WordPressで記事を更新する時によく使うのがカテゴリーの設定。サイドバーとかに表示させることが多いよね。
でもこのカテゴリー、あなたが思っているように並んでくれないことはないかな?
今回はカテゴリーをあなたの好きなように並び替えて、表示させる方法を動画も合わせて説明するよー。
WordPressのカテゴリーを並び替えて表示させる方法
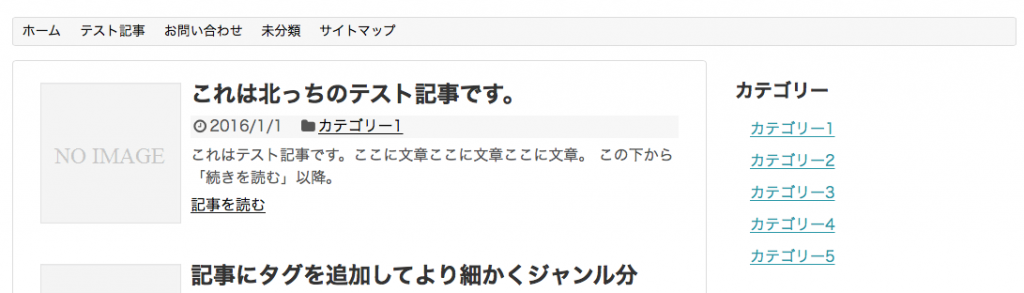
通常、カテゴリーはウィジェットを使って自分の表示させたいところに表示させることが出来る。
でも、このやり方だとあなたの好きなようにカテゴリーの項目を並び替えることは出来ないんだよね。例えば今画像のカテゴリーを反対に並べ替えたいとしよう。そこで、今からやる手順でカテゴリーを並べ替えしていくよ。
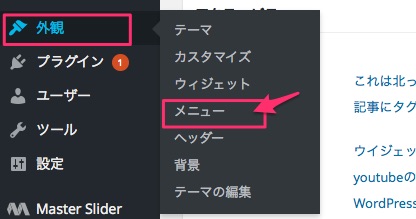
まずはワードプレスの管理画面を開いて、左のメニュー一覧から、「外観」→「メニュー」をクリック。するとこんな画面が表示される。
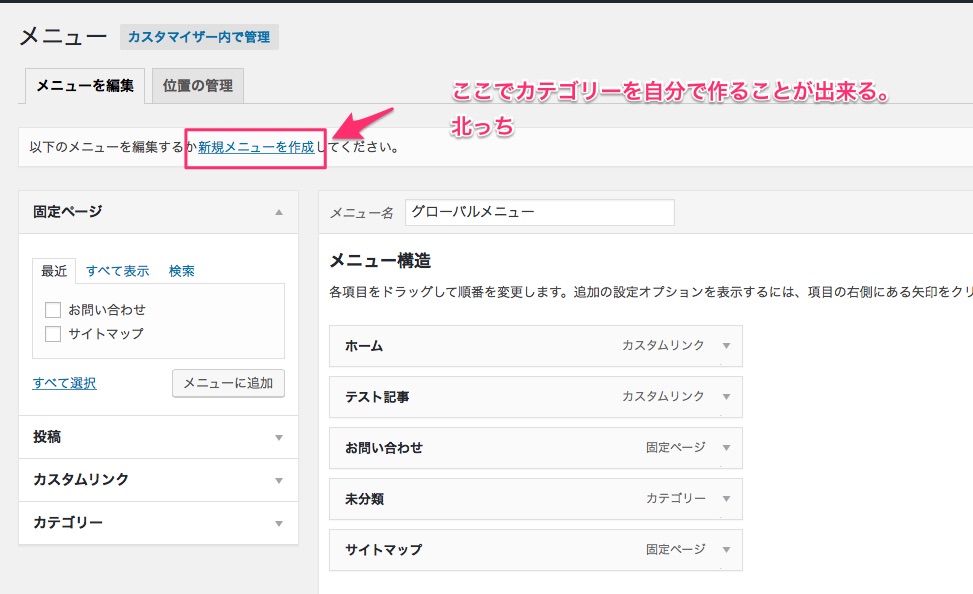
赤枠で囲った「新規メニューを作成」をクリック。メニューの名前が決められるよ。
