今回はWordPressにアップロードした画像を1クリックで圧縮してくれるプラグイン、EWWW Image Optimizerの設定と実際に使い方をご紹介。
「普段からブログの記事でたくさん画像を使う!」とか「最近なんかブログの表示速度遅いような・・・」っていう場合に是非使って見てほしい。
ブログの表示が遅いのは画像の容量が原因かも。
ブログの表示速度に関わってくるのは、文字よりも画像。たくさんの画像を使うと見栄えもいいしわかりやすい記事になるんだけど、画像は1枚1枚の容量が大きい。
たくさんの画像を使うってことはそれだけ容量を食っているのでブログが重たくなっちゃうんだよね。その結果、クリックしてから表示されるまでに時間がかかる。
そうなると読者さんは「遅いなあ・・・」と感じてページを閉じられちゃうってこともありうる。
ブログの評価基準として、表示されるまでの速度は重要。リンクをクリックしてから10秒とか待たされたらイラッとするでしょ?少しでも早いに越したことはないのだ。それが結局読者さんに喜んでもらえるブログ作りにもつながるし、Googleからの評価も上がるからね。
「でも、画像の容量をどうやって減らせばいいのか・・・」「使う画像を減らすのは嫌だし、手動で画像を小さくするのはめんどくさい!」
EWWW Image Optimizerは
- 1クリックでこれまでWordPressにアップロードした画像を圧縮
- 今後アップロードする画像を自動で圧縮
してくれるのだ。要は導入しておけば画像容量を削減して、ブログの表示スピードをアップさせることにつながるよ。
1.EWWW Image Optimizerのインストール
それじゃインストールを一緒にやってくよ。

WordPressの管理画面にログインして、左メニューの「プラグイン」⇒「新規追加」をクリック。

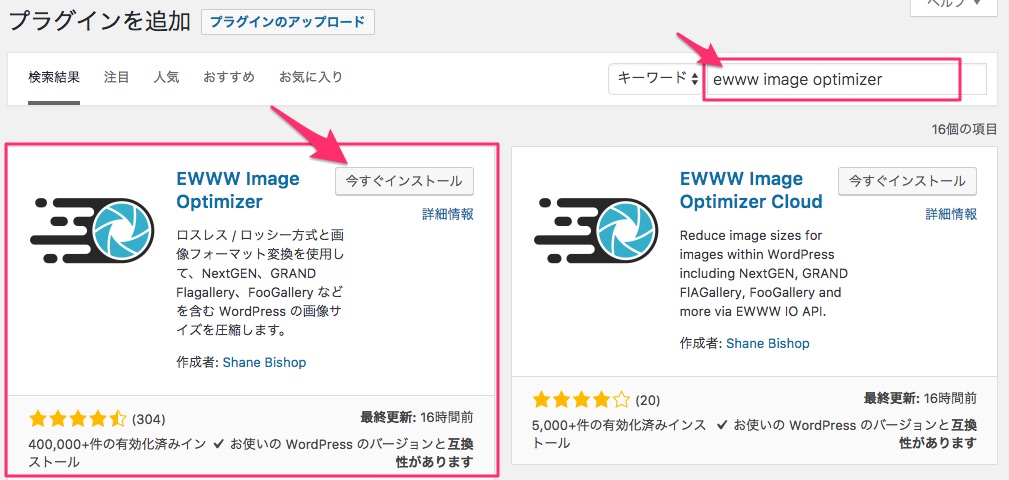
右上の検索欄に「EWWW Image Optimizer」と入力。すると画像のように結果が表示されるよ。
インストールするのは画像の左のみ。「今すぐインストール」をクリック。

インストールが完了すると、ボタンが「有効化」に切り替わるのでクリック。

インストール済プラグイン一覧が表示されるので、EWWW Image OptimizerがインストールされていればOK。
2.EWWW Image Optimizerの設定
ここからがEWWW Image Optimizerの具体的な設定について。と言っても難しいことは特にないので画像を見ながらやってみてね。

