「ブログ全体の構成(レイアウト)ってどうしたらいいの?」
「どこに何を表示させればアクセスや収益がアップする、おしゃれで見やすいブログになるの?」
とお悩みのあなたへ、北っちがブログの構成を作るためにやっている具体的手順を解説するよ。
ブログ初心者でも出来るように基本的なところから1つ1つやってくので参考にどうぞ。
ブログの各パーツの名前と役割、使い方を知る
まずはブログのパーツや名前、そしてその役割を把握すること。
見た目をあれこれ変える前に「どういう役割なのか」を理解しておくと「何を配置すべきか」がはっきりしてくるのでとても大事なこと。
ブログには大きく分けてTOPページと記事ページがあります。
TOPページっていうのはブログの玄関。記事ページっていうのは各記事のページのことね。
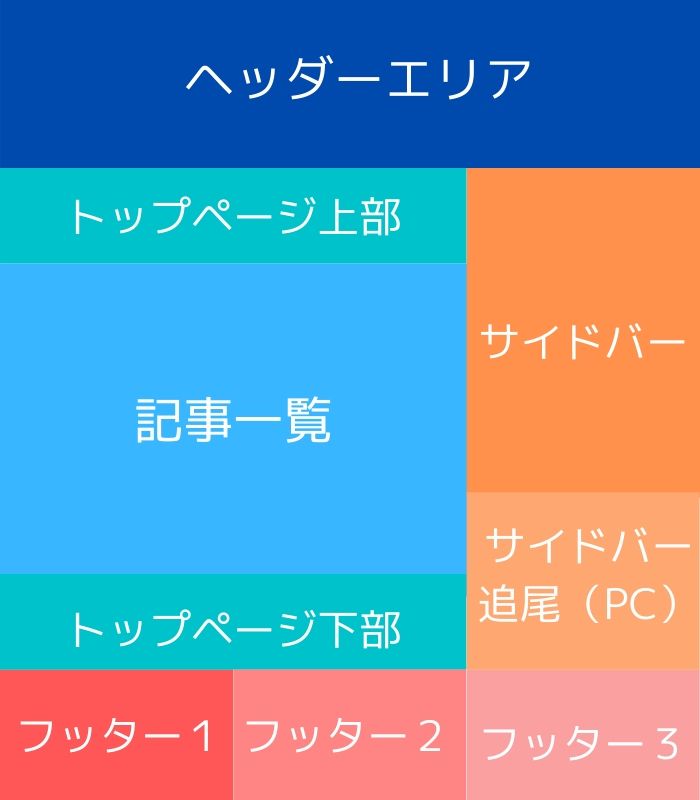
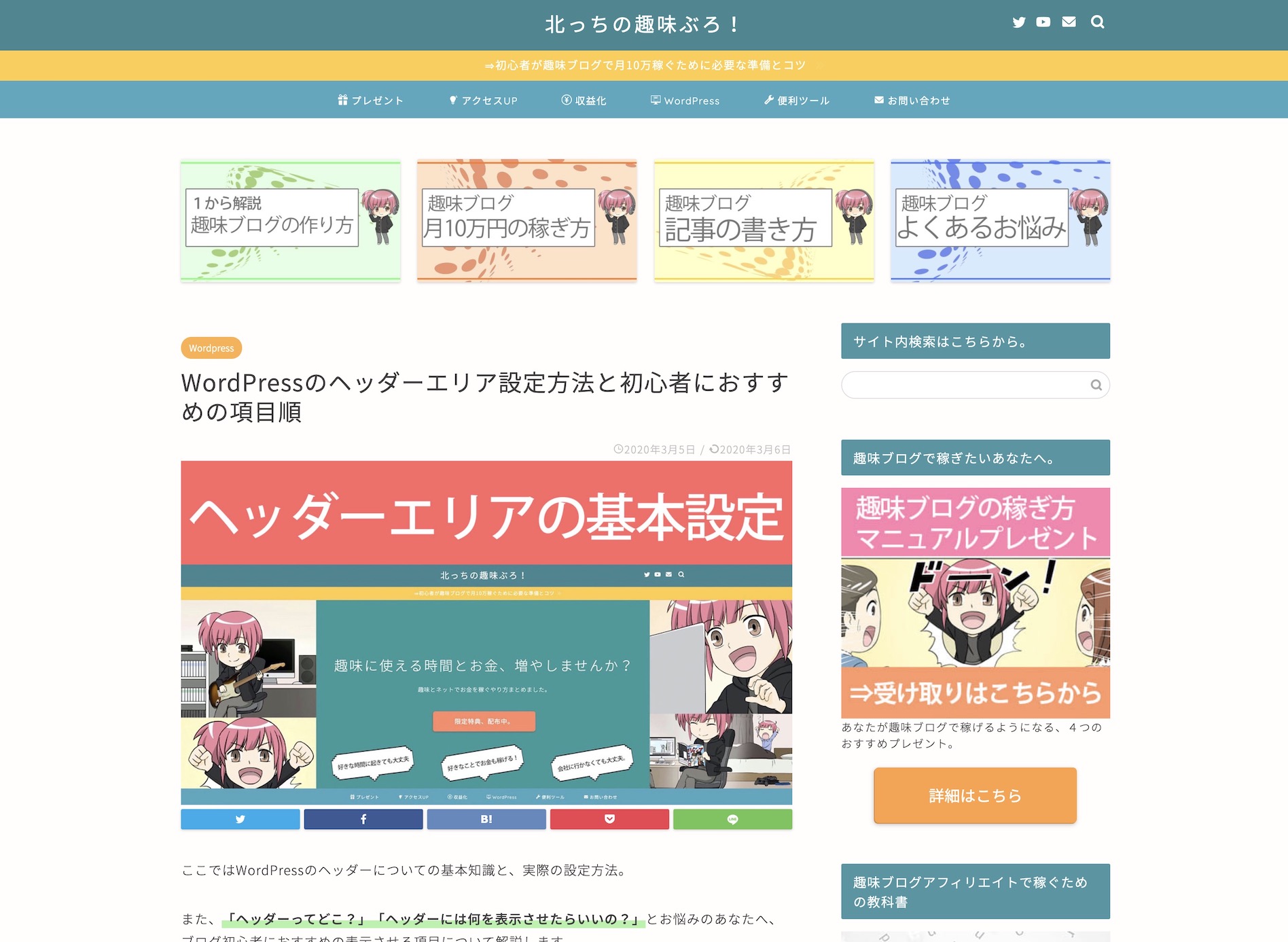
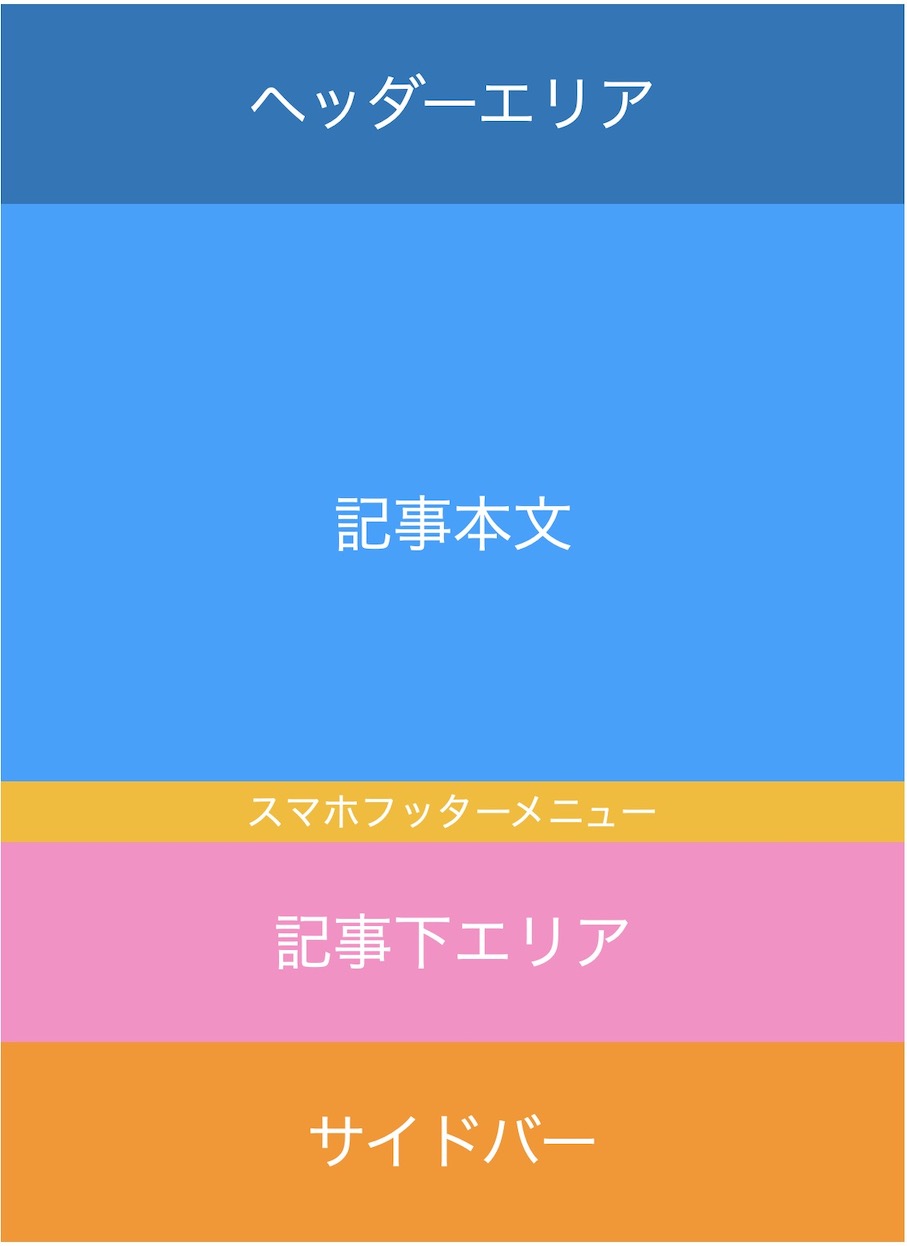
パソコン、スマホで構成をチェックしてみると以下のようになります。
パソコン(図)


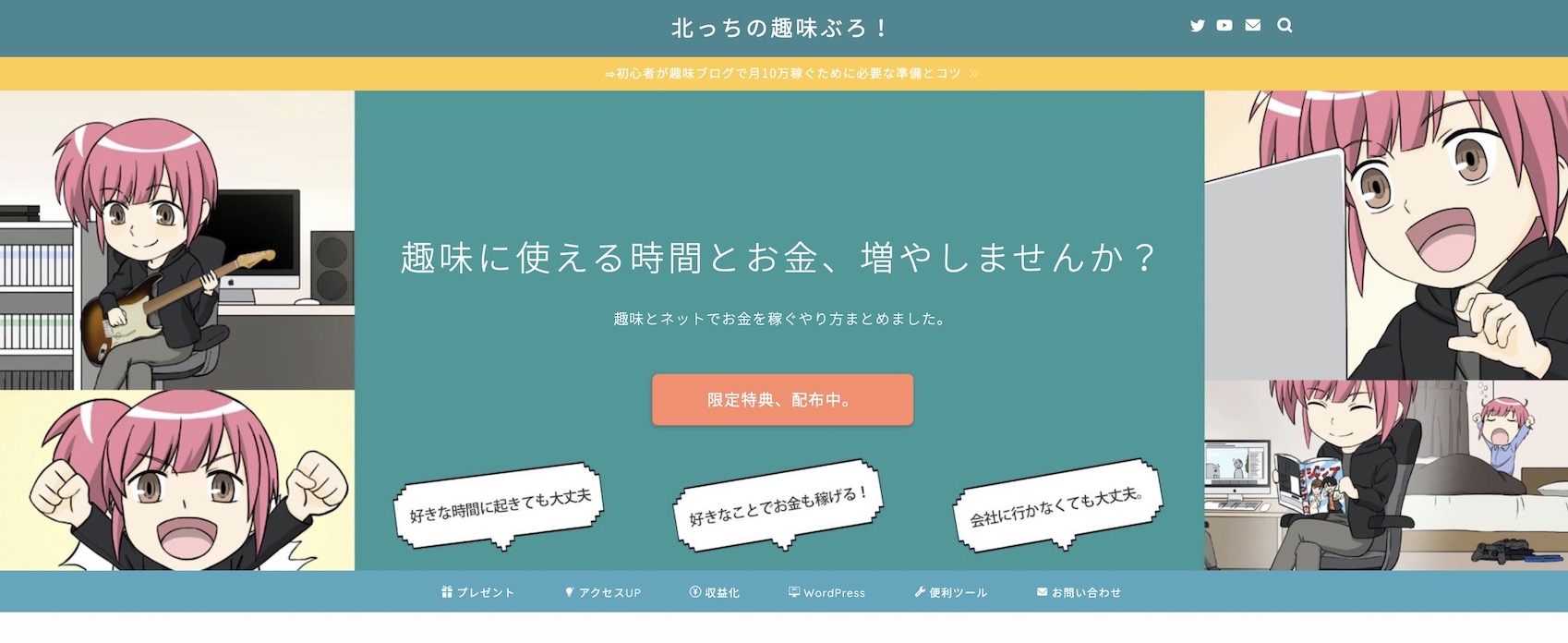
パソコン(実際のブログTOP)

パソコン(実際のブログ記事)

