WordPressブログの新着記事一覧を固定ページや通常の記事内に表示させたい・・・。
そんな時に便利なのが「What’s New Generator」というプラグイン。今回はこのプラグインの使い方、設定方法を説明するよ。
What’s New Generatorのインストール方法

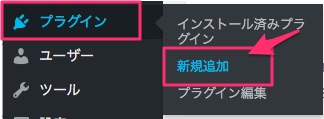
WordPress管理画面から、「プラグイン」⇒「新規追加」をクリック。

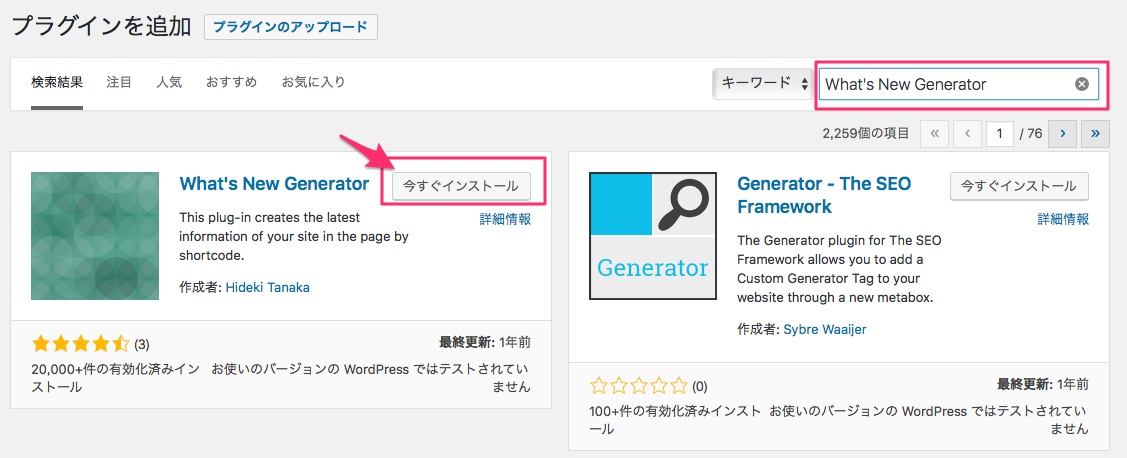
右上の検索欄に「What’s New Generator」と入力。検索結果に表示されるので、「今すぐインストール」をクリック。

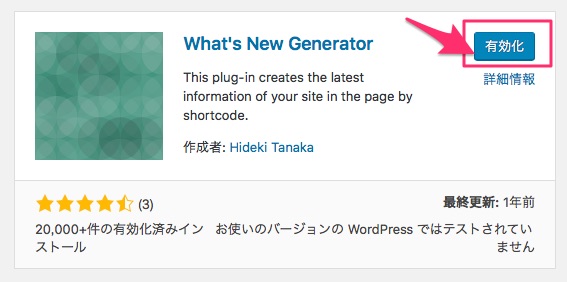
インストールが終わったら必ず「有効化」ボタンをクリックすること。

この表示になっていればOK。
What’s New Generatorの設定方法

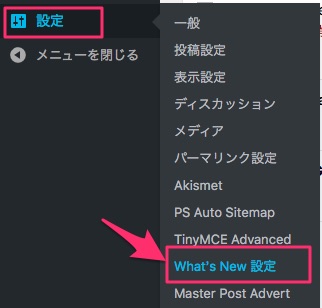
インストールが終わったら、管理画面の左メニューから「設定」⇒「What’s New 設定」をクリック。


