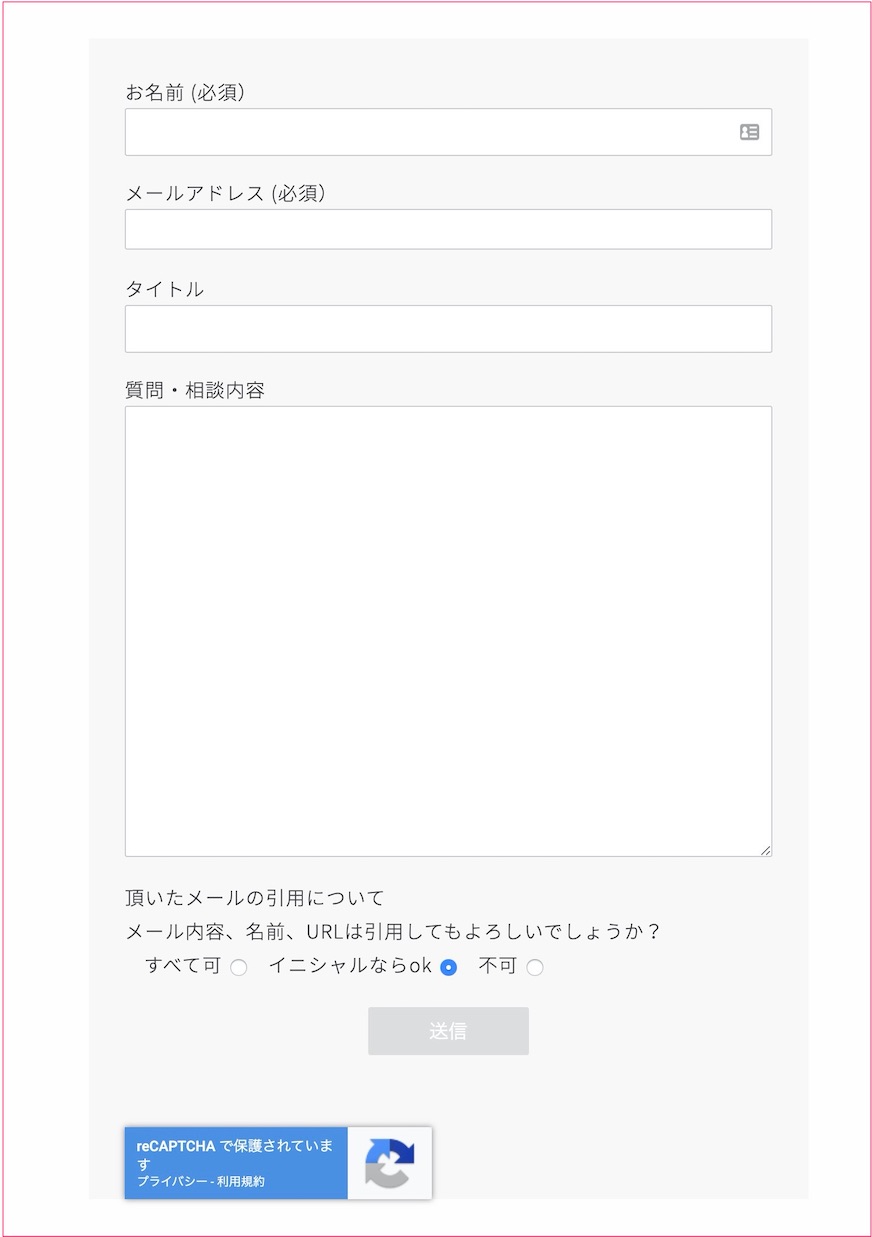
Contact Form 7でお問い合わせページを簡単に作る事が出来ます。
ここではcontact Form7の導入、インストール、設定までを1から説明します。
Contact Form 7とは
ワードプレスにお問い合わせを作ることの出来るプラグイン。それがContact Form 7。
自由にカスタマイズも出来るので、ブログに合わせたお問い合わせページを作成することが出来るよ。

北っちは趣味ブログではこのcontact Form7を利用してる。
設定は一回で済むから、綺麗なお問い合わせページを作っちゃいましょう!
Contact Form 7の導入方法
それでは一緒にContact Form 7をインストールしていきます。

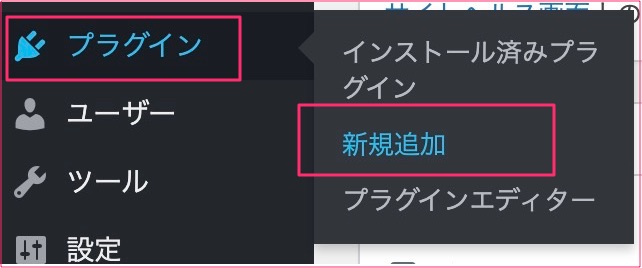
まずはあなたのワードプレス管理画面から左メニューの「プラグイン」→「新規追加」をクリック。

