Googleのアドセンス広告で、新しく追加された「関連コンテンツ」。
「これどうやって使うの?」「うまく表示されないんだけど・・・」ってお悩みのあなたへ、今回は
- 「関連コンテンツ」広告の設定とブログへの貼り方
- PCとスマホに合わせて表示サイズを変更する方法と注意点
これらについてお伝えするよ。
関連コンテンツって何?
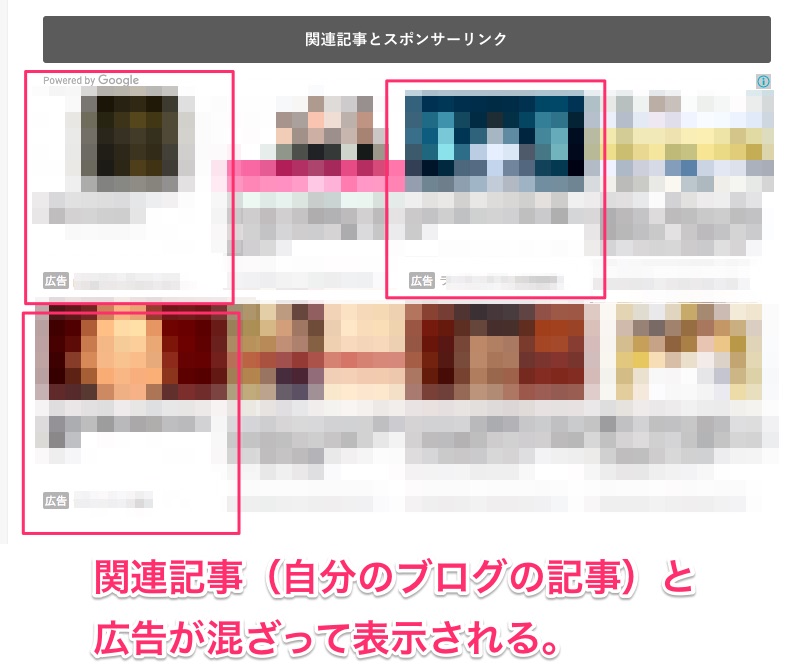
まず、関連コンテンツについてだけど・・・簡単いうと関連記事(あなたのブログの記事)とアドセンス広告が混ざって表示されるっていうもの。
これはアドセンス広告の種類の一つ。どういう風に見えるかっていうとこんな感じ。
パソコンで見た場合。

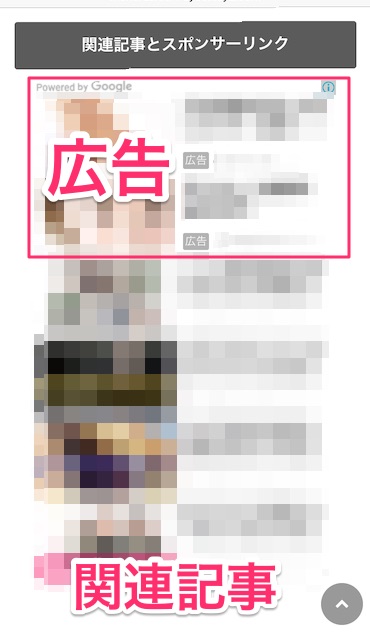
スマホでの場合

こんな感じ。なんとなくイメージ伝わったかな?
ブログの記事の下に「他にこんな記事もおすすめ!」ってやつがあると思うんだけど、それと同じことが出来るよ。
今まではプラグインのYet Another Related Posts Pluginや、使用しているテンプレートの機能で関連記事を表示させてた。それをプラグイン無しで、Googleの機能で表示させることが出来るよ。
と、いうことは・・・
- プラグインを削減することでブログの表示速度アップ。
- Googleの機能だからデータ集まれば表示される記事や広告の精度も高くなる
結果的に読者さんは使いやすくなるし、アドセンス収益もアップするので使ってみるべし。
関連コンテンツ広告の作成手順
それじゃあ実際に関連コンテンツを作ってみよう。

