アフィリエイトリンクを作る時、
「もっと簡単に、読者さんが見やすくてクリックされやすいデザインにしたいなあ・・・」
「楽天もAmazonもどっちも紹介したいんだけど、まとめて表示させる方法ないかなあ」
ってお悩み、多いよね。今回はそんな時に使える「カエレバ」をご紹介。実際の登録方法、使い方からカスタマイズまで画像付きで解説したよ!
カエレバの登録方法 アフィリエイトIDを登録!
じゃあ早速、あなたのアフィリエイトIDをカエレバに登録していこう。
この登録は最初の1回だけで、2回目からは簡単にリンクが作成出来るようになるよ。
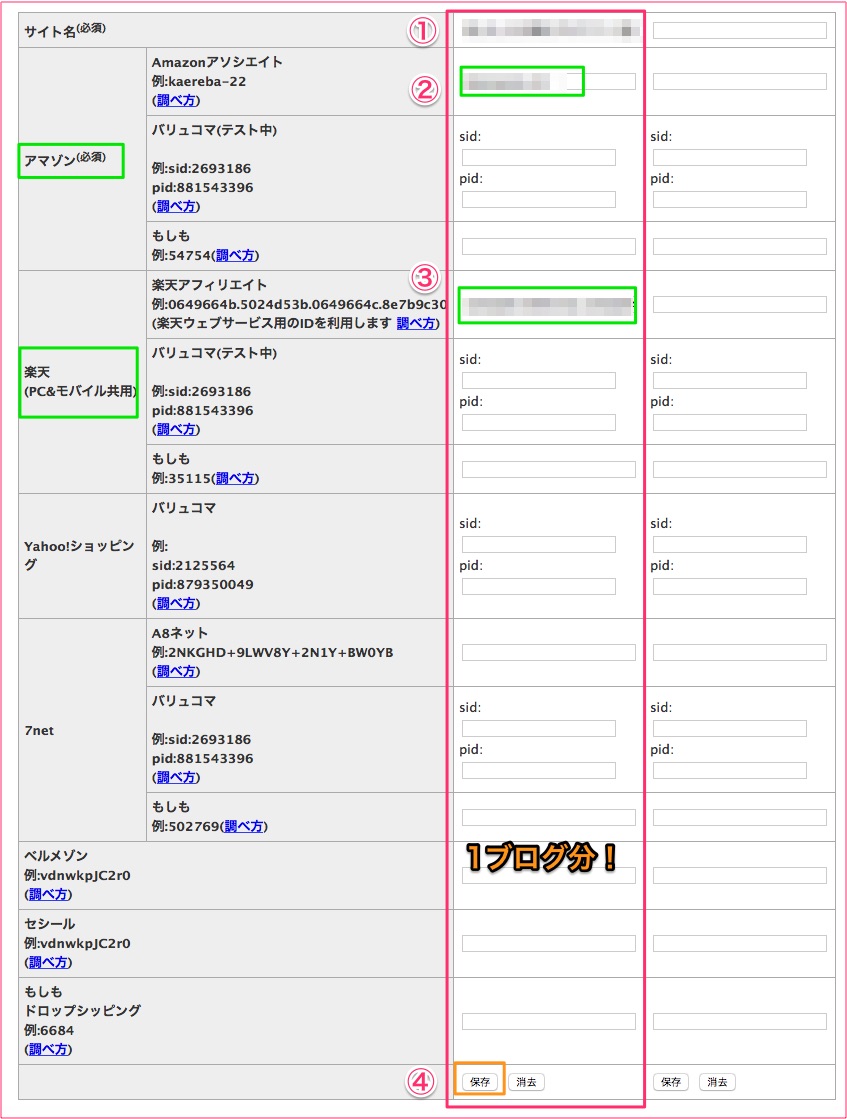
カエレバのページで下にスクロールしていくと、以下の「ユーザーデータ入力」っていう画面があるよ。

