記事が増えてくると、記事同士をリンクさせることも結構増えてくる。一番簡単なのはテキストリンクだし、北っちも最初はそれでいいと思う。
でも更に見やすくするために画像と簡単な説明付きで表示させてみよう。今回はWordPressのプラグイン、Pz-LinkCardの使い方をご紹介。
Pz-LinkCardは何ができるの?
このプラグインはそもそも何が出来るのかって話なんだけど、実際にみてもらう方が早いと思う。
はい、こんな感じ。テキストのリンクよりも見栄えはぐっと良くなるね。もともとこの表示のさせ方ははてなブログで使われているものらしく、それをWordPressでも出来るようにしたプラグイン。
実はこれ、サポートしている方が「画像と説明付きでリンクを貼りたい」っていうお問い合わせから調べたんだよね。それまで北っちも使ってなかったから。じゃ、実際に導入から使い方をみていこっか。
Pz-LinkCardの使い方(インストール編)
まずはWordPressの管理画面に行こう。
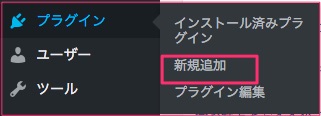
管理画面の左メニューからプラグイン→「新規追加」をクリック。
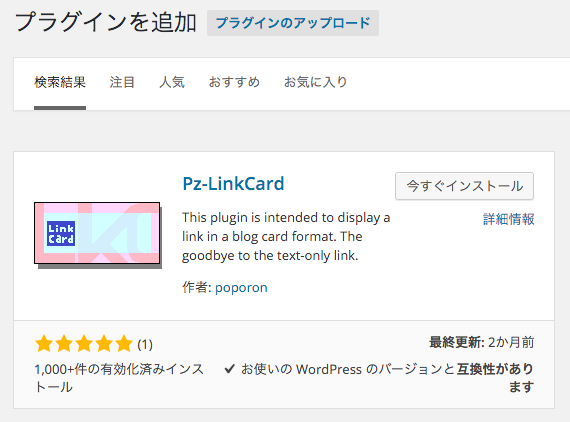
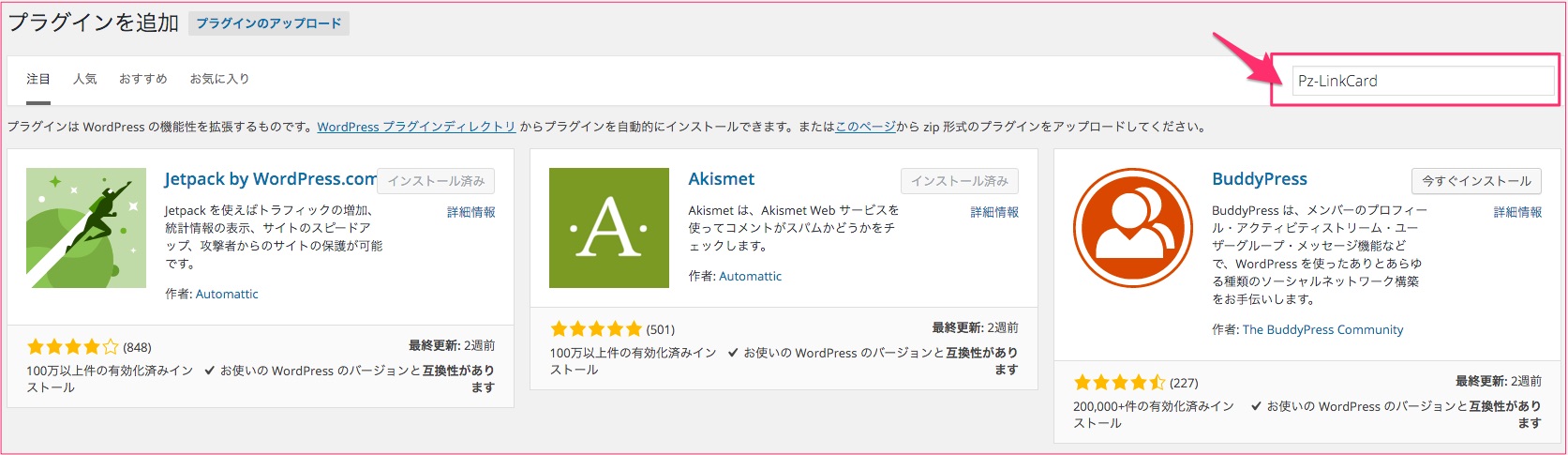
