あなたはブログをわかりやすくするために、画像をたくさん使っていませんか?
画像を使うのはとてもいいことだけど、画像がたくさんになると気になってくるのが「ページの表示速度が遅くなってる気がする・・・」というもの。
これ、画像の読み込みに時間がかかっているからなんです。
そこで今回画面のスクロールに合わせて画像を読み込ませ、ブログの表示速度をアップさせるプラグイン、BJ Lazy Loadの使い方と設定方法を説明します。
また、実際に北っちのブログで速度が改善されたのか検証もしてみたので参考にしてみてね。
- BJ Lazy Loadの機能
- BJ Lazy Loadのインストール、設定方法
- 実際にブログの表示速度が改善されるのか検証した結果
BJ Lazy Loadは何をしてくれるプラグイン?
BJ Lazy Loadは記事内、ブログ内の画像を「遅延して読み込ませる」プラグイン。
通常、たくさん画像がある記事を表示させる場合、全部の画像を一度に読み込もうとします。そうなると画像が多い文読み込みに時間がかかるので、ページの表示速度全体が遅くなっちゃうんだよね。
多少の画像ならいいんだけど、解説記事だったり、たくさんの画像を用意したいテーマだったりすると画像が表示されないし、ページ表示まで時間かかるして読者さんは「まだかなあ・・」って思っちゃう。
BJ Lazy Loadは読者さんが記事を見てる部分だけの画像を読み込むということをしています。
こうすることで、最初に全部の画像を読み込むんじゃなくて、マウスやスマホでのスクロールに合わせて順番に画像を読み込むようになるよ。
結果的に画像の読み込みが改善されるので、記事全体の表示速度もアップするということになってます。
 北っち
北っちお使いのテンプレートや他のプラグインによっては不具合が出る可能性もあります。バックアップを用意したりして対策をしておきましょう。
BJ Lazy Loadのインストール
それではBJ Lazy Loadのインストールから。

WordPress管理画面の左メニューから「プラグイン」⇒「新規追加」をクリック。

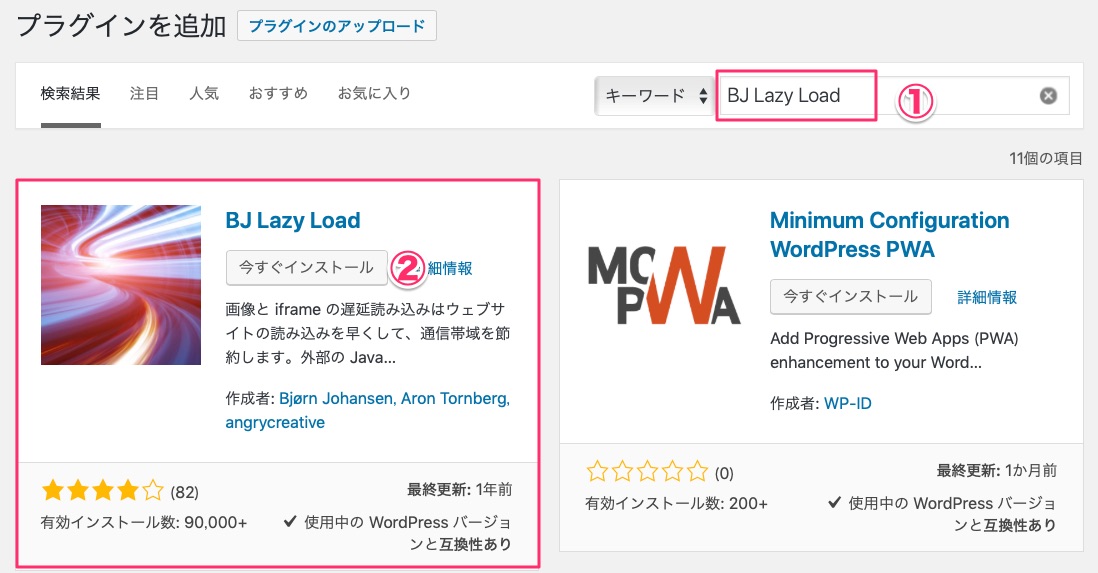
右上の検索欄に「BJ Lazy Load」と入力。
一番左上にプラグインが表示されるので「今すぐインストール」をクリック。