入力するところと作業手順は以下の4つ。
- サイト名の入力
- アマゾンのアソシエイトid入力
- 楽天のアフィリエイトid入力
- 保存ボタンをクリック
これだけ。ちなみに、赤枠で囲んだ縦列が1ブログ分。なので、もう一つブログを登録したい時は右の列を使おう。
アマゾンのアソシエイトid確認方法
アマゾンのアソシエイトid(アフィリエイトid)はアマゾンで確認出来るよ。
まずはこちらをどうぞ。
ログインして、上のところ。

アソシエイトIDっていうのが書いてあるところね。ここのコードをコピーしよう。
これをカエレバのアマゾンのところへ入力すればOK。
楽天アフィリエイトidの確認方法

楽天アフィリエイトidを調べるにはカエレバのところで、「調べ方」をクリック。

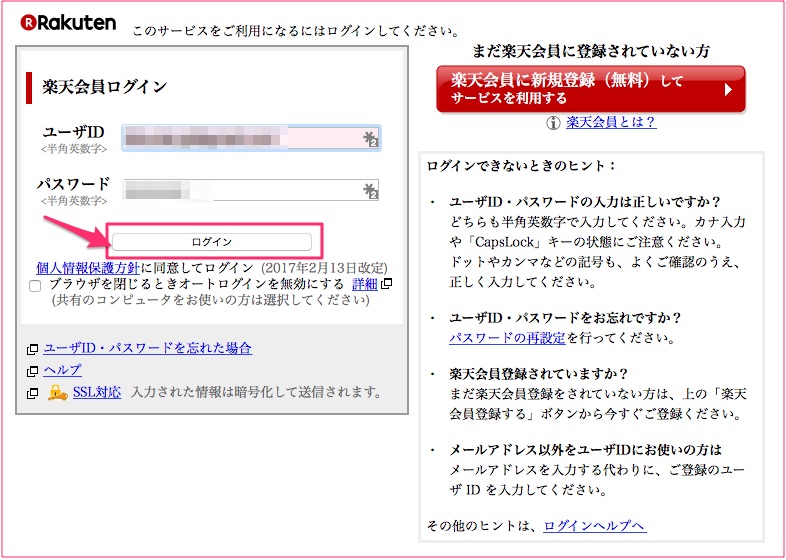
そうすると、楽天のページが開くので、ログインしよう。

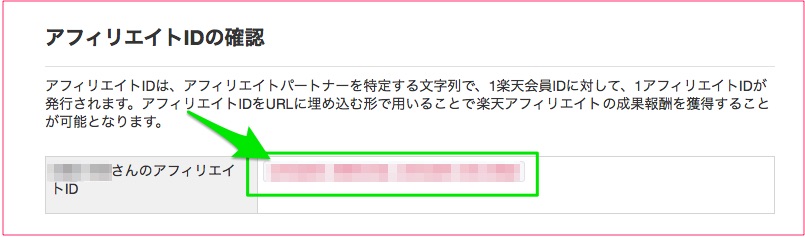
緑の枠で囲んだところに「あなたのアフィリエイトid」が表示されるので、これをコピーしよう。
そして、カエレバの楽天アフィリエイトの項目に貼り付ければOK。
よく使うのは楽天、アマゾンだと思うんだけど、それ以外にはバリューコマース、もしもアフィリエイトなんかも利用出来るよ。
あなたが使うものに合わせて登録しておこう。
カエレバの使い方 商品リンクを作成する
登録が出来たら早速商品リンクを作成してみよう。

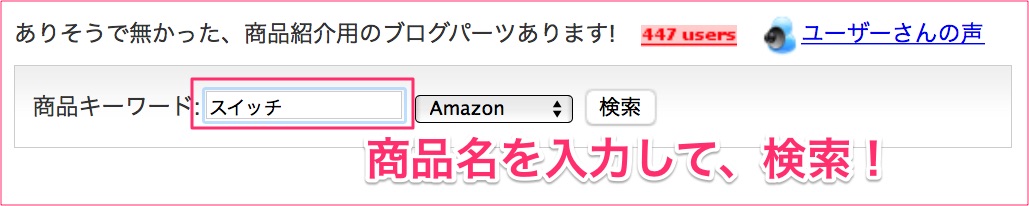
まずはカエレバのページ一番右上。ここに商品キーワード(商品の名前)を入力。検索する時は「Amazon」にしておこう。

