「ページごとに表示させるウィジェットを切り替えたいなあ・・・」「特定の記事の時にウィジェットを表示させたい・・・」
とお悩みのあなたにおすすめなWordPressプラグイン、Display Widgets。これを使えばウィジェットの表示を制御出来るよ!
Display Widgetsのインストール

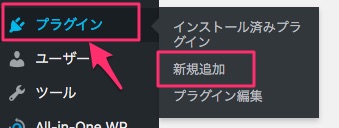
WordPress管理画面より、「プラグイン」⇒「新規追加」をクリック。

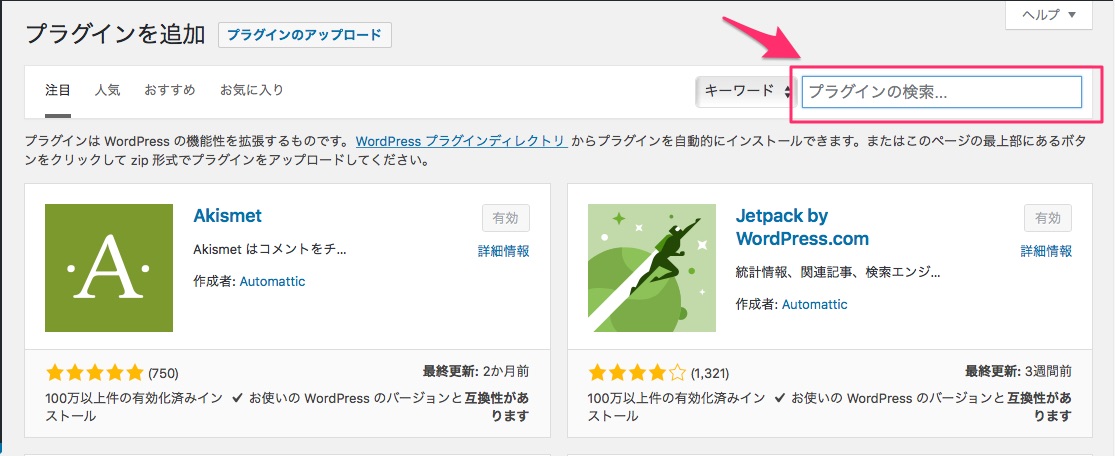
プラグインを追加の画面に切り替わるので、右上の「プラグインの検索」にDisplay Widgetsと入力。

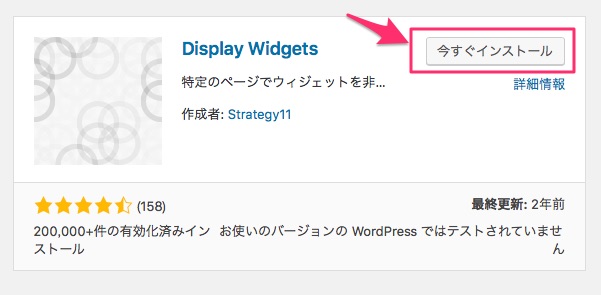
これがDisplay Widgets。今すぐインストールをクリック。

有効化のボタンが表示されたらクリック。これ忘れないように。

有効化をクリックするとプラグイン一覧の画面に変わるんだけど、Display Widgetsは「ウィジェットを表示」って言う表記になってるので注意。
Display Widgetsの使い方、設定
Display Widgetsの使い方は簡単。

