今回はアドセンスの審査に通過して、いよいよ広告を貼る時のお話。
アドセンスの管理画面でどうやって自分のサイト(ブログ)を追加すればいいの?
アドセンス広告ってどうやって作成すればいいの?サイズとか気をつけることはあるの?
っていうお悩みのあなたへ、アドセンスのサイト追加と広告ユニットの作り方を1から解説するよ。
アドセンス管理画面からサイトを追加!
アドセンスをブログで使用する場合、必ずサイトの追加をすること。
複数のブログを持っている場合はブログ毎に追加をしないとだめだから注意してね。

公式ページから「ログイン」をしよう。
 アドセンス管理画面左メニューから「設定」をクリック。
アドセンス管理画面左メニューから「設定」をクリック。

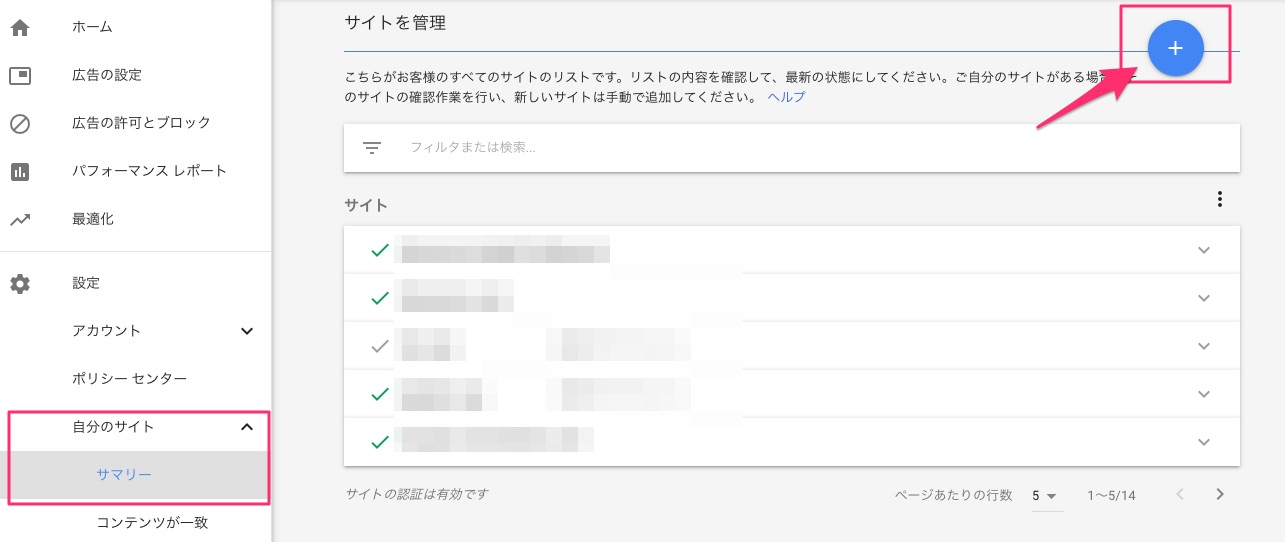
「自分のサイト」をクリックして、右側の青い「+」マークをクリックしよう。

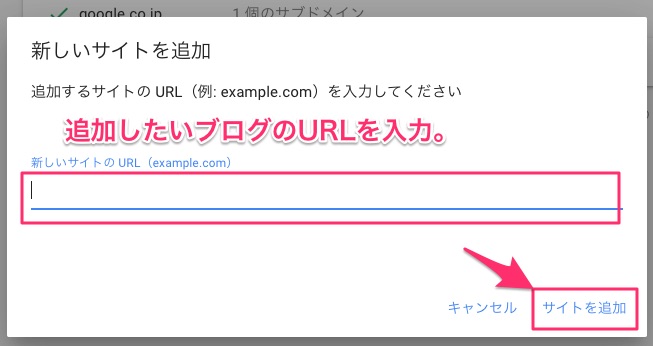
「新しいサイトを追加」という画面が表示されるので、追加したいブログのURLを入力。その後、「サイトを追加」をクリック。これでサイトの追加は完了!
広告ユニット(アドセンス広告)の作り方!

