WordPressブログでサイトマップを自動生成してくれるプラグイン、Ps Auto Sitemapの設定と使い方を解説するよー。
サイトマップって何?
簡単に言ってしまうとブログの記事を一覧で表示させるページのこと。

長くブログを運営してると記事が増えて、どこに何があるのかわからなくなりがち。
なので、読者さんが記事を一覧でチェック出来るようにサイトマップを作成しておくとすごく便利。Ps Auto Sitemapはこのサイトマップを自動で作成してくれるプラグイン。
記事更新ごとに手動でやるのはかなりめんどくさいので、WordPressでブログを作成したら必ず導入しておこう。
Ps Auto Sitemapのインストール方法
実際のインストール方法の説明にいこっか。

まずはあなたのWordPress管理画面に行って、左メニューの「プラグイン」→「新規追加」をクリック。

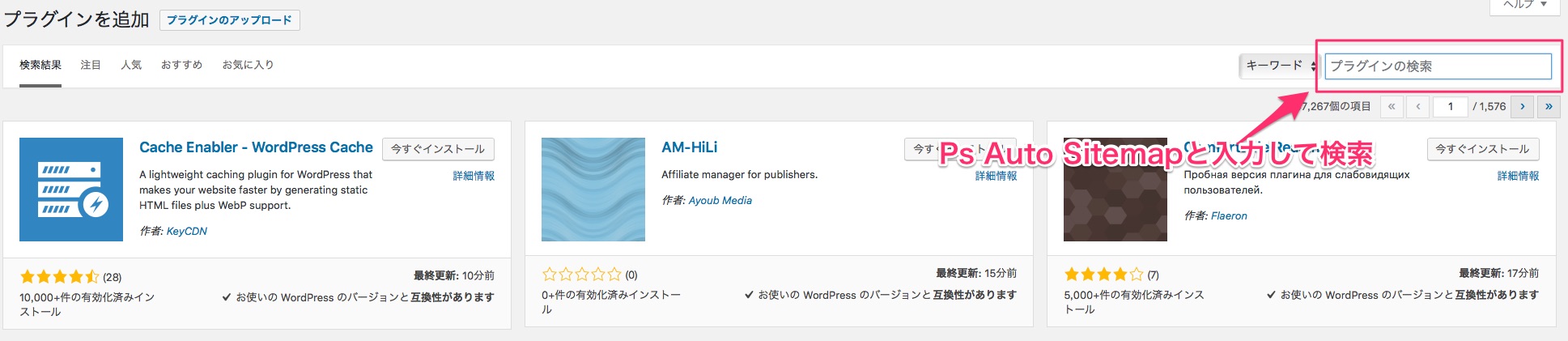
WordPressのプラグイン追加画面になるので、検索欄に「Ps Auto Sitemap」と入力して検索。

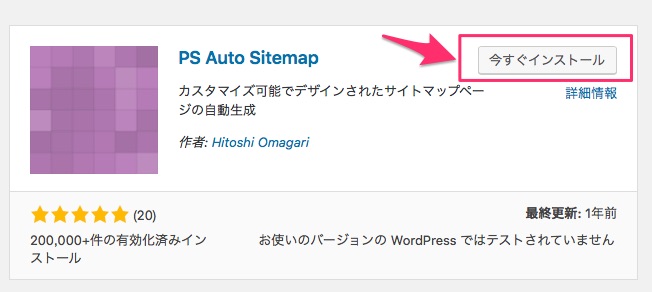
Ps Auto Sitemapが表示されるので、「今すぐインストール」をクリック。

インストールが終わるとボタンが「有効化」に切り替わるのでクリック。これでインストールは完了。
Ps Auto Sitemapの設定方法
インストールが終わったら、サイトマップを作成する記事を先に用意しよう。
サイトマップは基本的に固定ページで作るのがおすすめ。

管理画面左メニューから「固定ページ」→「新規追加」をクリック。

タイトルをサイトマップ、パーマリンクを「sitemap」に変更。
その後テキストモードに変更してから以下のコードを貼り付け。
<!-- SITEMAP CONTENT REPLACE POINT -->
ここまで出来たら一旦「公開」ボタンをクリックして公開。

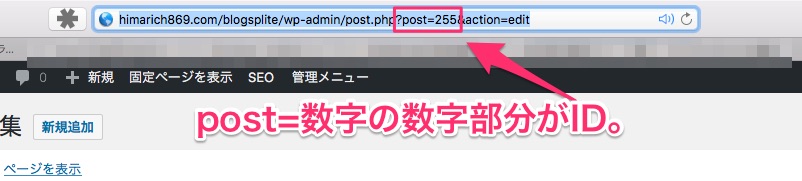
公開出来たら、ブラウザのURLをチェック。ここにIDがあるので。画像だとIDが255ってことね。
次に、Ps Auto Sitemapの設定画面にいこう。

