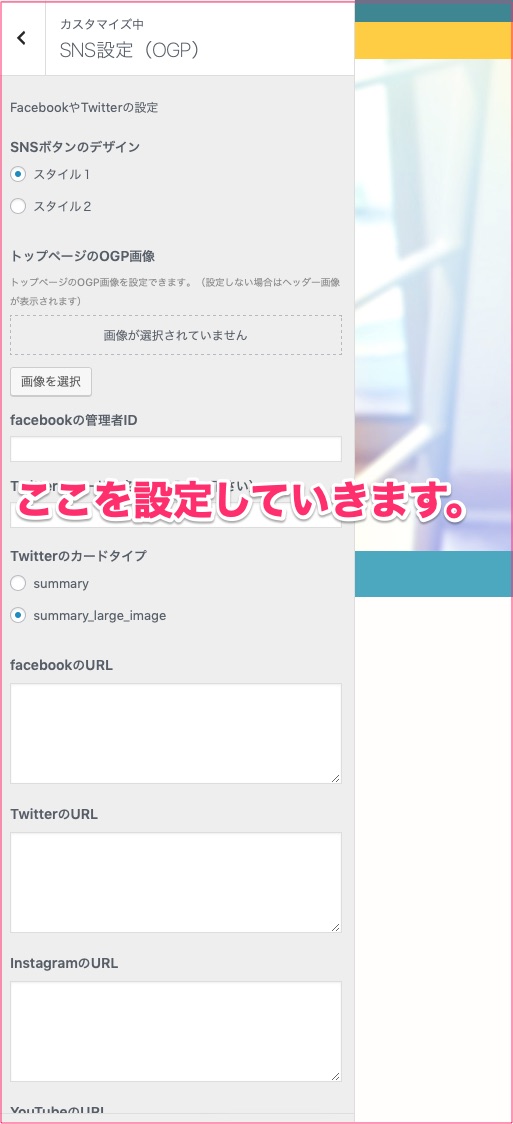
ここを1つ1つ設定していきます。
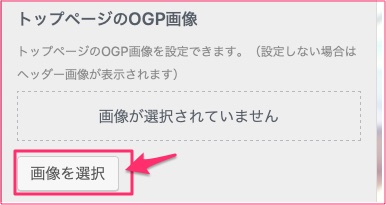
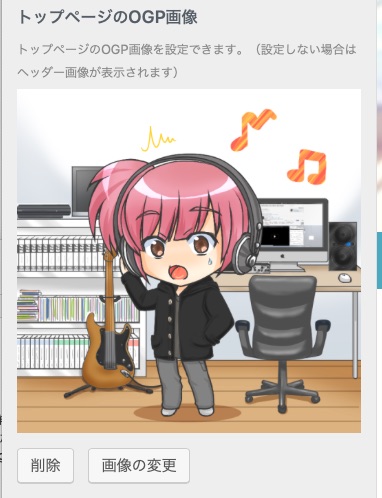
トップページの画像設定

あなたのブログのトップページがSNSでシェアされた時に表示される画像を設定出来ます。
設定してない場合はヘッダーが表示されるので、「ヘッダーで大丈夫!」っていう場合はそのままでOK。