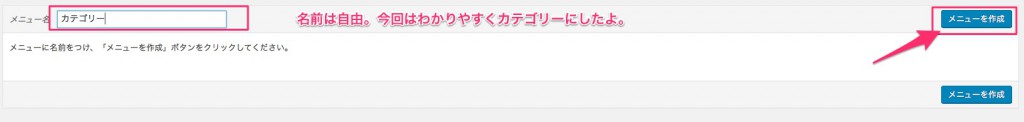
名前は自由に決められるんだけど、今回はわかりやすく「カテゴリー」をしておこう。出来たら右側の「メニューを作成」をクリック。
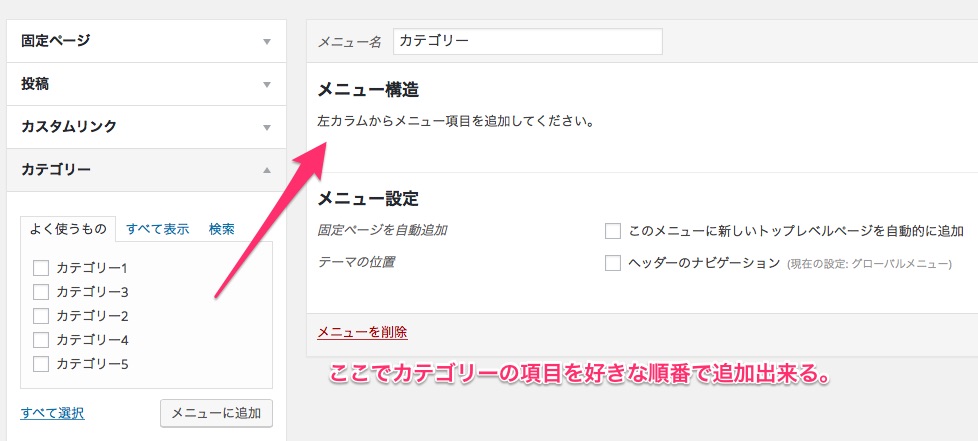
すると、新しいメニューが作成される。ここに今からあなたが並べたい順番にカテゴリーを追加していくよ。左の「カテゴリー」の中で、上から表示させたい順番にメニューに追加していこう。追加したいカテゴリーにチェックを入れて、「メニューに追加」ボタンをクリックでOK。
また、カテゴリーの数が多くなってきて特定のカテゴリーだけを表示させたい場合は、追加したい項目だけにチェックをいれて追加すればOK。
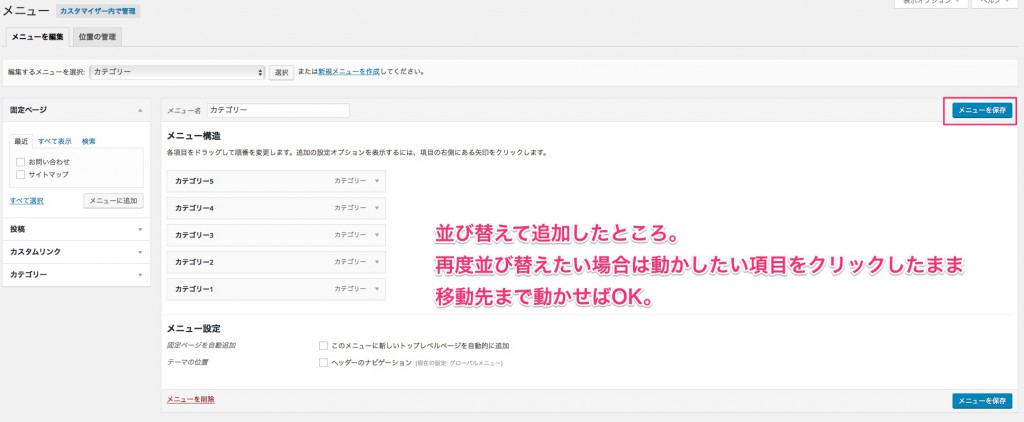
はい、全部追加したところ。この状態でまた並び替えたい時は、動かしたいカテゴリーをクリックしたまま場所を移動させることが出来るよ。全部並び替え終わったら、右上にある「メニューを保存」をクリックして完了。
並べ替えたカテゴリーをサイドバーに表示させるには??
