ワードプレスの画像って、
クリックすると画像だけのページに飛んじゃって
記事に戻るのが少し面倒ですよね。
そこでwp-jquery-lightboxを導入して
見やすく、おしゃれに画像を表示しちゃいましょう!
wp-jquery-lightboxの導入方法
それでは、wp-jquery-lightboxを
追加していきましょう。
あなたのワードプレス管理画面から
プラグイン→新規追加をクリック。
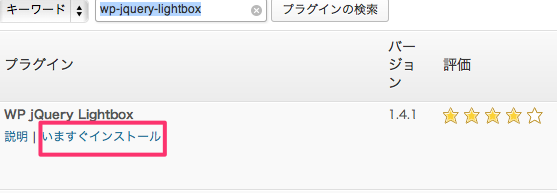
検索欄にwp-jquery-lightboxと入力。
一番上にwp-jquery-lightboxが
表示されると思うので今すぐインストールをクリック。

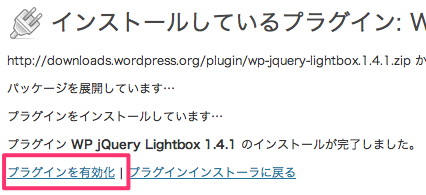
このような表示がされるので、
OKをクリック。
プラグインのインストールが自動で始まります。
完了したら、「プラグインを有効化」をクリック。
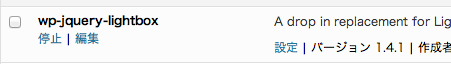
このようにプラグイン一覧に
表示されていればOK。
基本的にはこれだけです。
記事に追加している画像全てに
適用されるので、一度試してみてください。
こんな感じです。
画像の外側をクリックすると、
記事に戻ります。
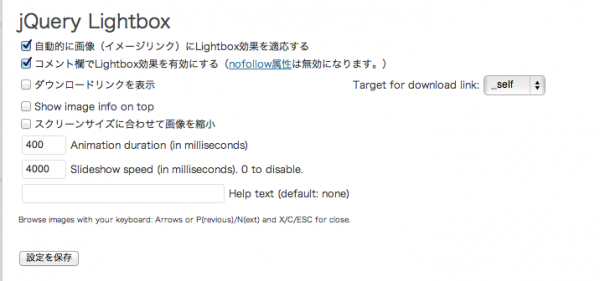
◇wp-jquery-lightboxの設定画面
wp-jquery-lightboxはこれと言った設定を
しなくてもそのまま使えます。
ですが一応設定画面も載せておきますね。
一度は見ておくといいかもしれません。
設定のメニューから
wp-jquery-lightboxをクリック。
日本語が多いので助かりますね。
「スクリーンサイズに合わせて画像を縮小」は
僕もやってみました。
が、なくても良さそうだったので
チェックを外しています。
わからない場合は
何も変更しないのが一番です。