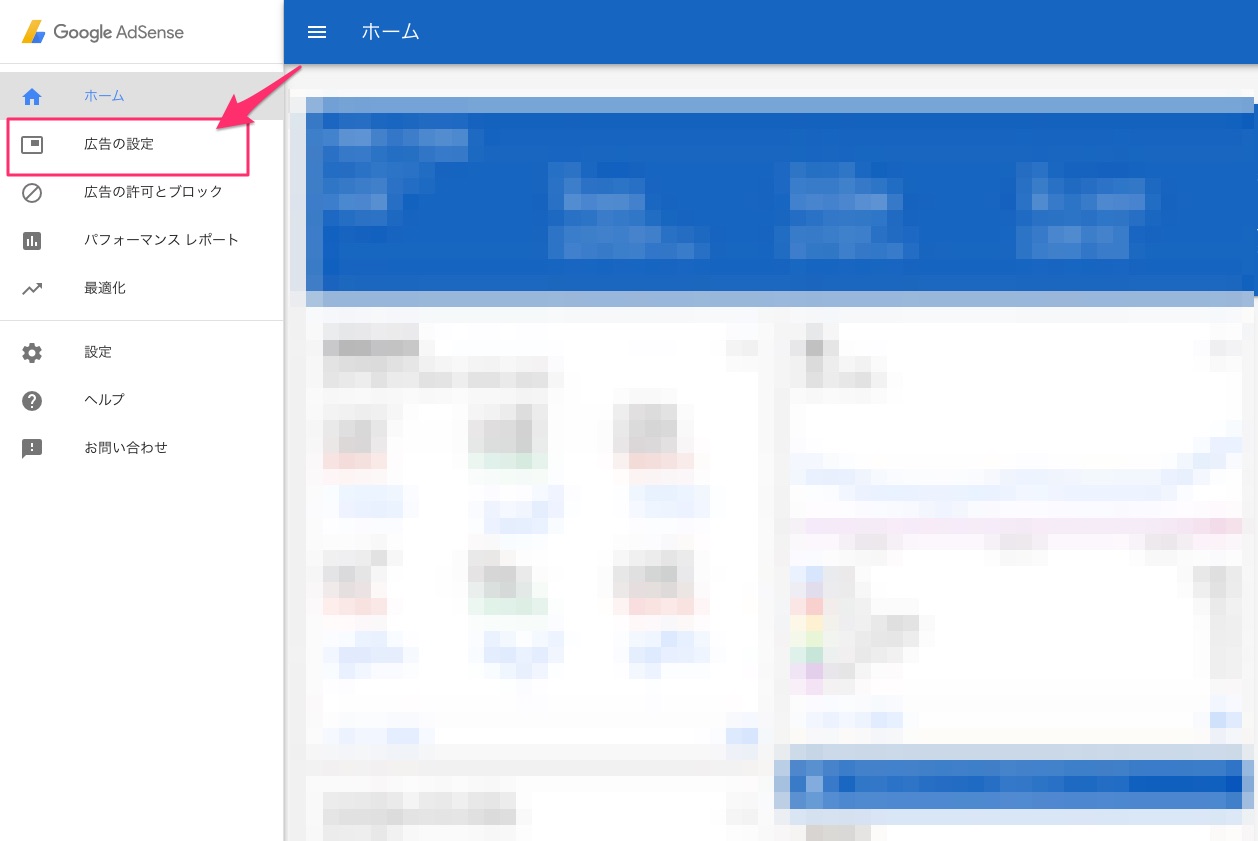
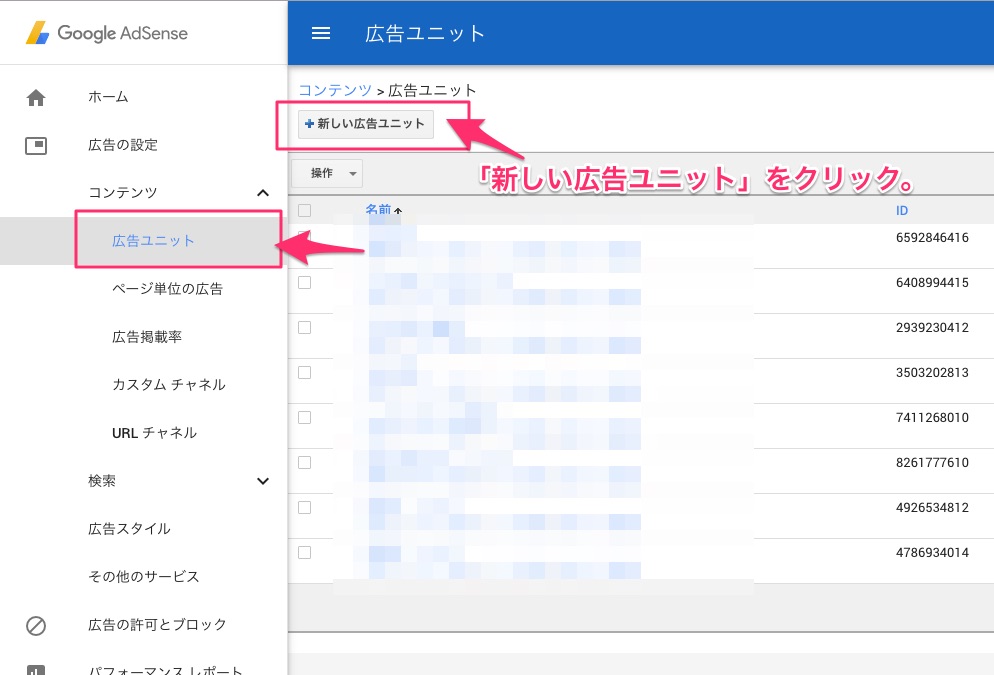
アドセンスの管理画面から、左メニューの「広告の設定」をクリック。