画像2枚になってるけど、What’s New Generatorの設定画面。
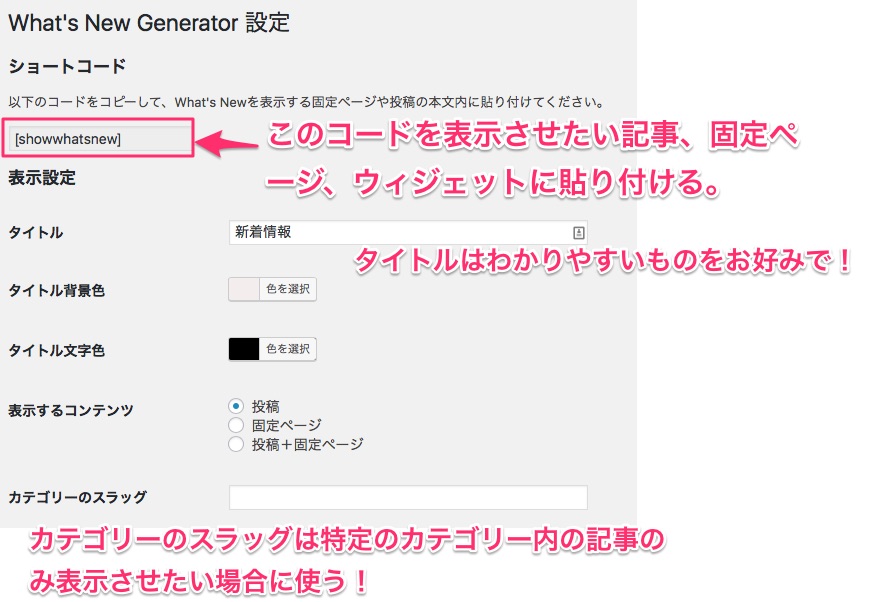
ショートコード
[showwhatsnew]⇒このコードを新着記事一覧を表示させたい場所に貼り付ける。投稿、固定ページ、ウィジェット全てOK。(全部試して確認済み)
表示設定
表示設定の項目で、あなたの好みで記事数などを設定できるよ。
- タイトル:お好みでどうぞ。
- タイトル背景色:デフォルトか、白系がおすすめ。
- タイトル文字色:基本的に黒が無難。
- 表示するコンテンツ:投稿、固定ページ、投稿と固定ページ両方の3パターンから選べるよ。
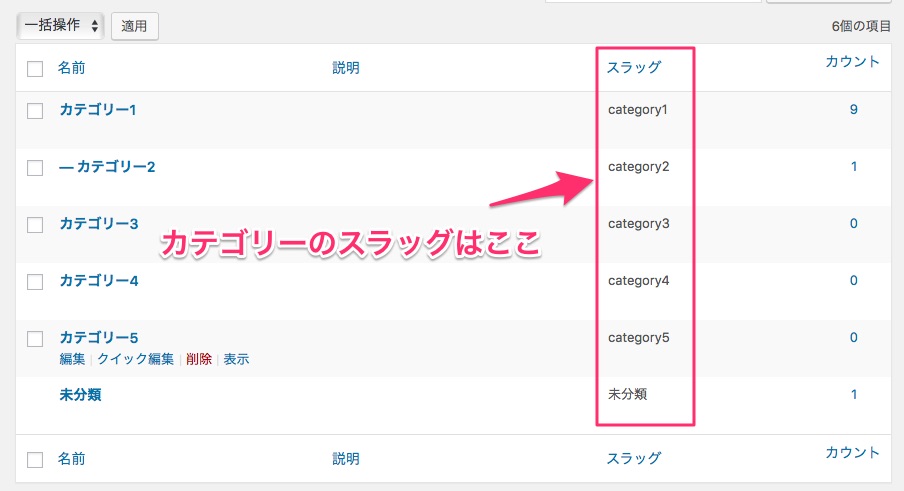
- カテゴリーのスラッグ:特定カテゴリーの新着記事だけ表示させたい場合に使うよ。
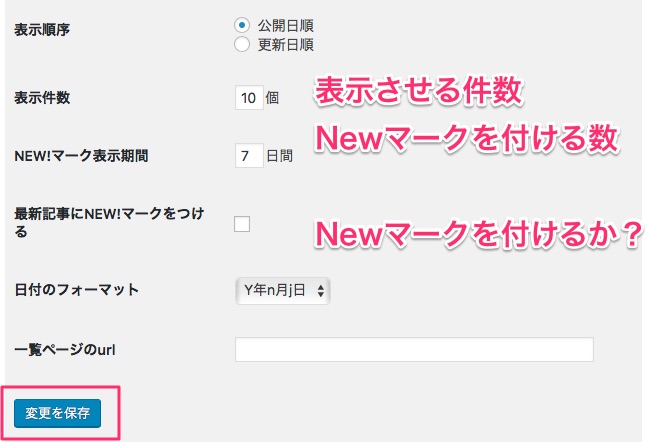
- 表示順序:公開日順か更新日順で選択可能
- 表示件数:デフォルトは10件。多ければ減らそう。
- NEW!マーク表示期間:新着記事に付く「NEW!」マークが表示される期間
- 最新記事にNEW!マークをつける:ここのチェックを外すと「NEW!」マークが付かなくなる
- 日付のフォーマット:日付の表示形式を選べるよ。
- 一覧ページのURL:記事一覧ページがあればそのURLを記入しておくと、「一覧へ」というリンクが表示される。ここはサイトマップなどを表示させるようにしておくのがよさそう。
基本的にあまり迷うことはないと思う。

