ブログを書いてて、色んな画像を
載せる時ってありますよね。
全部一列に並べると、縦に長いし
画像が大きすぎてちょっと見づらい・・・。
こういう時はギャラリー機能で
画像を一覧表示させちゃいましょう。
目次
ワードプレスのギャラリー機能って?
まずは普通に画像を3つ追加した場合。
こんな感じに縦に並びますね。
じゃあギャラリー機能で
表示させたらどうなるかというと・・・
- 画像1
- 画像2
- 画像3
このように並べて表示させることが出来ます。
3枚くらいなら別にそのまま載せても
いいんですけど、これ以上の画像を
いくつも表示させる場合、ギャラリー機能で
ある程度まとめてしまう方が読みやすいです。
ギャラリー機能の使い方
まずはワードプレスで普通に
新規記事を投稿しましょう。
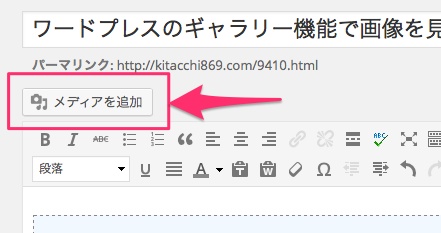
そして、「メディアの追加」ボタンをクリック。
すると画像を追加する画面になりますよね。
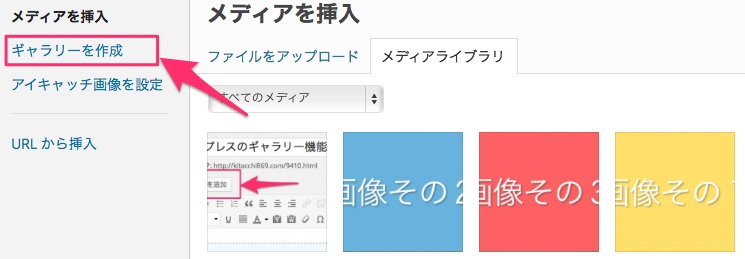
左上のメニューから「ギャラリーを作成」
のボタンをクリックしましょう。
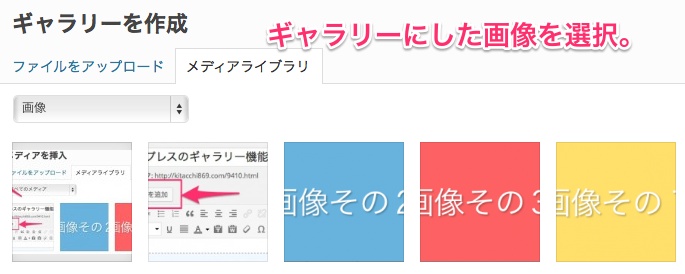
並べて表示したい画像をクリックで選択。
完了したら、右下の「ギャラリーを作成」をクリック。
赤枠のところには説明文をいれることが出来ます。
必要ない場合は何も記入しなくてOK。
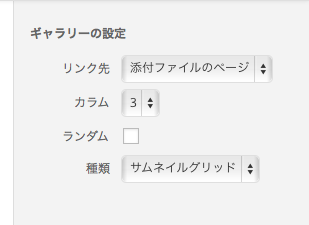
右側にギャラリーの設定エリアがあります。
- リンク先
- カラム数(何枚並びにするのか)
- ランダム表示の有無
- 種類(サムネイルかスライドショーか)
といった内容を選ぶことが出来ます。
画像の数に合わせてカラムなどを変更しましょう。
最後に右下の「ギャラリーを挿入」ボタンをクリック。
これであなたのブログ記事に
ギャラリーで画像が表示されます。
たくさんの画像を使って説明したい場合や
旅行ブログなどにはなかなか使える機能なので
一度使って見ると良いですよ。