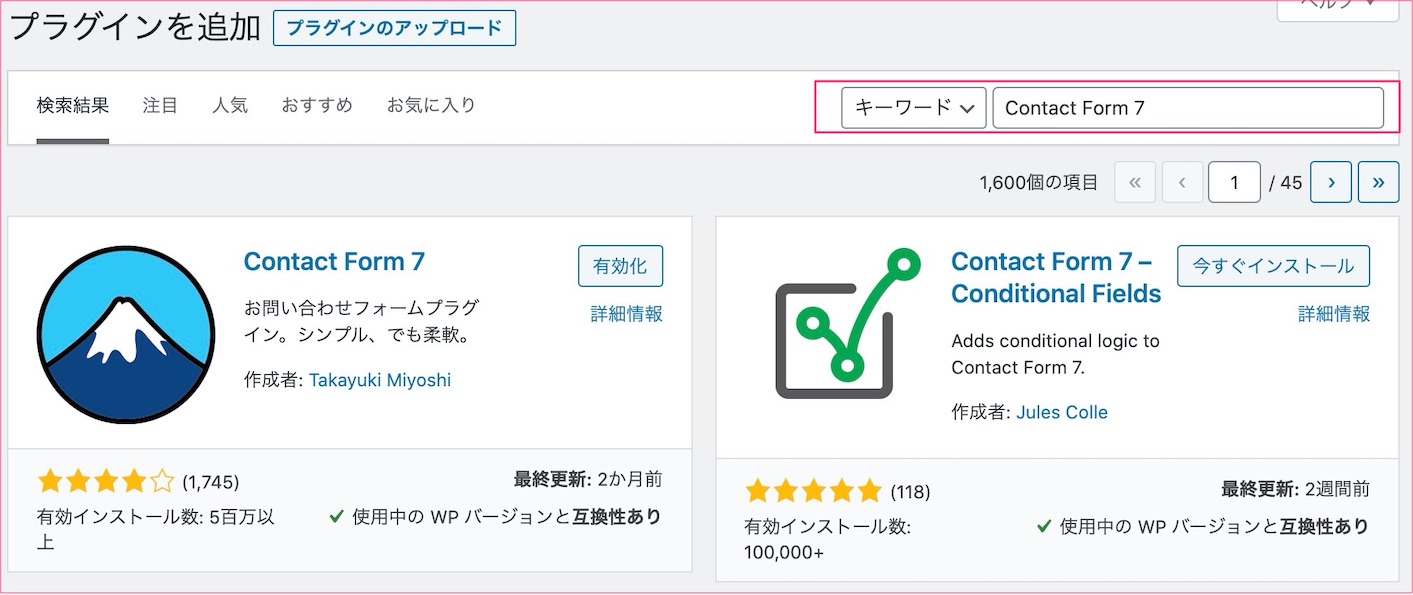
右上の検索欄に「Contact Form 7」と入力。

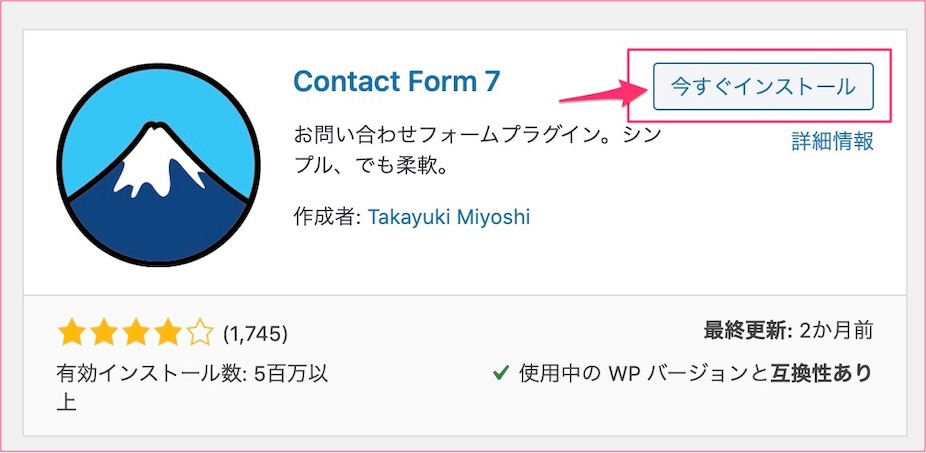
検索結果に「Contact Form 7」が表示されるので、「今すぐインストール」をクリック。

