前回Dagon Design Sitemap Generatorを
ワードプレスにインストールするところまでやりました。
今回は実際にサイトマップの
ページを作るところをやっていきましょう。
サイトマップを作ってみる
サイトマップ、つまり全記事一覧は
基本更新しなくてもOK。
なので、通常の記事投稿ではなく
固定ページを使うことをおすすめします。
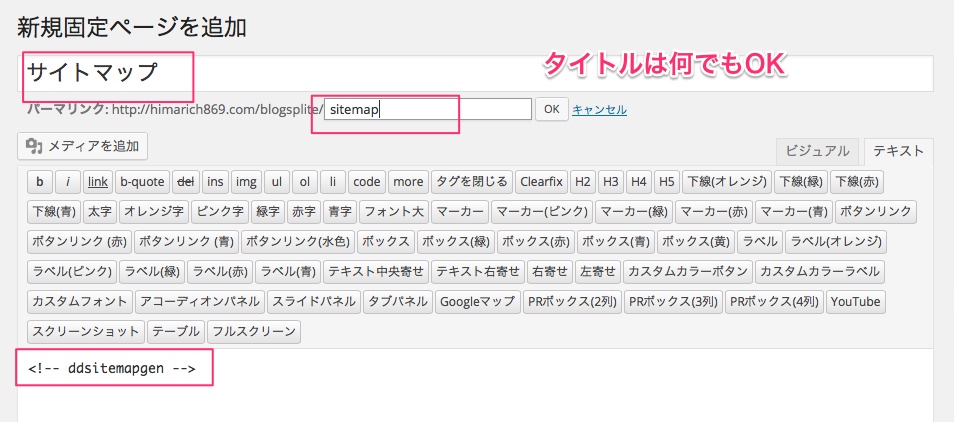
ワードプレス管理画面の左メニューから
固定ページ→新規追加をクリック。
記事のタイトルは何でもOK。
今回はサイトマップにしています。
そして記事エリアはテキストにしてください。
必要なのはこの1文だけ
<!– ddsitemapgen –>
これを貼り付けてください。
<>を半角に直してくださいね。
そしてパーマリンクというのが
タイトルの下に表示されています。
ここの最後をsitemapに変更してください。
ダブルクリックすると最後尾を
編集することができます。
ここまで出来たら
記事を公開しましょう。
これでOK。
こんな風に表示されます。
テンプレートに関係なく、
サイトマップは作ることが可能です。
あると読者がとても喜ぶので
必ず作成しておきましょうね。