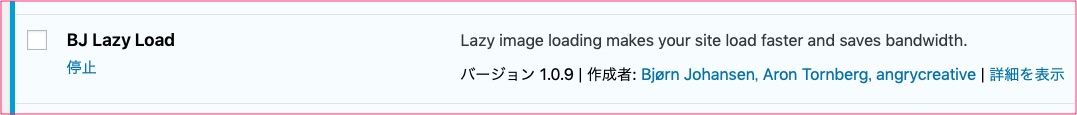
「有効化」をクリック。

この状態になったらインストール完了!
BJ Lazy Loadの設定方法
ここからはBJ Lazy Loadの設定方法について。と言ってもほとんどいじる部分はないので、項目の解説がメインです。

管理画面左メニューの「設定」⇒「BJ Lazy Load」をクリック。

これがBJ Lazy Loadの設定画面。

BJ Lazy Loadを有効にするためのもの。絶対「Yes」にチェック。
テキストウィジェットに適用させるかどうか。基本的に「Yes」でOK。
記事のサムネイルにBJ Lazy Loadを適用させるかどうか。「Yes」にチェック。
コメントなどで使用しているアバター画像にBJ Lazy Loadを適用させるかどうか。「Yes」にチェック。
記事内の画像にBJ Lazy Loadの機能を適用させるかどうか。絶対に「Yes」にしておくこと。
SNS(Twitterやyoutube、Instagramなど)やアフィリエイトリンクのバナーに対してBJ Lazy Loadを適用させるかどうか。これも「Yes」でOK。

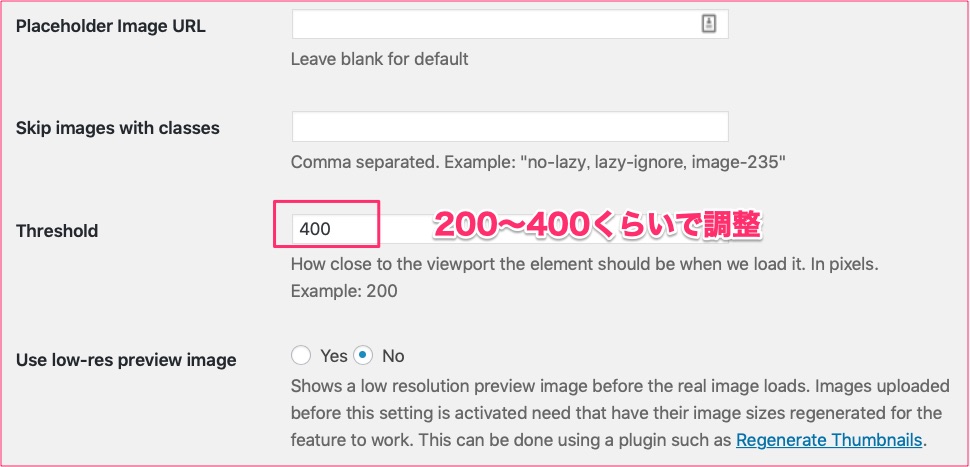
画像が表示されるまでの間に仮で表示させる画像があれば指定。でも基本的には空白のままでOK。
読み込みを遅らせたくない画像を指定する場合に使うところ。特に気にならないので空白でいいと思うよ。
画像の読み込みを開始する数値。200が初期設定なんだけど、200〜400くらいで調整してみてください。
北っちは400に設定しています。
低解像度のプレビュー画像を使用するかどうか。「No」にチェック。
全部確認出来たら「変更を保存」のボタンをクリック。
BJ Lazy Loadを機能させたくない場合は?
画像が少ない記事の場合、無理にBJ Lazy Loadを使用しなくてもよかったりします。
そういう場合、記事毎にBJ Lazy Loadを停止させることが出来るよ。

記事投稿画面の上にある、「表示オプション」から「Lazy Loading」をクリック。

右側に画像のような「Lazy Loading」っていう項目が表示されます。
ここの「Skip lazy loading for this post」にチェックを入れると、その記事だけは「画像の遅延読み込み機能がオフ」になります。
正直あんまり使うところがないんだけど、一応覚えておいてね。
【検証】実際にブログの表示スピードはアップしたのか?
さて、設定が終わったら早速表示速度の検証をしてみよう。
北っちのこのブログを使って実際に数値を測定したよ。検証にはPageSpees Insightsを使用しています。

導入前


 北っち
北っち導入後

28⇒41にアップ。結構大きいね。

モバイルは17⇒20にアップ。小さいけどきちんと改善。
 北っち
北っちまとめ
ということで、ブログの表示速度改善プラグイン、BJ Lazy Loadの紹介でした。
今はほとんどのブログが画像を使っていると思うので、ぜひ導入してみてね。