検索結果に「Contact Form 7」が表示されるので、「有効化」をクリック。

これでインストールは完了です。
Contact Form 7の設定方法

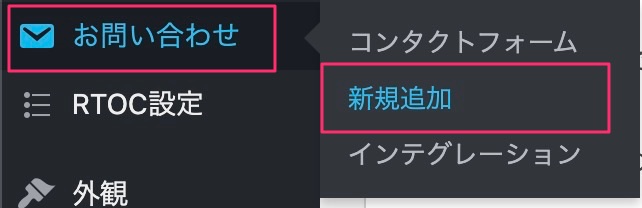
管理画面左メニューから「お問い合わせ⇒新規追加」をクリック。

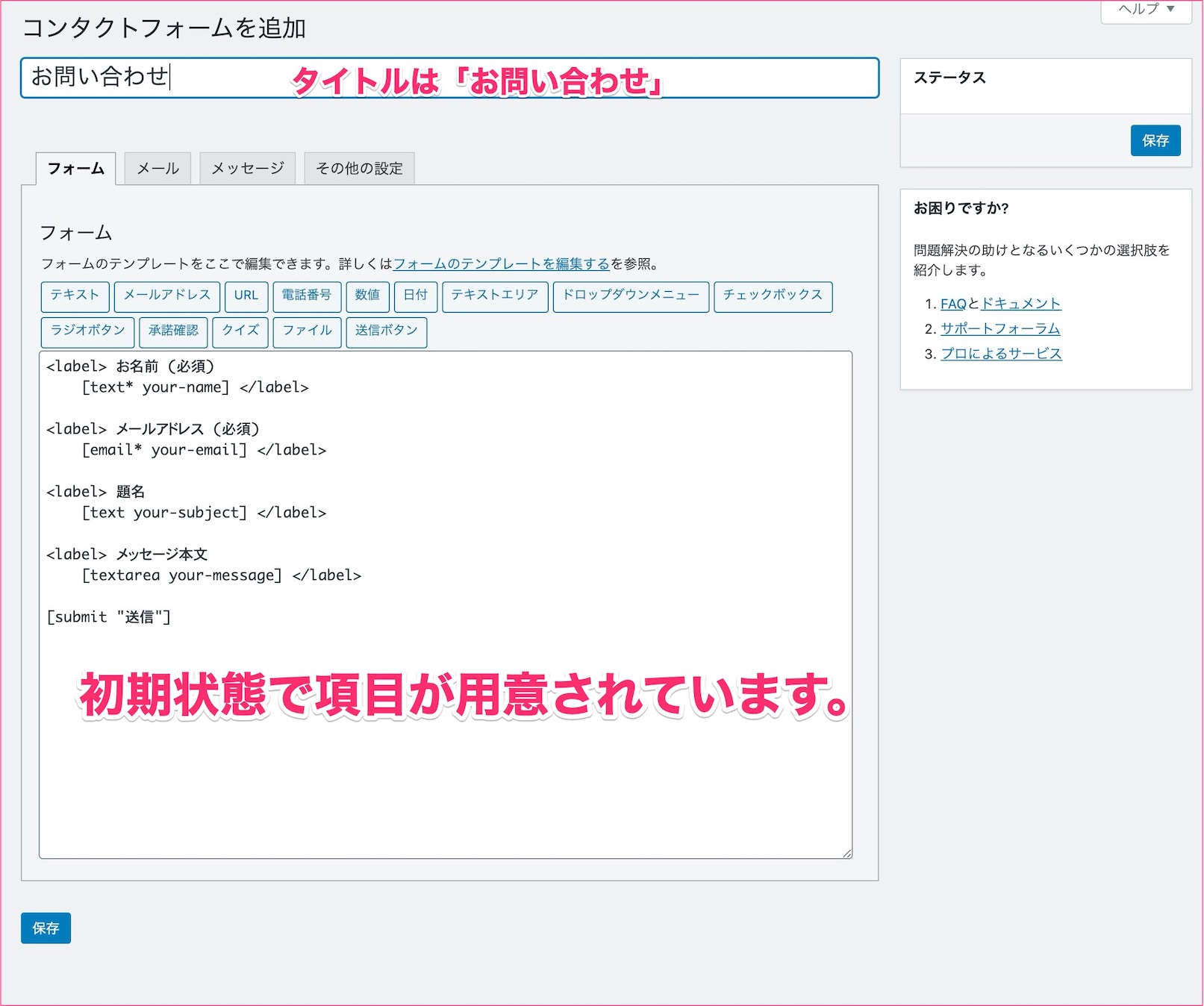
タイトルを「お問い合わせ」にしておきましょう。自分で分かる名前であれば何でもOK。
「フォーム」のところには最初から
- お名前
- メールアドレス
- 題名
- メッセージ本文
- 送信(送信ボタンのこと)
が用意されています。
これだけでも十分なのでこのまま使用する場合は「保存」をクリックしてください。
ラジオボタンを追加してみる
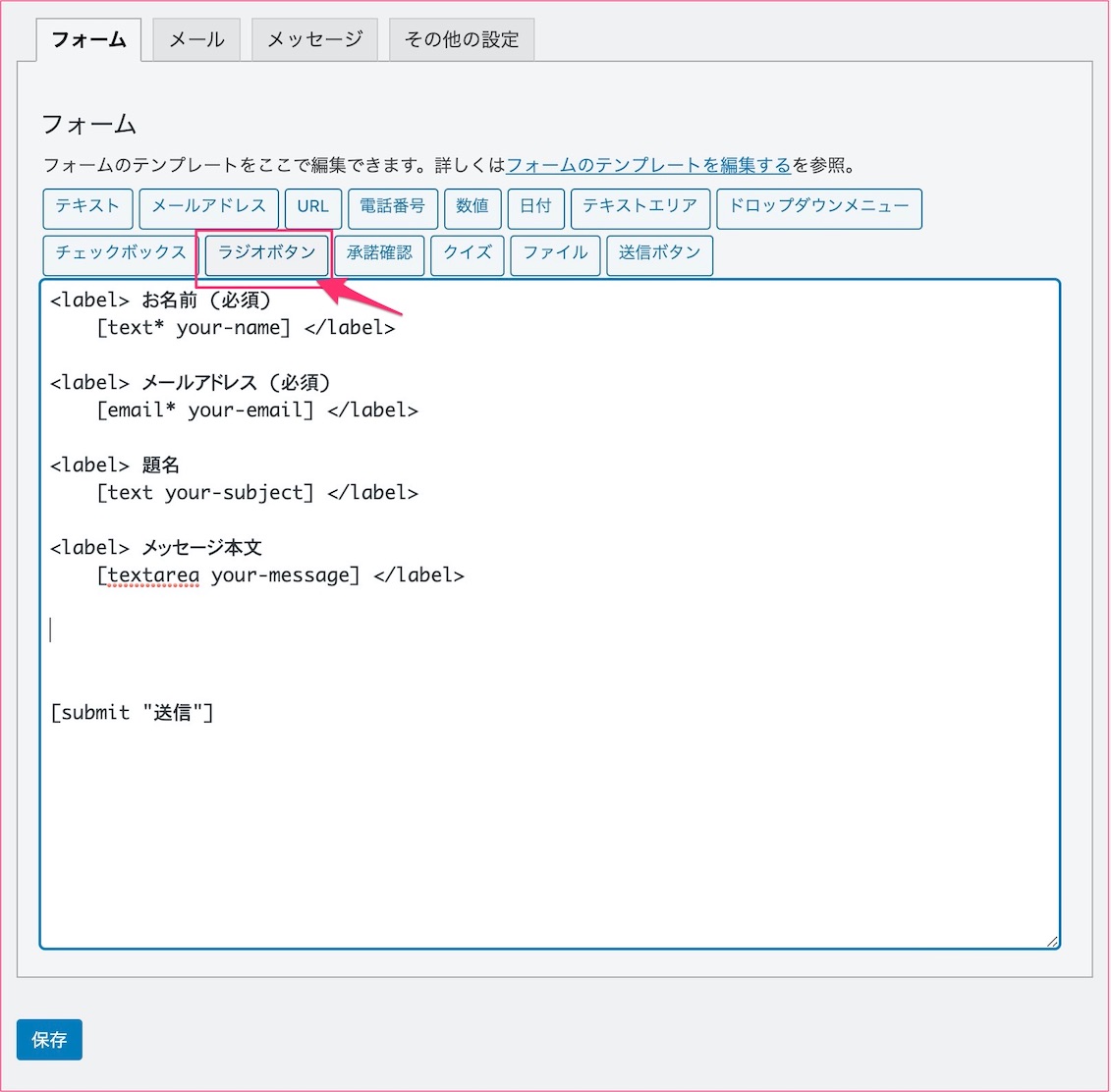
北っちのお問い合わせフォームのように、「メッセージの引用をしてもいいですか?」という選択肢を追加するには「ラジオボタン」というものを追加します。