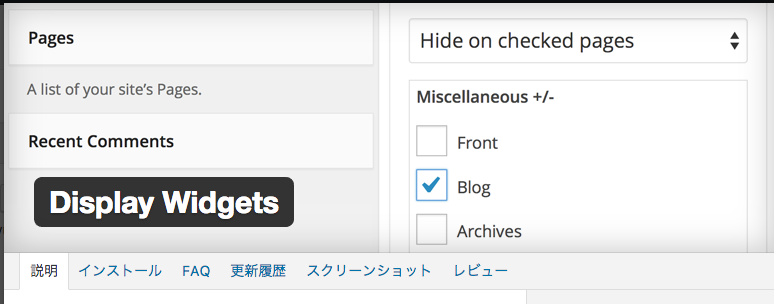
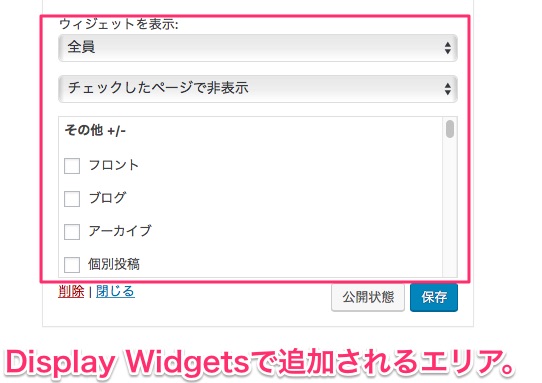
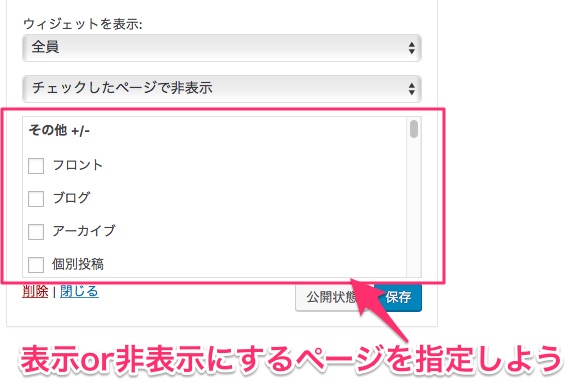
プラグインを有効化すると、ウィジェット全てに画像の赤枠で囲んだ部分が追加されるよ。
対象を誰か指定

非表示or表示のモードを切り替え
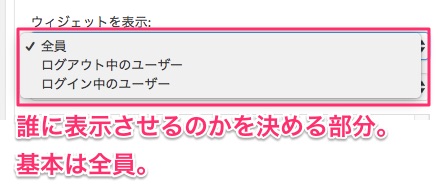
ウィジェットを表示の部分で、誰に表示させるかを決められる。基本的には全員なんだけど、限定サイトとかログインしている人にしか見せないものがあれば、ログイン中のユーザーにしておこう。

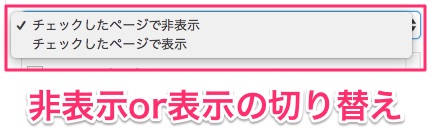
ここは結構重要。Display Widgetsの機能を非表示モードにするか表示にするか。
北っちは非表示モードのが使いやすいので非表示にしてる。
固定ページ、カテゴリーなども指定できる!

ここがメインの部分。ウィジェットをどこで表示or非表示にするのか。
フロント(TOPページ)、アーカイブなどなど。
その他
- フロント
- ブログ
- アーカイブ
- 個別投稿
- 404
- 検索
ここが最初に出てくるんだけど、あんまり使わない。
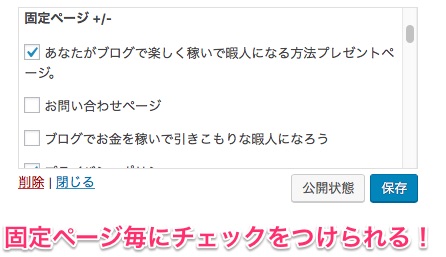
固定ページ

自分で作成した固定ページのページ毎に指定可能。北っちはこれをかなり使ってる。
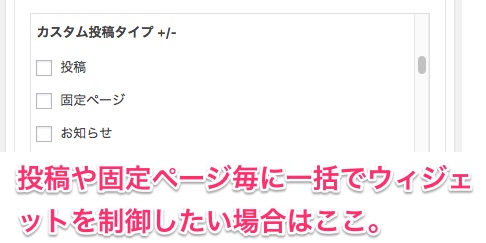
カスタム投稿タイプ

- 投稿
- 固定ページ
- お知らせ
ページごととかじゃなくて、投稿(通常のブログ記事)、固定ページ全体など一括で指定したい場合はここ。
投稿にチェックしたら固定ページなどにはこのウィジェットは表示されないor表示されるってこと。
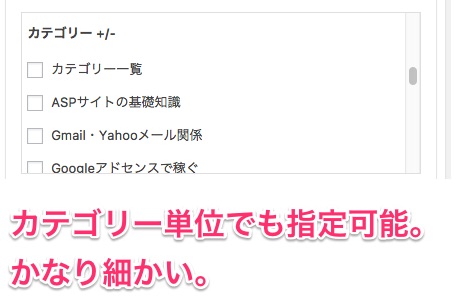
カテゴリー

