QR Redirectorはあなたのブログに
QRコードを作れてしまうお手軽プラグイン。
ショートコードをコピペして
表示させたい場所にいれるだけ。
趣味ブログなんかにはもってこいの
プラグインですね。
QR Redirectorの導入方法
それでは一緒にプラグインの
導入をやっていきましょう。
まずはあなたのブログの管理画面から
プラグイン→「新規追加」をクリック。
プラグイン検索ページに飛びます。
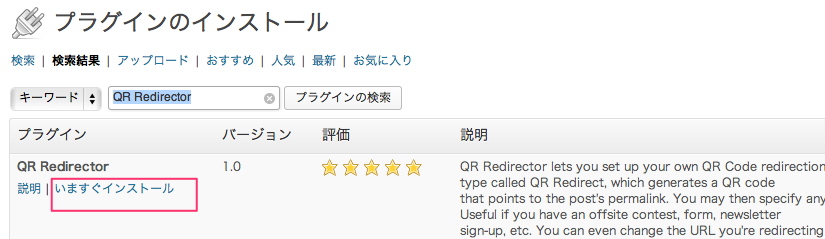
検索欄にQR Redirectorと入力して
「プラグインの検索」をクリック。
一番上に出てくると思うので、
「今すぐインストール」をクリック。
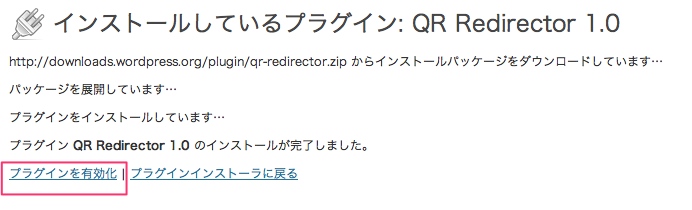
インストールが始まります。
インストールが完了したら
「プラグインの有効化」をクリック。
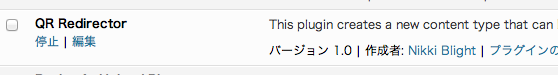
プラグイン一覧からチェックして
このように表示されていればOKです。
それではQRコードの作成をしてみましょう。
QRコードの作成
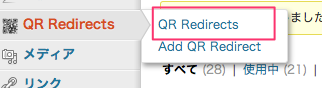
管理画面左側のメニューに
QR Redirectsという項目が追加されています。
このメニューの中の「QR Redirects」をクリック。
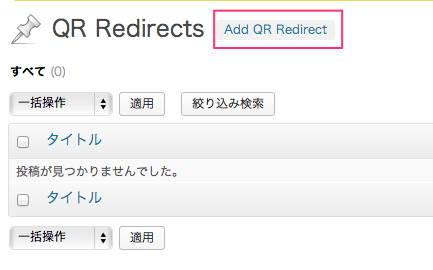
このような画面になります。
まだQRコードを作成していないので
「Add QR Redirect」をクリックして
新しくQRコードを作るとしましょう。
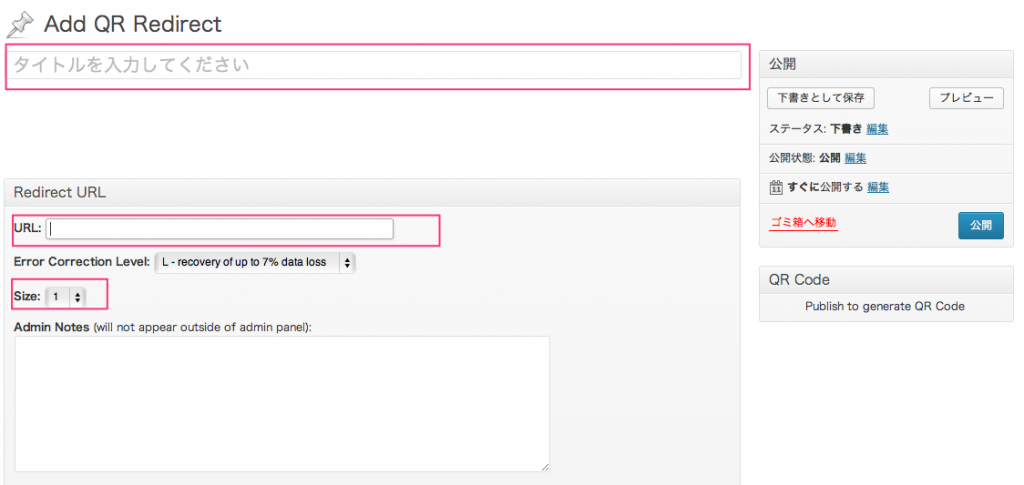
- タイトル(管理用)
- URL→QRコードを読み取った先のURL
- Size→QRコードの大きさ
この3つを入力します。
ちなみにSizeはブログのサイドバーに
表示させたい場合、4がおすすめ。
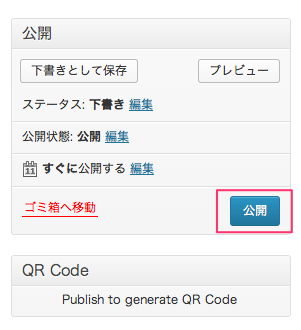
全部出来たら右上メニューの
「公開」をクリックしてください。
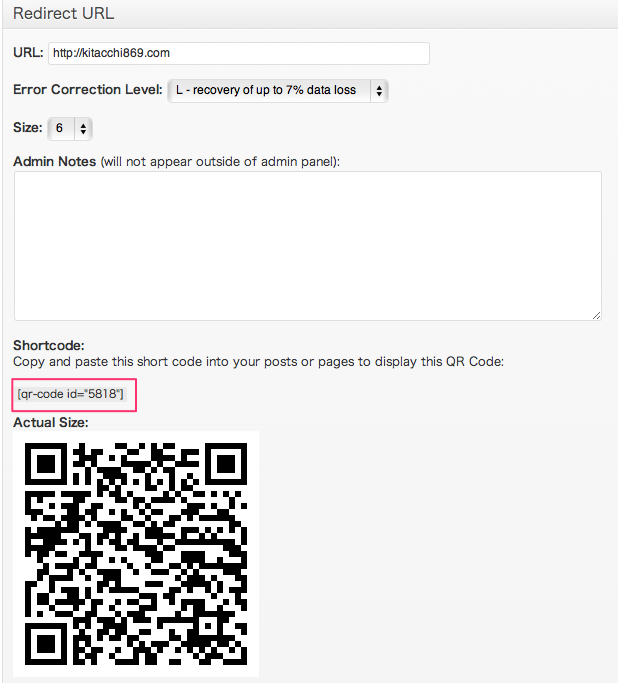
こんな感じで完成したQRコードが表示されます。
赤枠のコードを選択してコピーしておいてください。
これを表示させたい場所に貼り付ければ完成です。
こんな感じですね。
携帯、スマホの読者さんが多いなーって感じたら
是非導入することをおすすめします。