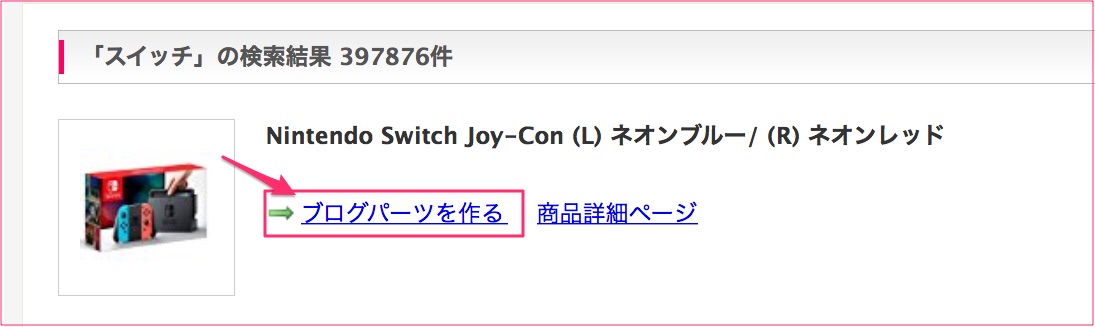
で、検索結果が表示される。そしたら、表示された結果の中から商品を選ぼう。
今回はこれでやってみるよ。商品の横にある「ブログパーツを作る」をクリック。

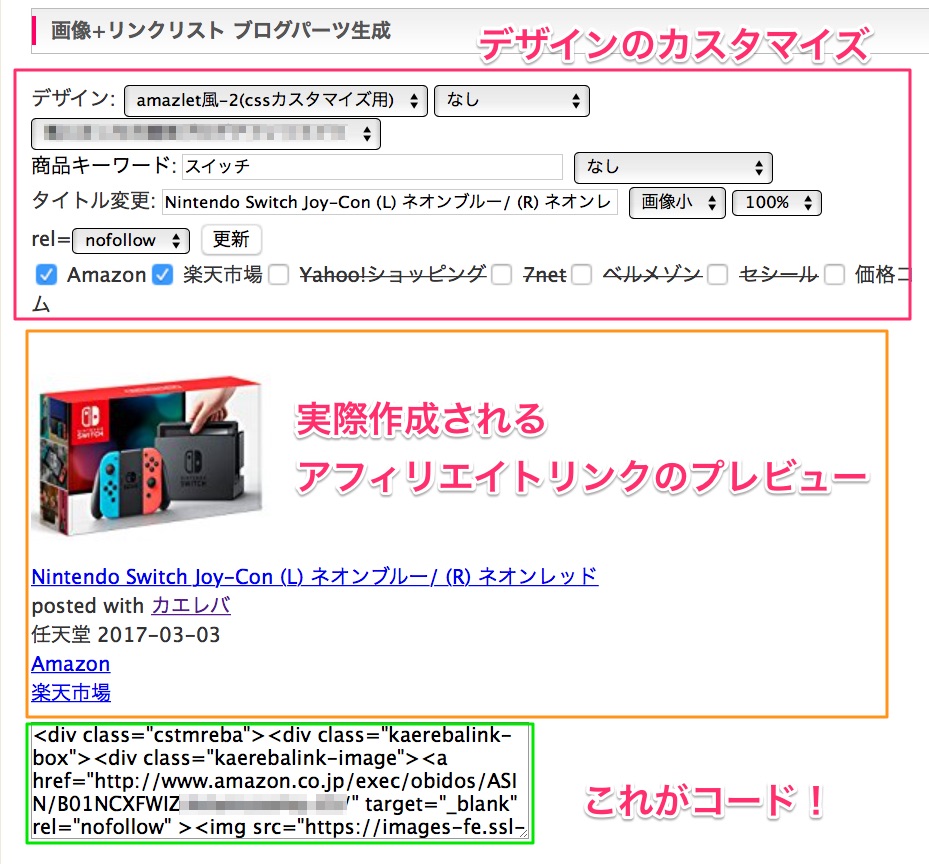
そうするとこんな画面が表示されるよ。
おおよそ3つのブロックに別れていて、
- デザインや文章のカスタマイズを行うデザイン
- 実際に表示されるリンクをチェック出来るプレビュー
- ブログに貼り付けるためのコード
っていう3つね。
この中で1の「デザイン」の設定がわかりにくいと思うので1個ずつ解説するよ。
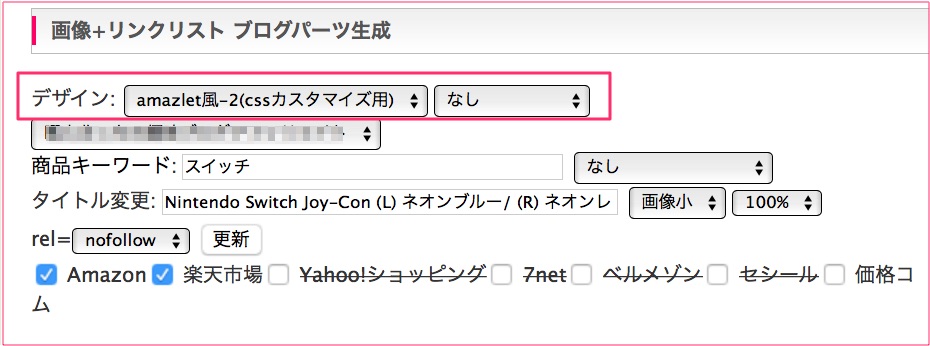
デザイン