フォームの上にあるボタンから「ラジオボタン」をクリック。

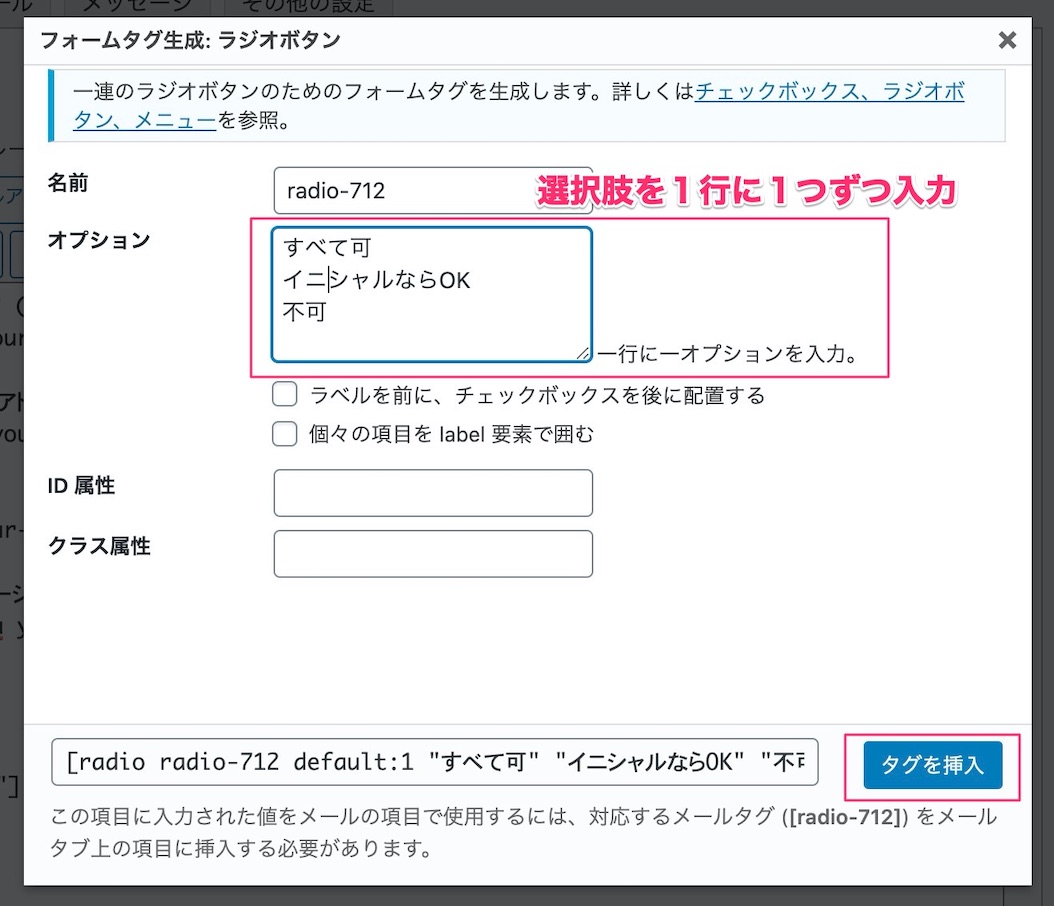
こんな画面が表示されるので、表示させたい選択肢を1行に1つずつ入力。
出来たら「タグを挿入」をクリック。