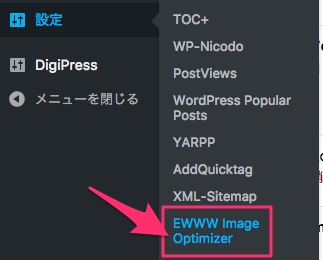
管理画面左メニューより、「設定」⇒「EWWW Image Optimizer」をクリック。
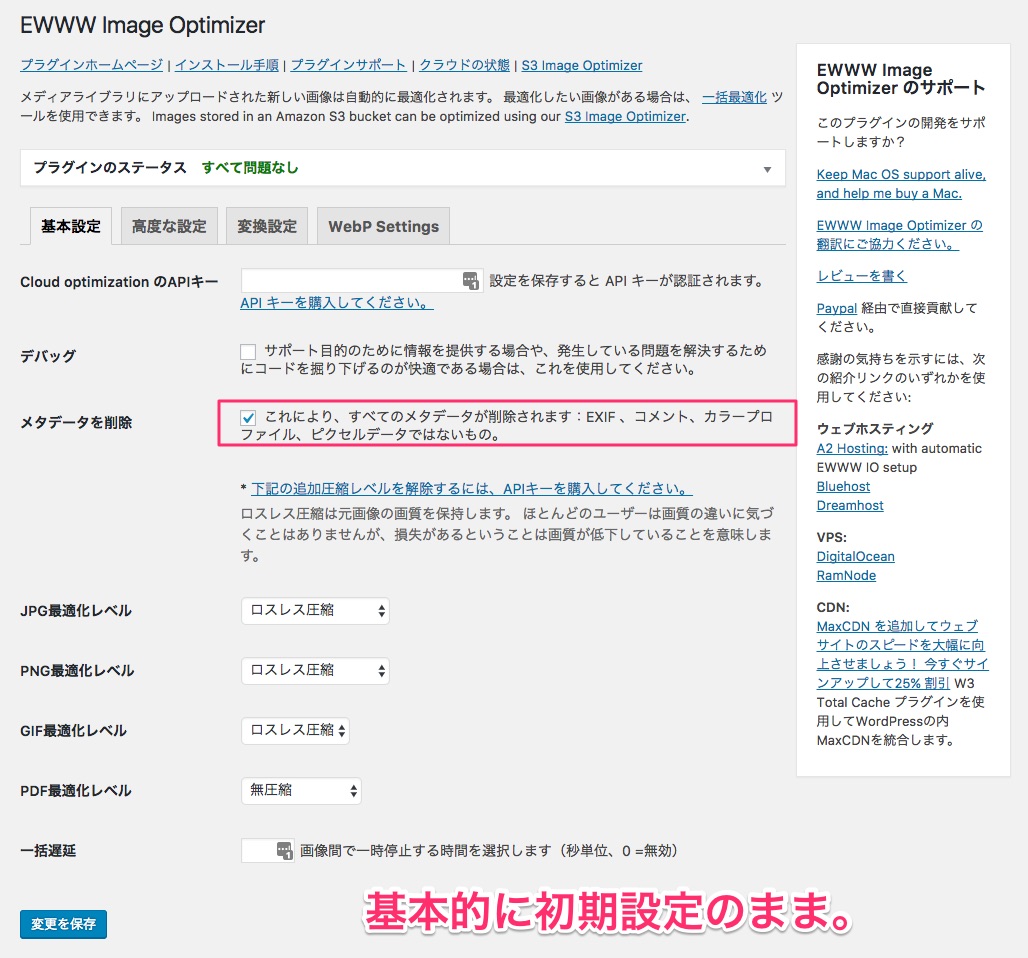
◇基本設定◇

