少し前にLUREA付属のワードプレス用
テンプレート「リファインスノー」の
バージョンアップ機能をご紹介しました。
あれから使い続けて、これは使える!
って思った機能が端末別広告の切り替え表示!
パソコン用とケータイ(スマホ)用広告が自動で切り替え!
最新のリファインスノーには
新しいショートコードが追加されています。
ショートコードってのは
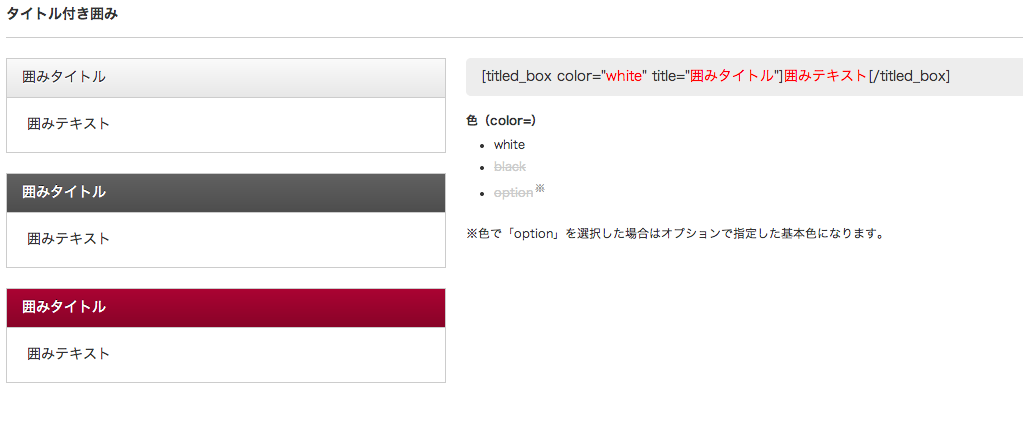
htmlの知識がなくても画像や枠を
コピペで貼り付けることの出来る機能。
画像左のような囲み枠もコピペで
一瞬で作ることができます。
その中で。。。
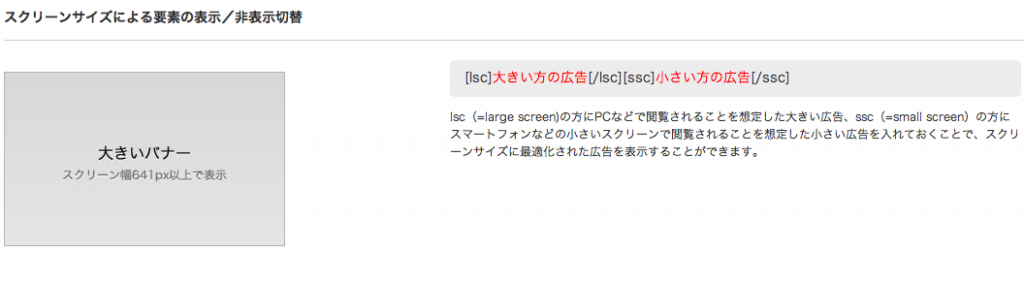
「スクリーンサイズによる要素の変更/非表示切り替え」
この機能が「かなり便利だ!」
ということに気づきました。
今までパソコン用のアフィリエイト広告を
スマホやガラケーで表示させると
画面が小さいので横にはみ出たりして
すごくみっともなかったんです。
それにそんな広告をクリックしようとは
多くの人は思いません。
スマホやガラケーのサイズに合わせて
きちんと広告を表示させてあげるのが
ブログでは重要になってきます。
このショートコードは
- 大きい用の広告
- 小さい用の広告
この両方を記事に表示させ、
画面の大きいパソコンやiPadなら
大きいサイズの広告を表示。
ガラケーやスマホで見ている場合は
小さい方の広告を表示。
と自動で切り替えてくれるんです!!
口で説明するよりも、
実際に見たほうが早いですね。
[lsc]
[/lsc]
[ssc]
[/ssc]
今上に広告が表示されていると思います。
パソコンで見ている方はスマホで
同じこの記事をチェックしてみてください。
違うサイズの広告が表示されていますよね。
パソコンで見た時
スマホから見た時
これを使いこなせれば
スマホ用とパソコン用の広告を
切り替えることが出来ます。
難しい知識も必要なく
あなたがやることはショートコードを
コピーして記事に貼り付け。
その後、大きいサイズと小さいサイズの
アフィリエイト広告を別々に取得。
記事に貼り付けて更新。
パソコンからもスマホからも
最適な広告を表示させることが可能になります。
ブログテーマによっては
スマホからもパソコンからも
アクセスのあることがありますよね。
僕も公開している趣味ブログは
このショートコードを活用して
スマホからとパソコンからの
広告表示サイズを切り替えるようにしています。
かなり使える機能で、アップデートで
追加されたのがすごく嬉しいです。
リファインスノーは細かいとこまで
考えられて作られているんだなあと関心。
ブログアフィリエイト教材のLUREAに
最初から付属しているのでテンプレートを
新しく購入する必要もありません。
北っちから購入された際は
ワードプレスを全く知らない初心者の方でも
1から全部教えます。
オリジナルのブログ作りの
お手伝いをさせてもらいますんで、ご安心くださいね!
[btn_l color=”green” corner=”r” url=”//kitacchi869.com/3319.html”]LUREAの詳細レビューはこちら[/btn_l]