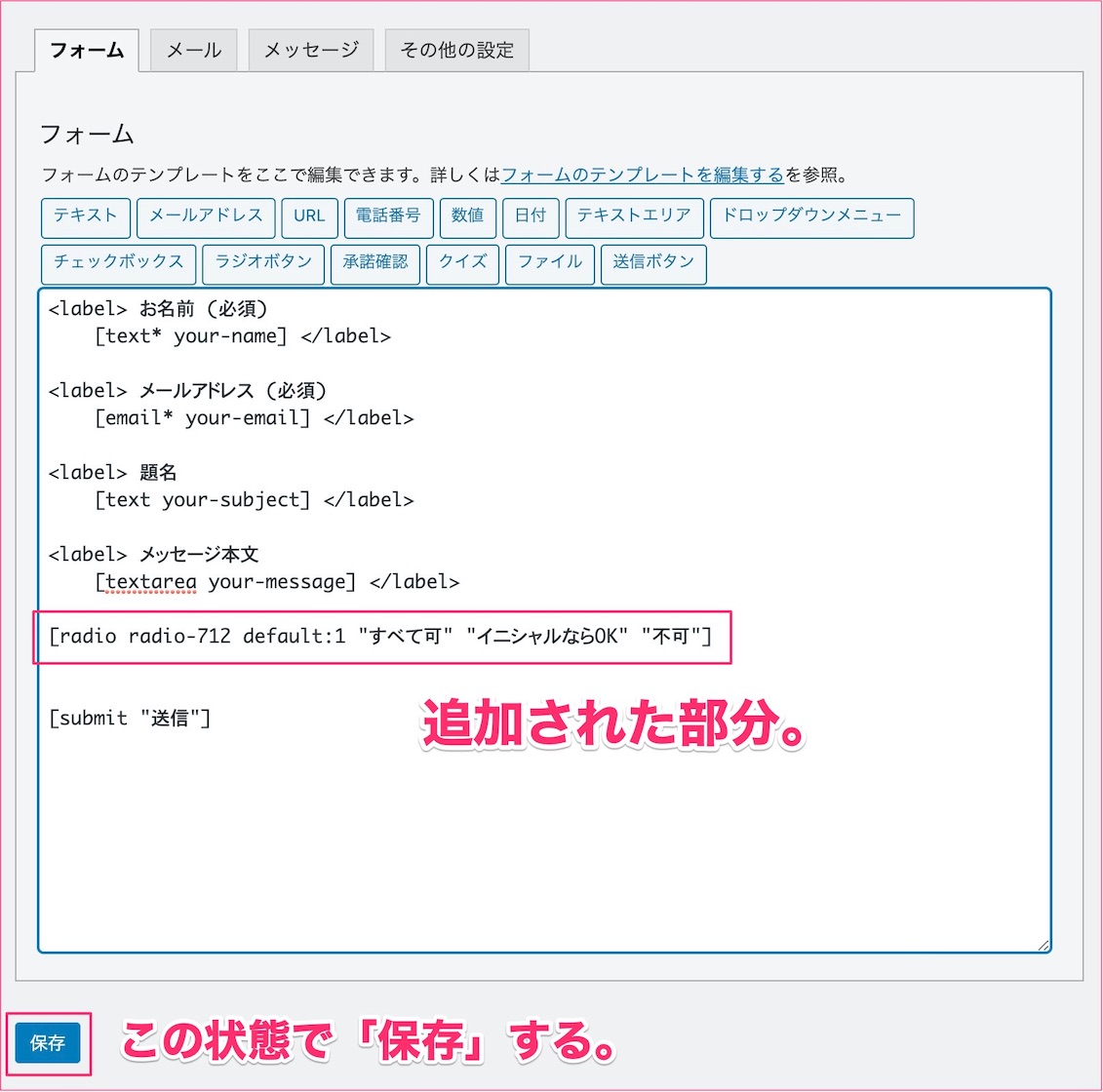
追加した状態がこちら。このまま「保存」をクリック。
お問い合わせメール、自動返信メールの設定