カテゴリーのスラッグをチェックする場合は、「投稿」⇒「カテゴリー」をクリックして、表示させたいカテゴリーの「スラッグ」の部分をコピーして貼り付けよう。
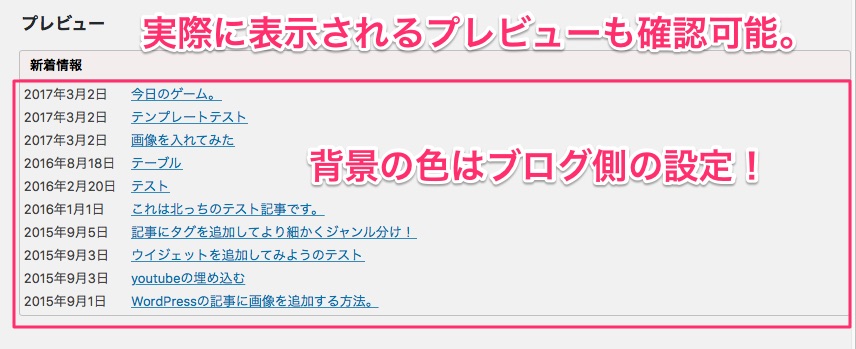
実際の表示される新着記事一覧は、下にプレビューも表示されるよ。

注意点として、プレビューは一回「変更を保存」をクリックしないと変更した部分が反映されないこと。
全て完了したら、「変更を保存」をクリック。あとはショートコードをあなたが表示させたい場所に貼り付けよう。
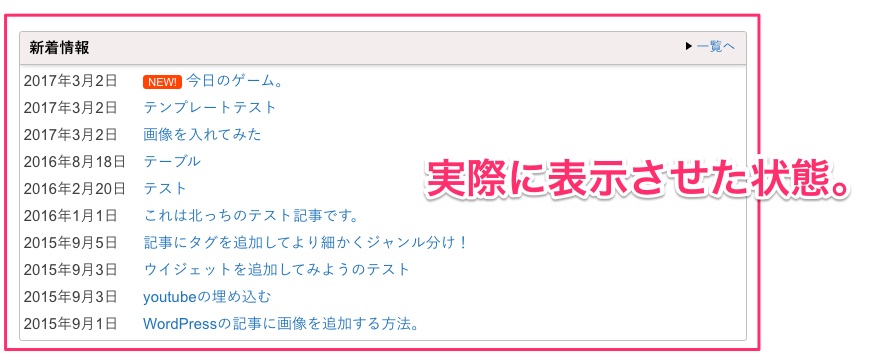
北っちはとりあえず、テストブログに表示させてみた。

NEW!マークあり、一覧URLにはサイトマップを追加してある。
アイキャッチとかはないけど、シンプルでいいね。
TOPページを固定フロントページにする時に便利
TOPページを固定フロントページで作る場合、テンプレートのTOPページ用に用意されたウィジェットが使えない。
でも、新着記事はブログを更新している証明にもなるし、いつもブログに遊びに来てくれる読者さんがすぐ「あ、更新されてる!」ってわかるようにはしておきたい。
北っちもこのメインブログのTOPページを固定フロントページで作ろうと思って、このWhat’s New Generator使うことにしたからね。
- ブログTOPページを固定フロントページにして、新着記事一覧は表示させたい
- シンプルで表示数を切り替えられる新着記事一覧を作りたい
というあなたにはおすすめ。動作も軽いし、設定も簡単なので一度試してみてもいいと思うよー。