「広告ユニット」⇒「新しい広告ユニット」をクリック。

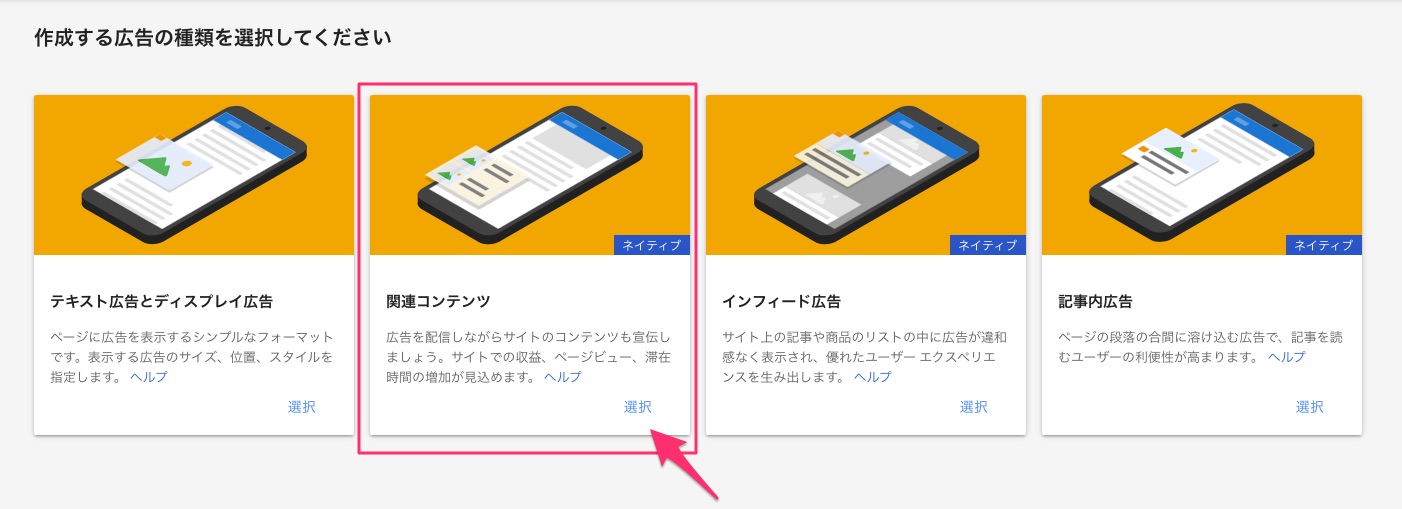
作成する広告の種類を選ぶ画面になるので、「関連コンテンツ」を選択しよう。