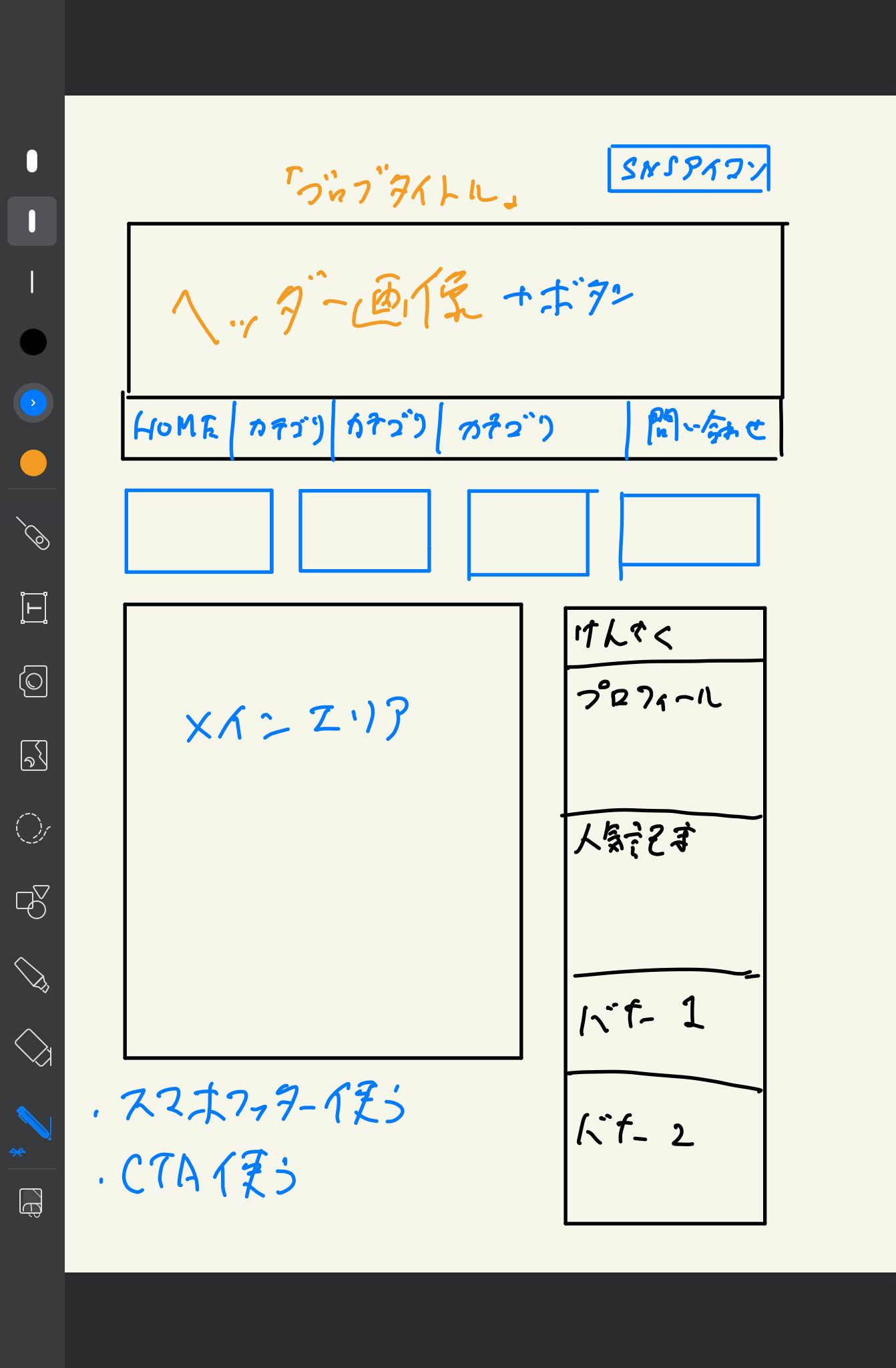
スマホ(図)


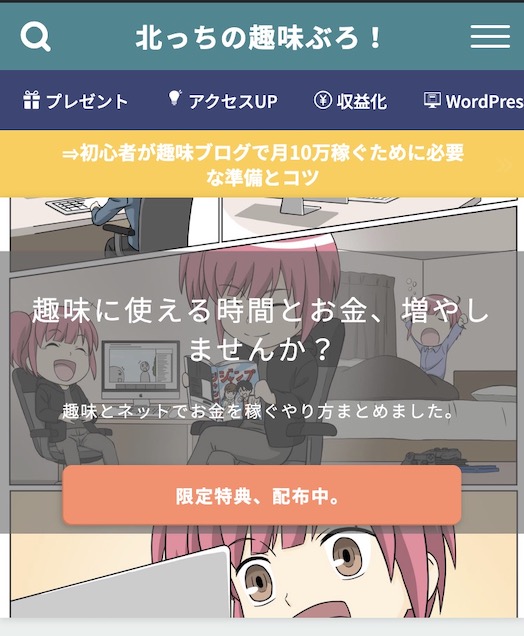
スマホ(TOP)

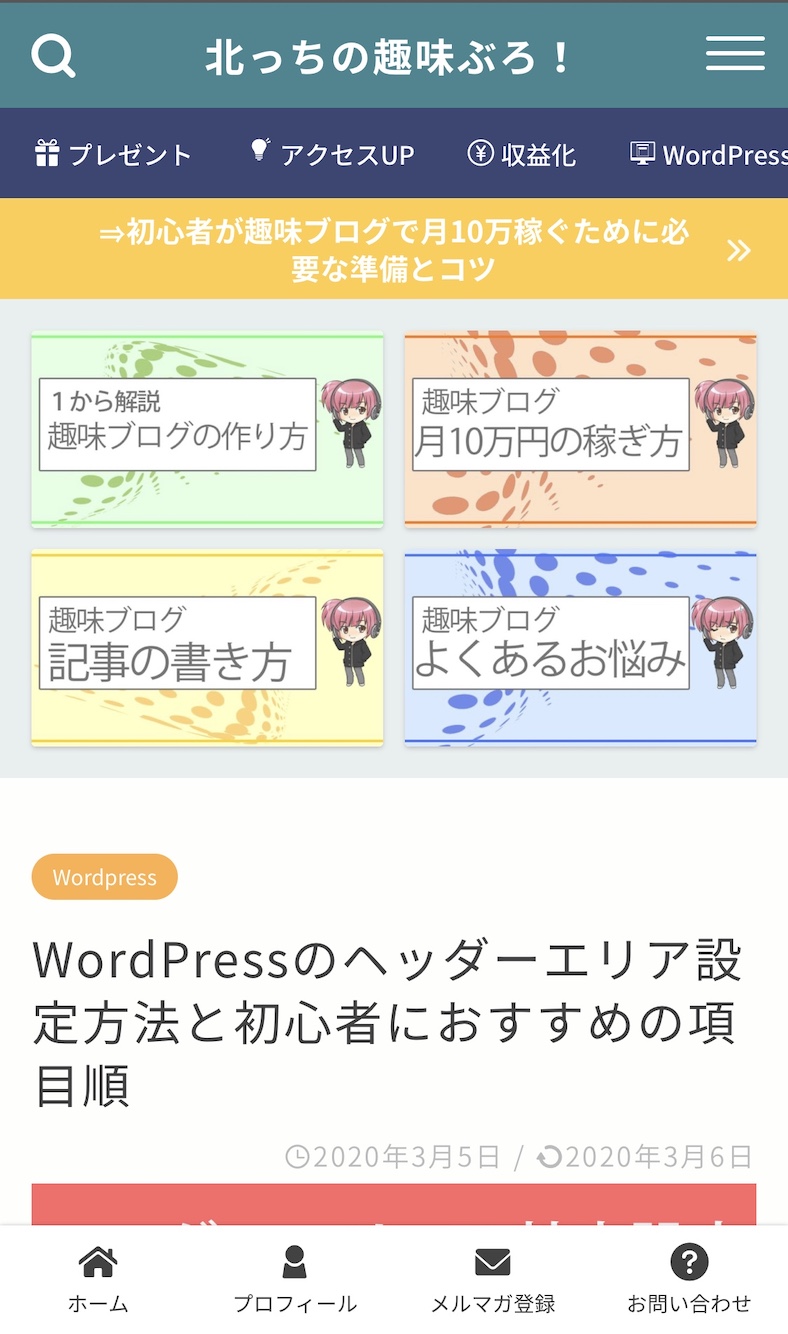
スマホ(記事ページ)

全体を表示させると長いので実際の記事は参考としてどうぞ。
ウィジェットとテンプレートについて
ブログのレイアウトや構成を作っていく際に絶対触るのがウィジェット。
WordPressの標準機能のウィジェットは知識がなくても直感的にブログの項目を配置していけるので必ず覚えておくこと。
https://kitacchi869.com/10823.htmlテンプレートはあなたのブログの見た目を決めるもので、有料無料問わずたくさんのテンプレートがあります。
テンプレートによって使える機能やこの後解説するエリアに微妙な違いが出てくるので、好みのテンプレートをチェックしておきましょう。
\無料のおすすめテンプレートはこちら/
https://kitacchi869.com/5898.html\有料のおすすめテンプレートはこちら/
https://kitacchi869.com/8632.htmlテンプレートのマニュアルは必ず目を通すこと!
