ここではWordPressの「記事下エリア」についての基本知識と、おすすめの表示させる項目について解説します。
また、「記事下には何を表示させたらいいの?」とお悩みのあなたは参考にしてみてね。
ブログの記事下エリアはどこ?
ブログの記事下エリアを画像でチェックしてみましょう。

スマホの場合はサイドバーの部分がないものとして考えてください。
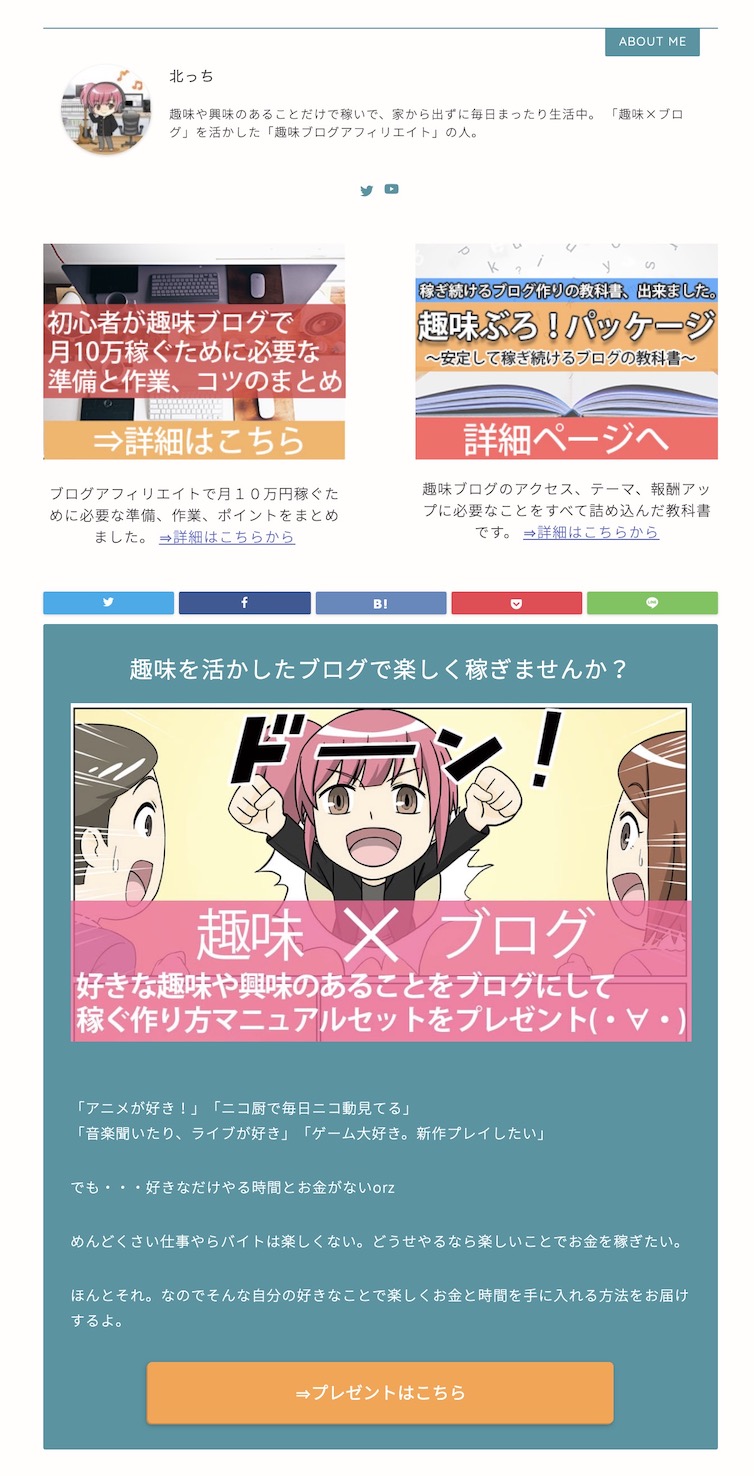
北っちのブログだとこのあたり。

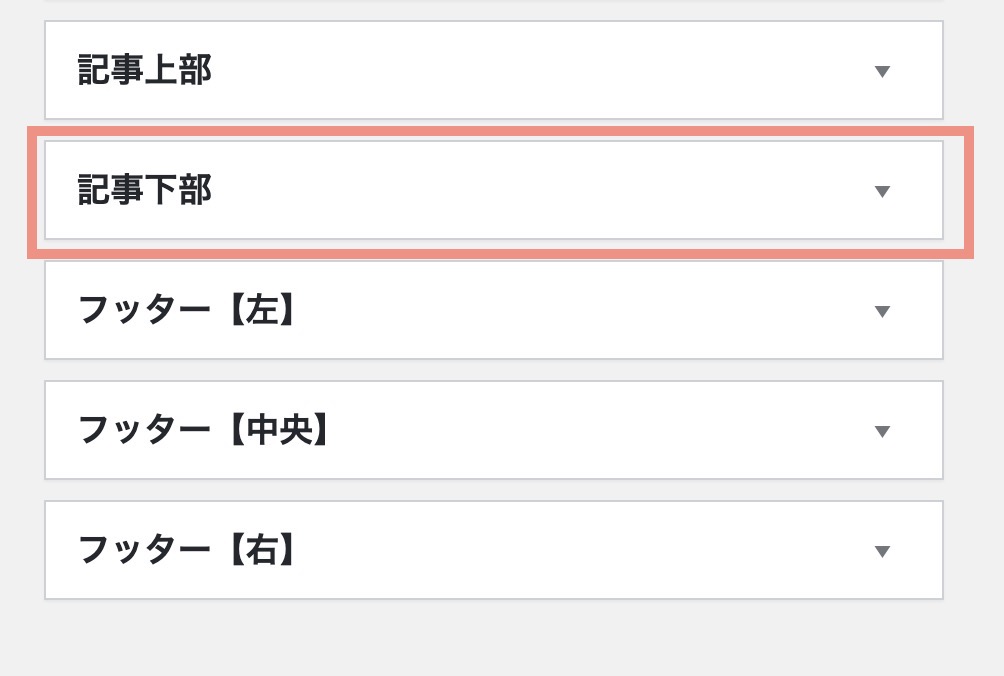
ほとんどのテンプレートが、ウィジェットエリアの1つとして「記事下」とか「記事コンテンツ下」っていう名前で場所を用意してくれています。

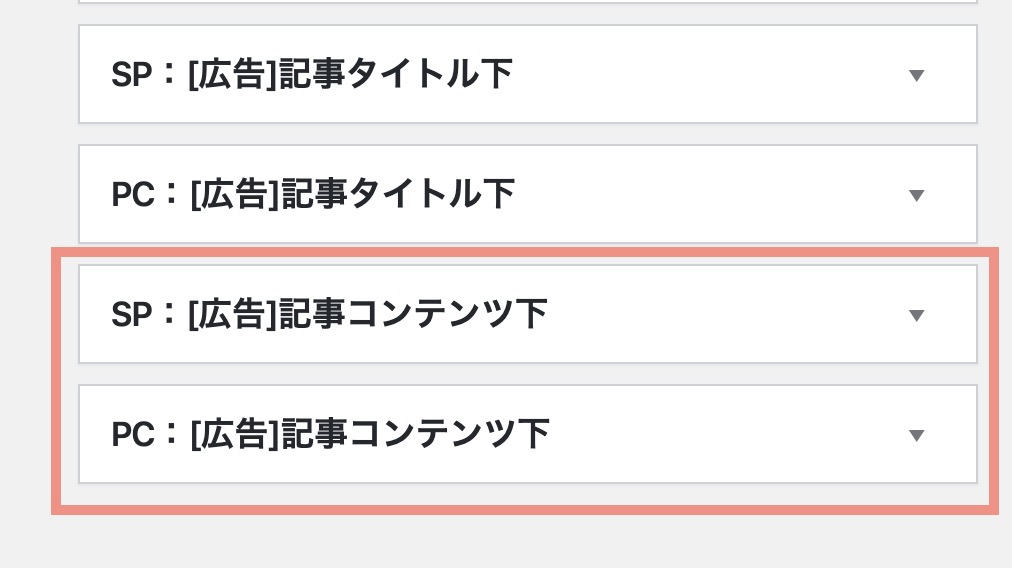