EWWW Image Optimizerの設定画面が表示される。ちなみに、少し前のバージョンまでは英語だったので日本語化パッチを用意しないといけなかったんだけど、最新版では最初から日本語化されているので安心。
基本設定の項目は以下の通り
- Cloud optimizationのAPIキー⇒有料オプションを購入した場合のキー。今のところ使う場面が一切ないので無視。
- デバッグ⇒エラーなどに対処するためのモード。通常は使わない。
- メタデータを削除⇒必ずチェックが入っていることを確認。これにチェックを入れることで画像の圧縮率がアップする。
- JPEG最適化レベル⇒ロスレス圧縮
- PNG最適化レベル⇒ロスレス圧縮
- GIF最適化レベル⇒ロスレス圧縮
- PDF最適化レベル⇒無圧縮
- 一括遅延⇒空白のままでOK。
画像の最適化レベルは最初の設定で十分。
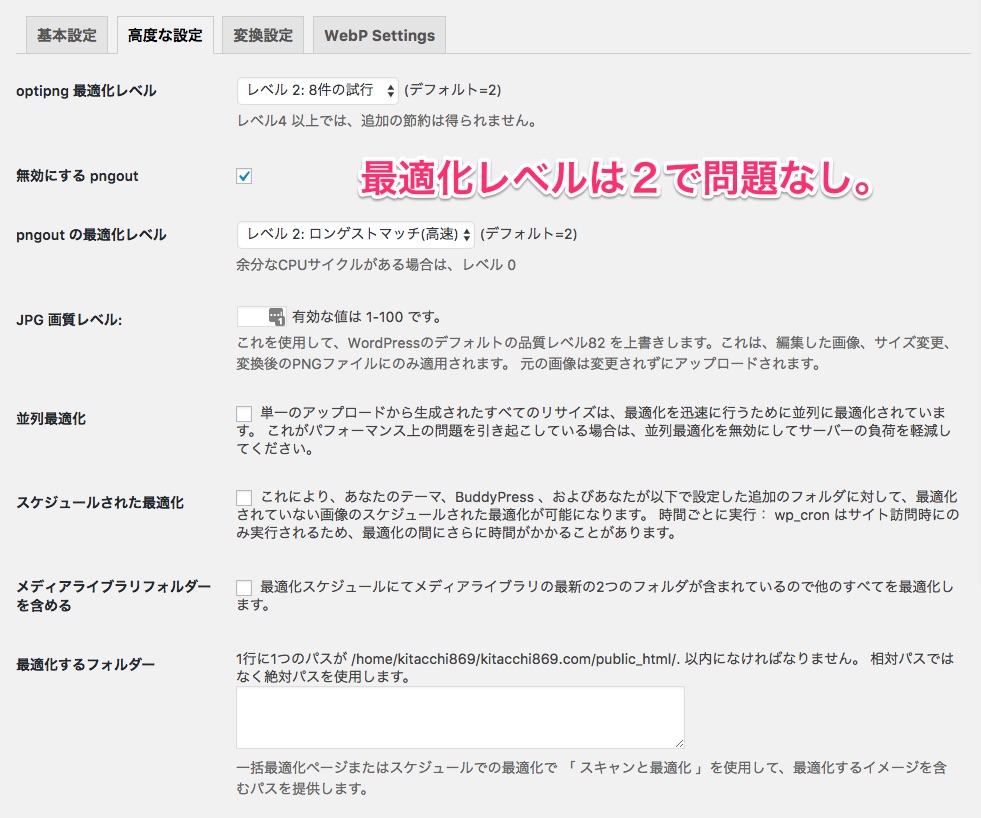
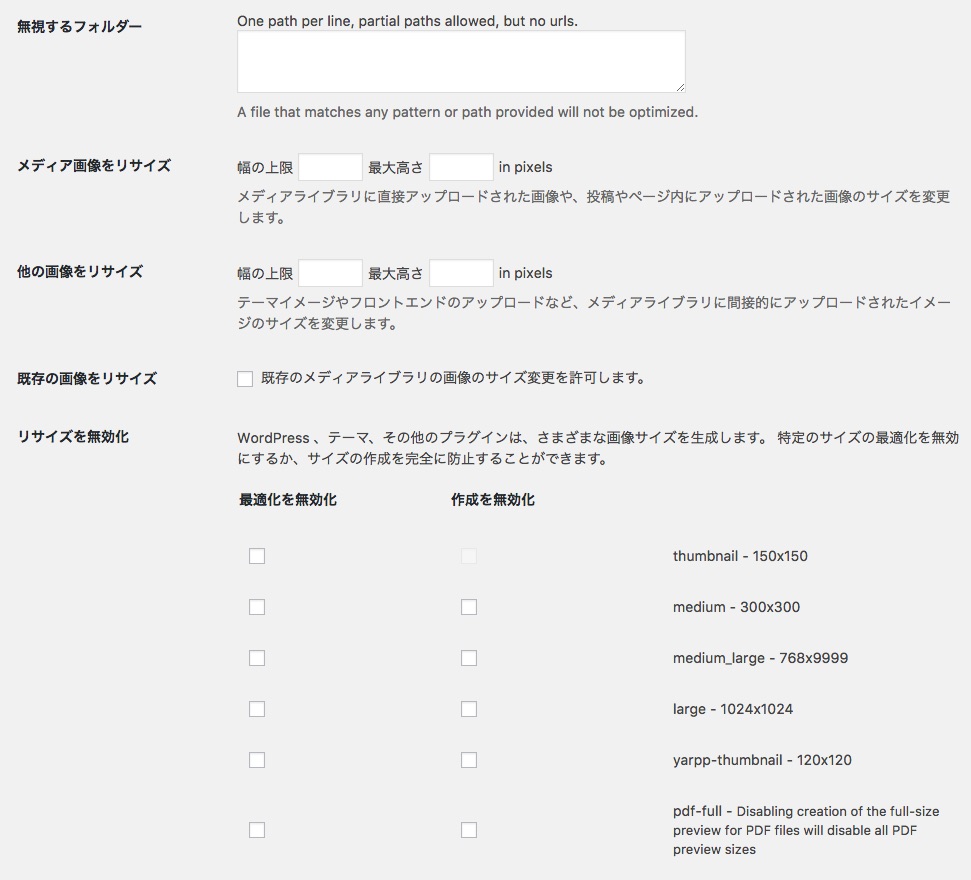
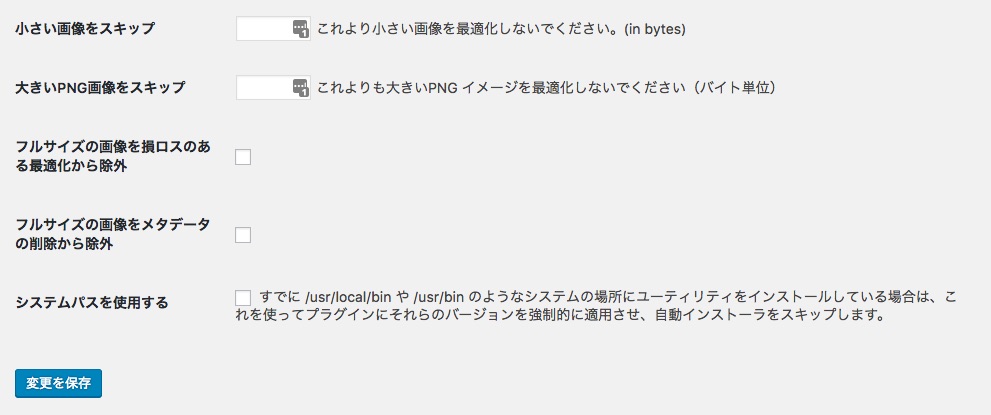
◇高度な設定◇