ヘッダーエリア

優先度 ★★★★★
ヘッダーエリアはブログの顔。お店で言えば看板みたいなものだと思ってね。
ここは記事ページでもTOPページでも読者さんがまず目にするところなのでしっかり作り込もう。段落
あなたのブログらしさやテーマをしっかり伝えることが「わかりやすいブログ」になっていきます。
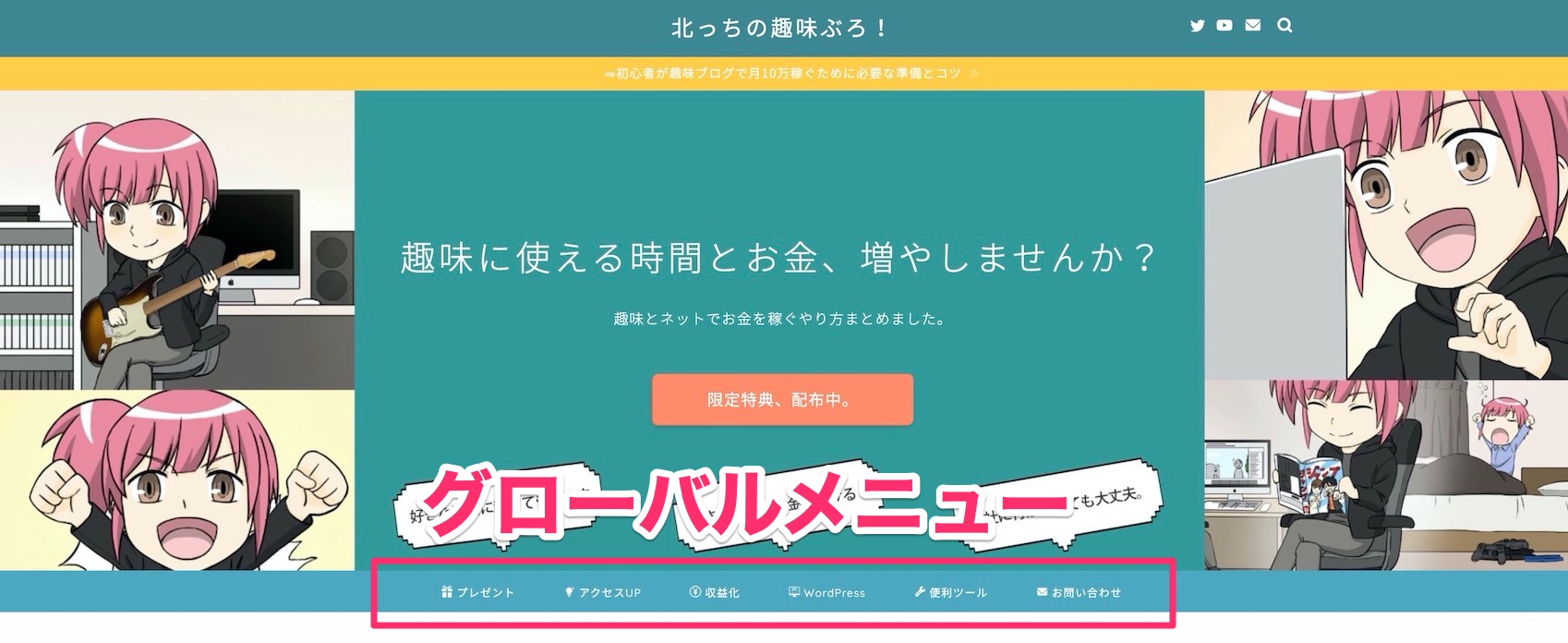
https://kitacchi869.com/18118.htmlグローバルメニュー

優先度 ★★★★★
グローバルメニューはヘッダーエリアをわかりやすくするための重要なパーツ。
多すぎるとわかりにくいので項目は絞って表示させるのがポイント。
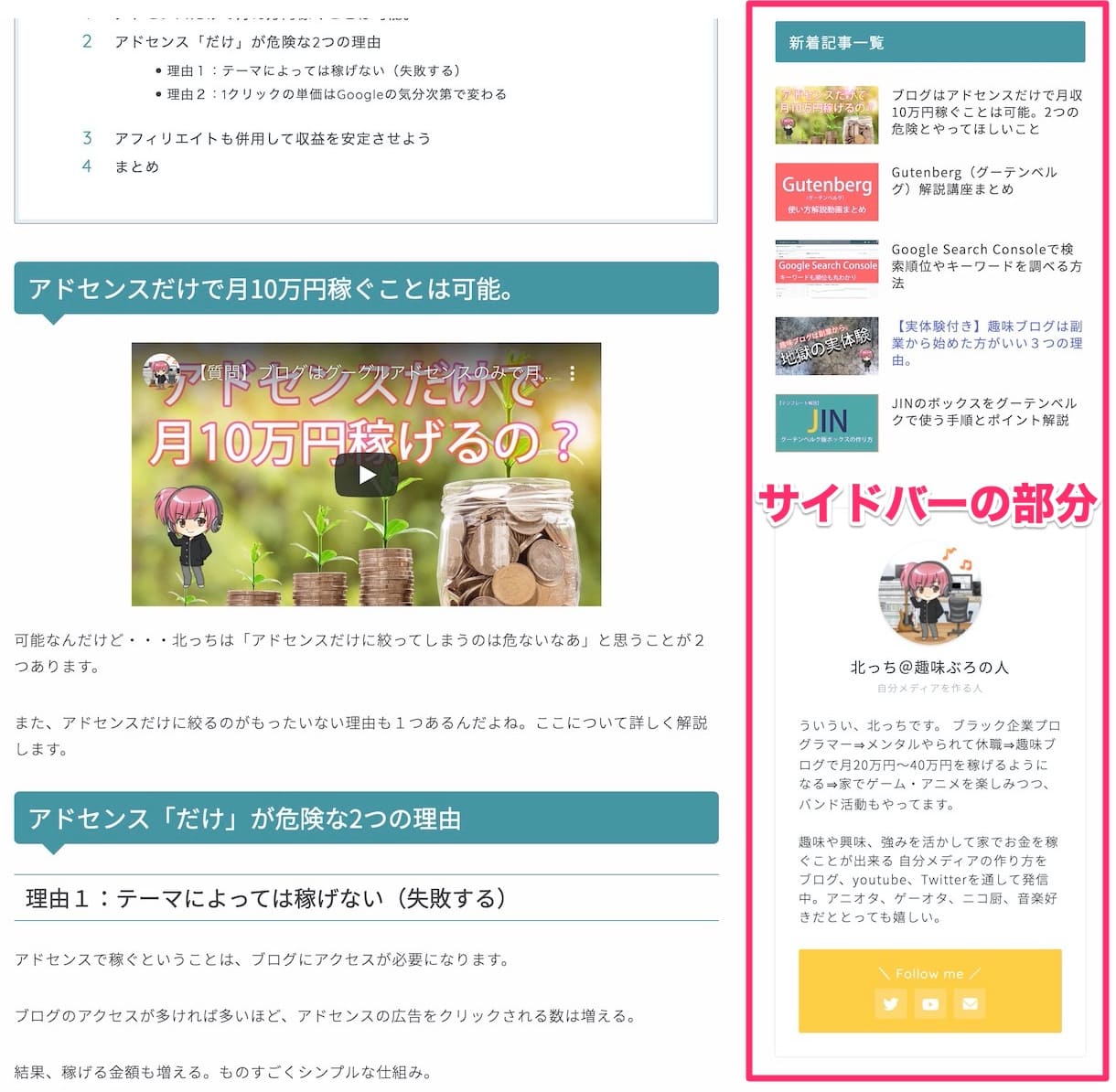
https://kitacchi869.com/11448.htmlサイドバー

優先度 ★★★★
サイドバーはパソコンでブログを見た読者さん向けのエリア。
テンプレートによってはスマホでもサイドバーを瞬時に表示出来るものもあります。
https://kitacchi869.com/18024.htmlブログ構成で占める割合が大きいので、優先度はそこそこ高め。
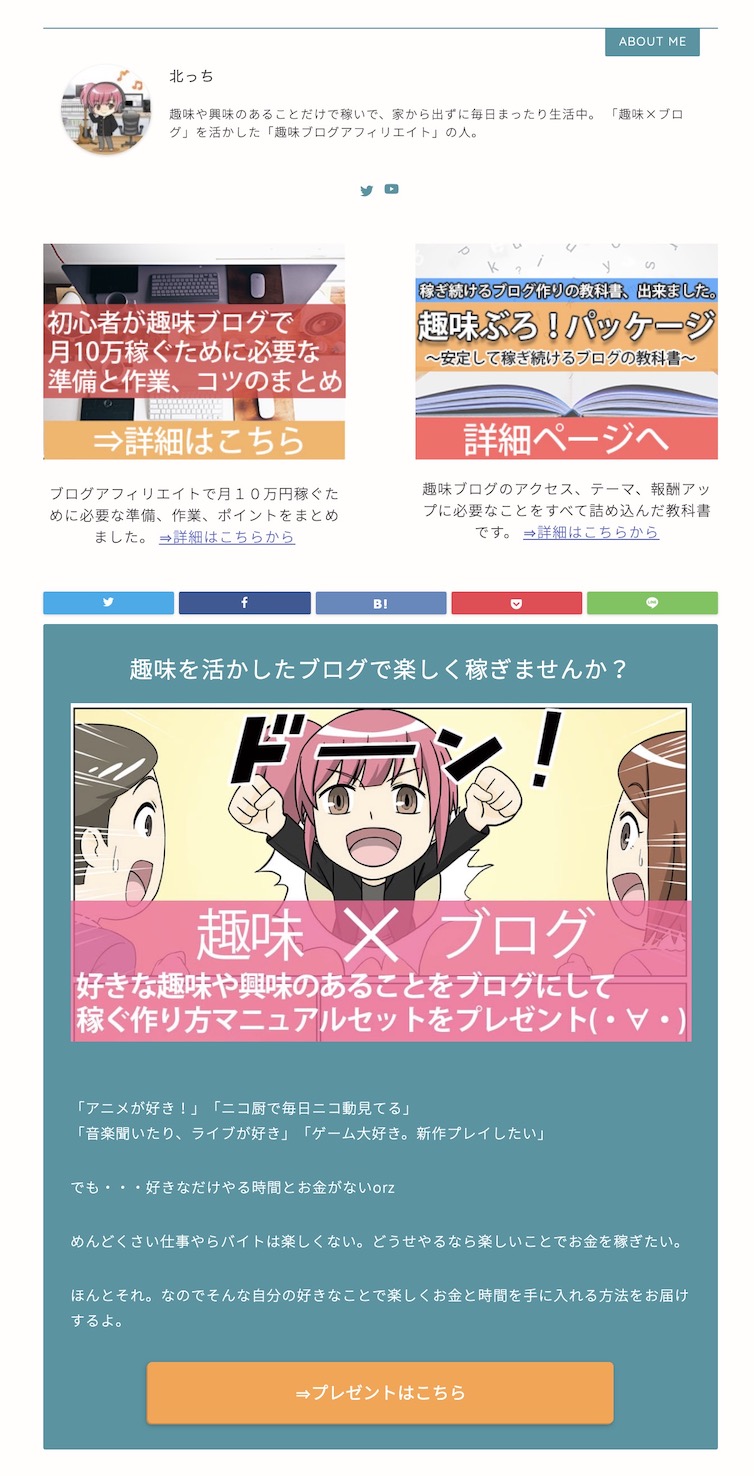
記事下

