ブログをより見やすく、わかりやすくするために使う画像。あなたも記事を書く時に画像を使ってわかりやすく説明したりすることがあると思う。
そんな記事の画像を綺麗に、読者さんがすぐに記事に戻れるように表示させるプラグイン、Easy FancyBoxを使ってみよう。
ワードプレスの記事中の画像をクリックするとページが変わる!?
ワードプレスで記事を書いて、その記事の中に画像を追加したとするよね。そして更新。
この場合、記事の画像をクリックしたら、ページが切り替わって画像だけの表示がされる。大きな画像で見たい、っていう時には便利なのかもしれないけど記事に戻るときにいちいち「戻る」をクリックするのが面倒じゃない?実際北っちはこの手順が面倒。
これを解決するのがポップアップというもの。画像をクリックしたら、同じ画面で画像だけがふわっと浮き出るやつね。Lightbox系のアプリケーションとか言ったりもするんだけど、難しいことはまあおいておこう。
ワードプレスではこの効果をプラグイン1つで簡単に使うことが出来るよ。そのプラグインが今回紹介する、Easy FancyBox。
Easy FancyBoxのインストール手順(動画あり)
動画でも説明するけど、画像でもやるよー。
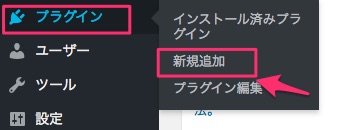
それじゃあ管理画面から「プラグイン」→「新規追加」をクリック。
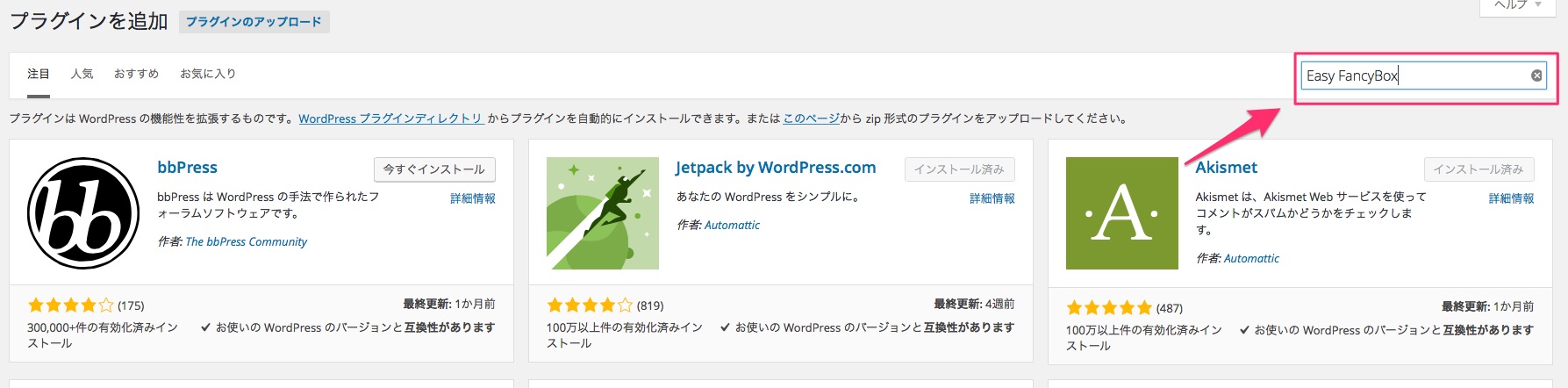
右上の検索欄に「Easy FancyBox」と入力してエンターキーを押す。
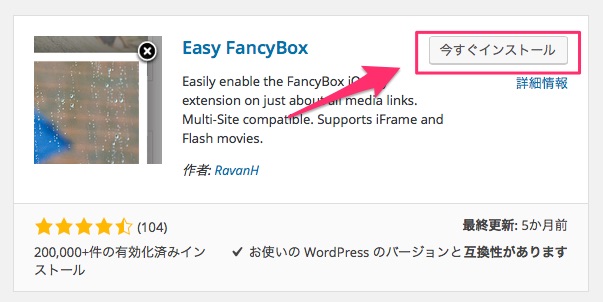
一番左上にEasy FancyBoxが表示されてるかな?「今すぐインストール」をクリック。
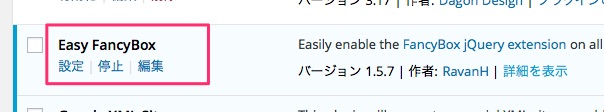
インストールが終わったら、「プラグインを有効化」をクリック。
これでOK。Easy FancyBoxはいろんな設定があるんだけど、とりあえずはこれだけで十分。ブログの画像を実際にチェックしてみよう。
こんな感じ。インストールするだけで過去記事の画像もすべて適用されるのがいいよね。✕ボタンか、画像以外のところをクリックすると記事に戻れるよ。便利でかっこいいので使ってみてねー。