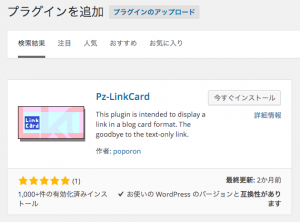
切り替わった画面の右側に検索欄があるので、「Pz-LinkCard」と入力。検索してみよう。
こんな感じで見つかるよ。「今すぐインストール」をクリック。
インストールが自動で始まる。完了しましたって出たら、「プラグインの有効化」をクリック。
プラグインの一覧にこんな感じで追加されていればOK。
Pz-LinkCardの使い方(設定編)
WordPressの管理画面の左メニューから「設定」→「Pz カード設定」をクリック。
ちょっと設定項目がたくさんあるので小分けにして説明するよー。
まずは基本設定。ショートコードっていうのでリンクカードを作成するんだけど、基本的にいじらなくてOK。定型書式っていうので見た目を変えられる。北っちのお気に入りはセロハンテープ(中央)。
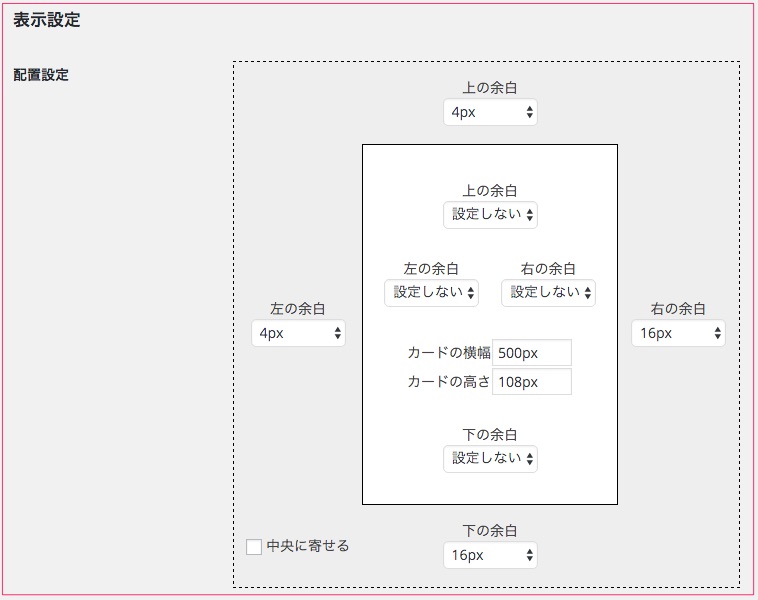
で、次が表示設定の配置設定。いじらなくてよし!!めんどくさいし、デフォルトで十分綺麗だから。
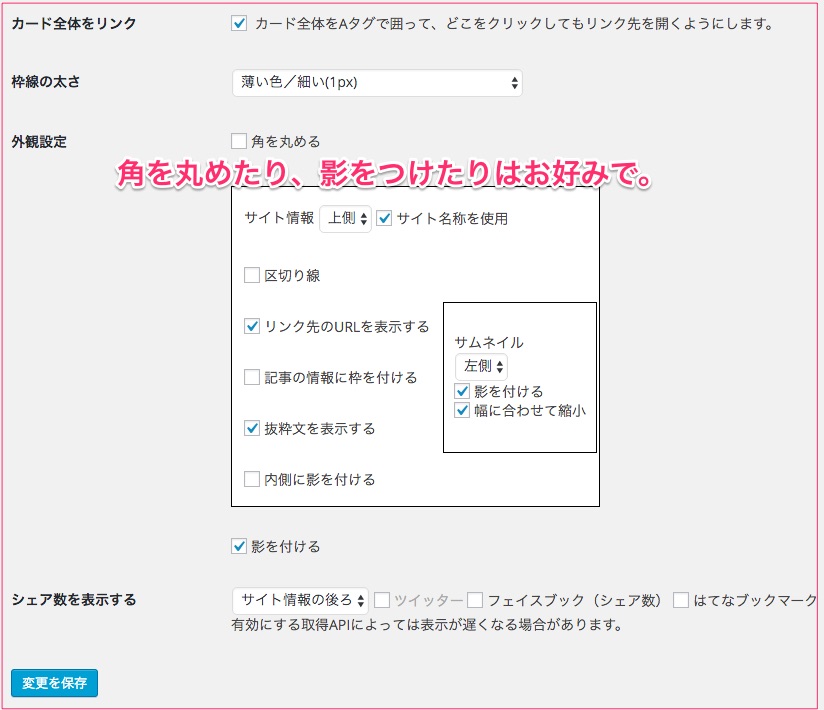
その下が他の詳細。
- カード全体をリンク→チェック
- 枠線の太さ→北っちは薄い色/細いにしてる
- 外観設定→カードの四角を丸くしたい場合はチェック