ここは基本的に触らなくてOK。
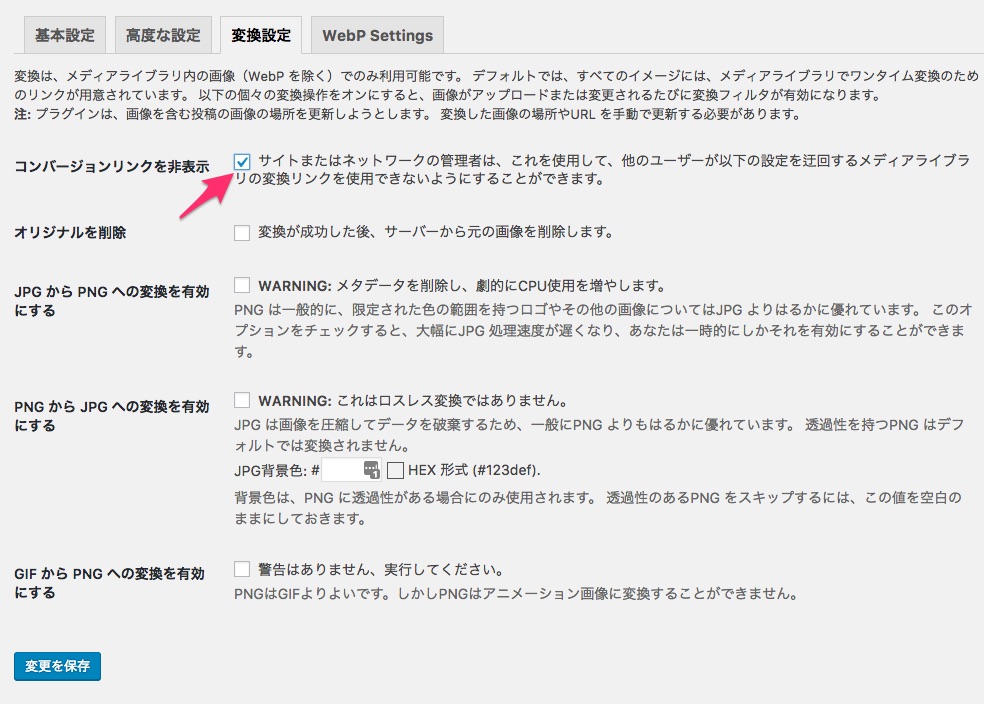
◇変換設定◇

コンバージョンリンクを非表示にチェック。それ以外はチェックなし。
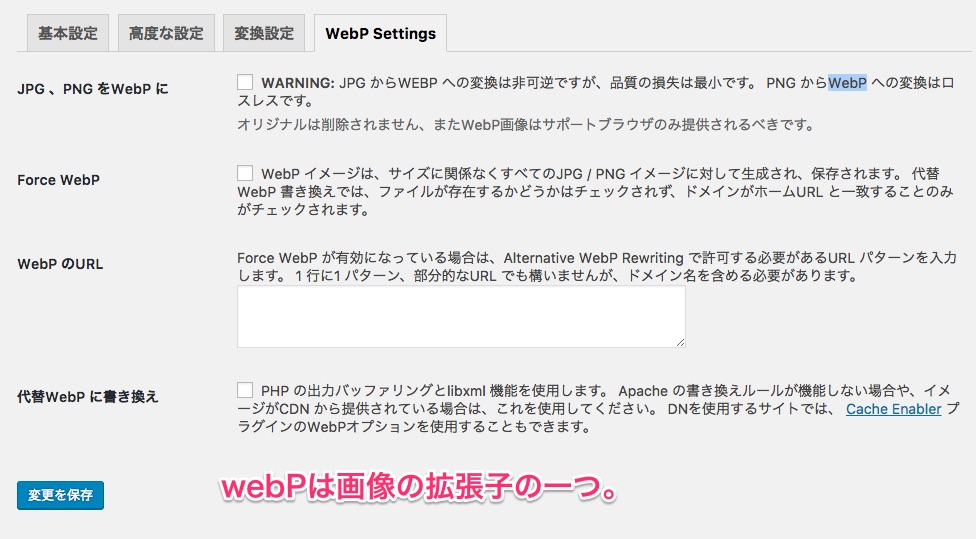
◇Webp Settings◇

WebPっていうのはjpgとかpngと同じく、画像の拡張子のこと。googleが開発したもので、他の拡張子よりもサイズが小さいんだって。
Googleの示した事例では、ファイルサイズは非可逆圧縮モードで(同一画像、同等画質の)JPEGと比較して25-34%小さくなり、可逆圧縮モードでPNGと比較して28%小さくなるとしている。また22%のファイルサイズ増加でアルファチャネルを追加できるとしている。可逆圧縮は、エンコードはPNGよりも時間がかかるが、デコードはPNGよりも高速であると主張している。引用元:Wikipedia
ただ、まだそんなに普及してないし、対応してるブラウザも少ないので気にしなくてOK。
設定と言ってもほぼ何もしなくてもOK。
3.EWWW Image Optimizerを使ってブログ内の画像を一括圧縮!
そしたら、ブログ内に今ある画像(既にアップロードされた画像)を圧縮してみよう。