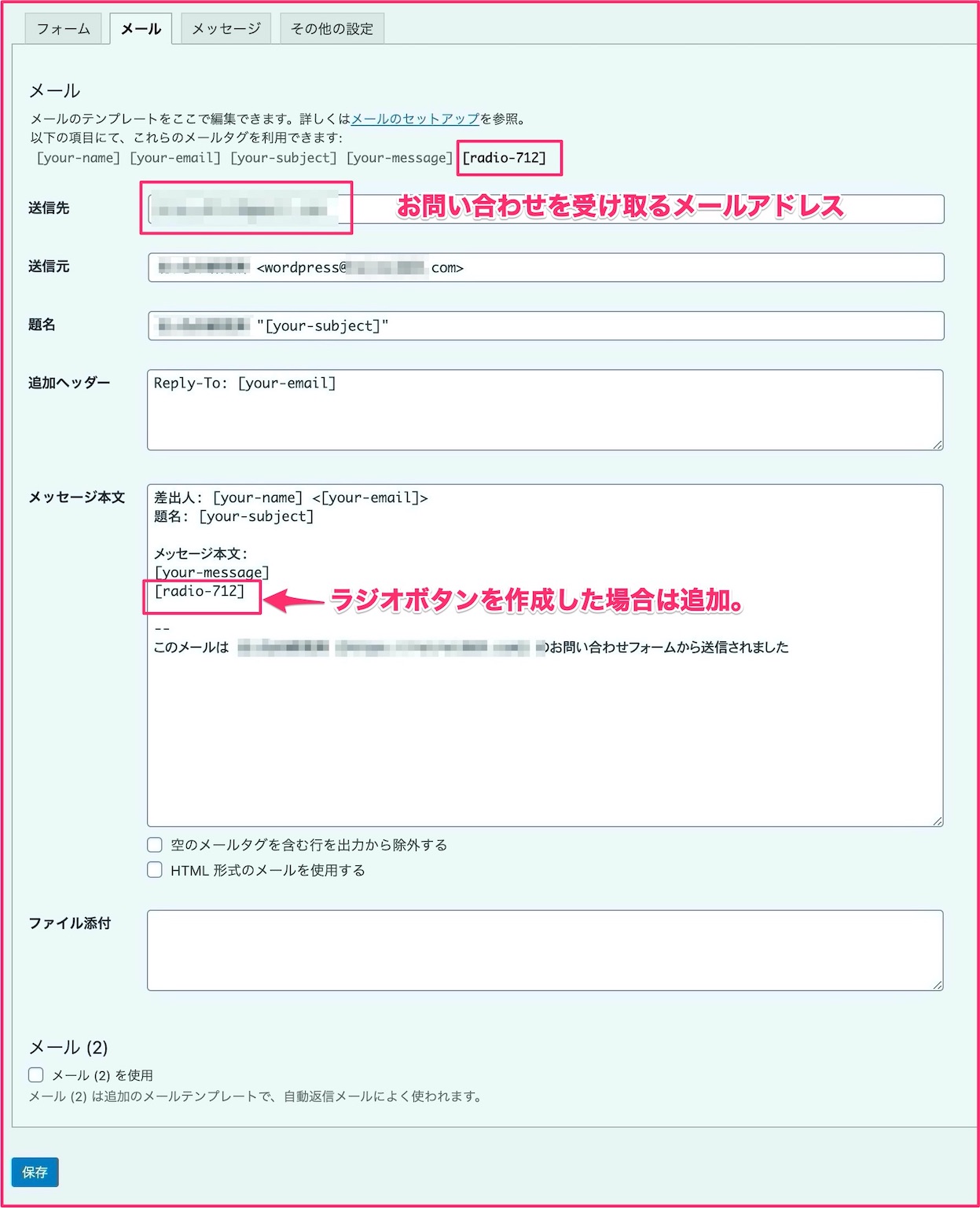
送信先はあなたがお問い合わせメールを受け取るメールアドレスを入力してください。
「メッセージ本文」は基本的にそのまま。
ラジオボタンを作成した場合は[radio-712]というショートコードを追加。
このショートコードはさっき作成したラジオボタンの名前なのであなたのコードを貼り付けてね。
メール(2)を設定する(自動返信用)
 これはお問い合わせを頂いた時に自動返信を送るためのものです。
これはお問い合わせを頂いた時に自動返信を送るためのものです。
ここも設定しておくと読者さんにお礼のメールが届くので、設定しておくのがおすすめ。設定するのは3つ。