- サイト情報や区切り線→実際にやりながら調整がおすすめ
- 影を付ける→北っちはチェック入れてる(かっこいいから)
- シェア数の表示→必要なものにチェック
こんな感じ。シェア数の表示なんだけどツイッターやフェイスブックの情報を読み込むらしく若干表示が遅くなるとのこと。なので北っちは表示させてない。カード全体をリンクにしておくと、カードのどこをクリックしてもその記事が開くので個人的には便利。
次が文字設定。サイト情報やタイトル、URLや抜粋文の色や大きさを変更出来るよ。北っちの設定は画像の通り。たしかデフォルトよりもサイト情報を小さくして、タイトルを少し大きめ。URLと抜粋文は小さくした。
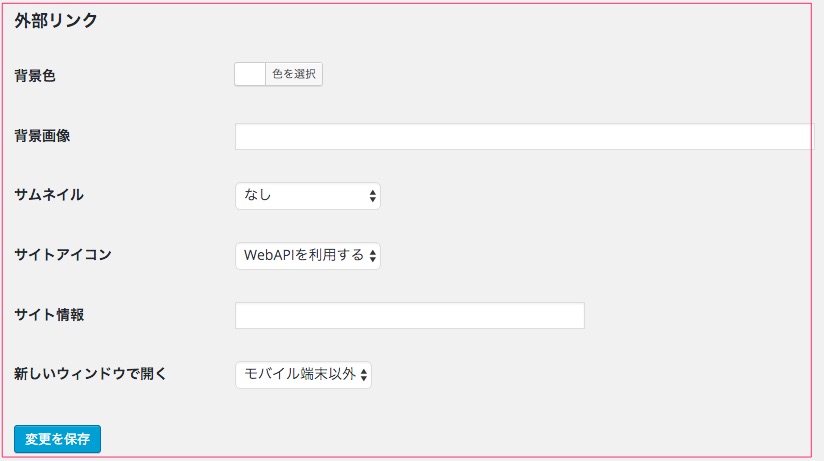
外部リンクの設定は何もいじってない。基本自分のブログの記事同士をリンクするために使ってるので特に設定してないよ。使う場合でもデフォルトで問題ないかと。
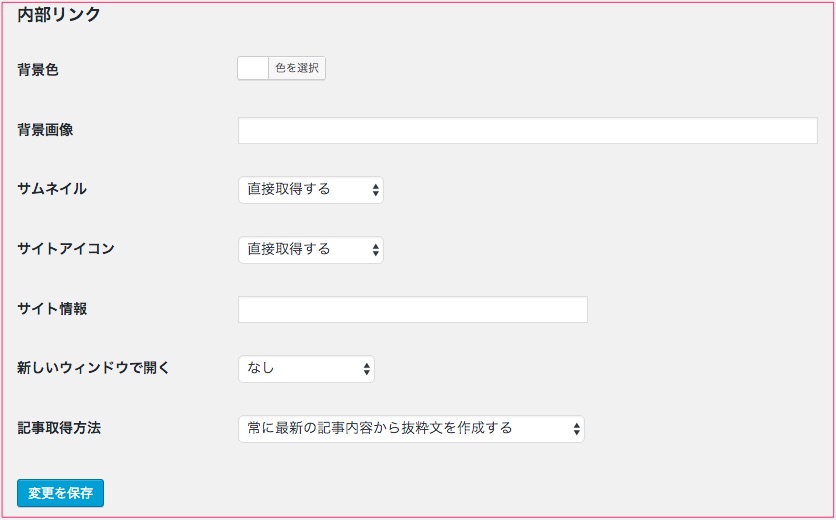
内部リンク(自分のブログ)の設定。こちらもそのまま。
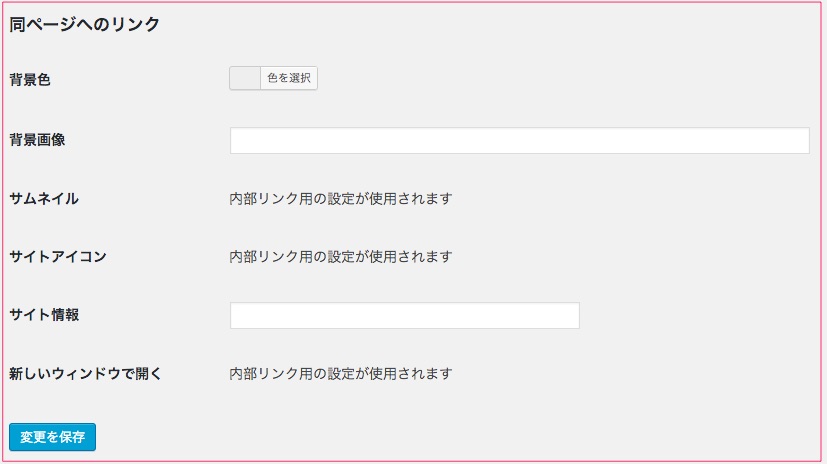
投稿した記事と同じリンクを表示させる時の設定。あんまり使いドコロはないと思う。設定は変更してないよ。