管理画面左メニュー⇒「メディア」⇒「一括最適化」の項目が増えているのでここをクリック。

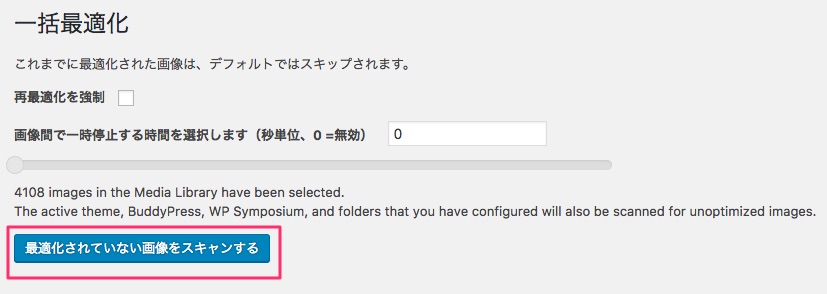
画面が変わるので、「最適化されていない画像をスキャンする」をクリック。

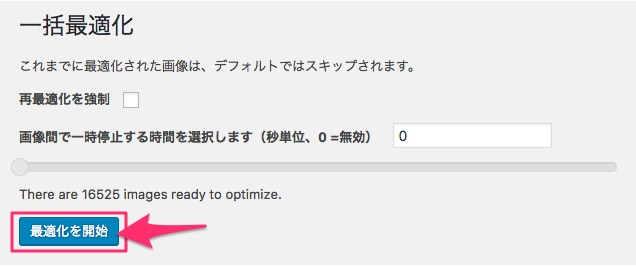
圧縮出来る画像数が表示されるので、「最適化を開始」をクリック。北っちの場合、16525枚で3時間30分くらいかかった。なので枚数が多い場合は寝る前に開始させて、朝まで放置しておくのがおすすめ。
これからアップロードする画像は自動で圧縮される
「過去の画像は一括で圧縮出来たけど、これからの画像はどうなるの?」っと思ってるなら大丈夫。
EWWW Image Optimizerのインストール後は画像を追加する度に自動で圧縮されるから。アップロードするのに少し時間がかかるようになるけど、言っても数秒の差なのでそこまで気にならない。
実際ブログの表示速度は上がるのか?検証してみた。
さて、画像の圧縮が出来たところで実際ブログの表示速度は改善されたのか?っていうのが気になるよね。
そこで、北っちがgoogle page insightsを使用して、EWWW Image Optimizer使用前と使用後でスコアが変わったのか試してみた。
画像圧縮前
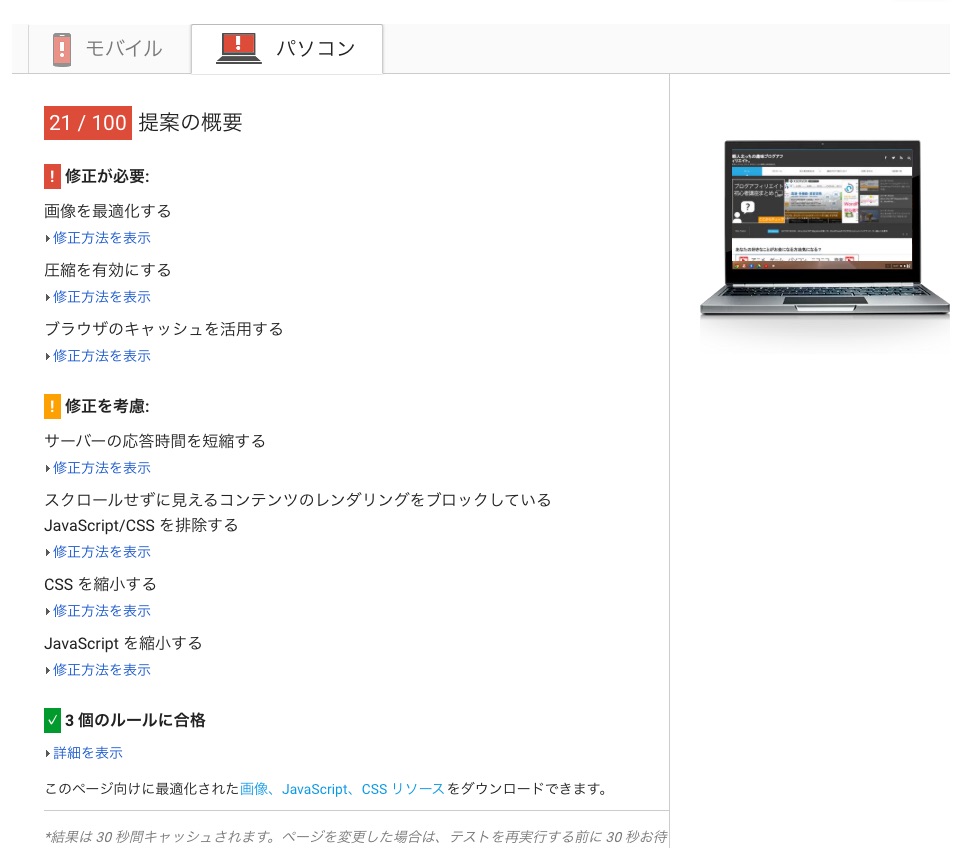
パソコン

