ういうい、北っちです。今回はブログの表示速度をアップさせることが出来るプラグイン、Autoptimizeの設定と使い方を解説するよ。
読者さんは時間にシビア。
ブログの表示速度が遅いと「まだこのページ開かない・・・別のとこいこっと。」って読者さんがあなたのブログを閉じちゃうんだよね。だから、少しでも表示速度は早いほうが「読者さんに喜ばれるブログ」になるのだ。
その表示速度をAutoptimizeは改善してくれる便利なプラグインなんだよ。
- Autoptimizeの設定方法
- 実際にプラグインを入れた場合の表示速度が改善されるのか
Autoptimizeはどんなプラグイン?
Autoptimizeはブログの表示速度をアップしてくれるプラグイン。
Autoptimizeはブログの初心者が手を付けづらい「プログラミングのコード(HTMLとかCSSとかJAVAなど)」を自動で圧縮してくれるというもの。
ブログ内のデータを圧縮してスッキリさせると、ページの表示速度はあがります。
この初心者が難しいと感じるところを「Autoptimize」がやってくれるっていうのがすごくありがたいポイント。
 北っち
北っちお使いのテンプレートによっては不具合が出たり、レイアウトが崩れる可能性があります。
Autoptimizeのインストール方法

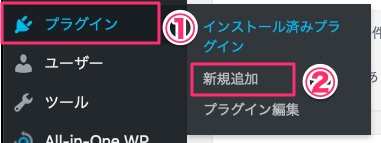
WordPress管理画面左メニューから「プラグイン」⇒「新規追加」をクリック。

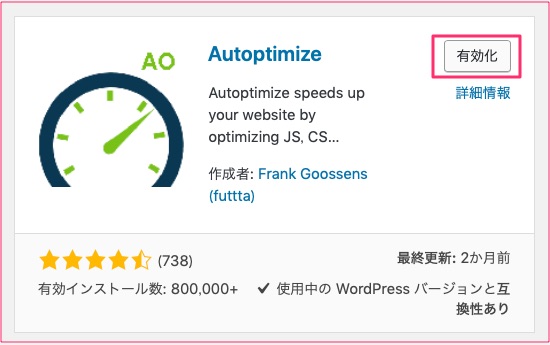
プラグイン検索で「Autoptimize」と入力。一番左上に表示されるので「今すぐインストール」をクリック。

「有効化」ボタンをクリック。

インストールすると、こんな感じの表示が出るけど気にしないでOK。
Autoptimizeの設定手順
ここからはAutoptimizeの設定をしていきます。実際に北っちがやってみて、「ページの表示速度が改善された」設定を解説するね。

「設定」⇒「Autoptimize」をクリック。

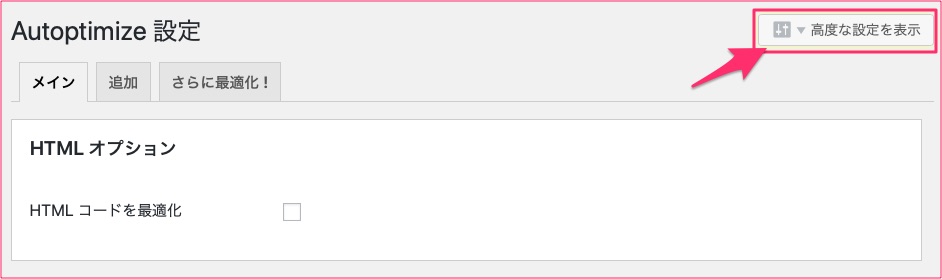
右上にある、「高度な設定を表示」をクリック。
HTMLオプション

HTMLコードを最適化にチェック。これをすることでHTMLファイルが圧縮されます。
2つ目の「HTMLコメントを残す」はチェックを入れないままでOK。基本的にコメントは不要なものなので。
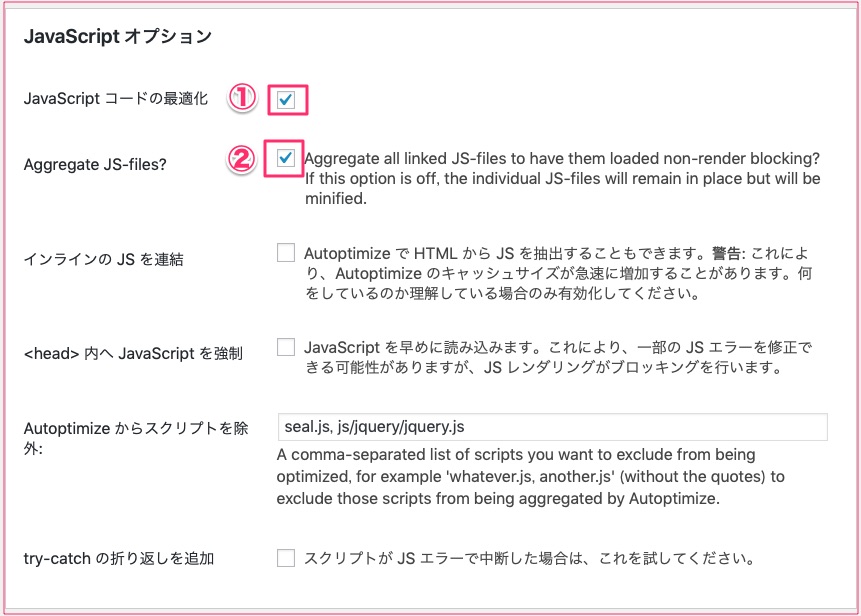
JavaScriptオプション