ファビコン、サムネ画像の取得についての設定。初期設定のままでOK。
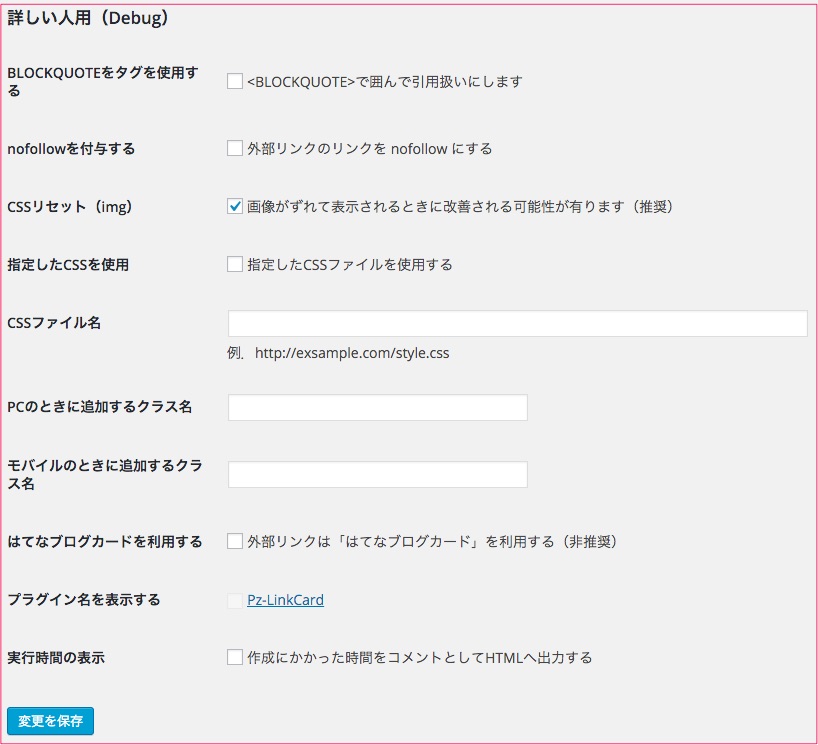
ここは詳しい人向け。なのでよくわかんないって場合はいじらなくていい。なので一応載せたけど全く触ってないww
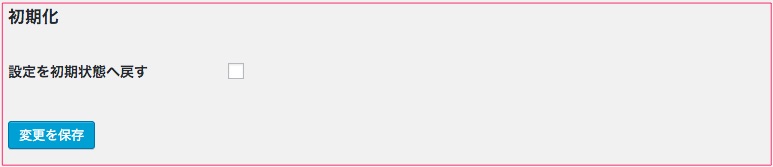
そして最後、初期化。これはいじりすぎてわけわかんなくなったら使おう。チェックを入れて、変更を保存をクリックすれば初期状態にもどるよ。
設定はこれで終わり。ほとんど設定するとこなかったけど。
Pz-LinkCardの使い方(実践編)
そしたらここからは実際に使っていくところ。
使い方簡単。普通に記事を書いて関連記事を表示させたいって時に、
を追加すればOK。url=”xxx”のXXXってところを記事のリンクに変えてね。1つの記事の中で複数カードを表示させることも出来るよ。
実際に使ってるけどなかなか便利。ただ、テキストリンクと使い分けは必要だと思った。
文章の中の言葉をリンクにするならテキストリンクの方が絶対いい。絶対見てほしい!って記事を載せるときに使うのがおすすめ。複数の記事をまとめる時も見てほしい記事はカードリンク、それらの記事よりも優先順位が低いものはとりあえずテキストリンク。って感じ。
それでも便利であることは変わらないので使ってみてねー。