デザインは見た目のこと。1つ目のボックスは見た目が変わるので色々選んでみよう。
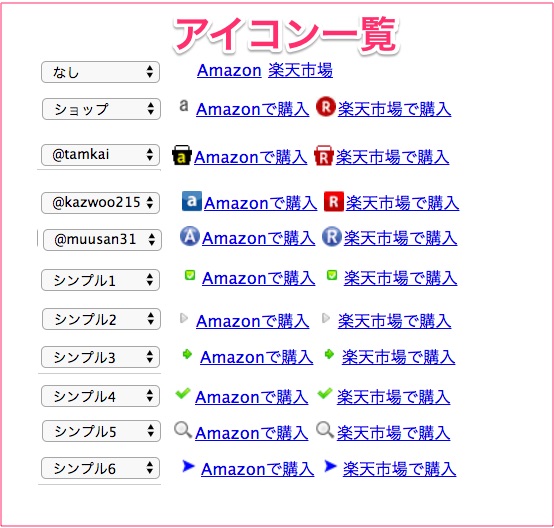
2つ目のボックス画像だと「なし」っていうところ。ここはAmazonとか楽天の前にアイコンをつけるかを選ぶことが出来るよ。

ここもお好みで選んでみてね。
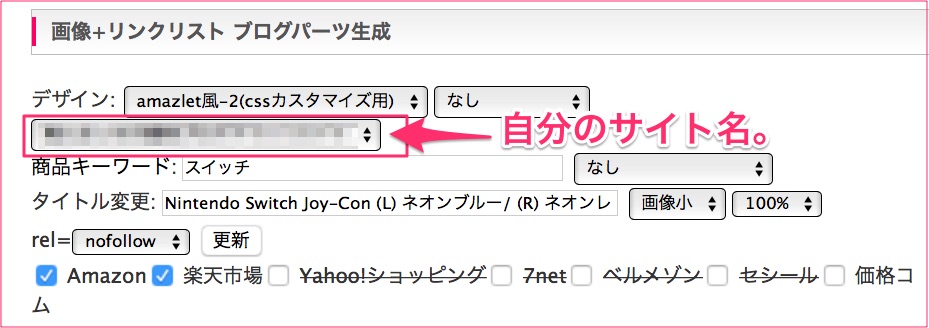
サイト名

ここは登録の時に入力したサイト名が表示されているのでそのままでOK。
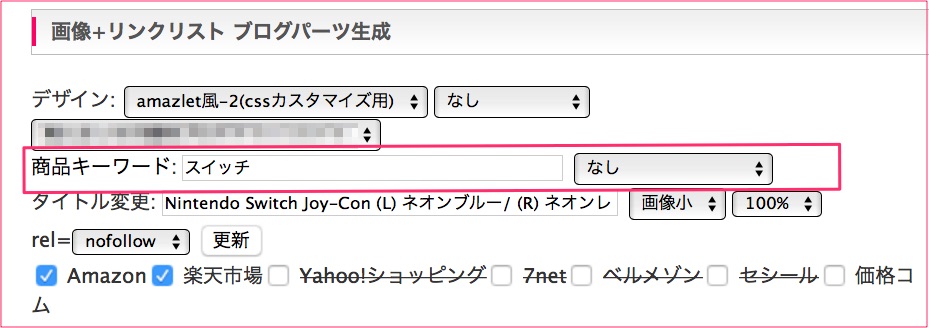
商品キーワード

3段目が商品キーワード。ここの1つ目、商品キーワードはそのままの意味。
