今回はあなたのブログに
ファビコンを簡単に設置できるプラグイン、
Favicon Rotatorをご紹介。
ファビコンって何?
ファビコンていうのはこれです。
ブックマークをしたり、ブログに来てくれた時に
URLの前につくアイコン。
これのことをファビコンっていうんです。
で、このファビコンを簡単に設置出来るのが
今回紹介するFavicon Rotator。
しかも、スマホのホーム画面のアイコンも
設置できてしまうというすぐれもの!!
あ、ファビコンに利用する画像は
.icoというファイルにする必要があります。
これで作っちゃってください。
それともう一つ、.jpgファイルで
スマホ用の画像も用意しましょう。
Favicon Rotatorのインストール、使い方
それでは一緒にインストールしていきましょう。
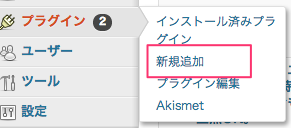
WordPress管理画面からプラグインを
選択し、「新規追加」をクリック。
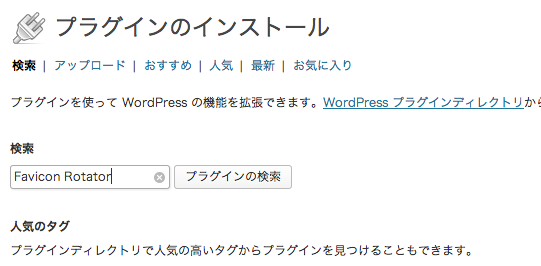
検索欄に「Favicon Rotator」と入力。
プラグインの検索をクリックします。
出てきた検索結果でFavicon Rotatorを探し、
「今すぐインストール」をクリック。
インストールが完了後、
「プラグインを有効化」をクリック。
これでインストールは完了です。
ファビコンを設置する
左メニューの「外観」をクリックし、
その中の「Favicon」という表示をクリックします。
赤枠で囲んだ2つのところを順番にクリック。
Browser IconがURLの先頭につくアイコンで、
Touch Iconがスマホでホーム画面に登録した時の
表示されるアイコンです。
Add Iconをクリックしたところ。
ここに画像を追加します。
Add Iconには〇〇.icoの
画像ファイルを選択してください。
追加出来たら実際の画像が表示されます。
確認して、「Add Browser Icon」をクリック。
このようにファビコンが追加されました。
同じようにスマホの画像も設定しましょう。
追加するのはjpg形式の画像です。
確認できたら「Set Touch Icon」をクリック。
これで完了です。
実際の画面はこんな感じ。
ブログ名の前にアイコンがついています。
スマホでは・・・
このようになります。
ファビコンがあるだけで目立つし
見やすくなるのでまだの方はぜひ設置してくださいね。