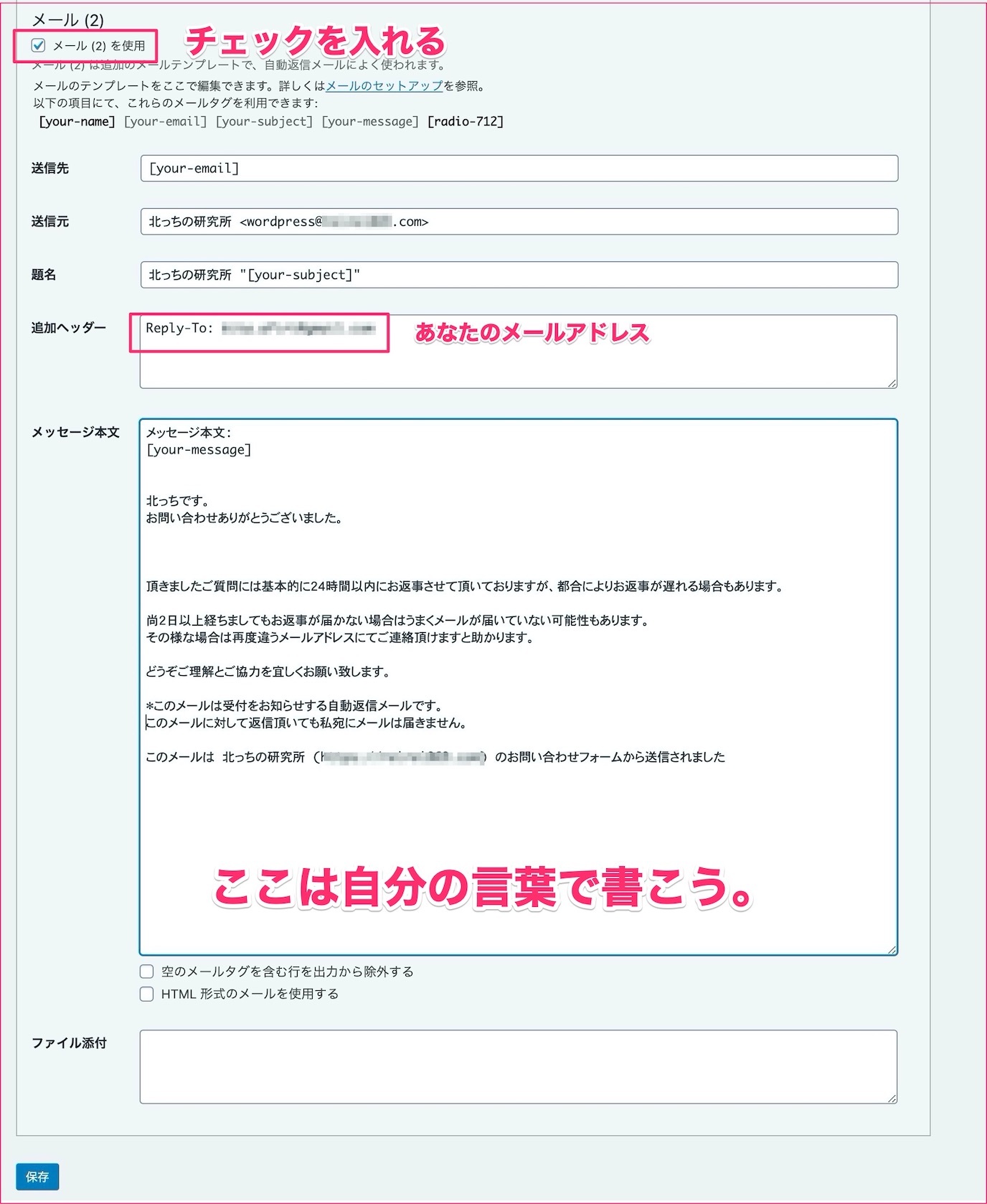
- 「メール2を使う」にチェックを入れます。
- 送信先は[your-email]のまま。
- 追加ヘッダー「Reply-To:あなたのメールアドレス」という風に記入。
- メッセージ本文はお好みで。
参考として、北っちのメッセージ本文を掲載しておきます。
北っちです。
お問い合わせありがとうございました。
頂きましたご質問には基本的に24時間以内に
お返事させて頂いておりますが都合により
お返事が遅れる場合もあります。
尚2日以上経ちましてもお返事が届かない場合は
うまくメールが届いていない可能性もあります。
その様な場合は再度違うメールアドレスにてご連絡頂けますと助かります。
どうぞご理解とご協力を宜しくお願い致します。
*このメールは受付をお知らせする自動返信メールです。
このメールに対して返信頂いても私宛にメールは届きません。
このようにしています。これを名前だけ変更してコピペしてもらってもOK。
ここまで出来たら、一番上の「保存」ボタンをクリックします。これで設定が保存されるよ。