- JavaScriptコードの最適化⇒チェック
- Aggregate JS-files?⇒チェック
HTML内のJavaScriptも最適化の対象にするかどうかの設定。ブログの表示が崩れる可能性があるので、問題がないか確認して試してみてね。
基本チェックはしない。JavaScriptエラーがある場合のみチェックを入れる
基本チェックは入れません。最適化しないJavaScriptを指定する項目です。
基本チェックは入れません。JavaScriptエラーがある場合にチェックを入れます。
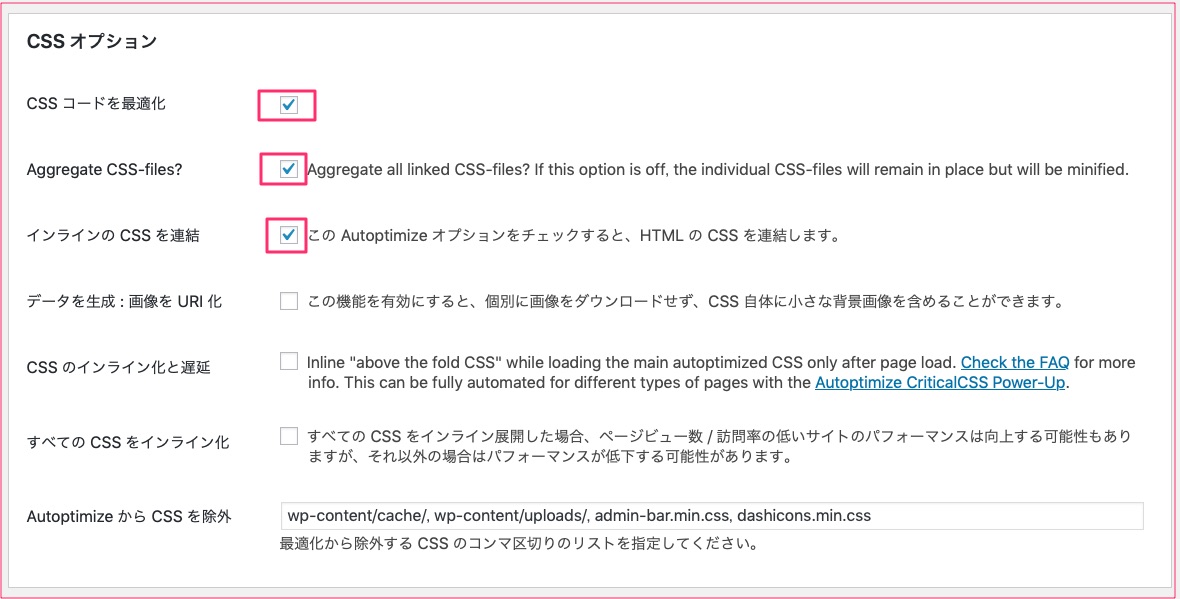
CSSオプション

- CSSコードの最適化⇒チェック
- Aggregate CSS-files?⇒チェック
- インラインのCSSを連結⇒チェック
画像をURI化するかどうか。気にしなくてOK。
AutoptimizeのCSSを遅延読み込みさせる項目。
チェックしなくてOK。
何もしなくてOKです。
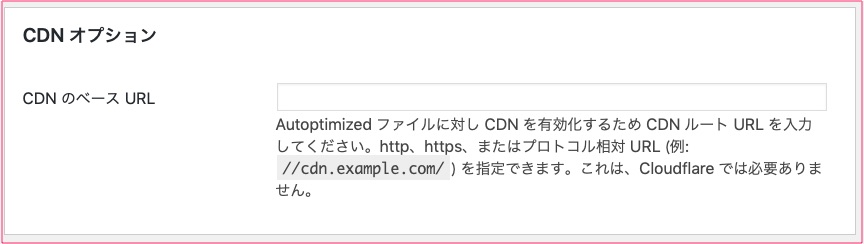
CDNオプション、キャッシュ情報、その他オプション



この3項目はそのまま。

全部設定が終わったら「変更を保存してキャッシュを削除」をクリック。これは必ずやってね!
動作確認を忘れずに。
設定が完了したら一度ブログを開いてみて、レイアウトは大丈夫か、気になるところはないかチェック。
もし不具合がある場合は設定画面に戻って「コードの最適化」のチェックを外しましょう。これで設定前の状態に戻ります。
【実測】実際にページの表示速度は改善されたのか?
さて、設定はここで終了なんだけど「これで本当に表示速度変わったの?」っていうのが気になるよね。
そこで、北っちのブログを使って実際に「Pagespeed Insights」で計測してみました。
Autoptimize導入前


 北っち
北っちAutoptimize設定後


 北っち
北っちとりあえずはプラグインを導入して設定しただけで、表示速度はちゃんと改善されました。
テンプレートのCSSやJSファイルを修正したら再度設定すること
Autoptimizeはもとのデータとは別にファイルを作成しているので、大元のCSSやJSファイルを修正、変更したらもう一度Autoptimizeの設定をすること。
意外と忘れがちなので注意。
まとめ
ブログの表示速度はPV数や読者さんの滞在率、離脱率に関わるのもの。
もちろん記事の内容をしっかり書いてこそのブログなんだけど、こういっった細かい気配りもブログを良くするための大事なポイントなので是非取り入れてみてね。