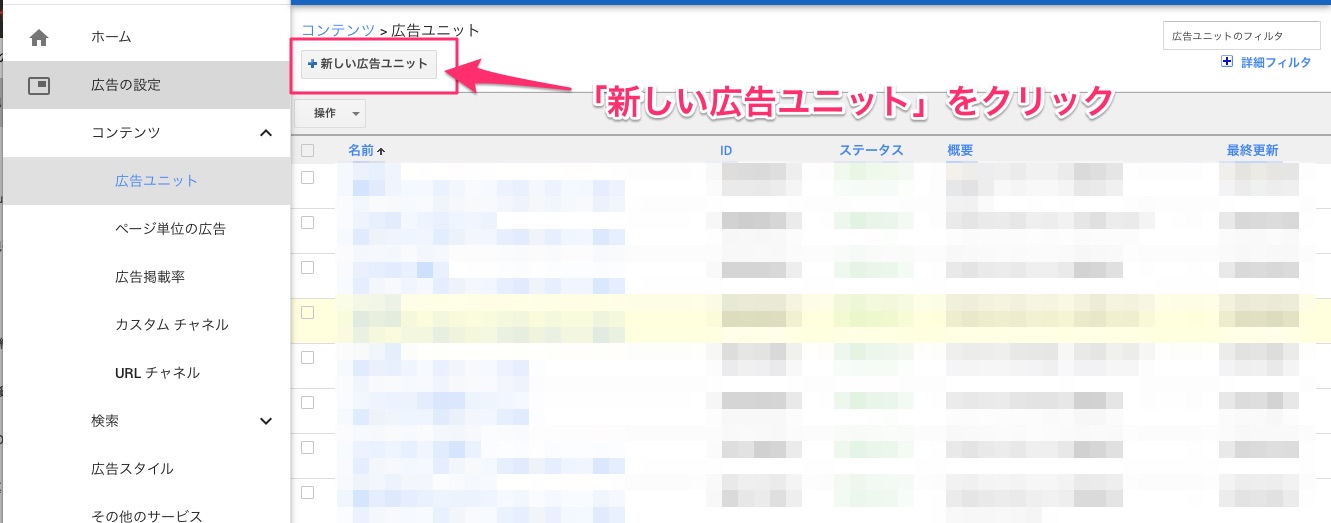
アドセンス管理画面の左メニューから「広告の設定」⇒「広告ユニット」をクリック。

「新しい広告ユニット」をクリック。

広告の種類が選べるので、「テキスト広告とディスプレイ広告」をクリック。
広告ユニットの詳細設定

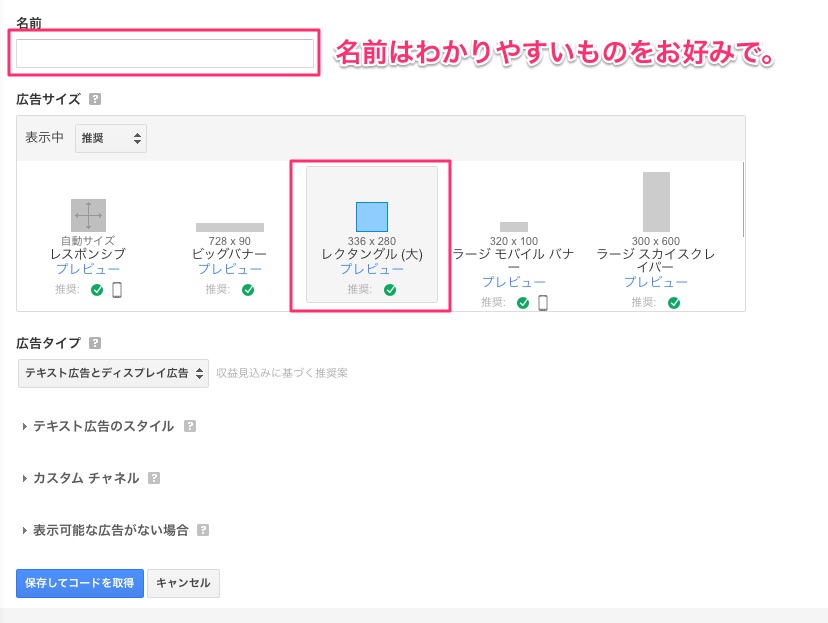
広告の詳細を決める画面になるよ。
まずは名前。これはあなたが管理しやすい名前であればOK。
次に広告サイズ。北っちはレクタングル(大)を推奨するよ。これが一番クリック率が高いので。
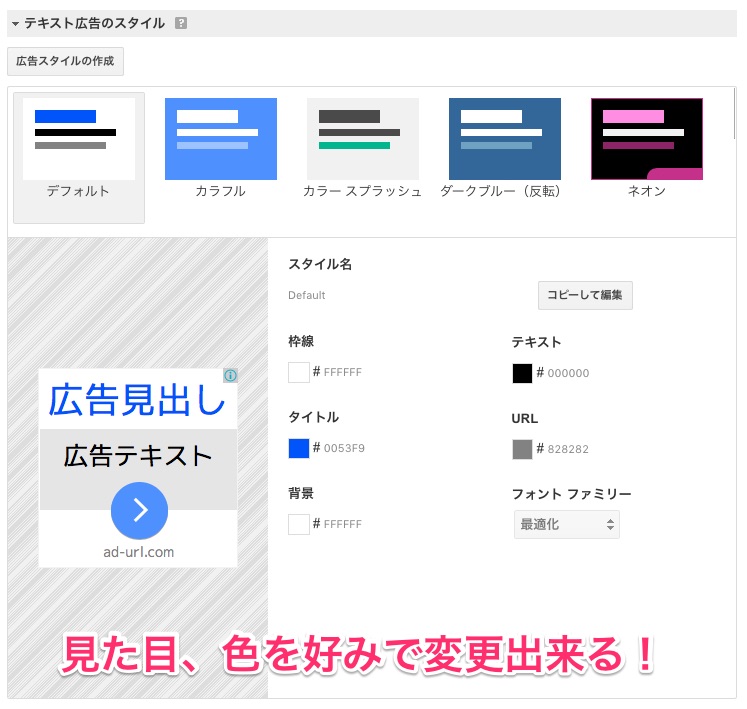
テキスト広告のスタイル

