LUREA付属のリファインスノーは
見た目がスタイリッシュでかっこいい。
でも、ブログを作る上で最重要な
記事の投稿部分も快適になってるんです。
それが記事投稿エリアとショートコード。
リファインスノーの記事投稿エリアとショートコード
今回も動画を用意させて頂きました。
リファインスノーの記事エリアは簡単
ワードプレスで記事を書く場合、
最初の画面はタグ打ちというhtmlを
一個ずつ打ち込む必要があるんです。
文字の装飾やリンクの挿入も
全部これで行います。
無料ブログだとこれがすべて
ボタン1つで出来るのですが・・・。
この記事投稿の所で躓く方が
とっても多いです。
リファインスノーは誰でも、それこそ
無料ブログと同じ感覚で記事を作成出来ます。
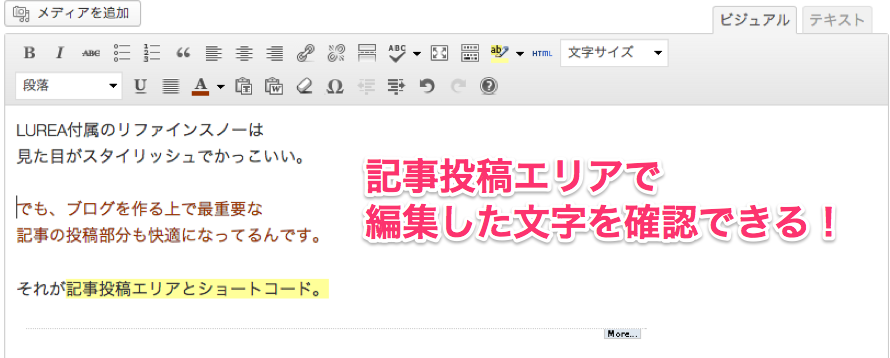
これがリファインスノーを導入した
ワードプレスの記事投稿画面。
赤枠のところを見てください。
いろんなボタンがいっぱい並んでいますよね。
このボタンでほぼすべての文字装飾が可能です。
簡単に言ってしまうと
無料ブログと同じ感覚で記事を書けます。
また、この画面で文字の装飾をすると・・・
この投稿エリア上で色が変わったり、
マーカーが反映されるんです。
普通はワードプレスのプレビューボタンを
押さないと実際の文字装飾は見れません。
でもリファインスノーなら
実際の文字の色や装飾を見ながら
直接編集出来るんです。
手間も少ないし、ブログ初心者の方は
この方が絶対やりやすいです。
ショートコードが便利すぎる
そしてリファインスノーのもう一つの目玉がコレ。
このショートコードが便利すぎるんです。
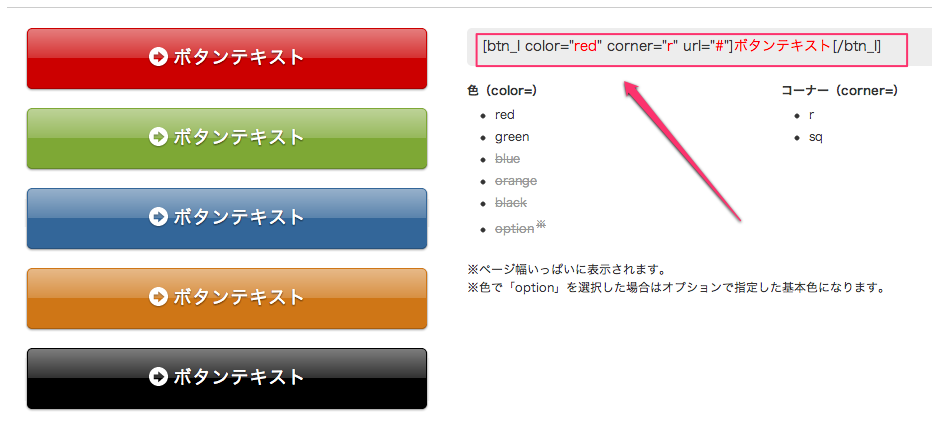
サンプルを出しましょうか。
[btn_l color=”red” corner=”r” url=”#”]サンプルボタン[/btn_l]
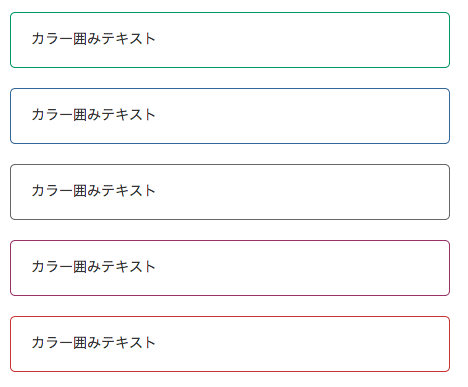
[deco_bg image=”metal1″ width=”400″]ここに文章が表示されます。かっこいいでしょ?[/deco_bg]
今表示させた2つのボタン、画像は
ショートコードというものを利用しています。
ショートコードのメリットは
- 画像を用意する必要がない
- コピー&貼り付けのみで簡単作成
というところ。
画像の赤枠のところをコピーして、
先ほどの記事投稿エリアにそのまま貼り付けるだけ。
表示される文字は好きに変更できます。
こういうのとかね。
記事書く度にボタンや枠の画像なんて
作ってられないし、そもそもそんなスキルは
多くの人が持っていないでしょう。
いいんですよ、それはあとでも。
ブログは快適に記事を書けることが重要です。
スタイリッシュで便利なテンプレートで
快適なブログ運営をしませんか?
[btn_l color=”green” corner=”r” url=”http://www.infotop.jp/click.php?aid=198596&iid=52429&pfg=1″]リファインスノーがゲット出来るのはこれ[/btn_l]