ただしここのキーワードでAmazonや楽天で検索された結果が一覧で表示されるから、商品そのものへのリンクを作る場合、きっちり「商品名」を入力しておこう。
ここで言うと「スイッチ」だとスイッチの本体や付属品が一覧で表示される。
だから、商品名の「Nintendo Switch Joy-Con (L) ネオンブルー/ (R) ネオンレッド」と入力し直して、更新ボタンをクリックすればOK。

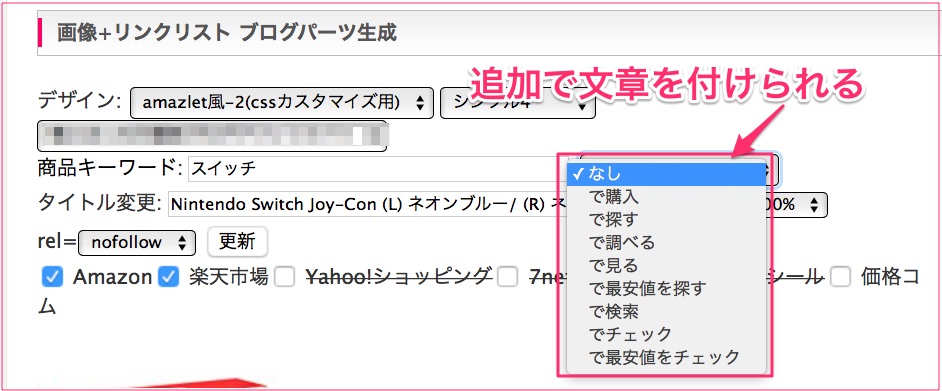
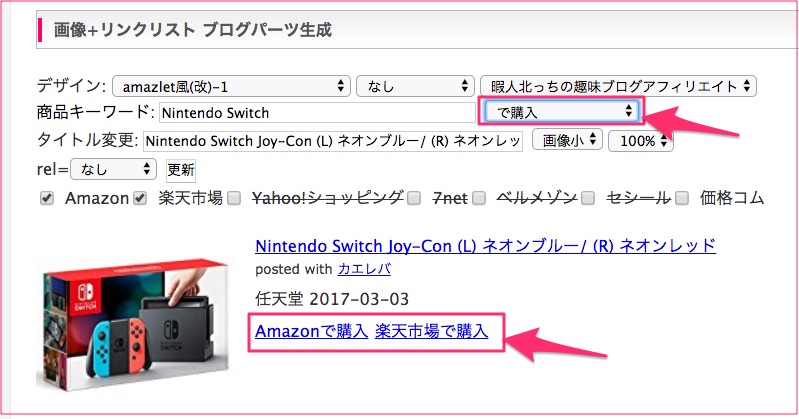
2つ目のところは、「〜で購入」とかの文章を付けることが出来るよ。
例えば「で購入」を選ぶと以下のようになる。