優先度 ★★★★
記事を読み終わった読者さんに向けて「おすすめの記事」や「関連記事」、アドセンス広告などを表示させるエリア。
スマホからのアクセスが多い場合、サイドバーよりも重要度は高め。
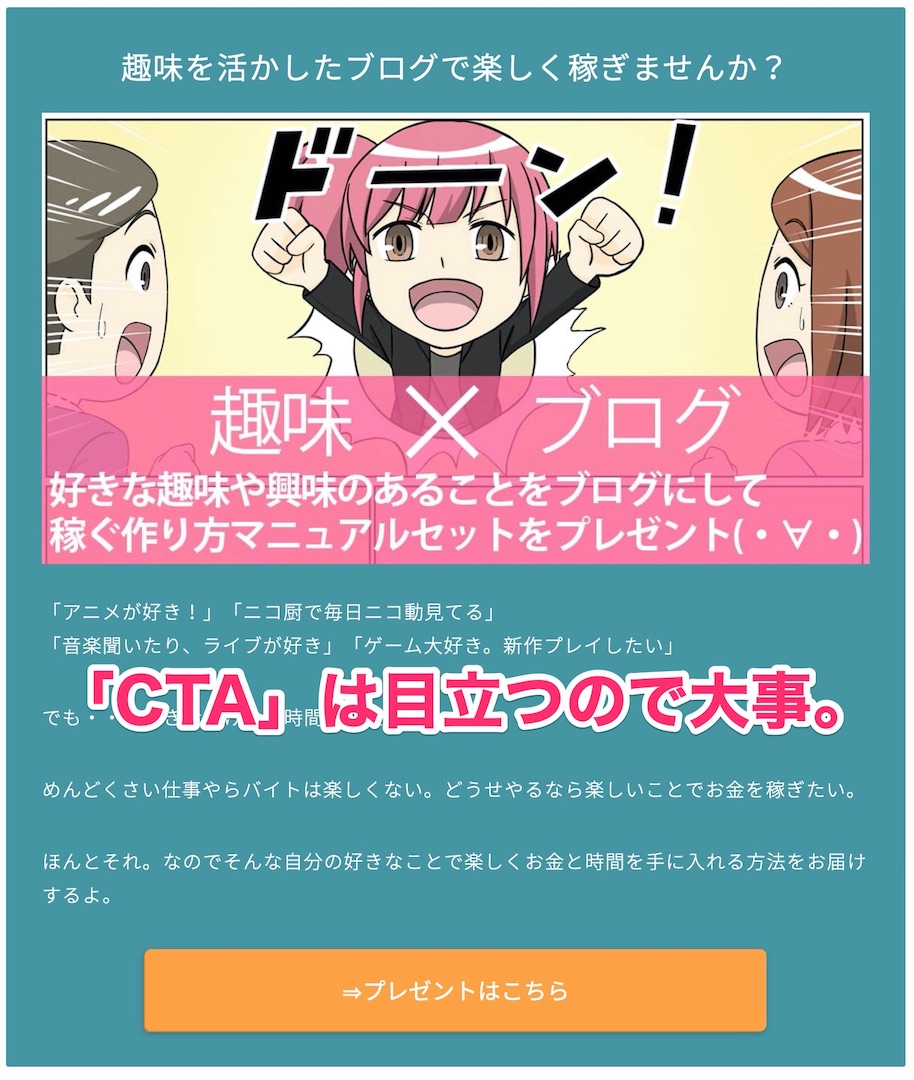
https://kitacchi869.com/18132.htmlCTA(Call to Action)

優先度 ★★★
CTAは記事の最後やTOPページの下部に表示させることの出来るパーツ。
テンプレートによって表示させられる場所に違いはあるけれど、「ブログで特に推したい記事やまとめページ」などを目立たせることが出来る。
ただし、「何をしてほしいのか?」をはっきり決めておかないと効果は薄いので注意。
フッター
優先度 ★★★
ブログの一番下のエリア。
パソコン、スマホ共にここをしっかり見る読者さんは少ないので無理に用意しなくてもOK。
サイドバーやグローバルメニューに載せるほどじゃないけれど、表示させたいものがあれば使う、くらいでOK。
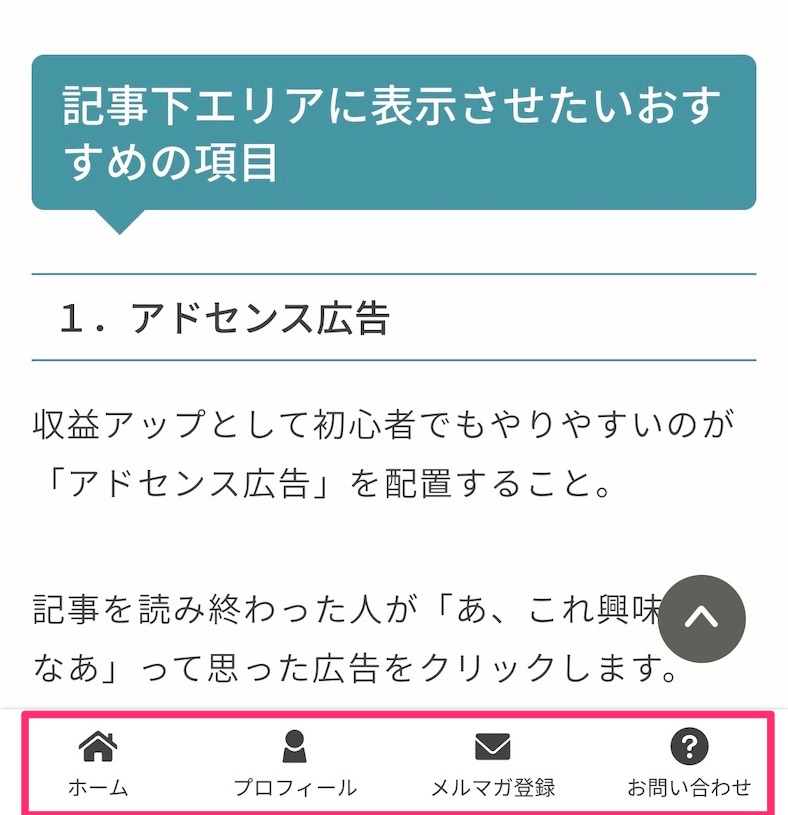
スマホフッターメニュー(スマホのみ)

優先度 ★★★★
スマホの下に表示させることの出来るショートカットメニュー。