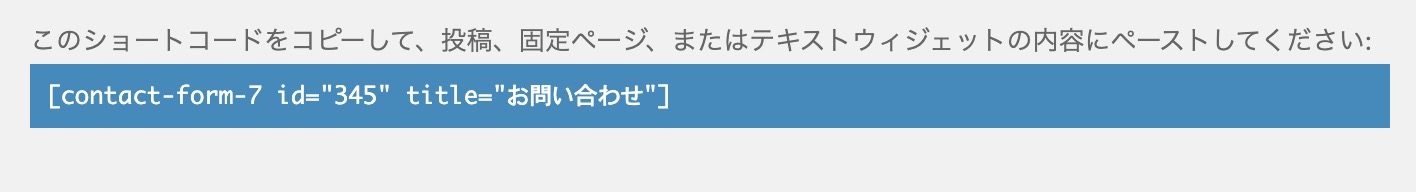
保存したらこんな画面が表示されるので、青い部分のコードはコピーしておきましょう。
固定ページにお問い合わせフォームを設置する
設定が終わったら「固定ページにお問い合わせフォーム」を作っていきます。

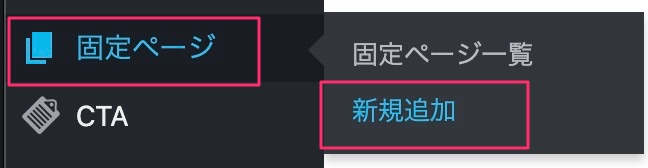
固定ページで「新規追加」をクリック。

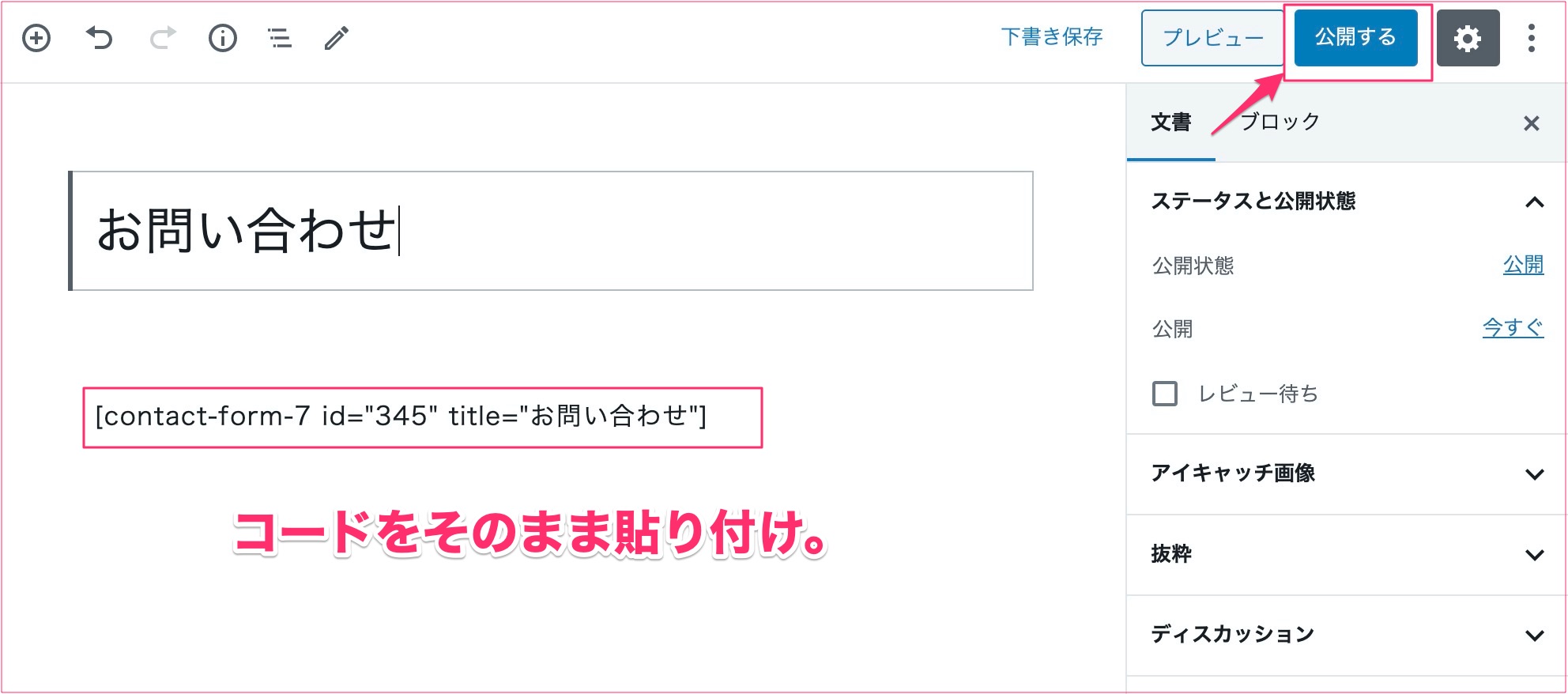
タイトルを「お問い合わせ」にして、先程コピーしたコードをそのまま貼り付け。
「公開する」ボタンをクリック。これで終了です。
ブログにお問い合わせがないと読者さんからの質問や相談があなたに届きません。
WordPressはこの便利なプラグインがあるのでぜひ活用してみてね。
お問い合わせフォームの迷惑メール対策には「Invisible reCaptcha」がおすすめです。
https://kitacchi869.com/16910.html