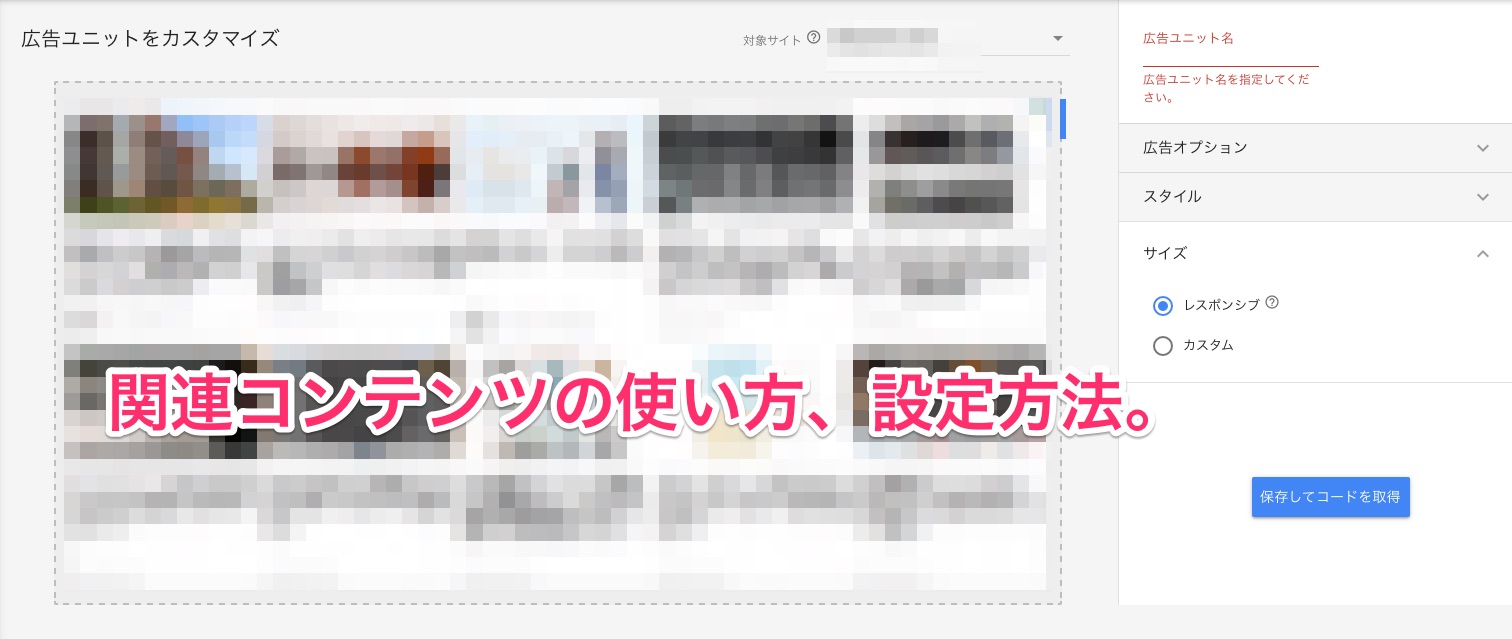
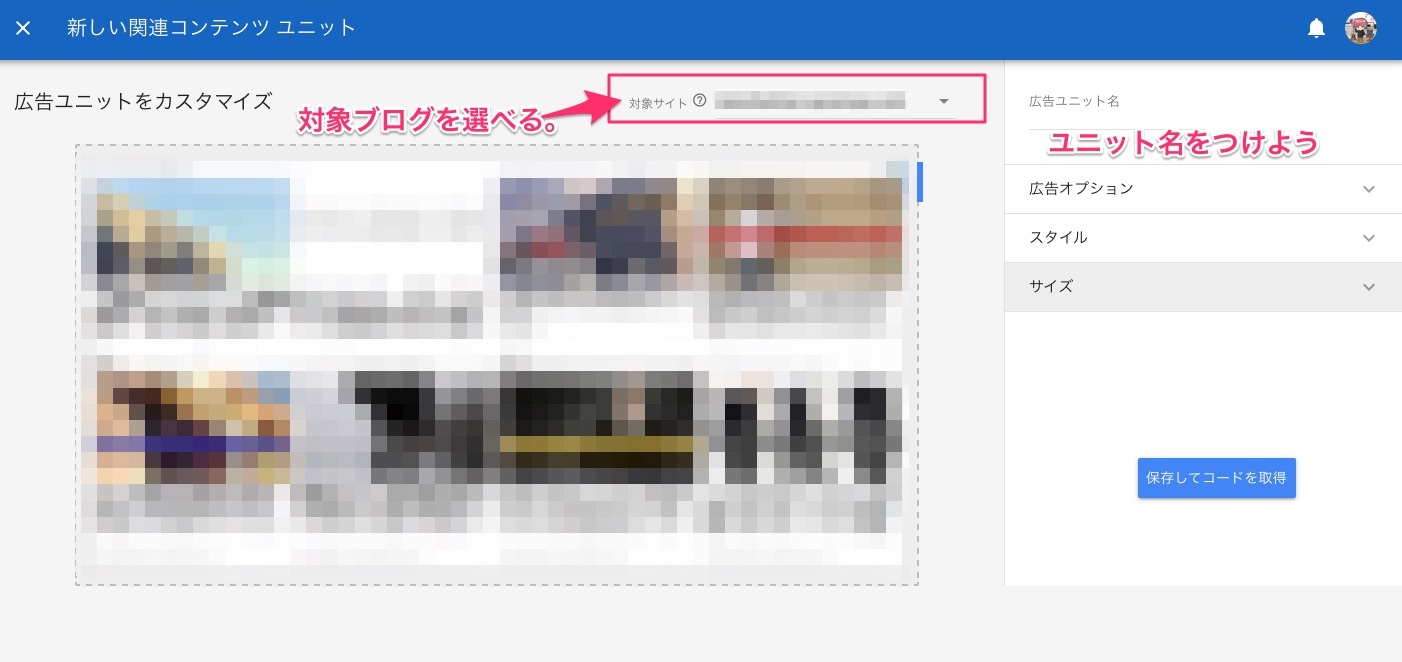
こんな画面になるよ。ここで広告を色々カスタマイズ出来る。と言っても難しい部分はないので、1つずつやっていこう。
1.対象サイト

