ブログの記事にサムネイルがあると、
それだけで目を惹く事が出来ます。
しかし、いちいち設定するのがだるい・・・
ならAuto Post Thumbnailで簡単に設定可能!!
Auto Post thumbnailってなに?
Auto Post Thumbnailは
記事内にある一番最初の画像を
自動でサムネイル化してくれるプラグイン。
サムネイルってのはこれね↓
通常ワードプレスでサムネイルを作る場合、
記事投稿画面の「アイキャッチ画像」という
機能を使って画像を追加します。
画像を1枚も使っていない記事の場合は
これを使うことになりますけど、
それ以外はこのプラグインで万事解決!
導入も簡単なんで使っちゃましょう。
◇Auto Post Thumbnailの導入方法
それでは一緒に導入していきましょう!
まずはあなたのワードプレス管理画面から
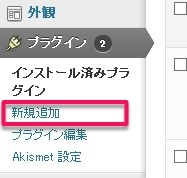
左メニュー→プラグイン→新規追加へ。
ここですね。
クリックしてください。
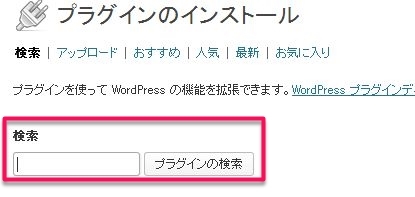
検索欄にAuto Post Thumbnailと入力してください。
出来たら「プラグインの検索」をクリック。
検索一覧の一番上に
Auto Post Thumbnailが表示されます。
「いますぐインストール」をクリック。

インストールが開始されます。
完了したら「有効化」をクリック。
これでインストールは完了です。
これから投稿する記事は
画像がアレば全てサムネイルが
自動で作成されます。
「でも過去記事にもサムネイルつけたい(´・ω・`)」
というあなた。
ご安心ください。
それも可能です。
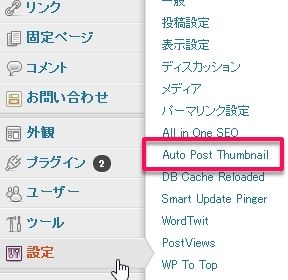
ワードプレス管理画面の
左メニューの設定→Auto Post thumbnailをクリック。
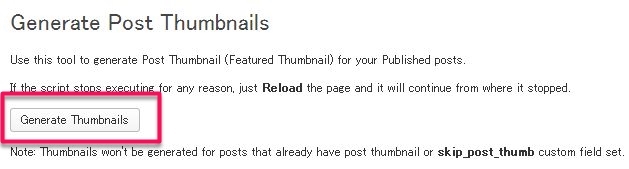
こんな画面が表示されます。
赤枠の「Genaerate Thumbnails」をクリック。
過去の記事にサムネイルが自動で
作成されます。
これは1回やればOKです。
お手軽で便利ですね。
あなたのブログに彩りをつけて
見やすくクレイにしちゃいましょう!