これでカテゴリーが並び替えられた・・・わけではなくて。ここからもう1手順あるよー。さっき作ったメニューをサイドバーに追加して表示させてみよう。
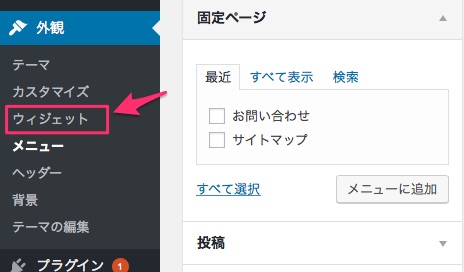
表示させるにはウィジェット機能を使うよ。「外観」→「ウィジェット」をクリック。
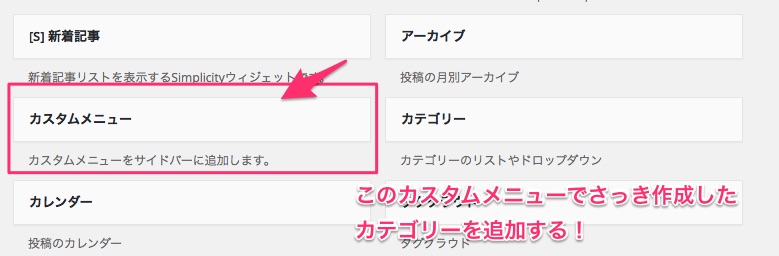
ウィジェットの一覧から「カスタムメニュー」を探そう。これを表示したい場所に追加することで並び替えたカテゴリーが表示出来る。
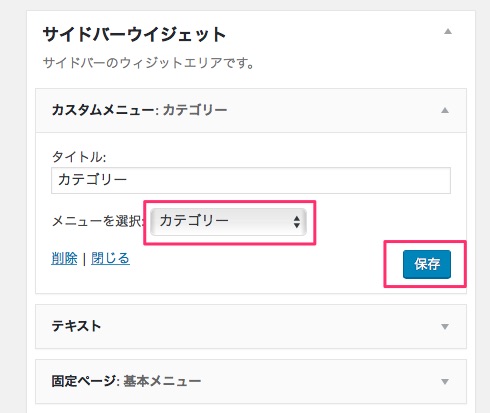
今回はサイドバーに表示させたいので、サイドバーウィジェットの中へ追加。タイトルはカテゴリーとしておこう。その下のメニューを選択でさっき作ったメニューの「カテゴリー」を選ぶこと。ここまで出来たら保存。
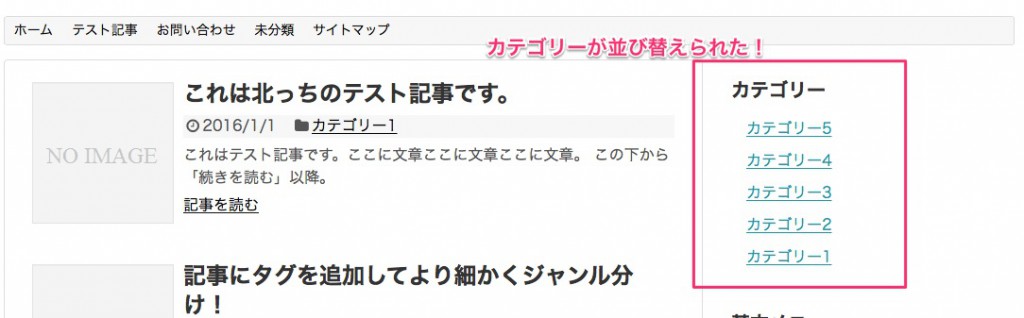
並び替えられたカテゴリーの表示が出来た!
実際にブログを見てみると、こんな感じ。カテゴリー5から1へ並び替えられてる。これでOK。
カテゴリーが多くなってきたり、読者さんがわかりやすいように並び替えたいって時はやってみてねー。