これは関連コンテンツを掲載するサイト(ブログ)を選ぶこと。複数ブログがある人は間違えないように注意してね!
2.広告ユニット名
これは広告を管理するもので、あなた自身がわかれば名前はなんでもOK。
3.広告オプション

ここの「広告で収益化」をオンにすると関連コンテンツに広告が入る。オフにすると関連記事、つまり広告は出ないよ。基本的にはオンにしておいて、広告を表示させたくない場合はオフにしよう。
4.スタイル

スタイルは見た目のデザインのこと。ぶっちゃけいじらなくていいよ。基本はそのままにしておこう。
5.サイズ

サイズはそのままの意味で、関連コンテンツの大きさを選べるよ。
レスポンシブっていうのはパソコン、スマホなどの画面に合わせて自動で大きさが変わってくれるもの。基本はこれでOK。
カスタムは自分で縦横のサイズを指定することが出来るよ。
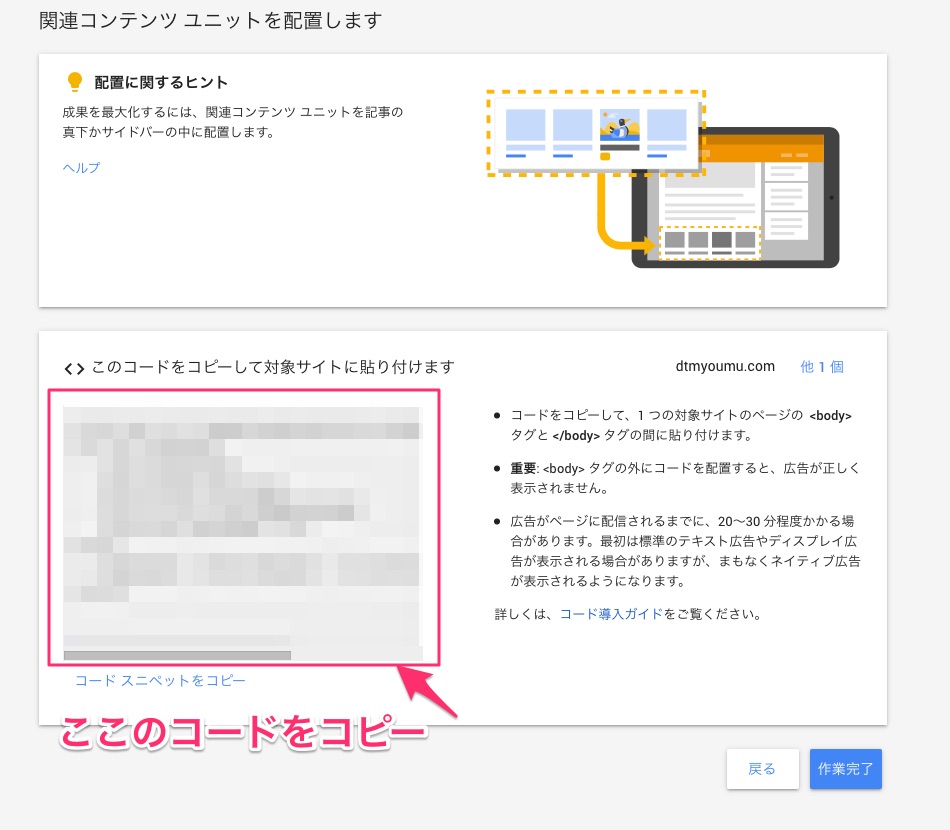
ここまで出来たら「保存してコードを取得」の青いボタンをクリック。