スマホでブログを見た時、グローバルメニューが折りたたまれているテンプレートは結構多い。
なので、スマホフッターメニューに主要なカテゴリやお問い合わせへのリンクを設置しておくとわかりやすくなります。
有料のテンプレートにはほぼ搭載されているので使ってみてください。
参考にしたいブログを探して、構成を考える
ウィジェットやブログのエリアを把握したら、次は「どんなブログ構成、レイアウトにするか参考ブログを探して紙に書き出すこと。」
そのためには、色んなブログを見て「自分がかっこいい、おしゃれと思うブログ」を見つけるのが大事。
これは1つでもいいし、複数でもOK。多すぎるとややこしくなるので3つくらいまでにすること。
そしてブログを見ていく中で「あ、この色使いたいな」とか「このグローバルメニューわかりやすいなあ」って感じた部分を真似すると、理想のブログに近づいていきます。
参考にしたブログを見ながら、紙にブログのレイアウトや色を下書きとしてメモしていくのがおすすめ。

手書きでいいし、だいたいの構成がわかればOK。
テストブログでレイアウトを試してみる
大まかな構成やレイアウトが決まったら、本番の前にテストブログで一度試して見ることをオススメします。
いきなり本番のブログでやってみて、「なんかイメージ違うな・・・」とか「あ、なんか変な操作して戻せなくなった!!」ってなるとパニックになります。