こんな感じで文章が付くよ。
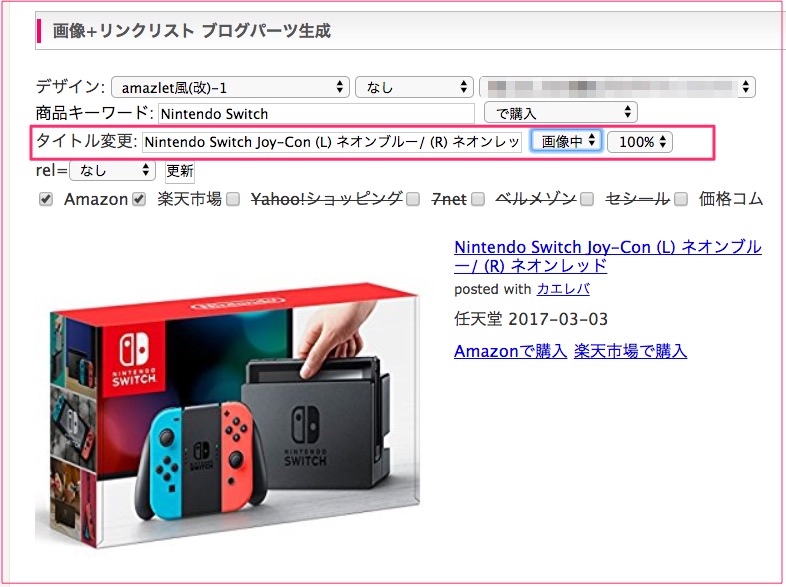
タイトル

タイトルはそのままで、表示される商品のタイトルを変更出来るよ。北っちは基本的にそのまま。
また、画像の大きさも「大中小」と選べるので、お好みで選択してね。
rel=nofollow、ショップ選択

最後のところ、「rel=noffolow」と指定しよう。
これは、自分のブログの評価(パワー)をリンク先、ここで言うと今作ってるアフィリエイトリンク先のAmazonとか楽天。
ここへ「渡さないよー」っていう設定のこと。よくわからない場合は、とりあえず「nofollow」にしておけばいいんだな、と思ってもらえれば大丈夫。
その下のショップリストはあなたが登録したショップの中で、どれを表示させたいかを選ぶことが出来るよ。
なので、Amazonだけとか、Amazonと楽天の2つとかっていう風に状況に合わせて選んであげてね。

全て設定が出来たら赤枠のコードを全部コピー!
あとはブログに貼り付けるだけ。注意点として、WordPressの場合は記事投稿画面で「テキスト」モードに切り替えてからコードを貼り付けること。
貼り付けたのがこちら。

これでOK!お疲れ様でした。
もっと見やすく!カスタマイズするには??
ここからは応用編。さっきの基本的なやりかたで、カエレバは問題なく使えるんだけど、もうすこし見栄えをよくしたり、クリックされやすくデザインを変えたいっていう場合もあると思う。
北っちが気に入ってるカスタマイズはこんな感じ。

Amazonと楽天のボタンが出来て、より見やすくなってるでしょ?これもカスタマイズ。
このカスタマイズはRoughlog(ラフログ)さんの記事を参考にさせて頂きました。
コードを貼り付けるだけで出来るのでおすすめ。
「カエレバ カスタマイズ」とかで調べるとたくさんのカスタマイズ方法が出てくるので調べてみるのもあり。
カエレバブックマークレットを使ってより簡単にリンク作成!
最後に、Amazonや楽天の商品ページからカエレバのリンクをサクッと作れる、カエレバブックマークレットを紹介しておくね。
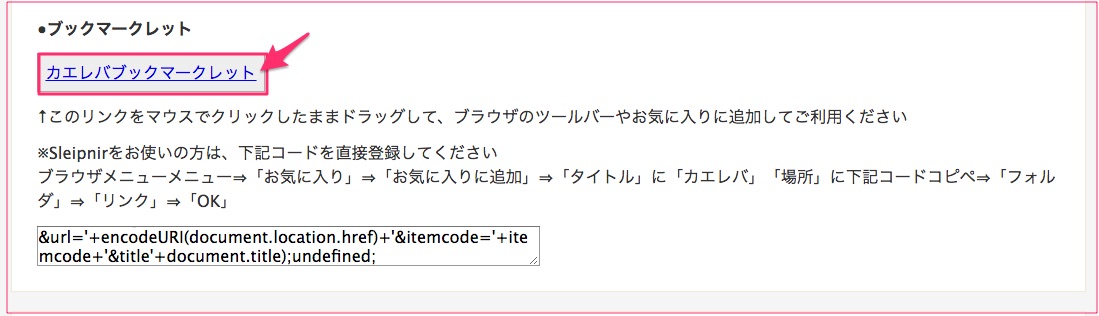
カエレバブックマークレットはカエレバのページの「利用方法」のところ。