赤枠のコードを全てコピーして、ブログに貼り付けよう。
関連コンテンツの特徴として、アドセンス広告のように「スポンサーリンク」って表記しなくてもOK。
なのであなたの好みで「関連記事はこちら」とか「関連記事とスポンサーリンク」と言った表示をしておけばいいよ。
WordPressに関連コンテンツのコードを貼り付ける
貼り付ける場所は記事下のエリアがおすすめ。
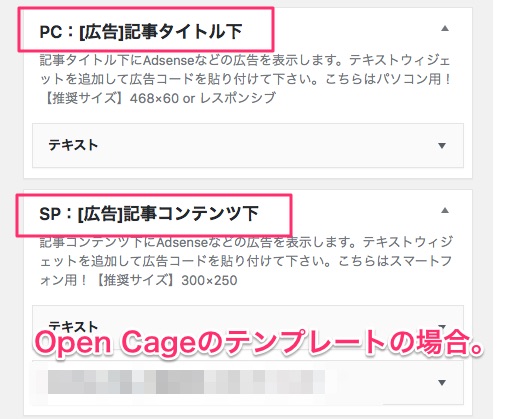
北っちが使用してるテンプレートの場合だと・・・
STORKの場合

SP:[広告]記事コンテンツ下とPC:[広告]記事コンテンツ下がおすすめ。
ただし、初期状態から関連記事が用意されているので、これを非表示にする必要があるよ。
⇒Open cageのテンプレートで関連記事を非表示にする方法
DigipressのMAGJAMの場合

ウィジェットの記事(エントリー)の最後がおすすめ。
レスポンシブサイズはスマホでの表示が長すぎる!
ここまでで基本の使い方は終わりなんだけど、スマホでの表示についてお話しておくね。
関連コンテンツのサイズをレスポンシブで作成した場合、スマホではこんな風に表示される。

はい、めっちゃ縦長になるんだよね。流石に関連記事とは言ってもここまで長いとスクロールがめんどくさいし、ちょっと表示数も多すぎ。
なので北っちはスマホ用の関連コンテンツをもう一つ作成して、こちらはサイズを自分で指定したよ。
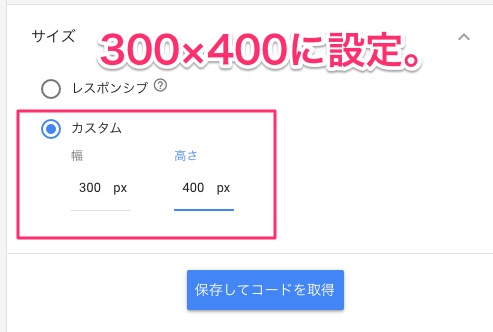
サイズのところをカスタムにして・・・

サイズを幅300px、高さ400pxに設定して保存。これをスマホ用のウィジェットに貼り付けたよ。
ただ、このやり方はウィジェットがPC用とスマホ用で別れているテンプレート向け。
一応調べたらウィジェットではなく、テーマ編集から直接関連コンテンツをPC、スマホ用に振り分けるやり方もあったので載せておくね。
⇒TCDテンプレートで関連記事部分に「関連コンテンツ」表示させる方法
注意点:設置して表示されるまでに少し時間がかかる!
関連コンテンツを設置したのに、「ブログに何も表示されてない!」って場合は少し時間を置くこと。
北っちも貼り付けて1時間くらい待ったら表示されてたよ。ただ、まだまだ精度は低いかなって感じ。
Googleはデータを集めて、そこからだんだん精度を上げていくのでこれからが楽しみ。関連記事はもちろん、広告も読者さんに合わせてクリックされやすいものに変わっていくと思うよ。
広告を表示させる、させないに限らず使いやすく便利なので試してみてね。