また、パソコンとスマホで切り替えをしたい人向けに2つ記事下が用意されている場合もあります。

他には「投稿ページ」と「固定ページ」で分けたい人向けのエリアを作っている場合も。

テンプレートによって、エリアの分け方や数は変わるのであなたが使っているテンプレートを確認してね。
記事下エリアの主な役割
記事を最後まで読んだ人が辿り着く部分なので、記事下エリアの役割は以下の4つがメイン。
- 他の関連記事をクリックして読んでもらう(アクセスアップ)
- 特定のおすすめカテゴリや記事を読んでもらう
- 自分のことをより知ってもらう
- アドセンス広告をクリックしてもらう
ここを踏まえておすすめの項目を1つ1つ解説していきます。
記事下エリアに表示させたいおすすめの項目
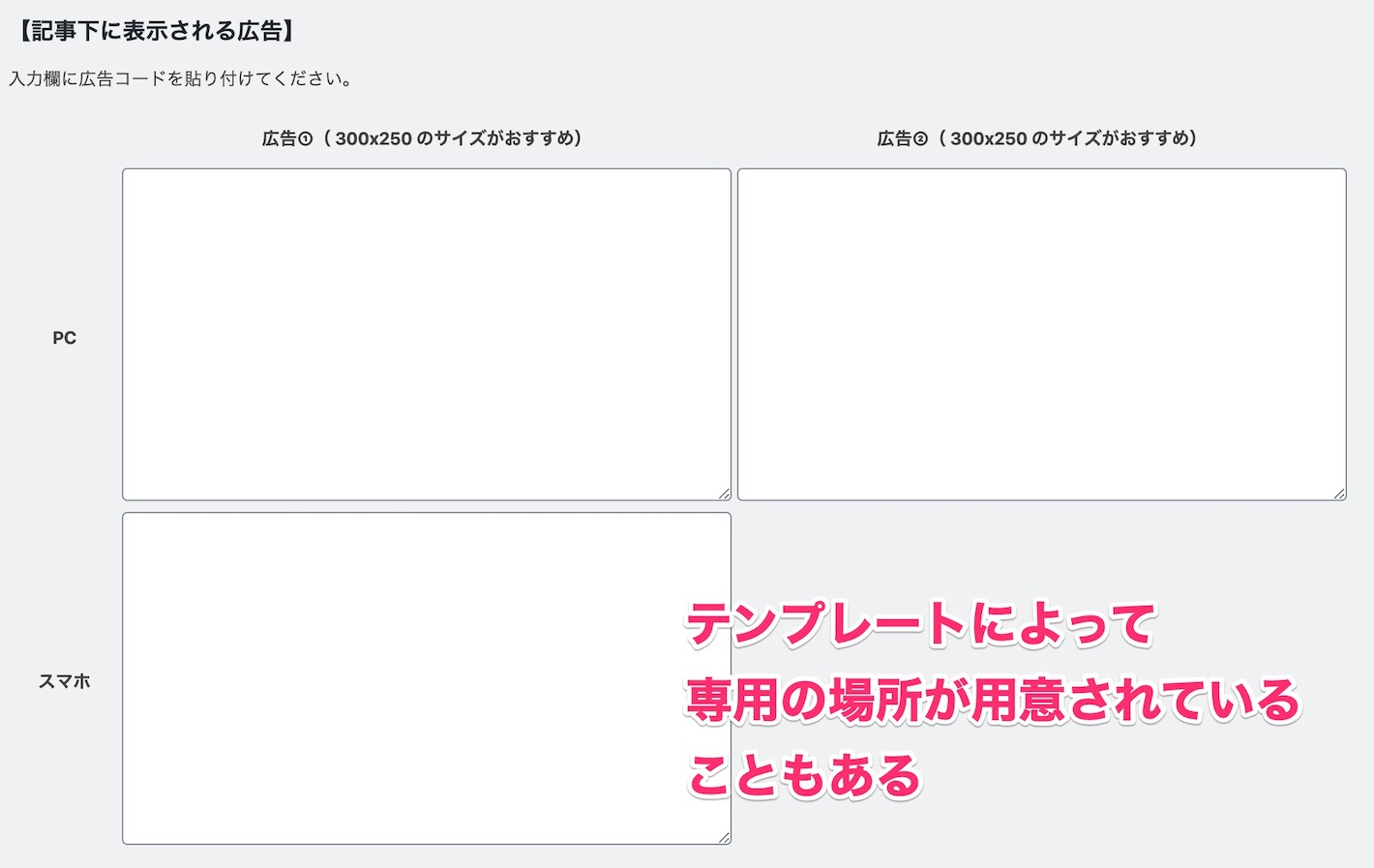