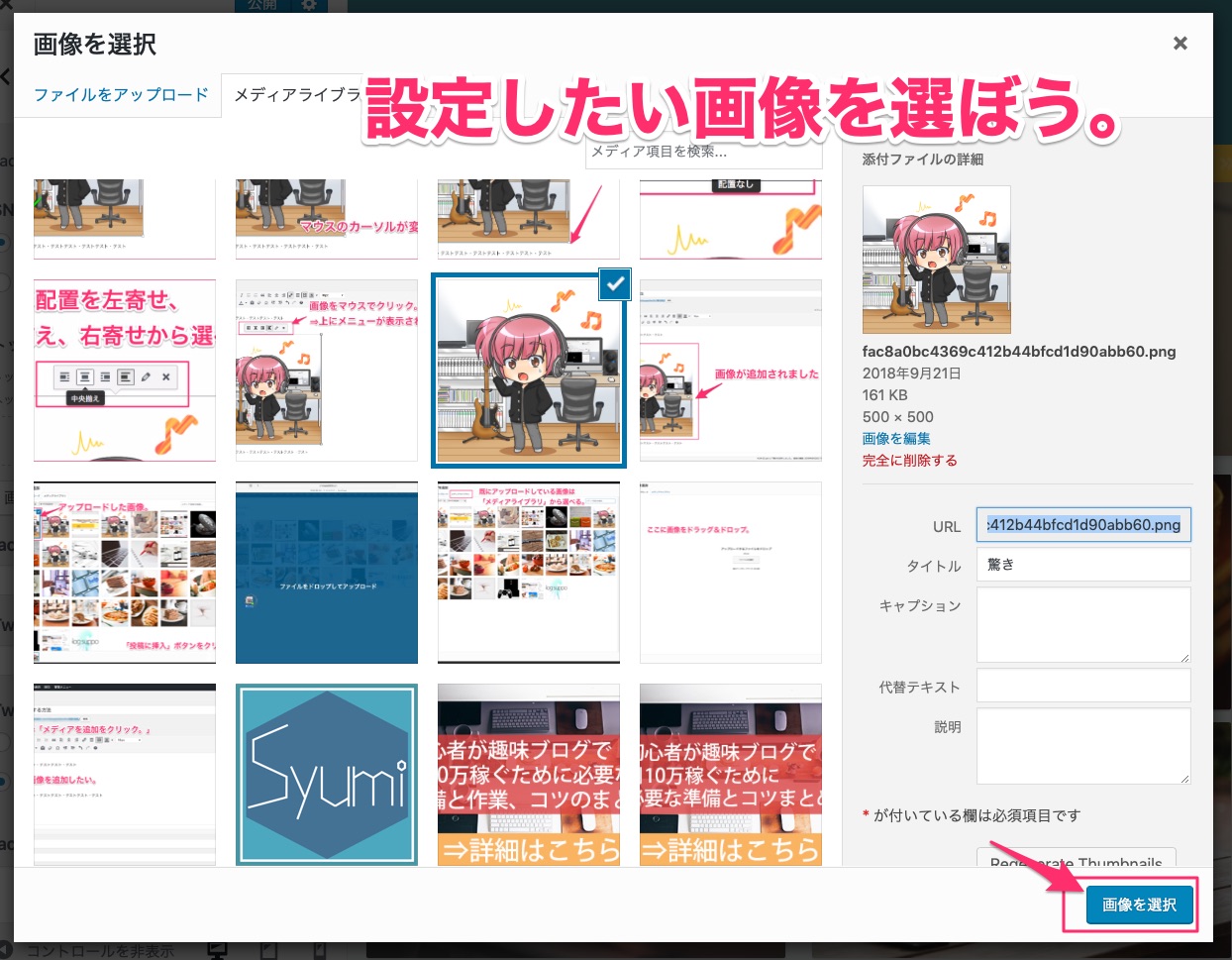
画像を選択をクリックして、設定したい画像を選ぼう。選べたら右下の青いボタン「画像を選択」をクリック。

余裕があればシェアされた場合向けのバナーを用意しておくといいね。
アカウント情報の登録(任意)

Facebookの管理者IDと、Twitterのアカウント名をここに入力しておくと誰かがシェアしてくれた場合通知が来るようになります。
 北っち
北っちこれは好みなので設定しなくても問題はありません。SNSをよく使うならあり。
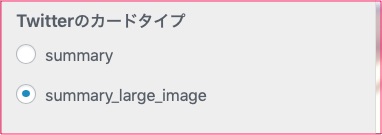
Twitterカードのタイプ選択

Twitterで記事URLをツイートした時のカード画像(アイキャッチ)を設定出来ます。
北っちは「summary_large_image(大きめ)」の設定にしてるよ。大きい方がアイキャッチがはっきり見えるので。

SNSアカウントのURLを入力(任意)