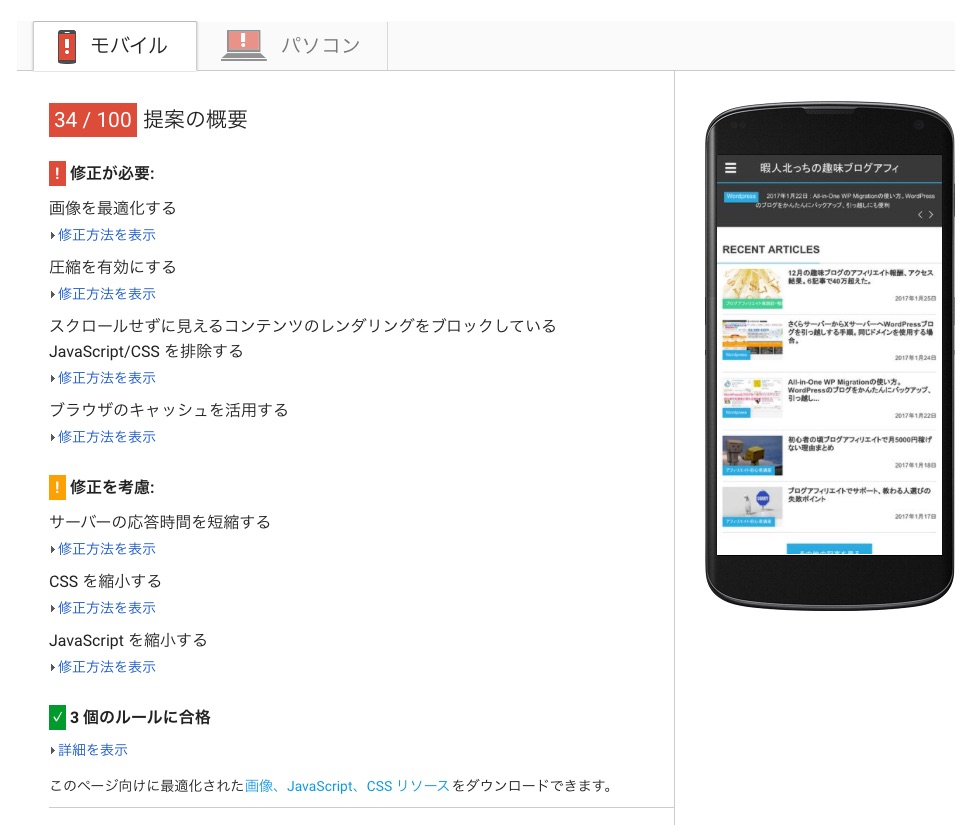
モバイル

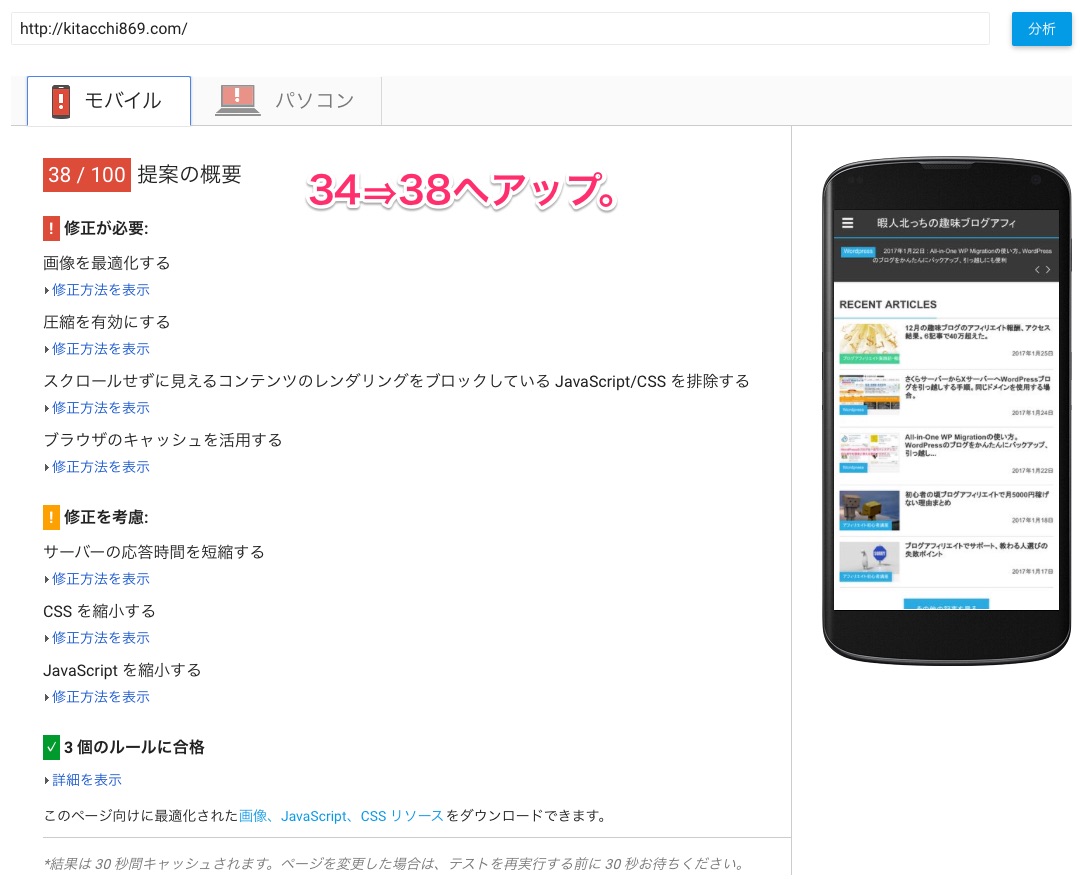
画像圧縮後(EWWW Image Optimizer使用後)
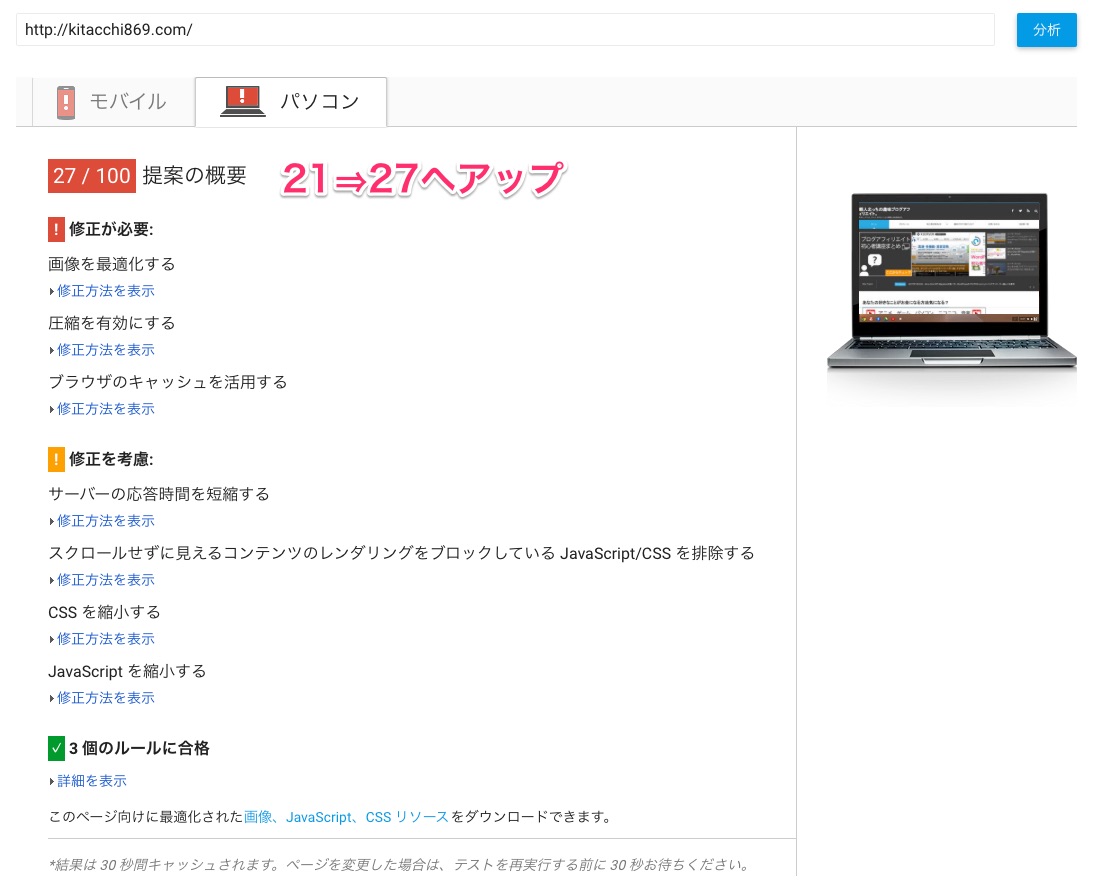
パソコン

モバイル

パソコンが21⇒27へ。モバイルが34⇒38へアップ。今回やったのはこの画像の圧縮のみ。大幅なアップではないけれど画像の容量を削減するだけで改善出来るなら上出来。
他にも速度をアップさせるには取り組むこともあるけれど、画像を圧縮するのはすぐに出来るので、今回のEWWW Image Optimizerでブログの画像を一度圧縮してみてね。