1.アドセンス広告
収益アップとして初心者でもやりやすいのが「アドセンス広告」を配置すること。
記事を読み終わった人が「あ、これ興味あるなあ」って思った広告をクリックします。
アドセンスは表示される広告は自動なので、あれこれ考えなくていいのがメリット。
https://kitacchi869.com/14799.htmlウィジェットで配置するパターンと、テンプレート自体に設定する項目が追加されている場合があるので確認すること。
例えばJINの場合、「広告管理」というところで設定が可能です。

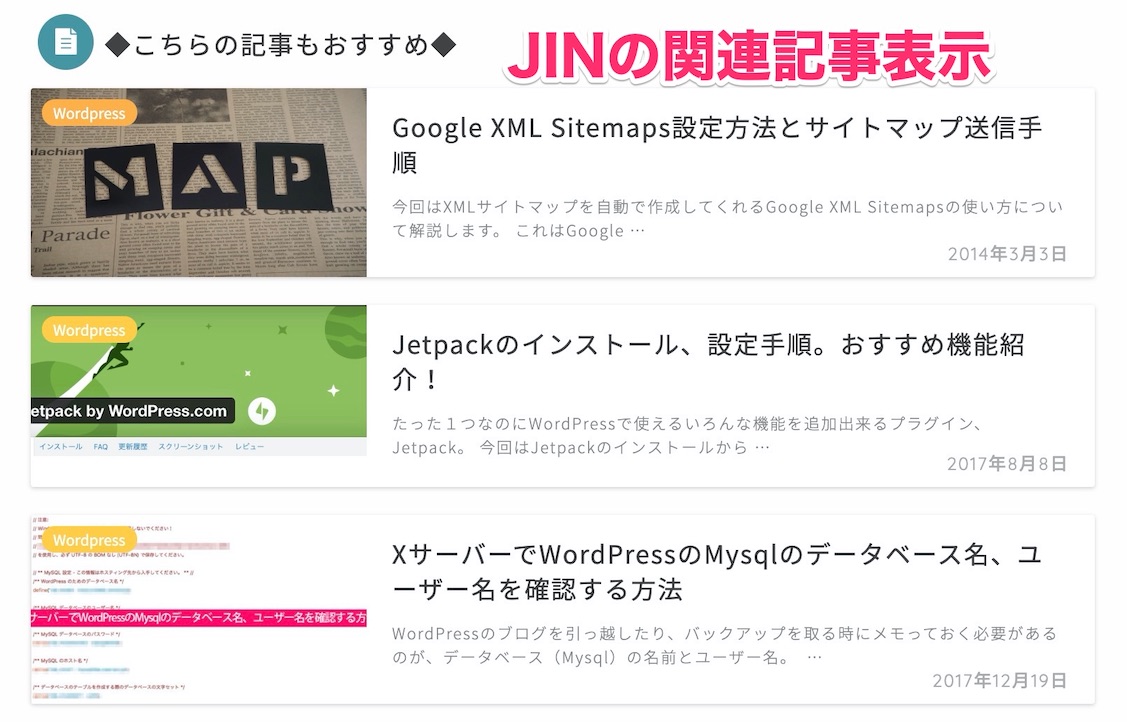
2.関連記事
読者に別の記事も読んでもらいたいなら関連記事の表示は必須。

関連記事表示の方法は3つ。
- テンプレートの機能を使う
- プラグインを使う
- アドセンスの関連コンテンツを使う