これを使うよ。

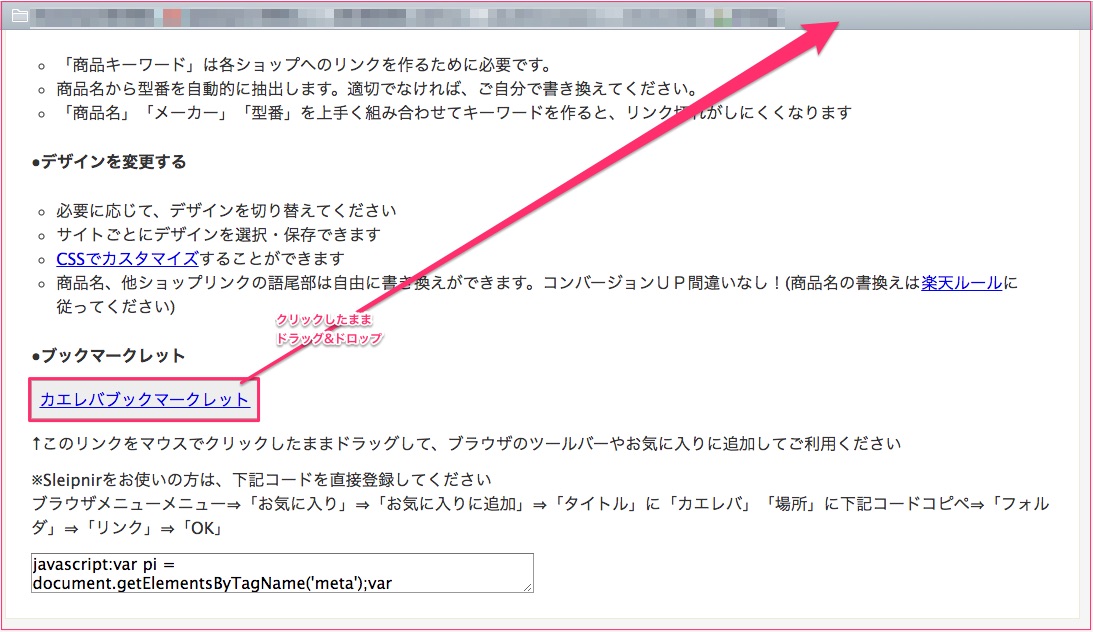
カエレバブックマークレット(赤枠の部分)をクリックしたまま、お使いのブラウザのツールバー(ブックマークバー)へ追加しよう。
基本的に上にあるのでチェックしてみてね。
ツールバーが表示されていない場合はこちら。
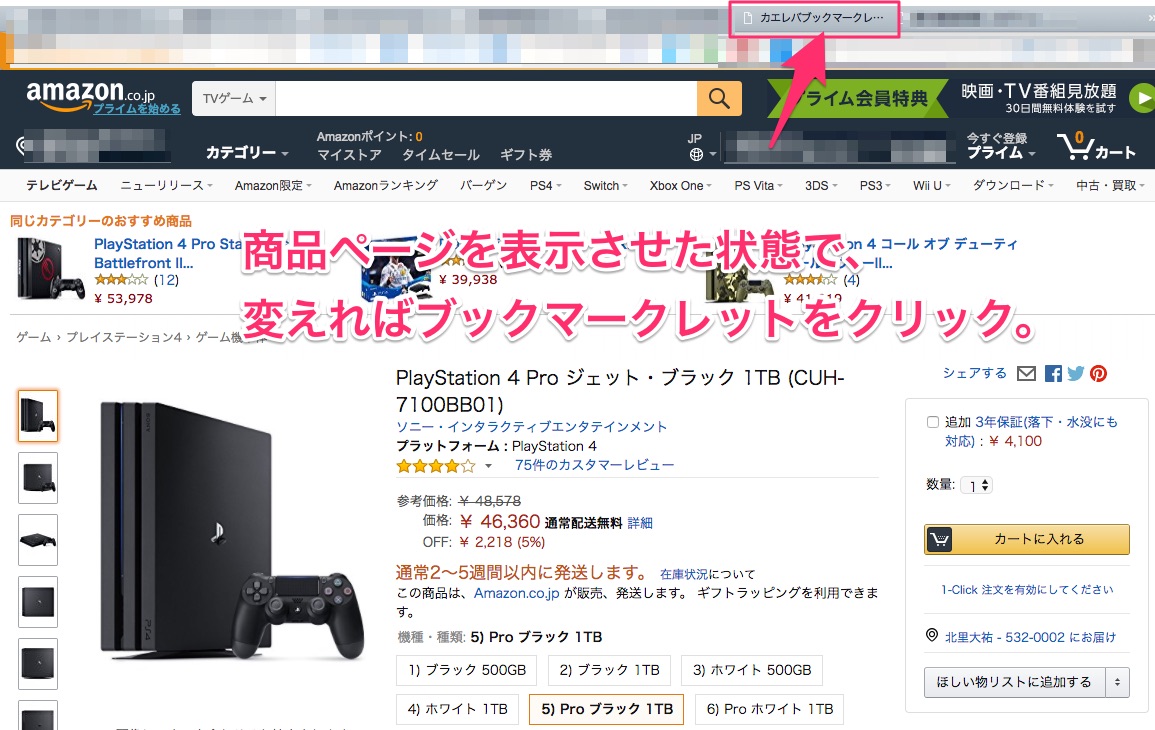
ここまで出来たら、Amazonや楽天へ移動して、アフィリエイトしたい商品のページにいこう。