紙に書いたイメージがブログ上で再現出来るのかを確認する意味でもテストブログを1つ用意してそこで色々操作をしてみること。
まだブログを始めたばかり、記事数も少ないということであればいきなり本番ブログでやってもOK。
記事数が多い場合は絶対にテスト環境でやること。
実際にレイアウトを変更スタート。
ここまで来たら本番。
実際にブログのカスタマイズをしていきます。
このとき、ウィジェットやテンプレートの設定を変える前に、バックアップを必ず取っておくこと。
バックアップはプラグインのUpdraft plusがおすすめ。ワンクリックでバックアップ出来るしDropboxやGoogle Driveに保存も可能。
色などを変える場合は、場所ごとに変更する色をまとめておくと作業がスムーズになります。
- ヘッダー色⇒#008080
- 見出しのパターン⇒2
- グローバルメニューの色⇒#dc143c
北っちはこんな感じでエクセルやメモ帳にまとめています。で、作業の時にこれを見ながら1つ1つ設定すると安心。
完成!1つ1つやっていこう。
ということで、アクセスと収益がアップするブログ構成とデザイン構築の手順でした。
覚えることが多いし、実際の作業までに準備が大変だと思います。
けれど、これくらいしっかり準備した方が失敗が減るのでゆっくり1つ1つやってみてください。