一番簡単なのがテンプレートの機能を使うこと。最近は大体のテンプレートが関連記事の表示を標準装備してるのでチェックしてみてください。
2つ目は「Yet Another Related Posts Plugin」っていうプラグインを使うこと。
3つ目はアドセンスの広告の1つ、「関連コンテンツ」を使うこと。これは使えるブログとそうでないブログがあるので確認してください。
https://kitacchi869.com/14381.html北っちは基本的にアドセンスの関連コンテンツを使っています。それかテンプレートの機能。
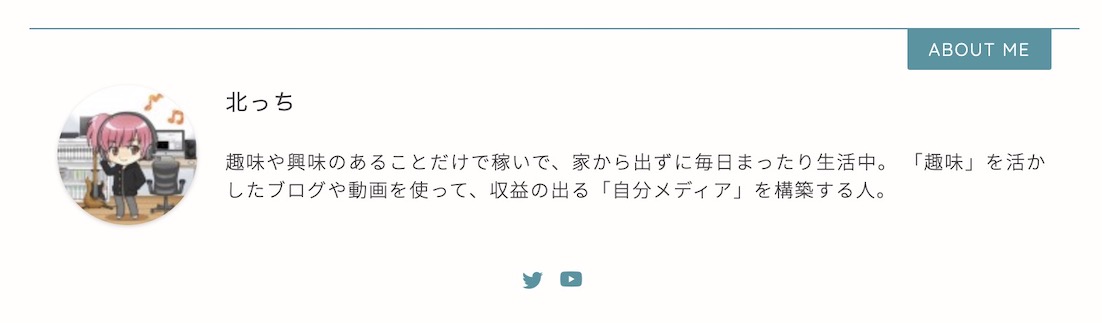
3.この記事を書いた人(プロフィール)
「この記事を書いた人」、つまりあなたのプロフィールのこと。

サイドバーにもプロフィールを載せることが多いけれど、スマホの読者さんはサイドバーをほぼ見ません。