管理画面の左メニューから「設定」→「Ps Auto Sitemap」をクリック。

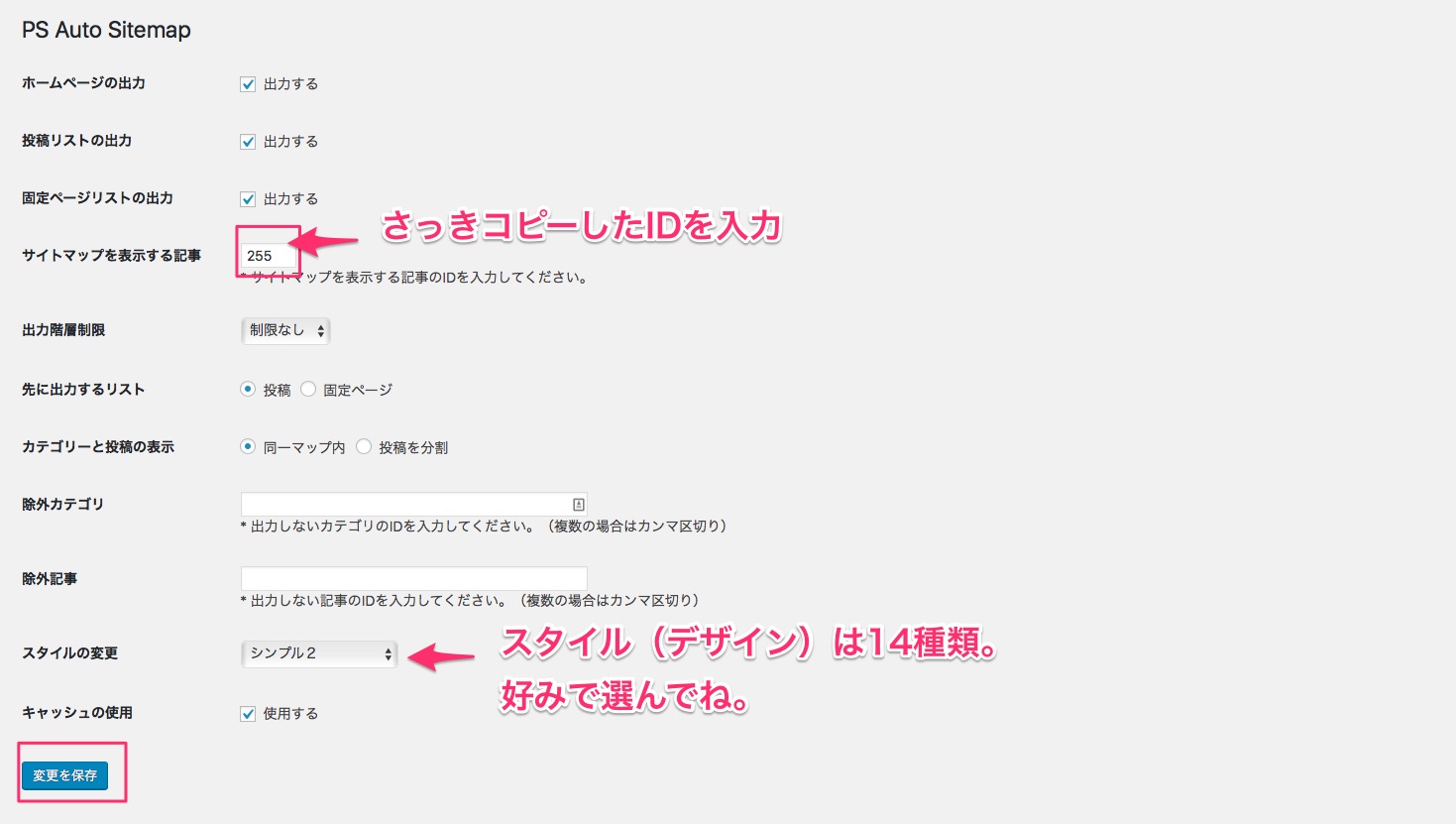
これがPs Auto Sitemapの設定画面。やることは簡単。
さっきコピーしたIDをサイトマップを表示する記事の部分に入力。スタイルの変更でお好みのスタイルを選択。これは見た目が変わるものなので、14種類の中から好みのものを選べばOK。
その他は基本的に触らなくてOK。ここまで出来たら「変更を保存」をクリック。
これでサイトマップの設定が完了。あとは記事を更新する度にサイトマップにもリンクが追加されていくよ。参考にしてみてね。