商品ページに移動したらその状態でブラウザツールバーのカエレバブックマークレットをクリック。

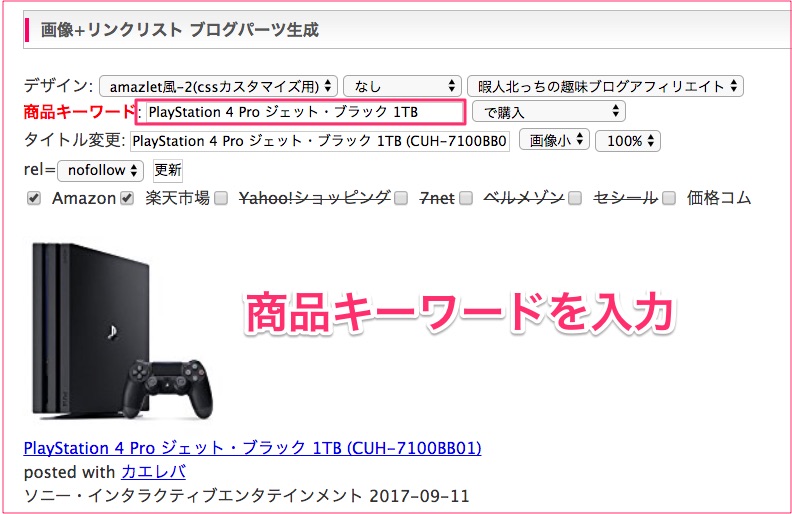
カエレバのページに飛ぶので、「商品キーワード」を入力。あとは先程のやり方と同じ。
以上、カエレバの使い方でした!
また、このやり方は同じサービスの「ヨメレバ」、「トマレバ」でも使えるので参考にしてみてね。