記事のすぐ下にプロフィールを用意することで、あなたがどんな人なのかがすぐに分かります。
また、SNS(Twitter、Instagram、youtubeなど)のリンクをここに入れておくことでSNSの方もチェックしてくれたりします。
意外と大事なので用意しておくこと。SNSのフォローが増えたり、更新チェックをしてくれるので。
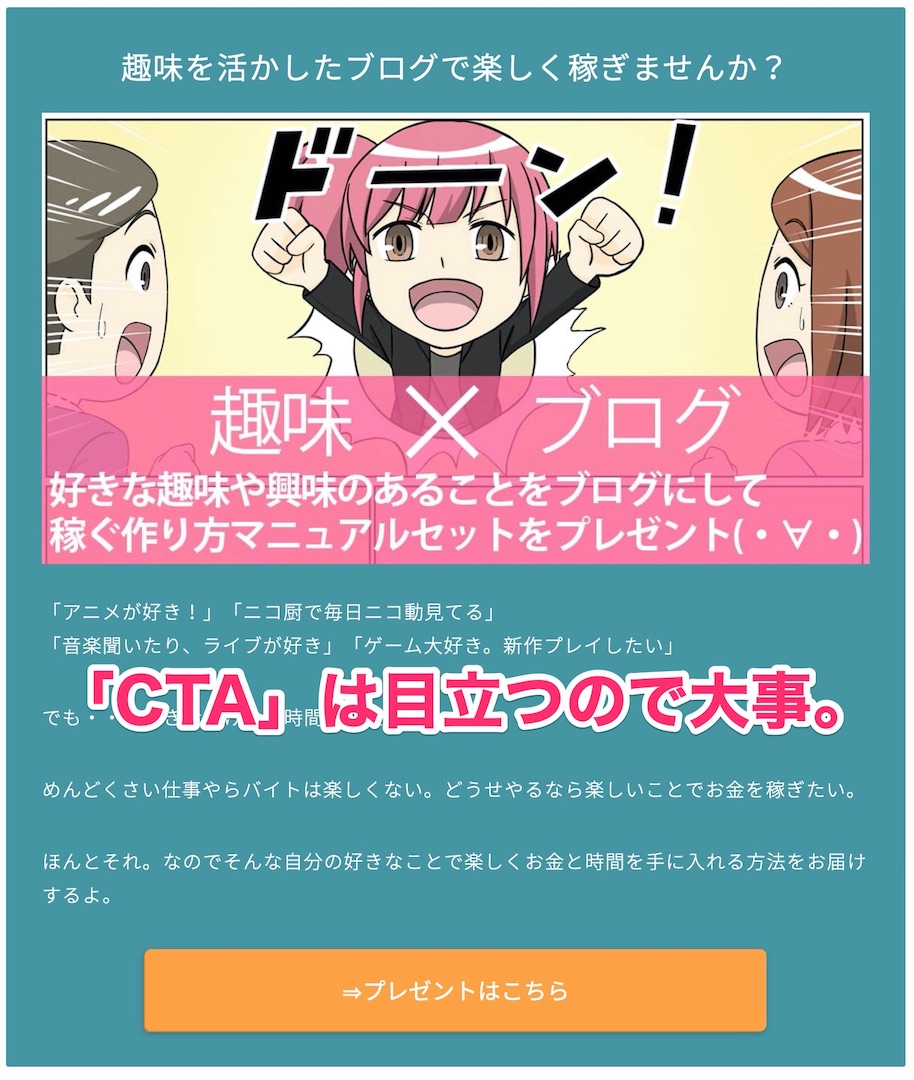
4.CTA
「Call To Action」の略で、読者さんに特に見せたいカテゴリーやページを掲載することが多いです。

文章や画像はもちろん、ボタンなんかも使えてある程度見た目は自由に変更することが出来ます。
最近のテンプレートはほぼ標準でCTAを表示させることが可能。
目的によって何を表示させるかは様々。
- 特集記事を読んでほしい⇒特定の記事のリンク
- 人気のカテゴリを見てほしい⇒カテゴリのリンク
- SNSのフォロワーを増やす⇒SNSのフォローを促すバナー
- youtubeへ移動してほしい⇒youtubeチャンネルのリンク
アフィリエイトの収益という意味であれば、イチオシのレビュー記事とか、自分で特集したまとめ記事なんかをここにおいておくのがおすすめ。
【図解】ブログ初心者向け記事下の配置
この4つを実際に配置する場合、ブログ初心者さんにおすすめなのはこんな感じ。

まずはこの順番でやってみてください。
もちろん、途中で順番を変えてもOK。そこはアクセス解析などのデータをみながらやってみてね。
まとめ
記事下はパソコン、スマホ共に見る読者さんが多いのでしっかり整えておくこと。
何も配置していないなら、まずは今回の項目を並べてみてください。