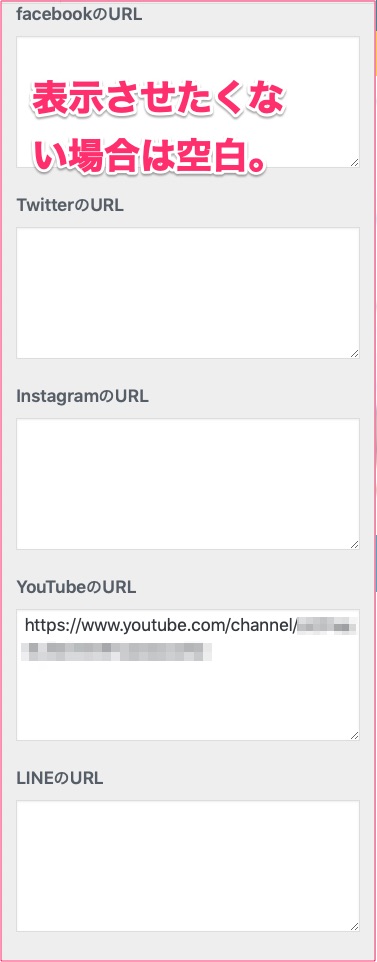
Facebook、Twitter、Instagram、youtube、LINEのアカウントが登録可能。
あなたの各SNSアカウントを記入しておくことで、読者さんがブログからスムーズにSNSへ移動出来るようになります。
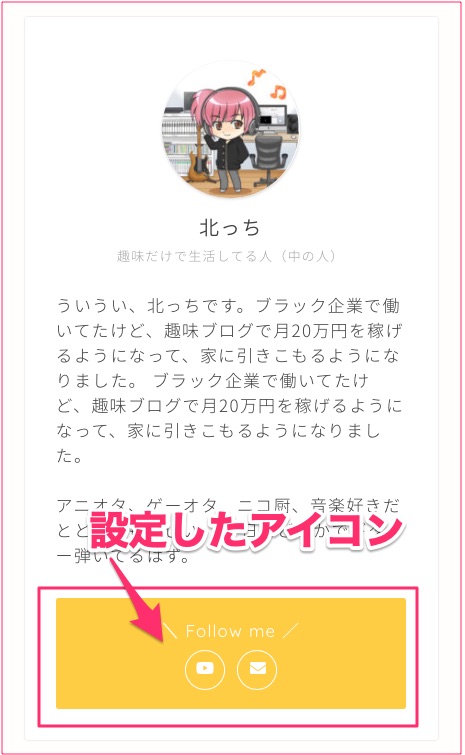
記入したアカウントのアイコンはヘッダーやプロフィールに表示されます。

全部記入する必要はなくて、あなたが必要だと思うものだけでOK。
 北っち
北っちOGP設定してもSNSで画像が表示されない場合の解決法
基本的に上記の設定をするだけでOGP設定はOK。
ただし、それでもSNS上で画像が表示されない場合は以下の2つをチェックしてみよう。
Jet packの機能をオフにする
1つ目がこちら。WordPressの総合的プラグインとして有名な「Jet Pack」。
これが問題になっている場合があります。

WordPress管理画面の左メニューから「Jet Pack」⇒「設定」をクリック。

「共有」の中にある
- パブリサイズの接続
- 共有ボタン
この2つをオフにすればOK!
All in one SEOは基本的に使わない
また、もう1つ気になるのが「All in One SEO」。
これも使ってる人が多いけど、JINはこのプラグインがなくても問題ないです。実際北っちは今使っていません。
 北っち
北っち他にもOGPの設定を行っているプラグインがある可能性もあるのでチェックしてみてね!
まとめ
いかがだったでしょうか。
JINはプラグイン不要でOGP設定が簡単に出来るので、テンプレートをインストールしたら最初にやっておくのがおすすめです。参考にしてみてね!
北っちの限定メルマガでは、記事の書き方やブログの収益化の仕方、デザインの作り方などなど・・・「自分の趣味や好きなことを活かしてネットでお金を稼ぐ方法」についてお届けしています。
登録は無料で、初心者でも「どうやって好きなことでお金を稼ぐのか?」を動画とテキストでまとめた講座をプレゼントしています。
また、特典として
- 趣味を活かしたブログで本業収入の月20万円を超えるまでにやった5つの戦略解説
- 北っちが趣味とブログで月5,000円、10,000円を稼ぐまでの体験談
- 普段のネット通販やサービスを利用しながらお金を稼ぐ方法
についても合わせてプレゼント致します。
以下のボタンをクリックし、無料ダウンロードの請求フォームにアクセスしてください。