「テキスト広告のスタイル」は簡単に言ってしまうと、アドセンス広告のデザインのこと。
基本的に「デフォルト」でいいんだけど、ブログの背景や色合いによって変更したいなーって時はここで変更しよう。
変更した結果を左のテスト広告でチェックしながら出来るので便利。
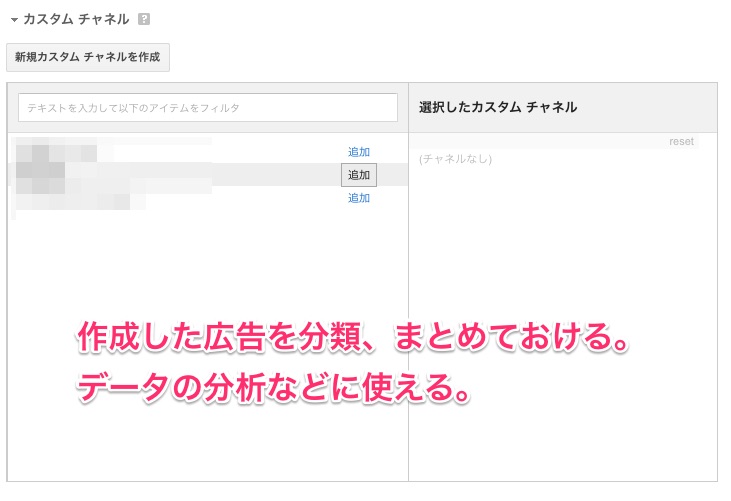
カスタムチャネル

「カスタムチャネル」は作成した広告をまとめておくことが出来るよ。
例えばブログA用に作った広告3つをまとめたり、実際どれくらい成果が上がっているのかチャネル毎にチェックも出来る。
最初は別に設定しなくてもよいので、無視してもOK。
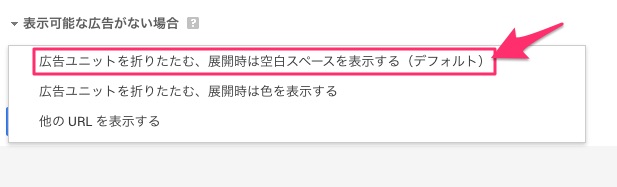
表示可能な広告がない場合

「表示可能な広告がない場合」というのはそのままの意味で、アドセンス広告として表示する広告がないってこともある。
その場合どうするか、ってことなんだけどこれもデフォルトのままでOK。
ここまで出来たら青いボタンの「保存してコードを取得」をクリック。
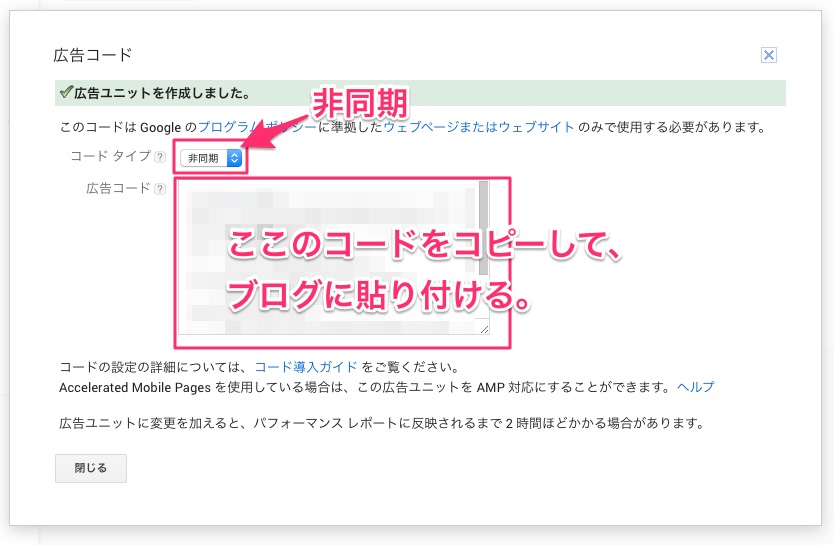
広告コードの完成

これで広告コードが完成!コードタイプを非同期にして、完成した広告コードをブログに貼り付けよう。
ちなみに、貼り付けてから少し時間をおかないと広告が表示されない場合もある。
なので「あれ、なんにも表示されない・・・」と思ったら少し待ってみてね。
アドセンス広告の作り方がわからない時、参考にしてみてねー。