あなたがブログに作成したカテゴリーでも指定可能。かなり細かくウィジェットの表示を切り替えたい時に使えるよ。
記事IDを使って記事毎に制御

記事のIDを入力することで記事毎にウィジェットを制御出来るよ。かなりこだわり派の設定なので無理して使わなくてもOK。

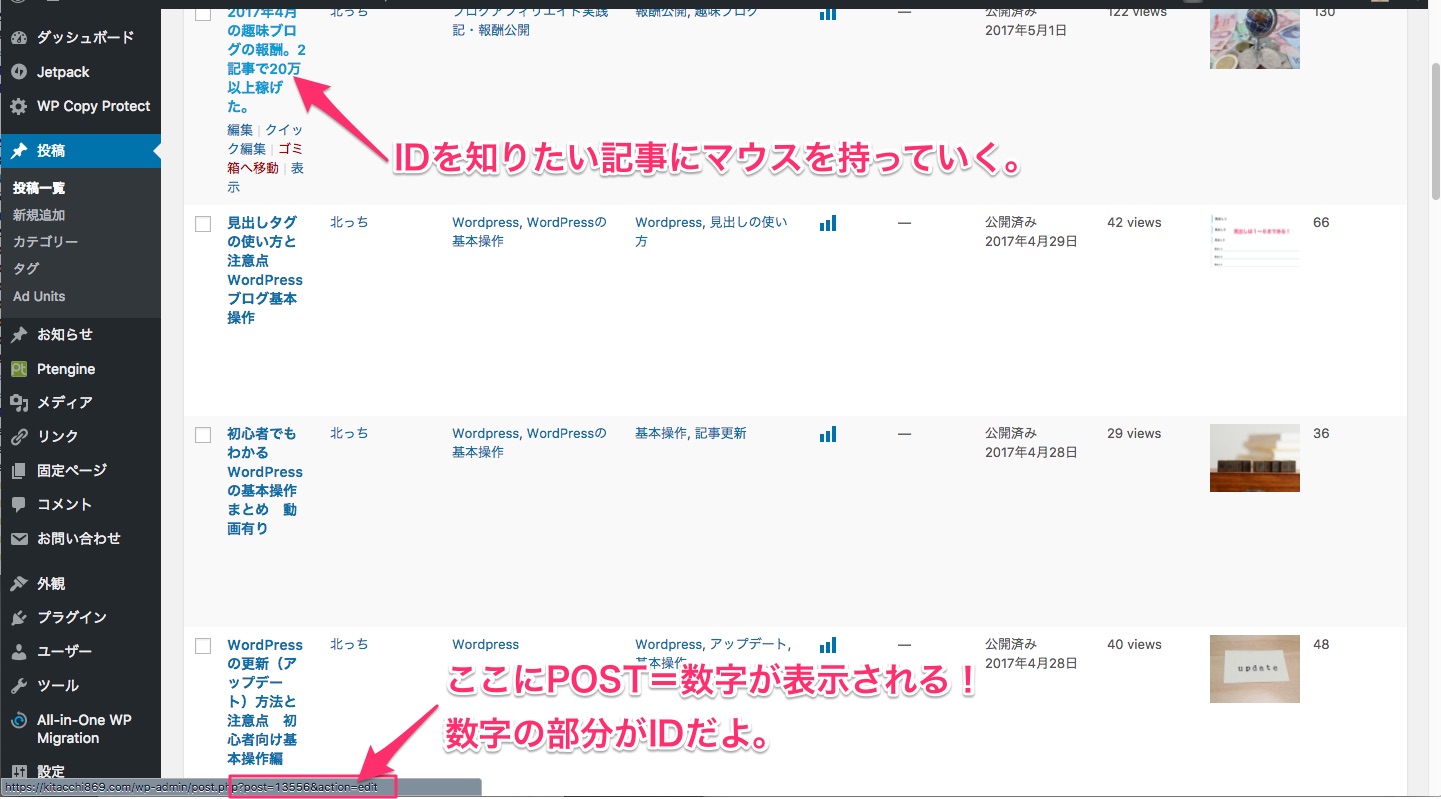
ちなみに記事IDはGoogleChromeであなたのWordPress管理画面を開いて、投稿からIDを知りたい記事タイトルにマウスを持っていこう。
すると下に「http://〇〇.com/wp-admin/post.php?post=数字」が表示されるので最後の数字の部分がID。
Display Widgetsでウィジェットを制御するポイント
使い方はこれで終わり。
ここからはウィジェットの表示、非表示をどう使い分けるかのポイント。
- ウィジェットを表示するのか、非表示するのか決める
- どのページにどのウィジェットを表示するのか(しないのか)決める
最低限この2点は決めよう。使いこなせばページ毎に見せたいウィジェットを別で表示出来たりもするけど最初はわけわからなくなるから。